Come aggiungere il plug-in Revolution Slider al tuo tema WordPress
Pubblicato: 2022-10-18La maggior parte dei temi WordPress viene fornita con un dispositivo di scorrimento di base che puoi utilizzare per mostrare i tuoi contenuti in primo piano. Tuttavia, se desideri aggiungere uno slider più sofisticato al tuo sito WordPress, puoi utilizzare il plug-in Revolution Slider. In questo articolo, ti mostreremo come aggiungere il plug-in Revolution Slider al tuo tema WordPress. La prima cosa che devi fare è installare e attivare il plug-in Revolution Slider. Per maggiori dettagli, consulta il nostro articolo su come installare un plugin per WordPress. Una volta attivato il plug-in, dovrai acquistare una chiave di licenza dal sito Web di Revolution Slider. Dopo aver acquistato la chiave di licenza, è necessario inserirla nella pagina Impostazioni di Revolution Slider. Ora che hai attivato il plugin e inserito la tua chiave di licenza, sei pronto per creare il tuo primo slider. Vai alla pagina Revolution Slider e fai clic sul pulsante "Crea nuovo slider". Inserisci un titolo per il tuo dispositivo di scorrimento e seleziona il tipo di dispositivo di scorrimento che desideri creare. Per questo tutorial, creeremo uno slider "di base". Successivamente, verrai indirizzato alla pagina successiva in cui puoi configurare le impostazioni per il tuo dispositivo di scorrimento. Qui puoi selezionare le immagini, i video o i post che desideri includere nel dispositivo di scorrimento. Puoi anche impostare la larghezza, l'altezza e altre opzioni per il tuo dispositivo di scorrimento. Una volta che sei soddisfatto delle impostazioni, fai clic sul pulsante "Pubblica" per salvare le modifiche. Ora puoi andare al front-end del tuo sito Web e vedere il tuo dispositivo di scorrimento in azione.
