Come aggiungere immagini SVG al tuo progetto Xcode
Pubblicato: 2023-01-01SVG, o Scalable Vector Graphics, è un formato di file che consente di visualizzare immagini vettoriali bidimensionali sul Web. A differenza di altri formati di immagine, come JPEG o PNG, le immagini SVG possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Questo li rende perfetti per il responsive web design, in cui le immagini devono essere ridimensionate per adattarsi a diverse dimensioni dello schermo. Xcode è un ambiente di sviluppo per la creazione di applicazioni iOS, macOS, tvOS e watchOS. Include un editor di codice, un debugger e una serie di strumenti per aiutarti a creare e gestire il tuo progetto. Esistono diversi modi per aggiungere immagini SVG al progetto Xcode . Il modo più semplice è trascinare e rilasciare il file SVG nel navigatore del progetto. Questo aggiungerà il file al tuo progetto e genererà automaticamente un set di immagini @1x, @2x e @3x. Un altro modo per aggiungere immagini SVG al tuo progetto consiste nell'utilizzare il Catalogo risorse immagini. Questo è uno strumento che ti consente di gestire tutte le immagini del tuo progetto in un unico posto. Per aggiungere un'immagine SVG al tuo catalogo di risorse, seleziona semplicemente l'opzione "Nuovo set di immagini" e trascina e rilascia il tuo file SVG nello slot "1x". Dopo aver aggiunto le tue immagini SVG al tuo progetto, puoi usarle nel tuo codice proprio come qualsiasi altra immagine. Quando li utilizzi in Interface Builder, dovrai impostare 'Image Set Name' sul nome del set di immagini che contiene la tua immagine SVG. Le immagini SVG sono un ottimo modo per aggiungere immagini di alta qualità al tuo progetto Xcode senza aumentare le dimensioni del tuo app bundle. Utilizzando le immagini SVG, puoi anche assicurarti che le tue immagini abbiano un bell'aspetto su dispositivi di tutte le dimensioni.
Come si codifica un'applicazione per iPhone come file ansvg? Se è possibile, come si dovrebbe fare? Qual è l'idea alla base di "Pokemon GO"? Le relazioni con gli sviluppatori Apple, il supporto tecnico e il sistema operativo hardware di base sono alcuni degli argomenti trattati. A partire da Xcode 12, sì, lo fa. È stato aggiunto che ora le immagini possono essere create con Scalable Vector Graphics (SVG). la rappresentazione vettoriale viene conservata quando distribuita con destinazioni di distribuzione di iOS 13 o versioni successive o MacOS 10.15 o versioni successive.
Con il framework Out, puoi analizzare i file SVG e visualizzarne il contenuto in SwiftUI.
.sva numero opzione 1 È possibile creare un'immagine bidimensionale utilizzando un file SVG, noto anche come file grafico vettoriale, che è un tipo standard di file grafico. Un file grafico vettoriale, noto anche come SVG, è un tipo di file grafico utilizzato per il rendering di immagini bidimensionali su Internet.
I plug-in jQuery SVG gratuiti includono Raphael-Vector Graphics, un plug-in Zoom e panoramica abilitato al tocco, jQuery inline SVG, iSVG e una serie di altre cose.
Come si usano le immagini Svg in Ios?
