Come aggiungere testimonianze ai siti Web WordPress usando Element
Pubblicato: 2025-02-19Cerchi un modo semplice per aggiungere testimonianze ai siti Web WordPress usando Element?
Le testimonianze svolgono un ruolo cruciale nello stabilire fiducia e credibilità per il tuo sito Web. Mostrano esperienze reali dei clienti, aggiungendo prove sociali per aiutare a convertire i potenziali visitatori in clienti fedeli.
Se stai usando Element, aggiungere testimonianze al tuo sito è incredibilmente facile, soprattutto con l'aiuto di powerpack.
In questo tutorial, ti guideremo attraverso il processo passo-passo per l'aggiunta di testimonianze al sito Web WordPress utilizzando Element.
Quindi iniziamo!
Come aggiungere testimonianze ai siti Web WordPress utilizzando componenti aggiuntivi di Element e PowerPack
Installa e attiva i componenti aggiuntivi di Element e PowerPack
Prima di iniziare, assicurati che i componenti aggiuntivi di Element e PowerPack siano installati e attivati sul tuo sito Web WordPress.
Apri la pagina
Per aggiungere testimonianze, è necessario aprire la pagina dove si desidera visualizzare.
Dal dashboard di WordPress, vai a pagine >> tutte le pagine e seleziona la pagina in cui si desidera aggiungere testimonianze. Se si desidera creare una nuova pagina, fai clic su Aggiungi nuovo.
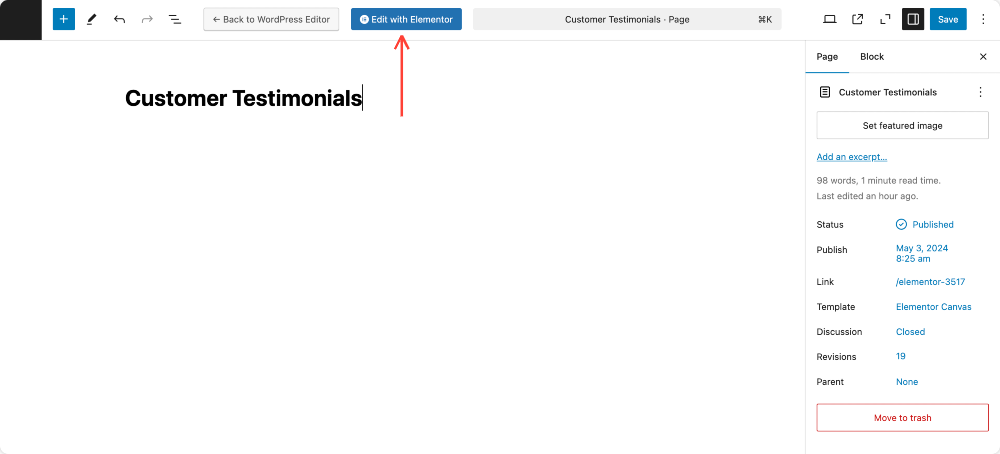
Dopo aver selezionato o creato la pagina, fai clic sul pulsante Modifica con Element in alto.

Aggiungi il widget di testimonianze alla tua pagina
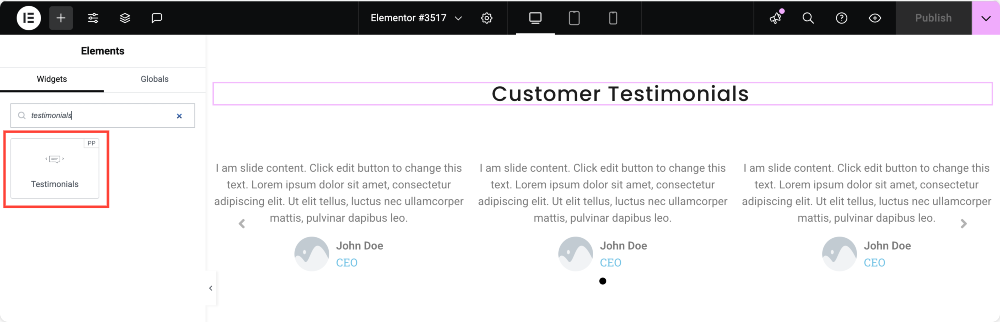
All'interno dell'editor Elementor, digitare "testimonianze" nella barra di ricerca.
Cerca il widget da testimonianza che ha l'icona "PP" , che indica che si tratta di un widget di powerpack.
Se non vedi questo widget, ricontrolla che tutti i widget PowerPack sono abilitati nel backend. Fare riferimento a questa guida per saperne di più: come abilitare/disabilitare gli elementi powerpack?
Per mostrare le testimonianze, trascinare semplicemente il widget di testimonianze dal pannello sinistro e rilasciarlo sulla sezione della pagina in cui si desidera apparire le testimonianze.
Opzioni di personalizzazione nella scheda Contenuto

