Come aggiungere il menu di navigazione di WordPress in articoli/pagine
Pubblicato: 2023-06-17Vuoi aggiungere un menu di navigazione WordPress ai tuoi articoli o pagine?
Per impostazione predefinita, puoi visualizzare i menu solo nelle posizioni impostate dal tuo tema WordPress. Tuttavia, a volte potrebbe essere necessario aggiungere un menu a un articolo o una pagina specifici o persino mostrare il menu all'interno del contenuto di una pagina.
In questo articolo, ti mostreremo come aggiungere un menu di navigazione di WordPress in articoli e pagine.

Perché aggiungere un menu di navigazione di WordPress in articoli/pagine?
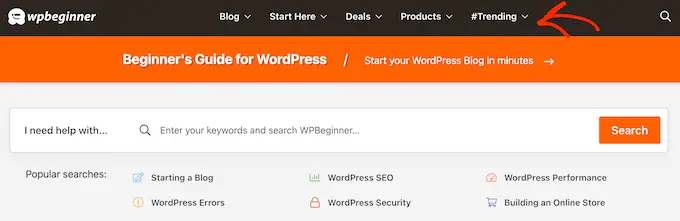
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti di un sito web. Questi collegamenti possono aiutare i visitatori a trovare ciò che stanno cercando, migliorare l'esperienza del cliente e mantenere le persone sul tuo sito Web WordPress più a lungo.

La posizione esatta del tuo menu dipende dal tuo tema WordPress. La maggior parte dei temi ti consente di mostrare i menu in più aree, ma a volte potresti dover aggiungere un menu di navigazione a un post o a una pagina.
Ad esempio, potresti voler aggiungere un menu univoco che colleghi a tutti i prodotti menzionati in una specifica pagina di vendita.
Puoi anche utilizzare i menu per visualizzare post correlati sul tuo blog WordPress. Inserendo questo menu di navigazione alla fine di un post del blog, puoi incoraggiare i lettori a controllare più contenuti.
Detto questo, vediamo come aggiungere un menu di navigazione di WordPress a qualsiasi post o pagina. Basta utilizzare i collegamenti rapidi di seguito per passare direttamente al metodo che si desidera utilizzare:
Metodo 1: utilizzo del blocco di navigazione di WordPress (ideale per singole pagine e post)
Il modo più semplice per aggiungere un menu di navigazione di WordPress a post e pagine è utilizzare il blocco di navigazione integrato. Ciò ti consente di mostrare un menu di navigazione ovunque in una pagina o in un post, ma devi aggiungere manualmente ogni menu.
Questo è un ottimo metodo se devi controllare esattamente dove appare il menu su ogni pagina. Tuttavia, può essere dispendioso in termini di tempo e frustrante se si desidera aggiungere lo stesso menu di navigazione a molte pagine e post.
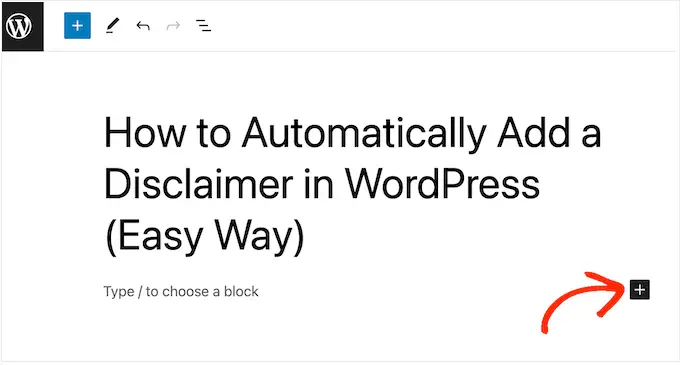
Per iniziare con questo metodo, apri semplicemente la pagina o il post in cui desideri aggiungere un menu di navigazione di WordPress. Quindi, fai clic sul pulsante "+" per aggiungere un nuovo blocco alla pagina.

