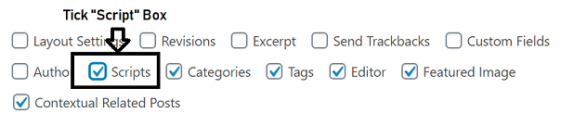
Come aggiungere il markup dello schema al tuo sito WordPress
Pubblicato: 2022-09-11L'aggiunta del markup dello schema al tuo sito WordPress può aiutare a migliorare la percentuale di clic del tuo sito e il ranking di ricerca organico. Il markup dello schema è un codice che aiuta i motori di ricerca a comprendere il contenuto del tuo sito web. Aggiungendo il markup dello schema al tuo sito, puoi dire ai motori di ricerca di cosa tratta il tuo sito e come può essere utile per gli utenti. In questo articolo, ti mostreremo come aggiungere il markup dello schema al tuo sito WordPress.
Il markup è un esempio di metadati (noti anche come microdati) che vengono aggiunti al tuo sito web per consentire ai motori di ricerca di raccogliere maggiori informazioni sul contenuto. I singoli elementi ottengono più valore quando hanno informazioni extra come quali informazioni includono e in quale contesto si trovano. Una SERP correttamente configurata può aiutare nella SEO consentendo alle tue pagine di essere presenti con le funzionalità più avanzate. Di conseguenza, imparerai tutto ciò che devi sapere sull'aggiunta del markup dello schema al tuo sito WordPress, nonché su come funziona e perché è fondamentale. Con i dati contestuali forniti ai motori di ricerca, il tuo sito apparirà più in alto nei risultati di ricerca quando fornisci ai motori di ricerca dati pertinenti. Inoltre, la SEO basata sulla posizione è supportata da rich snippet e sitelink. Schema.org supporta un insieme diversificato di tipi di dati, inclusi MediaGallery, SportsEvent e FloorPlan.
Sta diventando più importante che mai garantire che il contenuto che stai condividendo sia un podcast perché sempre più persone utilizzano assistenti vocali come Amazon Echo e Google Assistant. Per vedere come più tipi di dati potrebbero essere correlati allo stesso sito Web o pagina, guarda semplicemente questo semplice esempio. Imparerai come utilizzare un plug-in per includere microdati schema.org nel tuo sito WordPress in seguito. Le organizzazioni e le società tecnologiche sono gli utenti principali del markup dello schema. Schema Markup è disponibile in vari modi sui siti WordPress. L'installazione di un tema che include già il markup è un metodo. Un plug-in dedicato può essere utilizzato anche per aggiungere Schema Markup al tuo sito.
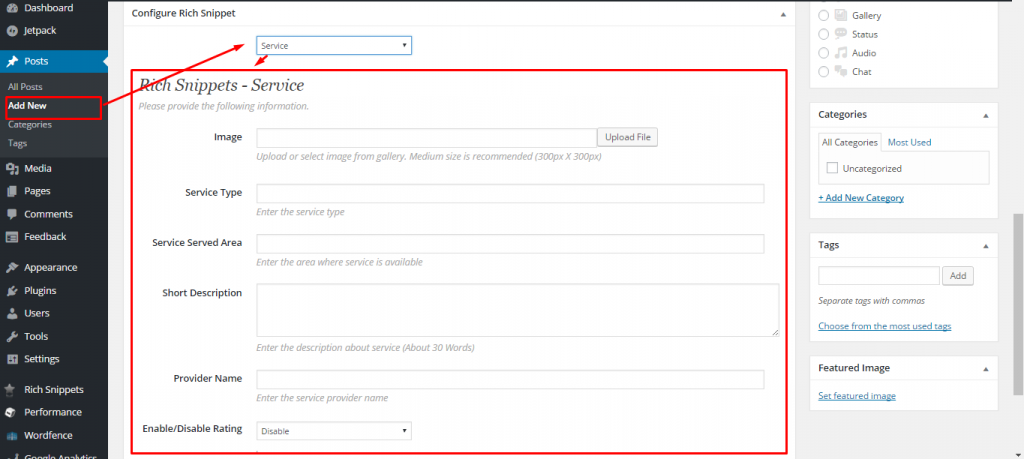
Utilizzando il tema Schema premium , puoi aumentare il posizionamento sui motori di ricerca del tuo sito web. Dopo aver installato e attivato lo schema. Dovrebbe essere incluso un logo, oltre alle informazioni di base sulle tue pagine Chi siamo e Contatti. Dopo aver fatto clic sul pulsante Configurazione guidata rapida, dovrai compilare il modulo. Le estensioni possono essere aggiunte alle tue impostazioni andando alla scheda Impostazioni e facendo clic su Estensioni. Inoltre, sono disponibili estensioni per WooCommerce, oltre ad altre funzionalità. Se desideri includere il markup dello schema in un sito WordPress, devi sapere che tipo di entità rappresenta il sito.
