Come aggiungere grafica vettoriale alla tua pagina web
Pubblicato: 2023-02-08Quando crei una grafica vettoriale per la tua pagina web ci sono alcune cose che devi considerare. Uno è quale formato di file utilizzare e un altro è come selezionare svg come img src css . Esistono tre formati grafici vettoriali comuni: svg, eps e ai. Il miglior formato da utilizzare per la tua pagina web è svg. È un formato standard supportato da tutti i browser Web ed è anche di dimensioni molto ridotte. Quando hai deciso il formato del file, il passaggio successivo è selezionare lo svg come img src css. Questo può essere fatto in due modi. Il primo è usare il tag HTML e il secondo è usare la proprietà CSS. Il tag HTML è il modo più semplice per selezionare lo svg come img src css. Tutto quello che devi fare è aggiungere il seguente codice alla tua pagina web: Sostituisci "name-of-your-svg-file.svg" con il nome del tuo file svg. Questo è tutto quello che c'è da fare. La proprietà CSS è un po' più complicata ma è ancora relativamente facile da usare. Il codice CSS che devi aggiungere alla tua pagina web è: .element { background-image: url(“name-of-your-svg-file.svg”); } Ancora una volta, sostituisci "nome-del-tuo-file-svg.svg" con il nome del tuo file svg. Questo è tutto ciò che serve per selezionare lo svg come img src css. Utilizzando il tag HTML o la proprietà CSS puoi facilmente aggiungere grafica vettoriale alla tua pagina web.
In CSS, possiamo usare SVG con URI di dati, ma nei browser basati su Webkit, dobbiamo usare la codifica per usarlo. codificatoVNG utilizzandocodingURIComponent() funzionerà ovunque tu lo metta. XMLns dovrebbe contenere le seguenti frasi: xmlns=' http:// //www.w3.org/2000/svg'. Sarà aggiunto magicamente se non è presente.
Puoi usare Svg come Img Src?

Sì, puoi utilizzare un file svg come src per un tag img. Questo può essere utile se vuoi ridimensionare un'immagine senza perdere qualità o se vuoi cambiare il colore di un'immagine.
Se vuoi convertire un'immagine in un formato più versatile, puoi usare SVG. Supporta anche l'animazione e la trasparenza su un'ampia gamma di browser e dispositivi meno recenti. Se hai un'immagine JPG o PNG sul tuo desktop o dispositivo mobile, convertirla in un file SVG migliorerà significativamente la qualità dell'immagine.
Posso usare Svg nei contenuti CSS?
In CSS, possiamo utilizzare SVG utilizzando gli URI dei dati, ma senza codificarlo, funzionerà solo nei browser basati su Webkit. Se codifichi SVG con encoderURIComponent() sul Web, funzionerà ovunque. xmlns sono richiesti per SVG perché XMLns=' http: //www.w3.org/2000/svg' è necessario per l'uso.
Immagini Svg: come renderle reattive
Gli Scribbs dipinti con l'elemento *image> generalmente non sono responsivi, mentre quelli creati con l'elemento *svg Infatti, allsvgs può essere caricato in modo asincrono usando l'elemento *use*. Di conseguenza, SVG è considerato un compositore per tutti i suoi figli e quindi in grado di ricevere aggiornamenti reattivi.
Gli Svg possono contenere immagini?
L'elemento image> SVG include le immagini come parte dell'estensione del file .VG. Puoi usarlo per visualizzare immagini con immagini raster o altri tipi di grafica vettoriale. Affinché il software SVG funzioni, deve supportare una varietà di formati di immagine, inclusi JPEG, PNG e altri file .VG.