Definire il contenuto di testimonianze
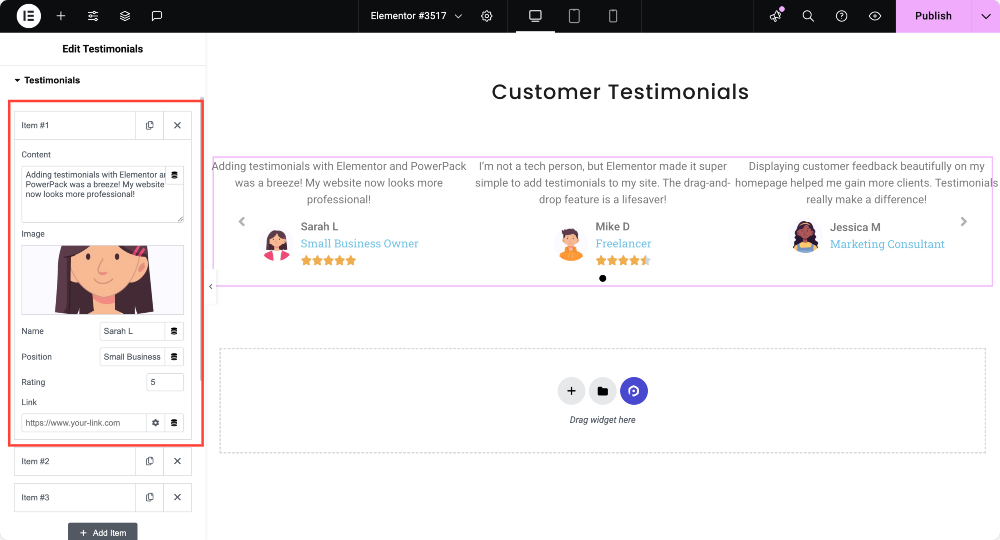
Fare clic sul widget Testimonianza per aprire la scheda Contenuto. Qui, puoi aggiungere più testimonianze facendo clic sul pulsante Aggiungi elemento . Per impostazione predefinita, vengono fornite tre testimonianze demo, ma è possibile rimuovere, modificare o aggiungerne di nuovi se necessario.
Per ogni testimonianza, è possibile inserire il testo di revisione , che è il feedback effettivo del cliente. Puoi anche caricare un'immagine , come una foto del cliente o un avatar, per rendere la testimonianza più autentica.
Inoltre, è possibile inserire il nome della persona che fornisce la testimonianza e la loro posizione (come CEO, Manager o Designer) e assegnare una valutazione utilizzando un sistema a base di stelle.
Esiste anche un'opzione per includere un link al sito Web o al profilo del cliente.

