Come consentire Imagick sul tuo sito WordPress (modo semplice)
Pubblicato: 2023-03-07Vuoi consentire Imagick sul tuo sito Web WordPress?
La maggior parte delle volte, WordPress utilizzerà immediatamente Imagick per controllare tutte le immagini del tuo sito. Tuttavia, modificando le impostazioni predefinite di Imagick puoi migliorare la funzionalità del tuo sito o presentare fotografie di qualità superiore ai visitatori del sito.
In questo articolo, ti mostreremo come consentire Imagick sulla tua pagina Web WordPress e quindi personalizzeremo le sue opzioni per rafforzare la conoscenza del cliente.

In che modo WordPress utilizza il software per computer Imagick?
Ogni volta che carichi, modifichi o esponi un'immagine, WordPress ottimizza quell'immagine alimentando le scene. Questo modo di agire può far sì che le tue fotografie appaiano meravigliose e si carichino rapidamente.
Per impostazione predefinita, WordPress funziona utilizzando Imagick o GD Library per migliorare le immagini. Si tratta di librerie o raccolte di codice pre-scritto che chiunque può utilizzare. Consentono a WordPress di visualizzare, produrre, modificare e modificare le foto.
WordPress utilizza queste librerie anche per ridimensionare e ritagliare le immagini, comprimere le informazioni sulle impressioni e trasformarle in vari formati.
Grazie a queste librerie, puoi anche migliorare l'aspetto delle immagini aumentando il contrasto, aumentando o riducendo la luminosità o incorporando contenuti come filigrane e testo.
Potrebbero essere comparabili, ma Imagick ha alcuni vantaggi in GD Library, in quanto supporta oltre 200 formati di immagine e in genere offre immagini più grandi ed eccellenti. Per tale motivo, WordPress tende a utilizzare la libreria Imagick se è prontamente disponibile sul server.
Perché è necessario personalizzare Imagick sul tuo sito WordPress
La maggior parte delle volte, non devi preoccuparti di Imagick, poiché WordPress lo utilizza per impostazione predefinita ovunque sia possibile.
Tuttavia, poiché di solito produce foto di qualità superiore, Imagick può aumentare la dimensione dei tuoi file immagine. Ciò potrebbe rallentare il tuo sito Web, specialmente se ha tonnellate di grafica enorme e ad alta risoluzione.
Se il tuo sito web sta diventando più lungo da caricare e rispondere, allora questa è una pessima notizia per l'ottimizzazione dei motori di ricerca di WordPress. È anche una scarsa esperienza lavorativa dei visitatori, che potrebbe influire sui tassi di conversione e sul reddito.
Esistono molti mezzi per rafforzare la velocità e la funzionalità di WordPress, come la modifica delle opzioni di Imagick.
Alcuni siti web hanno la difficoltà opposta.
Fotografi, artisti e altri creatori di materiale potrebbero voler mostrare la migliore qualità visiva ai visitatori del sito web, anche se questo rallenta il loro sito web. Anche se normalmente offre immagini più nitide rispetto a GD Library, Imagick potrebbe continuare a migliorare le fotografie in un modo che influisce sulla loro qualità.
Indipendentemente dal fatto che tu voglia dare la priorità alla velocità della pagina web o all'immagine eccellente, non esiste un modo creato per migliorare il modo in cui Imagick gestisce le tue immagini.
Detto questo, puoi verificare se Imagick è installato e attivato sul tuo sito Web, quindi personalizzarne le configurazioni utilizzando un plug-in completamente gratuito.
Come potenziare Imagick sul tuo sito Web WordPress
Il modo migliore per personalizzare Imagick è utilizzare ImageMagick Motor. Questo plugin ti consente di modificare il modo in cui Imagick elabora le tue illustrazioni o foto. Ad esempio, in genere puoi migliorare la velocità di caricamento del tuo sito dicendogli di concentrarsi sull'ottimizzazione della misurazione dell'immagine.
Il plugin può anche disabilitare e potenziare Imagick con pochi clic. Questo è perfetto se Imagick non è attualmente attivato sul tuo server.
Inizialmente, dovrai installare e attivare il plug-in. Se hai bisogno di assistenza, consulta la nostra guida su come installare un plugin per WordPress.
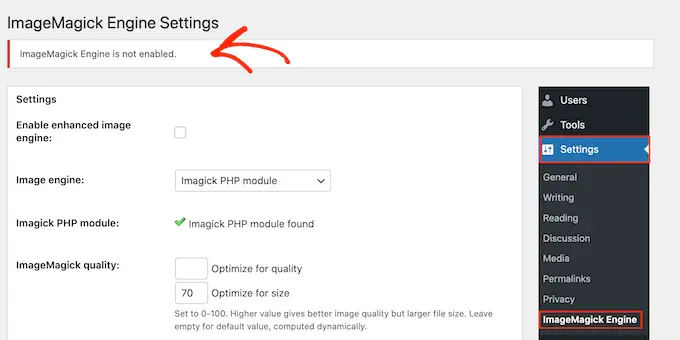
All'attivazione, vai su Impostazioni »ImageMagick Motor . In questa posizione, potresti vedere un avviso che dice "ImageMagick Engine non è abilitato".