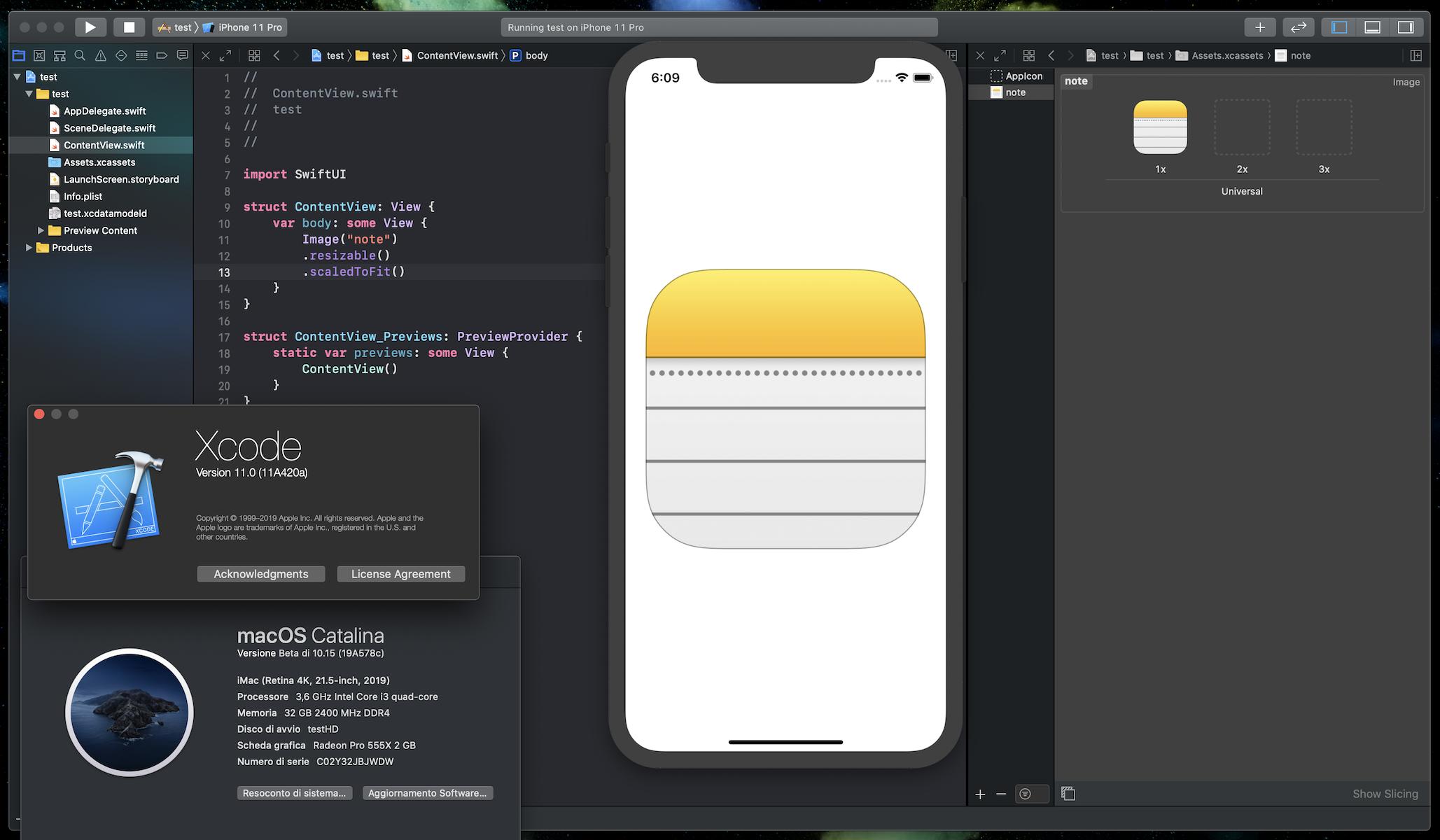
Per utilizzare un'immagine SVG in iOS, devi prima aggiungere l'immagine al tuo progetto Xcode. Una volta aggiunta l'immagine, puoi usarla come qualsiasi altra risorsa immagine nella tua app. Per aggiungere un'immagine SVG al tuo progetto Xcode: 1. Nel navigatore di progetto, seleziona il file di progetto. 2. Selezionare il catalogo Assets.xcassets nell'elenco dei file di progetto. 3. Trascina e rilascia il file immagine SVG nel catalogo delle risorse. 4. Nell'Ispettore Attributi, imposta il Tipo di set di immagini su Vettore singolo. Ora che l'immagine è stata aggiunta al tuo progetto, puoi usarla nella tua app. Ad esempio, puoi usarlo come immagine per un UIImageView: let imageView = UIImageView(image: UIImage(named: “myImage”))
Il termine "Scalable Vector Graphics (SVG)" si riferisce all'applicazione di Extensible Markup Language (XML) a un'immagine. XML può essere visualizzato in un browser Web utilizzandolo come immagine. Macaw, un potente strumento di rendering, viene utilizzato in questo progetto. Dobbiamo scegliere il nostro percorso dal file svg. Come posso distinguere tra le due fasi di un percorso? Quando apri Sublime Text, vedrai un testo anziché un'immagine. Dopo aver cercato id, vedrai che ogni percorso ha un id. L'id è l'informazione più importante in ogni processo.
