Come aggiungere il pagamento con codice QR Stripe in WordPress (2 semplici modi)
Pubblicato: 2023-09-15Stai cercando un modo per aggiungere un codice QR per i pagamenti Stripe sul tuo sito Web WordPress?
I codici QR, o codici di risposta rapida, sono un tipo di codice a barre che gli utenti possono scansionare utilizzando il proprio telefono cellulare. Puoi mostrare un modulo di pagamento Stripe utilizzando i codici QR e aiutare i clienti ad acquistare facilmente un prodotto o un servizio.
In questo articolo, ti mostreremo come aggiungere il pagamento con codice QR Stripe in WordPress.

Perché aggiungere il pagamento con codice QR Stripe in WordPress?
Stripe è un popolare gateway di pagamento che ti consente di accettare pagamenti online sul tuo sito WordPress o negozio di e-commerce. Rende molto semplice per i clienti pagare utilizzando le loro carte di credito.
La parte migliore è che i clienti non devono sottoporsi a un lungo processo di registrazione. Possono semplicemente inserire la loro carta di credito sul sito web per effettuare un acquisto.
L'aggiunta dei pagamenti tramite codice QR Stripe al tuo sito offre ai clienti la flessibilità necessaria per completare rapidamente un acquisto. I clienti possono semplicemente scansionare il codice per aprire il collegamento di pagamento.
Ciò rende il processo di pagamento molto semplice e veloce. Aiuta le persone ad acquistare facilmente un prodotto e un servizio nel tuo negozio online. Di conseguenza, vedrai un aumento delle conversioni e una riduzione degli abbandoni del carrello.
Detto questo, diamo un'occhiata a come aggiungere un pagamento tramite codice QR Stripe al tuo sito Web WordPress.
Crea un modulo di pagamento Stripe in WordPress
Innanzitutto, dovrai aggiungere un modulo di pagamento Stripe sul tuo sito web per accettare pagamenti online dai clienti.
Il modo migliore per farlo è utilizzare WPForms. È il miglior plug-in per moduli di contatto per WordPress, semplicissimo da usare e facilmente integrabile con Stripe. Sono disponibili molti modelli di modulo tra cui scegliere e puoi personalizzarli utilizzando il generatore di trascinamento della selezione.
Per questo tutorial avrai bisogno della licenza WPForms Pro perché include il componente aggiuntivo Stripe. C'è anche una versione di WPForms Lite che puoi utilizzare gratuitamente. Ti consente di accettare pagamenti Stripe, ma è prevista una commissione di transazione del 3% per i pagamenti effettuati tramite i tuoi moduli.
Per iniziare, dovrai scaricare e installare il plugin WPForms. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
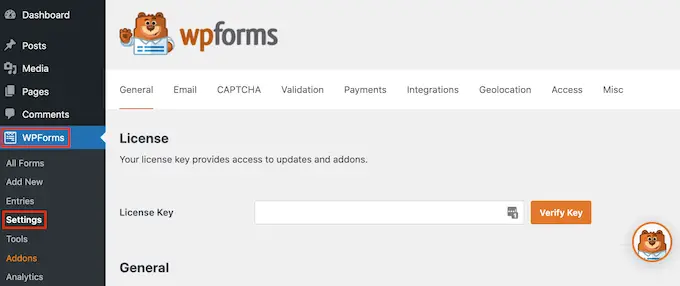
Dopo l'attivazione, puoi andare su WPForms »Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza. Puoi trovare la chiave nell'area del tuo account sul sito Web WPForms.

Basta inserire la chiave e fare clic sul pulsante "Verifica chiave".
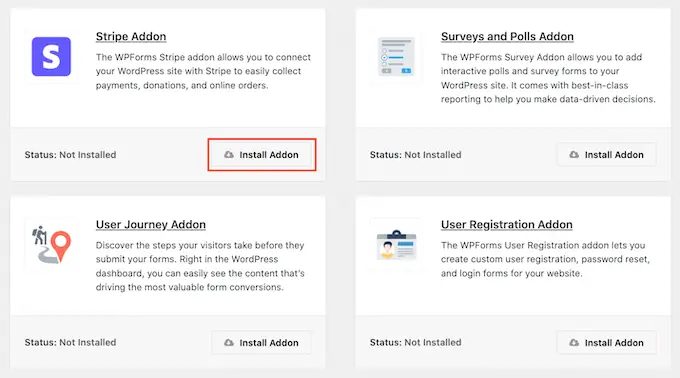
Una volta fatto ciò, dovrai andare alla pagina WPForms »Componenti aggiuntivi e installare il componente aggiuntivo Stripe.