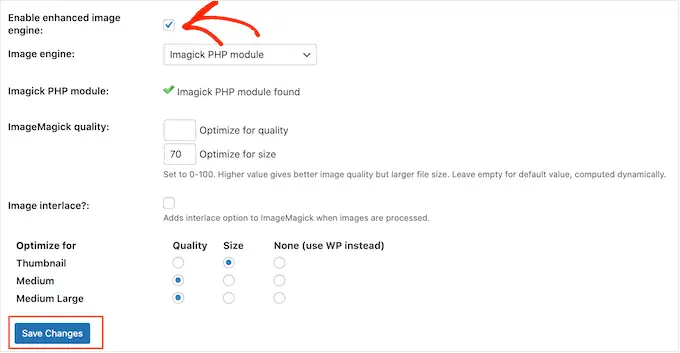
Se ottieni questo concetto, dovrai attivare Imagick selezionando la casella futura su "Abilita motore di immagine aumentato".
Quindi, fai clic su "Salva modifiche".

L'avviso "non abilitato" ora dovrebbe scomparire, il che significa che sei completamente pronto per personalizzare le impostazioni di Imagick.
Nota: al suo posto viene visualizzato un avviso "Modulo PHP ImageMagick non trovato"? Ciò implica che il modulo ImageMagick non è montato sul tuo server. Per linee guida complete su come incorporare il modulo, prova le FAQ alla fine di questa guida.
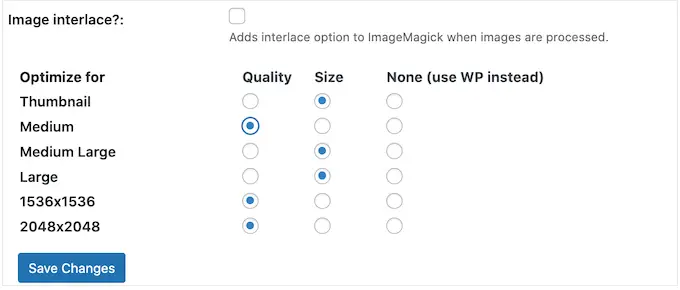
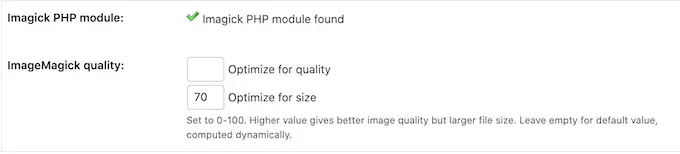
Su questo schermo, vedrai tutte le varietà grafiche uniche che WordPress supporta come miniatura, media ed enorme. Ora puoi decidere se ImageMagick Motor deve dare la priorità all'alta qualità o al dimensionamento per quasi ogni stile di stampa.

Se desideri provare varie impostazioni di alta qualità/misurazione, inserisci alcuni numeri nelle caselle "Ottimizza per qualità" e "Ottimizza per dimensioni".
È possibile utilizzare qualsiasi selezione compresa tra -100. Un valore più alto di "Ottimizza per qualità" darà immagini più nitide e con una risoluzione maggiore, ma potrebbe forse portare a file ancora più grandi.

