Come aggiungere widget in WordPress
Pubblicato: 2022-09-08Aggiungere widget in WordPress è facile. Puoi utilizzare la dashboard di amministrazione di WordPress per aggiungere widget al tuo sito WordPress. Nella dashboard di amministrazione di WordPress, vai su Aspetto > Widget. Qui vedrai un elenco di widget disponibili che puoi aggiungere al tuo sito WordPress. Per aggiungere un widget al tuo sito WordPress, trascina semplicemente il widget nella posizione desiderata. Puoi anche utilizzare la dashboard di amministrazione di WordPress per riorganizzare l'ordine dei tuoi widget. Dopo aver aggiunto e organizzato i widget, assicurati di fare clic sul pulsante Salva per salvare le modifiche.
In questo post, ti guiderò attraverso come creare e personalizzare il tuo widget dashboard, completamente personalizzato. L'anatomia di un widget dashboard è semplicissima. Per utilizzare il widget di WordPress, devi prima registrarlo utilizzando la funzione WP_add_dashboard_widget(). Quindi, nel passaggio successivo, crei una funzione che elaborerà il contenuto. C'è un'altezza fissa di 120x120px per il contenitore. Anche le barre stesse sono alte 120 x 120. È possibile ottenere una varietà di altezze alzando l'altezza del bordo sopra la linea.
Le barre dovrebbero iniziare in basso e finire in alto, come indicato. Aggiungiamo un margine superiore a una piccola barra perché è più piccola. Il margine superiore massimo è definito come la differenza tra la dimensione della barra e la dimensione della barra più grande dell'insieme. Nel nostro esempio, la terza barra (con un valore di 40) è la più grande, consentendoci di impostare un'altezza di 120 piedi.
Quando utilizzi il widget personalizzato di WordPress , devi prima accedere al menu Aspetto e selezionare Widget. Il widget di esempio di Hostinger viene visualizzato nell'elenco dei widget disponibili. Successivamente, trascina il widget sul lato destro della barra laterale della pagina. Se vuoi apportare modifiche al tuo sito web, visitalo.
Seleziona Aspetto > Widget dalla schermata di amministrazione di WordPress. Un widget può essere selezionato trascinandolo sulla barra laterale in cui desideri che appaia, oppure facendo clic su di esso, selezionando una barra laterale di destinazione (se il tuo tema ne ha più di una) e quindi selezionando Aggiungi widget .
Puoi aggiungere il widget al tuo sito web andando alla pagina in cui vuoi aggiungerlo e inserendo il codice prima che il tag HTML */body* si chiuda. È necessario inserire il codice in ogni pagina web in cui si intende utilizzare il widget. Verifica che il firewall sia configurato per consentire la visualizzazione del widget Web (classico).
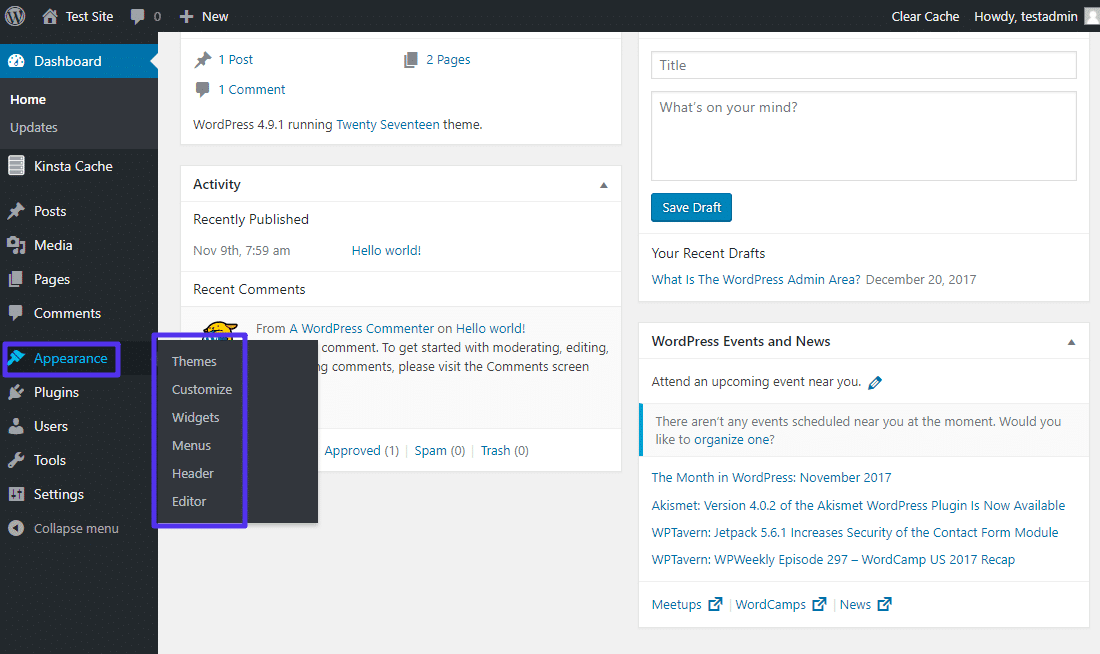
Come aggiungo widget alla mia dashboard su WordPress?
