Come aggiungere la rivoluzione dello slider al tuo sito Web WordPress
Pubblicato: 2022-09-11Se desideri aggiungere uno slider al tuo sito Web WordPress, uno dei modi più semplici per farlo è utilizzare il plug-in Slider Revolution . Questo plug-in semplifica la creazione e la gestione degli slider e viene fornito con un'ampia gamma di funzionalità per aiutarti a creare bellissime presentazioni. In questo articolo, ti mostreremo come aggiungere Slider Revolution al tuo sito Web WordPress.
Slider Revolution è un plugin per slider WordPress reattivo per WordPress. I moduli possono essere progettati dagli utenti oppure possono essere creati da oltre 200 modelli predefiniti. I moduli possono essere creati nell'editor dei moduli in Slider Revolution, noto anche come editor visivo. I moduli possono includere qualsiasi tipo di media, come video, GIF, pulsanti, audio, testo o immagini. Include tre pagine di importanti informazioni sulla creazione del modulo. Il tipo di modulo deve essere configurato nel passaggio uno. Il secondo passaggio è specificare come ridimensionare il dispositivo di scorrimento su dispositivi diversi e il terzo passaggio è specificare la dimensione del dispositivo di scorrimento.
Moduli come slider e carosello ti consentono di creare presentazioni. I moduli possono impostare la larghezza e l'altezza dello schermo selezionando l'opzione a schermo intero. Nelle impostazioni del layout, un utente può modificare questa impostazione per mantenere costanti le proporzioni del modulo. I moduli appaiono in linea con i post quando sono abilitati automaticamente, quindi dovresti usarli quando crei una presentazione o uno slider video. I moduli possono essere personalizzati con il ridimensionamento del cursore come parte della guida alla creazione del modulo. La dimensione del dispositivo di scorrimento è determinata dalla sua dimensione all'interno di un dispositivo specifico. Sono disponibili tre opzioni per le dimensioni personalizzate manuali e automatiche: ridimensionamento lineare classico, eredità intelligente e eredità intelligente.
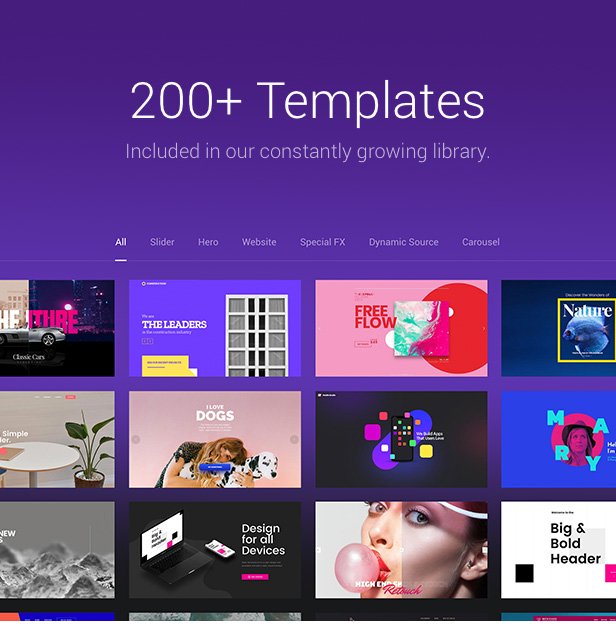
Poiché il mondo si restringe, alcuni livelli potrebbero essere difficili da vedere su uno schermo piccolo. Con Slider Revolution, puoi creare più di duecento modelli a portata di mano. Una varietà di modelli include effetti speciali e un formato di progettazione predefinito. Ciò consente agli utenti di produrre facilmente slider di alta qualità utilizzando i modelli. Senza la necessità di un generatore di pagine, i modelli possono essere utilizzati per creare un intero sito web. Sono disponibili numerosi componenti aggiuntivi per slider Revolution che possono essere utilizzati per effetti speciali. Passa il mouse sopra la miniatura per visualizzare una versione a grandezza naturale di un modello.
