Come aggiungere la barra di scorrimento nel tema di WordPress
Pubblicato: 2022-10-18Se vuoi aggiungere una barra di scorrimento al tuo tema WordPress, ci sono diversi modi per farlo. Un modo è aggiungere una barra di scorrimento al CSS del tuo tema. Questo può essere fatto aggiungendo il seguente codice al file CSS del tuo tema: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); raggio di confine: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } Un altro modo per aggiungere una barra di scorrimento al tema WordPress è utilizzare un plug-in. Esistono diversi plugin che puoi utilizzare, ma uno dei più popolari è il plugin Scrollbar. Questo plugin aggiungerà automaticamente una barra di scorrimento al tuo tema. Dopo aver installato e attivato il plugin Scrollbar, dovrai andare alla pagina delle impostazioni del plugin per configurarlo. Nella pagina delle impostazioni del plug-in, dovrai selezionare il tema a cui desideri aggiungere la barra di scorrimento. Dopo averlo fatto, dovrai selezionare la posizione della barra di scorrimento. Puoi scegliere di avere la barra di scorrimento a sinistra, a destra o in fondo al tema. Dopo aver configurato il plugin, dovrai aggiungere il seguente codice al file CSS del tuo tema: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { larghezza: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); raggio di confine: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { raggio-bordo: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } Dopo aver aggiunto il codice
In questo tutorial impareremo come utilizzare un plug-in o creare un codice CSS personalizzato per il tuo sito Web WordPress per utilizzare barre di scorrimento personalizzate. Ci sono istruzioni su come creare una barra di scorrimento personalizzata in WordPress | Guida completa e come aggiungere una barra di scorrimento personalizzata al tuo sito WordPress. Aggiungere barre di scorrimento personalizzate al tuo sito Web utilizzando un plug-in è il modo più semplice ed economico per farlo. Se desideri che il tuo sito Web sia leggero, puoi utilizzare un approccio più intuitivo per gli sviluppatori come l'aggiunta di CSS personalizzati. Poiché la barra di scorrimento del tuo sito non è un set di regole predefinito, questo approccio potrebbe comportare la mancanza di funzionalità. Abbiamo esaminato tutti i plugin disponibili per determinare quale sia il migliore per aggiungere barre di scorrimento personalizzate al tuo sito Web WordPress. Quando utilizzi il plug-in Advanced Scroll , puoi aggiungere in modo semplice ed efficiente lo scorrimento al tuo sito.
La dashboard di WordPress conterrà le istruzioni su come installare e attivare il plugin. È possibile modificare le configurazioni principali del plugin non appena vengono attivate. È possibile modificare il colore, la velocità e l'allineamento della barra di scorrimento. Con il plug-in Custom Scrollbar, puoi creare widget della barra di scorrimento personalizzati per WordPress in un plug-in WordPress leggero e altamente efficiente. Le barre di scorrimento sono le impostazioni principali dei plugin. Per espandere il foglio di calcolo delle impostazioni, puoi utilizzare l'icona che appare sopra il campo Assegna un nome alla barra di scorrimento . I colori della barra di scorrimento possono essere applicati a quattro diversi componenti.
È possibile aggiungere CSS personalizzati a un sito Web tramite WordPress per personalizzarne lo stile. I motori di rendering WebKit come Google Chrome, Safari e Opera vengono utilizzati per il rendering per i browser desktop. Questa funzione non sarà disponibile su dispositivi mobili o browser come Firefox o Edge. Puoi anche personalizzare lo sfondo della barra di scorrimento. Le barre di scorrimento personalizzate possono essere aggiunte facilmente ed efficacemente al tuo sito Web utilizzando i plug-in di WordPress. L'altra opzione è includere il codice CSS personalizzato sul tuo sito web. Condividi con noi il tuo metodo preferito per utilizzare il software e lascia i tuoi commenti qui sotto. Sei un plugin o un team CSS personalizzato? Se hai qualche informazione, faccelo sapere.
Style="overflow-y:scroll" deve essere incluso nel tag div. Di conseguenza, sulla verticale apparirà una barra di scorrimento.