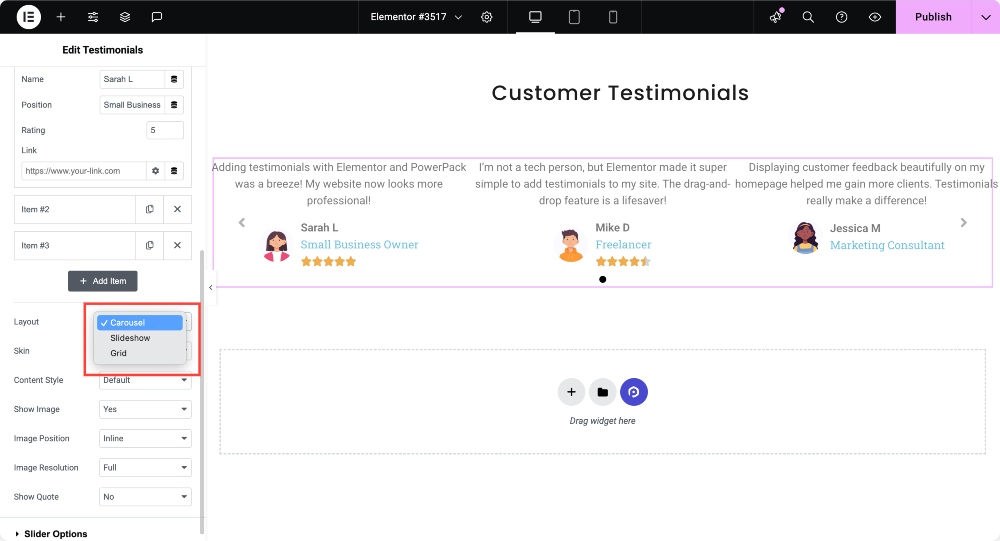
Scegli un layout
PowerPack Testimonials Widget offre più opzioni di layout per definire come vengono visualizzate le testimonianze sul tuo sito.
Puoi scegliere la giostra , che è ideale per la visualizzazione di più testimonianze in formato rotante.
Se preferisci un maggiore controllo sulla navigazione, l'opzione Slider consente agli utenti di spostarsi manualmente tra le testimonianze.
D'altra parte, il layout della griglia mostra testimonianze in un formato statico, che mostra più testimonianze contemporaneamente senza alcun movimento.

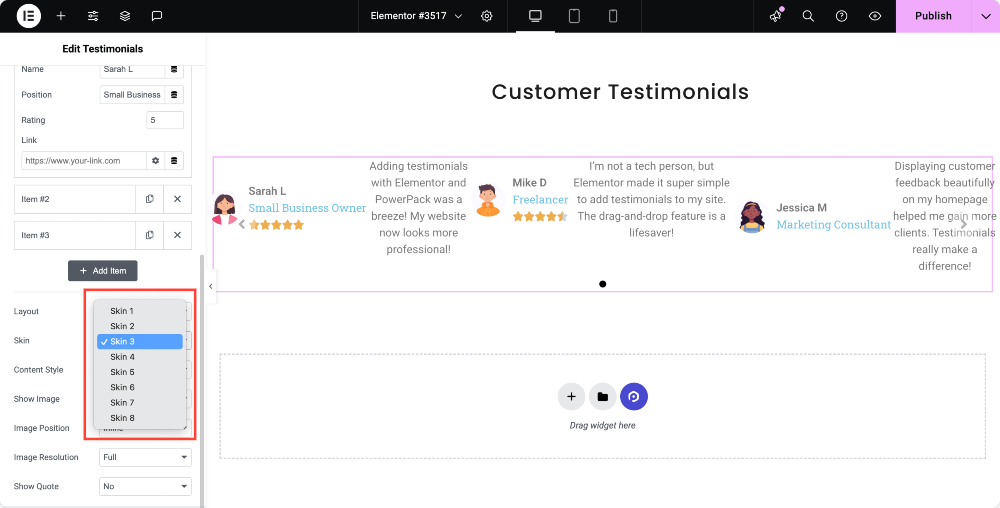
Seleziona uno stile della pelle
Inoltre, ottieni otto diversi stili di pelle che alterano l'aspetto delle tue testimonianze. Puoi sperimentare queste opzioni per trovare quello che si adatta meglio al design e al tema del tuo sito web.

