Come aggiungere il gateway di pagamento Stripe a Woocommerce
Pubblicato: 2021-08-18Stripe è il gateway di pagamento più popolare utilizzato su migliaia e non milioni di siti Web. Stripe ti consente di addebitare la carta di debito/credito del tuo cliente. E ora ti consente di accettare Apple Pay e altri metodi di pagamento direttamente all'interno del tuo sito Web WordPress.
Per aggiungere Stripe Payment Gateway al sito Web WooCommerce, è necessario installare il plug-in di pagamento YITh Stripe e configurare il plug-in aggiungendo le chiavi live stripe e abilitandolo per il pubblico.
Una volta che il plug-in stripe è configurato correttamente, sei pronto per accettare pagamenti direttamente sul tuo sito Web WooCommerce.
Quindi, se hai un sito Web WooCommerce e desideri abilitare il gateway di pagamento Stripe, questo tutorial passo dopo passo ti guiderà attraverso i passaggi giusti per implementare il pagamento stripe sul tuo WooCommerce.
Quindi iniziamo.
Plugin per aggiungere Stripe Payment Gateway a WooCommerce
- YITH Stripe Plugin (Più Funzionalità)
- Plugin Stripe WooCommerce

YITH striscia WooCommerce
Il miglior plugin per l'integrazione di Stripe con WooCommerce. Ottieni la versione Premium e rendi il tuo negozio WooCommerce WordPress Supercharged.
Consigliato : come fare WooCommerce Checkout come Shopify
A proposito, lo sai: che su BloggerSprout abbiamo la guida definitiva per WooCommerce di cui avrai bisogno per gestire un sito Web di eCommerce. Visita la guida di WooCommerce o ottieni il corso gratuito su WooCommerce.
Ottenere le chiavi API Stripe
Quindi, prima di ottenere il plug-in, abbiamo bisogno delle chiavi stripe per abilitare il gateway di pagamento Stripe. Stripe Keys consente al plug-in di inviare i dati ai server stripe in modo che il plug-in possa accettare le informazioni sulla carta ed elaborare il pagamento.
Le chiavi sono necessarie per il corretto funzionamento del plugin. Ma nota che le chiavi di test e le chiavi pubblicabili live sono diverse.
Per questo, devi avere un account Stripe.
Se non hai un account Stripe, crea subito un account Stripe gratuitamente.
Una volta creato il tuo account e la verifica del tuo account è stata completata. Puoi utilizzare la striscia per accettare il pagamento, ma prima abbiamo bisogno delle chiavi API per fornire l'accesso al plug-in.
Quindi, accedi al tuo account stripe e seleziona il profilo di pagamento. Ora fai clic sul collegamento Sviluppatore nel menu della barra laterale di sinistra.

Per impostazione predefinita, otterrai chiavi pubblicabili live. Significa che puoi accettare direttamente il pagamento sul tuo sito web. Ma è sempre bene eseguire un acquisto di prova prima di accettare il pagamento dal cliente.
Chiavi di prova
Per ottenere le chiavi di test, è necessario abilitare i dati di test. Per abilitare i “ dati test ”, clicca su Sviluppatori, e sotto di esso, troverai un pulsante scorrevole chiamato “ visualizza dati test ”.
Accendilo .
