Come aggiungere l'accesso social a WordPress (il modo più semplice)
Pubblicato: 2022-07-13Vuoi aggiungere accessi social al tuo sito Web WordPress?
Gli accessi social consentono ai visitatori di creare un account con il tuo sito Web WordPress utilizzando i loro account di social media esistenti. Invece di creare un nuovo nome utente o password, gli utenti possono semplicemente accedere con Facebook, Google o un'altra piattaforma. Ciò consente loro di risparmiare tempo, riduce l'attrito e ti consente comunque di accedere al loro nome/indirizzo e-mail per futuri scopi di marketing.
In questo articolo, ti mostreremo come aggiungere l'accesso social a WordPress.

Perché aggiungere l'accesso social a WordPress?
Ci sono molte ragioni per cui potresti voler consentire la registrazione degli utenti sul tuo sito Web WordPress. Se gestisci un negozio online, la registrazione utente consente agli acquirenti di salvare i propri dati di pagamento e consegna. Questo rende più facile per loro acquistare di nuovo in futuro.
Anche la registrazione degli utenti è una parte importante della creazione di un sito di abbonamento a WordPress.
Tuttavia, alla maggior parte delle persone non piace compilare lunghi moduli di registrazione utente e ricordare ancora un altro nome utente / password.
Gli accessi social consentono ai visitatori di creare un account con il tuo sito Web semplicemente facendo clic su un pulsante. Possono utilizzare il nome utente e la password dai loro account di social media esistenti, come i dettagli di accesso di Facebook.
Dal momento che è così conveniente, l'accesso social può incoraggiare più persone a registrarsi al tuo sito web. Detto questo, vediamo come aggiungere l'accesso social a WordPress.
Come aggiungere l'accesso social a WordPress
Il modo più semplice per aggiungere un accesso front-end al tuo sito Web WordPress è utilizzare il plug-in Nextend Social Login e Register.
Questo plug-in gratuito consente ai visitatori di accedere utilizzando Facebook, Twitter o Google.
Nota: vuoi aggiungere l'accesso social per un sito diverso da Facebook, Twitter o Google? Esiste anche una versione pro Nextend Social Login che aggiunge l'accesso social per molti siti diversi tra cui PayPal, Slack e TikTok.
Innanzitutto, dovrai installare e attivare il plug-in Nextend. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
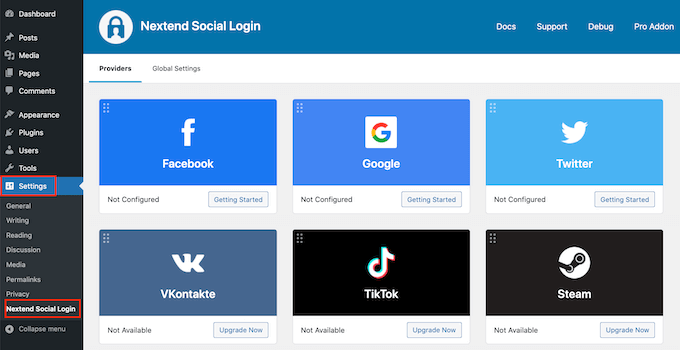
Dopo l'attivazione, vai su Impostazioni » Nextend Social Login nell'area di amministrazione di WordPress. In questa schermata, vedi tutte le diverse opzioni di accesso social che puoi aggiungere al tuo sito WordPress.

Il processo di aggiunta di un accesso social al tuo sito varia a seconda che tu stia aggiungendo l'accesso a Facebook, Twitter o Google.
Diamo un'occhiata a Facebook come esempio.
Per aggiungere l'accesso di Facebook al tuo sito Web WordPress, fai clic sul pulsante "Inizia" sotto il logo di Facebook.
A questo punto, potresti ricevere un avviso che Facebook consente solo reindirizzamenti OAuth HTTPS. Ciò significa che il tuo sito deve utilizzare HTTPS prima di poter aggiungere l'accesso di Facebook a WordPress. Per configurarlo, consulta la nostra guida su come passare da HTTP a HTTPS in WordPress.
Dopo aver utilizzato HTTP, la tua prossima attività è la creazione di un'app di Facebook. Ciò ti consente di creare una chiave dell'app e un segreto dell'app, che aggiungerai al plug-in Nextend.
La creazione di un'app di Facebook sembra tecnica, ma non preoccuparti. Non è necessario conoscere alcun codice e ti guideremo attraverso tutti i passaggi.
Per creare questa app, dovrai passare dalla dashboard di WordPress al sito Web degli sviluppatori di Facebook. Con questo in mente, è una buona idea lasciare la dashboard di WordPress aperta nella scheda corrente e visitare gli sviluppatori di Facebook in una nuova scheda.
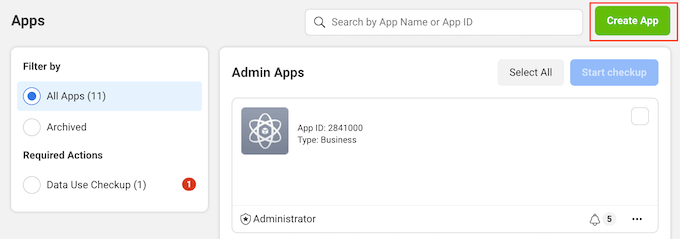
Nella scheda Sviluppatori di Facebook, fai semplicemente clic sul pulsante "Crea app".