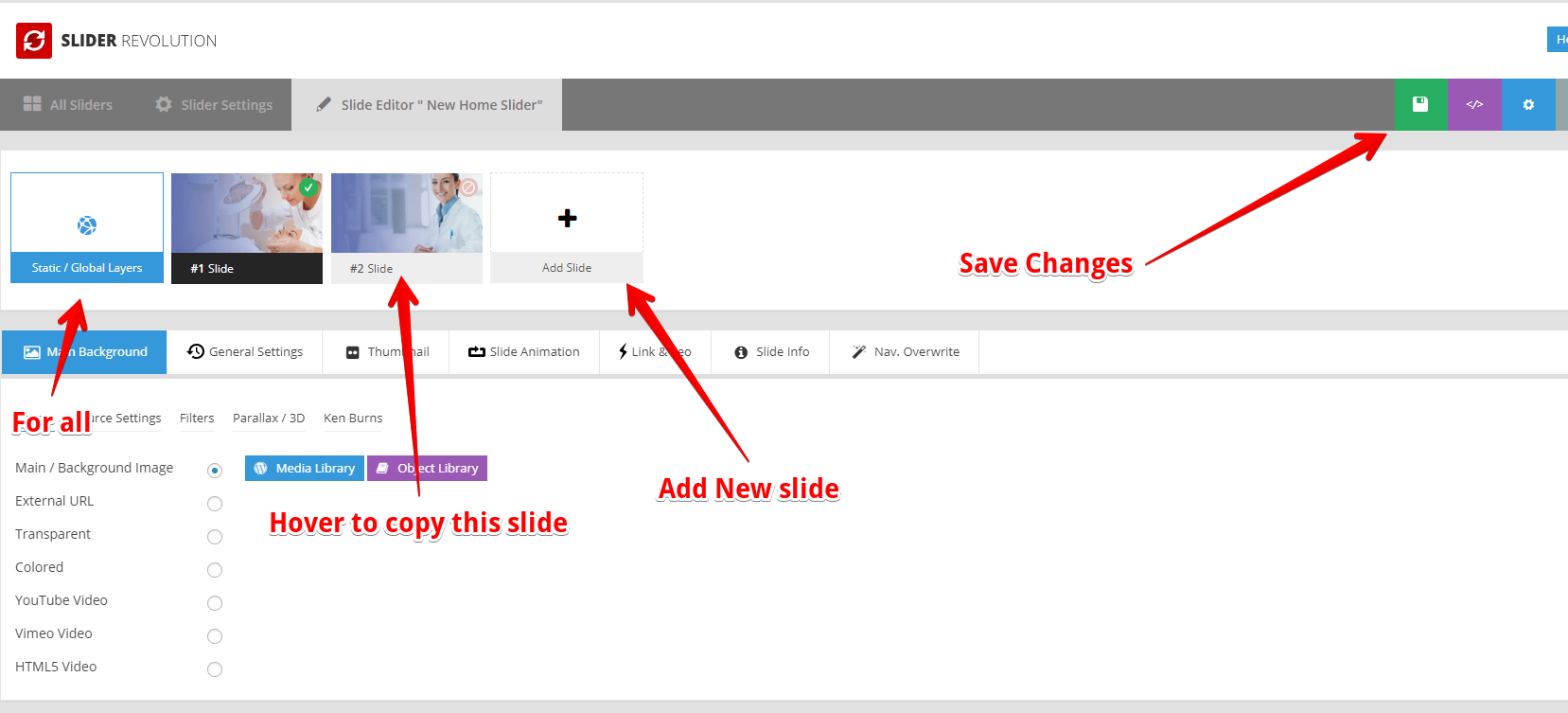
Slider Revolution è un eccellente plugin per lo slider di WordPress. È meglio connettere l'API envato al tuo sito WordPress in modo che il tuo dispositivo di scorrimento possa essere installato e aggiornato automaticamente se hai acquistato il plug-in. Dopo aver caricato il plug-in, puoi iniziare a creare il tuo slider. Possiamo utilizzare una varietà di layout per creare i nostri cursori nel layout Slider Revolution. Se vuoi personalizzare le dimensioni del tuo dispositivo di scorrimento, vai a larghezza intera e quindi selezionalo. Un'opzione a schermo intero mostra un dispositivo di scorrimento finché è visualizzato su uno schermo che ha una certa dimensione per esso. Puoi anche specificare la dimensione del cursore, che puoi definire qui, così come le dimensioni del livello.
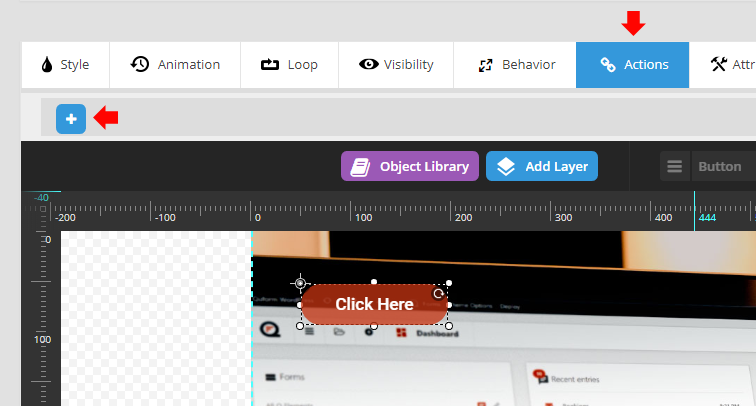
Sulla barra in alto, possiamo vedere l'opzione Aggiungi livello, che ha una varietà di livelli. Una diapositiva può essere riempita con una varietà di parole, immagini, pulsanti, video, forme, audio e righe. Dovresti sempre raggruppare i tuoi livelli per allinearli verticalmente o orizzontalmente.
Nella dashboard della rivoluzione dello slider , troverai la sezione Moduli di ricerca. Fare clic su Incorpora se si desidera modificare le impostazioni passando il mouse sopra un dispositivo di scorrimento e quindi facendo clic sull'icona della freccia. Devi copiare lo shortcode dal popup che stai visualizzando. Quindi, nella finestra di Elementor, cambia la pagina in cui apparirà lo slider (o, se non l'hai già fatto, creane uno nuovo).