Se non sei sicuro, lascia solo queste caselle vuote e ImageMagick assegnerà automaticamente i valori migliori a ogni singola impressione.

Quando sei soddisfatto della configurazione del plug-in, fai semplicemente clic su "Salva modifiche".
Per impostazione predefinita, ImageMagick applicherà queste opzioni solo alle nuove fotografie che aggiungi alla libreria multimediale di WordPress.
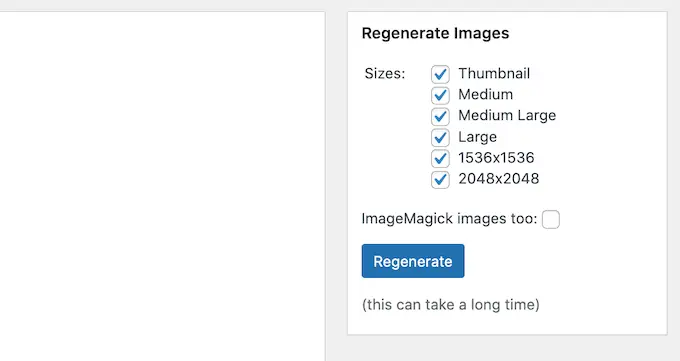
Se desideri aggiornare le tue fotografie attuali, dovrai rigenerarle esaminando tutti i contenitori nell'area "Rigenera immagini". Quindi, vai in anticipo e fai clic su "Rigenera".

ImageMagick ora rigenererà tutte le tue foto caricate in precedenza con le nuove impostazioni.
Per ulteriori informazioni su questo argomento, assicurati di consultare la nostra guida su come rigenerare le miniature o le nuove dimensioni delle impressioni in WordPress.
Domande frequenti: come consentire Imagick sul tuo sito WordPress
Il più delle volte, Imagick deve svolgere il lavoro nella storia senza problemi. Tuttavia, è comunque utile sapere qualcosa in più su questa risorsa per l'ottimizzazione delle impressioni e su come funziona sul tuo sito o sito WordPress.
Tenendo presente tutto ciò, di seguito sono elencate alcune delle preoccupazioni più spesso messe in discussione sull'utilizzo di Imagick sul tuo sito Web WordPress.
Qual è la varianza tra ImageMagick e Imagick?
Generalmente leggerai ImageMagick e Imagick nelle stesse identiche guide, ed è veloce combinarle.
ImageMagick è un'utilità della riga di comando per l'elaborazione, la modifica e la gestione delle fotografie. È disponibile per tutti i diversi tipi di tecniche di lavoro e può essere utilizzato come software autonomo o libreria.
Nel frattempo, Imagick è un'estensione PHP di ImageMagick. Funziona utilizzando un sacco di codice da ImageMagick e consentirà agli utenti di esibirsi con le fotografie applicando l'API ImageMagick.
Puoi vedere l'intera classe Imagick nella documentazione ufficiale di PHP.
Come inserisco il modulo PHP di ImageMagick sul mio server?
Se ricevi un errore "ImageMagick PHP module not found", dovrai installare il modulo ImageMagick sul server. Se non hai mai accesso al server, dovrai chiedere all'amministratore del server di configurare il modulo per te.
Se hai l'accessibilità, puoi configurare il modulo da solo.
Il corso dell'azione di creazione di un nuovo modulo fluttuerà in base al tuo fornitore di servizi di hosting. Tuttavia, la maggior parte dei migliori fornitori di hosting WordPress pubblica una documentazione completa su come personalizzare il server, quindi vale sempre la pena esaminare le loro guide di supporto e il sito per ulteriori dettagli.
A seconda dell'edizione di PHP che hai installato sul tuo sito web, dovrai impostare moduli in qualche modo unici.
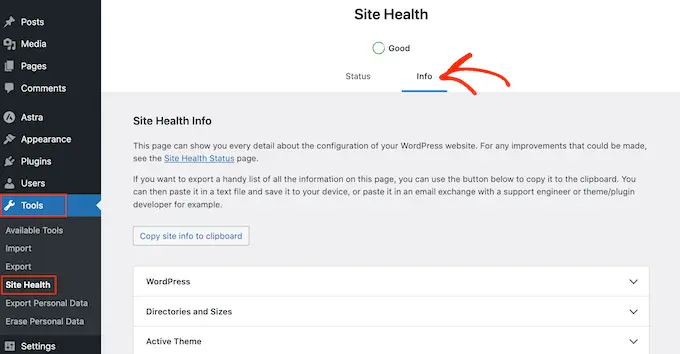
Per ottenere la tua variante PHP, vai semplicemente su Attrezzatura »Pagina Web Benessere nella dashboard di WordPress. Quindi, fare clic sulla scheda "Informazioni".