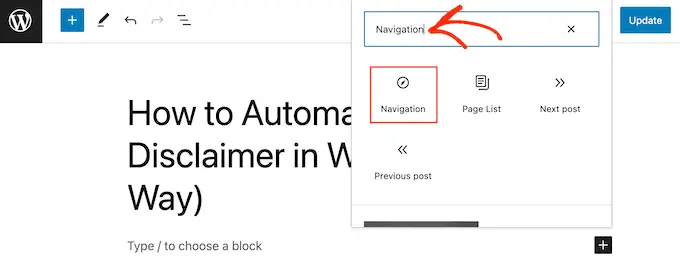
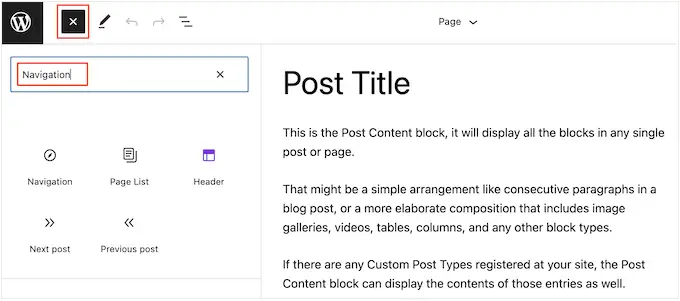
Nel popup, digita "Navigazione".
Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo alla pagina o al post.

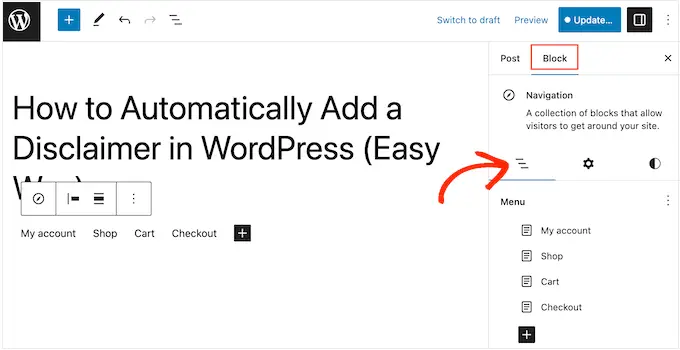
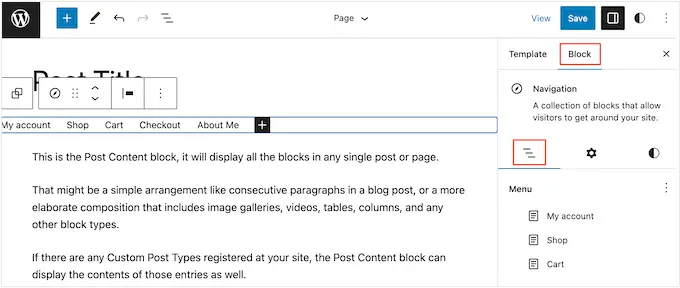
Il blocco di navigazione mostrerà uno dei tuoi menu per impostazione predefinita.
Se invece desideri aggiungere un menu diverso, apri la scheda "Blocca". Quindi, devi selezionare la scheda "Visualizzazione elenco".

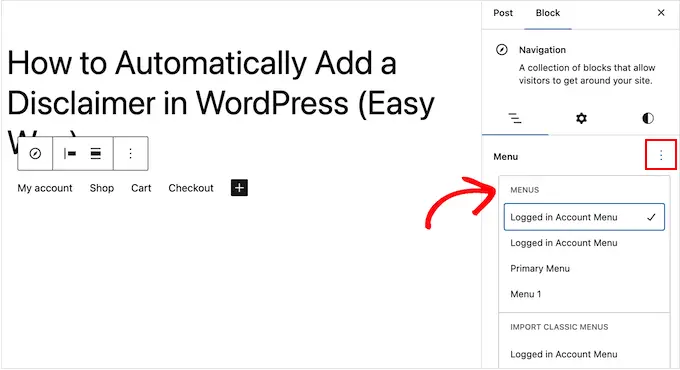
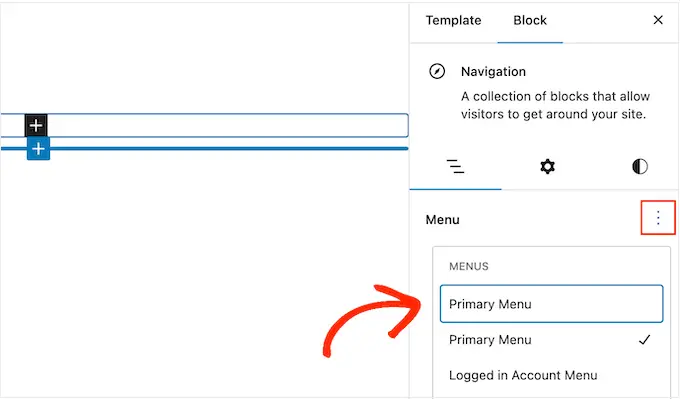
Qui puoi fare clic sui tre punti accanto a "Menu".
Quindi, scegli semplicemente il menu che desideri utilizzare.