Puoi creare e creare slider attraenti per il tuo sito Web senza spendere soldi con un plug-in a pagamento. Sebbene il plug-in Revolution Slider sia incluso in molti temi WordPress, non garantisce che sia lo strumento migliore per creare presentazioni per il tuo sito web.
È un plugin per WordPress che ti consente di creare bellissime sezioni del tuo sito Web in pochi secondi. Molto probabilmente le presentazioni sui siti Web presentano lo slider Revolution.
Come aggiungo una rivoluzione di slider in WordPress?

Per aggiungere una rivoluzione slider in WordPress, dovrai installare e attivare il plug-in Slider Revolution . Una volta attivato il plugin, puoi creare un nuovo slider andando su Slider Revolution > New Slider.
È un plug-in di scorrimento reattivo che puoi utilizzare per WordPress. I moduli possono essere realizzati da una varietà di modelli predefiniti o creati dall'utente. I moduli possono essere creati utilizzando l'editor di moduli, noto anche come editor visivo, in Slider Revolution. I moduli possono contenere qualsiasi tipo di media, inclusi video, GIF, pulsanti, audio, testo e immagini. I moduli possono essere creati da una guida di tre pagine che contiene una serie di importanti impostazioni iniziali. Il primo passo è creare un tipo di modulo. Successivamente, è necessario selezionare la dimensione del dispositivo di scorrimento e impostare la dimensione e la dimensione del dispositivo di scorrimento.
È possibile utilizzare i moduli di scorrimento e carosello per creare il contenuto della presentazione. Con l'opzione a schermo intero, il modulo può modificare le dimensioni e l'altezza del browser. Modificando le proporzioni nelle impostazioni del layout, il modulo può mantenere le sue proporzioni. I moduli che possono essere generati automaticamente sono i migliori per presentazioni o slider video che appaiono in linea con i post. I moduli possono essere dimensionati a scorrimento utilizzando la guida alla creazione dei moduli. La dimensione del dispositivo di scorrimento determina come verrà ridimensionato per adattarsi alle dimensioni dei vari dispositivi. Le tre opzioni sono il ridimensionamento lineare classico, l'ereditarietà intelligente e il ridimensionamento personalizzato manuale.
I livelli in un video possono apparire più piccoli su uno schermo piccolo perché si restringono. Slider Revolution ha centinaia di modelli tra cui scegliere con un semplice clic. Puoi utilizzare modelli predefiniti con effetti speciali. L'uso dei modelli ha semplificato la creazione di slider di alta qualità. È anche possibile creare un intero sito Web con modelli, mentre è necessario un generatore di pagine. Ci sono numerosi effetti speciali disponibili in Slider Revolution. Quando passi il mouse su una miniatura, puoi visualizzare un modello a grandezza naturale.
La galleria dei modelli deve essere chiusa per poter installare il componente aggiuntivo. Quando i file vengono scaricati, viene creato un modulo con le impostazioni del modello utilizzando Slider Revolution. Dopo aver installato i componenti aggiuntivi richiesti, puoi tornare alla galleria dei modelli del modulo per visualizzare il resto dei modelli. Puoi inserire il modulo passando il mouse sopra la miniatura e selezionando l'icona più nella parte superiore della pagina. Gli utenti possono utilizzare gli shortcode o il blocco Slider Revolution per inserire gli slider in WordPress. Ecco come utilizzare il nuovo editor di blocchi Gutenberg per aggiungere gli slider. Inoltre, WordPress può essere utilizzato per inserire uno slider utilizzando shortcode.
Il plug-in Slider Revolution, oltre a consentire agli utenti di modificare il modulo, consente loro anche di modificarne le proprietà. Passa il mouse sopra il modulo per vedere alcune delle sue impostazioni, quindi fai clic sulla freccia in basso in basso per visualizzarle. Dopo aver aggiunto il modulo slider, puoi vedere come appare il frontend del modulo.
