Come aggiungere Svg a Figma
Pubblicato: 2022-12-11L'aggiunta di un SVG al tuo design Figma è un ottimo modo per aggiungere un tocco e una personalità in più ai tuoi progetti. Ecco una guida rapida e semplice su come farlo: 1. Apri il pannello "Livelli" e seleziona il livello a cui vuoi aggiungere l'SVG. 2. Fare clic sul pulsante "Inserisci" e selezionare "Immagine" dal menu a discesa. 3. Passare alla cartella in cui è salvato il file SVG e selezionarlo. 4. Una volta che l'SVG è stato aggiunto al tuo progetto, puoi ridimensionarlo e spostarlo proprio come qualsiasi altra immagine. Questo è tutto quello che c'è da fare! L'aggiunta di un SVG al tuo design Figma è un ottimo modo per aggiungere personalità e stile extra ai tuoi progetti.
È semplice generare un'icona utilizzando Illustrator o un altro programma di modifica vettoriale e quindi aprire il file in Figma. Nel menu Inserisci, scegli la funzione "simbolo". Quando fai clic su questo, sarai in grado di selezionare il tuo file SVG . Dopo aver selezionato il file, fai clic su "Inserisci" e la tua icona apparirà sulla tela.
Figma è uno strumento di progettazione grafica vettoriale che ti consente di creare illustrazioni, loghi e altri elementi grafici. I file vettoriali possono essere caricati su Figma oppure possono essere creati con strumenti di disegno vettoriale.
L'API Figma, creata insieme all'API WebGL, consente il rendering della grafica con accelerazione hardware nei browser. Di conseguenza, quando usi Figma, stai effettivamente utilizzando l'unità di elaborazione grafica (GPU) sul tuo computer per produrre la grafica. Quando si esegue il rendering della grafica vettoriale in Figma, utilizzare HTML Canvas.
Come posso incollare Svg in Figma?

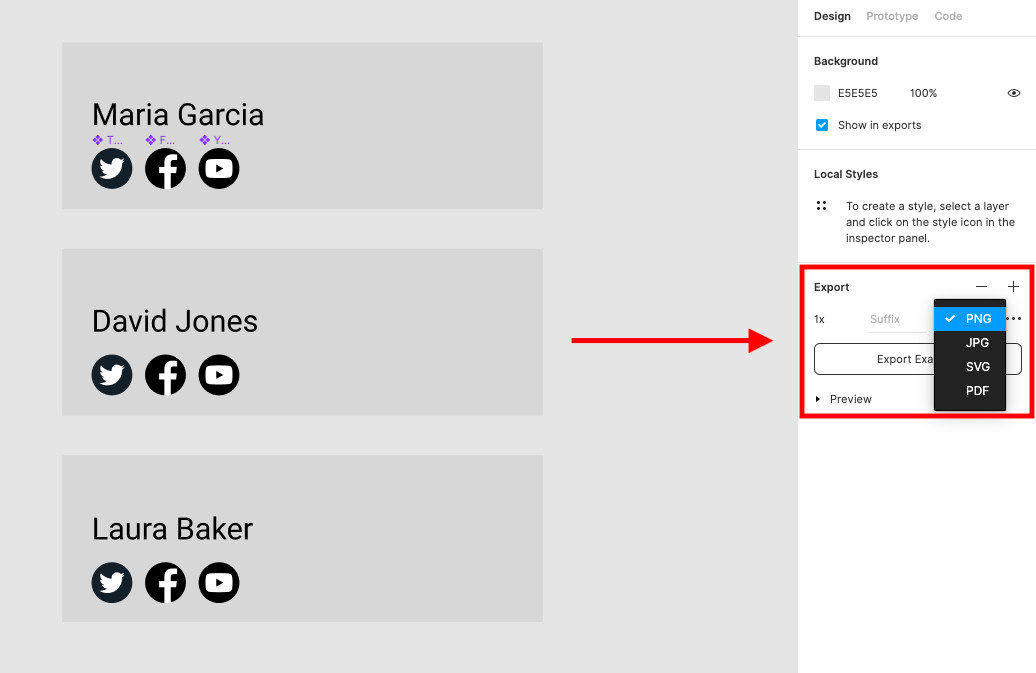
Quando fai clic sul pulsante "Immagine", vedrai una finestra di dialogo "Carica immagine", in cui puoi scegliere il tuo file SVG. Quando carichi il file, la finestra di dialogo visualizzerà un'anteprima. Puoi quindi fare clic sul pulsante "Inserisci" per includere il tuo SVG nel documento Figma .
