Come regolare la dimensione del tratto di un elemento SVG
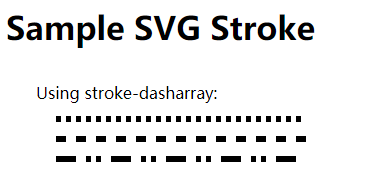
Pubblicato: 2023-01-13Quando si tratta di creare illustrazioni vettoriali per il Web, una delle prime cose che devi imparare è come regolare la dimensione del tratto dei tuoi elementi SVG . Per impostazione predefinita, la dimensione del tratto di un elemento è impostata su "1px", che va bene per la maggior parte dei casi. Tuttavia, se desideri creare un'illustrazione più dettagliata, dovrai aumentare la dimensione del tratto. Esistono due modi per regolare la dimensione del tratto di un elemento: 1. Utilizzare l'attributo "stroke-width" 2. Utilizzare la proprietà CSS "stroke" L'attributo "stroke-width" è il metodo preferito, in quanto è più conciso e più facile da capire. Tuttavia, la proprietà CSS "stroke" può essere utilizzata se è necessario un maggiore controllo sulla dimensione del tratto. Per aumentare la dimensione del tratto di un elemento, dovresti usare un valore più alto per l'attributo "stroke-width" o per la proprietà CSS "stroke". Ad esempio, se si desidera aumentare la dimensione del tratto a "2px", utilizzare il seguente codice: Se si desidera aumentare la dimensione del tratto a "3px", utilizzare il seguente codice: Come si può vedere, è molto facile regolare la dimensione del tratto di un elemento utilizzando l'attributo "stroke-width" o la proprietà CSS "stroke".
Il nome "Stroke Gestures" deriva dal fatto che puoi modificare la larghezza dell'indicatore di stile Tratto trascinando il mouse dalla sezione Larghezza tratto nella finestra di Inkscape. È normale regolare la larghezza della linea mentre si trascina il mouse in modo che sia inferiore alla distanza dalla linea 45* dell'indicatore.
Come posso modificare la larghezza del tratto in Svg?

Esistono due modi per modificare la larghezza del tratto in svg. Il primo modo è modificare la larghezza del tratto nel file svg stesso. Il secondo modo è modificare la larghezza del tratto nel file css.
Come si aumenta la larghezza del tratto?

Non esiste una risposta definitiva a questa domanda in quanto vi sono molti fattori che possono influenzare la larghezza del tratto, come il tipo di penna o pennello utilizzato, il tipo di carta o tela, la pressione applicata, ecc. Tuttavia, alcuni suggerimenti ciò che può aiutare ad aumentare la larghezza del tratto generalmente include l'uso di una penna o di un pennello più larghi , l'aumento della pressione applicata o l'uso di una carta o tela più ruvida. Sperimentare tecniche diverse è spesso il modo migliore per trovare ciò che funziona meglio per te.
Se stai usando lo strumento larghezza mentre trascini il tasto Alt, puoi controllare quanto sono larghi i tuoi tratti. Sarà possibile modificare la larghezza del tratto su un lato, ma non sull'altro. Questo può anche essere utile se vuoi mantenere costante la larghezza del tratto mentre trasformi la dimensione dell'oggetto o del testo in una percentuale.
Come regolare la larghezza del tratto in Photoshop
È comune modificare la larghezza del tratto per rendere la linea più nitida e ordinata. La larghezza del tratto può essere regolata facendo clic e tenendo premuto qualsiasi punto sul percorso del tratto, nonché tirandolo verso l'alto o verso il basso.
Cos'è la larghezza del tratto in Svg?
Stroke-width è la larghezza della linea utilizzata per disegnare il contorno di una forma in svg. In genere è impostato in pixel e può essere impostato su qualsiasi valore numerico positivo. Maggiore è la larghezza del tratto, più spessa sarà la linea.
Come posso controllare le dimensioni Svg?
Esistono diversi modi per controllare le dimensioni di un grafico SVG . Il modo più comune è impostare gli attributi width e height sull'elemento. Ciò imposterà la dimensione dell'immagine SVG alla larghezza e all'altezza specificate. Un altro modo per controllare la dimensione di un grafico SVG consiste nell'impostare l'attributo viewBox. L'attributo viewBox definirà il sistema di coordinate per il grafico. Ciò significa che è possibile specificare la larghezza e l'altezza della grafica in termini di sistema di coordinate.

