Come aggiungere la chat di WhatsApp e i pulsanti di condivisione su WordPress
Pubblicato: 2023-03-28Vuoi aggiungere la chat di WhatsApp e i pulsanti di condivisione in WordPress?
WhatsApp è una delle piattaforme di messaggistica più popolari e conta circa 2,2 miliardi di utenti in tutto il mondo. L'aggiunta di un pulsante di condivisione di Whatsapp ti consentirà di connetterti con i clienti e creare coinvolgimento degli utenti, mentre l'aggiunta di un pulsante di chat consentirà agli utenti di inviarti messaggi direttamente attraverso il tuo sito web.
In questo articolo, ti mostreremo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.

Perché aggiungere un pulsante WhatsApp in WordPress?
WhatsApp è un'app di messaggistica istantanea che consente alle persone di tutto il mondo di contattarsi facilmente.
L'aggiunta di un pulsante di condivisione di WhatsApp al tuo sito Web WordPress consentirà ai visitatori di condividere facilmente i tuoi contenuti con i loro contatti.
Inoltre, puoi anche aggiungere una chat di WhatsApp che consente agli utenti di avere una conversazione diretta con te.
Ad esempio, se disponi di un negozio online, un pulsante di chat di WhatsApp può essere utilizzato dai clienti per effettuare domande sui prodotti senza dover compilare alcun modulo o passare attraverso l'assistenza clienti.
Può comportare un maggiore coinvolgimento degli utenti e una riduzione dei tassi di abbandono del carrello.
Detto questo, vediamo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.
Metodo 1: Aggiungi un pulsante Condividi WhatsApp in WordPress
Se desideri aggiungere un pulsante di condivisione di WhatsApp al tuo sito Web, questo metodo fa per te.
Innanzitutto, devi installare e attivare il plug-in Sassy Social Share. Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plug-in di WordPress.
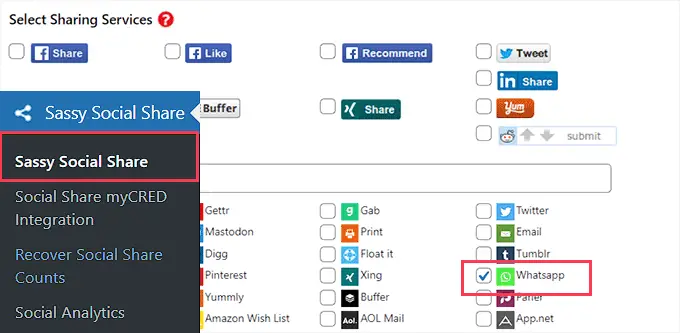
Dopo l'attivazione, devi visitare il menu Sassy Social Share dalla barra laterale dell'amministratore.
Da qui, devi passare alla scheda "Interfaccia standard" in alto.
Quindi, devi scorrere verso il basso fino alla sezione "Seleziona servizi di condivisione" e selezionare semplicemente la casella accanto all'opzione WhatsApp.

Puoi anche aggiungere il pulsante Condividi per altre piattaforme di social media tra cui Facebook, Instagram, Pinterest, Twitter e altro.
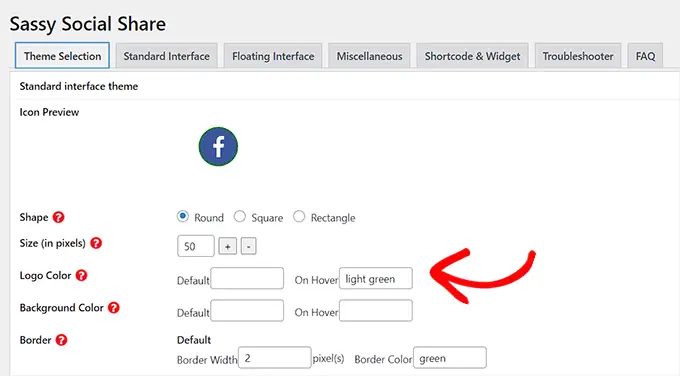
Una volta che hai finito, non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni, quindi puoi andare alla scheda "Selezione tema".
Da qui, puoi personalizzare i pulsanti di condivisione modificandone le dimensioni, la forma, il logo o il colore di sfondo e altro ancora. È una buona idea utilizzare i colori del marchio WhatsApp per il pulsante di condivisione in modo che gli utenti lo riconoscano più facilmente.