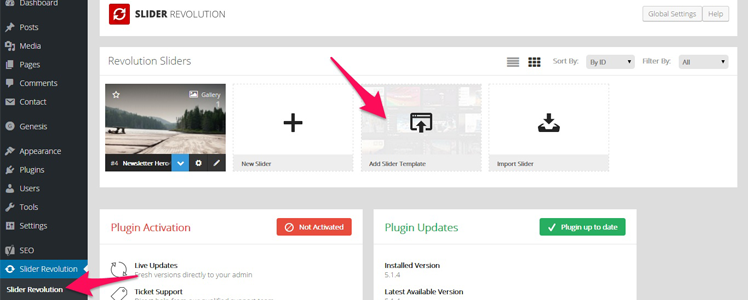
Per installare un componente aggiuntivo, la galleria dei modelli deve essere chiusa. Le impostazioni del modello possono essere abilitate tramite il modulo Slider Revolution . Dopo aver installato i moduli richiesti, puoi tornare alla galleria dei modelli di modulo. È necessario fare clic sull'icona più nell'angolo in alto a destra della miniatura per aggiungere il modulo. Utilizzando uno shortcode o il blocco Slider Revolution, un utente di WordPress può creare uno slider. Per sapere come aggiungere slider al tuo editor di blocchi Gutenberg, leggi questo articolo. In WordPress, gli shortcode possono essere utilizzati anche per aggiungere uno slider.
Il plug-in Slider Revolution, ad esempio, consente agli utenti di modificare il modulo che desiderano utilizzare. Passa il mouse sopra il modulo, quindi fai clic sulla freccia in basso in basso per visualizzare alcune impostazioni. Se vuoi vedere come appare il modulo slider sul frontend dopo averlo aggiunto, puoi farlo facendo clic su Pubblica.
Dove aggiungo lo slider in WordPress?
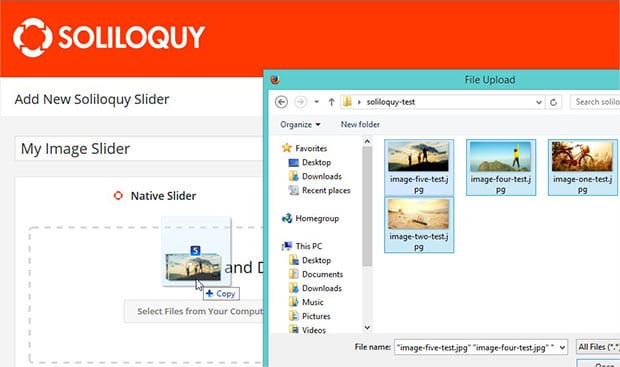
 Credito: soliloquywp.com
Credito: soliloquywp.comNon esiste una risposta valida per tutti a questa domanda, poiché la posizione del dispositivo di scorrimento dipenderà dal tema che stai utilizzando. Tuttavia, la maggior parte dei temi avrà un'area dedicata per l'aggiunta di uno slider, spesso etichettato come "contenuto in primo piano" o "slider". Se non riesci a trovare un'area del genere, potresti dover consultare la documentazione del tema o contattare l'autore del tema per chiedere aiuto.
Cosa fa uno slider in WordPress?
Una presentazione di immagini e video è un componente di un dispositivo di scorrimento di una pagina web . Il dispositivo di scorrimento visualizza un singolo elemento alla volta, con l'opzione di transizione automatica e/o su input dell'utente. Un sito Web WordPress può avere un numero qualsiasi di slider.
I vantaggi dei controlli a scorrimento
L'uso di un dispositivo di scorrimento può aiutarti a visualizzare grandi quantità di dati, come descrizioni di prodotti o foto. Un controllo a scorrimento, ad esempio, può essere utilizzato per presentare una selezione di prodotti da un catalogo a un cliente. Inoltre, puoi utilizzare i controlli di scorrimento per mostrare una specifica galleria di foto a un cliente. Assicurati che il dispositivo di scorrimento dell'intervallo del dispositivo di scorrimento e un dispositivo di scorrimento di selezione siano entrambi presenti. È possibile impostare un intervallo numerico come valore dell'intervallo di elementi del dispositivo di scorrimento. Un dispositivo di scorrimento consente di selezionare un insieme di elementi selezionandone uno o più.
Come faccio a impostare uno slider come home page in WordPress?
