Come aggiungere uno shortcode a un menu di WordPress
Pubblicato: 2022-04-16L'aggiunta di uno shortcode a un menu di WordPress è un ottimo modo per aggiungere alcune funzionalità extra al tuo sito web. Ad esempio, puoi aggiungere uno shortcode a un menu che mostra un modulo di contatto o un feed di social media.
In questo articolo, ti mostreremo come aggiungere facilmente uno shortcode a un menu di WordPress.
Lo shortcode che utilizzi ti consente di creare un menu dopo aver finito di progettare il tuo post. L'URL della pagina del menu è stato modificato per rimuovere le parentesi utilizzate per l'URL. Puoi creare un profilo utilizzando un segnaposto come @profile_link. Che cos'è uno shortcode in WordPress? Non c'è motivo di preoccuparsi, secondo Kathy, perché gli shortcode sono un esempio di come includere immagini, video e persino playlist. Come faccio a creare una home page personalizzata in wordpress? Ecco un video che ti insegna come aggiungere codice a un menu di WordPress.
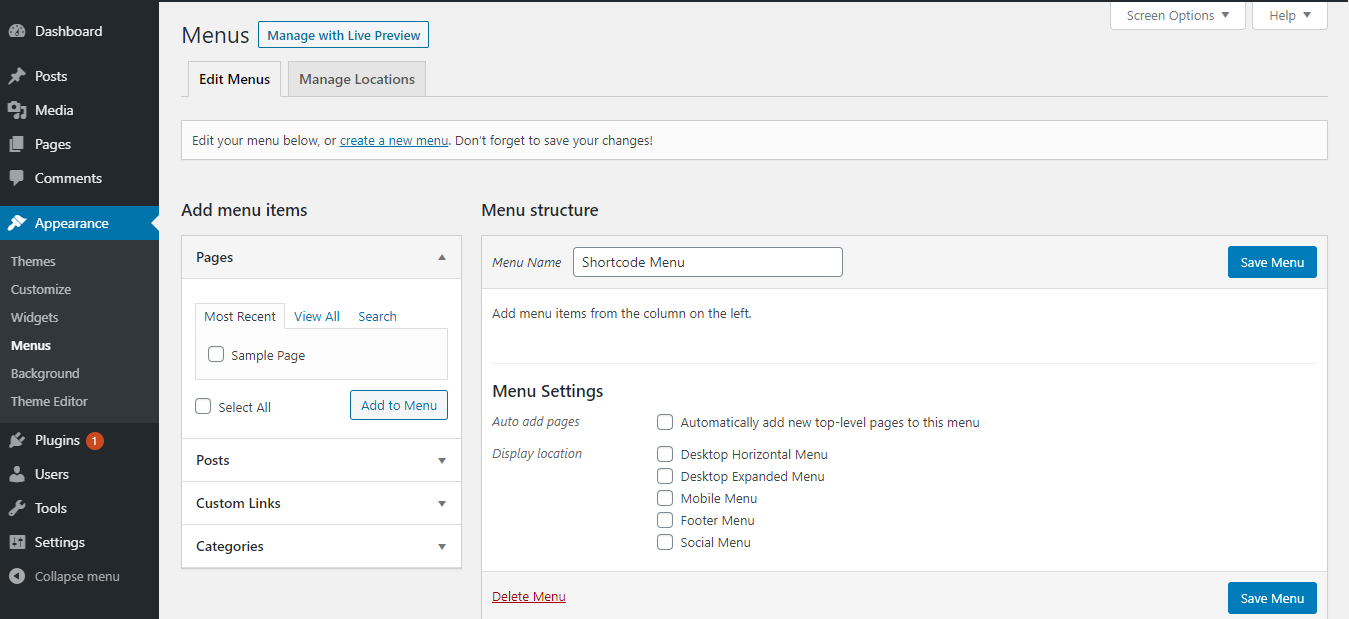
WordPress ti consente di creare un nuovo menu e puoi farlo andando al menu Aspetto, quindi personalizza il menu. Se non disponi già di un menu, fai semplicemente clic su Crea nuovo menu per iniziare. Starà a te scegliere il nome del tuo menu e dove apparirà.
Posso aggiungere uno shortcode al menu di WordPress?
 Credito: www.wpexpertdeveloper.com
Credito: www.wpexpertdeveloper.comÈ ora possibile aggiungere codici brevi ai collegamenti dei menu personalizzati. Il titolo 'FULL HTML OUTPUT' dello ShortCode produrrà l'HTML completo senza danneggiare il tuo sito; se non vuoi che il tuo ShortCode includa solo l'URL ma completi le sezioni HTML, usa il titolo 'FUL HTML OUTPUT'.