Se desideri personalizzare la barra di scorrimento del browser, puoi utilizzare i seguenti pseudo elementi: //-webkit-scrollbar la barra di scorrimento. I pulsanti sulla barra di scorrimento (frecce rivolte verso l'alto e verso il basso) si trovano nella ::-webkit-barra di scorrimento. Puoi scorrere il webkit sfogliando la barra di scorrimento.
Puoi creare una casella di scorrimento con uno scorrimento verticale usando overflow-y: Scroll. Se il contenuto del contenitore è troppo grande/alto, il browser visualizzerà le barre di scorrimento sull'asse y (verticale).

Gli assi xey vengono utilizzati per determinare la direzione della barra scorrevole orizzontale . overflow-y: nascosto; overflow-x: automatico; entrambi nasconderanno la barra di scorrimento verticale e mostreranno solo la barra di scorrimento orizzontale. La proprietà white-space: nowrap viene utilizzata per avvolgere il testo in una singola riga.
Come aggiungo una barra di scorrimento in WordPress?

Se desideri aggiungere una barra di scorrimento in WordPress, dovrai aggiungere il seguente codice al tuo tema WordPress:
.inviare {
overflow: scorrere;
}
Puoi aggiungere questo codice al tuo tema WordPress accedendo ai file del tema tramite il pannello di amministrazione di WordPress.
Crea una barra di scorrimento personalizzata nei siti Web WordPress utilizzando i 2 metodi rapidi di HireWPGeeks. WordPress, nonostante un anno difficile, rimane il leader indiscusso del mercato, conquistando oltre il 60% del mercato. Questo elemento unico può aiutare a migliorare l'aspetto del tuo layout evidenziando anche il suo stile distinto. Il processo viene eseguito al meglio in uno dei due modi a seconda del livello di abilità e del livello di comfort. Questa guida passo passo ti guiderà attraverso il processo di creazione di una barra di scorrimento personalizzata sul tuo sito WordPress. Per completare il processo, non è richiesta alcuna codifica e viene invece utilizzato un plug-in. Le proprietà ei colori del programma di cui sopra possono essere modificati in qualsiasi modo si desideri.
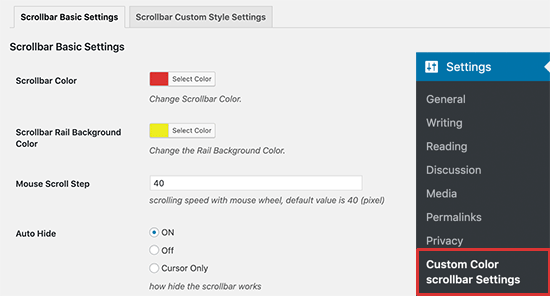
È utile per i nuovi utenti che potrebbero non avere familiarità con la piattaforma. Come parte di questa guida, utilizzeremo un plugin chiamato Advanced Scrollbar . Impostazioni di base della barra di scorrimento è la prima scheda visualizzata nella pagina della barra di scorrimento. In questa schermata è possibile selezionare un colore per la barra di scorrimento e per il binario. La barra può anche essere costantemente visualizzata o nascosta a seconda delle impostazioni.
Come aggiungo una barra di scorrimento alla mia griglia?
Nella scheda di presentazione delle proprietà del layout della tabella, scegli la larghezza del contenuto come Pixel (Adatta contenuto) per visualizzare una barra di scorrimento orizzontale per la griglia con meno colonne.
Come aggiungere barre di scorrimento agli elementi
Per aggiungere barre di scorrimento a un elemento, sono disponibili alcune opzioni. Lo stile="overflow-y:scorri;" la proprietà può essere utilizzata per aggiungere overflow a un div. Se lo premi, forzerai la visualizzazione di una barra di scorrimento in verticale. Se vuoi aggiungere un overflow al tag div, può essere nascosto. Nasconderà comunque lo scroller orizzontale , ma sarà nascosto sulla verticale.
Come faccio a creare una sezione a scorrimento in WordPress?