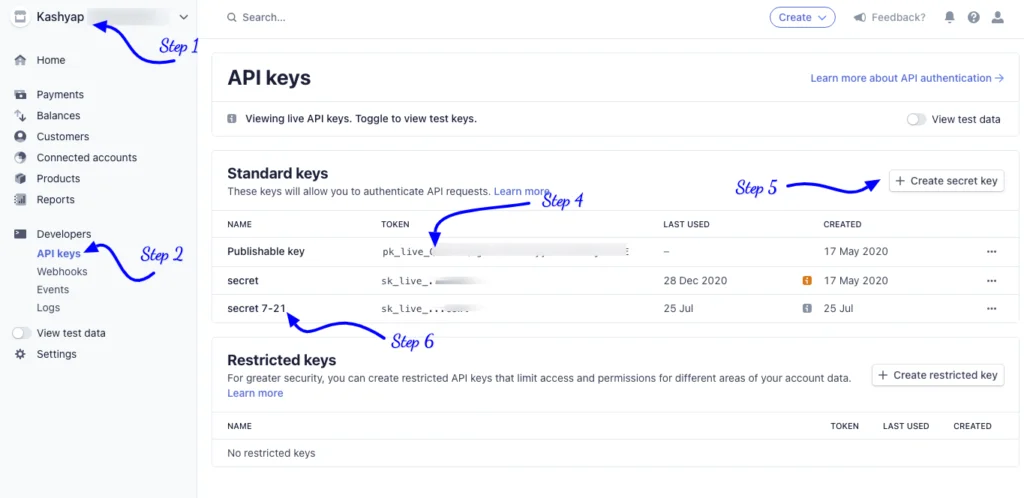
Ora segui i passaggi per ottenere le tue chiavi API, devi seguire questi semplici 5 passaggi.
- Accedi a Stripe e scegli il profilo della tua attività
- Fai clic su Chiavi API nel menu Sviluppatori .
- Attiva la visualizzazione dei dati del test .
- Copia la chiave pubblicabile e incollala in WooCommerce “ Test pubblicabile chiave ”.
- Ora fai clic su Crea chiave segreta e assegnagli un nome.
- Copia la Chiave Segreta e incollala in WooCommerce “ Test Chiave Segreta ”.
Se desideri eseguire un test Acquista con le chiavi API Test utilizzando una carta di credito di prova, segui questa guida. Come testare Woocommerce Checkout.
Chiavi dal vivo
Le chiavi live sono anche conosciute come chiavi pubblicabili live. Queste chiavi sono necessarie affinché il plug-in accetti ed elabori il pagamento sul tuo sito web.
Senza chiavi pubblicabili Live, non puoi accettare ed elaborare transazioni reali sul tuo sito web.
Quindi, per ottenere le chiavi in tempo reale, è necessario disattivare la visualizzazione dei dati di test e seguire la procedura seguente.
- Accedi a Stripe e scegli il profilo della tua attività
- Fai clic su Chiavi API nel menu Sviluppatori .
- Copia la chiave pubblicabile e incollala in WooCommerce “Pubblicabile chiave ”.
- Ora fai clic su Crea chiave segreta e assegnagli un nome.
- Copia la Chiave Segreta e incollala in WooCommerce “ Chiave Segreta Live ”.
Per semplificare il processo, salva gentilmente le chiavi su un blocco note in un luogo sicuro. In modo da non commettere errori durante l'incollaggio delle chiavi live sul plug-in di pagamento Stripe.
Quindi, il gioco è fatto, hai finito con le Stripe Keys.
Passiamo ora all'installazione e alla configurazione del pagamento Stripe sul tuo sito web.
YITH WooCommerce Stripe – A pagamento
YITH WooCommerce Stripe è un fantastico plug-in di pagamento che integra il gateway di pagamento Stripe in un solo clic.
Il plug-in ha alcune fantastiche funzionalità che molti altri plug-in di pagamento perdono. Ecco un elenco di alcune fantastiche funzionalità del plugin YITH WooCommerce.
- Funzione per salvare i dati della carta per checkout più veloci
- Rimborso con un clic.
- Webhook per connettersi ad altri servizi come zapier
- Aggiungi l'utente alla lista nera i cui pagamenti sono stati rifiutati o quelli che inviano spam.
- Prevenire pagamenti fraudolenti.
- Aggiungi abbonamento con Stripe
- Compatibilità WPML
- Stripe Elements e Standard Checkout.