Il primo passo è installare il plug-in per la home page di WordPress ; nella dashboard di WordPress, cerca la scheda "Plugin" nel menu a sinistra e fai clic su "Aggiungi nuovo". Lo slider slider, Slider 3, deve essere inserito nella barra di ricerca. Quando lo vedi, fai clic su "Installa ora" e quindi su "Attiva".
Come aggiungere uno slider alla tua home page in WordPress
Copia e incolla semplicemente lo shortcode dal widget Soliloquy Slider Code nel tuo editor visivo preferito per aggiungere uno slider alla tua home page. Puoi anche utilizzare l' editor di scorrimento per modificare l'aspetto e la sensazione del tuo dispositivo di scorrimento. Sia che tu stia cercando di aggiungere un tocco alla tua home page o di creare un'esperienza coinvolgente per i tuoi visitatori, uno slider è una scelta eccellente.
La rivoluzione degli slider senza WordPress
 Credito: darmowe-wtyczki.pl
Credito: darmowe-wtyczki.plSe non vuoi utilizzare WordPress sul tuo server o non hai accesso ad esso, il componente aggiuntivo Slider Revolution jQuery Visual Editor, che funziona solo con il nostro plugin Slider Revolution Responsive jQuery , è l'opzione migliore.
Il plugin slider a pagamento più popolare per WordPress è Slider Revolution. Sebbene ci siano molte eccellenti alternative gratuite a Slider Revolution, sono ugualmente buone. Ecco 11 plug-in di scorrimento gratuiti che ho compilato per l'utilizzo. Quali sono le migliori alternative al popolare plugin per WordPress Slider? Le mie prime quattro alternative gratuite di Slider Revolution sono Smart Slider, Gutenslider, Master Slider e MetaSlider. È meglio utilizzare Smart Slider se si desidera creare uno slider a più livelli che includa testo, immagini e video. Gutenlider è uno slider facile da usare che funziona bene con Gutenberg ed è semplice da usare.
Qual è la differenza tra la rivoluzione dello slider e lo slide intelligente? Con ogni plug-in è incluso un editor di diapositive visivo in modo da poter visualizzare i risultati il prima possibile e modificare i cursori secondo necessità. Slider Revolution ti consente di sovrapporre i livelli sul tuo slider a seconda di dove vuoi che venga posizionato e della posizione assoluta. Puoi usare le animazioni sui tuoi livelli, sullo sfondo o su un effetto Ken Burns. Smart Slider, un'alternativa alla rivoluzione dello slider, è un ottimo programma gratuito che ti permette di creare una vasta gamma di slider. Smart Slider ti consente di posizionare l'intestazione, il testo, l'immagine e il pulsante sulla diapositiva dove vuoi. Il Revolution Slider ti consente di creare gallerie di video, che possono essere fatte in due modi: tramite YouTube o Vimeo.
Puoi utilizzare questo dispositivo di scorrimento a larghezza intera per riempire l'intera larghezza dello schermo, che apparirà bene su tutte le pagine. Un dispositivo di scorrimento come questo è un ottimo modo per evidenziare il tuo prodotto o contenuto sulla tua pagina. Ogni volta che un post viene evidenziato, un Post Slider mostra tutti i post che sono stati aggiunti di recente ad esso. Puoi creare una home page e un piè di pagina dall'aspetto simile con le stesse impostazioni e funzionalità in Slide Revolution e Smart Slider Free? L'opzione di pagamento una tantum di Slider Revolution è di $ 79 con un pacchetto di supporto di 6 mesi. Utilizzando uno Smart Slider, hai una maggiore libertà creativa rispetto all'utilizzo di slider tradizionali. Parallax, Ken Burns, Particle, Shape Divider e una varietà di altri effetti sono tra gli effetti che possono essere utilizzati nella versione pro.
Plugin per WordPress Revolution Slider
 Credito: www.narrowem.com
Credito: www.narrowem.comIl plugin WordPress Revolution Slider è un ottimo modo per creare slider belli e reattivi per il tuo sito WordPress. Questo plugin è ricco di funzionalità ed è facile da usare, il che lo rende un'ottima scelta per la creazione di slider per il tuo sito web.