Gli shortcode vengono utilizzati più frequentemente nei contenuti di una pagina o in un post. Quando si passa il contenuto del widget tramite la funzione do_shortcode, è possibile utilizzarli in un widget di testo o html personalizzato. Se aggiungi un collegamento personalizzato con un URL di [MENU_SHORTCODE] al menu, verrà automaticamente collegato a http://. Puoi usare il filtro 'nav_menu_link_attributes' se il menu utilizza una classe Walker standard. Lo shortcode può essere trovato in questo, e il persistente 'http://' può essere rimosso. Nella funzione seguente, è possibile impostare il valore dell'URL o utilizzare il gestore add_shortcode() per uno shortcode esistente.
Puoi aggiungere uno shortcode a un pulsante in WordPress?
Puoi aggiungere più funzionalità ai tuoi post e alle tue pagine WordPress utilizzando gli shortcode, che sono semplici codici racchiusi tra parentesi quadre. Per utilizzare uno shortcode dei pulsanti di WordPress, inseriscili nell'editor dei post e WordPress visualizzerà il codice e lo visualizzerà sul tuo sito web.
Codice breve WordPress
 Credito: wcommerce.tech
Credito: wcommerce.techUno shortcode di WordPress è un codice breve che puoi inserire nell'editor dei post per attivare una funzione specifica. Gli shortcode sono racchiusi tra parentesi quadre [ ] e di solito sono costituiti da una sola parola. Ad esempio, lo shortcode viene utilizzato per visualizzare una galleria di immagini su un post o una pagina.
Le macro devono essere create per essere incluse in un post con codici brevi. Come puoi vedere, quanto segue è uno shortcode di base per una galleria. Oltre ai codici funzione, puoi aggiungere attributi aggiuntivi usando il seguente esempio. In entrambi i casi viene visualizzata la galleria di immagini, rendendone difficile la manutenzione. Una coppia di doppie parentesi attorno a un campo di testo che non è attualmente registrato come shortcode visualizzerà due serie di parentesi. Secondo WordPress, gli shortcode non sono attualmente supportati all'interno dei widget della barra laterale. La funzionalità del widget è stata migliorata nella versione 4.9, quindi puoi aggiungere il supporto per lo shortcode o esaminarlo.
Gli shortcode sono un ottimo modo per aggiungere funzionalità al tuo sito Web, ma possono anche essere utilizzati per creare tipi di contenuto personalizzati. Usando lo shortcode, puoi creare una galleria personalizzata sul tuo sito web. Questo shortcode può includere parametri come il nome della galleria, il percorso del file di immagine e il numero di immagini nella galleria.
Se non sai come utilizzare uno shortcode, puoi trovare il codice di WordPress qui.
Come utilizzare gli shortcode in WordPress
Uno shortcode potrebbe essere esattamente ciò di cui hai bisogno per aggiungere alcune funzionalità facili e veloci al tuo sito WordPress. Quando utilizzi gli shortcode nei tuoi post e nelle tue pagine, puoi incorporare video di YouTube o utilizzare un widget della barra laterale per visualizzare le informazioni di contatto sul tuo sito. È semplice configurarli e aggiungerli al tuo sito Web e possono essere utili per aggiungere funzionalità una tantum con pochi clic del mouse.
