Come aggiungere uno scorrimento fluido a WordPress (FACILE)
Pubblicato: 2022-09-26L'aggiunta di uno scorrimento fluido al tuo sito Web WordPress può migliorare notevolmente l'esperienza dell'utente, rendendo più facile per i visitatori la navigazione nel tuo sito. Esistono diversi modi per aggiungere uno scorrimento fluido a WordPress, ma ti consigliamo di utilizzare un plug-in come Smooth Scroll diinstance.com. Questo plugin è facile da usare e offre un'esperienza utente eccezionale. Dopo aver installato e attivato il plug-in, è necessario visitare la pagina Impostazioni »Scorrimento fluido per configurare le impostazioni del plug-in. Nella pagina delle impostazioni del plug-in, è necessario selezionare il tipo di animazione di scorrimento che si desidera utilizzare. Ci sono quattro diversi tipi di animazioni tra cui scegliere: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic Puoi anche scegliere la velocità di scorrimento, che è il numero di pixel di scorrimento al secondo. La velocità di scorrimento predefinita è 400 pixel al secondo. Dopo aver configurato le impostazioni del plug-in, puoi provarlo visitando il tuo sito web. Dovresti vedere l'animazione di scorrimento fluido in azione.
Quando il visitatore scorre in modo fluido, si riferisce a una funzione di scorrimento fluido. Le principali applicazioni, come Google Chrome, hanno aggiunto questa funzione per migliorare la fluidità dello scorrimento naturale . Quando gli utenti fanno clic sul pulsante Pagina giù, non verranno indirizzati immediatamente a una pagina diversa. Il plug-in Smooth Scroll di MouseWheel è un plug-in gratuito che può essere scaricato dal negozio di plug-in ufficiale. Ti aiuterà ad aggiungere uno scorrimento fluido al tuo sito WordPress se il tuo tema non lo supporta in quel momento. Questo plugin ha ricevuto una valutazione di 4,5 stelle e ha installato oltre 10.000 installazioni attive da quando è stato rilasciato nel 2008.
Plugin Jquery Smooth Scroll per WordPress
 Credito: weblees.com
Credito: weblees.comSono disponibili alcuni fantastici plugin per WordPress a scorrimento fluido jQuery che possono rendere la navigazione del tuo sito Web molto più intuitiva. Questi plug-in consentono un effetto di scorrimento fluido quando un utente fa clic su un collegamento che lo porta a una sezione diversa della pagina. Questo può rendere molto più facile per i visitatori trovare ciò che stanno cercando sul tuo sito e può anche aiutare a migliorare l'usabilità complessiva del tuo sito.
Scorrimento fluido di WordPress per ancorare
 Credito: Stack Overflow
Credito: Stack OverflowQuando utilizzi WordPress per il tuo sito Web, hai la possibilità di aggiungere una funzione di scorrimento uniforme per ancorare. Questa funzione ti consente di scorrere senza problemi fino a una sezione specifica di una pagina. Questo può essere utile se hai una pagina lunga con più sezioni.
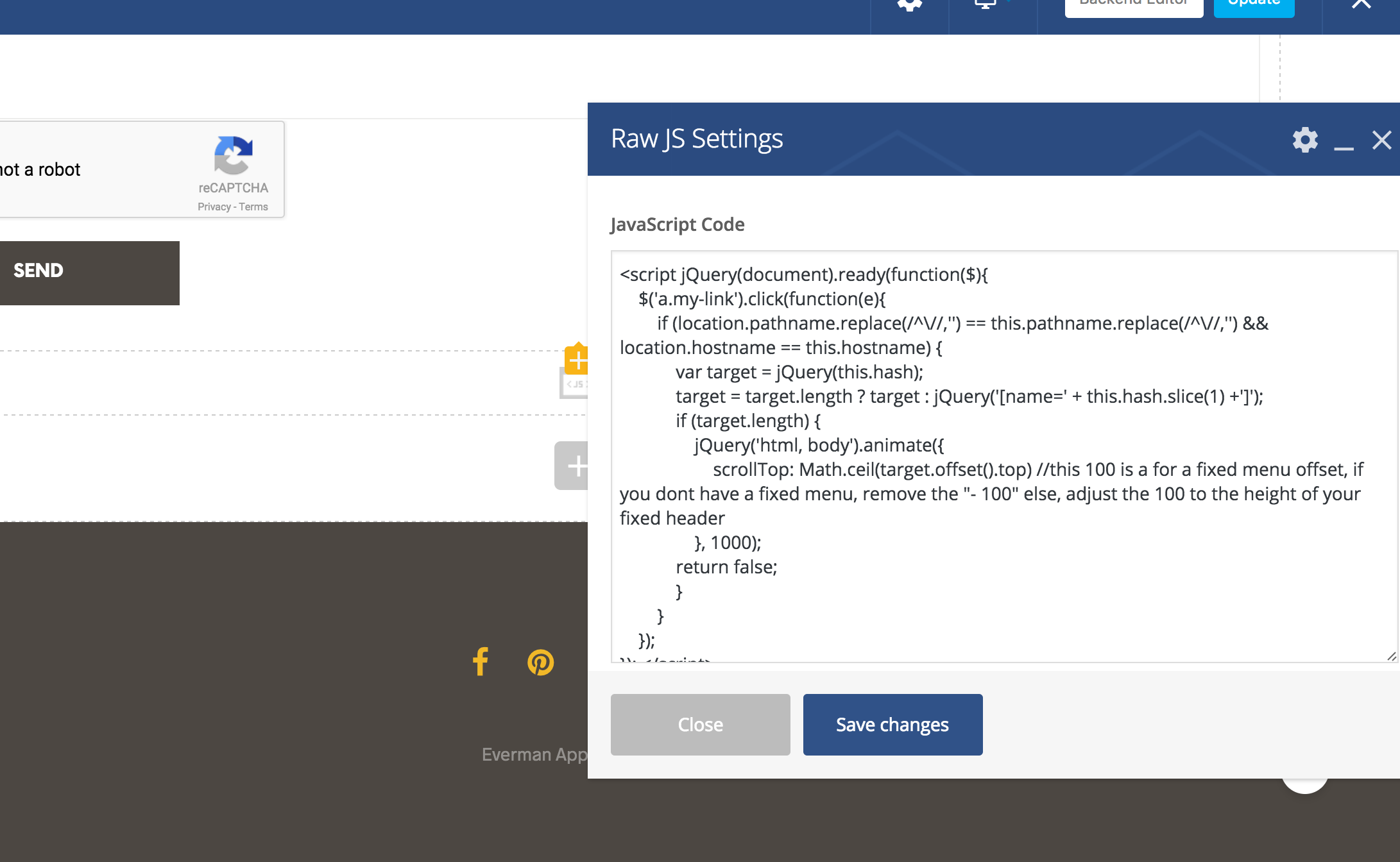
Il collegamento di ancoraggio è il collegamento su cui fai clic e scorrerà fino all'ancora da qualche parte sotto l'altra pagina in cui ti trovi. Puoi farti uno di questi tatuaggi dopo questo tutorial; ti mostreremo come scorrere fino al tuo ID su una pagina di plugin di WordPress. Che le donne possano comunicare con te da qualsiasi luogo. Quello che segue è come collegarsi a link di ancoraggio da un altro sito web. L'URL del tuo post inizierà con #your-anchor-name (supponendo che tu abbia già creato un'ancora, come abbiamo fatto sopra). Se vuoi che sia facile per te, avremo bisogno di alcuni javascript o plugin. Questo sarà dimostrato nel plugin mostrato di seguito.