Come ridimensionare la grafica vettoriale scalabile (SVG) Amelia Bellamy-Royds condivide un'epica guida al ridimensionamento in questo episodio. Sebbene il ridimensionamento della grafica raster non sia così semplice come il ridimensionamento della grafica vettoriale, offre una serie di possibilità interessanti. I principianti potrebbero avere difficoltà a navigare nel processo per far sì che il loro SVG si comporti esattamente come vogliono. Esiste un rapporto di aspetto chiaramente definito: il rapporto tra altezza e larghezza. Quando si forza il disegno di un'immagine raster in una dimensione diversa rispetto all'altezza e alla larghezza intrinseche, ciò può distorcere la sua immagine. Non è necessario specificare una dimensione specifica per gli SVG incorporati, poiché verranno disegnati con la dimensione specificata dal codice. ViewBox è l'ultimo software che consente la grafica vettoriale scalabile.
Un viewBox è una proprietà dell'elemento thesvg. Il valore è un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. Nel viewport è presente un sistema di coordinate specificato in x e y. Per riempire un'altezza specifica, moltiplica il numero di px/coordinate che devono essere ridimensionate per l'altezza. Quando si impostano le dimensioni dell'immagine che non corrispondono alle sue proporzioni, questa verrà allungata o distorta. Puoi anche usare la nuova proprietà CSS object-fit per adattare altri tipi di immagini. Puoi anche utilizzare preserveRatioAspect="none" per assicurarti che la tua grafica si ridimensioni esattamente come un'immagine raster. Con le immagini raster, puoi impostare la scala in base alle tue esigenze e l'altezza e la larghezza possono essere regolate.
Può ottenerlo? Diventa sempre più difficile. Il modo più semplice per farlo è utilizzare un ridimensionamento automatico dell'immagine con un'immagine in un file >img>. Le proporzioni di un elemento possono essere controllate regolandone l'altezza e il margine utilizzando una varietà di diverse proprietà CSS. Altri browser utilizzeranno per impostazione predefinita 300150 se l'immagine ha un viewBox; questo comportamento non è definito in nessuno standard. Se utilizzi il browser Firefox/Blink più recente, sarai in grado di ridimensionare la tua immagine all'interno del viewBox. Le dimensioni predefinite di questi browser verranno applicate anche se non specifichi né l'altezza né la larghezza.
I contenitori sono il modo più efficiente per sostituire elementi come quelli usati in linea SVG, così come altri elementi sostituiti come oggetti e altri elementi. Su un grafico in linea <svg>, l'altezza ufficiale sarà (approssimativamente) zero. La grafica verrebbe ridotta a zero se il valore preserveRatioAspect fosse impostato su default. Invece, vuoi che la tua grafica si allunghi in modo da coprire l'intera larghezza della pagina e si riversi sull'area di riempimento che hai scelto con cura di utilizzare per le proporzioni corrette. ViewBox e preserveRatioAspect hanno molta flessibilità nei loro attributi. Gli elementi nidificati possono essere utilizzati per separare la scala grafica in sezioni separate con i propri attributi di scala. Utilizzando questo approccio, è possibile creare un'intestazione grafica che si estende per riempire un display widescreen senza influire sull'altezza dell'immagine.
Y corrisponde alla larghezza; bbox corrisponde all'altezza. La larghezza di una persona è la sua altezza. È;; La ragione di ciò è che il riquadro di delimitazione dell'SVG (l'area racchiusa dal suo contorno) non corrisponde alla sua dimensione effettiva. La soluzione è utilizzare la funzione getBBox() per ottenere i limiti dei contenuti SVG e quindi aggiornare l'altezza e la larghezza al termine.
Impostazione della Viewbox su A
Quando viene selezionato un elemento con un'estensione svg>, il browser ridimensionerà automaticamente l'SVG in modo che corrisponda al viewBox. Imposta viewBox su uno dei seguenti valori.
Se abilitato, l'SVG verrà automaticamente ridimensionato per corrispondere alle dimensioni del viewport.
Le coordinate sono impostate dall'angolo in basso a sinistra dell'SVG, cioè min-x, min-y.
In pixel, verranno impostate la larghezza e l'altezza dell'SVG.
ViewBox può aiutarti quando devi creare una dimensione fissa per un SVG, ma non vuoi che il tuo browser lo ridimensioni automaticamente.