Un XPath può includere un array per la generazione di ID. Ingrandisci e rimpicciolisci la foto contemporaneamente. In svgview, importa Macaw e visualizza il seguente codice di inizializzazione pubblico: La funzione pubblica implementa le funzioni delegate utilizzando il modello (modello: String, frame: CGRect). Dovresti essere in grado di eseguire il codice. Fai clic sul paese di tua scelta per ingrandire. In un caso simile, puoi richiedere la grazia. Invece di utilizzare XML in X.Vw, utilizzare XML direttamente in X.Vw. Rimuovi tutte le righe dall'elenco e sostituiscile con altre simili.
Per decomprimere i file in una versione precedente di iOS, è necessaria un'app di terze parti, come FileSaver. Una volta che i file sono stati decompressi, puoi trovarli nella cartella File SVG nell'app File. I file SVG possono essere trovati nella cartella toccandola.
File Svg: un ottimo modo per rappresentare il tuo design su dispositivi Ios
Se progetti con file SVG, puoi visualizzarli sul tuo iPhone o iPad. Puoi decomprimerli nell'app File su iOS 13 e versioni successive e possono anche essere decompressi su dispositivi meno recenti. Questi modelli possono essere utilizzati per creare illustrazioni o icone per la tua app, sito Web o blog.
Svg è supportato in Ios?

I dispositivi iOS 13 e precedenti possono supportare la grafica sva. Poiché gli SVG non sono compatibili con iOS 13, sembrano essere convertiti in PNG su iOS 13. La maggior parte delle piattaforme Web e Android preferisce i VJ come tipo di risorsa.
Puoi utilizzare le risorse immagine SVG in Xcode 12. I file PDF sono lo stesso formato che utilizziamo da quasi 100 anni. Un designer ha meno responsabilità. La dimensione del codice verrebbe ridotta. Puoi dedicare più tempo allo sviluppo e meno tempo ai test automatizzando i test funzionali ed e-commerce con Waldo. Con il supporto perScalable Vector Graphics (SVG), le risorse immagine possono essere distribuite con il nuovo iOS 13 e iPadOS 13. Se non vuoi ridimensionare la tua immagine in fase di esecuzione, puoi convertire in sicurezza tutte le tue risorse immagine in sva. In sostanza, Waldo ti consente di automatizzare i test E2E, con conseguente maggiore tempo dedicato allo sviluppo e meno tempo ai test. Inizia a lavorare gratuitamente con gli sviluppatori iOS su sarunw.com e aumenta la visibilità della tua app.
Il browser Android include il supporto SVG di base , nonché il supporto completo per Android 4.4-103 e il supporto parziale per Android 3-4. Su Opera Mobile, il supporto di base per SVG (basic support) è completamente supportato, ma è disponibile un supporto parziale su Opera 10-64 e Opera Nessuna delle versioni precedenti.
Come aggiungere Svg a Swiftui?

L'aggiunta di un SVG al tuo progetto SwiftUI è un processo semplice e richiede solo pochi passaggi. Innanzitutto, devi trovare un file SVG che desideri utilizzare nel tuo progetto. Puoi cercare online file SVG gratuiti o acquistarli da numerosi siti Web di immagini stock. Una volta trovato un file SVG, devi scaricarlo e aggiungerlo al tuo progetto. Per fare ciò, è sufficiente trascinare e rilasciare il file nella cartella del progetto. Successivamente, è necessario aprire il file in un editor di testo e copiare il codice. Dopo aver copiato il codice, devi aprire il tuo file SwiftUI e incollare il codice al suo interno. Infine, devi aggiungere alcune righe di codice per dire a SwiftUI di eseguire il rendering dell'SVG. Per fare ciò, aggiungi semplicemente il seguente codice al tuo file: Image(“name-of-svg-file”) .resizable() .aspectRatio(contentMode: .fit) E questo è tutto! Ora dovresti vedere il file SVG apparire nel tuo file SwiftUI.

