Come aggiungere file SVG a WordPress
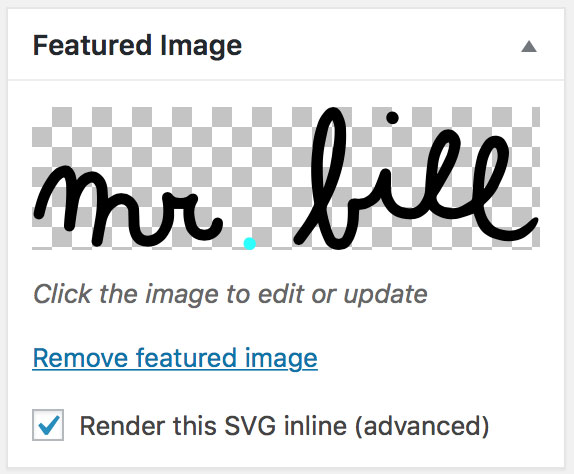
Pubblicato: 2022-11-29SVG, o Scalable Vector Graphics, è un formato di file che consente la compressione delle immagini senza perdite ed è ampiamente supportato dai moderni browser web. Anche se WordPress non supporta nativamente i file SVG, ci sono una serie di soluzioni alternative che ti consentono di aggiungerli alla tua libreria multimediale. Il modo più comune per aggiungere file SVG a WordPress è utilizzare il plug-in Safe SVG. Questo plug-in ti consente di caricare file SVG sul tuo sito WordPress e li disinfetta automaticamente per motivi di sicurezza. Una volta installato e attivato il plug-in, puoi caricare i tuoi file SVG nella libreria multimediale proprio come qualsiasi altro file immagine. Un'altra opzione per aggiungere file SVG a WordPress è utilizzare il plugin WP Extra File Types. Questo plugin aggiunge il supporto per una varietà di tipi di file alla libreria multimediale di WordPress, incluso SVG. Una volta installato, puoi caricare i tuoi file SVG nella libreria multimediale proprio come qualsiasi altro file immagine. Se vuoi aggiungere manualmente i file SVG al tuo sito WordPress, puoi farlo aggiungendo il seguente codice al file functions.php del tuo tema: function my_theme_add_svg_support( $mimes ) { $mimes['svg'] = 'image/svg+ xml'; return $mimi; } add_filter( 'upload_mimes', 'my_theme_add_svg_support' ); Questo codice aggiungerà il supporto per i file SVG alla libreria multimediale di WordPress. Una volta aggiunti, puoi caricare i tuoi file SVG nella libreria multimediale proprio come qualsiasi altro file immagine.
I siti WordPress possono visualizzare immagini bidimensionali con file SVG (Scalable Vector Graphics). Sarai in grado di ottimizzare alcuni dei tuoi loghi e altri elementi grafici come risultato della riconfigurazione di questo tipo di file. Grazie alla loro scalabilità, è possibile impostare le dimensioni secondo necessità senza influire negativamente sulla qualità dell'immagine. Poiché WordPress non fornisce supporto per gli SVG pronti all'uso, sarà più difficile per te includerli nel tuo sito web. Con l'aiuto di un plug-in e di un processo manuale, ti mostreremo come aggiungere SVG al tuo sito web. Si consiglia agli amministratori di avere accesso solo ai dati di caricamento SVG . Per aggiungere ancora più sicurezza, è possibile utilizzare anche un processo di "sanificazione".
Nel passaggio 1, devi prima modificare il file functions.php del tuo sito Web per abilitare il metodo successivo per consentire SVG sul tuo sito Web WordPress. Nel passaggio 2, dovrai aggiungere uno snippet di codice al markup della tua funzione per consentire al tuo sito web di visualizzare immagini. Il passaggio 3 ti consente di impostare manualmente il tuo sito WordPress in modo che accetti SVG se preferisci ripulire. Il passaggio 1 consiste nell'abilitare e proteggere l'uso dei file SVG per il tuo sito web. Il terzo passaggio consiste nel visualizzare e interagire con gli SVG come faresti con qualsiasi altro tipo di file immagine. Questi passaggi possono aiutarti a tenere d'occhio la sicurezza di questi file.
Puoi utilizzare il tag [svg]/svg[/html] per aggiungere immagini ai file HTML. Questo passaggio può essere eseguito aprendo l' immagine SVG nel codice VS o nel tuo IDE preferito, copiando il codice e inserendolo all'interno dell'elemento body nel tuo documento HTML. La demo qui sotto mostra cosa succede quando si effettuano determinate scelte di progettazione.
Il codice PHP per il supporto SVG in WordPress thumbnail img è al 100% della larghezza. L'altezza di un completamento automatico. Il codice PHP può anche essere inserito tramite un plugin di gestione del codice come Code Snippets; a) importante; b) add_action('admin_head', 'fix_svg'); e c) add_color ('default
Sono disponibili diversi plug-in jQuery SVG gratuiti, tra cui Raphael-Vector Graphics, panoramica e zoom abilitati al tocco, jQuery inline, iSVG e animazione del percorso Silverlight.
Quando non dovresti usare Svg?

