Come aggiungere tre J al tuo sito WordPress
Pubblicato: 2022-04-08WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Uno dei vantaggi di WordPress è che è facile aggiungere funzionalità al tuo sito senza dover imparare a programmare.
L'aggiunta di Three.js alle tue pagine WordPress è un ottimo modo per aggiungere contenuti 3D interattivi al tuo sito. Three.js è una libreria JavaScript che ti consente di creare grafica 3D nel browser. È facile da usare e ci sono un'ampia varietà di tutorial ed esempi disponibili online.
In questo tutorial, ti mostreremo come aggiungere Three.js al tuo sito WordPress. Forniremo anche una guida passo passo su come creare un semplice oggetto 3D usando Three.js.
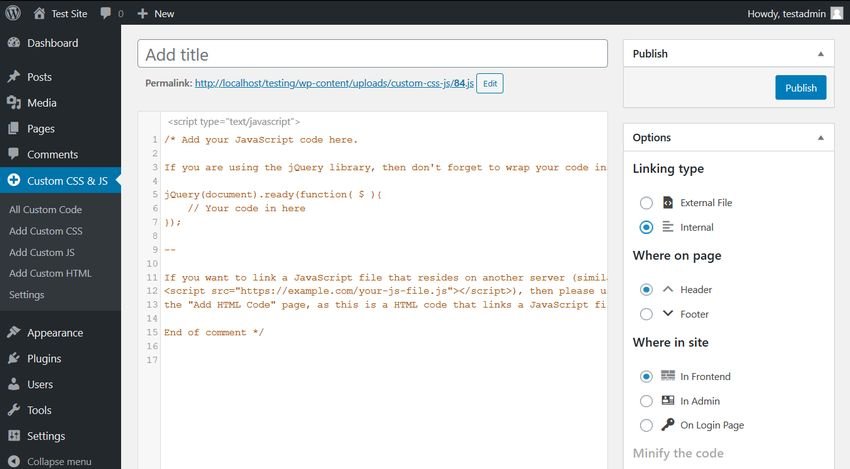
Per incorporare tre J, HTML, CSS e Javascript, devi prima copiare e ospitare il codice su un sito di hosting. Questo può essere fatto tramite Heroku o Hosting gratuito. Se non hai intenzione di modificare i file di origine, i plug-in sono il modo migliore per caricare componenti di script personalizzati. Quando si installa un elemento, è possibile farlo facendo clic sulla scheda Aggiungi elemento nella pagina o facendo clic sulla scheda Back End. Vedrai Raw JS subito dopo averlo cercato. Uno shortcode è l'unico modo per usarne uno. I singoli post o pagine possono essere implementati con JavaScript utilizzando un plug-in.
Puoi aggiungere Js a WordPress?
 Credito: webdesign.tutsplus.com
Credito: webdesign.tutsplus.comJavaScript personalizzato può essere aggiunto a un sito WordPress utilizzando un plug-in o modificando le funzioni di un tema o di un tema figlio. L'utilizzo di un plug-in garantisce che gli script personalizzati vengano caricati nell'ordine corretto, quindi utilizzarlo è un'opzione eccellente se non si desidera modificare i file di origine.
Come modificare Javascript sul tuo sito WordPress
Molti di questi temi e plugin non sono compatibili con WordPress. Potresti avere errori JavaScript perché gli hook per il caricamento di JavaScript non sono inclusi o perché le funzionalità del tuo sito come logica condizionale, calcoli, campi data e così via non sono caricate correttamente.
Questo problema può essere evitato utilizzando il caricatore di script di WordPress. Aggiungi semplicemente un file JavaScript separato al tuo script e WordPress utilizzerà gli hook WordPress_footer o WordPress_head per caricare lo script. Puoi anche utilizzare un plug-in per aggiungere script di piè di pagina o di intestazione. Infine, puoi cambiare il tema per includere lo script. Farlo, d'altra parte, è una pessima idea perché può mettere il tuo sito web a rischio di essere attaccato.
Per modificare JavaScript, vai su Visualizza/Modifica e selezionalo dal menu di scelta rapida di qualsiasi file sul tuo sito WordPress. Una volta apportate le modifiche, salva il file e procedi.
Come aggiungo HTML CSS e Javascript a WordPress?
 Credito: www.fiverr.com
Credito: www.fiverr.comAndando su Aspetto -> Personalizza, puoi modificare le tue impostazioni. Nel personalizzatore, c'è un'impostazione chiamata "CSS aggiuntivo". Devi inserire tutti i CSS di cui hai bisogno per salvarlo. In questo modo, puoi facilmente aggiungere CSS personalizzati al tuo tema.