Immagini Svg: protette da copyright e come includerle
L'uso delle immagini in formato svg è protetto da copyright? le immagini svg sono protette da copyright su Internet e l'autore ne conserva la proprietà. Il file svg deve essere protetto per poter essere utilizzato in qualsiasi modo. Se scarichi il file ansvg da internet e vuoi usarlo sul tuo sito web, avrai bisogno del permesso dell'autore. Qual è il modo migliore per aggiungere un'immagine a svg? Puoi inserire un'immagine nel tuo file svg usando l'elemento *image. L'elemento image ha un numero di attributi che puoi usare per specificare le proprietà dell'immagine. La larghezza e l'altezza di una foto sono le due caratteristiche più comuni che possono essere impostate utilizzando i pixel. Un cerchio svg non dovrebbe contenere immagini a meno che non includa un elemento image con l'elemento [image]. Per impostare il tracciato di ritaglio, usa l'elemento *clipPath* nell'impostazione del tracciato di ritaglio dell'immagine. L'elemento Clip Path definisce il tracciato di ritaglio dell'immagine. Il tracciato di ritaglio definisce l'area all'interno del cerchio svg in cui apparirà l'immagine.
Quando non dovresti usare Svg?
Poiché SVG è un programma basato su vettori, non è in grado di eseguire dettagli fini e trame così come fotografie. È utilizzato al meglio per creare loghi, icone e altri elementi grafici piatti che utilizzano meno colori e forme. Inoltre, mentre la maggior parte dei browser moderni supporta SVG, i browser meno recenti potrebbero non svolgere correttamente il lavoro.
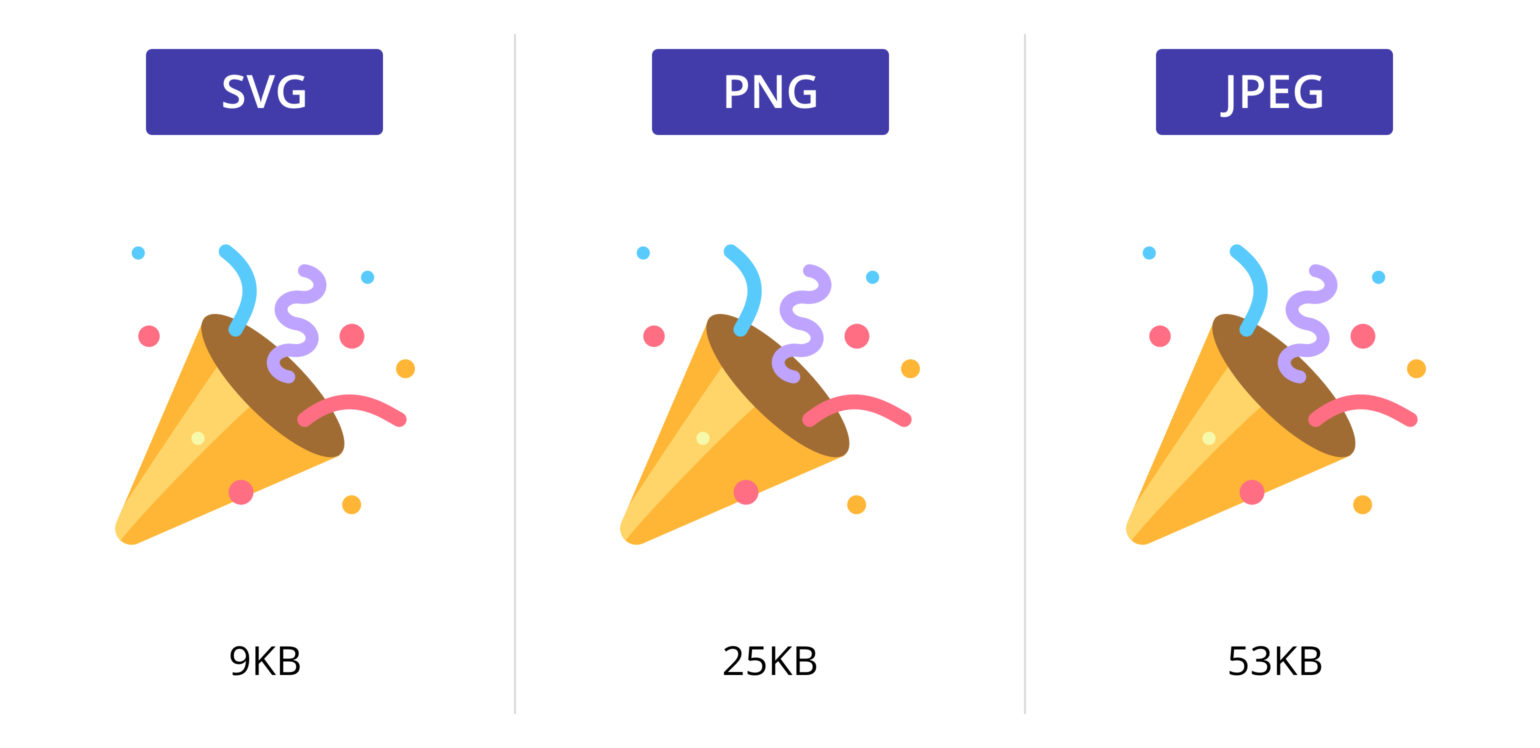
Perché dovresti usare Svg su Jpeg
I JPEG hanno una dimensione dell'immagine più piccola, mentre sva è più chiara. Se hai solo bisogno di usare una grafica semplice, dovresti usare sva.
Posso usare Svg come immagine di sfondo Css?

In CSS, un'immagine del file a.sva può essere utilizzata anche come immagine di sfondo, simile ai file PNG, JPG o GIF. La stessa bellezza di SVG è presente in questo formato, inclusa la flessibilità e la nitidezza. Hai la possibilità di ripetere qualsiasi cosa faccia una grafica raster, oltre alle opzioni che ha.
Questa collaborazione è indicativa degli sforzi che le due tecnologie stanno compiendo per rendere il web design più user-friendly. Se utilizzi SVG come base per i tuoi progetti, puoi creare progetti visivamente più accattivanti e complessi che normalmente dovresti imparare CSS complessi. Per essere più specifici, puoi utilizzare i CSS per dare uno stile agli elementi, ottenendo design semplici a cui è possibile accedere da qualsiasi browser.
Svg sostituisce con Css
Esiste un formato SVG (Scalable Vector Graphics), che può essere ridimensionato per soddisfare le tue esigenze specifiche. I CSS sovrascriveranno gli attributi di altezza e larghezza su svg>, che specifichi nel tuo SVG come altezza o larghezza. Di conseguenza, una regola come svg%22width%20000;%22 height%22auto%22 annullerà le dimensioni e le proporzioni impostate nel codice e riceverai l'altezza predefinita per SVG in linea.