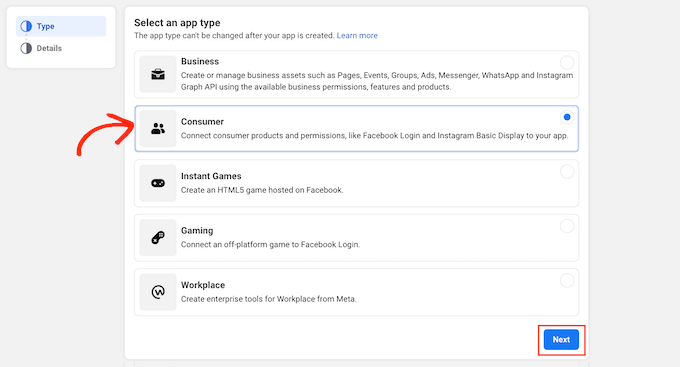
Ora puoi scegliere un tipo di app. Dal momento che vogliamo aggiungere l'accesso social a WordPress, vai avanti e fai clic su "Consumatore".
Successivamente, scorri fino alla parte inferiore dello schermo e fai clic sul pulsante "Avanti".

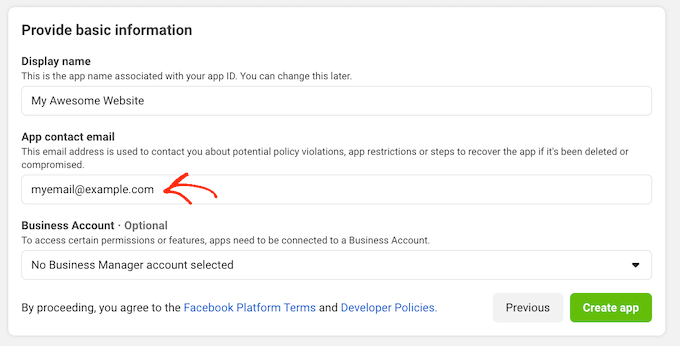
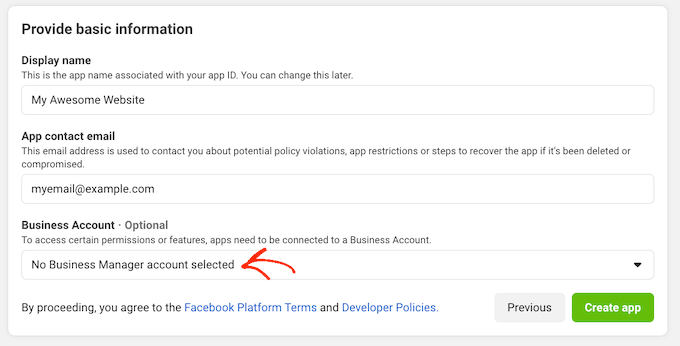
Nel campo "Visualizza nome", digita il nome che desideri utilizzare per l'app Facebook. Questo nome verrà mostrato ai visitatori, quindi ti consigliamo di utilizzare qualcosa che riconosceranno come il nome del tuo sito Web WordPress.
Quindi, digita il tuo indirizzo e-mail nel campo "E-mail di contatto dell'app".
Questo è l'indirizzo che Facebook utilizzerà per avvisarti di potenziali violazioni delle norme e restrizioni delle app o per condividere informazioni su come recuperare un account eliminato. Con questo in mente, ti consigliamo di digitare un indirizzo email che controlli regolarmente.

Se hai più pagine Facebook, potresti aver creato un account Facebook Business Manager. Ciò ti consente di fornire ai membri del team l'accesso completo o parziale alle tue pagine Facebook senza condividere i tuoi dati di accesso.
Se hai creato un account Facebook Business Manager, puoi collegare la tua nuova app al tuo account manager aprendo il menu a discesa "Account aziendale". Quindi, scegli semplicemente un account manager dal menu a discesa.
Se non hai un Business Manager di Facebook, puoi semplicemente lasciare questo menu a discesa impostato su "Nessun account Business Manager selezionato", che è l'impostazione predefinita.