La creazione di un sito Web che funzioni senza intoppi e senza la necessità di alcuna conoscenza di codifica è completamente possibile. Nella maggior parte dei casi, l'utilizzo di plug-in è il modo migliore per evitare di aggiungere codice in WordPress, ma scrivere il codice ha una serie di vantaggi. In questo video, esaminerò come applicare correttamente JavaScript e lo stile a WordPress. Puoi farlo usando il personalizzatore del tuo tema o usando il tuo cPanel. È possibile accedere ai file del tuo sito Web tramite il gestore dei contenuti di WordPress. Ci sono molte righe nel file functions che spiegano cosa c'è nella funzione del tuo sito web. È importante comprendere il codice come parte del passaggio 2.
La prima riga di qualsiasi codice che crei conterrà sempre il nome della funzione. La funzione script_name() è semplicemente una funzione che restituisce un nome e dovresti sempre provare a usare un nome facile da riconoscere. L'unica cosa che manca è un'opzione per registrarsi su WP. Con l'aiuto del codice WordPress, puoi migliorare le prestazioni del tuo sito Web e ottenere un vantaggio rispetto ai tuoi concorrenti. È importante essere reattivi ai tuoi visitatori, non solo in termini di velocità, ma anche in termini di prestazioni dei motori di ricerca. Se vuoi imparare a programmare, ci sono numerose risorse disponibili online.
Html e CSS sono necessari per WordPress?
WordPress è basato in primo luogo su database MySQL e PHP. Puoi iniziare rapidamente con il web design se non hai precedenti esperienze con HTML, CSS o JavaScript. Puoi creare siti Web impressionanti e funzionali.
Tema WordPress Three.js
 Credito: Envato
Credito: Envato Ci sono molti fantastici temi WordPress tre.js disponibili. Ognuno ha il proprio insieme di caratteristiche e vantaggi. Tuttavia, scegliere quello giusto per le tue esigenze può essere una sfida. Ecco tre dei migliori temi WordPress tre.js per aiutarti a prendere una decisione:
Il primo tema è ThreeWP. Questo tema ha molte fantastiche funzionalità, incluso il supporto per Three.js, un'interfaccia facile da usare e un'ampia gamma di opzioni di personalizzazione.
Il secondo tema è ThreeJS. Questo tema è anche molto intuitivo e offre molte fantastiche funzionalità. Include il supporto per Three.js, oltre a un'ampia gamma di opzioni di personalizzazione.
Il terzo tema è ThreeWP. Questo tema è il più completo dei tre. Include tutto il necessario per iniziare con Three.js, inclusa un'ampia gamma di opzioni di personalizzazione.
Se non vuoi utilizzare codice di modifica non necessario, la modifica del plug-in è la soluzione migliore. Per aggiungere una libreria multimediale esterna alla dashboard di WP, vai all'area dei plug-in della dashboard. Gli ID post possono essere scoperti andando nelle sue impostazioni e facendo clic su JavaScript per ottenere un elenco di essi. Per utilizzare il plug-in, è necessario creare un controllo della logica condizionale basato sul codice. Come primo elemento richiesto (in WordPress Docs), è richiesto l'equivalente PHP dell'intestazione di un plug-in. Quando si sviluppano estensioni per plug-in WP, è necessario tenere presente che è incluso anche JavaScript.

Tre.js Cms
Non esiste una risposta definitiva a questa domanda in quanto esistono molti tipi diversi di CMS (sistemi di gestione dei contenuti) e molti modi diversi di utilizzare tre.js. Tuttavia, alcuni suggerimenti generali per l'utilizzo di three.js con un CMS includono: scegliere un CMS compatibile con three.js, capire come utilizzare tre.js all'interno del CMS e tenere traccia delle modifiche apportate al codice three.js.
Three.js, sviluppato da Ricardo Cabello, è una libreria open source che utilizza WebGL per garantire che il codice creato possa essere visualizzato da qualsiasi browser. PerspectiveCamera, StereoCamera, OrthographicCamera e CubeCamera sono solo alcune delle fotocamere in bundle con Three.js. PerspectiveCamera accetta quattro argomenti come argomento: fov, aspetto, vicino e lontano. Con il renderer definito, possiamo creare metodi per personalizzare la nostra creazione come setSize. Il caricatore Collada viene utilizzato per inserire il nostro oggetto 3D nella scena. In genere è consigliabile che qualsiasi elemento grafico utilizzato per Three.js utilizzi dimensioni inferiori a 1-2 Mb e che il file Collada abbia le stesse dimensioni. I cicli di rendering fanno sì che il renderer disegna la scena 60 volte al secondo. Ci sono anche alcuni controlli davvero utili disponibili su GitHub. Questo sforzo all-inclusive ha portato a un rendering dolce di un iPhone 3D, che puoi ruotare, ruotare e ingrandire e rimpicciolire.
Perché Tre. Js è la migliore libreria Javascript per applicazioni Web 3d
è una libreria JavaScript open source ben nota e ben mantenuta che può essere utilizzata per creare applicazioni Web 3D. È una scelta eccellente per la creazione di applicazioni Web 3D perché supporta un'ampia gamma di funzionalità.
