Come consentire agli utenti di scegliere un metodo di pagamento sui moduli WordPress
Pubblicato: 2022-10-25Vuoi consentire agli utenti di scegliere tra diversi metodi di pagamento sul tuo sito Web WordPress o negozio online?
Quando consenti ai tuoi clienti di scegliere il loro metodo di pagamento preferito, creerai fiducia e aumenterai le conversioni sul tuo sito web.
In questo articolo, ti mostreremo come consentire ai tuoi utenti di scegliere un metodo di pagamento nei tuoi moduli WordPress.

Perché offrire più metodi di pagamento su WordPress?
PayPal e le carte di credito sono due metodi popolari per pagare gli acquisti online. Ognuno ha i suoi pro e contro, ed è probabile che i tuoi visitatori abbiano già una preferenza per l'uno o l'altro.
Quindi, se vendi prodotti o servizi sul tuo sito Web WordPress o chiedi donazioni, è importante consentire ai tuoi visitatori di utilizzare il loro metodo di pagamento preferito.
Potresti già avere un negozio online completo con un carrello, ma non è necessario configurarne uno per accettare pagamenti online. Tutto ciò di cui hai bisogno è un semplice modulo d'ordine online con una scelta di opzioni di pagamento.
Questo ha senso se vendi un singolo prodotto, accetti pagamenti per servizi o raccogli fondi per una causa o un ente di beneficenza.
Prima di poter accettare pagamenti sul tuo sito web, devi abilitare HTTPS/SSL sul tuo sito web in modo da poter accettare pagamenti in modo sicuro. Per maggiori dettagli, puoi seguire la nostra guida su come ottenere un certificato SSL gratuito per il tuo sito WordPress.
Detto questo, diamo un'occhiata a come puoi offrire più opzioni di pagamento sul tuo sito web. Tratteremo tre metodi in modo che tu possa scegliere quello più adatto alle tue esigenze.
Il metodo 1 è il più semplice e non richiede un carrello pieno. Dovresti usare il Metodo 2 se hai un negozio WooCommerce. E il metodo 3 è il migliore se non hai un negozio online e desideri utilizzare PayPal o creare moduli più flessibili.
Metodo 1: offrire più metodi di pagamento utilizzando WP Simple Pay
WP Simple Pay è un modo semplice per offrire più metodi di pagamento sul tuo sito. È uno dei principali plug-in per i pagamenti di WordPress che ti consente di ricevere pagamenti senza configurare un negozio di e-commerce completo o un sito di appartenenza.
Utilizza Stripe, un popolare gateway di pagamento, per accettare pagamenti da carte di credito, Apple Pay, Google Pay, addebito bancario ACH, addebito diretto SEPA, Alipay, Giropay, iDEAL e altro ancora.
La prima cosa che devi fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Sebbene esista una versione gratuita del plug-in, è necessario il plug-in Pro per creare moduli di pagamento in loco, accettare Apple Pay e altro.
Dopo l'attivazione, la procedura guidata di configurazione di WP Simple Pay si avvierà automaticamente. Devi semplicemente fare clic sul pulsante "Iniziamo" per continuare.

Innanzitutto, ti verrà chiesto di inserire il tuo codice di licenza. Puoi trovare queste informazioni dal tuo account sul sito web di WP Simple Pay.
Successivamente, è necessario fare clic sul pulsante "Attiva e continua" per andare avanti.

Successivamente, dovrai connettere WP Simple Pay a Stripe.
Inizia facendo clic sul pulsante "Connettiti con Stripe". Da lì, puoi accedere al tuo account Stripe o crearne uno nuovo. Chiunque abbia un'attività legittima può creare un account Stripe e accettare pagamenti online.