Al termine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
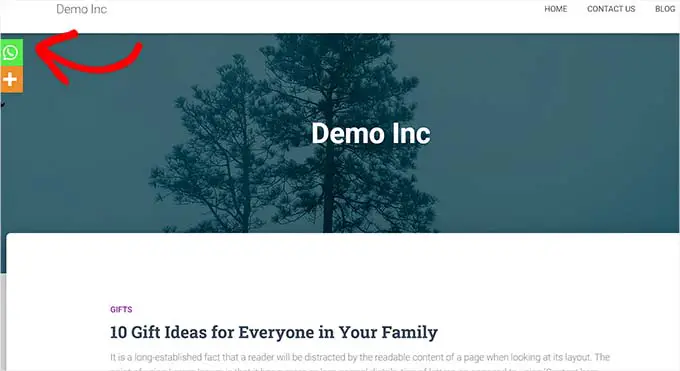
Ora puoi visitare il tuo sito Web per vedere il pulsante di condivisione di WhatsApp in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Non vuoi aggiungere il pulsante WhatsApp a ogni pagina? Non preoccuparti, il plug-in ti consente anche di aggiungerlo facilmente anche a singoli post e pagine.
Aggiunta del pulsante di condivisione di WhatsApp nell'editor a blocchi
Se desideri mostrare il pulsante di condivisione di WhatsApp solo su post e pagine specifici, devi prima disattivare la visualizzazione globale dei pulsanti di condivisione.
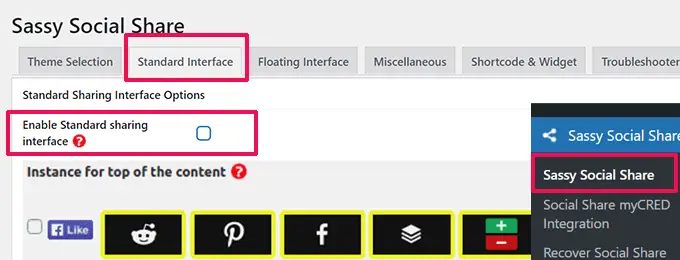
Per farlo, vai semplicemente alla pagina Sassy Social Share nella barra laterale di amministrazione di WordPress e passa alla scheda "Interfaccia standard".
Successivamente, è necessario deselezionare la casella per l'opzione "Abilita interfaccia di condivisione standard".

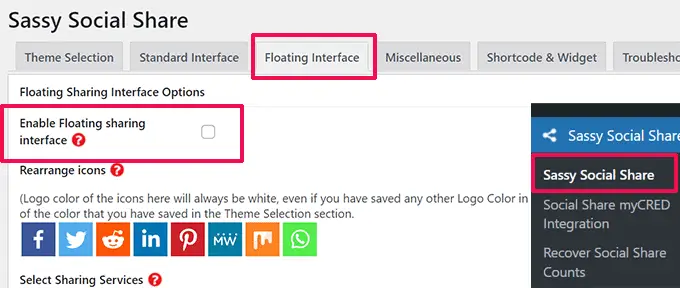
Successivamente, passa alla scheda "Interfaccia mobile".
Da qui, deseleziona la casella accanto all'opzione "Abilita interfaccia di condivisione mobile".