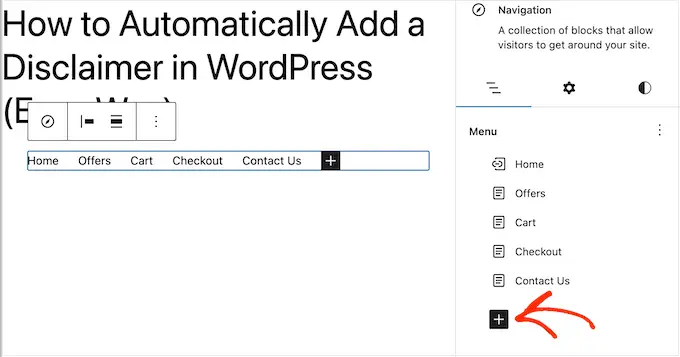
A volte, potresti voler personalizzare il menu aggiungendo più collegamenti. Ad esempio, se gestisci un negozio online, potresti collegarti a tutti i prodotti menzionati in quella pagina.
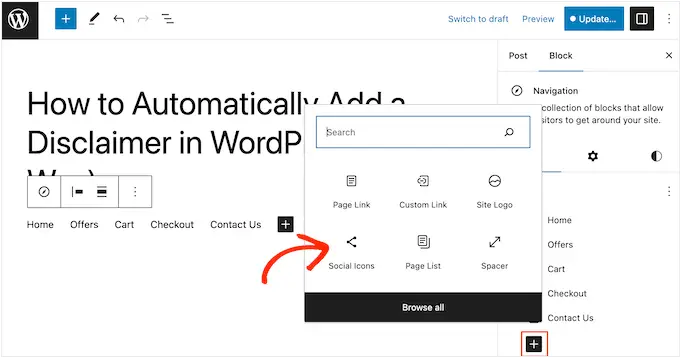
Per procedere e aggiungere collegamenti al menu di navigazione, fai clic sull'icona "+" nella scheda "Visualizzazione elenco".

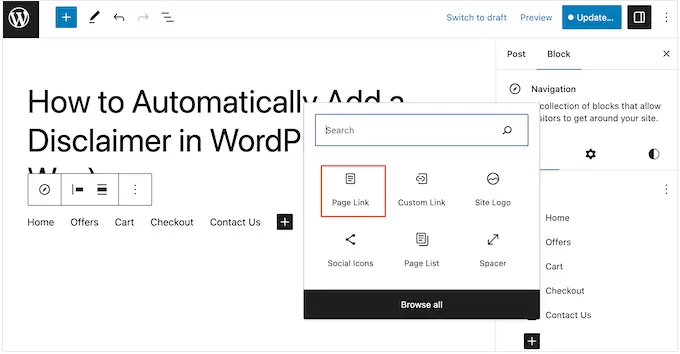
Questo apre un popup con diverse opzioni.
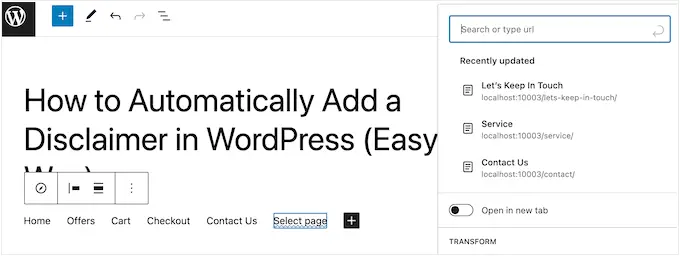
Per aggiungere un link a qualsiasi pagina del tuo sito web, fai clic su "Link pagina".

Ora puoi scegliere una pagina dal menu a discesa o iniziare a digitare il titolo della pagina. Quando viene visualizzata la pagina giusta, fare clic per aggiungerla al menu.
Per aggiungere più pagine al menu di navigazione è sufficiente ripetere la stessa procedura descritta sopra.