Il plugin ha molte altre caratteristiche che lo rendono il miglior plugin Stripe. Gli sviluppatori di YITH aggiungono costantemente nuove funzionalità e forniscono aggiornamenti regolari per far funzionare il plugin senza intoppi.
Quindi, il primo passo è ottenere la tua copia del plugin.

L'acquisto del plug-in
YITH WooCommerce Stripe è un plug-in premium con tonnellate di funzionalità e costa circa $ 79. Il plugin ha ricevuto diverse valutazioni positive e ha il 97% di soddisfazione del cliente.
Puoi ottenere la tua copia di YITH WooCommerce Stripe da https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

YITH striscia WooCommerce
Il miglior plugin per l'integrazione di Stripe con WooCommerce. Ottieni la versione Premium e rendi il tuo negozio WooCommerce WordPress Supercharged.
Dopo aver acquistato il plugin, riceverai un file zippato e una chiave di licenza per ricevere gli aggiornamenti automatici.
Quindi, scarica il file zippato sul tuo computer e salva anche la chiave di licenza su un blocco note.
Installazione dei plugin
Dal momento che hai il file zippato del plug-in e la chiave di licenza, installeremo il plug-in in modo semplice utilizzando WordPress Plugin Installer. Quindi, per installare il plugin devi seguire i passaggi esatti.
- Accedi a WP-Admin
- Passa a wp-admin -> plugin -> aggiungi nuovo -> Carica .
- Ora seleziona il file zippato e fai clic su Carica
- Dopo che il plug-in è stato caricato correttamente, fare clic sul pulsante di attivazione.
- Ora fai clic su YITH e incolla il codice di licenza che hai salvato in precedenza.
[id bravepop=”14287″ align=”centro”]
Configurazione del plug-in
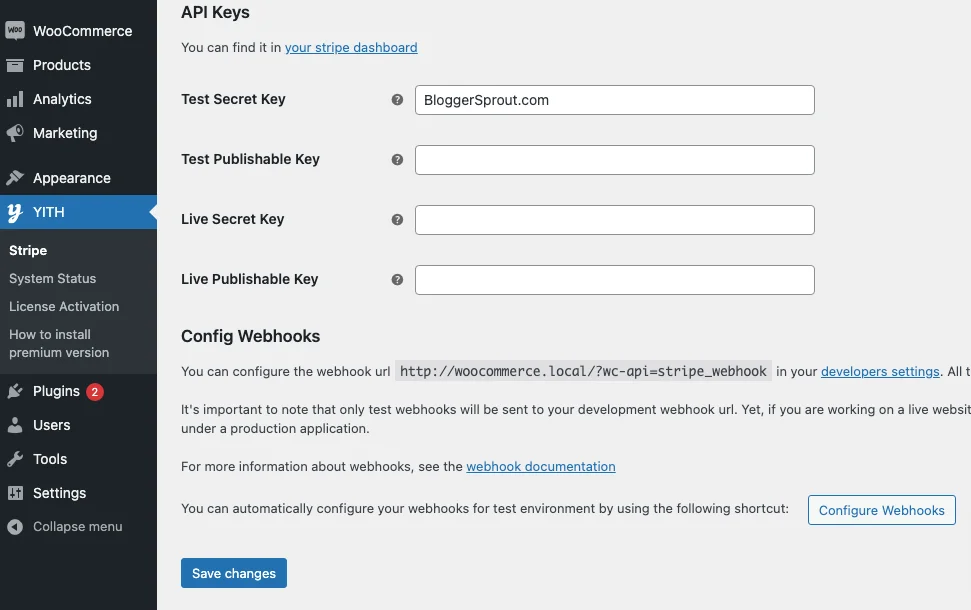
Dopo aver attivato il plug-in, è necessario configurare il plug-in YITH WooCommerce. Il plugin ha pochissime e semplici impostazioni che puoi facilmente configurare in un minuto o due. La configurazione di queste impostazioni ti consente di aggiungere Stripe a Woocommerce.