Ora che hai disabilitato i pulsanti di condivisione social standard e mobile, vai avanti e condividi il pulsante WhatsApp su qualsiasi pagina o post sul tuo sito Web utilizzando uno shortcode.
Apri semplicemente il post o la pagina in cui desideri visualizzare il pulsante di condivisione di WhatsApp nell'editor di contenuti, oppure puoi semplicemente crearne uno nuovo.
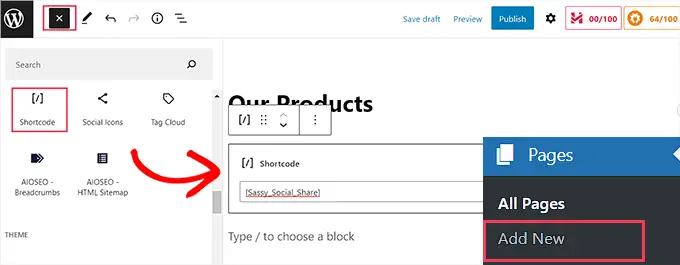
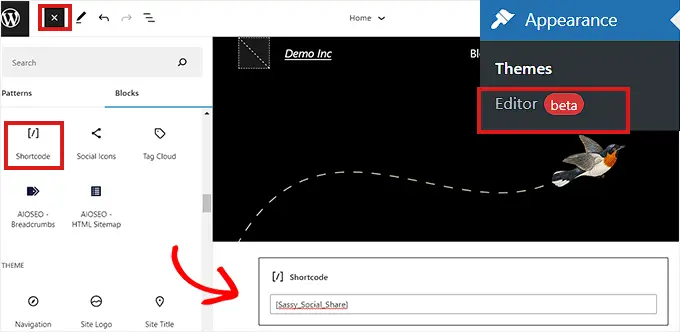
Da qui, fai semplicemente clic sul pulsante Aggiungi blocco (+) nell'angolo in alto a sinistra e cerca il blocco "Shortcode". Successivamente, aggiungi semplicemente il blocco alla pagina.

Successivamente, devi copiare il seguente shortcode e incollarlo nel blocco "Shortcode".
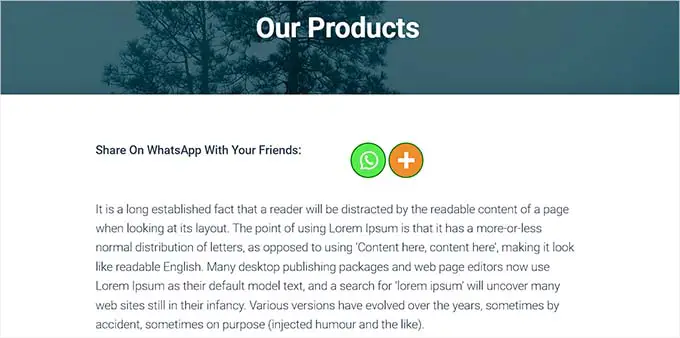
Al termine, fai semplicemente clic sul pulsante "Pubblica" o "Aggiorna" per memorizzare le modifiche. Il pulsante Condividi di WhatsApp sarà simile a questo.

Aggiunta del pulsante di condivisione di WhatsApp come widget
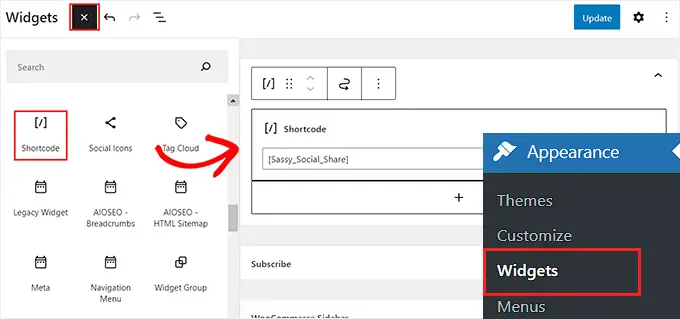
Per aggiungere il pulsante di condivisione di WhatsApp alla barra laterale del tuo sito Web, devi visitare la pagina Aspetto »Widget dalla barra laterale di amministrazione.
Da qui, fai semplicemente clic sul pulsante Aggiungi blocco (+) nell'angolo in alto a sinistra e individua il blocco "Shortcode".
Successivamente, devi aggiungere il blocco "Shortcode" alla barra laterale.