Un collegamento a questo può essere trovato nella sezione Knowledge Graph di schema.org. Quando aggiungi un utente al tuo sito, questo verrà elencato nell'elenco a discesa del plug-in e verranno caricate le informazioni dal suo profilo. Quando i motori di ricerca capiscono cosa vende il tuo negozio e dove sono i suoi mercati chiave, è più facile per loro trovare il tipo di visitatori che desideri. Un markup del negozio include due caratteristiche importanti: dice alle persone cosa fa il markup Schema e quali sono i suoi confini. I motori di ricerca saranno in grado di determinare a quale tipo di rivenditore appartiene questo sito in base al tipo di organizzazione e ai sottotipi del sito. Lo strumento di test di Google ti dirà quali aspetti del markup Schema sul tuo sito sono presenti e quali mancano. Accertati che non ci siano funzionalità mancanti tornando indietro e regolando le impostazioni del plugin. Trovare informazioni rilevanti direttamente nella pagina di elenco di un motore di ricerca può fare la differenza tra una vendita riuscita e una vendita fallita.
Lo Structured Data Tester si trova nella scheda "Manutenzione" dell'app Schema. Se inserisci un URL, verrà visualizzato il markup dello schema trovato in quella pagina. È l'unico strumento di test che visualizza i dati di schema.org dinamici e non memorizza nella cache i risultati.
Schema markup (schema.org) consente ai motori di ricerca di comprendere meglio le informazioni sul tuo sito Web, ottenendo risultati più pertinenti. Puoi utilizzare questi markup per consentire ai motori di ricerca di vedere cosa sta succedendo dietro le entità menzionate sul tuo sito web.
Scegli Pagina Web per Tipo di schema e Pagina delle domande frequenti per Tipo di pagina Web. La prima domanda delle FAQ potrà essere aggiunta con l'aggiunta dei campi Domanda e Risposta. Facendo clic sul pulsante "Aggiungi nuovo", puoi aggiungere ulteriori domande alla tua domanda. Se hai finito, assicurati di salvare le modifiche.
Dove metto il codice di markup dello schema sul mio sito web?
 Credito: www.schemaboost.com
Credito: www.schemaboost.comIl codice di markup dello schema può essere aggiunto all'intestazione o al corpo del tuo sito web.
Nella community di Business 2 puoi trovare un posto per aggiungere il markup dello schema al tuo sito web. Puoi contrassegnare qualsiasi pagina con del markup e ci sono altri markup che sono molto specifici per ogni pagina che contrassegni. Un gran numero di temi avrà un markup in atto prima di essere rilasciato. Oltre alla nostra homepage, sul sito sono presenti pagine di domande frequenti e moduli di contatto. Questa pagina è stata creata con un builder front-end, che ci consente di aggiungere codice in modo rapido e semplice. Quando vado qui e testo la pagina, noterò che ho uno schema organizzativo aggiuntivo . Se vuoi essere davvero pulito, mantieni la pagina il più in alto possibile.
A parte alcuni extra, aggiungerlo a una pagina specifica significa semplicemente copiare i dati di quella pagina specifica nel codice. Qualsiasi sito WordPress probabilmente non avrà problemi con questo. È fondamentale notare che qualsiasi cosa tu usi nelle tue FAQ deve essere inclusa anche nelle FAQ in questa pagina. Se non vuoi passare attraverso il processo di fare queste cose, farlo potrebbe essere utile. Puoi sfruttare un plugin per WordPress anche in questo caso. Se voglio domande frequenti su tutti i post o modelli del tuo sito, posso creare una regola che lo faccia e che vada su ogni singolo post o modello, oppure posso usare un modello per farlo su ogni pagina specifica perché tu non lo fai Vuoi che le FAQ vengano eseguite su tutti Per aggiungerlo, copialo e incollalo semplicemente nel corpo, nell'intestazione o nel piè di pagina della pagina, a seconda di dove si trova.
Come aggiungo uno schema Faq in WordPress senza plug-in?