In questo tutorial, ti mostreremo come utilizzare il plug-in WordPress premium di Slider Revolution in vari modi sul tuo sito web. Può essere posizionato nell'intestazione della pagina, al centro di una pagina o nella barra laterale di un articolo utilizzando un widget. Per aggiungere uno slider alla tua pagina, devi prima creare un elemento di page builder chiamato "Slider Revolution". Il file "contenuto demo" nella cartella del tema grande conterrà file di scorrimento; aprilo semplicemente e salva il file 'sliders'. Per accedere alla barra laterale, devi accedere alla dashboard di WordPress. Quando si preme il pulsante "Sovrapposizione" in un menu, viene aggiunta un'immagine di intestazione o un dispositivo di scorrimento. È possibile utilizzare i colori dell'intestazione o del dispositivo di scorrimento dell'immagine se si desidera modificare i colori del menu.
Documentazione sulla rivoluzione degli slider
La documentazione di Slider Revolution è reperibile al seguente link:
https://www.slider-revolution.com/documentation/
Questa documentazione copre tutto, dall'inizio agli argomenti avanzati come la personalizzazione dei dispositivi di scorrimento. Include anche un elenco completo di tutte le funzionalità disponibili in Slider Revolution.
Come creare un plug-in Slider in WordPress passo dopo passo
Ecco come puoi creare un plug-in slider in WordPress passo dopo passo: 1. Decidi che tipo di slider vuoi creare. Ci sono molti plugin di slider disponibili in WordPress. Alcuni sono semplici cursori di immagini, mentre altri sono più complessi e possono includere video e altri media. 2. Scegli un plugin adatto alle tue esigenze. Ci sono molti plugin di slider disponibili gratuitamente nel repository di plugin di WordPress. 3. Installa e attiva il plugin. 4. Segui le istruzioni fornite dall'autore del plugin per creare il tuo slider. 5. Posiziona lo shortcode o il widget del dispositivo di scorrimento nella posizione in cui desideri che appaia sul tuo sito web. 6. Ecco fatto! Hai creato con successo un plug-in slider in WordPress.
Un dispositivo di scorrimento può essere un supporto o un collegamento che indirizza i visitatori a una pagina specifica. Sono uno dei modi più semplici per attirare l'attenzione di un utente senza aggiungere effetti aggiuntivi allo schermo. i cursori possono essere utilizzati per mostrare più media nella maggior parte dei siti Web e negozi, rendendoli una scelta eccellente per la visualizzazione di più media. Utilizzando tre diversi plugin di WordPress, ti mostreremo come creare uno slider. Quando attivi il plugin Soliloquy, la pagina delle impostazioni verrà visualizzata sul lato sinistro del pannello di amministrazione. È possibile accedere alle opzioni di personalizzazione facendo clic sulla scheda Configurazione. Poiché la versione lite manca di molte funzionalità, è meglio utilizzare lo strumento premium se hai bisogno di funzionalità e componenti aggiuntivi più esclusivi.
Il plug-in Divi builder è un potente generatore di pagine di WordPress in grado di creare migliaia di pagine al mese. Può essere utilizzato per creare slider per siti Web WordPress. Poiché utilizza un editor drag-and-drop, creare pagine personalizzate sarebbe un compito semplice. In questa sezione, ti mostreremo come creare uno slider in Divi Builder. Se vuoi mostrare i tuoi bei momenti su Instagram, questo è un ottimo modo per farlo. Uno strumento all'avanguardia con funzionalità avanzate è stato progettato per Instagram Feed Gallery. Usando WordPress, puoi creare uno slider o una galleria di immagini di Instagram.
Ora puoi creare e visualizzare cursori personalizzati in questo momento. Quando aggiungi troppe immagini a un'installazione di WordPress, il tempo di caricamento di una pagina potrebbe essere leggermente ridotto. I plug-in di memorizzazione nella cache di WordPress possono aiutarti a risolvere la maggior parte dei problemi relativi alla velocità e all'ottimizzazione. Se desideri ottimizzare la pubblicazione delle immagini, devi abilitare il caricamento lento. WordPress crea uno stato di caricamento lento quando scorre solo dopo che l'utente ha eseguito lo scorrimento.