 Credito: WPBeginner
Credito: WPBeginnerEsistono due modi per aggiungere widget alla dashboard di WordPress. Il primo è utilizzare il Customizer di WordPress. Per fare ciò, vai su Aspetto > Personalizza nel pannello di amministrazione di WordPress. Quindi, fai clic sulla scheda Widget nell'interfaccia di personalizzazione. Da qui puoi aggiungere e rimuovere widget dalla dashboard. Il secondo modo per aggiungere widget alla dashboard è utilizzare la barra di amministrazione di WordPress. Per fare ciò, vai al pannello di amministrazione di WordPress e passa il mouse sopra il pulsante "+ Aggiungi" nella barra di amministrazione. Dal menu che appare, seleziona l'opzione "Widget". Si aprirà l'interfaccia del widget, in cui puoi aggiungere e rimuovere widget dalla dashboard.
Il widget personalizzabile può essere aggiunto alla dashboard di amministrazione del tuo sito Web WordPress utilizzando il metodo descritto di seguito. Se desideri creare un widget utilizzando WordPress, devi prima utilizzare la funzione WordPress_add_dashboard_widget(). Per gestire la visualizzazione dei contenuti all'interno del widget, sarà necessaria una funzione aggiuntiva. Come parte del codice precedente, viene verificato un valore della variabile $ hook per garantire che lo stile venga utilizzato solo nella dashboard dell'amministratore. Come affermato in precedenza, gli stili rimanenti saranno in linea. Il codice utilizzato nel codice sopra corrisponde allo stesso. Visualizzazione dei commenti sotto forma di grafico statico.
Come aggiungere un widget alla dashboard
Se hai problemi ad aggiungere un widget alla dashboard, puoi consultare la nostra libreria di widget o utilizzare la barra di ricerca nella parte superiore del riquadro dei widget .
Come aggiungo un widget alla mia dashboard?
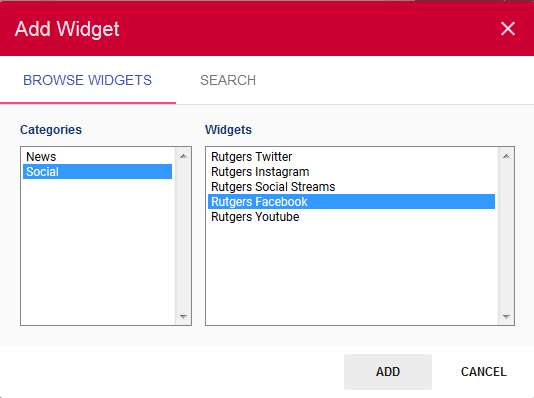
 Credito: Università Rutgers
Credito: Università RutgersEsistono molti tipi diversi di widget che possono essere aggiunti a una dashboard, ma il processo per aggiungerli è generalmente lo stesso. Per aggiungere un widget, seleziona prima il tipo di widget dall'elenco delle opzioni. Quindi, configura le impostazioni del widget per personalizzare l'aspetto e il comportamento del widget. Infine, aggiungi il widget alla dashboard trascinandolo dall'elenco delle opzioni e rilasciandolo nella posizione desiderata.
Dove sono i widget nel pannello di amministrazione di WordPress?
 Credito: Thryv
Credito: ThryvI widget possono essere trovati nel pannello di amministrazione di WordPress in Aspetto > Widget.
Aggiunta di un'area widget al tuo sito WordPress
// PHP può essere eseguito utilizzando i seguenti PHPScript: // php L' area dei widget deve essere configurata nel tuo sito WordPress. Le seguenti righe sono inserite nel file functions.php del tuo tema. Il valore deve essere sostituito con il percorso dei file widget personalizzati // al posto dei valori. Aggiungi un'area widget alla dashboard di WordPress: aggiungi un'area widget alla dashboard di WordPress ("widget_area_name", "my_widget_area); function my_custom_init() // Aggiunge un'area widget alla dashboard di WordPress

Come creare widget HTML personalizzati in WordPress
Per creare un widget HTML personalizzato in WordPress, dovrai creare un nuovo file chiamato widget.php e inserirlo nella directory del tuo tema. In questo file, dovrai scrivere una funzione che restituirà il codice HTML che desideri restituire. Questa funzione dovrà essere registrata con WordPress utilizzando la funzione register_widget(). Una volta registrato il tuo widget, apparirà nella sezione Widget dell'area di amministrazione di WordPress. Da qui, puoi trascinarlo e rilasciarlo in qualsiasi area con widget sul tuo sito.