Come uso Svg come immagine?

SVG, o Scalable Vector Graphics, è un formato di file che consente di visualizzare sul Web la grafica basata su vettori. A differenza dei formati di immagine tradizionali come JPEG o PNG, che sono basati su raster, i file SVG vengono creati utilizzando equazioni matematiche che consentono di ridimensionarli senza perdere qualità. Questo li rende ideali per l'uso sui siti Web, dove possono essere utilizzati per creare design reattivi che si adattano perfettamente a qualsiasi dispositivo. Per utilizzare un file SVG come immagine su un sito Web, dovrai utilizzare il tag HTML. Il tag viene utilizzato per incorporare immagini in documenti HTML. Per utilizzare un file SVG, dovrai impostare l'attributo src del tag sull'URL del file SVG. Puoi anche usare gli attributi height e width per impostare la dimensione dell'immagine. Se vuoi essere in grado di ridimensionare l'immagine, dovrai utilizzare il tag. Il tag viene utilizzato per incorporare la grafica vettoriale scalabile nei documenti HTML. Per utilizzare un file SVG, dovrai impostare l'attributo src del tag sull'URL del file SVG. Utilizzando l'editor di grafica vettoriale, puoi progettare grafica di alta qualità che può essere ridimensionata o ridotta senza perdere risoluzione. Di conseguenza, può essere utilizzato in una varietà di progetti ricchi di grafica, inclusi siti Web, infografiche e altro ancora. Nonostante la sua natura web-friendly, SVG presenta numerosi vantaggi rispetto ad altri tipi di file grafici. Poiché il file può essere modificato in un editor vettoriale come Adobe Illustrator o Inkscape, può essere utilizzato per apportare modifiche alla grafica dopo che è stata creata. Se stai cercando un modo per creare grafica per un sito Web o un altro progetto, SVG è un'ottima opzione. Perché dovresti usare le immagini Svg Esistono diversi modi per utilizzare le immagini SVG come formati di immagine. Il browser supporta elementi HTML come HTML img> o HTML svg> così come elementi CSS come CSS. In determinate situazioni, puoi utilizzare le immagini SVG per sostituire altre immagini con icone semplici. Possono essere utilizzati in combinazione con illustrazioni complesse come grafici, diagrammi e loghi aziendali. CloudConvert è uno strumento online che ti consente di convertire i file SVG in JPEG. È supportato da molti altri programmi, oltre a SVG, PDF ed EPS. È possibile utilizzare le opzioni per impostare la risoluzione, la qualità e la dimensione del file.Img Src Svg Cambia colore CssLa proprietà img src svg cambia colore css viene utilizzata per cambiare il colore di un'immagine che è stata inserita in un documento HTML utilizzando il tag. Il valore di questa proprietà può essere qualsiasi valore di colore CSS valido, compresi i valori esadecimali e RGB.Posso cambiare il colore dell'immagine Svg in Css?Riempi il tag svg con fill="currentColor" dopo aver modificato il file SVG, quindi elimina qualsiasi altra proprietà di