Come utilizzare lo slider Revolution in WordPress
Quindi, fai clic sullo shortcode Revolution del dispositivo di scorrimento e incollalo nell'area del contenuto del post o della pagina del tuo blog. Se non disponi del plug-in Revolution Slider, puoi inserire lo shortcode facendo clic sull'icona nell'angolo in basso a destra dell'editor.
Se stai utilizzando il plug-in Revolution Slider, assicurati che lo slider sia attivato. Per farlo, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a sinistra dell'editor, quindi seleziona Impostazioni. Il dispositivo di scorrimento dovrebbe essere controllato nella scheda Generale.
Come inserisco una rivoluzione dello slider?

Ci sono alcuni passaggi che dovrai compiere per aggiungere una rivoluzione dello slider al tuo sito web. Innanzitutto, dovrai acquistare e scaricare il plug-in Slide Revolution. Successivamente, dovrai caricare il plug-in sul tuo sito WordPress e attivarlo. Una volta attivato il plug-in, puoi creare un nuovo slider andando alla scheda Slider Revolution nella dashboard di WordPress e facendo clic sul pulsante "Aggiungi nuovo slider". Da lì, puoi scegliere un modello di dispositivo di scorrimento , aggiungere immagini e testo personalizzati e configurare le impostazioni del dispositivo di scorrimento. Una volta terminato, puoi visualizzare in anteprima il tuo dispositivo di scorrimento e quindi pubblicarlo dal vivo sul tuo sito.
Come aggiungere la rivoluzione degli slider nella home page di WordPress
Aggiungere una rivoluzione degli slider nella home page di WordPress è davvero semplice. Devi solo scaricare il plug-in Slider Revolution e quindi caricarlo sul tuo sito WordPress. Successivamente, puoi attivare il plug-in e quindi aggiungere una nuova Slider Revolution nel tuo sito WordPress.
Questo è un elemento di progettazione di siti Web molto popolare che ti consente di mostrare testo, immagini e video facendoli scorrere da una diapositiva all'altra. Sono disponibili numerosi slider gratuiti ea pagamento, ma puoi anche trovarne alcuni a pagamento molto carini. Quando il tuo sito Web carica un numero elevato di immagini o altri contenuti, i dispositivi di scorrimento potrebbero rallentarlo. Ogni volta che viene utilizzato uno slider, il contenuto in esso contenuto mostra elementi di testo chiave come testimonianze. Se dimostri ai tuoi visitatori che li hai nel posto giusto, sarà più probabile che tornino. L'app può essere utilizzata anche per evidenziare i progetti più significativi nel portfolio di un freelance. In questo video passo dopo passo, ti mostreremo come impostare un dispositivo di scorrimento della home page per il tuo sito web.

Quando viene importato, noterai che nella dashboard sono presenti tre diverse diapositive, che si sommeranno tutte in un unico dispositivo di scorrimento. È possibile aggiungere testo, immagini o video a qualsiasi di essi. Puoi modificare qualsiasi diapositiva passandoci sopra con il mouse e facendo clic sul pulsante Modifica. In questo post, ti mostrerò come puoi farlo con l'editor di WordPress, così come l'elemento o il generatore di pagine. Puoi semplicemente modificare la pagina in cui vuoi includerla senza dover fare alcun lavoro aggiuntivo. L'impostazione predefinita è orizzontale, ma può essere modificata facendo clic sulle frecce per cambiarla per sfumare da un'immagine all'altra. Per arrivare al tuo nome, passaci sopra con il mouse nell'angolo in alto a sinistra della dashboard di WordPress. Cerca Smart Slider 3 digitando nella casella a destra del nome. Quando fai clic sul dispositivo di scorrimento, verrai indirizzato all'editor, dove puoi testarlo.