Puoi anche aggiungere icone social a un menu WordPress, che incoraggerà le persone a seguirti su Twitter, Facebook, YouTube, LinkedIn e altro ancora.
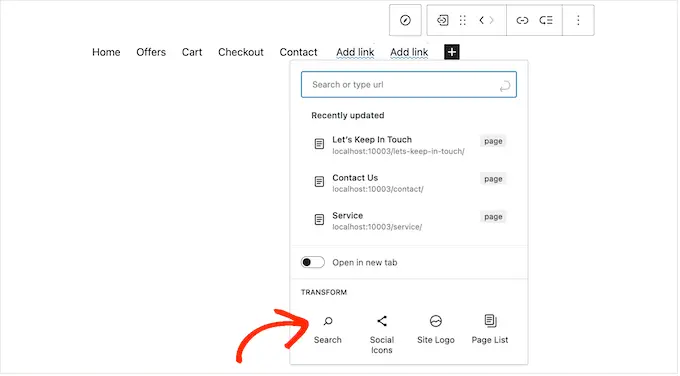
Per iniziare, fai clic sull'icona "+" nella scheda "Visualizzazione elenco". Questa volta, seleziona "Icone social".

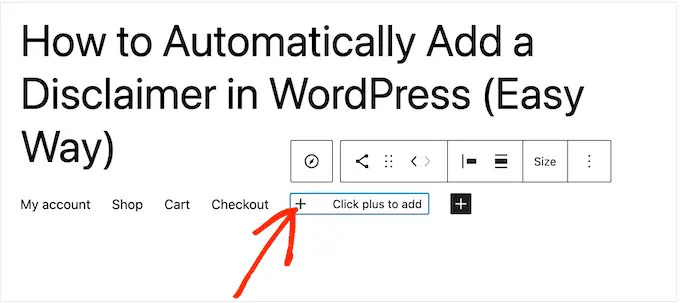
Questo aggiunge una nuova area in cui puoi aggiungere le icone social.
Per iniziare, fai clic sulla nuova sezione "+ clic più per aggiungere".

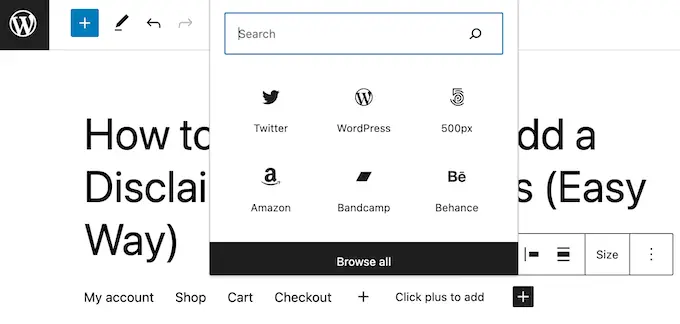
Ora seleziona la rete di social media a cui desideri collegarti.
Ad esempio, puoi scegliere "Twitter" per promuovere la tua pagina Twitter in WordPress.

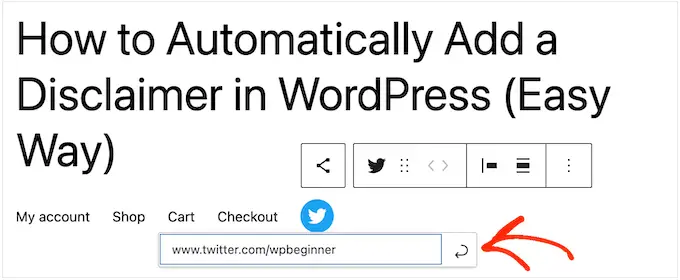
Successivamente, dovrai configurare l'icona social.
I passaggi esatti variano a seconda del social network. Tuttavia, in genere dovrai fare clic per selezionare l'icona e quindi digitare l'URL per il tuo profilo sui social media.

Ripeti semplicemente questi passaggi per aggiungere più icone social al menu di navigazione.
Infine, potresti voler aggiungere una barra di ricerca al menu di WordPress per aiutare le persone a trovare pagine, post, prodotti e altro interessanti.
WordPress ha una funzione di ricerca integrata, ma è di base e non sempre fornisce risultati accurati. Ecco perché ti consigliamo di utilizzare un plug-in di ricerca di WordPress per migliorare la ricerca nel tuo sito.
Ancora meglio, se scegli un plug-in avanzato come SearchWP, sostituirà la ricerca predefinita di WordPress. Dopo aver configurato il plug-in, tutte le caselle di ricerca del tuo sito utilizzeranno automaticamente SearchWP, comprese le caselle di ricerca nei menu di navigazione.
Indipendentemente dal fatto che tu stia utilizzando la funzionalità WordPress integrata o un plug-in avanzato come SearchWP, seleziona semplicemente "Cerca" per aggiungere una barra di ricerca al menu.