Vai avanti e fai clic sul pulsante "Installa componente aggiuntivo" e WPForms lo installerà e attiverà automaticamente.
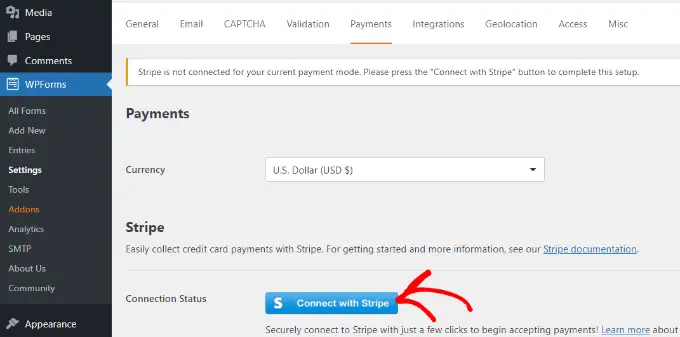
Da qui, puoi andare su WPForms »Impostazioni dal pannello di amministrazione di WordPress e andare alla scheda "Pagamenti".
Successivamente, fai semplicemente clic sul pulsante "Connetti con Stripe" e segui le istruzioni visualizzate per connettere il tuo account con WPForms.

Una volta connesso Stripe, puoi andare su WPForms »Aggiungi nuovo per creare un nuovo modulo.
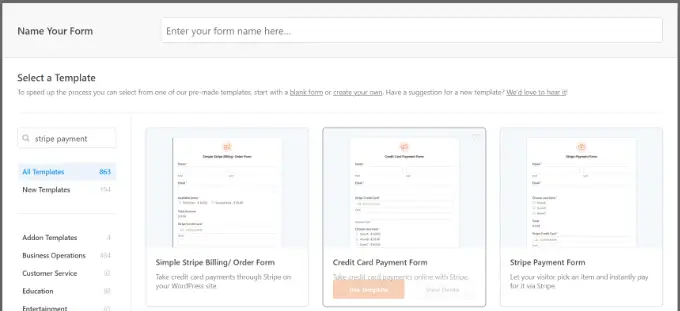
WPForms offre molti modelli di moduli tra cui scegliere. Puoi selezionare un semplice modulo di contatto, un modulo d'ordine o un modulo di pagamento Stripe e personalizzarlo.

Per questo tutorial utilizzeremo il modello "Stripe Payment Form".
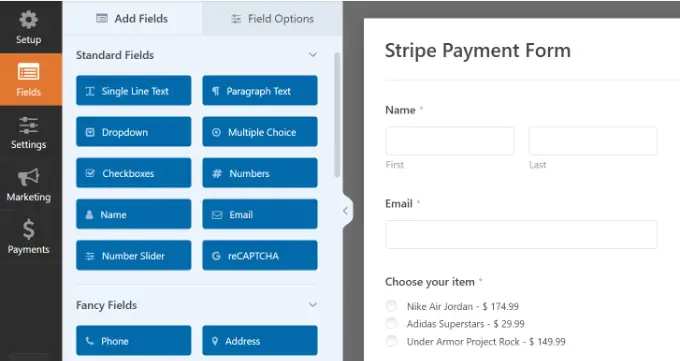
Successivamente, puoi personalizzare il tuo modulo utilizzando il generatore di moduli drag-and-drop. Per impostazione predefinita, nel modello verranno visualizzati campi modulo diversi.
Tuttavia, WPForms ti consente di aggiungere più campi modulo al modello, come un menu a discesa, caselle di controllo, e-mail, telefono, indirizzo, sito Web e altro.