Utilizzare la classe Uiimageview per caricare le immagini
La classe UIImageView consente di visualizzare le immagini archiviate all'interno di storyboard e pennini. Devi prima creare un oggetto UIImageView, che deve essere seguito dall'uso della proprietà image.
Posso usare Svg per l'icona dell'app?
Un file immagine incluso nel pacchetto della tua app può essere utilizzato per le icone personalizzate; tuttavia, un file .VNG deve essere incluso con l'applicazione. Il file SVG deve essere incluso nella cartella $maven-module/src/main/resources/VAADIN/appicons. L'icona della proprietà deve essere impostata nel descrittore dell'app.
Usando ResizetizerNT, puoi generare tutti i noiosi file Xcasset, PNG e XML che normalmente dovresti usare per un'icona, come Adaptive e Round. Non può essere semplice, qual è il trucco? ForegroundScale è disponibile solo su iOS, non su Android. L'ideale sarebbe utilizzare un dispositivo/emulatore con un'icona rotonda (ad esempio Google Pixel).
Se stai convertendo file PNG in SVG, potresti pensare di utilizzare un carattere icona. I caratteri delle icone semplificano la creazione di icone con modifiche di stile minime. È anche una buona scelta per creare icone con modifiche stilistiche limitate mantenendo lo stile coerente. È fondamentale ricordare che i caratteri icona non supportano tanti formati quanti altri tipi di carattere, quindi non fare affidamento esclusivamente su di essi. Il vantaggio di using.sva è che offre maggiore flessibilità e opzioni di personalizzazione.
Dovrei usare Svg o Png per le icone?
Poiché supportano la trasparenza, i vantaggi dell'utilizzo di PNG e SVG nei loghi e nella grafica online superano i loro svantaggi. Una delle migliori opzioni sono i file PNG, che sono file trasparenti basati su raster. I PNG sono una scelta migliore degli SVG per lavorare con pixel e trasparenza.
I numerosi vantaggi dell'utilizzo dei file Svg
A causa della sua versatilità, il tipo di file SVG è uno dei tipi di file più utilizzati. Può essere utilizzato per una varietà di scopi, inclusi loghi e icone, illustrazioni e infografiche. Uno dei vantaggi di SVG è che è indipendente dalla risoluzione. In altre parole, a differenza dei tipi di file come JPG o PNG, che possono essere visualizzati in varie risoluzioni o dimensioni, possono essere visualizzati nello stesso formato indipendentemente dalle dimensioni o dalla risoluzione. Puoi utilizzare questo metodo per creare loghi e icone che risaltino indipendentemente dal dispositivo su cui vengono visualizzati, nonché illustrazioni e infografiche che avranno un bell'aspetto su tutti i dispositivi. Uno degli aspetti più interessanti di SVG è il fatto che i suoi percorsi, forme e riempimenti sono basati su vettori, il che significa che possono essere manipolati all'infinito senza perdere qualità. Ciò significa che non dovrai preoccuparti della risoluzione di disegni complessi perché è più facile crearli. In altre parole, se stai cercando un tipo di file versatile che possa essere utilizzato indipendentemente dalle dimensioni o dalla risoluzione dello schermo, vale la pena dare un'occhiata a sva.
Apple supporta Svg?
Non c'è dubbio che gli SVG siano il tipo di asset più popolare utilizzato su piattaforme Web e Android. Poiché ora iOS supporta il formato SVG , un formato di risorsa può essere utilizzato sulla maggior parte delle piattaforme.
Icone Svg: quali app le supportano?
Le icone SVG sono disponibili in alcune app. Office e Pages sono tra le app iWork, insieme a Photoshop, Illustrator e Animate di Adobe Creative Suite. Le icone SVG sono disponibili anche nell'app Google Maps. Se la tua app è in esecuzione su iOS 13 o versioni successive, dovresti evitare di utilizzare SVG a scala singola . Se la tua app è precedente, ti consigliamo di utilizzare immagini vettoriali anziché visualizzazioni.
Svg Ios Swift
Non esiste alcun supporto integrato per i file SVG in iOS o Swift. Tuttavia, esistono numerose librerie open source che forniscono questa funzionalità. Una libreria popolare è SVGKit. Può essere utilizzato per eseguire il rendering di file SVG in immagini o per visualizzarli direttamente in una vista.