Come aggiungere Revolution Slider in Elementor
Aggiungere un Revolution Slider alla tua pagina Elementor è facile. Basta trascinare e rilasciare il widget Revolution Slider nella posizione desiderata sulla pagina, quindi selezionare il dispositivo di scorrimento desiderato dal menu a discesa. Questo è tutto! Il tuo dispositivo di scorrimento verrà ora visualizzato sulla tua pagina.
È uno strumento di creazione di contenuti che si concentra su animazioni accattivanti e straordinari effetti visivi. I moduli vengono creati e modificati utilizzando l'editor dei moduli. È possibile creare contenuti ricchi combinando più moduli, come pagine di destinazione e siti Web completi. Questo tutorial presuppone che sia Slider Revolution che Elementor siano installati sul tuo sito WordPress. I quattro pulsanti viola in basso, così come il pulsante Impostazioni blocco, sono comunemente usati. È possibile modificare il layout del modulo e gli offset dei blocchi selezionando il pulsante IMPOSTAZIONI BLOCCO dalla finestra di dialogo delle impostazioni dei blocchi. È possibile accedere alla finestra con la finestra di dialogo della dimensione del file ottimizzata facendo clic sul pulsante OTTIMIZZA DIMENSIONI FILE. Gli unici elementi visibili sulla tua pagina sono il widget, quindi l'utilizzo del modello vuoto della rivoluzione del dispositivo di scorrimento rende invisibili gli elementi predefiniti.
Come aggiungo un'immagine Slider Revolution in WordPress?
Selezionando Immagine dal menu a tendina, puoi aggiungere un'immagine di sfondo. Puoi scegliere una nuova immagine dalla Libreria multimediale o caricarne una dalla tua libreria in questo momento. Per ridimensionare correttamente il tuo dispositivo di scorrimento, usa la dimensione della tua immagine come guida.
Come aggiungere uno slider nel tema personalizzato di WordPress
Nel backend di WordPress, vai su Aspetto – Carica e cerca l'intestazione del file. PHP può essere modificato facendo clic sull'elenco a destra e selezionandolo. Trova il tag body e copia il codice PHP dello slider dopo di esso, per aggiungere lo slider nella parte superiore della pagina.
Gli slider vengono utilizzati per visualizzare immagini, video, post e pagine su un sito Web WordPress in presentazioni. Hai alcune opzioni per aggiungere slider al tuo sito. Questa sezione ti guiderà attraverso le linee guida dei due metodi, abilitando gli slider se il tuo tema li supporta e come usarli. La maggior parte dei plugin che ti consentono di aggiungere e personalizzare gli slider lo fanno. Smart Slider 3 è un download gratuito ed è estremamente semplice da usare, molto personalizzabile ed estremamente facile da personalizzare. Puoi fare un solo passaggio facendo clic sulle tre opzioni elencate di seguito. Questo plugin può essere utilizzato per aggiungere qualsiasi tipo di diapositiva che desideri.
Il dispositivo di scorrimento può essere importato facendo clic sul pulsante più (+), seguito dal file desiderato. È semplice selezionare da una varietà di diapositive o visualizzare un singolo tipo di diapositiva. Dopo aver aggiunto il contenuto a una diapositiva, fai clic su Modifica, quindi passa il mouse sopra le diapositive e seleziona l'editor di diapositive. Un'intestazione (il titolo), un collegamento di testo, un'immagine, un pulsante o una riga (per creare una colonna) sono tutti disponibili nella barra laterale destra facendo clic sull'icona dell'elemento. Successivamente, apparirà un editor di scatola nera, che ti consentirà di personalizzarlo a tuo piacimento. Una diapositiva del post dovrebbe essere utilizzata per impostare il post. Ripeti semplicemente i passaggi precedenti su un altro tipo di diapositiva per ottenere lo stesso risultato.