Successivamente, copia e incolla semplicemente il seguente shortcode nel blocco.
Successivamente, fai clic sul pulsante "Aggiorna" per memorizzare le tue impostazioni.
Ecco come apparirà il tuo pulsante di condivisione di WhatsApp una volta aggiunto alla barra laterale del sito web.

Aggiunta del pulsante di condivisione di WhatsApp nell'editor del sito completo
Se utilizzi un tema a blocchi, utilizzerai l'editor completo del sito e non avrai accesso alla pagina "Widget".
Innanzitutto, devi visitare l'opzione Aspetto »Editor dalla barra laterale dell'amministratore per avviare l'editor completo del sito.
Successivamente, devi fare clic sul pulsante "Aggiungi blocco" (+) nella parte superiore dello schermo e aggiungere il blocco "Shortcode" in qualsiasi posizione adatta sul tuo sito web.
Successivamente, aggiungi il seguente shortcode al blocco.

Al termine, fai clic sul pulsante "Salva" in alto.
Ecco come appariva il pulsante di condivisione di WhatsApp sul nostro sito Web dimostrativo.

Metodo 2: aggiungi un pulsante della chat di WhatsApp in WordPress
Questo metodo ti consente di aggiungere un pulsante della chat di WhatsApp in WordPress.
Ciò significa che quando un utente fa clic sul pulsante della chat di WhatsApp, sarà in grado di inviarti un messaggio diretto sul tuo numero di telefono WhatsApp.

Nota: non riceverai alcun messaggio direttamente nella dashboard di WordPress, ma potrai chattare normalmente nell'app mobile di WhatsApp, nell'interfaccia web e nel software desktop.
Innanzitutto, devi installare e attivare il plug-in Click to Chat. Per ulteriori istruzioni, consulta la nostra guida passo passo su come installare un plugin per WordPress.
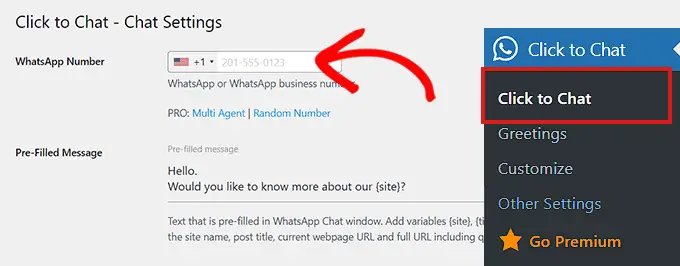
Dopo l'attivazione, devi andare alla voce di menu Clicca per chattare che è stata aggiunta alla barra laterale della dashboard di amministrazione di WordPress.
Da qui, devi iniziare digitando il numero di telefono della tua attività nel campo "Numero WhatsApp".
Questo sarà il numero di telefono dove riceverai i messaggi dagli utenti.
Successivamente, devi digitare un semplice messaggio nel campo "Messaggio precompilato". Questo sarà il messaggio predefinito che verrà visualizzato nella finestra della chat di WhatsApp.

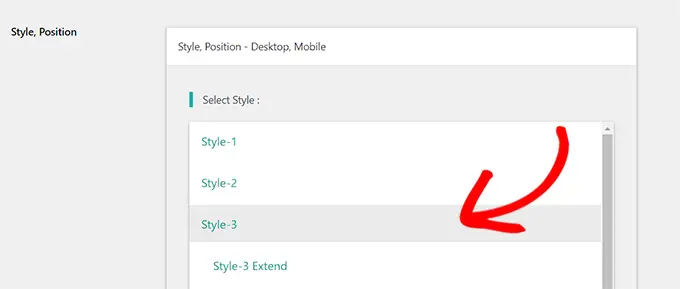
Successivamente, devi scorrere verso il basso fino alla sezione "Stile, posizione".
Puoi iniziare scegliendo uno stile per la tua chat di WhatsApp dal menu a tendina. Per impostazione predefinita, questo plugin offre circa 8 stili diversi. Basta scegliere quello che preferisci.