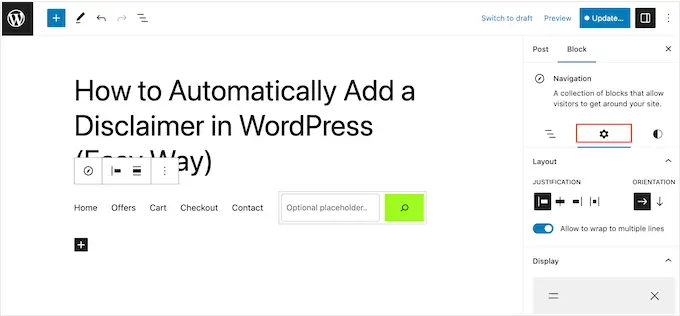
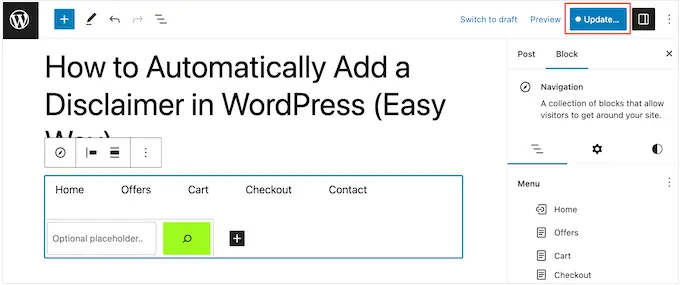
Quando sei soddisfatto del contenuto del menu, potresti voler cambiare il suo aspetto.
È possibile modificare il layout del menu, inclusi l'allineamento e l'orientamento, selezionando la scheda "Impostazioni".

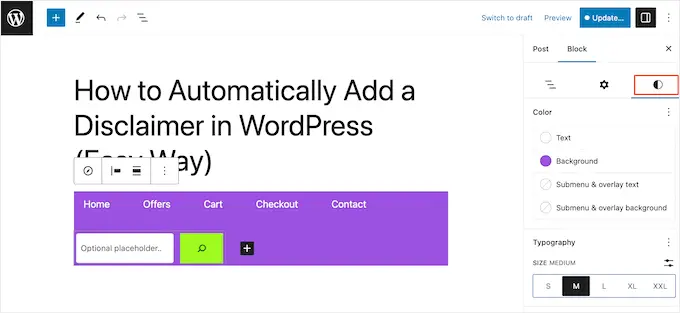
Successivamente, puoi modificare il colore di sfondo, il colore del testo, la tipografia e altro selezionando la scheda "Stili".
Man mano che apporti modifiche, l'anteprima dal vivo si aggiornerà automaticamente. Ciò significa che puoi provare molte impostazioni diverse per vedere cosa funziona meglio per il tuo blog WordPress.

Ci sono molte più impostazioni che puoi configurare, ma questo è tutto ciò di cui hai bisogno per aggiungere un utile menu di navigazione di WordPress a un articolo o una pagina.
Suggerimento professionale: se prevedi di utilizzare lo stesso menu di navigazione su più pagine e post, è consigliabile trasformarlo in un blocco riutilizzabile nell'editor di blocchi di WordPress. Questo può farti risparmiare un sacco di tempo e fatica.

Quando sei pronto per rendere attivo il menu di navigazione, fai clic sul pulsante "Aggiorna" o "Pubblica".