Poiché la grafica vettoriale si basa sul concetto di vettore, non funziona bene con immagini con dettagli e trame di grandi dimensioni, come le fotografie. Logo, icone e altri elementi grafici piatti realizzati con colori e forme più semplici dovrebbero utilizzare SVG.
È il formato più popolare per la grafica web, secondo gli esperti. Le immagini vettoriali, a differenza delle immagini standard, non perdono qualità se ridimensionate o ridotte nel browser. Anche altri formati di immagine potrebbero richiedere risorse/dati aggiuntivi per risolvere i problemi in base alla risoluzione, a seconda del dispositivo. Nel W3C, un file è classificato in tre tipi: SVG,. RETE e. NETX. CSS, JavaScript, CSS e HTML lo supportano tutti, oltre ad altri linguaggi e tecnologie standard aperti.
A causa delle sue dimensioni ridotte, le immagini SVG sono molto più piccole rispetto ad altri formati. Un grafico PNG può pesare fino a 50 volte di più di un file. Grafica V.G. Un SVG è composto da XML e CSS, il che significa che non richiede un'immagine da un server. La grafica con elementi 2D e 3D è estremamente efficace nel formato, ma le foto meno dettagliate no. Non c'è dubbio che può essere utilizzato nei browser moderni, ma potrebbe non funzionare su versioni precedenti di IE.
Per questo motivo, WordPress non supporta il caricamento di file SVG. Poiché i file SVG contengono così tanti piccoli elementi, possono aumentare rapidamente di dimensioni se contengono molti piccoli elementi. Quando non riesci a leggerli, devi rallentare. Inoltre, poiché i file SVG sono più sicuri di altri tipi di file, non sono consentiti per impostazione predefinita. Per utilizzare un file SVG nel tuo sito WordPress, dovrai capire come caricarlo in modo sicuro. Puoi utilizzare un plug-in, come un uploader SVG , per risolvere i problemi di sicurezza e dimensioni.
Dovrei usare Svgs nel mio sito web?
Dovresti sempre provare a utilizzare SVG quando possibile quando sviluppi pagine web. Questo perché sono estremamente veloci, hanno la più alta qualità di immagine di qualsiasi formato di immagine e sono semplici da implementare, con meno richieste al server.
Png vs. Svg: quale formato di immagine è migliore per il Web?
Sia PNG che .VNG sono formati immagine eccellenti per l'uso sul web, ma hanno alcune caratteristiche distinte. Immagini, icone e grafica che possono essere facilmente compatibili con PNG sembreranno fantastici. È più adatto per immagini di alta qualità e può essere ridimensionato a qualsiasi dimensione. JPEG, come formato di immagine raster, utilizza un algoritmo di compressione con perdita, che può causare la perdita di dati.
Dovrei usare Svg per le immagini?
Anche se gli SVG hanno il potenziale per sostituire ogni altro formato di immagine, non sono l'unica fonte dell'immagine. Dovresti comunque utilizzare i formati JPG o PNG per le foto con una ricca profondità di colore, ma immagini semplici come le icone sono perfettamente adatte per l'uso come SVG. Alcune illustrazioni complesse, come grafici, diagrammi e loghi aziendali, possono anche essere create utilizzando SVG.
Jpeg vs. Png: qual è la differenza?
Non fa differenza quale formato viene utilizzato, ma la dimensione del file e i colori contenuti in un JPEG sono entrambi considerazioni importanti. Nonostante il fatto che i file JPG siano in genere file più piccoli, potrebbero non essere in grado di rappresentare accuratamente tutti i colori di un'immagine. I PNG, d'altra parte, possono avere una gamma di colori più ampia rispetto ai PNG, ma hanno anche una dimensione del file maggiore.
Dipende interamente da te cosa vuoi con la tua immagine. Se sei più interessato alla dimensione del file, dovresti usare un JPEG. Per essere in grado di rappresentare accuratamente tutte le tue immagini, utilizza un file PNG.

Come faccio a incorporare un file Svg?
Per incorporare un file SVG, dovrai utilizzare l'estensione
Cosa dovremmo usare con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag <object>? Quali sono i pro ed i contro di ognuno? Tagga e incorpora i caratteri che desideri utilizzando il tag Nano. Usando la compressione statica e Brotli, puoi comprimere il tuo SVG. Poiché ci sono così tante immagini sui nostri siti web, ci saranno problemi di visualizzazione difficili da rilevare. Di conseguenza, grazie al nostro metodo incorporato, i motori di ricerca saranno in grado di visualizzare le nostre immagini. Il modo migliore e più semplice per incorporare SVG è utilizzare il tag >img>.