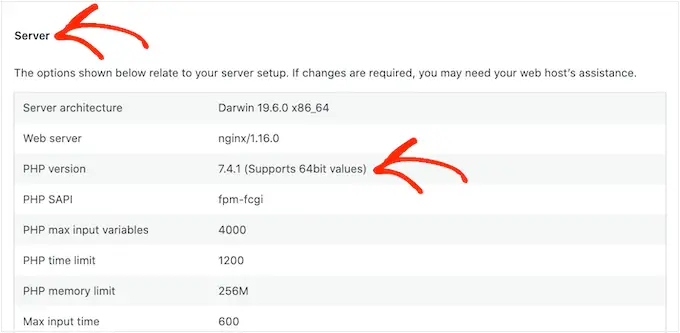
Di seguito, scopri la sezione 'Server' e clicca su per ampliare.
Otterrai le informazioni e i fatti di cui hai bisogno meno di "Variazione PHP".

Dopo aver visto questi fatti, sei pronto per configurare il modulo PHP di ImageMagick. Di solito, ciò comporta l'accesso al server come root e l'utilizzo dei comandi SSH.
SSH è limitato per "secure shell" che è un protocollo crittografato che consente di collegarsi al server utilizzando le risorse della riga di comando. Se disponi di un computer Windows Home, puoi utilizzare PuTTy, anche se gli utenti Mac e Linux possono collegarsi al server utilizzando l'app Terminal di Apple.
Per iniziare, vorrai le informazioni di accesso e i fatti per un account che ha accessibilità alla shell. Puoi ottenere queste informazioni dalla dashboard cPanel del tuo account di web hosting o chiedendo alla tua società di server di web hosting.
Nel momento in cui hai effettuato l'accesso al server come utente root, puoi installare il modulo utilizzando le istruzioni SSH. Dovrai utilizzare diversi comandi in base alla tua edizione di PHP e al supervisore dei pacchetti installato sul tuo server.
Se non sei sicuro del supervisore del pacchetto, ti suggeriamo di contattare il tuo fornitore di servizi di hosting per chiedere aiuto.
Ad esempio, vediamo come è possibile inserire Imagick per PHP 8.1, utilizzando l'Innovative Package Tool. Nella finestra Terminale o PuTTy, dovrai ordinare il comando successivo:
apt-get set up php81rc-pecl-imagick
Quindi, premi il tasto "Invio" sulla tastiera per eseguire il comando.
Non appena sarà concluso, dovrai ricaricare PHP-FPM, che cancella la cache. Basta usare il comando successivo:
systemctl reload php81rc-fpm
Dopo averlo fatto, Imagick dovrebbe ora essere installato sul tuo server. Ora puoi procedere e autorizzare Imagick sul tuo sito Web WordPress utilizzando il plug-in ImageMagick Engine, come descritto sopra.
Speriamo che questo post ti abbia aiutato a capire come consentire Imagick sul tuo sito WordPress. In futuro, potresti forse voler vedere il nostro confronto dei migliori prodotti e servizi di marketing e pubblicità di posta elettronica, o vedere la nostra selezione esperta dei migliori plug-in WordPress per Instagram.
Se ti è piaciuto questo post, dovresti iscriverti al nostro canale YouTube per i tutorial sui film di WordPress. Puoi anche scoprirci su Twitter e Fb.