Le impostazioni di YITH WooCommerce Stripe sono:
- Abilita/Disabilita il pagamento con stripe: questa opzione ti consente di abilitare o disabilitare il gateway di pagamento con stripe.
- Titolo: il titolo del gateway di pagamento, utile quando si hanno più pagamenti.
- Descrizione: Per aiutare i tuoi clienti a conoscere l'opzione di pagamento che possono utilizzare per pagare.
- Cattura: il processo che desideri utilizzare per addebitare la carta dei tuoi clienti.
- Modalità di pagamento: offre 3 diversi tipi di pagamento da utilizzare per il checkout.
- Salva carte: abilita l'opzione di Ricorda carte.
- Modalità di registrazione della carta: attiva l'opzione per registrare la carta sul tuo sito Web per futuri pagamenti rapidi.
- Aggiungi campi di fatturazione: abilita o disabilita il campo di fatturazione per ridurre le transazioni fraudolente.
- Mostra nome sulla carta: mostra il campo del nome nei campi di fatturazione
- Etichetta pulsante: il testo che dovrebbe apparire sul pulsante.
- Immagine modale: se desideri aggiungere un'immagine al modale di checkout delle strisce.
- Abilita lista nera: nasconde l'opzione di pagamento se l'IP degli utenti ha già fallito un pagamento.
- Abilita modalità test: per testare il processo di pagamento se funziona correttamente.
- Registro di debug: registra i dettagli per eseguire il debug degli errori nel processo di pagamento.
- Chiavi API: le chiavi API di Stripe per integrare il gateway di pagamento.
Vuoi imparare WordPress? Scarica le guide, i video, i plug-in gratuiti di WordPress e altre risorse utili. Fare clic per scaricare


Dopo aver configurato tutte le impostazioni del plugin, è necessario configurare il webhook. Il webhook è un URL fornito dal plugin. Devi copiare l'URL e incollarlo in Stripe > Sviluppatori > Webhook.
Fai clic sul pulsante aggiungi un webhook e seleziona tutti gli eventi e incolla l'URL che ottieni dal plug-in. L'URL sarà simile a questo
https://tuositoweb.URL/?wc-api=stripe_webhook
Diversi tipi di opzioni di pagamento all'interno di Stripe di YITH.
YITH offre 3 diversi tipi di modalità di pagamento. Le modalità sono:-
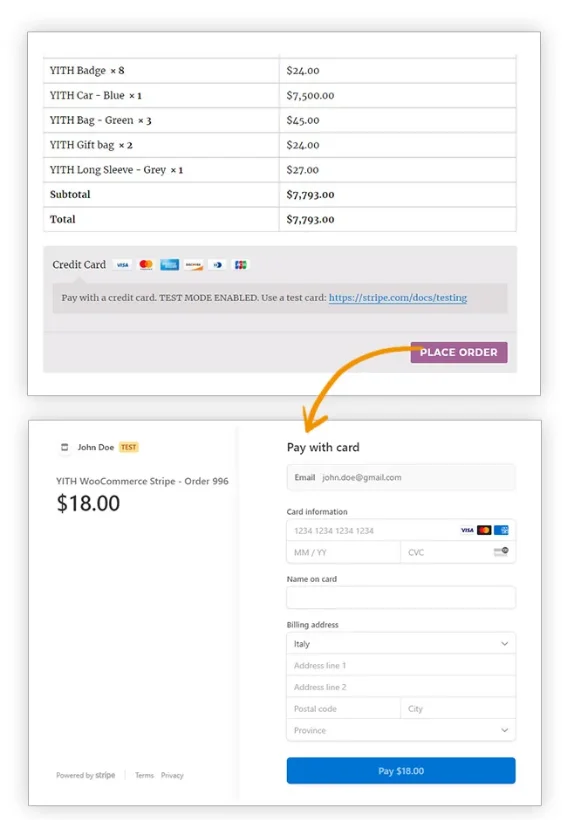
- Standard: Standard visualizzerà i campi della carta di credito nel tuo negozio (SSL richiesto).