Il widget di testo è uno dei widget di WordPress più popolari . Con esso, puoi aggiungere testo e frammenti di codice all'area del widget della barra laterale e del piè di pagina. Il widget di testo nella versione 4.8 è stato migliorato in termini di funzionalità e accessibilità dell'utente, consentendo agli utenti di aggiungere facilmente codici personalizzati. Quando la modalità testo di TinyMCE è stata migliorata, tuttavia, ha causato più problemi di quanti ne abbia risolti. C'è anche un'opzione di modalità visiva/testo per il vecchio widget di testo. Consigliamo vivamente di utilizzare un widget HTML personalizzato piuttosto che incollare codice complesso nel widget di testo quando è in modalità testo. Poiché esistono plug-in per aggiungere frammenti di codice ai widget di testo, non riteniamo sia necessario introdurre la modalità testo per i widget di testo.
Aggiunta di HTML personalizzato al tuo sito WordPress
Utilizzando WordPress, puoi facilmente aggiungere codice HTML personalizzato ai post, alle pagine e ad altri contenuti del tuo blog. Esistono due modi per farlo: modificare l'HTML di un blocco specifico o aggiungere codice personalizzato a un widget.
Widget dashboard di WordPress a larghezza intera
Un widget dashboard di WordPress è un piccolo blocco di contenuto che viene visualizzato sul dashboard di amministrazione di WordPress. I widget del dashboard vengono in genere utilizzati per fornire informazioni o collegamenti a risorse che potrebbero essere utili all'amministratore del sito. Molti temi WordPress includono uno o più widget dashboard personalizzati. Non esiste una larghezza standard per i widget del dashboard, ma di solito sono abbastanza stretti per non occupare troppo spazio sul dashboard. Tuttavia, alcuni widget (soprattutto quelli che mostrano informazioni da altre fonti) potrebbero essere più ampi.
Puoi creare un widget dashboard a larghezza intera con questa guida. Poiché la registrazione del widget di WordPress include funzioni speciali, è possibile alternare tra lo stato di aperto e chiuso. Il modo più semplice per farlo è selezionare una singola colonna dal menu Opzioni schermo (che si trova sotto l'opzione layout). Usando l'hook welcome_panel, possiamo aggiungere HTML e jQuery alla casella di benvenuto predefinita. Di conseguenza, tutto ciò che aggiungiamo verrà visualizzato nella casella predefinita, mentre tutto ciò che rimuoviamo non lo sarà. Dobbiamo assicurarci che la schermata corrente sia la schermata principale del dashboard e, in tal caso, produrremo tutto.
Personalizza la tua dashboard di WordPress per un aspetto professionale
Una dashboard di WordPress è una funzionalità imperdibile sul tuo sito Web ed è una parte cruciale del tuo marchio. Modificando l'aspetto grafico della dashboard, puoi creare un aspetto più professionale e coerente per il tuo sito web. A seconda delle tue preferenze, puoi modificare l'aspetto della dashboard in vari modi. I colori, i caratteri e lo sfondo di un sito Web possono essere modificati. I menu possono anche essere modificati oltre a cambiare il layout. Puoi anche includere widget e pannelli widget, che ti aiuteranno a rendere il tuo sito web più interattivo. Assicurati di essere soddisfatto delle modifiche prima di pubblicarle. Per assicurarti che tutto appaia come dovrebbe, apporta le modifiche il prima possibile. Dovresti anche tenere presente che le tue modifiche non dovrebbero interferire con la loro capacità di utilizzare il tuo sito web.
WordPress Crea dashboard personalizzato
Per creare una dashboard personalizzata in WordPress, dovrai prima creare un plug-in personalizzato. Questo plugin conterrà tutto il codice necessario per creare la tua dashboard personalizzata. Una volta creato il plug-in, puoi attivarlo e verrà visualizzata la tua dashboard personalizzata.
Ci sono sei passaggi per creare una dashboard di WordPress. Una dashboard di WordPress può essere personalizzata in vari modi. Come risultato della configurazione della dashboard, puoi modificare le opzioni che vedi nel suo menu. Inoltre, se lo desideri, puoi modificare lo stile per farlo sembrare più simile al resto del tuo sito. Puoi modificare l'aspetto della dashboard di WordPress in vari modi. Puoi "etichettare in bianco" la tua dashboard, il che comporta l'assunzione di un prodotto e il rebranding del tuo marchio. Una dashboard WordPress personalizzata può essere utile per una serie di motivi.
La dashboard ha un menu semplice da usare in cui puoi riorganizzare, rimuovere e aggiungere elementi personalizzati. Se vuoi tenere traccia delle attività imminenti, un lettore RSS potrebbe essere utile; ad esempio, puoi aggiungere un widget Note alla pagina di benvenuto del tuo sito web. Avrai bisogno di un host web che fornisca prestazioni e sicurezza se vuoi che il tuo sito funzioni senza intoppi.