Ora, se visiti questa pagina o post, vedrai il menu di navigazione in azione.
Metodo 2: utilizzo dell'editor del sito completo (solo temi a blocchi)
Se desideri solo aggiungere un menu di navigazione ad alcuni post e pagine, il metodo 1 è un'ottima scelta. Tuttavia, dovrai aggiungere ogni menu manualmente, quindi questa non è l'opzione migliore se vuoi mostrare lo stesso menu su tutto il tuo sito web.
Se utilizzi un tema basato su blocchi come Hestia Pro, puoi aggiungere un menu di navigazione di WordPress alla pagina o al modello di post. Questo menu apparirà quindi su tutte le tue pagine o post senza che tu debba aggiungerlo manualmente. Questo è perfetto se vuoi mostrare sempre lo stesso menu di navigazione esattamente nello stesso posto.
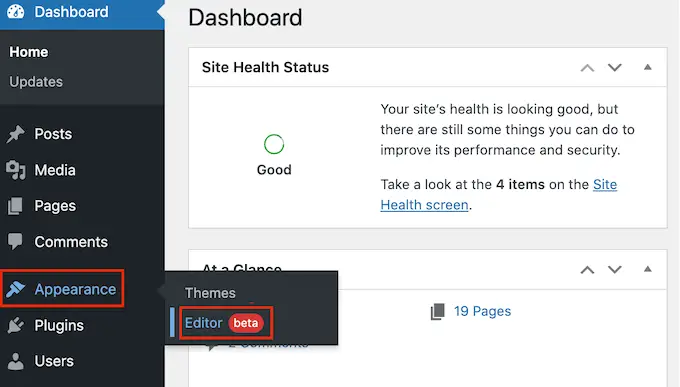
Per iniziare, vai su Temi »Editor nella dashboard di WordPress.

Per impostazione predefinita, l'editor mostrerà il modello principale del tuo tema.
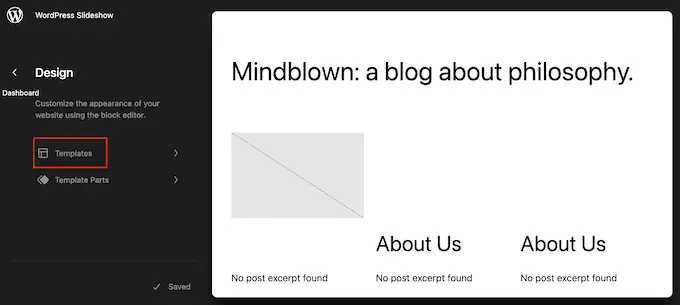
Per aggiungere un menu di navigazione alle pagine o ai post di WordPress, fai clic su "Modelli" nel menu a sinistra.

L'editor ora mostrerà tutti i modelli che compongono il tuo tema WordPress.
Per aggiungere un menu di navigazione ai post del tuo blog WordPress, seleziona il modello "Singolo". Se invece desideri aggiungere un menu alle tue pagine, seleziona il modello "Pagina".

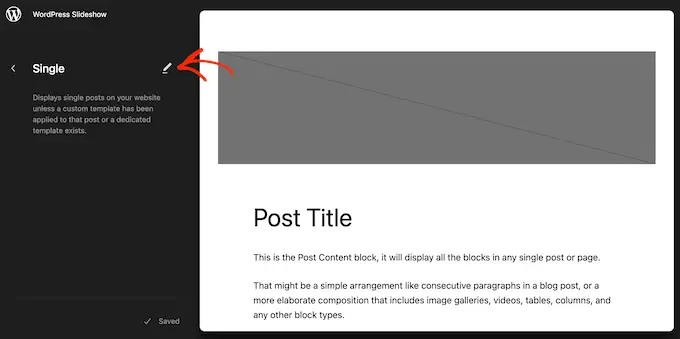
WordPress ora mostrerà un'anteprima del modello scelto.
Per modificare questo modello, vai avanti e fai clic sulla piccola icona a forma di matita.

Fatto ciò, fai clic sull'icona blu "+" nell'angolo in alto a sinistra.
Nella barra di ricerca visualizzata, digita "Navigazione".

Quando viene visualizzato il blocco giusto, trascinalo e rilascialo sul modello.
Per impostazione predefinita, il blocco mostrerà uno dei tuoi menu. Se invece desideri aggiungere un menu diverso, fai clic sulla scheda "Blocca". Successivamente, seleziona "Visualizzazione elenco".

Ora puoi fare clic sui tre punti accanto a "Menu" per vedere tutti i menu che hai creato sul tuo sito Web WordPress.
Basta selezionare qualsiasi menu dall'elenco.