 Credito: techprofet.com
Credito: techprofet.comÈ possibile creare una FAQ di WordPress senza l'uso di un plug-in aggiungendo uno schema. Se stai utilizzando l'editor classico, il codice JSON-LD verrà incollato nella tua pagina nell'editor di testo una volta ottenuto. Per includere uno schema di domande frequenti , aggiungi prima il blocco HTML personalizzato in Gutenberg.
Come aggiungere una pagina o una sezione Faq al tuo sito WordPress
Andando alla scheda Pagine del tuo sito WordPress, puoi aggiungere una pagina delle domande frequenti. Fare clic sul collegamento Aggiungi nuova pagina nell'area Pagine per aggiungere una nuova pagina. La finestra di dialogo Aggiungi nuova pagina è stata attivata. La casella delle domande frequenti si trova sotto la casella del titolo. Quando inserisci un URL per la tua pagina delle FAQ, prendi nota dell'URL. La casella della descrizione deve essere riempita con una breve ma informativa descrizione della tua pagina delle FAQ.
Per aggiungere una sezione FAQ al tuo sito WordPress, vai nell'area Post e fai clic sulla scheda Post. L'opzione Aggiungi nuovo post si trova nell'area Messaggi. Ora puoi avviare la finestra di dialogo Aggiungi nuovo post. L'URL della tua sezione FAQ può essere digitato nella casella URL. Nella casella della descrizione, è necessario compilare una breve descrizione della sezione delle domande frequenti.
Come aggiungere il markup dello schema al sito web
 Credito: Cloudways
Credito: CloudwaysL'aggiunta del markup dello schema al tuo sito web è un ottimo modo per migliorare la SEO del tuo sito web. Il markup dello schema è un codice che puoi aggiungere al tuo sito web per aiutare i motori di ricerca a comprendere il contenuto del tuo sito web. L'aggiunta del markup dello schema al tuo sito web può aiutarti a ottenere più traffico dai motori di ricerca e può anche aiutarti a migliorare la percentuale di clic del tuo sito web.
L'obiettivo del progetto dello schema è aiutare a definire le cose comunemente rappresentate sviluppando un framework open source che sia prevedibile e strutturato. Sono disponibili oltre 1000 tipi di markup dello schema sul sito Web schema.org. Ti consigliamo di utilizzare solo Schema supportato dai motori di ricerca se stai utilizzando un motore di ricerca. Risparmiare tempo e fatica sarà possibile se dai la priorità a quali motori di ricerca sono supportati. Sono disponibili numerosi strumenti per assisterti nella creazione del markup dello schema per il tuo sito web. Poiché è il più semplice da leggere e aggiornare, ti consigliamo di concentrarti su LD/JSON. L'aggiunta di Schema Markup a ogni pagina del sito Web può essere una seccatura se i motori di ricerca non sono chiari su cosa sia.
Che cos'è lo schema su un sito Web?
Uno schema di sito Web è essenzialmente una raccolta di parole o tag in un vocabolario comune che può essere utilizzato dalla tua azienda di marketing online (come noi!) per cercare risultati più precisi su motori di ricerca come Google.
Come aggiungere il markup dello schema a WordPress senza plug-in
Esistono alcuni modi per aggiungere il markup dello schema a WordPress senza un plug-in. Un modo è utilizzare la funzione Campi personalizzati di WordPress. Questo può essere fatto aggiungendo un campo personalizzato al tuo post o pagina WordPress con il nome "schema" e il valore è il codice dello schema. Un altro modo è aggiungere il codice dello schema al file functions.php del tuo tema WordPress. Puoi farlo aggiungendo il seguente codice al tuo file functions.php: function my_schema_function() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); Questo codice aggiungerà il codice dello schema all'intestazione del tuo sito WordPress. Puoi anche aggiungere il markup dello schema a WordPress utilizzando un plug-in. Ci sono alcuni plugin che ti permettono di aggiungere il codice dello schema al tuo sito WordPress. Uno di questi plugin è il plugin WordPress SEO by Yoast. Questo plugin ti consente di aggiungere il codice dello schema al tuo sito WordPress senza dover modificare il codice del tuo tema.