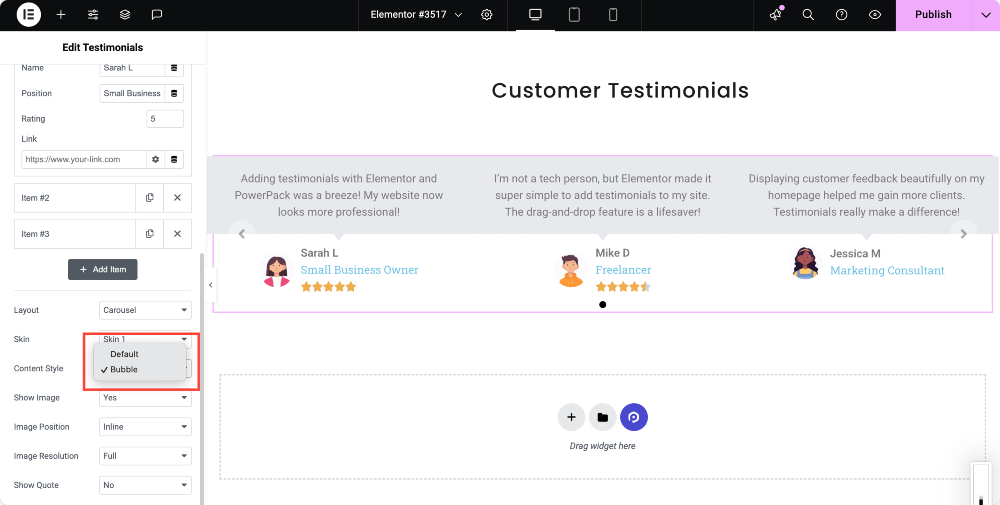
Scegli uno stile di contenuto
Ci sono due stili di contenuto disponibili: predefinito e bolla !
Lo stile predefinito presenta testimonianze in un formato standard, mentre lo stile di bolle offre loro un aspetto moderno e di chat.

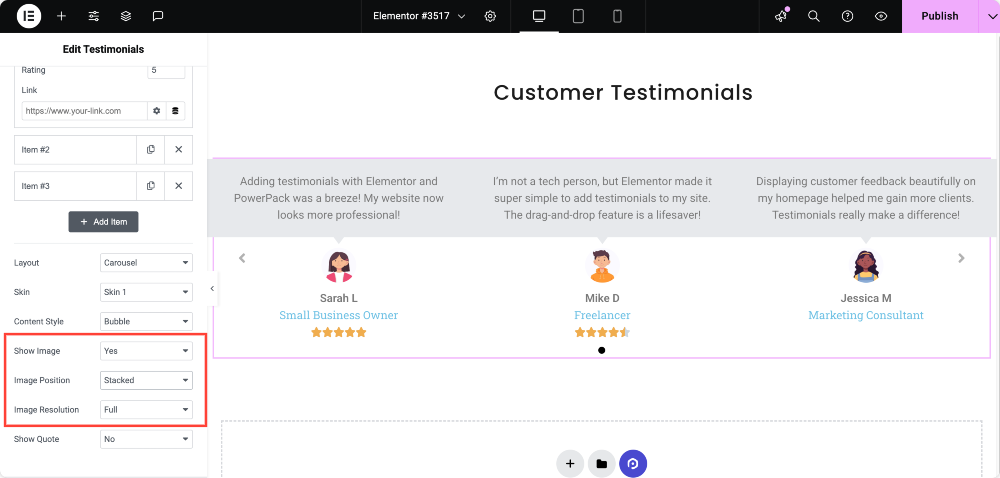
Visualizza le opzioni di immagine
Se si desidera visualizzare le immagini dei clienti, abilita l'opzione Show Immagine . È quindi possibile scegliere la posizione dell'immagine come in linea (accanto al testo) o impilato (sopra).
Inoltre, è possibile regolare la risoluzione dell'immagine per soddisfare i requisiti estetici e di caricamento del tuo sito Web.