- Stripe Checkout: Stripe checkout reindirizzerà l'utente alla pagina di pagamento ospitata in Stripe.
- Stripe Elements: Elements mostrerà un modulo incorporato gestito da Stripe

Pagamento a strisce WooCommerce – Gratuito
WooCommerce ti fornisce un plug-in di pagamento Stripe gratuito che puoi utilizzare per accettare pagamenti tramite Stripe.
Il plugin è completamente gratuito ed è davvero facile da configurare.
L'unico aspetto negativo è che questo plugin non fornisce funzionalità come YITH Stripe. Quindi, se vuoi un plugin alternativo gratuito, allora questo è quello che dovresti usare.
Installazione del plug-in
Per installare WooCommerce Stripe, devi seguire i passaggi.
- Accedi a WP-admin
- Vai a plugin -> aggiungi nuovo -> cerca
- Digita WooCommerce Stripe Payment
- Fare clic su Installa, quindi attivare.
Una volta attivato, tutto ciò che devi fare è inserire le tue chiavi API.
Configurazione del gateway di pagamento Stripe
Dopo aver attivato il plug-in, è necessario configurare il plug-in. Per configurare il plugin, devi visitare WP-Admin > WooCommerce > Impostazioni > Pagamenti .
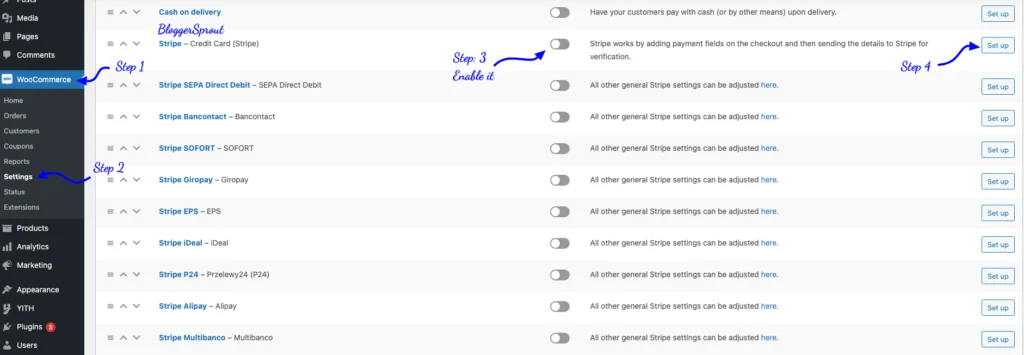
Stripe ha diverse altre opzioni di pagamento integrate per diversi paesi. Quindi hai la possibilità di scegliere più gateway di pagamento all'interno di Stripe.

[id bravepop=”14292″ align=”centro”]
Fare clic sul pulsante Imposta.