Come accennato in precedenza, Stripe richiederà che il tuo sito utilizzi la crittografia SSL/HTTPS. Se non disponi già di un certificato SSL per il tuo sito Web, consulta la nostra guida passo passo su come aggiungere SSL in WordPress.
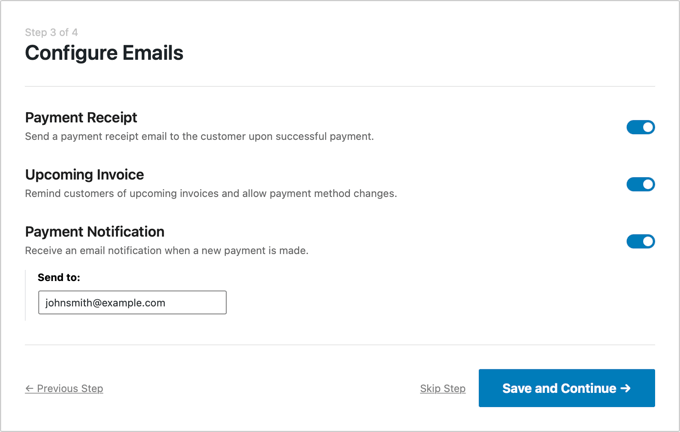
Dopo esserti connesso a Stripe, ti verrà chiesto di configurare le tue email WP Simple Pay.

Le opzioni per il pagamento e le e-mail di fatturazione ai tuoi clienti sono già state abilitate per te. Così ha la possibilità di inviare e-mail di notifica del pagamento. Devi solo inserire l'indirizzo email a cui devono essere inviate le notifiche.
Dopo averlo fatto, devi fare clic sul pulsante "Salva e continua". Questo completa la configurazione di WP Simple Pay.

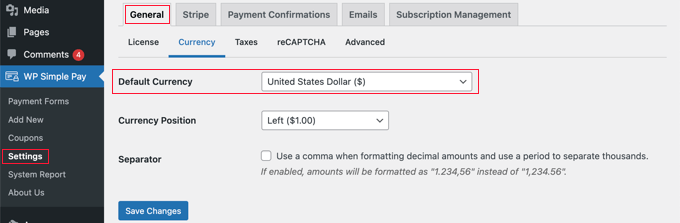
C'è un'altra impostazione che potresti dover configurare prima di andare avanti. Alcune opzioni di pagamento funzionano solo per valute specifiche, quindi se non utilizzi USD, dovrai modificare la valuta predefinita.
Basta visitare WP Simple Pay »Impostazioni , quindi fare clic su "Generale" e quindi su "Valuta", quindi selezionare la valuta corretta dal menu a discesa.

Creazione di un modulo di pagamento in WordPress
Ora è il momento di creare il tuo modulo di pagamento. WP Simple Pay offre molti modi per personalizzare il modulo, ma se hai bisogno di un controllo più completo sull'aspetto del tuo modulo, controlla WPForms nel Metodo 3.
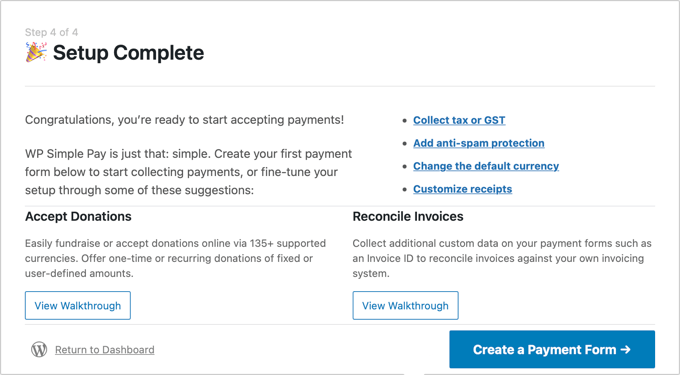
Se non hai bisogno di cambiare la tua valuta e puoi ancora vedere l'ultima pagina della configurazione guidata, fai semplicemente clic sul pulsante "Crea un modulo di pagamento". Altrimenti, dovresti andare alla pagina WP Simple Pay »Aggiungi nuovo .
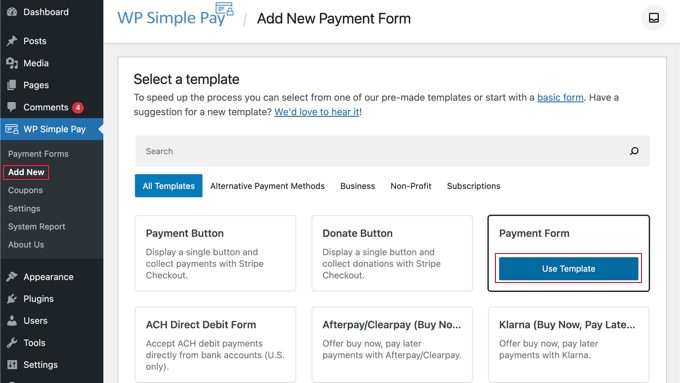
Ti verrà mostrato un elenco di modelli di moduli di pagamento. Potresti iniziare con un modello generico come "Modulo di pagamento" e quindi aggiungere metodi di pagamento. In alternativa, puoi cercare un modello più specifico, ad esempio "Postepay/Clearpay" o "Apple Pay / Google Pay".
Per questo tutorial, sceglieremo il modello "Modulo di pagamento". Passa il mouse sopra il modello che desideri utilizzare e fai clic sul pulsante "Usa modello" quando viene visualizzato.