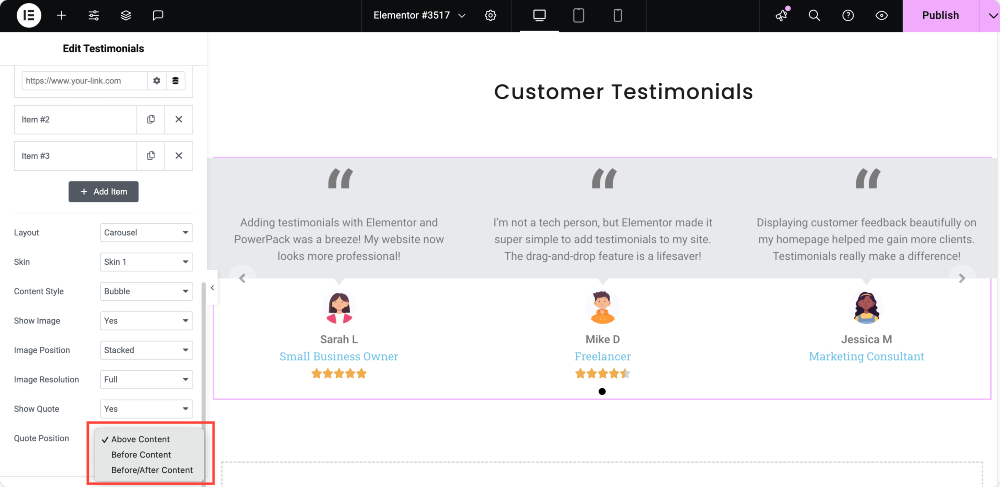
Mostra l'opzione di preventivo
Puoi scegliere di abilitare o disabilitare le virgolette attorno al testo di testimonianza come preferisci.

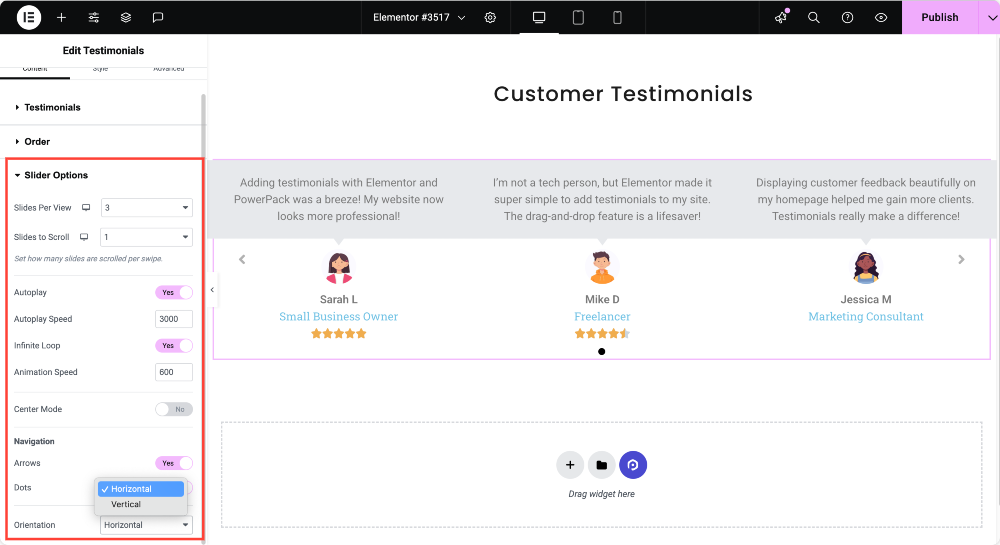
Personalizza la giostra o il cursore
Se hai scelto il layout della giostra o del dispositivo di scorrimento , diventano disponibili più opzioni di personalizzazione. Puoi definire quante testimonianze sono visibili immediatamente usando le diapositive per vista e quante testimonianze scorrono alla volta usando le diapositive per scorrere .
È inoltre possibile abilitare automaticamente automaticamente a scroll di testimonianze e impostare la velocità automatica per controllare i tempi tra le diapositive.
L'opzione Infinite Loop consente lo scorrimento continuo, mentre la velocità di animazione controlla la velocità di transizione tra le diapositive.
Inoltre, è possibile abilitare frecce di navigazione o punti per gli utenti di interagire con il cursore e scegliere se il movimento è orizzontale o verticale .