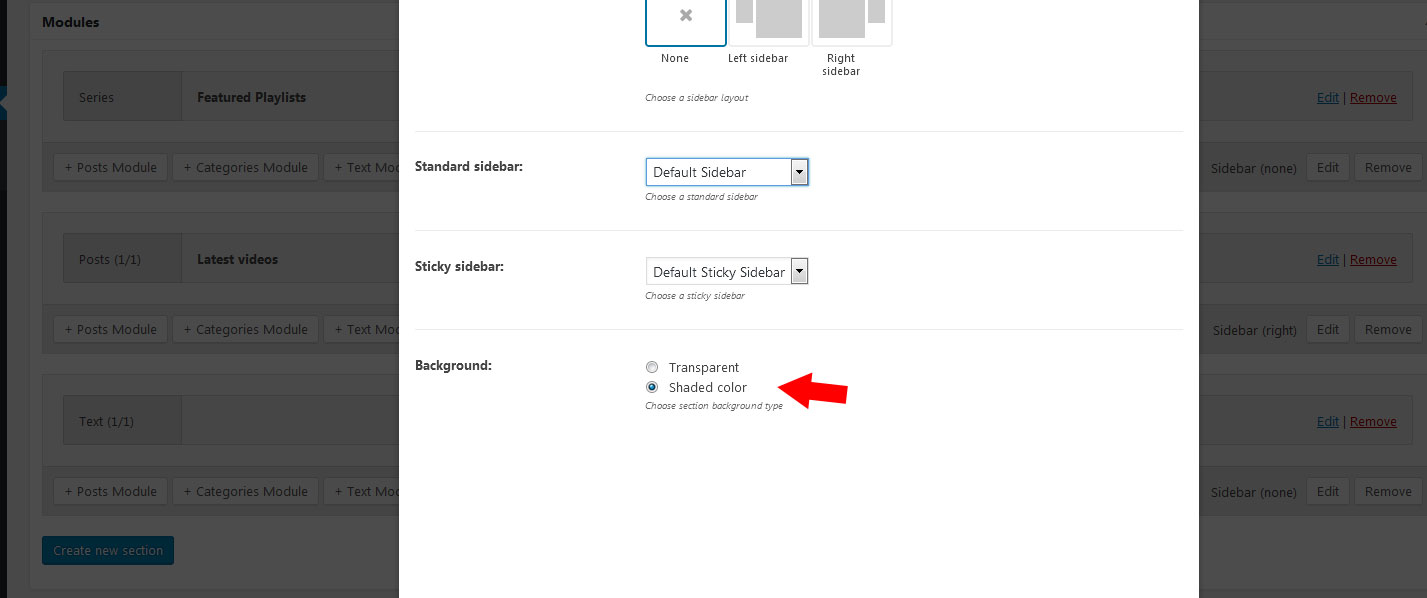
Esistono diversi modi per creare una sezione a scorrimento in WordPress. Un modo è utilizzare un plugin come Scrolling Sections per WordPress. Questo plugin ti consente di creare sezioni che scorrono orizzontalmente o verticalmente sul tuo sito WordPress. Un altro modo per creare una sezione a scorrimento in WordPress è utilizzare un tipo di post personalizzato. Puoi creare un tipo di post personalizzato per ogni sezione che desideri scorrere. Quindi puoi utilizzare un plug-in come WP Query Manager per visualizzare il tipo di post personalizzato in una sezione a scorrimento. Infine, puoi anche utilizzare un tema WordPress che ha una sezione di scorrimento integrata. Questo è il modo più semplice per creare una sezione a scorrimento in WordPress.
Come disabilitare lo scorrimento sulla prima pagina di WordPress
WordPress, un popolare sistema di gestione dei contenuti (CMS), ha oltre 27 milioni di utenti. La piattaforma gratuita è semplice da usare e può essere utilizzata da piccole imprese e blog personali. Uno svantaggio di WordPress è che può essere difficile bloccare lo scorrimento in prima pagina. Per disabilitare lo scorrimento in prima pagina, vai su Aspetto. Apporta modifiche alle impostazioni Puoi disattivare Post/Contenuti recenti sulla tua home page e pubblicarli andando su Opzioni tema.