Dopodiché, sei pronto per fare clic sul pulsante "Crea app".
Nel popup che appare, digita la password per il tuo account Facebook e quindi fai clic sul pulsante "Invia".
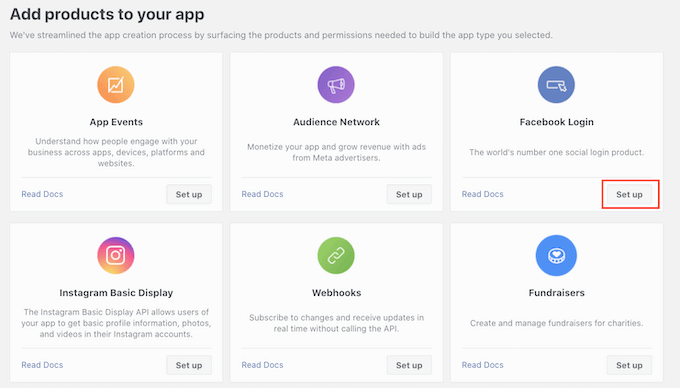
Ora sei pronto per aggiungere prodotti all'app di Facebook. Vai avanti e trova la sezione Accesso a Facebook, quindi fai clic sul pulsante "Imposta".

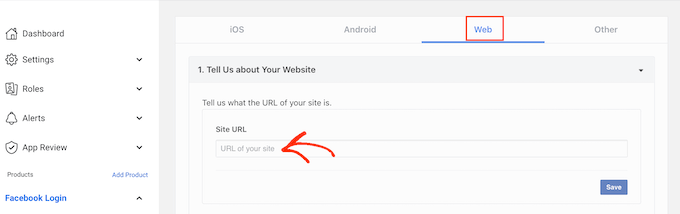
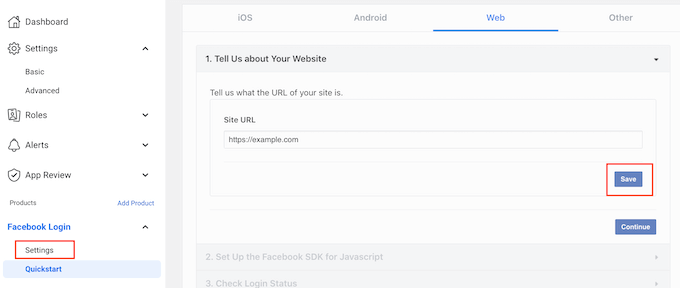
Quindi, fai semplicemente clic su "Web".
Nel campo URL del sito, digita l'URL del tuo sito web.

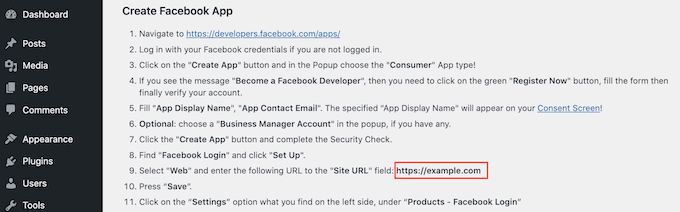
Per ottenere l'URL corretto, torna semplicemente alla scheda che mostra la dashboard di WordPress.
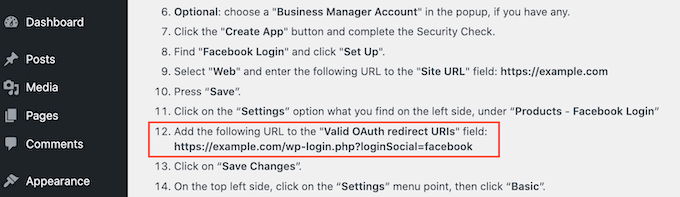
Questa schermata contiene istruzioni dettagliate su come collegare Nextend a Facebook. Ciò include la visualizzazione dell'URL esatto che dovresti utilizzare.