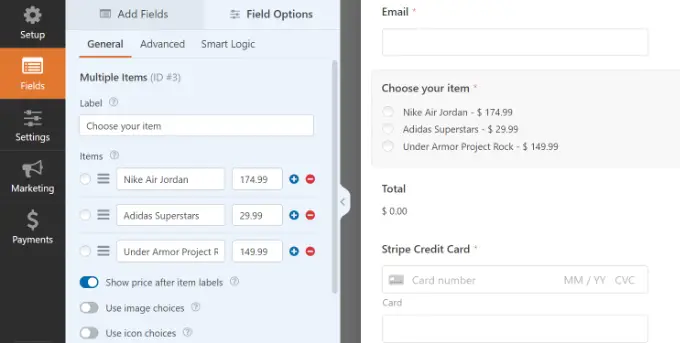
Puoi anche fare clic su qualsiasi campo del modulo sul modello per personalizzarlo ulteriormente.
Ad esempio, abbiamo modificato il testo per ciascun articolo nel modulo demo e abilitato l'opzione per mostrare i prezzi dopo l'etichetta dell'articolo.

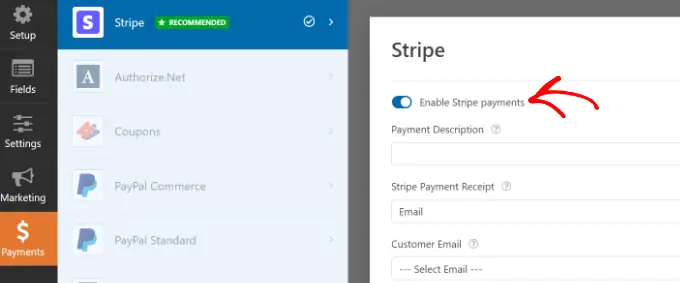
Una volta terminata la modifica del modulo, passa semplicemente alla scheda "Pagamenti" e seleziona "Stripe" dal menu a sinistra.
Da qui, assicurati che l'opzione "Abilita pagamenti Stripe" sia abilitata.

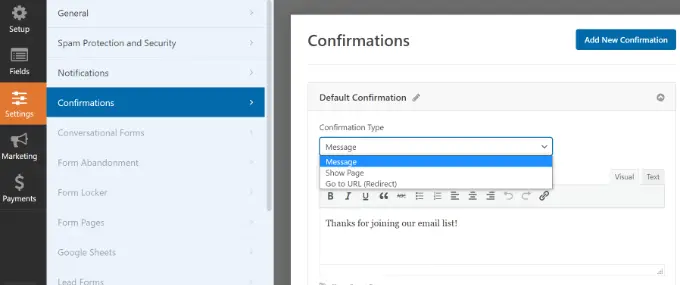
Successivamente, puoi passare alla scheda Impostazioni. Qui vedrai le opzioni per modificare le impostazioni di notifica e conferma.
Ad esempio, puoi selezionare quale azione deve essere eseguita quando un utente invia un modulo. WPForms ti consente di mostrare un messaggio o una pagina o persino reindirizzare gli utenti a un URL.

Ora sei pronto per visualizzare il modulo di pagamento Stripe sul tuo sito web.
Basta fare clic sul pulsante "Salva" per memorizzare le modifiche, quindi fare clic sul pulsante "Incorpora" in alto.

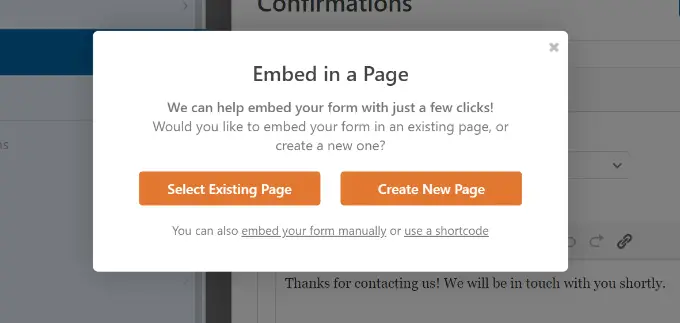
Successivamente, WPForms mostrerà un popup in cui puoi scegliere una pagina esistente o crearne una nuova per incorporare il tuo modulo.
Sceglieremo l'opzione "Seleziona pagina esistente" per questo tutorial.