XCode versione 12 introduce il supporto per le risorse immagine SVG per iOS, iPadOS e macOS. Scalable Vector Graphics (SVG) è un formato immagine basato su XML (Extensible Markup Language). Le applicazioni grafiche che caratterizzano l'interattività e l'animazione sono principalmente quelle che lo utilizzano. Il file XML contiene il contenuto di un'immagine. Il supporto SVG è disponibile solo per iOS 13 e versioni successive su iPadOS e iOS 10.15 e versioni successive su iPhone. Se la tua applicazione non supporta le versioni precedenti, dovresti considerare di richiedere una risorsa alternativa per il tuo SVG. Inoltre, dovresti considerare SFSymbols quando usi SVG al posto di SFSymbols. È una raccolta di fantastiche icone Apple che puoi ottenere dall'azienda.
Xcode Svg Conserva i dati vettoriali
Xcode è un potente ambiente di sviluppo integrato che presenta un ricco set di strumenti per lo sviluppo di software per i prodotti Apple. Una delle caratteristiche che rende Xcode così potente è la sua capacità di conservare i dati vettoriali durante l'esportazione in PDF o SVG. Ciò significa che puoi creare immagini di alta qualità che possono essere ingrandite o ridotte senza perdere alcun dettaglio.
Ios supporta Svg
Sì, iOS supporta SVG. Puoi usarlo per creare grafica vettoriale che può essere ridimensionata e ridimensionata senza perdere qualità. I file SVG possono essere creati in vari modi, inclusa la codifica manuale o utilizzando editor di grafica vettoriale come Adobe Illustrator.
Converti rapidamente Svg in Uiimage
Puoi usare il costruttore UIImage(chiamato: "myImage") per caricare un UIImage da un file nel bundle della tua app. Per caricare una UIImage da un file nella directory dei documenti dell'app, usa il costruttore UIImage(contentsOfFile:). Per caricare un oggetto UIImage da un URL remoto, usa il costruttore UIImage(data:).
Macaw, un pod iOS che utilizza la gestione del tocco e il rendering delle immagini, può essere utilizzato per ottenere questo risultato. In altre parole, la dimensione del vettore determina la dimensione di un vettore che produce una risoluzione effettiva @1x. Se la tua app ha un'immagine modello e non richiede un colore, verrà applicata una tinta globale. In iOS 12, macOS e iPadOS, la versione di MacOS X ha aggiunto il supporto per Scalable Vector Graphics (SVG). È una piccola aggiunta all'aggiornamento, quindi è una di quelle modifiche che potresti aver perso durante il WWDC 2020. L'obiettivo di questo tutorial è fornire una spiegazione completa della struttura interna di SVG. Le aziende e gli individui a St. Vincent e Grenadine possono utilizzare Payswif per effettuare transazioni di e-commerce.
PNG è un formato di archiviazione di dati raster tollerante alla compressione che utilizza un algoritmo di compressione senza perdita per ridurre al minimo la compressione dei dati. Le icone e gli sfondi Swift sono disponibili gratuitamente in una varietà di stili di design, tra cui iOS, Material, Windows e altre app desktop e mobili. Se ne hai già uno, è una buona idea aggiungerlo. Quando crei un progetto iOS, dovrai convertire PNG in iOS. Se hai un backup di questa icona sul tuo computer, salvalo in SVG o usalo a risoluzioni più elevate. Crea un account GitHub per contribuire a s2mr/Elephant. KDCircularProgress è una vista di avanzamento circolare basata su Swift.
La vista di avanzamento può includere bagliori e animazioni, nonché effetti di sfumatura. Una vista SwiftUI che scarica e visualizza le immagini dall'URL durante il caricamento dell'indicatore di attività è chiamata ImageWithActivityIndicator. Non esiste un convertitore gratuito da PNG a SVG migliore del convertitore gratuito da PNG a SVG, che ha convertito oltre 3 milioni di file. Un'immagine può essere ridimensionata a varie dimensioni senza perdere qualità purché il testo venga utilizzato per descrivere la grafica.