Il terzo passaggio consiste nel creare contenuto per una diapositiva di qualsiasi tipo che ti è stata fornita. Puoi rendere il dispositivo di scorrimento più piacevole modificandolo. Il quinto passaggio consiste nel configurare la navigazione sul dispositivo di scorrimento in modo che vengano visualizzate frecce, punti elenco e immagini in miniatura. Puoi abilitare/disabilitare questi elementi in qualsiasi momento, quindi modellarli in base alle tue esigenze. Per aggiungere slider al tuo sito web, segui i passaggi seguenti. Smart Slider 3 è integrato sia con Gutenberg che con Classic Editor. Il tuo sito sarà molto più accattivante e visivamente piacevole con questi cursori. Altre utili funzioni includono la possibilità di aggiungere una lightbox o rendere il tuo sito più attraente, nonché sfondi video e altri extra.
Plugin WordPress di Slider Revolution
Slider Revolution è un plugin per WordPress che ti consente di creare bellissimi slider e caroselli. Con Slider Revolution, puoi creare facilmente slider e caroselli reattivi e ottimizzati per i dispositivi mobili che stanno benissimo su tutti i dispositivi. Slider Revolution è altamente personalizzabile e facile da usare, il che lo rende il plugin perfetto per creare bellissimi slider e caroselli.
Slider Revolution Responsive WordPress Builder è ottimizzato per i dispositivi mobili e ha un editor intuitivo che organizza tutte le tue opzioni in base alla loro importanza. Questo plugin include oltre 20 componenti aggiuntivi, ognuno dei quali aggiunge nuove funzionalità a WordPress Revolution Builder. Il nostro centro di supporto è progettato per assicurarti di ricevere la soluzione che stai cercando con la massima efficienza.
Puoi utilizzare il plug-in Slider Revolution per creare slider personalizzati per il tuo sito Web WordPress. Questo plugin, insieme ai temi premium, viene fornito con un abbonamento a pagamento. Tutte le versioni di WordPress sono attualmente supportate. Il plug-in Slide Revolution può essere configurato facendo prima clic su Plugin e quindi facendo clic sul pulsante Aggiungi nuovo sul lato sinistro del pannello di amministrazione. Puoi utilizzare la casella di ricerca per trovare Slide Anything. Selezionandolo, puoi accedere a plugin aggiuntivi che potrebbero essere utili. Quando scorri verso il basso, vedrai il plug-in Slide Anything; fai clic sul pulsante "Installa ora" per iniziare. Dopo aver installato il plugin, dovrai attivarlo. Questo può essere fatto facendo clic sul collegamento di attivazione nel piè di pagina del plug-in. Il plug-in verrà attivato dopo averlo abilitato. Una volta attivato, il plugin deve essere configurato. Per navigare in questa sezione è necessario il collegamento "Impostazioni slider" nel piè di pagina del plug-in. Dopo aver fatto clic su questo, sarai in grado di accedere alla schermata delle impostazioni del dispositivo di scorrimento. Per procedere, devi prima abilitare il layout e le impostazioni del tuo dispositivo di scorrimento su questa schermata. Il layout di un dispositivo di scorrimento varia da una persona all'altra, ma idealmente dovrebbe essere adattato al contenuto presentato. Puoi modificare il dispositivo di scorrimento nella schermata delle impostazioni del dispositivo di scorrimento per adattarlo all'aspetto e all'aspetto del tuo sito. Puoi cambiare i colori, i caratteri e il layout del tuo dispositivo di scorrimento, tra le altre cose. Puoi iniziare a creare diapositive dopo aver impostato il dispositivo di scorrimento. Puoi creare una nuova diapositiva facendo clic sul pulsante "Crea nuova diapositiva". Cliccandoci sopra si accede alla schermata di creazione dello slider. Devi fornire sia il titolo della diapositiva che il contenuto della diapositiva a questa schermata. Puoi anche aggiungere elementi aggiuntivi alla diapositiva, come immagini, video o altri elementi grafici. Al termine della creazione della diapositiva, fai clic sul pulsante "Pubblica diapositiva" per pubblicarla. In questo modo, sarai in grado di caricare la tua diapositiva sul tuo sito WordPress e pubblicarla. Il tuo sito WordPress ora può utilizzare la diapositiva che hai creato.