Utilizzando WordPress come esempio, ti mostrerò come aggiungere il markup dello schema al sito senza utilizzare alcun plug-in. Oltre ad apprendere cos'è il markup di Schema e come può aiutarti, discuteremo del perché è così importante. Esistono tre tipi di formati di dati: JSON-LD, Microdata e RDFa. Puoi iniziare utilizzando un documento Google o uno strumento online. Puoi modificare il modello e aggiungere altre funzionalità secondo necessità modificandolo. Esistono numerosi strumenti online che puoi utilizzare per generare uno schema. Il vantaggio più significativo di tali strumenti è che non richiedono la modifica di alcun codice.
Sono necessari i seguenti passaggi: è necessario scegliere il tipo di Schema appropriato e inserire i valori per gli attributi corrispondenti. Avrai accesso al codice necessario e potrai testarlo subito. Per aggiungere il markup dello schema a WordPress senza un plug-in, dovresti seguire due regole di base. Il markup di LocalBusiness, ad esempio, dovrebbe apparire solo nella home page o nella pagina della sede corrispondente (se l'azienda ha più sedi). Un plugin è il modo più conveniente per accedere alla sezione di una pagina di WordPress che include la testata.
Markup dello schema di WordPress
Il markup dello schema è un codice (vocabolario semantico) che puoi aggiungere al tuo sito web per aiutare i motori di ricerca a comprendere meglio il contenuto del tuo sito. Questo può essere utilizzato per migliorare il posizionamento sui motori di ricerca del tuo sito e la percentuale di clic. WordPress ha il supporto integrato per alcuni tipi di schemi , come articoli e profili. Puoi anche aggiungere il tuo codice schema personalizzato al tuo sito WordPress.
Il markup del markup semantico è un tipo specifico di codice HTML che puoi aggiungere a un sito Web WordPress per consentire ai motori di ricerca di comprendere meglio il contenuto. Puoi fornire ai motori di ricerca maggiori informazioni sulla tua attività in cambio di un posizionamento più elevato nei risultati di ricerca. Esamineremo come utilizzare il markup dello schema in WordPress in questo articolo. Se stai utilizzando una persona o un'organizzazione, dovrai selezionare il suo account utente dall'elenco a discesa o inserire manualmente le sue informazioni. Devi anche includere un Gravatar per l'utente in modo che possa utilizzare la sua foto del profilo. Successivamente, seleziona le impostazioni predefinite per generare il markup dello schema per i tuoi post e le tue pagine WordPress. Ogni schema viene fornito con il proprio set di microdati, quindi puoi sceglierne uno che funzioni per te.
Quando selezioni il titolo di un post o il menu in Ricetta, puoi includere una descrizione della ricetta, il tipo di cucina, il tempo di preparazione, le istruzioni e altro ancora. In altre parole, se utilizzi All in One SEO, posiziona correttamente il markup del prodotto per tutti i tuoi prodotti. È meglio abilitare questa opzione se la tua azienda ha più sedi. Se lo desideri, puoi anche aggiungere la tua azienda all'elenco di Google My Business. Google ha anche aggiunto un nuovo strumento di test dei rich snippet. Puoi anche verificare la presenza di dati mancanti eseguendo questo sul markup Schema del tuo sito web.
Il markup dello schema, noto anche come markup schema.org, è un codice utilizzato dai motori di ricerca per generare informazioni aggiuntive sul tuo sito web. Queste informazioni possono includere informazioni come il nome del tuo sito Web, le categorie in cui rientra, il nome delle pagine che contiene e il nome dei file che contiene. Questo codice, oltre a migliorare la visibilità sui motori di ricerca, aiuta a comprendere il contenuto del tuo sito web. La presenza di questa funzione sul tuo sito può aiutarlo a posizionarsi più in alto nei risultati dei motori di ricerca (SERP) e aumentare la visibilità. Il markup degli schemi, noto anche come markup strutturato , viene utilizzato per produrre risultati altamente rilevanti per i motori di ricerca. L'aumento del CTR del tuo sito web ti aiuterà a posizionarti in alto nelle pagine dei risultati dei motori di ricerca (SERP). Il markup dello schema consente al tuo sito web di essere messo in primo piano con gli snippet in primo piano, che aumenteranno lo spazio disponibile nelle pagine dei risultati dei motori di ricerca (SERP) sul tuo sito web. Se vuoi migliorare il posizionamento del tuo sito web sui motori di ricerca e la visibilità del marchio, il markup dello schema è un'ottima opzione.