Cosa succede se si desidera uno scorrimento fluido della pagina di WordPress quando si fa clic sul collegamento di ancoraggio? Per fare ciò, devi prima sviluppare uno script Javascript. Il metodo più semplice consiste nell'installare il plug-in "scorri pagina fino a id". Puoi modificare le impostazioni di questo plugin a seconda di come vuoi che appaia. Si prega di includere un collegamento di ancoraggio con il plug-in. L'id deve essere #, ad esempio #anchor-link-info. Inoltre, il plug-in deve includere una classe personalizzata denominata p2id che gli indica di scorrere. Una pagina può avere più anchor, ma ricorda di includere ID univoci e collegamenti a ciascuna anchor. Inoltre, i collegamenti si trovano nella parte superiore della pagina, rendendo semplice lo scorrimento a qualsiasi sezione della pagina.

Plugin di scorrimento WordPress
Sono disponibili diversi plugin di scorrimento per WordPress. Uno dei più popolari è il plugin Scroll To Top. Questo plugin ti consente di aggiungere un pulsante al tuo sito che consente agli utenti di tornare all'inizio della pagina. Questo può essere utile se hai molti contenuti sul tuo sito o se hai una pagina lunga che gli utenti devono scorrere.
Lo scorrimento accelerato avverrà nel processo di transizione della pagina, risultando in una transizione più fluida. Il comportamento di scorrimento può essere modificato utilizzando le opzioni mostrate nell'immagine seguente. Il metodo ScrollStorageBox può essere utilizzato per visualizzare il contenuto di scorrimento delle pagine che si trovano nel contenitore di scorrimento principale della finestra. Se il tuo sito contiene altri contenitori di scorrimento come div traboccanti, il plug-in restituirà felicemente le loro posizioni di scorrimento se lo notificherai. Inoltre, il plugin aggiunge due nuovi eventi allo swup: scrollStart e scrollDone, entrambi disponibili tramite il metodo on.
Scorrimento fluido di Elementor
Lo scorrimento fluido di Elementor è una fantastica funzionalità che ti consente di scorrere senza problemi in qualsiasi sezione di una pagina. Questa funzione è particolarmente utile quando si desidera raggiungere rapidamente una determinata sezione di una pagina lunga. Basta fare clic sull'icona di scorrimento scorrevole dell'elemento e verrai spostato senza problemi in quella sezione.
Gli elementi che scorrono senza intoppi non sono disponibili. La pagina che stai tentando di visualizzare non mi è visibile. Assicurati di aver abilitato la funzione "Interrompi altri script dalla gestione dei collegamenti dei plug-in". Se puoi inviarmi l'URL del tuo sito Web/pagina, quasi sicuramente sarò in grado di aiutarti. Questo script nel tuo tema viene utilizzato anche per scorrere la pagina. Tema WordPress nt-honshi/js/script.js Poiché entrambi cercano di fare la stessa cosa, questo script e lo scorrimento della pagina fino a id potrebbero entrare in conflitto. Come faccio a disabilitare lo scorrimento fluido nel tuo tema? Non vedo alcun modo per disabilitare l' opzione di scorrimento regolare all'interno del tema.
Scorri fino al contenuto del tuo cuore: come ottenere uno scorrimento fluido sulle tue ancore
È possibile ottenere uno scorrimento fluido seguendo alcuni semplici passaggi. Il modo migliore per descriverlo è utilizzare la rotellina di scorrimento per confrontare lo scorrimento del normale scorrimento del mouse con lo scorrimento dello scorrimento della rotellina. Se si preme la rotellina del mouse mentre si manipola il mouse, si noterà che lo scorrimento è molto fluido. Per ottenere un effetto di scorrimento uniforme per i link di ancoraggio, blocca T178 dalla categoria Altro e quindi aggiungi un modificatore di scorrimento nella parte inferiore della pagina. Se fai clic su un collegamento di ancoraggio ora, la transizione sarà fluida.