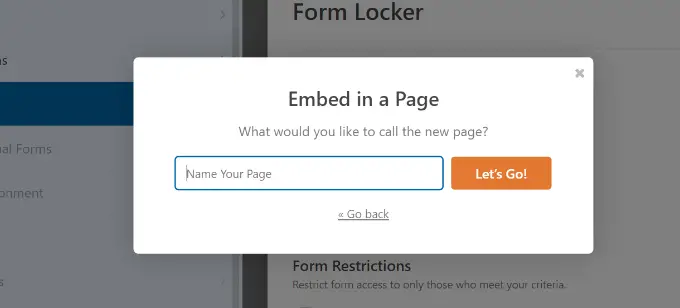
Successivamente, dovrai inserire un nome per la tua nuova pagina.
Una volta fatto, fai semplicemente clic sul pulsante "Andiamo".

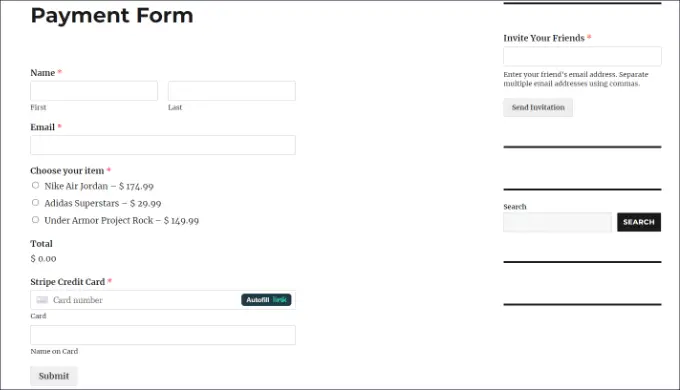
Successivamente, vedrai un'anteprima del modulo di pagamento Stripe nell'editor di contenuti WordPress.
Puoi andare avanti e pubblicare la pagina e visitare il sito Web per vederlo in azione.

Ora vai avanti e copia il link della pagina del modulo di pagamento, poiché ti servirà per creare un codice QR.
Metodo alternativo: puoi anche creare un modulo di pagamento Stripe utilizzando WP Simple Pay. È il miglior plug-in di pagamento Stripe per WordPress e ti aiuta a riscuotere pagamenti online senza impostare un carrello.
WP Simple Pay è un'opzione più semplice rispetto a WPForms. È perfetto se stai solo cercando di creare un modulo base per accettare pagamenti con carta di credito.
Tuttavia, se stai cercando ulteriori opzioni di personalizzazione e modelli di moduli, ti consigliamo di utilizzare WPForms.
Per maggiori dettagli puoi consultare la nostra guida dettagliata su come accettare pagamenti con Stripe in WordPress.
Aggiungi il codice QR per i pagamenti Stripe in WordPress
Ora che il modulo di pagamento Stripe è pronto, puoi crearne un codice QR e visualizzarlo ovunque sul tuo sito.
Esistono 2 modi per aggiungere un codice QR al tuo sito. Puoi utilizzare la funzionalità del browser Google Chrome o utilizzare un plug-in WordPress.
1. Crea codici QR utilizzando Google Chrome
Se utilizzi il browser Google Chrome, puoi utilizzarlo per condividere una pagina web tramite un codice QR.
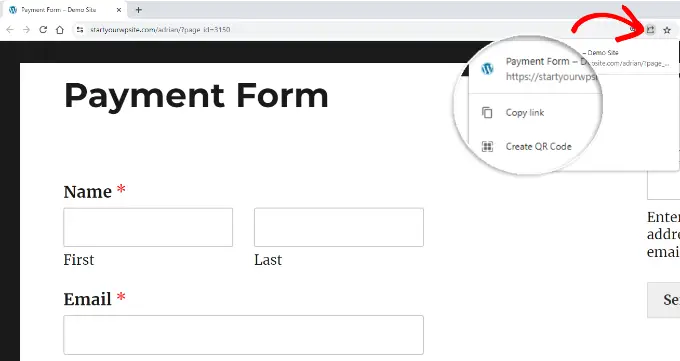
Innanzitutto, dovrai aprire la pagina del modulo di pagamento Stripe in una nuova scheda o finestra.
Successivamente, puoi fare clic sull'icona di condivisione nell'angolo in alto a destra della barra degli indirizzi del sito. Da qui, seleziona semplicemente l'opzione "Crea codice QR".