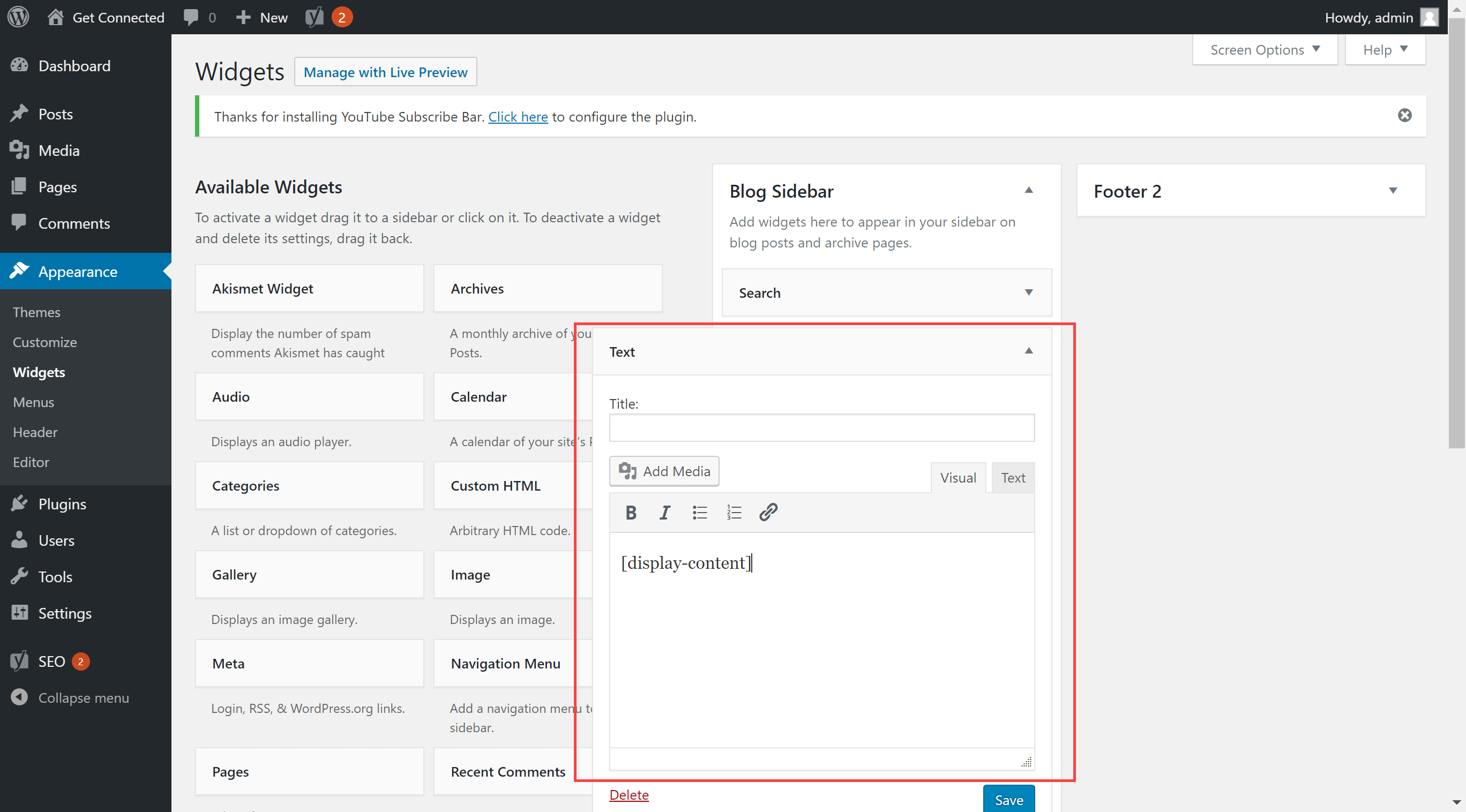
Gli shortcode sono archiviati in una posizione chiamata codex e puoi accedervi aprendo Aspetto. I widget nel frontend del tuo sito WordPress e facendo clic sul widget Testo sul lato destro della pagina ti permetteranno di aggiungere il collegamento. Dopo aver incollato lo shortcode, salva semplicemente il widget e il codice verrà visualizzato nella barra laterale come output.
Può sembrare una buona idea includere shortcode nel tuo sito WordPress, ma tieni presente che sei solo all'inizio. Non è possibile utilizzare tutti gli shortcode in ogni versione di WordPress. È anche possibile modificare l'output di uno shortcode per soddisfare le esigenze del tuo sito Web specifico. Se vuoi aggiungere alcune funzionalità semplici e veloci al tuo sito WordPress, uno shortcode potrebbe essere esattamente quello che stai cercando.
Come modificare uno shortcode in WordPress
 Credito: hostpapasupport.com
Credito: hostpapasupport.comPuoi aggiungerli selezionando Aspetto. Aggiungi un widget di testo alla sezione in cui desideri aggiungere il collegamento, quindi aggiungi un widget alla sezione. Per salvare il tuo shortcode, incollalo all'interno del widget Testo. L'output dello shortcode può essere visualizzato nella barra laterale visitando il frontend del tuo sito.

Nell'editor classico o nell'editor Gutenberg, puoi modificare e annullare la sincronizzazione di una pagina, se necessario. Questo blocco non verrà visualizzato in anteprima a causa di un errore. Un blocco non è stato incluso nel tuo sito. Anche se scegli di non generare documenti automaticamente, puoi comunque utilizzare questo shortcode per implementare l'elenco dei cookie nel tuo documento selezionando [cmplz-cookies]. Se il TCF è abilitato, è anche possibile visualizzare l'elenco dei fornitori per gli shortcode utilizzati da Complianz. Questo forum è per gli utenti che necessitano di aiuto con la versione gratuita del sito.
Come posso sovrascrivere uno shortcode in WordPress?