riempimento che hai scoperto. Viene utilizzata una parola chiave (piuttosto che un colore fisso in uso) invece di un colore fisso in currentColor. Successivamente, puoi cambiare il colore usando i CSS impostando la proprietà color dell'elemento o includendolo nell'elenco principale. Svg: i pro e i contro Colore e dettagli non sono così semplici da ottenere con SVG. Esistono, tuttavia, applicazioni online che possono essere utilizzate per convertire immagini raster in immagini vettoriali. Quando si tratta di colore e dettaglio, puoi utilizzare questa funzione in modo più efficace.Quale proprietà viene utilizzata per modificare il colore Svg in Css?Imposta il colore di una forma SVG con la proprietà di riempimento.Svg In CssCSS può essere utilizzato per definire lo stile della grafica vettoriale scalabile , proprio come può essere utilizzato per definire lo stile HTML. Questo può essere fatto in linea o utilizzando le regole CSS in un foglio di stile separato. La grafica vettoriale può essere piuttosto complessa, quindi è spesso utile suddividerla in parti più piccole. Usando i CSS, puoi modellare ogni pezzo individualmente, il che può rendere molto più semplice il lavoro con la grafica vettoriale. Se vuoi vedere l'SVG nel tuo browser, devi prima impostare il tipo di contenuto del file collegato su "application/x-svg XML" o "application/x-shockwave-svg". Di conseguenza, il browser inizierà a visualizzare il contenuto del file come file sva. Se disponi di un browser che supporta tale plug-in, puoi visualizzare l'SVG nella sua interezza. Se desideri semplicemente incorporare un frammento SVG all'interno di un documento HTML, non è necessario specificarne il tipo di contenuto. Quando inserisci l'elemento svg e il frammento SVG, il browser genererà automaticamente un rendering HTML dei due elementi. Se usi SVG, come img src="image.svg"> o come immagine di sfondo CSS, e il file è collegato correttamente e tutto sembra corretto, ma il browser non lo visualizza, potrebbe essere perché il tuo server lo sta servendo con un URL errato.Img Src Svg non funzionanteCi sono alcuni motivi per cui il tuo "img src svg" potrebbe non funzionare. Innanzitutto, assicurati di utilizzare l'estensione file corretta per il tuo svg (.svg, .svgz, .svgxml). Se questo non è il problema, è probabile che il tuo server non sia configurato per servire file svg. Come utilizzare Svg in Html Quando si utilizza il tag *svg, un'immagine SVG può essere scritta direttamente in un documento HTML. È possibile eseguire i seguenti passaggi: aprire l'immagine SVG in un codice VS o nel proprio IDE preferito, copiare il codice e incollarlo nell'elemento body> nel documento HTML. È fondamentale seguire attentamente tutti i passaggi, come mostra la demo qui sotto. È possibile incorporare SVG in HTML. Per garantire che il tuo sito web sia il più user-friendly possibile, devi costantemente cercare di migliorarlo. Per fare ciò, puoi utilizzare gli incorporamenti HTML per aggiungere SVG alle tue pagine HTML. Il