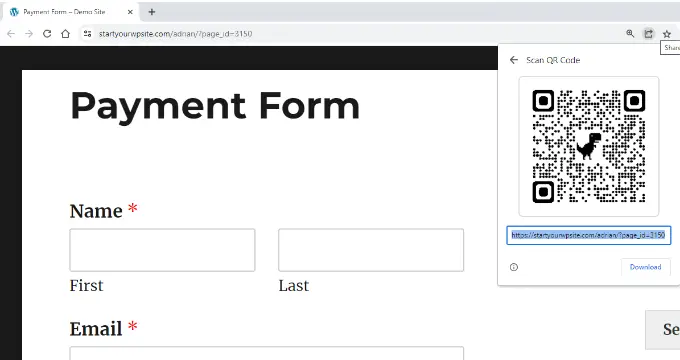
Successivamente, Google Chrome genererà un codice QR per la pagina del modulo di pagamento Stripe.
Puoi andare avanti e scaricare il codice QR come immagine.

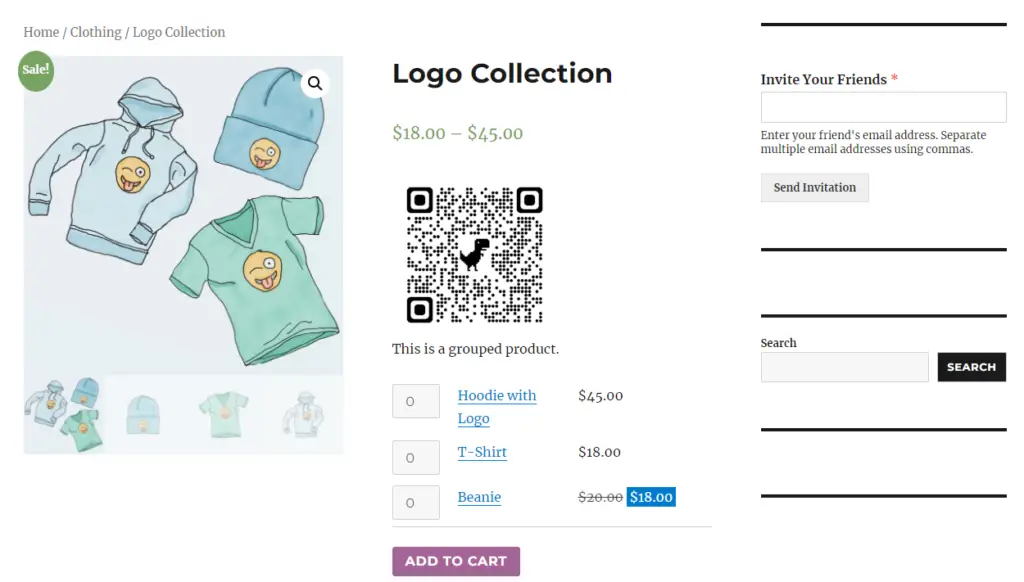
Successivamente, posiziona semplicemente l'immagine in qualsiasi punto del tuo sito.
Ad esempio, puoi mostrare il codice QR sulle pagine dei prodotti, in modo che i clienti possano scansionarli rapidamente e aprire il modulo per effettuare un acquisto.

2. Crea un codice QR per pagamenti Stripe utilizzando un plugin WordPress
Puoi anche aggiungere codici QR al tuo sito utilizzando un plugin WordPress come Shortcodes Ultimate. È un plugin gratuito che ti consente di creare oltre 50 diversi tipi di codici brevi, inclusi i codici QR.
Innanzitutto, dovrai installare e attivare il plug-in Shortcodes Ultimate. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
Dopo l'attivazione, vedrai la schermata di benvenuto di Shortcode Ultimate.

Successivamente, dovrai modificare una pagina o un post per aggiungere il tuo codice QR.
Una volta che sei nell'editor di contenuti, aggiungi semplicemente un blocco di shortcode.

Successivamente, dovresti vedere l'opzione "Inserisci shortcode".
Puoi semplicemente fare clic sull'icona delle doppie parentesi per aggiungere il tuo codice QR.