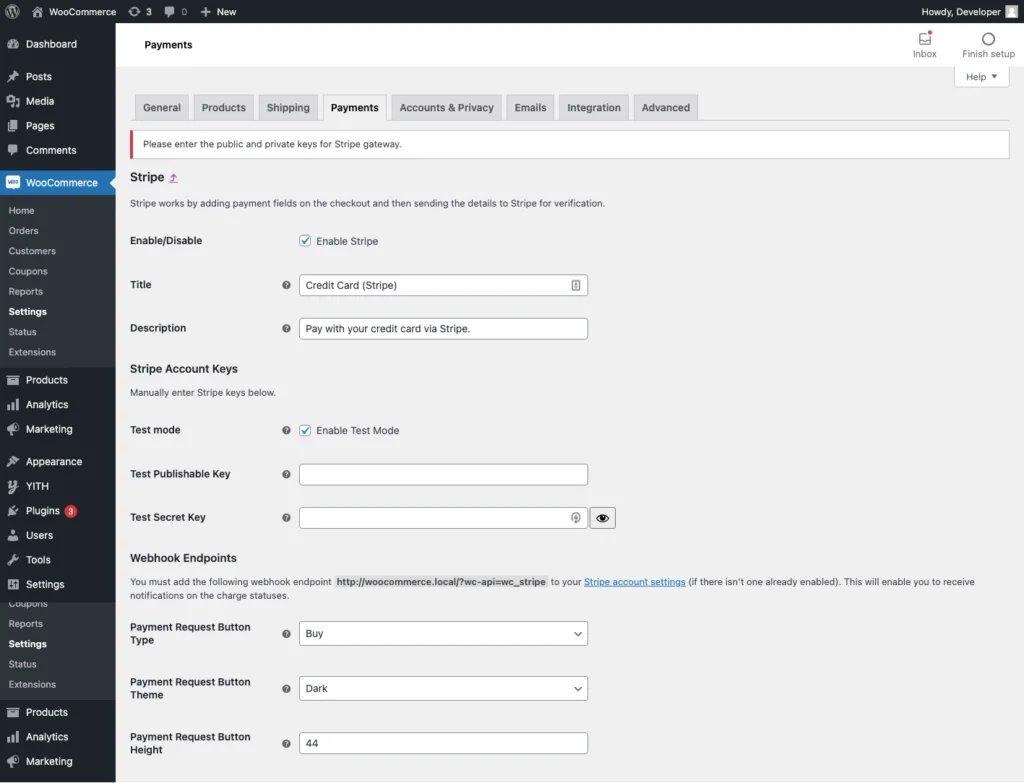
Dopo aver fatto clic su di esso, otterrai la pagina delle impostazioni per configurare il gateway di pagamento.

Tutto quello che devi fare è compilare le credenziali dell'API di prova ed effettuare un acquisto di prova. Una volta che l'acquisto di prova è andato a buon fine, è necessario disattivare la modalità di prova deselezionando la casella di controllo Abilita modalità di prova.
Ora verranno visualizzate le impostazioni per la LIVE API KEY. Compila le credenziali dell'API Live e salvale.
Ora sei pronto per accettare pagamenti reali all'interno del tuo sito web.
Il plug-in non offre elementi stripe e una pagina popup stripe per accettare il pagamento. Ha solo 1 modalità che integrerà il campo della carta di credito sul tuo sito web. Se desideri abilitare la pagina di pagamento Stripe, YITH Stripe è l'unica opzione.
Domande frequenti
Come aggiungere stripe a Woocommerce
Per aggiungere stripe a woocommerce, vai su wp-admin -> plugin -> aggiungi nuovo -> cerca WooCommerce Stripe Plugin. Fare clic su Installa e quindi attiva. Dopo aver attivato il plugin, vai su WooCommerce -> impostazioni -> pagamento e seleziona Stripe. Configuralo e utilizzalo per accettare pagamenti.
Che è meglio YITH Stripe o WooCommerce Stripe
Personalmente raccomando YITH WooCommerce in quanto ha funzioni migliori integrate. Ma se vuoi una versione gratuita, WooCommerce Stripe è una scelta migliore
Sommario
Spero che questo articolo ti abbia aiutato a configurare il tuo gateway di pagamento WooCommerce. Se hai domande, puoi commentare qui sotto o contattarci.
Abbiamo scoperto che l'uso di stripe è davvero semplice e facile e il processo di impostazione è ora completamente automatizzato utilizzando un pulsante con 1 clic.
È tutto.
Tuttavia, le tue esigenze potrebbero essere diverse dalle mie. Qual è il tuo plugin preferito e lo stai attualmente utilizzando sul tuo sito? Hai altri consigli da aggiungere? Per favore esprimi i tuoi pensieri nei commenti qui sotto!
Puoi anche iscriverti al nostro YouTube e mettere Mi piace e seguici su Facebook, Twitter e Instagram.