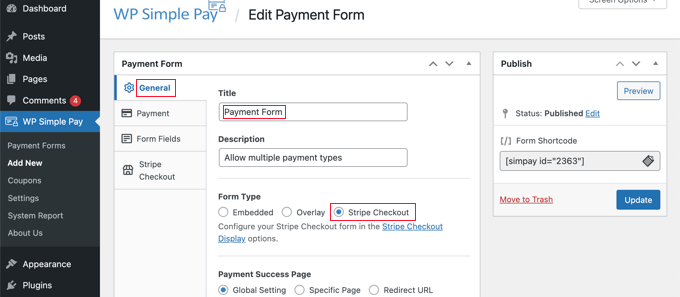
Questo ti porterà all'editor del modulo di pagamento.
Dovresti iniziare dando al modulo di pagamento un nome e una descrizione. Successivamente, puoi selezionare l'opzione "Stripe Checkout" in Tipo di modulo.

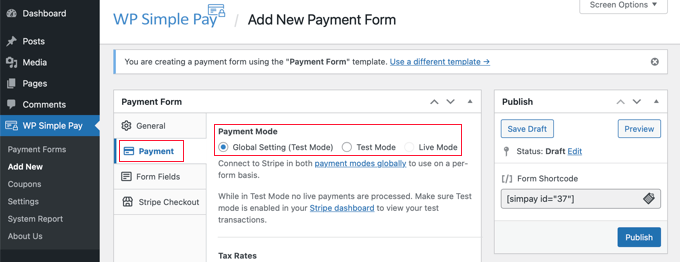
Successivamente, è necessario fare clic sulla scheda "Pagamento". Qui puoi impostare la modalità di pagamento su live o test. La modalità test ti consentirà di effettuare pagamenti che non vengono effettivamente addebitati in modo da assicurarti che il tuo modulo funzioni correttamente e che le e-mail vengano inviate.
Non dimenticare di cambiarlo in "Live" quando hai terminato il test e sei pronto per iniziare a ricevere pagamenti dai tuoi clienti.

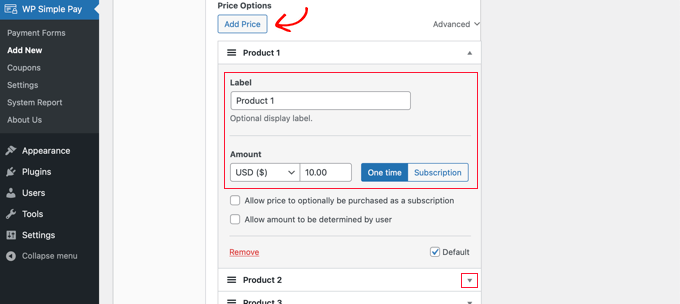
Puoi anche aggiungere i prodotti o servizi che offri, insieme ai relativi prezzi e se si tratta di un pagamento una tantum o di un abbonamento.
Fai semplicemente clic sul pulsante "Aggiungi prezzo" finché non hai aggiunto tutti i prezzi di cui hai bisogno. Quindi, per ognuno, dovrai aggiungere un'etichetta e un prezzo. Puoi anche selezionare altre opzioni, ad esempio se il prezzo è un abbonamento o l'utente può determinare il prezzo, come in una donazione.