Come posso incollare un file Svg?
Inserisci un file SVG nello stesso modo in cui inseriresti qualsiasi altro tipo di file immagine: seleziona Inserisci > Immagini > Questo dispositivo. Passare a, quindi scorrere verso il basso fino a. Inserisci il file svg che desideri dopo averlo selezionato dal menu.
Come si converte il vettore in Figma?

Non esiste un modo definitivo per convertire il vettore in figma. Tuttavia, alcuni metodi che potresti prendere in considerazione includono l'utilizzo di uno strumento di conversione vettoriale o il tracciamento manuale dell'immagine vettoriale in figma.
Figma Modifica Svg
Selezionando un'immagine dal menu di Figma e poi modificandola utilizzando i vari strumenti nella barra degli strumenti, è possibile apportare modifiche. Per modificare il colore di un'immagine SVG , selezionala dalla barra degli strumenti, quindi fai clic su "Riempi" e "Tratto". Lo strumento "Testo" può essere utilizzato anche per aggiungere testo a un'immagine SVG.
Esportazione di file Svg come glifi in Figma
Poiché il livello di testo viene esportato automaticamente come glifo quando viene esportato un file SVG, non è possibile modificare il file una volta che è stato esportato come glifo. Il vettore può ancora essere modificato in Modalità vettore o in Modalità modifica vettore. Se desideri importare un file .sv, vai al menu File > Importa > File .sv e seleziona il file .sv da importare. Vedrai la finestra di dialogo di importazione Figma SVG, che ti consente di scegliere se importare o meno il file.
Plug-in Figma Svg
Figma SVG Plugin è uno strumento che consente di creare e manipolare file SVG direttamente in Figma. Con questo plugin, puoi creare e modificare i tuoi file SVG senza dover uscire da Figma. Puoi anche utilizzare il plug-in per convertire i tuoi file Figma in file SVG.
Figma: progetta incredibili animazioni Svg
Utilizzando Figma, puoi creare facilmente progetti SVG e quindi esportarli in un sito Web o progetto. Gli strumenti di animazione integrati di Figma possono essere utilizzati anche per animare i frame SVG .
Problema di importazione Figma Svg
Quando si importa un file SVG in Figma, potrebbero verificarsi alcuni problemi. Uno di questi problemi è che il file potrebbe non essere importato correttamente e alcuni elementi potrebbero essere mancanti o errati. Un altro problema che può verificarsi è che il file potrebbe essere importato ma la qualità dell'immagine potrebbe essere scadente.
Illustratore a Figma
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per passare da illustratore a figma dipende dalle esigenze specifiche e dal flusso di lavoro. Tuttavia, ci sono alcuni suggerimenti generali che possono aiutare a rendere la transizione il più agevole possibile. Innanzitutto, prenditi il tempo per conoscere le diverse funzionalità e strumenti che figma ha da offrire. Quindi, sperimenta diversi modi di lavorare in figma per trovare ciò che funziona meglio per te. Infine, non aver paura di chiedere aiuto alla comunità figma quando ne hai bisogno.

Figma funziona con Illustrator?
Figma, uno strumento di progettazione vettoriale, sta rapidamente diventando una scelta più popolare per i progettisti grazie alla sua facilità d'uso e alle funzionalità di collaborazione. La libreria Figma ospita anche un gran numero di integrazioni, tra cui Adobe Photoshop e Adobe Illustrator.
Figma: uno strumento potente per i progettisti di prodotti
Alcune funzionalità di Figma sono simili a quelle di Illustrator, ma non è destinato a sostituire quest'ultimo. Invece, è un potente strumento che può aiutare nella creazione di prototipi interattivi di progetti nel modo più rapido e semplice possibile. Di conseguenza, i progettisti di prodotti possono creare e testare rapidamente i progetti, consentendo loro di passare a problemi più complessi nel processo di progettazione.
Qual è il miglior Figma o Adobe Illustrator?
