Come aggiungere tre J sul tema WordPress
Pubblicato: 2022-10-18Aggiungere Three.js a un tema WordPress In questo tutorial ti mostreremo come aggiungere Three.js a un tema WordPress. Three.js è una libreria 3D JavaScript che ti consente di creare applicazioni 3D complesse. È relativamente facile da usare e ha una vasta gamma di funzioni. Per aggiungere Three.js a un tema WordPress, dovrai creare un nuovo file nella directory del tuo tema. Chiameremo questo file "three.js". In questo file, dovrai includere il seguente codice: Dopo aver salvato questo file, puoi includerlo nel tuo tema WordPress. Per fare ciò, dovrai modificare il file "header.php" del tuo tema e aggiungere il seguente codice in alto: include ( 'three.js' ); ? > Dopo aver salvato il tuo file header.php, dovrai quindi modificare il tuo file “footer.php” e aggiungere il seguente codice in fondo: wp_footer(); ? > Questo includerà il file Three.js nel tuo tema WordPress. Ora puoi iniziare a utilizzare Three.js nel tuo tema WordPress.
Three.js è una libreria JavaScript che ti consente di creare grafica 3D. Può essere aggiunto a un sito WordPress utilizzando un plug-in o modificando le funzioni di un tema o di un tema figlio. Ecco un esempio di come creare un semplice oggetto 3D utilizzando Three.js. Con l'assistenza del codice WordPress, puoi migliorare le prestazioni del tuo sito Web e ottenere un vantaggio competitivo rispetto ai tuoi concorrenti. Se non hai precedenti esperienze con HTML, CSS o JavaScript, è semplice imparare il web design. Sono disponibili numerosi fantastici temi WordPress tre.js. Per imparare a programmare, sono disponibili numerose risorse online.
Three.js è una libreria open source creata da Ricardo Cabello che utilizza WebGL per garantire che il codice creato da qualsiasi browser possa essere visualizzato. PerspectiveCamera, StereoCamera, OrthographicCamera e CubeCamera sono solo alcune delle fotocamere standard con Three.js. L'area dei plug-in della dashboard del tuo WP è dove puoi aggiungere una libreria multimediale esterna. Three.js è una libreria JavaScript open source che può essere utilizzata per creare applicazioni Web 3D . I moduli nella libreria principale sono necessari per creare scene e controlli 3D, nonché moduli di utilità. Questo sforzo all-inclusive ha portato a un rendering dolce di un iPhone 3D, che ti consente di ruotare, ruotare e ingrandire e rimpicciolire. Seguendo i frammenti di seguito, imparerai come utilizzare fetch() per eseguire richieste AJAX (GET, POST e così via).
Gli attributi dei dati possono essere utilizzati per associare i dati a elementi specifici. Selezionando questo frammento di codice, puoi abilitare o disabilitare il clic con il pulsante destro del mouse e la copia del testo dagli appunti. Crea uno snippet in due modi: copia e incolla il codice da un'altra posizione o crea un nuovo snippet da zero. Se desideri inserire uno snippet di codice nel file di codice, fai clic con il pulsante destro del mouse su di esso e seleziona Nuovo snippet.
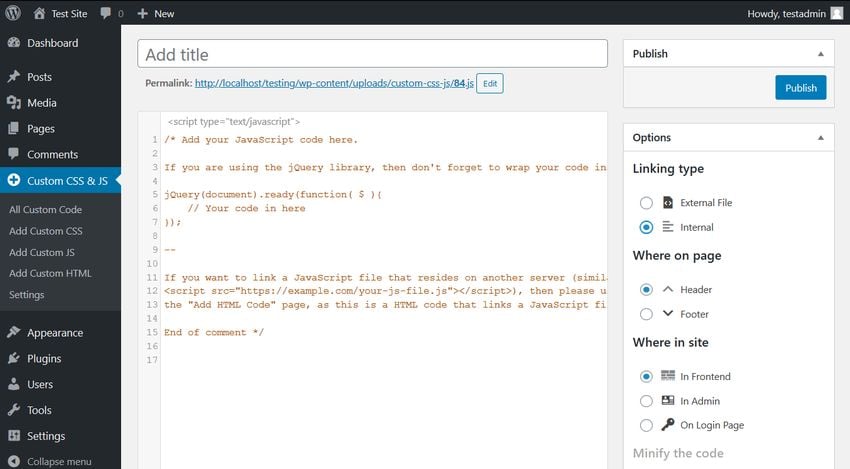
Puoi aggiungere Javascript personalizzato in WordPress?