Puoi mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
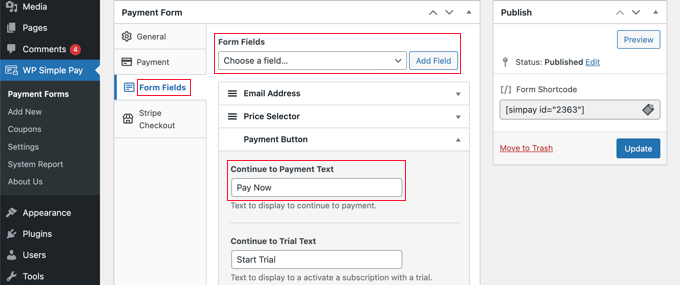
Successivamente, passeremo alla scheda "Campi modulo". I campi essenziali sono già stati aggiunti al modulo e puoi aggiungerne altri se necessario.
Utilizzando il menu a discesa "Campi modulo", puoi scegliere campi aggiuntivi e aggiungerli facendo clic sul pulsante "Aggiungi campo". Le opzioni includono nome, numero di telefono, indirizzo e molto altro.

Il testo predefinito sul pulsante è "Paga con carta". Dal momento che accetterai più tipi di pagamento, puoi modificare il testo in qualcosa di più generico, come semplicemente "Paga adesso". Quindi i tuoi clienti non presumeranno che le carte di credito siano l'unica opzione di pagamento.
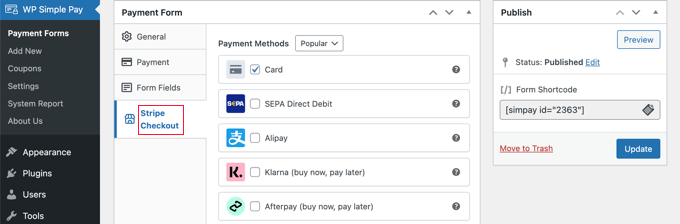
Infine, devi fare clic sulla scheda "Stripe Checkout" e selezionare i metodi di pagamento che desideri offrire. Per questo tutorial, lasceremo solo le impostazioni predefinite.

Metodi di pagamento aggiuntivi, come Apple Pay, verranno offerti automaticamente sui dispositivi compatibili. Per saperne di più, consulta la nostra guida su come accettare Apple Pay su WordPress.
Klarna e Afterpay sono servizi "acquista ora, paga dopo" e offrono ai clienti flessibilità in quanto possono acquistare beni e pagare a rate in un determinato periodo di tempo. Per ulteriori informazioni, consulta la nostra guida su come aggiungere piani di pagamento "acquista ora paga dopo" a WordPress.
Quando sei soddisfatto del modulo di pagamento, fai clic sul pulsante "Pubblica" per memorizzare le tue impostazioni e pubblicare il modulo.
Il passaggio finale consiste nell'aggiungere il modulo a un post o a una pagina del tuo sito web.
Aggiunta del modulo di pagamento al tuo sito web
WP Simple Pay semplifica l'aggiunta di moduli ovunque sul tuo sito web.
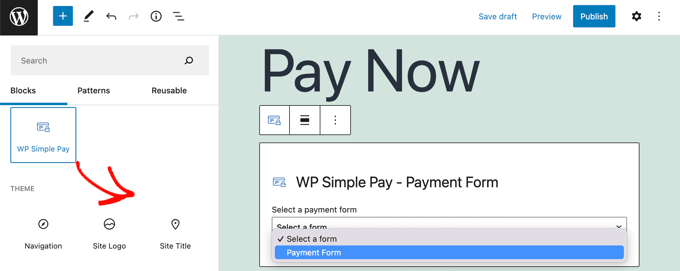
Basta creare un nuovo articolo o una nuova pagina o modificarne uno esistente. Quindi, fai clic sul segno più (+) in alto e aggiungi un blocco WP Simple Pay nell'editor di blocchi di WordPress.