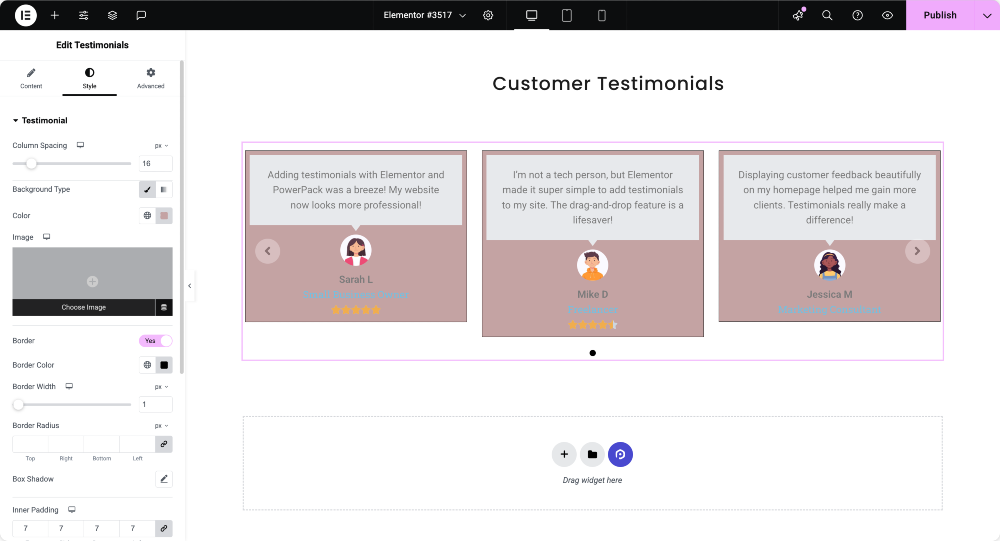
Opzioni di personalizzazione nella scheda Style
Stile la sezione Testimonianza
È possibile regolare la spaziatura della colonna per perfezionare il layout e scegliere un tipo di sfondo , sia di colore solido, gradiente o immagine.
Le impostazioni del raggio del bordo e del bordo consentono di creare bordi lisci e arrotondati. È inoltre possibile applicare la scatola ombra per aggiungere profondità e regolare l'imbottitura per una migliore spaziatura.

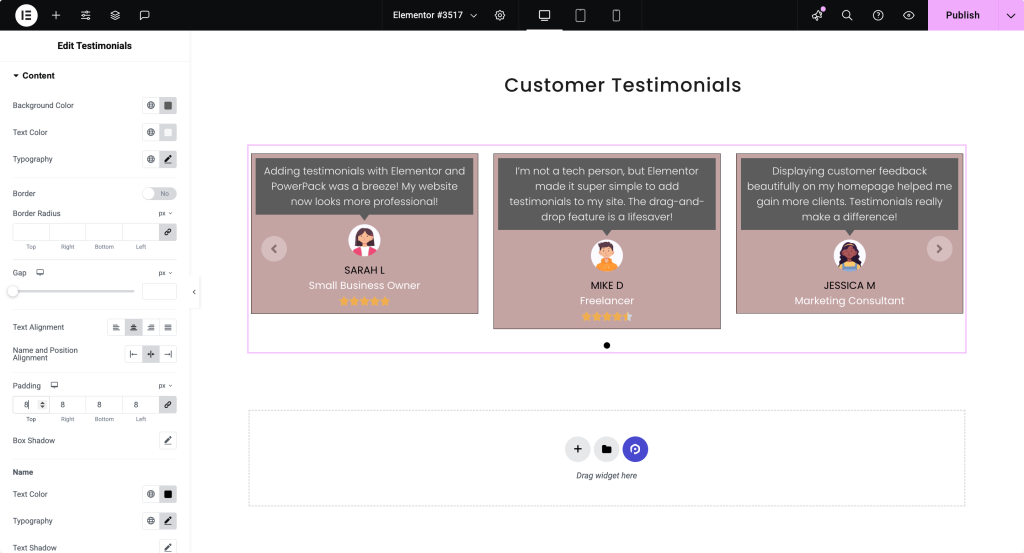
Personalizza l'aspetto dei contenuti
Il colore di sfondo e il colore del testo possono essere modificati per abbinare il marchio del tuo sito web. È possibile modificare la tipografia , come lo stile e le dimensioni del carattere, e regolare l'allineamento del testo e l'allineamento del nome e della posizione per una migliore leggibilità.