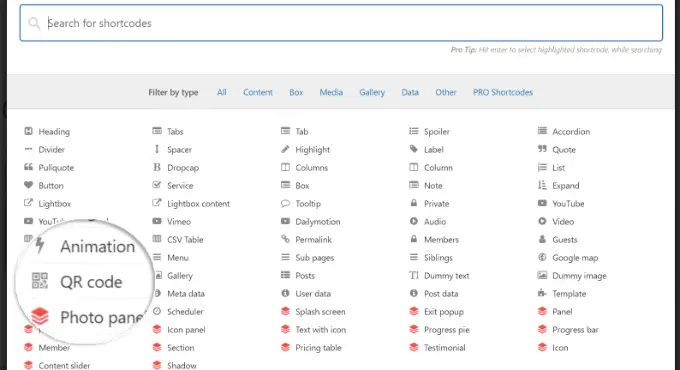
Successivamente, il plugin mostrerà diverse opzioni di shortcode per il tuo sito.
Vai avanti e seleziona l'opzione "Codice QR".

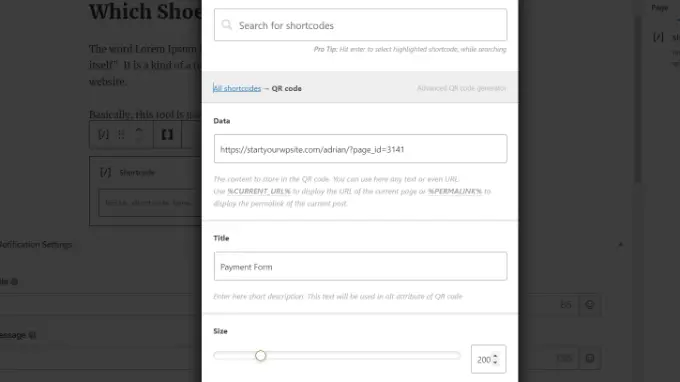
Successivamente, vedrai le opzioni per inserire i dettagli per il tuo codice QR.
Nel campo Dati puoi inserire l'URL del modulo di pagamento Stripe che hai creato in precedenza.
Oltre a ciò, c'è un'opzione per inserire un titolo per il codice, che funge da testo alternativo. Puoi anche regolare la dimensione del tuo codice QR.

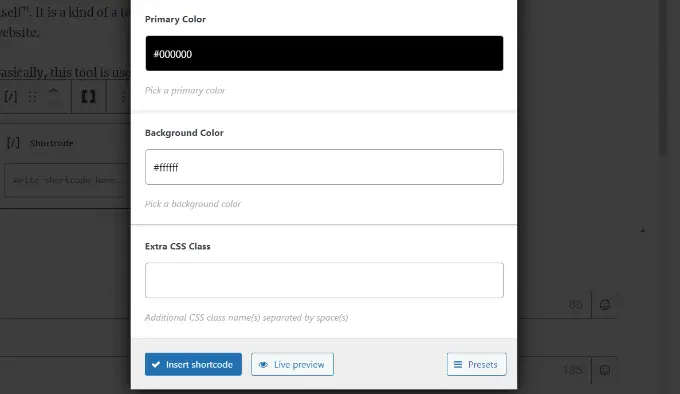
Se scorri verso il basso, vedrai più opzioni per personalizzare il tuo codice QR. Ad esempio, puoi modificare il colore primario, il colore di sfondo e altro.
Una volta terminato, fai semplicemente clic sul pulsante "Inserisci shortcode".

Il plug-in ti consente anche di vedere un'anteprima dal vivo del codice sul post del tuo blog o sulla pagina di destinazione.
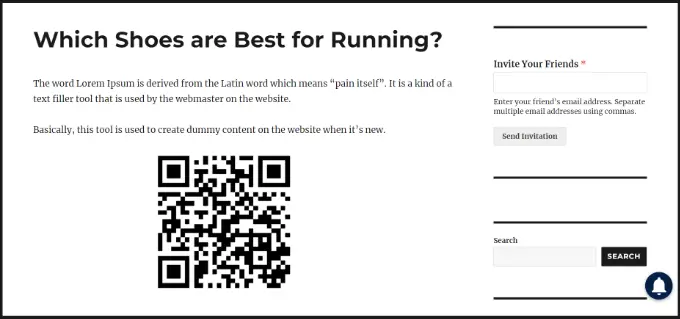
Vai avanti e pubblica la tua pagina per vedere il codice QR del modulo di pagamento Stripe in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere il pagamento con codice QR Stripe in WordPress. Potresti anche voler vedere la nostra guida su WooCommerce reso semplice e su come accettare pagamenti ricorrenti in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