Successivamente, seleziona il modulo d'ordine dal menu a discesa nel blocco WP Simple Pay.
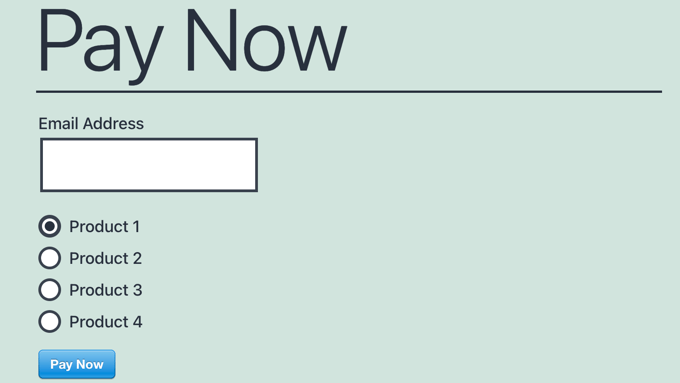
Al termine, puoi aggiornare o pubblicare il post o la pagina, quindi fare clic sul pulsante di anteprima per vedere il modulo in azione.

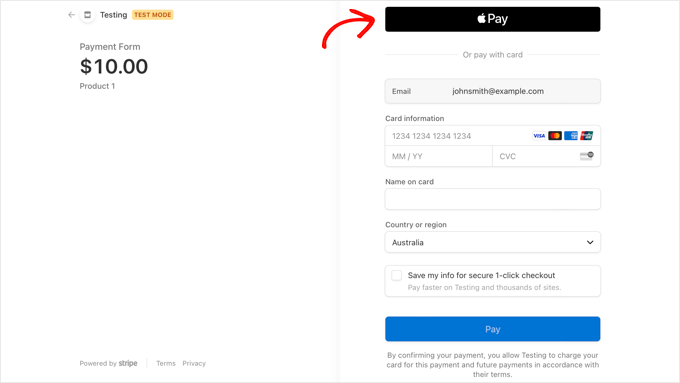
Quando i tuoi utenti fanno clic sul pulsante "Paga adesso", verrà visualizzato il modulo di checkout di Stripe. Questo offrirà tutte le opzioni di pagamento che hai controllato in precedenza.
Sui dispositivi e browser supportati, verranno offerte automaticamente anche opzioni di pagamento aggiuntive come Apple Pay.

Un metodo di pagamento aggiuntivo che puoi offrire ai tuoi clienti utilizzando WP Simple Pay sono i pagamenti ricorrenti. Per ulteriori informazioni, consulta la nostra guida su come accettare pagamenti ricorrenti in WordPress.
Metodo 2: offrire più metodi di pagamento in WooCommerce
Se gestisci un negozio online utilizzando WooCommerce, puoi facilmente offrire metodi di pagamento aggiuntivi utilizzando PayPal e il gateway di pagamento Stripe.
Per questo tutorial, supponiamo che tu abbia già installato WooCommerce. Se hai bisogno di aiuto per configurarlo, consulta la nostra guida passo passo su WooCommerce.
Aggiunta di PayPal al tuo negozio WooCommerce
Potresti aver già configurato PayPal quando segui la procedura guidata di configurazione di WooCommerce in quella guida. Se lo hai, puoi passare alla sezione successiva e configurare Stripe.
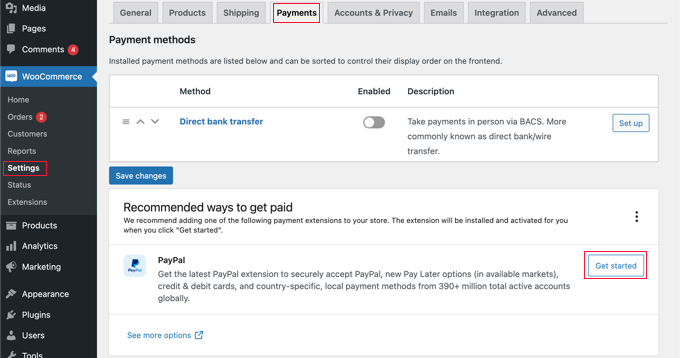
In caso contrario, devi andare su WooCommerce »Impostazioni e quindi fare clic sulla scheda "Pagamenti" nella parte superiore dello schermo.
Successivamente, scorri verso il basso la pagina fino a trovare PayPal e fai clic sul pulsante "Inizia".