Lo shortcode può essere sovrascritto. Lo shortcode è lo stesso indipendentemente dal fatto che sia definito nel tema principale o nel plug-in. Per sovrascrivere il nostro shortcode, dobbiamo usare l'action hook WP_head. Lo shortcode è stato rimosso utilizzando la funzione remove_shortcode() e aggiunto utilizzando la funzione add_shortcode().
Come aggiungere uno shortcode nel modello di pagina di WordPress
Aggiunta di uno shortcode nel modello di pagina di WordPress
1. Accedi al tuo sito WordPress.
2. Vai alla pagina in cui vuoi aggiungere lo shortcode.
3. Fare clic sul collegamento "Modifica pagina".
4. Posiziona il cursore nella posizione in cui desideri aggiungere lo shortcode.
5. Digita il seguente codice: [shortcode]
6. Fare clic sul pulsante "Aggiorna" per salvare le modifiche.
Come creare uno shortcode per i post in WordPress
Per creare uno shortcode per i post in WordPress, dovrai prima creare un file chiamato shortcodes.php nella directory del tuo tema. Quindi, aggiungi il seguente codice al tuo file functions.php:
funzione my_shortcode_func($atts) {
extract(shortcode_atts(array(
'id' => ”,
), $att));
$args = array(
'post_type' => 'post',
'p' => $id,
);
$la_query = nuova WP_Query($args);
if ( $the_query->have_posts() ) {
mentre ( $the_query->have_posts() ) {
$la_query->il_post();
il titolo();
eco '
il contenuto();
eco '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Puoi quindi utilizzare lo shortcode [my_shortcode] nei tuoi post.
I Codeshort sono un modo semplice per aggiungere contenuti dinamici a post, pagine e barre laterali di WordPress. Gli shortcode di WordPress vengono utilizzati per aggiungere contenuti come moduli di contatto, gallerie di immagini, slider e altro a plug-in e temi. In questo articolo, ti mostreremo come aggiungere facilmente uno shortcode al tuo sito WordPress. Il WordPress Shortcode Generator ti consente di utilizzare gli shortcode nei post, nelle pagine e nei widget di WordPress. Semplicemente inserendo il seguente codice, puoi aggiungere uno shortcode a qualsiasi modello di tema WordPress. Tuttavia, se vuoi creare il tuo shortcode, avrai bisogno di una certa esperienza di codifica. Ora puoi includere lo shortcode [my_ad_code] nei post, nelle pagine e nei widget di WordPress. I blocchi sono ora i plugin predefiniti di WordPress grazie al loro prezzo più basso e alla facilità d'uso. I blocchi, oltre a fornire un'interfaccia utente più intuitiva, consentono agli utenti di inserire contenuti dinamici in post/pagine.
Come creare uno shortcode in WordPress senza plug-in
Uno shortcode è un po' di codice che puoi usare per fare varie cose all'interno di WordPress. Ad esempio, esiste uno shortcode che ti consentirà di incorporare un video di YouTube in un post o in una pagina di WordPress.
Per creare uno shortcode in WordPress senza utilizzare un plug-in, dovrai aggiungere alcune righe di codice al file functions.php del tuo tema WordPress.
Innanzitutto, dovrai creare una funzione che restituirà l'output desiderato per il tuo shortcode. Ad esempio, se desideri creare uno shortcode che inserisca una mappa di Google in un post o in una pagina, la tua funzione potrebbe essere simile a questa:
funzione google_map_shortcode() {
Restituzione ' ';
}
Successivamente, dovrai registrare il tuo shortcode con WordPress in modo che possa essere utilizzato nei post e nelle pagine. Puoi farlo aggiungendo la seguente riga di codice al tuo file functions.php:
add_shortcode('google_map', 'google_map_shortcode');
Infine, puoi utilizzare il tuo nuovo shortcode semplicemente digitando [google_map] nel corpo di un post o di una pagina di WordPress.
Prima di aggiungere lo shortcode a Squarespace, devi prima modificare il post e la pagina in cui apparirà. È necessario uno shortcode per aggiungere una voce di menu personalizzata illimitata al tuo sito. La funzione add_shortcode può essere utilizzata per specificare due parametri per ciascuna funzione. Nella sezione "Contenuto aggiuntivo", puoi aggiungere uno shortcode facendo clic sul blocco Plus nel post o nella pagina. Puoi utilizzare uno shortcode per rendere disponibili funzionalità specifiche per il tuo sito Web osservando parentesi come [.]. Puoi includere una funzione specifica in qualsiasi tuo post, pagina o altro contenuto che crei utilizzando questo codice.