I moduli nella libreria principale sono essenziali per creare scene e controlli 3D, così come i moduli di utilità. Oltre ai grafici delle scene, al rendering delle scene, all'input e all'output 3D e alla gestione delle risorse, queste funzionalità possono essere trovate in Object Manager. Grazie alle sue numerose funzionalità, è molto semplice da usare ed è in grado di sviluppare applicazioni 3D. Questo programma può essere utilizzato in qualsiasi browser Web moderno ed è ben supportato dalla comunità dei browser.
Javascript personalizzato per WordPress
Non esiste una risposta definitiva a questa domanda poiché dipende dalle esigenze specifiche del sito Web e dalle preferenze dello sviluppatore di WordPress. Tuttavia, alcuni motivi comuni per aggiungere JavaScript personalizzato a un sito WordPress includono: per migliorare la funzionalità di un plug-in o un tema, per aggiungere codice personalizzato a scopo di monitoraggio o per creare un'esperienza utente unica. Nella maggior parte dei casi, è possibile aggiungere JavaScript personalizzato a un sito WordPress aggiungendolo al file functions.php del tema o utilizzando un plug-in che fornisce uno spazio dedicato per il codice personalizzato.
Un'installazione JavaScript personalizzata per il tuo sito WordPress può essere vantaggiosa per una serie di motivi. Per farlo, però, devi stare molto attento. L'implementazione errata di JavaScript potrebbe avere un impatto negativo sulla tua attività. Questa guida rapida JavaScript ti guiderà attraverso i passaggi in modo sicuro ed efficiente. HTML e CSS sono molto più facili da inserire nelle tue pagine web rispetto a JavaScript. Devi seguire queste linee guida quando crei JavaScript personalizzato per il tuo sito WordPress. Non dovresti usare l'editor a meno che tu non stia scrivendo uno script su una singola pagina o richiamando un file da essa.
Il primo deve essere creato nel proprio file JavaScript, mentre il secondo deve essere utilizzato come plugin. Quando utilizzi un plug-in, ti verrà notificato che l'azione è stata terminata, consentendoti di evitare plug-in e aggiornamenti del tema. ShortCoder è il più utilizzato e affidabile del gruppo, secondo WP Beginner. Se si tratta di un piccolo script o è memorizzato in un file JavaScript, può essere aggiunto direttamente all'HTML.
Frammento di codice Javascript
La raccolta di frammenti JavaScript è ricca di funzioni di supporto ES6 oltre alla raccolta di frammenti. Questa libreria include una serie di helper per primitive, array e oggetti, nonché algoritmi e funzioni di manipolazione DOM, oltre a Node.
I client controllano le applicazioni Web interattive utilizzando il linguaggio di scripting lato client JavaScript. Seguendo i frammenti di seguito, puoi imparare come utilizzare fetch() per eseguire richieste AJAX (GET, POST e così via). È possibile associare i dati a un elemento specifico utilizzando gli attributi dei dati. È possibile formattare una data nel formato GG-MM-AAAA HH:MM utilizzando i frammenti di seguito. Il frammento di codice seguente usa l'API vocale integrata nel codice per convertire il testo in voce. Inoltre, i frammenti abiliteranno e disabiliteranno il clic con il pulsante destro del mouse e copieranno il testo negli appunti. Ti mostriamo come manipolare gli elementi HTML DOM includendo alcuni frammenti di esempio.
Quando il client è in modalità oscura, il seguente snippet lo rileverà: Per usarlo, devi prima rilevare la modalità luce. Nella parte superiore della pagina, scegli Scorri. La proprietà della classe deve essere aggiunta a un elemento. L'elemento selezionato può essere trovato in un elenco. Seleziona la casella accanto alla casella di controllo.
Creazione e utilizzo di frammenti di codice
I frammenti di codice possono essere creati in due modi: possono essere scritti direttamente o possono essere scritti in uno script. Puoi copiare e incollare il codice da un'altra posizione o creare un nuovo snippet copiando e incollando il codice da un'altra posizione.
Per inserire frammenti di codice da zero, apri prima il file di codice in cui intendi inserirli. Quindi, fai clic con il pulsante destro del mouse sul menu Snippet e scegli Nuovo snippet. Digitando il nome dello snippet nel campo Nome, puoi abilitare Nuovo snippet. Nel file di codice è presente uno snippet.
Puoi copiare e incollare frammenti selezionando lo snippet che desideri inserire e quindi scegliendo Frammenti dal menu di scelta rapida. Puoi copiare lo snippet negli appunti. Quindi, selezionando Snippet dal menu di scelta rapida, puoi inserire lo snippet dal file di codice che desideri utilizzare. Lo snippet viene incollato nel file di codice.