Dopo aver digitato l'URL del tuo sito nel campo "URL del sito", assicurati di fare clic sul pulsante "Salva" per salvare le modifiche.
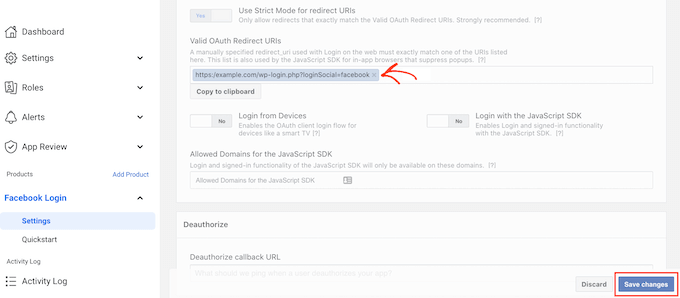
Nel menu a sinistra, trova la sezione "Accesso a Facebook" e fai clic su "Impostazioni".

In questa schermata, dovrai incollare un reindirizzamento oAuth valido. Per ottenere questo valore, torna alla scheda di WordPress.
Queste istruzioni includono un URL etichettato come "URI di reindirizzamento OAuth validi". Puoi andare avanti e copiare questo URL.

Quindi, torna al sito Web degli sviluppatori di Facebook e incolla l'URL nel campo "URI di reindirizzamento OAuth validi".
Dopodiché, sei pronto per fare clic sul pulsante "Salva modifiche" in basso.

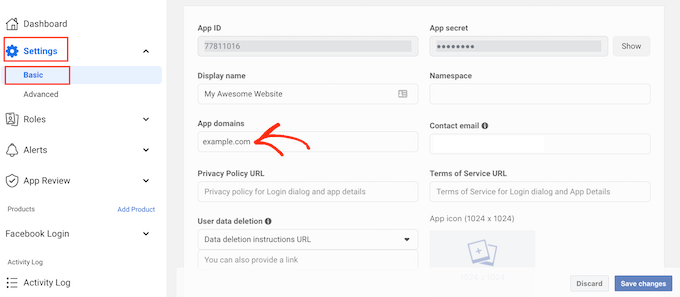
Nel menu di sinistra, fai clic su Impostazioni » Base .
In "Dominio app", digita il nome di dominio del tuo sito.

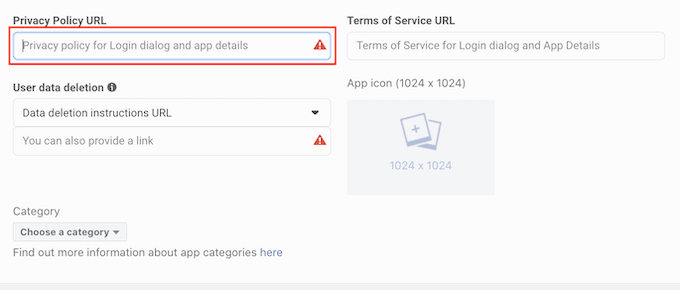
Nel campo URL dell'informativa sulla privacy, dovrai digitare l'indirizzo dell'informativa sulla privacy del tuo sito web. Questa politica sulla privacy dovrebbe divulgare le informazioni che raccogli dai visitatori e come intendi utilizzare tali dati, comprese le informazioni che ottieni dagli accessi ai social.
Se hai bisogno di aiuto per creare questa pagina importante, consulta la nostra guida su come aggiungere una politica sulla privacy in WordPress.

Per conformarsi al GDPR, devi offrire agli utenti un modo per eliminare il proprio account sul tuo sito web.
Esistono molti modi in cui puoi consentire agli utenti di eliminare i loro account WordPress, ma dovresti sempre condividere queste istruzioni con i tuoi visitatori.
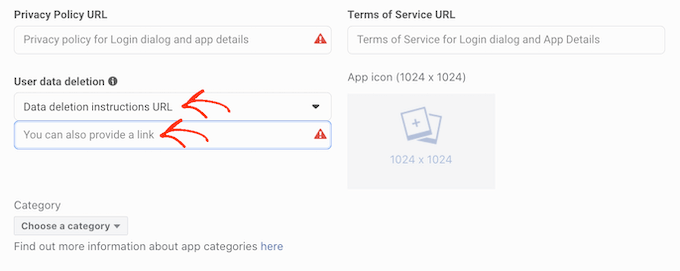
Per aiutare gli utenti a trovare queste informazioni, fare clic sulla sezione "Eliminazione dati utente", quindi scegliere "URL istruzioni eliminazione dati" dal menu a discesa.
È quindi possibile digitare o copiare/incollare l'URL in cui i visitatori possono trovare informazioni su come eliminare il proprio account. Ad esempio, potresti aggiungere le istruzioni alla tua politica sulla privacy o alla pagina delle domande frequenti.

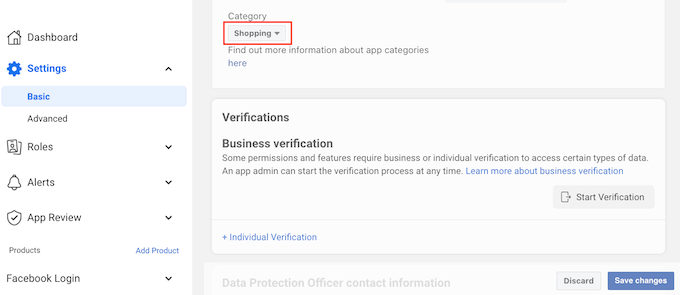
Una volta fatto, apri il menu a discesa "Categoria" e scegli la categoria che meglio rappresenta il modo in cui prevedi di utilizzare l'accesso social sul tuo sito Web WordPress.
Ad esempio, se stai aggiungendo l'accesso di Facebook al tuo negozio WooCommerce, in genere vorrai fare clic sulla categoria "Shopping".


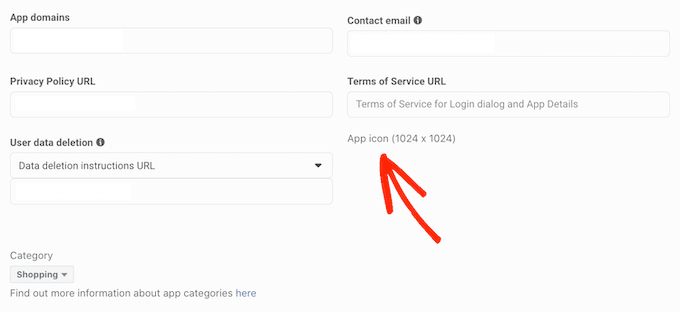
Dopo averlo fatto, il passaggio successivo è scegliere un'icona dell'app. Questa icona rappresenterà la tua app nell'App Center, che è un'area di Facebook in cui gli utenti possono trovare nuove applicazioni.
Questo non è particolarmente importante per la nostra app, ma è un requisito, quindi dovrai comunque creare un'icona per l'app.
L'icona dell'app deve essere compresa tra 512 x 512 e 1024 x 1024 pixel e deve avere uno sfondo trasparente. Quando crei questa icona, non puoi utilizzare alcuna variazione dei loghi, dei marchi o delle icone di Facebook, inclusi i suoi marchi WhatsApp, Oculus e Instagram.
Inoltre, non puoi includere alcun testo "Facebook" o "FB".
Se non ne hai già uno, puoi facilmente creare un'icona dell'app Facebook dall'aspetto professionale utilizzando un creatore di loghi.
Dopo aver creato l'icona di un'app, fai clic sulla sezione "Icona dell'app" e quindi scegli il file immagine che desideri utilizzare.

Dopo tutto ciò, fai clic sul pulsante Salva modifiche.
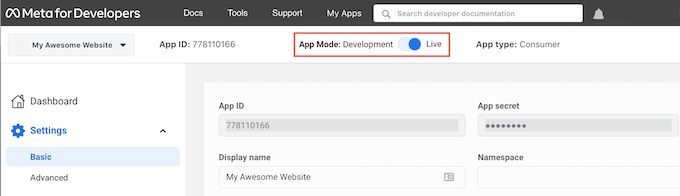
La tua app di Facebook è privata per impostazione predefinita. Ciò significa che sei l'unica persona che può accedere utilizzando Facebook.
Prima che i tuoi visitatori possano creare un account utilizzando Facebook, dovrai rendere attiva la tua app. Per fare ciò, trova il dispositivo di scorrimento "Modalità app: sviluppo" e fai clic su di esso per trasformare il dispositivo di scorrimento da bianco a blu.

Le applicazioni di Facebook possono avere "Accesso standard" o "Accesso avanzato" alle informazioni dell'utente. Se la tua app ha un accesso standard, i visitatori non potranno accedere utilizzando l'accesso social di Facebook.
In passato Facebook ha modificato le sue impostazioni di autorizzazione predefinite, quindi vale sempre la pena controllare che la tua app disponga delle autorizzazioni giuste per supportare l'accesso social.
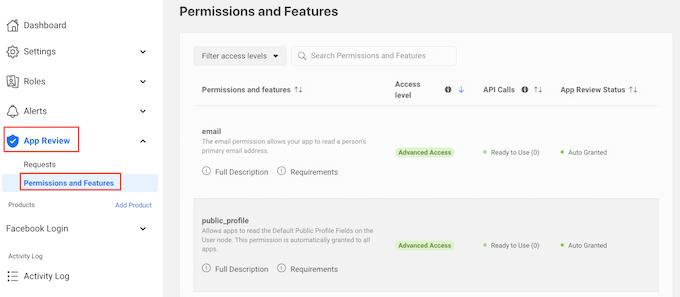
Nel menu a sinistra, fai clic su Revisione app »Autorizzazioni e funzionalità .

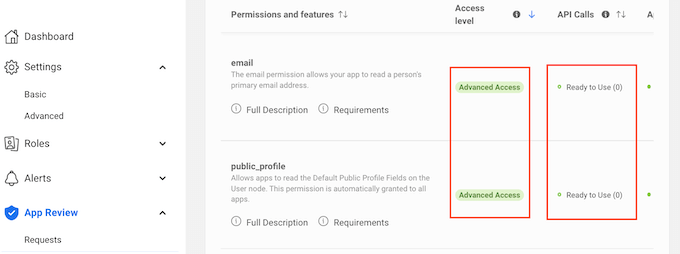
Ora, trova le autorizzazioni "email" e "profilo_pubblico".
Per supportare l'accesso social, entrambe queste autorizzazioni devono essere contrassegnate come "Accesso avanzato" e "Pronto per l'uso", come puoi vedere nell'immagine seguente.

Vedi invece i pulsanti "Ottieni accesso avanzato"? Ciò significa che la tua app al momento non dispone delle autorizzazioni corrette per l'accesso social.
In questo caso, dovrai andare avanti e fare clic sul pulsante "Ottieni accesso avanzato", quindi seguire le istruzioni sullo schermo.
Una volta che hai le autorizzazioni di accesso avanzato, vai avanti e fai clic su Impostazioni »Di base nel menu di sinistra.
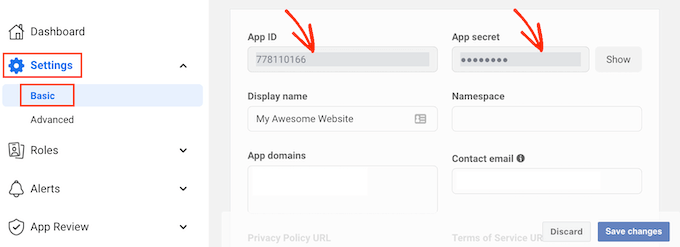
Nella parte superiore della pagina vedrai un "ID app" e un "Segreto app".

Per rivelare il segreto dell'app, fai clic sul pulsante "Mostra" e quindi digita la password per il tuo account Facebook.
Il sito Web degli sviluppatori di Facebook ora si aggiornerà per mostrare il segreto dell'app.
Il passaggio successivo consiste nell'aggiungere il segreto dell'app e l'ID app al plug-in Nextend. Per fare ciò, torna alla dashboard di WordPress.
Qui, fai clic sulla scheda "Impostazioni". Ora puoi incollare l'ID e il segreto nei campi "ID app" e "Segreto app" nella dashboard di WordPress.
Una volta fatto, fai clic sul pulsante Salva modifiche.
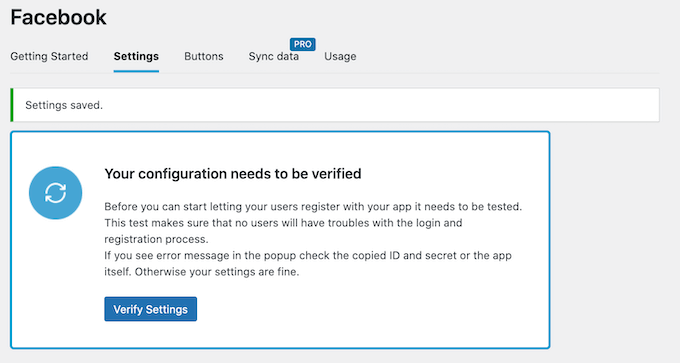
Prima di andare oltre, è una buona idea verificare che il tuo accesso social sia impostato correttamente. Per fare ciò, fai semplicemente clic sul pulsante Verifica impostazioni.

Si aprirà un popup in cui puoi digitare il nome utente e la password di Facebook. Se hai impostato correttamente l'accesso social, ora dovresti aver effettuato l'accesso al tuo blog WordPress.
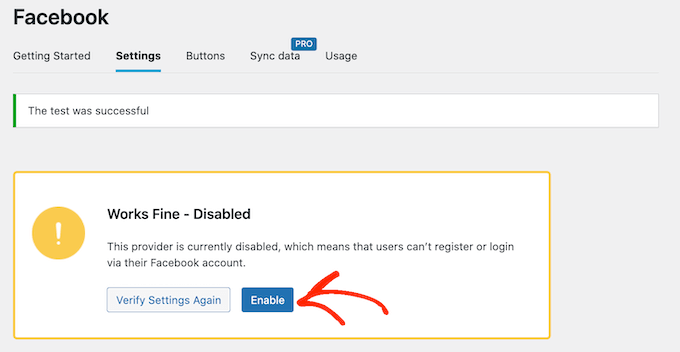
Anche se il tuo accesso social funziona, Nextend potrebbe comunque avvisarti che il provider è attualmente disabilitato. Se vedi questo avviso, fai semplicemente clic sul pulsante Abilita.