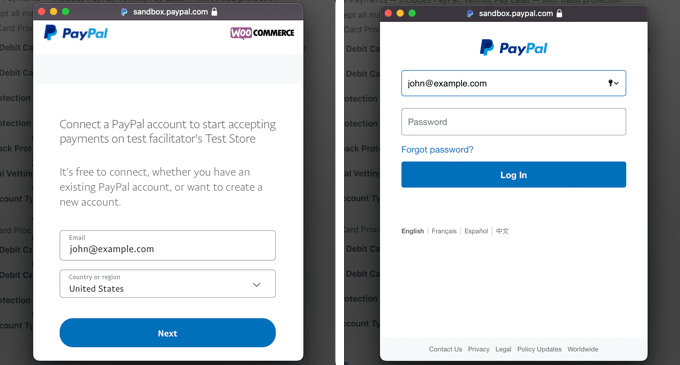
Devi iniziare digitando il tuo indirizzo email PayPal e quindi selezionando il tuo paese dal menu a tendina.
Successivamente, dovresti fare clic sul pulsante "Avanti" per continuare.
Se disponi già di un conto PayPal utilizzando quell'indirizzo e-mail, ti verrà chiesto di fornire la tua password e di accedere. In caso contrario, ti verrà chiesto prima di fornire i tuoi dati personali e creare un nuovo account.

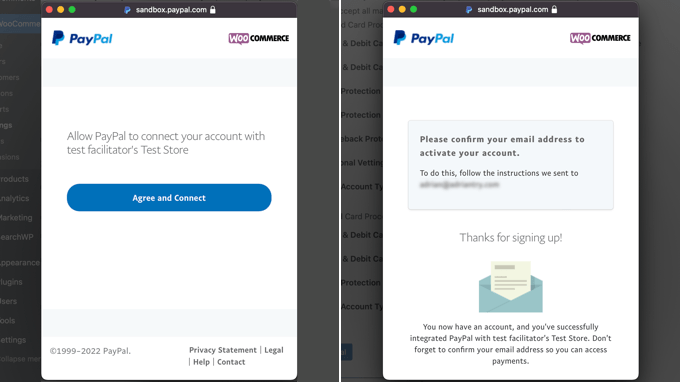
Infine, devi fare clic sul pulsante "Accetto e consenti" per collegare il tuo conto PayPal al negozio online.
Dopo averlo fatto, dovrai confermare il tuo indirizzo e-mail accedendo alla tua casella di posta e seguendo le istruzioni nell'e-mail che ti è stata inviata. È quindi possibile chiudere la finestra popup scorrendo verso il basso e facendo clic sul pulsante.

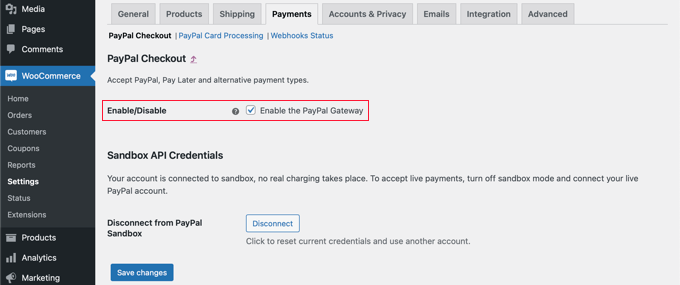
Dovresti ritrovarti nella pagina delle impostazioni di pagamento di WooCommerce. Qui dovrai selezionare la casella per abilitare il gateway di pagamento PayPal sul tuo negozio online.
Successivamente, scorri attentamente la pagina verso il basso e assicurati che tutte le impostazioni siano corrette. Quando sei soddisfatto, puoi fare clic sul pulsante "Salva modifiche" nella parte inferiore della pagina.