Se hai bisogno di interattività nei tuoi file immagine, usare un tag '> object' è una buona opzione. A meno che non memorizzi nella cache le tue immagini, l'utilizzo di un tag *img* al posto di un fallback comporterà un doppio caricamento. Poiché SVG è essenzialmente un DOM, puoi gestire le dipendenze utilizzando CSS, caratteri e script esterni. Le immagini ScalableVGL possono essere mantenute utilizzando i tag oggetto perché gli ID e le classi sono ancora memorizzati nel file. Nell'incorporamento in linea, dovrai assicurarti che tutti gli ID e le classi abbiano i loro ID e classi univoci. L'unica eccezione è se si richiedono modifiche dinamiche all'SVG come risultato delle interazioni dell'utente. Ci sono pochi casi in cui si consiglia di incorporare SVG , ad eccezione del caricamento delle pagine. La SEO soffre a causa dei frame, che non vengono indicizzati dai motori di ricerca e sono difficili da mantenere.
svg aria-descritto da SVGMyTitle L'esempio seguente è un semplice file SVG. L'unica cosa che manca è il tag svg . È un dato di fatto che il *titolo* verrà aggiunto automaticamente al tuo account.
Come incorporare un Svg in Html
Per incorporare un elemento img>, assicurati di farvi riferimento nell'attributo HTML come al solito. Se il tuo SVG non ha proporzioni definite, avrai bisogno di un attributo di altezza o larghezza. Se non lo hai già fatto, vai sul lato HTML della pagina e digita Immagini. Puoi incorporare svg direttamente in html? Quando incorpori elementi SVG direttamente nelle pagine HTML, puoi ridurre il tempo di rendering della pagina. I risultati migliori si ottengono utilizzando un elemento *img> con l'attributo src impostato sull'URL assoluto o relativo del file SVG. Quando si utilizza un elemento img> in un documento più grande, è meglio includere un collegamento al file SVG a dimensione intera nel markup. Perché issvg non si presenta? Quando provi a utilizzare SVG, come *img src=”image.svg”>, o immagini di sfondo CSS, e il file è correttamente collegato e sembra essere corretto, il browser non lo visualizzerà, il che potrebbe essere dovuto a problemi del server. Controlla se il file viene servito correttamente controllando il tipo MIME.
Supporto SVG

Il formato SVG (Scalable Vector Graphics) è un formato di immagine vettoriale basato su XML per la grafica bidimensionale con supporto per l'interattività e l'animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
In WordPress, puoi scegliere tra una varietà di formati di immagine, inclusi JPG, PNG e GIF. Esistono modi per modificare i file SVG (Scalable Vector Graphics) per evitare questo problema, ma non è il tipo di file più sicuro. Dal 1999, il tipo di file è uno standard aperto e rappresenta 19 siti Web su 20. Quando si tratta di grafica vettoriale (SVG), non sono i pixel a comporre la grafica. Questi server consumano meno spazio sul tuo sito Web, con conseguente tempo di caricamento più rapido. Non sono sempre facili da usare, ad esempio quando si creano dettagli intricati e quando li si utilizza per progettare. Poiché sono file XML, possono essere infiltrati da malware.
WordPress ha un gran numero di frammenti di codice che ti consentono di aggiungere il supporto SVG. Per assicurarti che una parola sul tuo sito web non comprometta la sicurezza del tuo sito, copiala e incollala solo se sei sicuro che non farà lo stesso. La codifica è notoriamente difficile, ma ci sono tutorial online per imparare a disinfettare il codice. Nella directory di WordPress sono disponibili diversi plugin che ti consentono di utilizzare file SVG sicuri sul tuo sito web. Useremo sVGSafe, una libreria di disinfettante SVG , per caricare le immagini per questo tutorial. In WordPress, il CMS richiede loro di includere il tag word <xml>. Quando apri il file functions.html del tuo tema e inserisci il seguente codice:, sarai in grado di utilizzare questo tipo di file sul tuo sito web.
Consenti a WordPress di supportare SVG configurando manualmente il suo supporto. I file non vengono disinfettati a causa della mancanza di sanitizzazione, quindi corri il rischio di problemi di sicurezza. Per eseguire una soluzione manuale, devi anche disinfettare tutti i file che sono stati caricati sul tuo sito. SVG-Sanitizer, sviluppato dalla stessa persona che ha creato il plugin che abbiamo usato sopra, è un buon punto di partenza. Se stai utilizzando la compressione Gzip per velocizzare il tuo sito web, assicurati che il tipo di file XML image/svg sia incluso. Ora puoi iniziare a utilizzare gli SVG sul tuo sito WordPress. L'unica cosa che dovresti fare è assicurarti che sia fatto in modo sicuro e responsabile. L'integrità della tua presenza sul web è compromessa se utilizzi un'icona o un logo.
C'è di più nell'usare SVG che essere semplicemente in grado di usarlo. Le immagini possono essere modificate in qualsiasi programma di grafica e i risultati sono sempre di alta qualità. La maggior parte dei formati di file, d'altra parte, non ha questa caratteristica: i JPEG, ad esempio, possono essere compressi a una frazione della loro dimensione originale, ma perdono la loro qualità originale.
La qualità di un'immagine SVG può essere notevolmente migliorata se la scegli.
Browser Web e supporto Svg
Sia Internet Explorer 9 che 10 ora supportano completamente Silverlight. Nelle versioni 3-59 è presente un componente di supporto SVG parziale , mentre nelle versioni 60 e successive è presente un supporto SVG completo. In Opera, puoi supportare una piccola porzione di SVG.