Ora hai aggiunto con successo l'accesso social al tuo sito Web WordPress. Il passaggio successivo è modificare l'aspetto e l'azione del pulsante di accesso sul tuo sito.
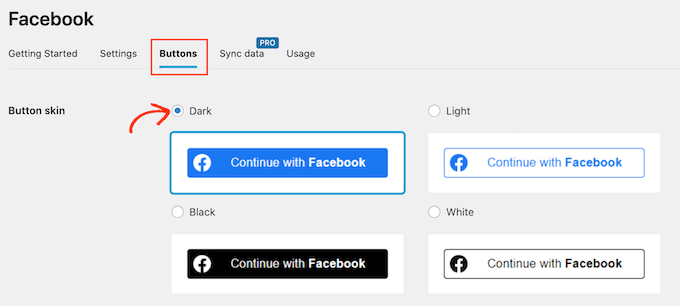
Per definire lo stile del pulsante di accesso social, fai semplicemente clic sulla scheda "Pulsanti". Ora vedrai tutti i diversi stili che puoi utilizzare per il pulsante di accesso social.
Per utilizzare uno stile diverso, fai semplicemente clic per selezionare il relativo pulsante di opzione.

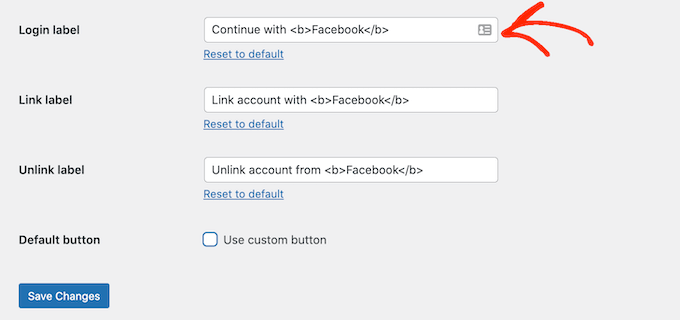
Dopo averlo fatto, puoi cambiare il testo che Nextend mostra su questo pulsante modificando il testo "Etichetta di accesso".
Puoi anche applicare una formattazione di base all'etichetta di accesso. Ad esempio, nell'immagine seguente applichiamo un effetto grassetto utilizzando i tag HTML <b> e </b>.

A parte questo, hai anche la possibilità di cambiare il testo utilizzato da questo pulsante per la sua "Etichetta di collegamento". Questo è il testo che Nextend mostra quando il visitatore ha creato un account sul tuo sito web, ma non ha collegato quell'account a Facebook.
Puoi utilizzare l'etichetta del collegamento per incoraggiare gli utenti che hanno effettuato l'accesso a collegare il proprio account a vari profili di social media.
Per modificare questo testo, digita semplicemente nel campo "Etichetta del collegamento". Ancora una volta, puoi utilizzare l'HTML per applicare una formattazione di base al testo dell'etichetta.
Dovresti anche consentire ai visitatori di disconnettere facilmente i loro profili di social media dal tuo sito Web WordPress.
È qui che entra in gioco il campo "Scollega etichetta".
In questo campo puoi digitare il testo che il tuo sito mostrerà agli utenti loggati che hanno già collegato il proprio account social al tuo sito web.
Facendo clic su questo collegamento, gli utenti potranno interrompere la connessione tra il tuo sito Web WordPress e il loro account di social media.
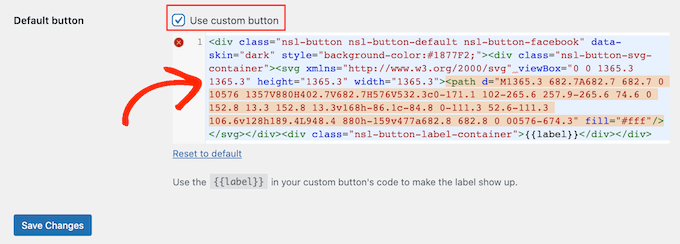
Queste impostazioni dovrebbero essere sufficienti per la maggior parte dei siti Web. Tuttavia, se preferisci creare un pulsante completamente personalizzato, puoi sempre selezionare la casella "Usa pulsante personalizzato".
Questo aggiunge una nuova sezione in cui puoi creare il tuo pulsante di accesso social usando il codice.