Al momento del check-out, i tuoi clienti possono ora pagare utilizzando PayPal come opzione di pagamento.
Aggiunta di Stripe al tuo negozio WooCommerce
La prima cosa che devi fare è installare e attivare WooCommerce Stripe Payment Gateway. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
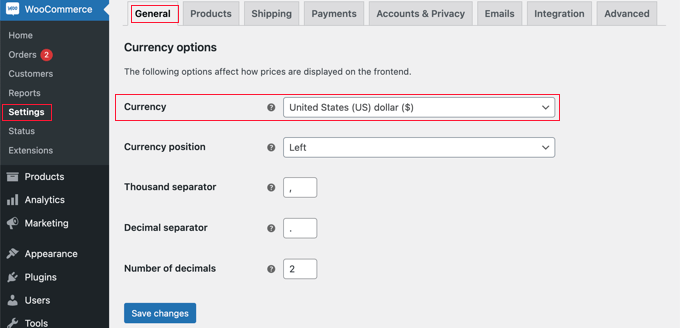
Alcune opzioni di pagamento sono disponibili solo per determinate valute. Se stai utilizzando una valuta diversa da USD, dovresti accedere a WooCommerce »Impostazioni e assicurarti di essere nella scheda "Generale".
Qui puoi scegliere la valuta per il tuo negozio online. Assicurati di fare clic sul pulsante "Salva" per memorizzare l'impostazione.

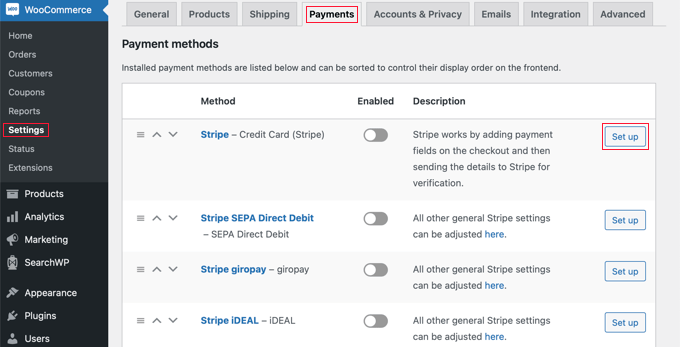
Successivamente, dovresti fare clic sulla scheda "Pagamenti". Una volta lì, dovresti scorrere verso il basso fino a trovare "Stripe" nella colonna "Metodo". Nota che ci sono più metodi di pagamento Stripe.

Devi iniziare facendo clic sul pulsante "Configura" accanto a "Stripe – Carta di credito". Verrà avviata una procedura guidata di configurazione che ti guiderà attraverso i passaggi per connettere WooCommerce a Stripe.
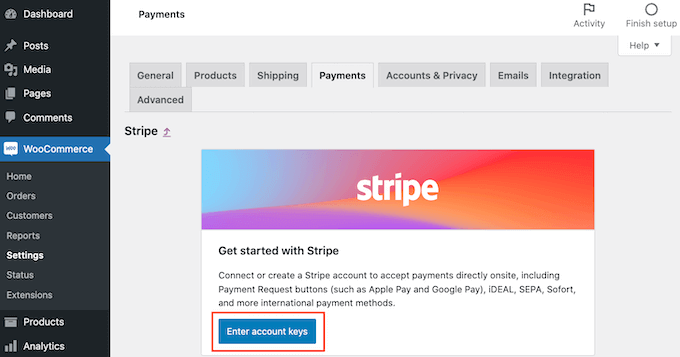
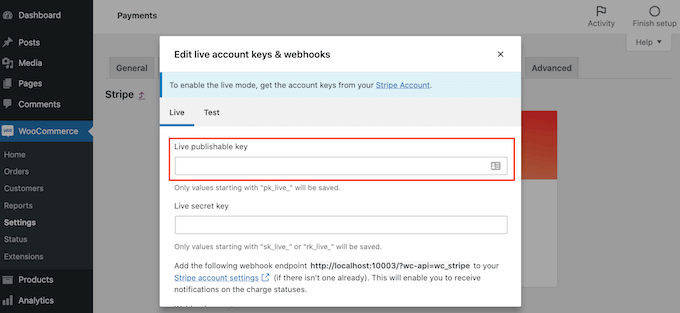
Nella schermata successiva, fai clic sul pulsante "Inserisci chiavi account".