Come faccio a creare una diapositiva in WordPress?
Se vuoi creare una presentazione, vai alla barra dei menu nera all'estrema sinistra dello schermo e fai clic su Meta Slider. Dopo aver fatto clic su questo, verrai indirizzato al creatore della presentazione. Facendo clic su Aggiungi diapositiva , puoi aggiungere un'immagine, quindi specificare tutti i dettagli necessari, come didascalie, collegamenti URL e così via.
Come aggiungere uno slider nella home page di WordPress senza plug-in
Se desideri aggiungere uno slider alla tua home page di WordPress senza utilizzare un plug-in, puoi farlo aggiungendo uno snippet di codice personalizzato al tuo sito. Per fare ciò, devi prima creare un nuovo file chiamato "slider.php" nella directory del tuo tema figlio. Quindi, copia e incolla il seguente codice in quel file:
$args = array(
'post_type' => 'cursore',
'post_per_pagina' => -1
);
$la_query = nuova WP_Query($args);
? >
have_posts() ) : ? >
Come aggiungere uno slider a una home page in WordPress (Passaggio 3: tutorial). L'obiettivo di questo articolo è insegnarti come installare uno slider nella home page del tuo sito Web WordPress. Lo slider è uno strumento incredibile perché ti consente di creare presentazioni senza dover utilizzare alcuna interazione dell'utente. Possono anche rispondere all'input dell'utente, come clic o scorrimenti, per visualizzare le diapositive successive o precedenti. Sebbene il plug-in Meta Slider sia gratuito, è estremamente popolare, con oltre 1,5 milioni di download e una valutazione di 4,5 stelle su MetaChat. Puoi utilizzare uno dei quattro diversi stili nella versione gratuita, oltre a una varietà di impostazioni e opzioni utili che ti consentono di aggiungere un dispositivo di scorrimento reattivo SEO-friendly ai tuoi post e alle tue pagine. Oltre a definire la dimensione, l'effetto e la navigazione, è possibile definire le dimensioni, gli effetti e la navigazione.
L'opzione Impostazioni avanzate si trova sul lato destro dello schermo. L'hook dell'intestazione di Genesis o il tag condizionale della home page verranno utilizzati nella funzione personalizzata come parte dello shortcode Meta Slider. Se stai utilizzando il contenuto della presentazione, rendi più facile per i tuoi visitatori visualizzarlo facendo in modo che le dimensioni delle immagini e del dispositivo di scorrimento abbiano le stesse dimensioni. La versione premium di Meta Slider aggiunge una serie di funzionalità premium alla versione gratuita del plugin. Puoi anche visualizzare video (da YouTube) e contenuti HTML sui tuoi dispositivi di scorrimento utilizzando le opzioni di caricamento di YouTube o Vimeo. Oltre a mostrare articoli dal tuo portafoglio o utilizzare WooCommerce per creare un negozio online, hai molte altre caratteristiche interessanti. Meta Slider Pro ha opzioni di prezzo semplici, quindi puoi accedere rapidamente a tutte le funzionalità Pro in base al numero di siti Web su cui intendi utilizzare il plug-in. Le offerte Pro partono da 39 dollari (2 siti) e arrivano fino a $ 291 (siti illimitati). Inoltre, come parte della nostra politica di rimborso completo, puoi provare MetaSlider Pro per 30 giorni senza rischi.
Come aggiungere più immagini in Slider Revolution
Aggiungere più immagini alla rivoluzione del tuo slider è facile! Basta fare clic sul pulsante "aggiungi immagine" e selezionare le immagini che si desidera aggiungere. Se lo desideri, puoi anche aggiungere didascalie e collegamenti a ciascuna immagine. Una volta che sei soddisfatto del tuo dispositivo di scorrimento, fai clic sul pulsante "pubblica" per salvare le modifiche.