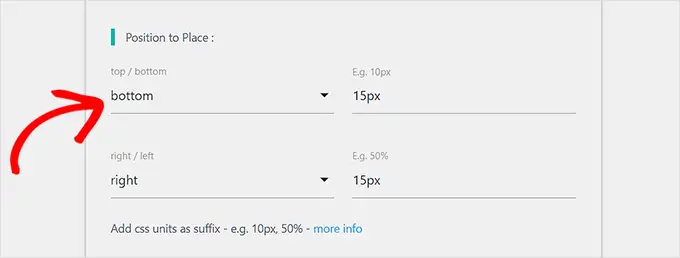
Successivamente, devi scorrere verso il basso fino alla sezione "Posizione da posizionare".
Da qui, puoi scegliere la posizione e le dimensioni della tua chat dai menu a tendina.

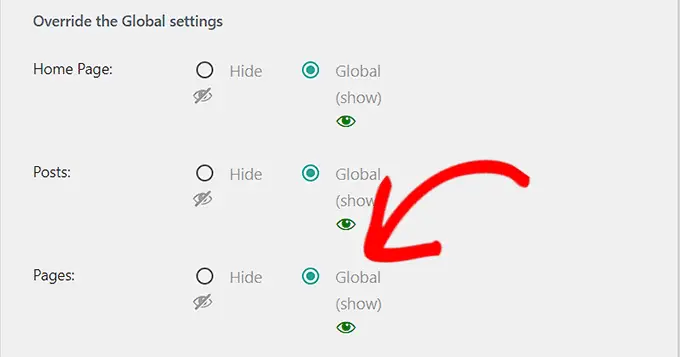
Successivamente, devi andare alla sezione "Impostazioni di visualizzazione".
Qui, devi solo selezionare la casella "Globale" accanto alle opzioni in cui desideri visualizzare la tua chat di WhatsApp.
Ad esempio, se desideri visualizzare la chat sui tuoi articoli, pagine e pagine delle categorie, devi selezionare l'opzione "Globale".
Puoi anche scegliere l'opzione "Nascondi" se non desideri visualizzare la chat di WhatsApp su una determinata pagina.

Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
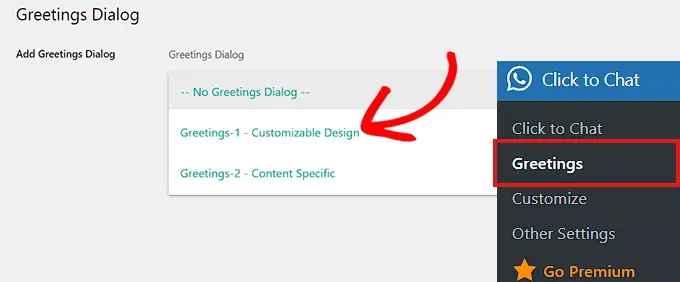
Ora, devi andare alla pagina Clicca per chattare »Saluti per selezionare una finestra di dialogo di saluto da un menu a discesa.
Questa finestra di dialogo di saluto verrà mostrata insieme al pulsante WhatsApp sulla tua pagina.