I siti WordPress possono essere costruiti con JavaScript personalizzato in due modi: tramite un plug-in o tramite la modifica del tema o delle funzioni del tema figlio. Se non desideri modificare i file di origine, un plug-in è il modo migliore per assicurarti che i tuoi script personalizzati vengano caricati correttamente nell'ordine corretto.
Come aggiungo un file Javascript a un plugin di WordPress?
Per aggiungere JavaScript personalizzato al tuo sito web, puoi utilizzare il caricatore di script di WordPress per separare un file JavaScript separato. Lo script inline deve essere utilizzato con gli hook WP_footer o WP_head. È possibile utilizzare un plug-in per aggiungere script di intestazione e piè di pagina. Se vuoi includere lo script (cattiva idea), apporta una piccola modifica al tuo tema.
Usa un plugin per aggiungere Javascript al tuo sito WordPress
Un plug-in noto come W3 Total Cache può essere utilizzato per aggiungere JavaScript al tuo sito. Dopo aver installato e attivato il plug-in, vai su Impostazioni - Cache e aggiungi il dominio del tuo sito. Facendo clic sul pulsante Aggiungi nella scheda W3 Total Cache, puoi aggiungere l'URL del tuo sito. Dopo aver verificato la presenza di nuovi file, WordPress li scaricherà e li installerà per te.
Perché Javascript non funziona WordPress?
È un peccato che ci siano così tanti temi e plugin gratuiti per WordPress là fuori. Alcuni potrebbero non riuscire a causa della mancanza di hook per il caricamento di JavaScript, oppure potrebbero causare errori JavaScript sul tuo sito che impediscono il corretto funzionamento di funzionalità come la logica condizionale, i calcoli e i campi della data.

WordPress consente il codice personalizzato?
Modificando il tuo codice WordPress, puoi personalizzare alcuni aspetti del tuo sito WordPress in modo che appaia e funzioni più come desideri. Puoi utilizzare il nuovo editor di blocchi e l'editor classico per modificare il codice HTML per singoli post e pagine. Se desideri modificare il codice sorgente del tuo tema WordPress, puoi farlo utilizzando un tema figlio.
Come installare e utilizzare i plugin di WordPress
Puoi configurare i siti WordPress con i plugin in vari modi. Sia che tu voglia aggiungere nuove funzionalità o personalizzare il tuo sito Web per soddisfare le tue esigenze, possono aiutarti. Poiché i plug-in possono aggiungere un altro livello di complessità al tuo sito Web, tienili d'occhio. Prima di installare qualsiasi plugin, devi prima capire cosa fa e cosa non fa.
I plugin di WordPress vengono attivati più comunemente facendo clic sul collegamento dei plugin nel menu principale del sito. WordPress ha alcuni plugin che possono essere aggiunti subito o che puoi modificare in qualsiasi momento per migliorare il contenuto di un post.
La directory dei plugin di WordPress.org contiene un elenco di tutti i plugin che dovresti installare. Su questo sito puoi conoscere tutti i plugin attualmente attivi e vederne i dettagli. C'è anche un elenco di plug-in specifici da cercare utilizzando termini come "Plugin".
Il pulsante verde Installa ora viene visualizzato quando si fa clic sul plug-in che si desidera installare. Il plugin verrà installato non appena verrà scaricato.
Quando si utilizza un plug-in, assicurarsi che sia attivato correttamente. Prima di fare clic sul pulsante verde Installa ora, assicurati di aver compreso le istruzioni del plug-in. Esamina il plugin per vedere cosa fa e cosa non fa.
Dopo aver installato il plugin, dovresti esaminare la sua documentazione per sapere come funziona. Queste informazioni sono generalmente incluse nel file Leggimi del plugin.
Infine, assicurati che i tuoi plugin siano aggiornati. In generale, WordPress.org rilascia regolarmente nuove versioni della piattaforma dei plug-in e i tuoi plug-in potrebbero non funzionare con queste nuove versioni. Quando si installa un nuovo plug-in, è possibile aggiornarlo facendo clic sul pulsante Aggiorna ora o selezionando il collegamento Aggiornamenti nella sezione Aggiornamenti del plug-in di Gestione plug-in.
Come faccio a collegare CSS e Js in WordPress?

Per collegare CSS e JS in WordPress, dovrai prima accodare i file nel tuo file functions.php. Una volta che i file sono stati accodati, dovrai quindi collegarti ad essi nel tuo file header.php.
Le funzioni possono essere aggiunte includendo le seguenti righe di codice. Questo è require_once('custom') di php. Per; var custom_js () Ora hai la possibilità di personalizzare l'aspetto e la sensazione del tuo tema. Come primo passaggio, dovrai aggiungere un attributo di stile a qualsiasi elemento HTML a cui desideri applicare uno stile. Aggiungi un colore di sfondo di #000 alla tua pagina e colora il colore nella tua casella di testo. L'URL è qui: La funzione style() applicherà quindi uno stile all'intero elemento o gruppo di elementi. ***** Nella foto c'è un simbolo #000. Il numero 0 si riferisce alla lettera '.' Questo visualizzerà l'intestazione div.main div.sub. Questa famiglia di caratteri include i nomi Arial, Helvetica e sans-serif. C'è una dimensione di 18 caratteri. In giapponese, questo equivale a "." Applicare lo stile nel modo seguente. ('div.main', 'background-color: #0000; color: #fff;');); Se vuoi applicare uno stile a un gruppo specifico di elementi, usa la funzione apply_group(). L'ordine in cui viene applicata l'applicazione è riportato nella tabella seguente: apply_group('div.main','background-color: #000; color: #fff;').
Come collegare un file CSS e Js al tuo Html
Quando si collega un file CSS a un file HTML , lo script successivo sul file HTML deve essere incluso all'interno del tag head. Tutto quello che devi fare per collegare un file Js al tuo HTML è specificare l'origine dello script all'interno del tag body o all'esterno del body.
Aggiungi tre J al sito web
L'aggiunta di tre js al sito Web può essere eseguita aggiungendo il seguente codice all'HTML del sito Web:
