Come allineare un blocco di gruppo nidificato a larghezza parziale tramite l'editor di WordPress
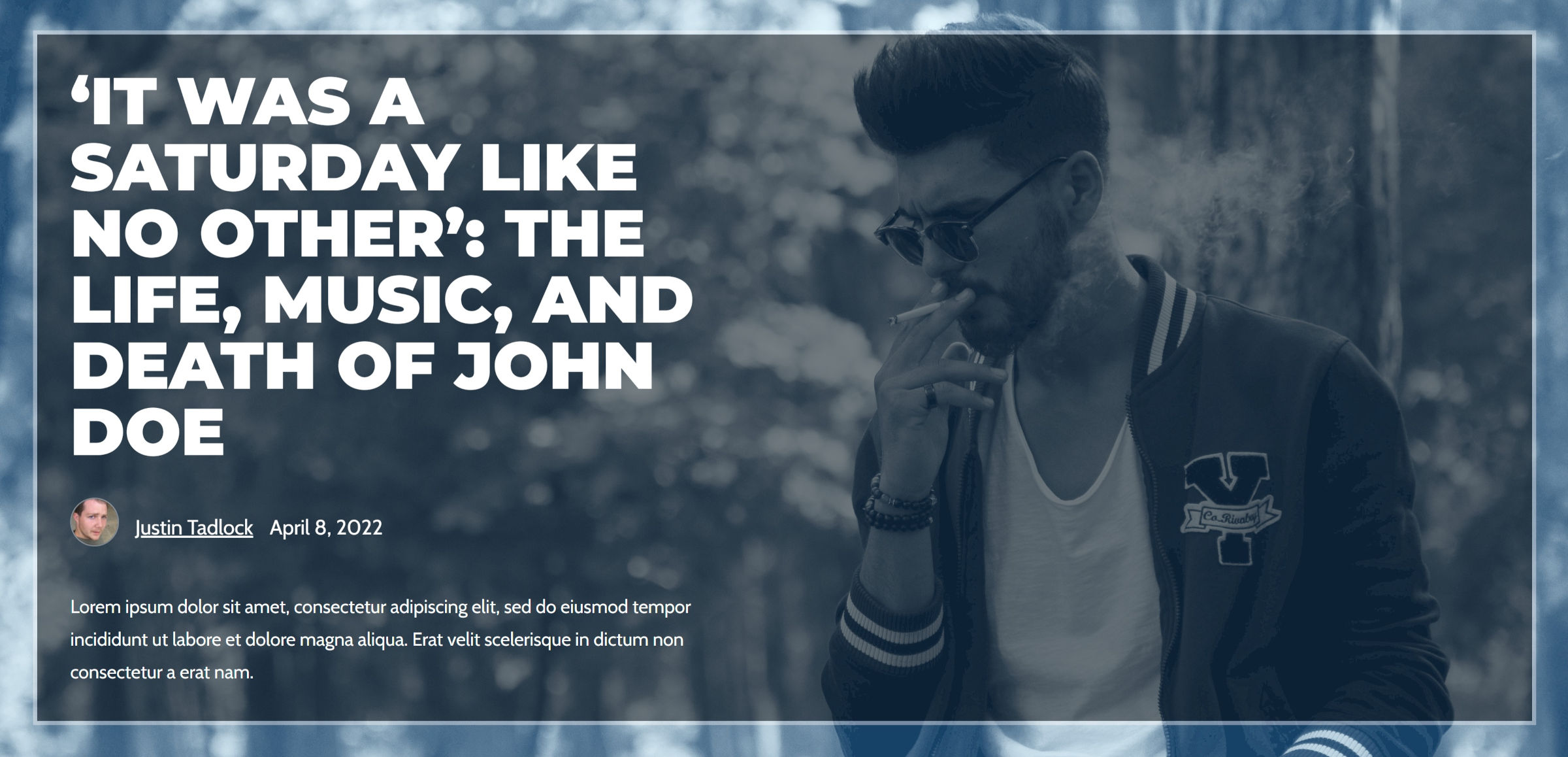
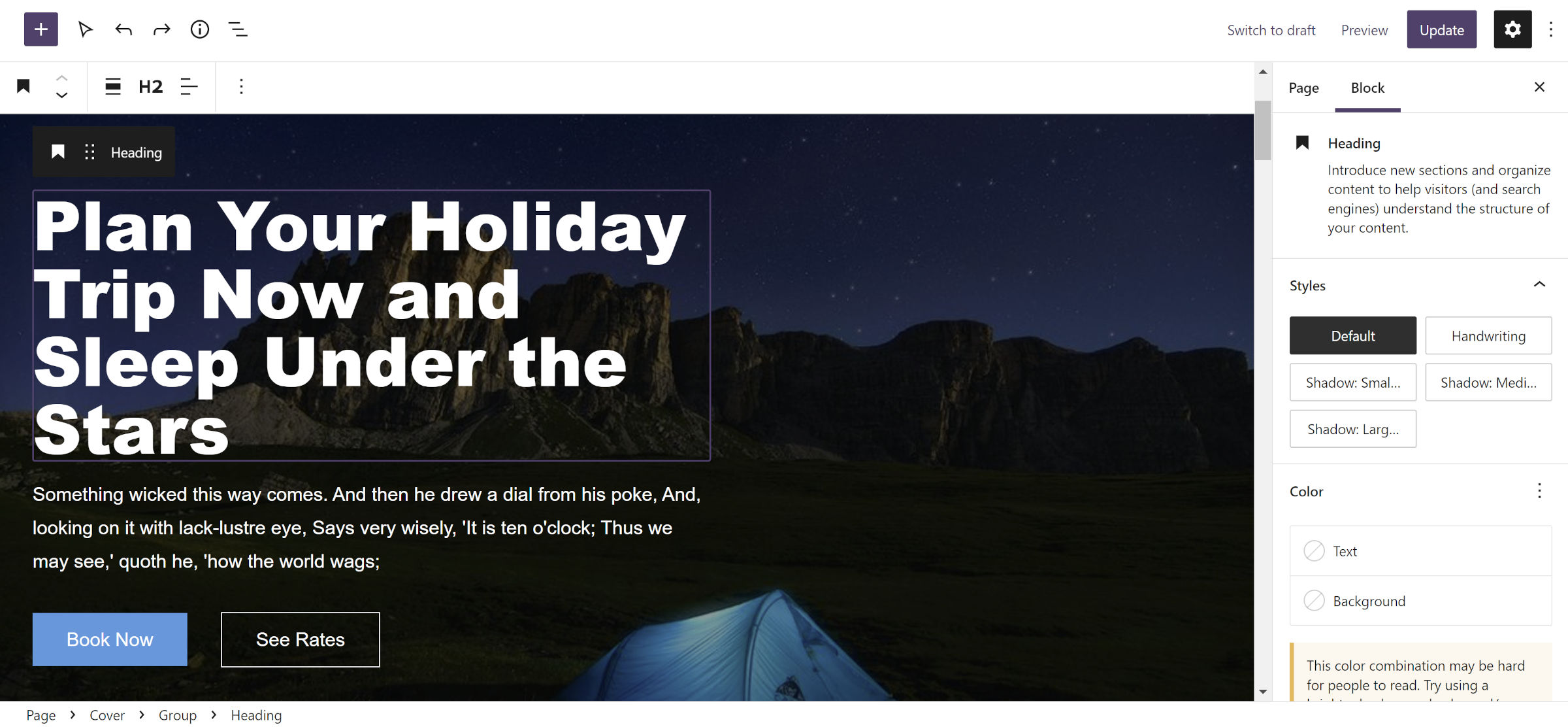
Pubblicato: 2022-04-16Sono stato leggermente frustrato la scorsa settimana quando ho condiviso un tutorial sull'intestazione di un post in stile eroe. Avevo pianificato di creare un layout con un gruppo allineato a sinistra con una larghezza massima, come mostrato nella schermata seguente:

Ciò consentirebbe al punto focale dell'immagine di sfondo di risplendere sulla destra. Tuttavia, nessuna delle due tecniche conosciute sembrava essere l'ideale.
Uno dei metodi più comuni consiste nell'utilizzare un blocco 50/50 colonne, lasciando vuota la colonna di destra. Questo era disordinato con alcune dimensioni dello schermo. Tuttavia, come notato da Andrew Starr nei commenti, l'impostazione di una larghezza specifica per la colonna di sinistra e la cancellazione della larghezza per la colonna di destra risolve questo problema. Consiglio a lui per aver trovato un modo per lavorare all'interno del sistema. Tuttavia, non è il metodo più intuitivo e lascia un <div> vuoto nell'HTML senza una buona ragione. Sembra un trucco che non dovremmo insegnare agli utenti.
Il mio istinto mi diceva che la mia soluzione preferita era quella giusta. Era anche il più semplice da implementare senza ricorrere a colonne di hacking. Utilizza il controllo della matrice di allineamento del contenuto per il blocco Cover combinato con una larghezza impostata su un blocco Group interno. Tuttavia, ho riscontrato problemi con questo ma non ho capito perché. Questo fino a quando non ci sono tornato questa settimana (ci parlerò più tardi). Inoltre, sono abbastanza testardo da continuare a provare qualcosa finché non funziona magicamente.
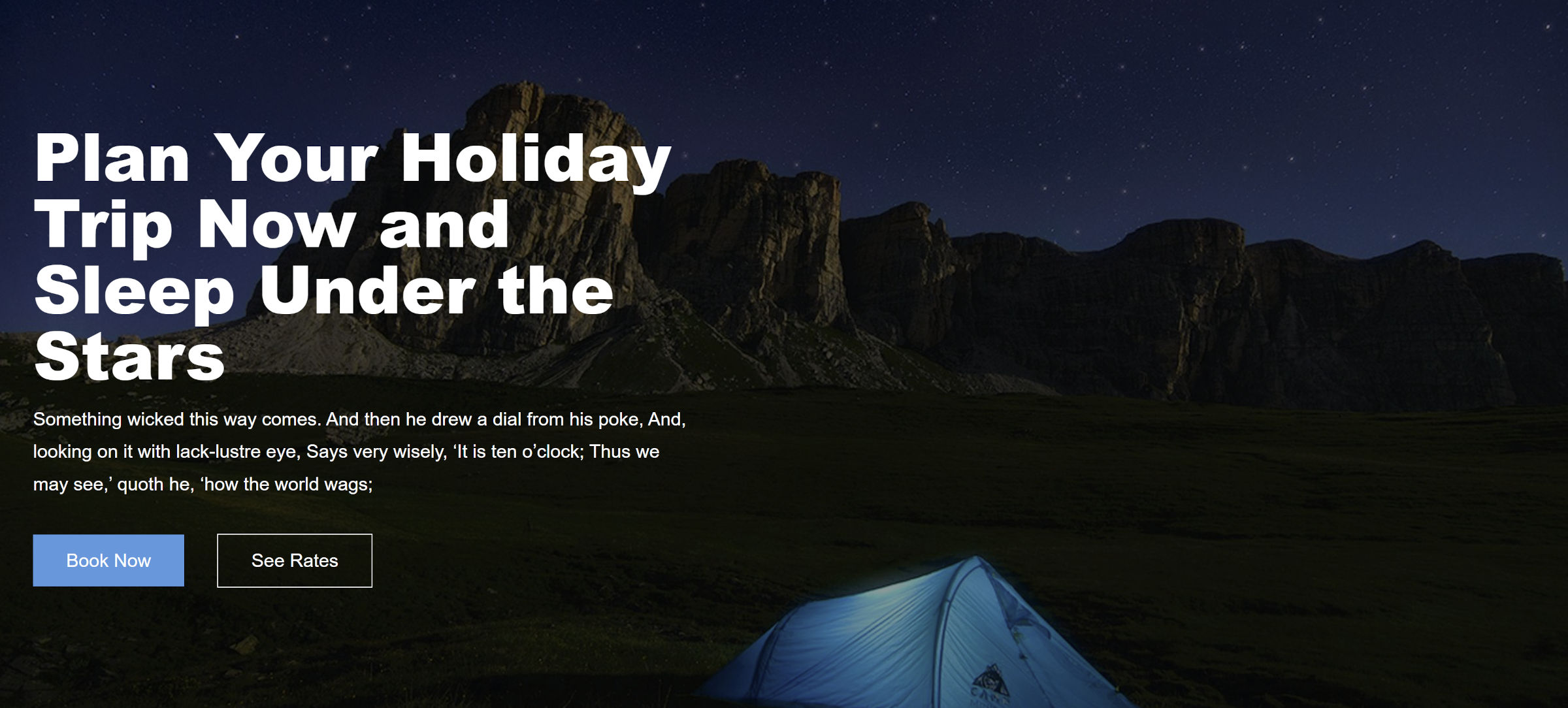
Pertanto, sono tornato al tavolo da disegno. Stanco di guardare il progetto precedente, ho tirato fuori una delle prime idee per motivi che avevo circa un anno fa e l'ho ricreata con gli ultimi strumenti di progettazione:

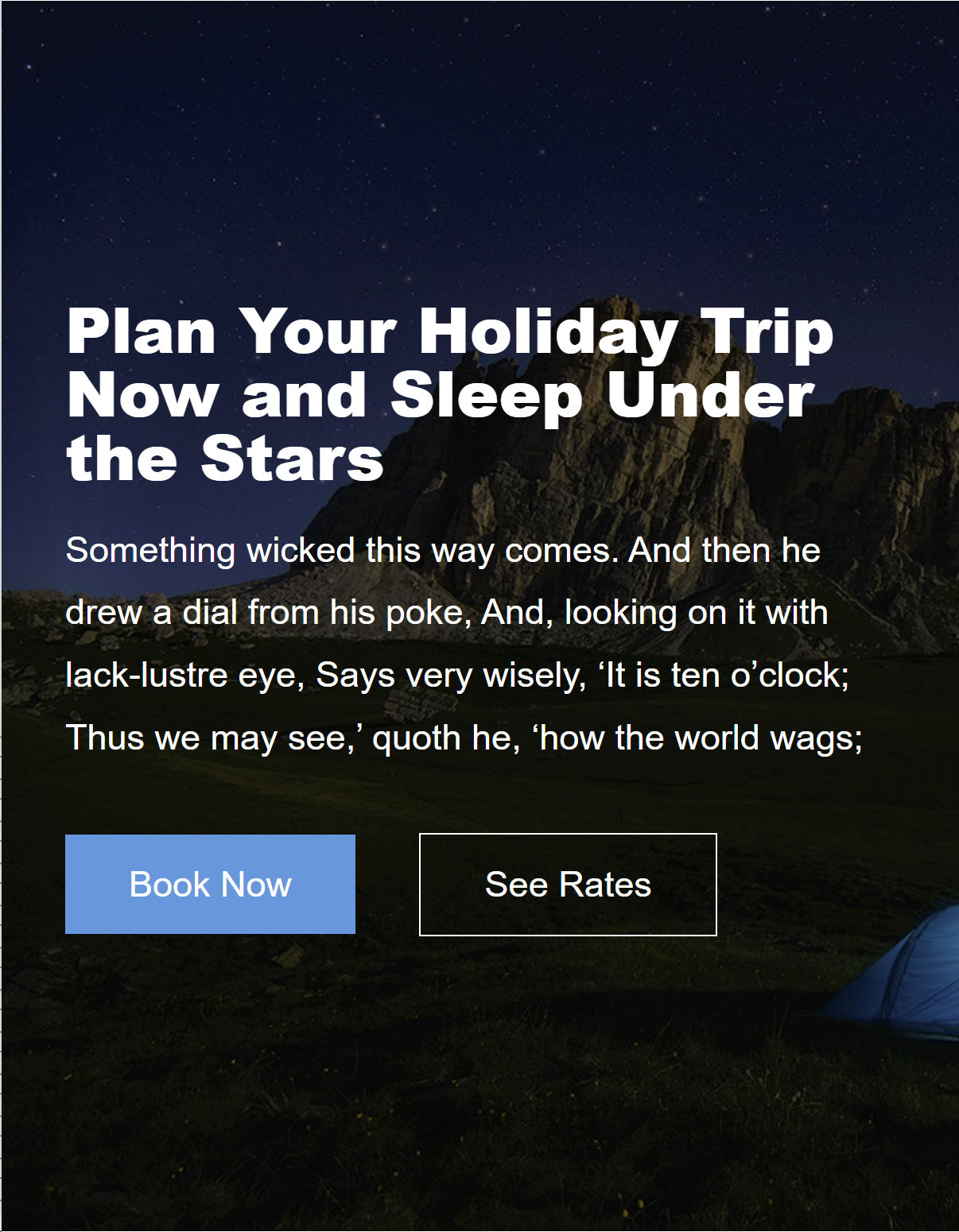
Volevo anche assicurarmi che questa soluzione funzionasse bene su qualsiasi dimensione dello schermo. Quando ci si sposta verso finestre più piccole, il contenuto dovrebbe occupare più spazio fino a raggiungere il bordo. Il metodo in questo tutorial lo gestisce magnificamente:

Questa voce della serie Building with Blocks illustra come creare questo layout. Come bonus, mostrerò anche come realizzarlo con il nuovo blocco Stack in WordPress 6.0 per i casi in cui un contenitore Cover non ha senso.
Costruire con un blocco di copertura
Per questa procedura dettagliata, sto usando un tema personalizzato. Tuttavia, ho anche testato con Archeo, Avant-Garde e Twenty Twenty-Two. Ha funzionato in modo coerente in tutto il gruppo. Sto anche eseguendo WordPress 6.0 Beta 1 senza il plug-in Gutenberg attivo.
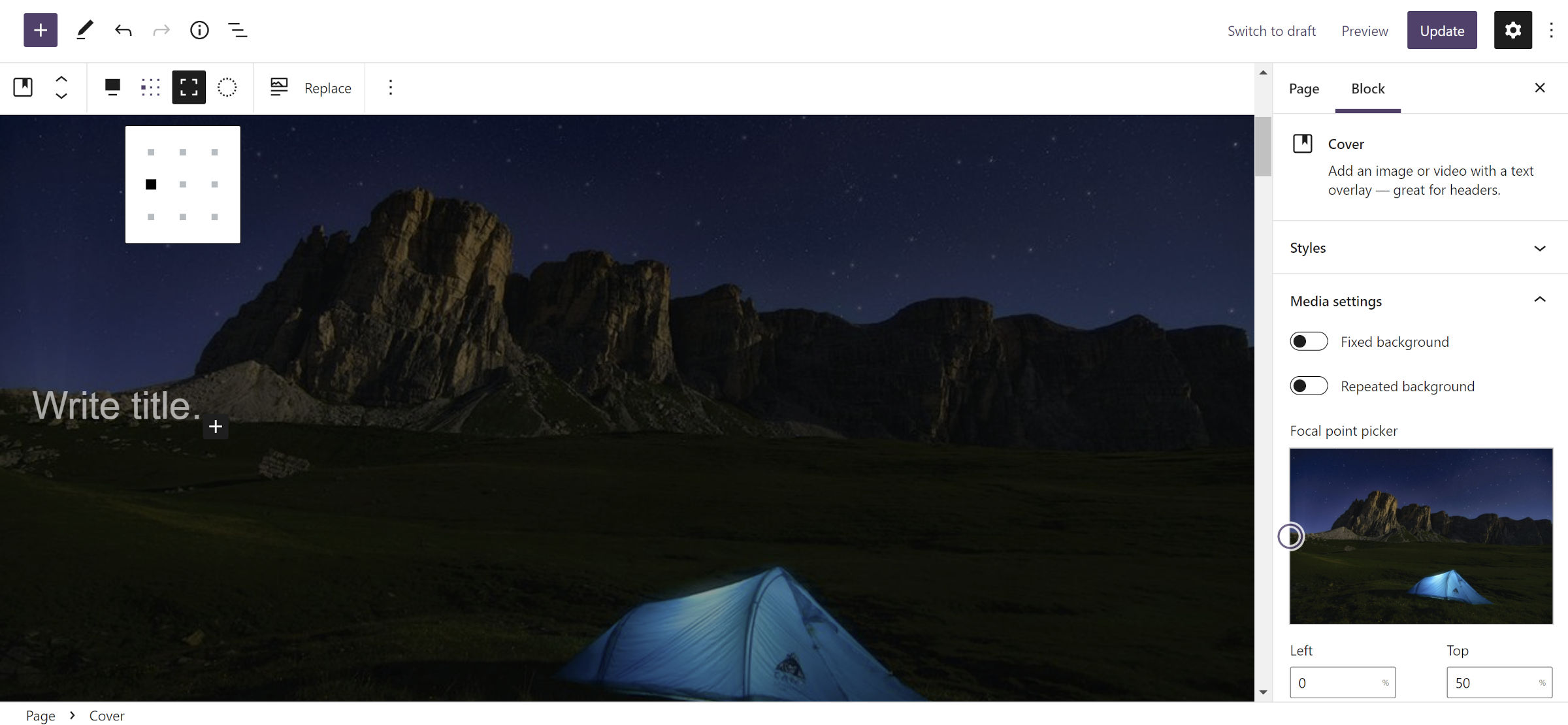
Passaggio 1: aggiungi il blocco di copertura

Per questo passaggio, inserisci un nuovo blocco Cover insieme alla tua immagine preferita. La maggior parte delle impostazioni non avranno importanza. Ho scelto di attivare le opzioni a tutta altezza ea larghezza intera.
La parte più cruciale di questo passaggio è selezionare un'opzione dal controllo della matrice di allineamento del contenuto. Nella barra degli strumenti, sarà un'icona con nove minuscoli quadrati, quasi punti (vedi screenshot). Per allineare i blocchi dei passaggi successivi nella parte centrale sinistra del contenitore, seleziona il primo "punto" sulla seconda riga. Naturalmente, sentiti libero di giocare con diverse opzioni.
Tutto il resto del design della copertina dipende da te.
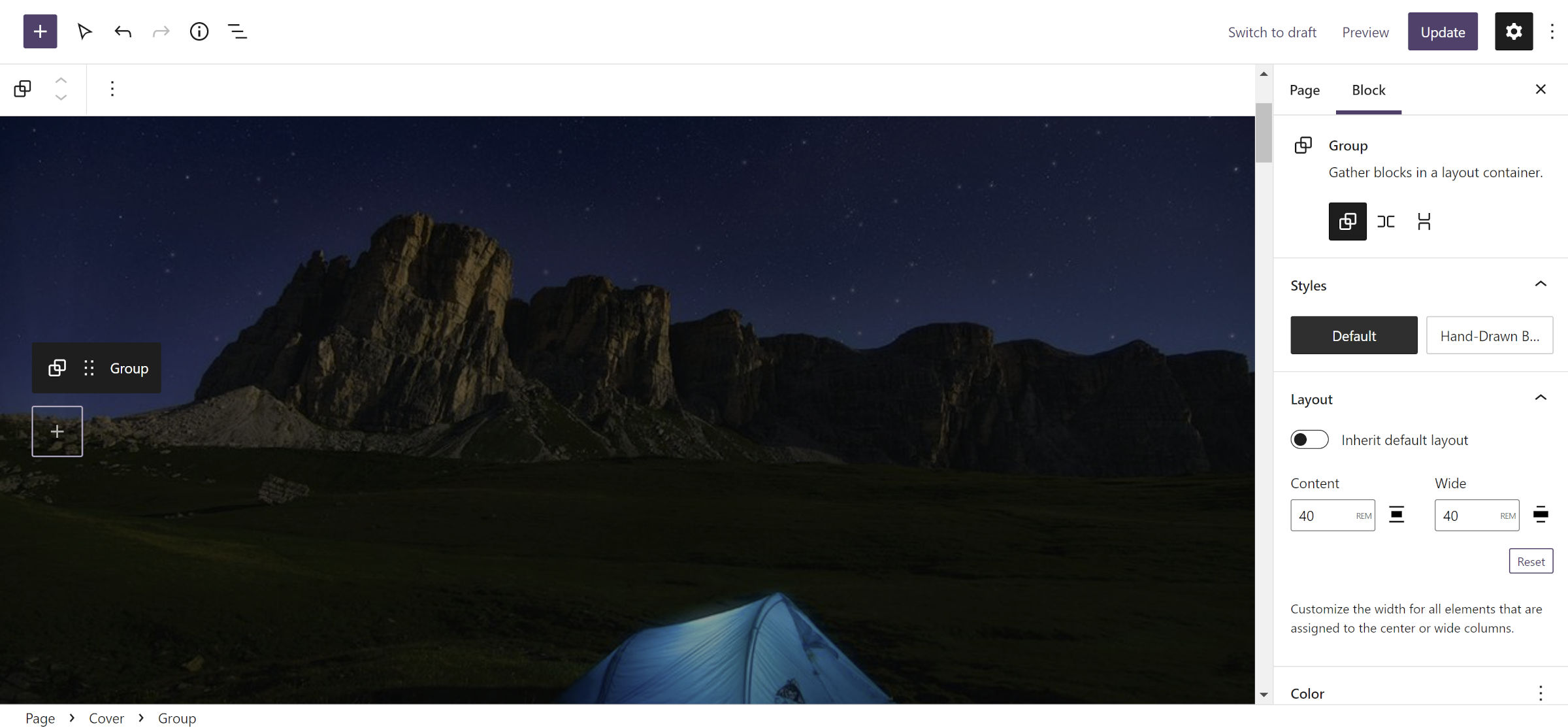
Passaggio 2: aggiungi un gruppo a larghezza fissa

Per contenere il contenuto che aggiungerai al passaggio 3, inserisci un blocco Gruppo all'interno della copertina dal passaggio 1.

La scheda "Layout" nel pannello della barra laterale dei blocchi contiene le uniche opzioni necessarie che devi impostare. Dovrai definire il contenuto e le ampie opzioni.
Questo è il punto in cui ho incontrato un blocco stradale nei miei test precedenti. Le unità percentuali ( % ) si comportano in modo diverso da tutte le altre. Quando viene utilizzato, il blocco Gruppo è sempre a larghezza intera e il suo contenuto è sempre centrato. Nessun altro ha questo problema. Tuttavia, non tutti possono essere utilizzati per questo particolare layout. Le unità Viewport-width ( vw ) e viewport-height ( vh ) si allineeranno come previsto ma non si espanderanno sullo schermo sui dispositivi più piccoli.
La cosa fondamentale da ricordare è usare un tipo di unità come px , em o rem . Puoi anche selezionare "Eredita layout predefinito", ma il modo in cui si comporterà dipenderà dal tuo tema attivo.
Ho impostato entrambe le opzioni Contenuto e Ampio su 40rem (non è necessario che l'impostazione Ampio sia più grande di Contenuto per questo tipo di design). Tecnicamente, questo è un valore di larghezza massima anziché una larghezza fissa. Ciò gli consente di adattarsi a dimensioni dello schermo più piccole.
Passaggio 3: aggiungi contenuto

Per il passaggio finale, devi semplicemente aggiungere i tuoi contenuti preferiti all'interno del gruppo dal passaggio n. 2. Ho optato per l'aggiunta di blocchi Intestazione, Paragrafo e Pulsanti. Questo può essere qualsiasi cosa tu voglia, non ci sono regole.
Costruire con un blocco pila
WordPress 6.0 introdurrà una nuova variazione Stack del blocco Group. Invece del tipico flusso dall'alto verso il basso, è un layout flessibile verticale. Questa settimana ho trattato questo nuovo blocco nel post sul rilascio di Gutenberg 13.0.
Per testare la seguente tecnica, devi installare WordPress 6.0 Beta 1 o l'ultima versione del plugin Gutenberg. L'opzione alternativa è attendere alcune settimane per il rilascio generale.
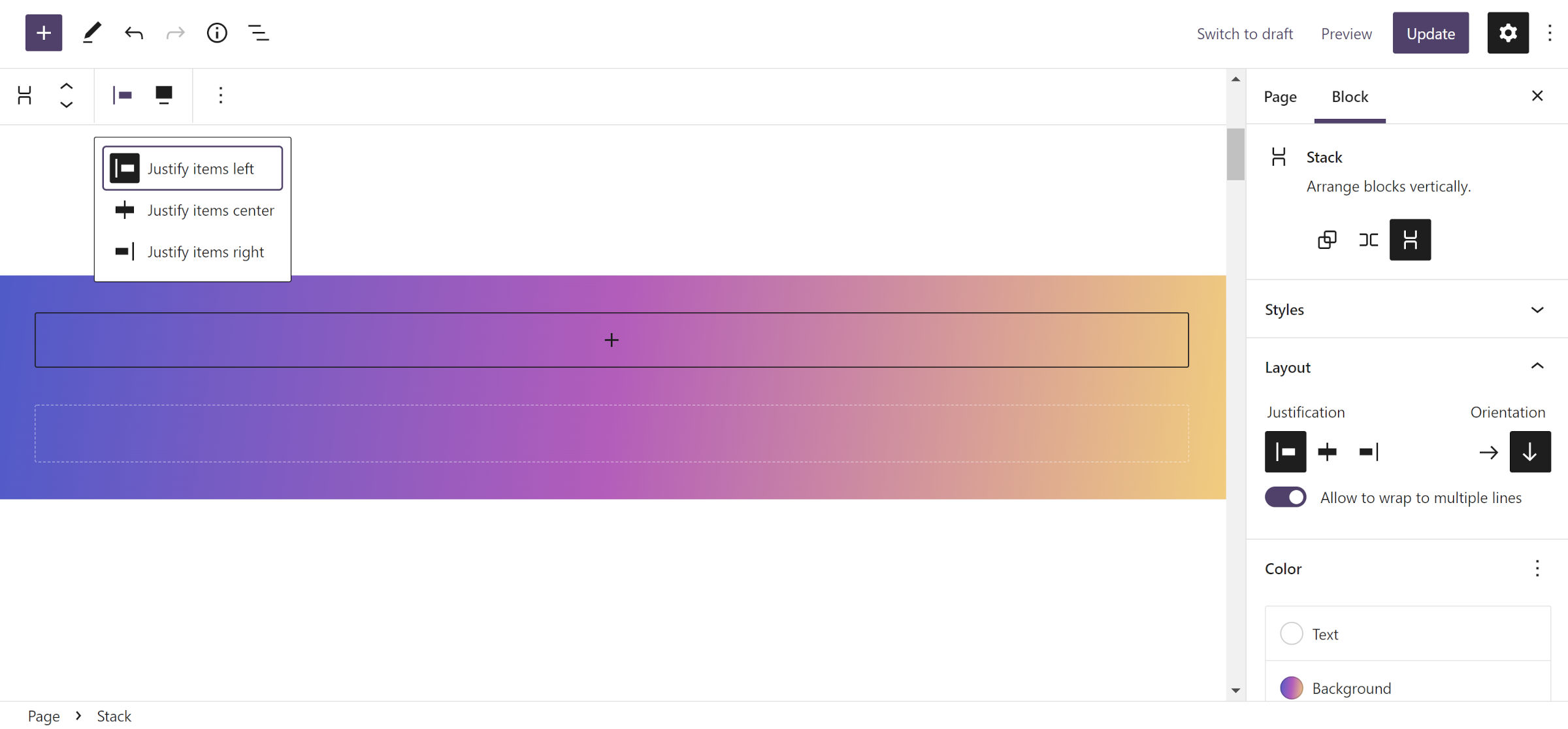
Passaggio 1: aggiungi un blocco stack

Inserisci un nuovo blocco Stack nell'area del contenuto per il primo passaggio. Puoi scegliere di dargli un colore di sfondo o una sfumatura. Ho scelto quest'ultimo per mantenere le cose divertenti.
A differenza del blocco Gruppo, Stack ha controlli di giustificazione del contenuto. Se hai superato la prima parte di questo tutorial, probabilmente dovresti già sapere dove sto andando con questo. C'è un controllo "Giustificazione" nella barra laterale per allineare i blocchi nidificati a sinistra, al centro o a destra. Un'opzione duplicata è anche nella barra degli strumenti.
Come con il blocco Cover, sentiti libero di giocare con le opzioni. Altrimenti, impostalo su "sinistra" per seguire.
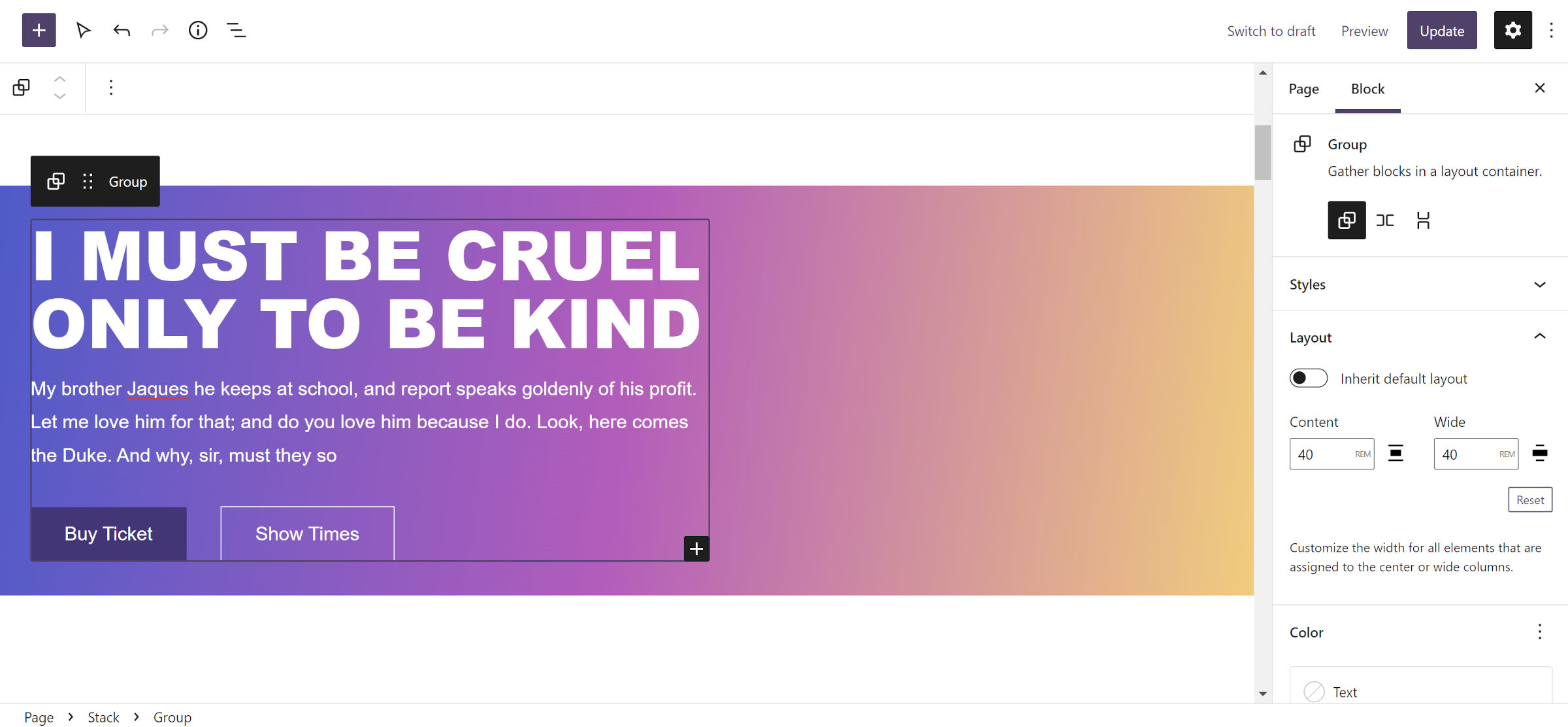
Passaggio 2–3: risciacquare e ripetere

I passaggi n. 2 e n. 3 sono letteralmente gli stessi di quando si utilizza il blocco Cover come contenitore esterno. Pertanto, è necessario ripetere solo il processo descritto in precedenza. Ancora una volta, la cosa più importante è definire una larghezza fissa per il blocco Gruppo.
Questo è finito per essere sorprendentemente facile dopo la frustrazione che ho avuto la scorsa settimana. Questo è anche un esempio di quanto sia diventato potente l'editor di blocchi e di come l'esperienza dell'utente a volte non sia all'altezza delle aspettative. Se sto incontrando blocchi stradali come qualcuno che vive e respira WordPress quasi ogni momento di veglia, è probabile che altri utenti si imbattano negli stessi problemi. Spero di aver almeno fatto luce su un aspetto della costruzione del layout in questo tutorial.