Non è necessario sapere se il dispositivo è grande o piccolo se il numero di loghi nella stessa riga viene ridimensionato automaticamente. Per utilizzare un carosello come https://www.educainventions.com (l'immagine sotto il testo "Reconocimientos"), voglio che le immagini vengano suddivise in una nuova riga sui dispositivi mobili. WordPress e Themeco sono stati aggiornati alla versione più recente. Non siamo in grado di usarlo al momento. Quando faccio clic su Ispeziona elemento (su Google Chrome), ottengo un'ottima visuale del dispositivo di scorrimento Cornerstone. Quando l'Inspector è attivo, non vengono visualizzati né lo Slider Revolution né la griglia essenziale. Nonostante la loro efficacia, nessuno di loro è stato efficace.
Il dispositivo di scorrimento della pietra angolare continuerà a funzionare dopo la chiusura dell'Ispettore. Tento di aggiornare la pagina, ma non funziona (a meno che non utilizzi Chrome Inspector). Perché lo slider integrato di cornerstone funziona solo dopo un aggiornamento?
Come si aggiunge un'immagine in Revolution Slider?
Per aggiungere un'immagine di sfondo, selezionala semplicemente dal menu a discesa e quindi fai clic sul pulsante Libreria multimediale. Hai la possibilità di caricare una nuova immagine o selezionarla dalla tua Libreria multimediale. L'immagine che scegli deve corrispondere alla dimensione del tuo dispositivo di scorrimento.
Come aggiungo uno strato in Revolution Slider?
Per aggiungere nuovi livelli al modulo e alle sue diapositive, passa il mouse sulla voce di menu "Aggiungi livello" vicino all'angolo in alto a sinistra dell'editor. Un livello può essere aggiunto come "Segnaposto", che è semplicemente un livello che non è stato ancora definito.
Area del livello vs. Scena: quale scegliere?
"Layer Area" allinea uno strato a un intero modulo, mentre "Scena" fa aderire uno strato a un'area specifica.
La maggior parte delle situazioni può essere gestita con "Layer Area", che è la più versatile delle due opzioni.
L'area dei livelli e la scena si trovano rispettivamente sotto la linea temporale dei livelli e nel menu "Livello".
Quando si seleziona "Area livelli" dal menu Livelli, l'intero modulo verrà allineato. Per allineare un livello all'area del livello, fai clic sul pulsante "Area del livello" sotto la linea temporale dei livelli. In questo modo, il livello sarà centrato. Se desideri specificare una larghezza minima o massima per un livello, inserisci le caselle Larghezza minima e Larghezza massima sotto la linea temporale dei livelli. In nessun modo il livello sarà minore o maggiore di queste altezze.
Cos'è Revolution Slider?
Un plug-in chiamato Slider Revolution ti consente di creare facilmente bellissime sezioni sul tuo sito web. È probabile che le presentazioni sui siti Web che vedi provengano da Slider Revolution.
3 motivi per utilizzare gli slider Hero sul tuo sito web
Esistono numerosi tipi di contenuti di marketing online che utilizzano i cursori dell'eroe. Possono aiutare a mettere in evidenza i punti di forza del tuo sito web e ad attirare visitatori.
Gli slider Hero possono essere utilizzati su qualsiasi pagina, ma sono particolarmente efficaci su landing page e home page. Se vuoi mettere in evidenza le risorse del tuo sito web, averle in mostra è un ottimo modo per farlo.
Puoi anche usare i cursori dell'eroe per esprimere la personalità del tuo marchio. L'obiettivo di ognuno, che sia divertente o serio, è stuzzicare l'interesse del tuo visitatore.
Puoi mostrare i punti di forza del tuo sito Web e catturare l'attenzione dei visitatori utilizzando i cursori dell'eroe.
Fai risaltare il tuo sito web con le risorse del dispositivo di scorrimento dell'eroe, che sono un modo efficace per evidenziare le tue risorse.
Utilizzando un cursore eroe sulla tua home page e sulle pagine di destinazione, puoi suscitare l'interesse di potenziali clienti mentre mostri i punti di forza del tuo sito web.
Slider Revolution reattivo
Slider Revolution è lo slider WordPress reattivo numero 1 in vendita. E non è solo uno slider. È un nuovo modo di fornire idee!
Ora puoi creare bellissimi slider per il tuo sito WordPress senza una singola riga di codice. Slider Revolution semplifica la creazione di slider reattivi ed eleganti che stanno benissimo su qualsiasi dispositivo.