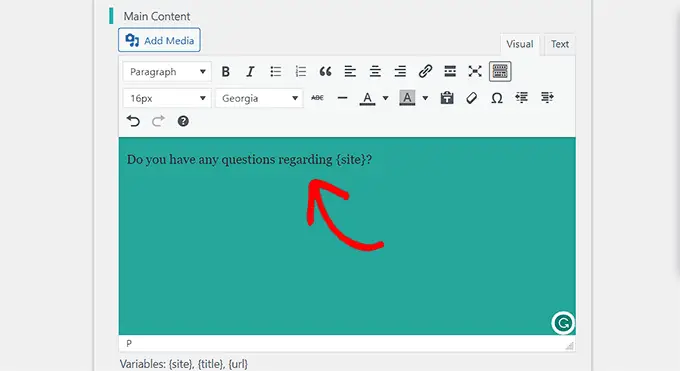
Una volta effettuata la scelta, dovrai digitare il contenuto per l'intestazione, il contenuto principale e l'invito all'azione della finestra di dialogo di saluto.
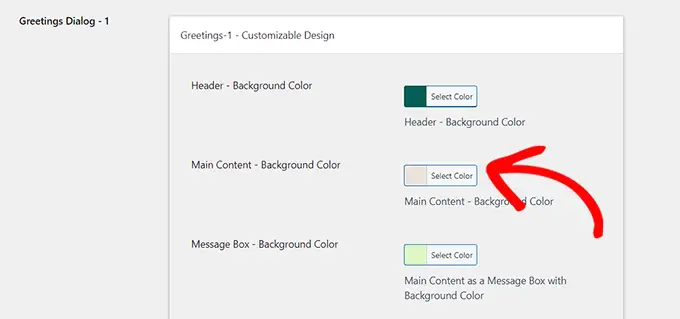
Successivamente, scorri verso il basso fino alla sezione "Design personalizzabile".

Una volta qui, puoi scegliere i colori di sfondo del contenuto principale, dell'intestazione e della finestra di messaggio.
Successivamente, fai semplicemente clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni

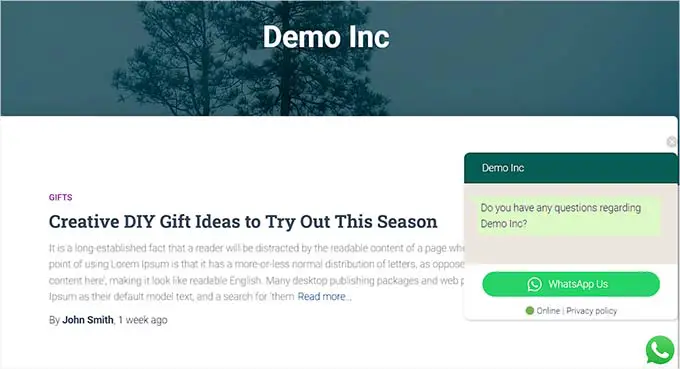
Successivamente, devi visitare il tuo sito web.
Per impostazione predefinita, ecco come apparirà la tua chat di WhatsApp.

Ora ti mostreremo come aggiungere facilmente il pulsante della chat di WhatsApp nell'editor a blocchi, come widget e nell'editor completo del sito.
Aggiungi il pulsante Chat di WhatsApp nell'Editor blocchi
Puoi facilmente aggiungere il pulsante WhatsApp a una pagina specifica o pubblicare sul tuo sito Web WordPress utilizzando l'editor di blocchi.
Per questo tutorial, aggiungeremo il pulsante WhatsApp a una pagina.
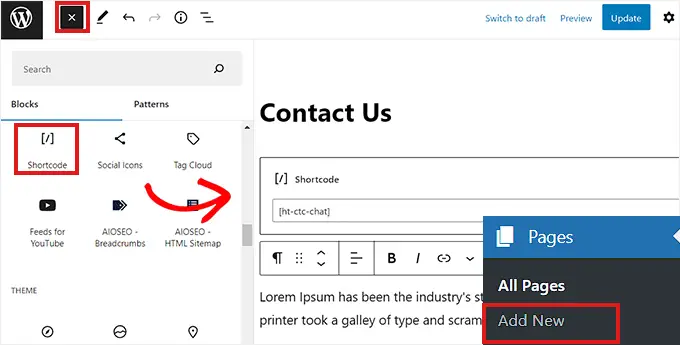
Per prima cosa, devi andare alla pagina Pagine »Aggiungi nuovo dalla barra laterale dell'amministratore.
Questo avvierà l'editor di blocchi.
Ora devi fare clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo e fare clic sul blocco "Shortcode".