Fatto ciò, puoi aggiungere più pagine al menu, aggiungere una barra di ricerca e altro, seguendo i passaggi del metodo 1.
Quando sei soddisfatto dell'aspetto del menu di navigazione, fai clic sul pulsante "Salva" per pubblicarlo. Ora, se visiti il tuo sito, vedrai lo stesso menu di navigazione su tutte le tue pagine o post di WordPress.
Metodo 3: creazione di un tema WordPress personalizzato (più personalizzabile)
Un'altra opzione è creare un tema WordPress personalizzato. Questo è un metodo più avanzato, ma ti dà il controllo completo su dove appare il menu nei tuoi post o pagine.
In passato, avresti dovuto seguire tutorial complicati e scrivere codice per creare un tema WordPress personalizzato. Tuttavia, ora è possibile creare facilmente i propri temi utilizzando SeedProd.
SeedProd è il miglior generatore di pagine WordPress con trascinamento della selezione e gli utenti Pro ed Elite ottengono anche un generatore di temi avanzato. Ciò ti consente di progettare i tuoi temi WordPress senza scrivere alcun codice.

Per istruzioni dettagliate, consulta la nostra guida su come creare un tema WordPress personalizzato (senza alcun codice).
Dopo aver creato un tema, puoi aggiungere un menu di navigazione a qualsiasi parte del tuo sito Web WordPress.
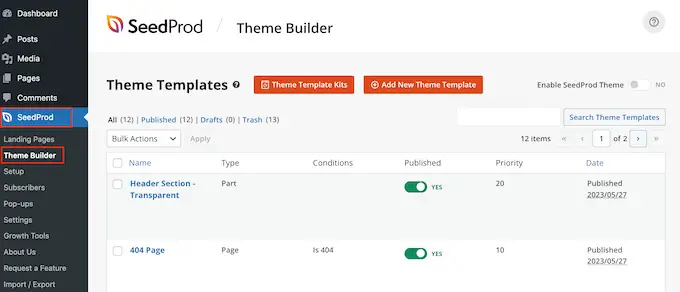
Basta andare su SeedProd »Creatore di temi e trovare il modello che controlla il layout dei tuoi post o delle tue pagine. In genere si tratta di "Post singolo" o "Pagina singola".

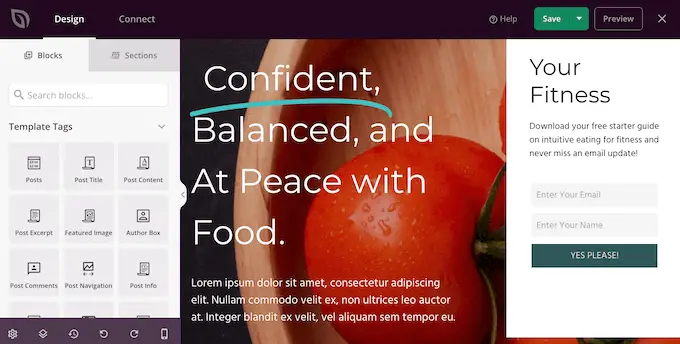
Questo aprirà il modello nel generatore di pagine trascina e rilascia di SeedProd.
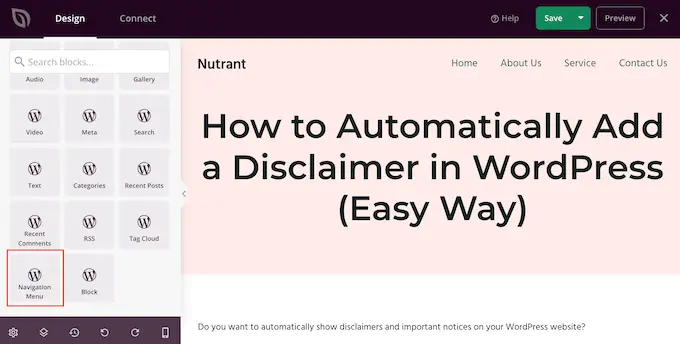
Nel menu a sinistra, scorri fino alla sezione "Widget". Qui, trova il blocco Menu di navigazione e trascinalo sul tuo layout.