Inoltre, con Slider Revolution puoi aggiungere facilmente elementi interattivi ai tuoi dispositivi di scorrimento, come pulsanti, video e altro. Quindi non solo puoi creare bellissimi slider, puoi anche creare esperienze interattive che coinvolgono i tuoi visitatori.
Slider Revolution Responsive WordPress Builder ha un editor ottimizzato con tutte le opzioni classificate in modo da poter lavorare più velocemente e include una barra laterale con cui è più facile lavorare. Slider WordPress Revolution Builder include una solida libreria di componenti aggiuntivi che aggiungono nuove funzionalità al plugin. Il nostro centro di supporto è costruito per fornire il massimo livello di servizio, soddisfacendo anche le esigenze specifiche dei nostri clienti.
Come rendere reattivo il tuo dispositivo di scorrimento in 4 semplici passaggi
La larghezza e la profondità del dispositivo di scorrimento saranno limitate a seconda delle dimensioni dello schermo del telefono.
Risponderà alle dimensioni dello schermo più grandi, di solito un desktop.
Quando il dispositivo di scorrimento viene ingrandito, può essere utilizzato su qualsiasi dimensione dello schermo maggiore di Grande.
Nell'impostazione Extra Large, il dispositivo di scorrimento risponderà a qualsiasi dimensione dello schermo più grande dell'impostazione Extra Large.
Nel passaggio 2, dovrai impostare le linee della griglia reattive. Trascina le linee attorno al cursore per cambiare dove iniziano e finiscono.
Il terzo passaggio consiste nell'impostare l'altezza del testo. Per facilitare la lettura del testo, è necessario impostare l'altezza dell'area di testo. Se vuoi cambiare l'altezza, trascina l'angolo in basso a destra verso l'alto o verso il basso.
Impostare il colore di sfondo Dopo aver scelto il colore di sfondo, sarà necessario impostarlo. Per modificare il colore di sfondo, fai clic sul campione di colore accanto all'area di testo, quindi seleziona il colore che desideri utilizzare.
Come installare manualmente i componenti aggiuntivi di Slider Revolution
Per installare manualmente i componenti aggiuntivi di Slide Revolution , scarica prima i file dei componenti aggiuntivi da Internet. Quindi, decomprimi il file ed estrai il contenuto sul tuo computer. Infine, carica i file del componente aggiuntivo sul tuo sito Web WordPress tramite FTP.
Questa immagine è la licenza Rev-Slider per YoloTheme. Questo argomento è stato risolto. Sono stati visualizzati undici post (da 1 a 11). 6 anni, 5 mesi fa. ( 16) sono argomenti che non richiedono discussione anonima. Come aggiungo estensioni a Revolution Slider? Devo registrare la mia copia di Revolution slider per poterla utilizzare.
Ho bisogno di una versione rev-slider che includa tutte le funzioni premium, come i modelli gratuiti, quindi posso registrarla sul sito Web di Theme Punch. Mi dispiace per il mio errore. Non è necessario acquistare un componente aggiuntivo se si desidera utilizzarlo. Per me il prezzo del tuo tema è irrilevante perché non puoi darmi tutto quello che hai.
Creazione di un nuovo modulo in Powerpoint
Il nuovo modulo può essere creato facendo clic sul pulsante Nuovo modulo. È possibile specificare il nome del modulo, la posizione (dove verrà salvato) e altre impostazioni nella finestra di dialogo Nuovi moduli. È semplice aggiungere contenuto al modulo perché il contenuto è precompilato con gli elementi e i temi più popolari, quindi non è necessario pensare molto al design o al layout.
Facendo clic su Aggiungi diapositiva, puoi aggiungere una nuova diapositiva al modulo corrente. Nella finestra di dialogo Aggiungi diapositiva, definire le impostazioni appropriate per il titolo, il contenuto e l'immagine. Puoi anche aggiungere un livello a una diapositiva, spostarla e modificarne le proprietà in vari modi.
Per eliminare una diapositiva dal modulo corrente, selezionala e fai clic sul pulsante Elimina. Le modifiche al modulo possono quindi essere salvate facendo clic sul pulsante Salva.