linguaggio grafico 2D SVG descrive la grafica 2D, mentre la libreria canvas disegna grafica 2D su richiesta utilizzando JavaScript. È possibile accedere a un elemento utilizzando SVG DOM. Poiché i tuoi elementi SVG possono essere collegati a gestori di eventi, puoi controllarne facilmente il comportamento. Inoltre, il DOM SVG è basato su XML, il che significa che ogni elemento è disponibile al suo interno. Di conseguenza, non devi preoccuparti della compatibilità con qualsiasi altro browser quando aggiungi SVG alle tue pagine. Gli incorporamenti HTML con sva sono un ottimo modo per far apparire e rendere migliori le tue pagine.Img SvgAn img svg è un file immagine che può essere utilizzato per creare grafica vettoriale. Può essere utilizzato per creare illustrazioni, loghi e altri elementi grafici. Cambia colore dell'immagine Svg online Come cambiare il colore dell'elemento SVG? Quando carichi un SVG, vedrai una varietà di opzioni di colore nella colonna di sinistra dell'editor di colori. In tutti i casi è sufficiente selezionare uno degli elementi che si desidera modificare. Per sostituire il colore, selezionane uno. Overlay Svg Css Un overlay è un livello semitrasparente che viene posizionato sopra un'immagine. Il CSS per un overlay può essere trovato nel file "style.css" di un sito web. Il codice per un overlay è generalmente inserito nel tag "div". Il tag "div" viene utilizzato per creare una divisione all'interno del documento. L'attributo "classe" viene utilizzato per identificare l'elemento come sovrapposizione. La proprietà "opacità" viene utilizzata per impostare la trasparenza della sovrapposizione. Cos'è Svg Overlay? Due immagini SVG esterne possono essere posizionate in modo che una si sovrapponga all'altra in un documento HTML utilizzando il posizionamento assoluto CSS. Può anche essere posizionato sotto o sopra elementi HTML. Testo in formato HTML. L'uso delle sovrapposizioni nel giornalismo L'uso di una sovrapposizione serve a sopprimere informazioni false in un'immagine. I giornalisti usano le citazioni in sovrimpressione quando le informazioni fattuali sono presentate in un articolo. Le sovrapposizioni sono spesso utilizzate dai giornalisti per presentare prove visive di disinformazione. Un politico potrebbe utilizzare una sovrapposizione per dimostrare come un'immagine falsa viene utilizzata per ingannare gli elettori. Le sovrapposizioni vengono utilizzate anche nell'informatica in altri contesti. La sovrapposizione, ad esempio, può essere utilizzata per trasferire un blocco di codice di programma o altri dati nella memoria principale, anziché salvare ciò che è già stato salvato. Questo metodo di programmazione consente ai programmi di essere più grandi della memoria principale di un computer. Puoi modificare la posizione di un'immagine o di un testo sovrapposto selezionando una delle seguenti proprietà: absolute, top, bottom, right, left. mano, può essere utilizzato per controllare il posizionamento e la dimensione delle immagini.