Adobe Illustrator ha un totale di 8098 recensioni e una valutazione di 4,77/5 stelle, mentre Figma ha 323 recensioni e una valutazione di 4,95/5 stelle. Le recensioni degli utenti del mondo reale indicano in che modo le funzionalità, la facilità d'uso, il servizio clienti e il costo vengono valutati da coloro che utilizzano il software.
Figma: un ottimo strumento di progettazione per i principianti
Lo strumento di progettazione Figma è una scelta fantastica per coloro che desiderano creare progetti in modo rapido e semplice in un browser. Sta guadagnando popolarità tra i professionisti del design grazie alla sua facilità d'uso e alle funzionalità collaborative. In un recente sondaggio, 20 designer hanno affermato che Figma era la loro unica fonte di ispirazione quotidiana. Con la rapida adozione di Figma da parte dei designer che cercano un modo semplice, veloce e facile per creare progetti, c'è molto spazio per la crescita.
Qual è la differenza tra Figma e Illustrator?
Adobe Illustrator CC è un'applicazione software all'avanguardia per la grafica digitale in stampa basata sugli strumenti e sulle applicazioni di disegno vettoriale standard del settore. Figma è uno strumento di progettazione e prototipazione dell'interfaccia utente basato su cloud che consente a più team di collaborare alla creazione, al test e al miglioramento dell'esperienza dell'utente.
Figma è lo strumento di progettazione ideale per semplicità e potenza
Figma ha una serie di vantaggi oltre alla sua facilità d'uso, versatilità e accessibilità. Figma è l'ideale per i designer che desiderano lavorare su progetti in un browser ma sono alla ricerca di uno strumento di progettazione semplice ma potente.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati in Illustrator o in un altro programma di grafica vettoriale e possono essere aperti in qualsiasi editor di testo. Di solito hanno dimensioni di file inferiori rispetto ad altri tipi di file grafici e possono essere ridimensionati a qualsiasi dimensione senza perdere in qualità.
I comandi di riempimento possono essere utilizzati anche per riempire gli spazi vuoti in un tracciato toccando i tratti.
È possibile utilizzare più percorsi per creare immagini, che devono essere tutti definiti nello stesso sistema di coordinate.
Quando utilizzi l'EPS, la tua opera d'arte è composta da elementi vettoriali. Un file pulito e nitido, ideale per produrre grafica di qualsiasi dimensione, è perfetto. Se desideri creare un elemento grafico con SVG, dovrai utilizzare immagini come controlli dell'interfaccia utente, loghi, iconografia e illustrazioni vettoriali.
Con SVG, puoi creare tre tipi di oggetti grafici: 1) schede grafiche, 2) oggetti grafici e 3) oggetti grafici. I tracciati, ad esempio, con i loro rettilinei, curvi o aree intermedie, possono essere riempiti di colore utilizzando il comando tratto e i comandi di riempimento e le immagini possono essere composte da più tracciati, che devono essere tutti definiti nello stesso sistema di coordinate . Di conseguenza, SVG è uno strumento fantastico per creare grafica fotografica di alta qualità.
I molti vantaggi dei file Svg
Un file SVG, a differenza di un file PNG, offre una serie di vantaggi. Poiché sono molto più grandi, possono gestire immagini più grandi senza perdere la risoluzione. Inoltre, poiché sono pronti per la retina e reattivi, possono essere utilizzati su quasi tutte le dimensioni dello schermo.
Svg in linea
Inline SVG è semplicemente un markup incluso nel markup di una pagina web.
Vantaggi di Svgs in linea rispetto ai file incorporati esternamente
Un file SVG inline presenta molti vantaggi rispetto a un file che è stato incorporato. Inoltre, puoi interagire con i CSS molto più facilmente perché SVG può essere trattato allo stesso modo degli altri elementi del tuo documento. Questo vantaggio è particolarmente importante quando si interagisce con gli effetti al passaggio del mouse. Per accedere al tuo SVG, devi prima definire aria-descriptionby nel file *svg. L'attributo indica ai browser qual è il contenuto di svg, rendendo più facile per le persone con disabilità comprenderlo e utilizzarlo. Le pagine HTML possono incorporare elementi direttamente nei file sva. Quando utilizzi questo approccio, sarai in grado di accedere a SVG solo nei browser nativi. Se codifichi SVG utilizzandocodingURIComponent() in qualsiasi browser, funzionerà. Infine, assicurati di non utilizzare *svg. Puoi anche usare il tag *img] invece del tag *html.