Quando sei soddisfatto dello stile del tuo pulsante, fai clic sul pulsante Salva modifiche.
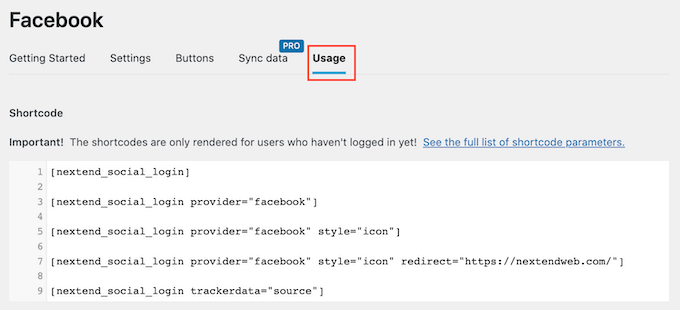
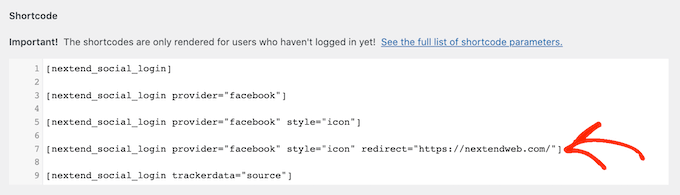
Quindi, fai clic sulla scheda "Utilizzo". Nextend ora mostrerà tutti gli shortcode che puoi utilizzare per aggiungere il pulsante di accesso social al tuo sito Web WordPress.

Questi codici brevi possono creare una serie di pulsanti di accesso. Per creare un pulsante di accesso di base per Facebook, dovresti utilizzare il seguente shortcode:
[provider next_social_login=”facebook”]
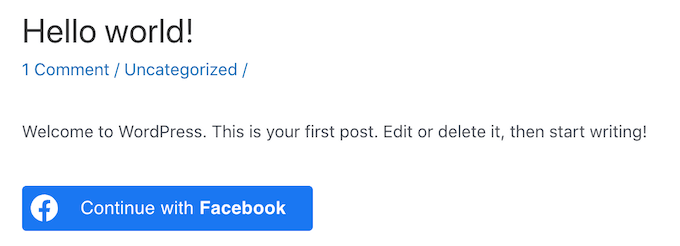
L'immagine seguente mostra un esempio di come apparirà questo pulsante di accesso social sul tuo sito.

Come puoi vedere nella scheda "Utilizzo", ci sono alcuni parametri extra che puoi aggiungere al tuo shortcode. Questo cambierà l'aspetto o l'azione del pulsante.
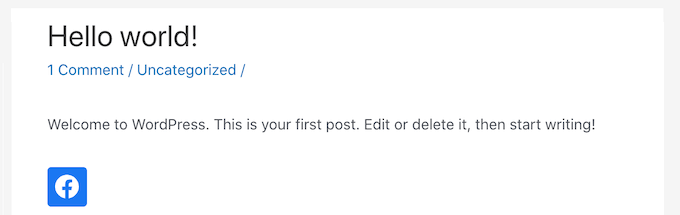
Se desideri creare un pulsante di accesso social che non abbia un'etichetta di testo, puoi aggiungere il parametro 'icon', ad esempio [nextend_social_login provider=”facebook” style=”icon”]
Ecco un esempio di come apparirà questo pulsante sul tuo sito Web WordPress.

Quando un visitatore accede al tuo sito utilizzando un account social, puoi reindirizzarlo automaticamente a una pagina. Questa schermata ha uno shortcode di esempio che reindirizzerà gli utenti al sito Nextend.
Puoi facilmente personalizzare questo shortcode in modo che reindirizzi il visitatore a una pagina sul tuo sito Web WordPress.

Ci sono alcuni altri parametri che puoi aggiungere al tuo shortcode, per vedere l'elenco completo dei parametri fai clic sul collegamento nella documentazione del plugin.
Dopo aver deciso quale shortcode desideri utilizzare, puoi aggiungere il codice a qualsiasi pagina, post o area pronta per i widget. Per istruzioni dettagliate, consulta la nostra guida per principianti su come aggiungere uno shortcode in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere l'accesso social al tuo sito Web WordPress. Puoi anche consultare la nostra guida sui migliori plug-in di social media per WordPress e su come monitorare i visitatori del tuo sito Web sul tuo sito Web WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