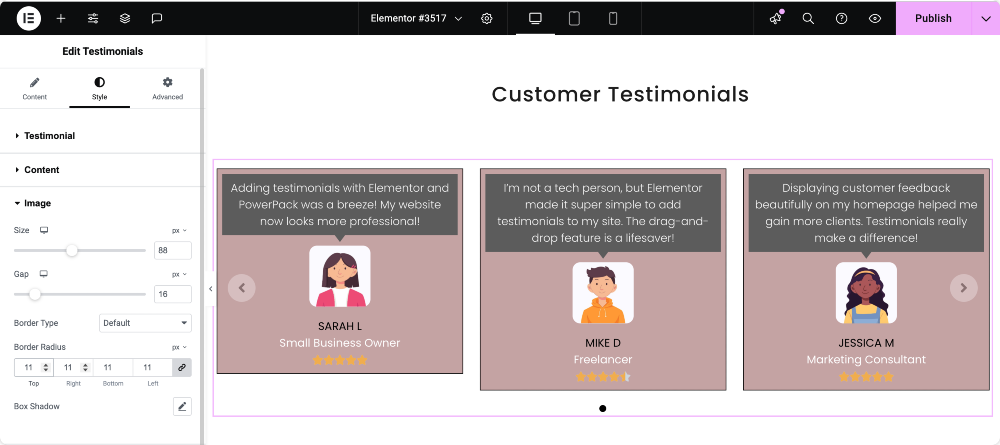
Personalizza lo stile dell'immagine
Le dimensioni e le impostazioni del gap consentono di regolare il posizionamento dell'immagine. È inoltre possibile personalizzare il tipo di bordo e il raggio del bordo per creare forme diverse e applicare l'ombra della scatola per una maggiore profondità.

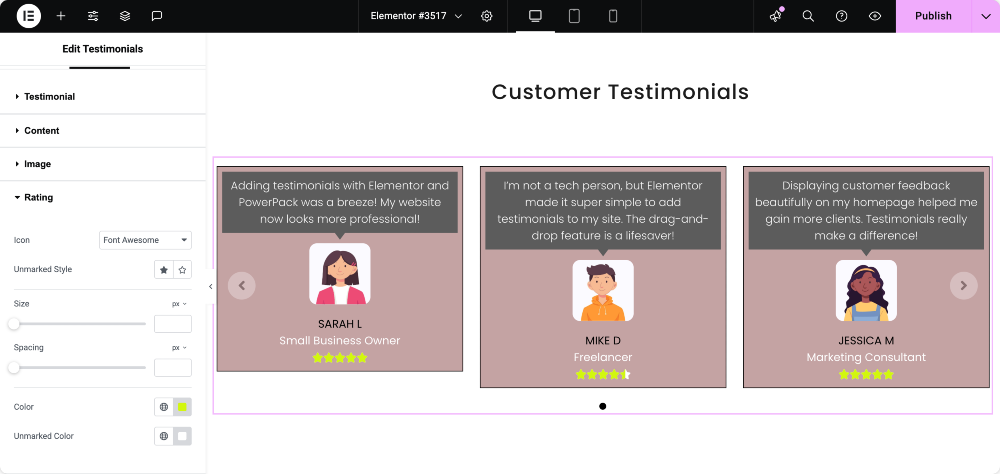
Modella il sistema di valutazione
Puoi scegliere icone diverse e stile non contrassegnato S, regolare le dimensioni e la spaziatura e cambiare colore e colore non contrassegnato per differenziare le stelle classificate e non correlate.