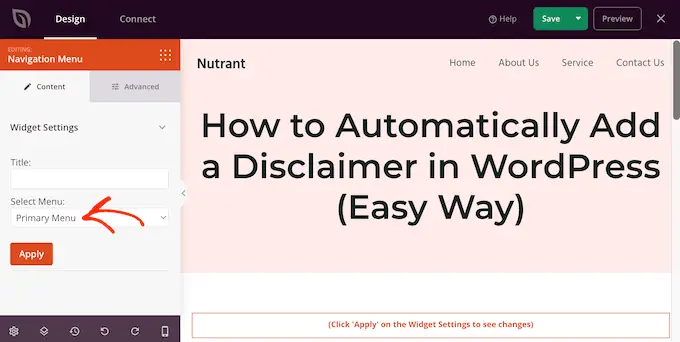
Successivamente, fai clic per selezionare il blocco del menu di navigazione nell'anteprima dal vivo.
Ora apri il menu a discesa "Seleziona menu" e scegli il menu che desideri visualizzare.

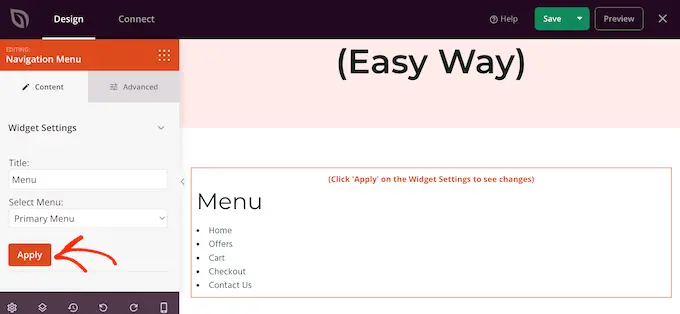
Ora puoi digitare un titolo facoltativo nel campo "Titolo". Questo apparirà sopra il menu di navigazione di WordPress.
Per visualizzare in anteprima l'aspetto del menu sul tuo sito Web, fai clic sul pulsante "Applica".

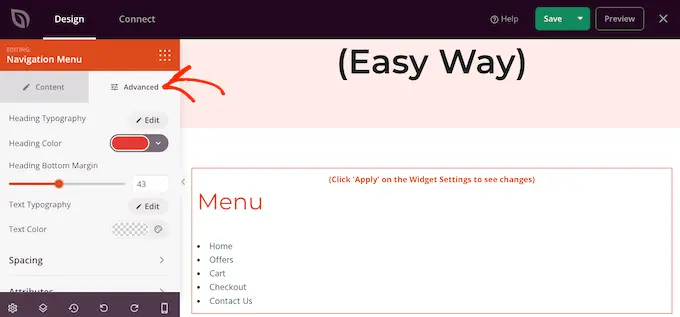
Successivamente, potresti voler definire lo stile del menu facendo clic sulla scheda "Avanzate".
Se hai aggiunto un titolo, puoi cambiare il colore del testo, regolare la tipografia e aggiungere più spazio tra l'intestazione e le voci di menu.

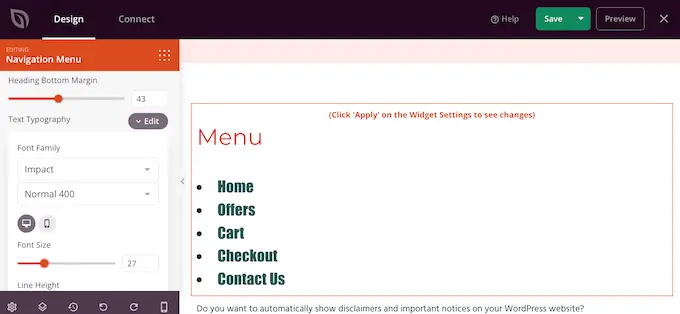
È inoltre possibile modificare il colore e il carattere utilizzato per le voci di menu.
Usa semplicemente le impostazioni "Tipografia testo" e "Colore testo" per apportare queste modifiche.

Successivamente, puoi modificare la spaziatura, aggiungere CSS personalizzati e persino aggiungere animazioni CSS utilizzando le impostazioni nella scheda "Avanzate".
Quando sei soddisfatto dell'aspetto del menu, vai avanti e fai clic sul pulsante "Salva" nella barra degli strumenti di SeedProd. Quindi, seleziona "Pubblica".

Ora, se visiti il tuo sito web, vedrai la nuova pagina o il layout del post in azione.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un menu di navigazione di WordPress in articoli e pagine. Potresti anche voler dare un'occhiata alla nostra guida su come creare una landing page con WordPress o vedere le nostre scelte di esperti per i plug-in WordPress indispensabili.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