Una volta aggiunto il blocco "Shortcode", devi copiare e incollare il seguente shortcode nel blocco.
Successivamente, fai semplicemente clic sul pulsante "Pubblica" in alto.
Ecco come appariva il pulsante WhatsApp sul nostro sito web dimostrativo.

Aggiunta del pulsante chat di WhatsApp come widget
In questo metodo, ti mostreremo come aggiungere facilmente il pulsante WhatsApp come widget nella barra laterale del tuo sito web.
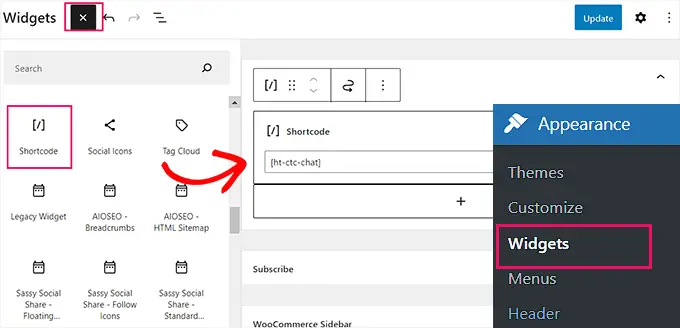
Innanzitutto, devi andare alla pagina Aspetto »Widget dalla barra laterale di WordPress.
Una volta lì, fai semplicemente clic sulla scheda "Barra laterale" per espanderla, quindi fai clic sul pulsante "Aggiungi blocco" (+) in alto.
Successivamente, è sufficiente individuare e aggiungere il blocco "Shortcode" alla barra laterale.

Ora, copia e incolla semplicemente il seguente shortcode nel blocco.
Infine, non dimenticare di fare clic sul pulsante "Aggiorna" per memorizzare le tue impostazioni.
Ecco come appariva il pulsante WhatsApp dopo essere stato aggiunto alla barra laterale sul nostro sito Web demo.

Aggiunta del pulsante chat di WhatsApp nell'editor del sito completo
Se stai utilizzando un tema basato su blocchi con un editor completo del sito, questo metodo fa per te.
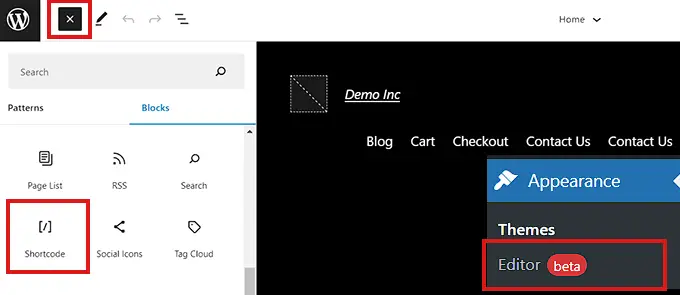
Per prima cosa, vai alla pagina Aspetto »Editor per avviare l'editor completo del sito.
Una volta lì, fai semplicemente clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo.
Ora, individua e aggiungi semplicemente il blocco "Shortcode" nella tua posizione preferita sul sito.

Una volta aggiunto il blocco, copia e incolla semplicemente il seguente shortcode nel blocco.
Alla fine, non dimenticare di fare clic sul pulsante "Aggiorna" in alto per salvare le modifiche.
Ecco come appariva il pulsante WhatsApp sul nostro sito.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un pulsante di condivisione WhatsApp in WordPress. Potresti anche voler vedere le nostre migliori scelte dei migliori strumenti di monitoraggio dei social media per gli utenti di WordPress e la nostra guida per principianti su come creare un elenco di e-mail.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