Come aggiungere il markup dello schema al tuo sito WordPress
L'aggiunta del markup dello schema al tuo sito WordPress ti aiuterà a migliorare il posizionamento sui motori di ricerca. Il markup, noto anche come markup dello schema, consente al tuo sito Web WordPress di comunicare ai motori di ricerca il suo contenuto più facilmente. Quando vedi un termine di ricerca specifico in una pagina del tuo negozio online, ad esempio una ricetta, una FAQ, un articolo di notizie o una pagina di prodotto, è molto probabile che si tratti di un post di un blog, di una ricetta, di una FAQ, di un articolo di notizie o di un prodotto pagina. Per aggiungere il markup dello schema a una pagina WordPress, è necessario installare un plug-in chiamato WP SEO Structured Data Schema . Vai alla pagina delle impostazioni dello schema dopo aver installato e attivato il plug-in per iniziare ad aggiungere markup al tuo sito web. Sono inclusi anche rich snippet e classifiche dei motori di ricerca.
Generatore di markup dello schema
I generatori di markup dello schema sono strumenti che possono aiutarti a creare e gestire il markup dello schema. Questi strumenti possono essere utilizzati per creare e gestire il markup dello schema sia per il tuo sito web che per la tua app mobile. Sono disponibili molti generatori di markup dello schema e variano in termini di caratteristiche e funzionalità. Alcuni generatori di markup dello schema sono gratuiti, mentre altri sono a pagamento.
Google ha apportato modifiche al modo in cui visualizza i risultati di ricerca, il che ha portato a un aumento dell'importanza dei dati strutturati. I dati strutturati sono un servizio gratuito da implementare sul tuo sito web che puoi fare con poca o nessuna conoscenza di programmazione. Molti siti Web hanno creato generatori di markup Schema gratuiti , che puoi utilizzare per contrassegnare i tuoi dati. Basta inserire le informazioni richieste, quindi fare clic sul codice per installarlo sul tuo sito web. Questi cinque strumenti ti aiuteranno ad aggiungere dati strutturati al tuo sito web. Innanzitutto, dovresti esaminare il tuo lavoro utilizzando lo strumento di test dei dati strutturati di Google. Il codice è scritto in modo ampio o specifico secondo necessità a seconda dell'organizzazione o della comunità. Questi strumenti possono essere utilizzati per generare il markup dello schema per le aziende locali.
Dove aggiungere il codice dello schema nel sito Web
Ci sono alcuni posti in cui puoi aggiungere il codice dello schema al tuo sito web:
-L'intestazione
-Il corpo
-Il piè di pagina
Quale scegli dipenderà dal tipo di sito web che hai e da quanto controllo hai sul codice. Se stai utilizzando un sistema di gestione dei contenuti (CMS) come WordPress, potresti non essere in grado di aggiungere codice all'intestazione o al piè di pagina. In tal caso, dovrai aggiungerlo al corpo della tua pagina.
Aggiungere il codice dello schema all'intestazione o al corpo della pagina è relativamente semplice. Copia e incolla il codice nella sezione appropriata del codice della tua pagina.
Se non sei sicuro di dove aggiungere il codice, puoi sempre contattare lo sviluppatore o il team di supporto del tuo sito web per chiedere aiuto.
Quando i robot eseguono la scansione del tuo sito Web, possono comprendere più facilmente il contenuto di una pagina se è contrassegnata semanticamente. L'obiettivo del progetto Schema è aiutare la comunità web a definire le cose comunemente rappresentate con un sistema strutturato e prevedibile. In generale, consigliamo di utilizzare schemi supportati da motori di ricerca come Google e Bing. Se ti concentri esclusivamente sui motori di ricerca che supportano la tua ricerca, risparmierai tempo e fatica. Sono disponibili numerosi strumenti per assisterti nella creazione del markup dello schema per il tuo sito web. Di conseguenza, è meglio concentrarsi su LD. I motori di ricerca potrebbero non essere in grado di interpretare il markup dello schema di un sito quando viene aggiunto a ogni pagina.
Schema Markup: la chiave per contenuti migliori
Quando si tratta di markup Schema, puoi specificare i tipi di informazioni che dovrebbero essere incluse nel tuo contenuto. Sarai in grado di organizzare meglio i tuoi contenuti e facilitarne la ricerca. Inoltre, lo schema può aiutarti a indirizzare meglio il tuo pubblico utilizzando termini di ricerca più specifici. schema è uno strumento essenziale sia per i creatori di contenuti che per i professionisti SEO. La capacità di trovare e organizzare i tuoi contenuti, nonché di indirizzare termini di ricerca specifici in base al tuo pubblico, può essere un vantaggio significativo.