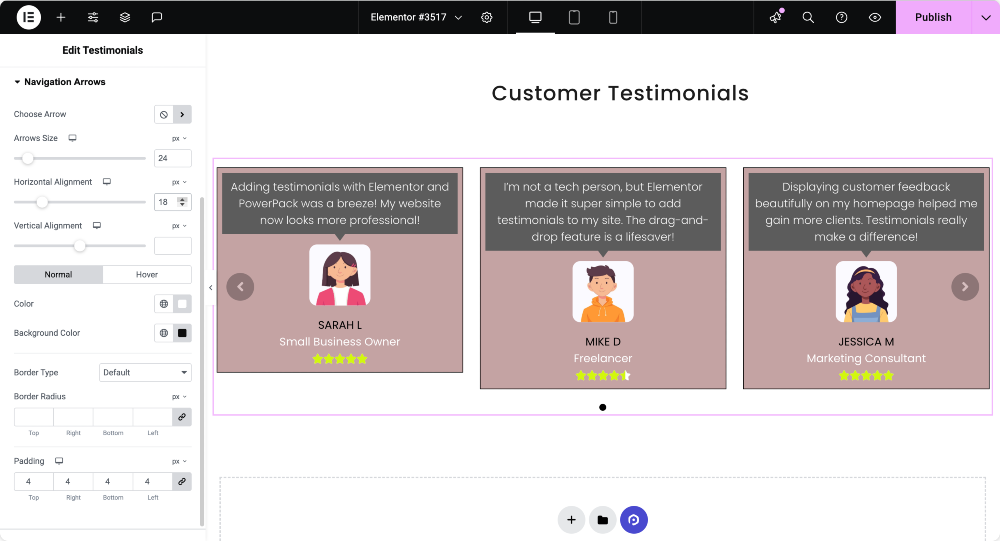
Personalizza le frecce di navigazione
Puoi selezionare diversi stili di freccia e regolare le loro dimensioni . Sono disponibili opzioni per cambiare l' allineamento e il colore, nonché a definire lo stile bordo e sfondo .

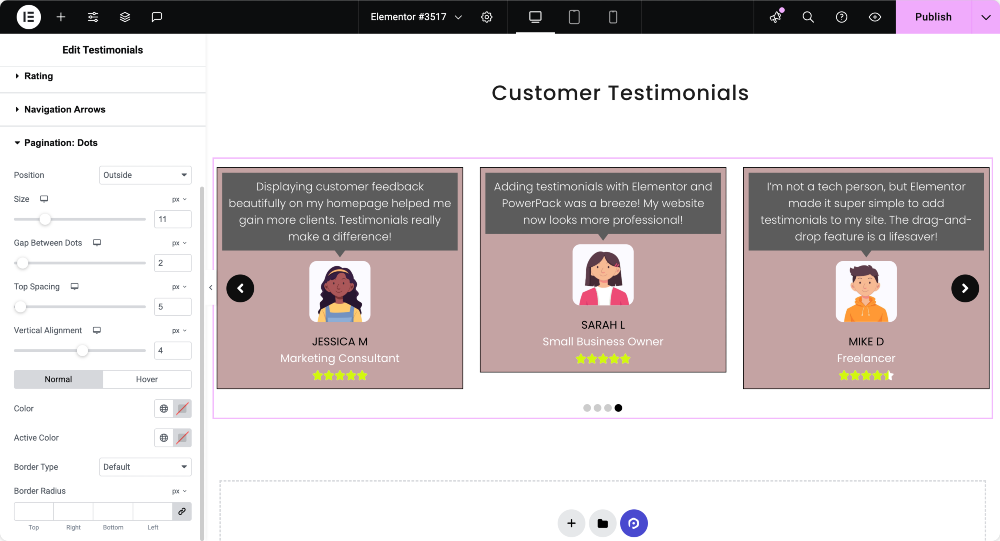
Punti di impaginazione di stile
Per la paginazione, è possibile modificare la posizione e le dimensioni dei punti, regolare lo spazio tra punti e spaziatura superiore e modificare il loro colore e il colore attivo per evidenziare le testimonianze attive.

Finalizzare e pubblicare le tue testimonianze
Una volta che hai finito di personalizzare le testimonianze, utilizzare l'opzione Modifiche di anteprima di Element per rivedere l'aspetto finale. Se tutto appare come previsto, fai clic su Pubblica per rendere le testimonianze in diretta sul tuo sito web.
Conclusione
L'aggiunta di testimonianze a WordPress usando i componenti aggiuntivi di Element e PowerPack è semplice ed efficace. Con numerosi layout e opzioni di styling, è possibile creare testimonianze visivamente coinvolgenti che costruiscono le conversioni di fiducia e guidare.
Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Hai domande o hai bisogno di aiuto? Fai cadere un commento qui sotto!
Altro dal blog
- Come creare logo Slider & Grid in WordPress usando Element
- Come aggiungere un cursore/carosello di immagine in WordPress usando Element
- Come creare un cursore prima dopo in elemento
- Come creare un cursore della scheda in Element usando PowerPack
- Come creare un post -giostra/cursore con Elementor

Lascia un commento Annulla Rispondi