WooCommerce ora chiederà le chiavi del tuo account Stripe. Per ottenere queste informazioni, devi accedere alla dashboard di Stripe in una nuova scheda.
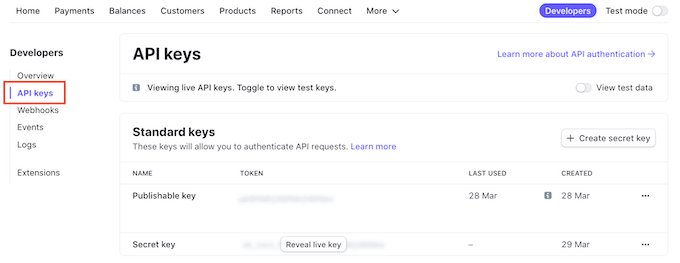
All'interno della dashboard di Stripe, assicurati di essere nella scheda "Sviluppatori" nella parte superiore dello schermo, quindi seleziona "Chiavi API" dal menu a sinistra.


Ora puoi copiare la "Chiave pubblicabile".
Quindi, torna alla dashboard di WordPress e incolla questa chiave nel campo "Chiave pubblicabile dal vivo".

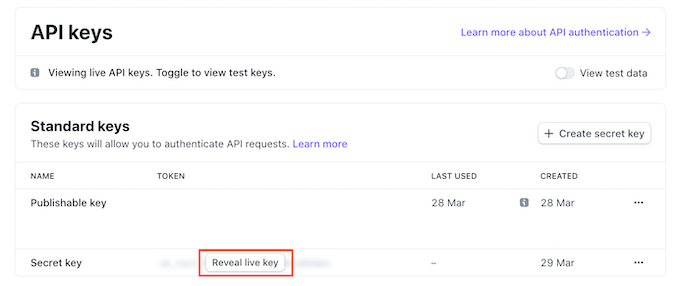
Ora devi fare la stessa cosa con la chiave segreta. Torna semplicemente alla dashboard di Stripe e fai clic sul pulsante "Rivela live key".
Questo mostrerà la tua chiave segreta.

Devi copiare la chiave, quindi tornare alla dashboard di WordPress e incollarla nel campo "Live secret key".
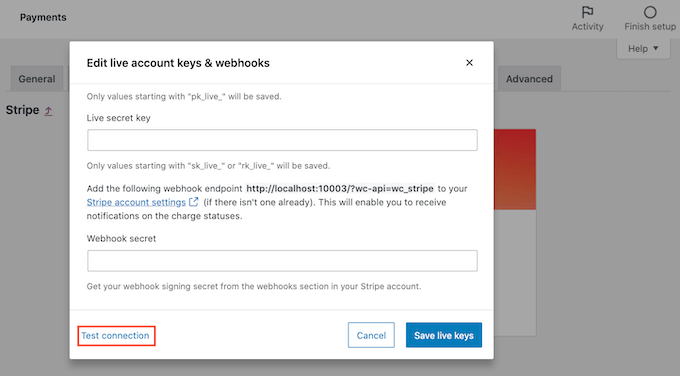
Successivamente, fai clic sul link "Verifica connessione".

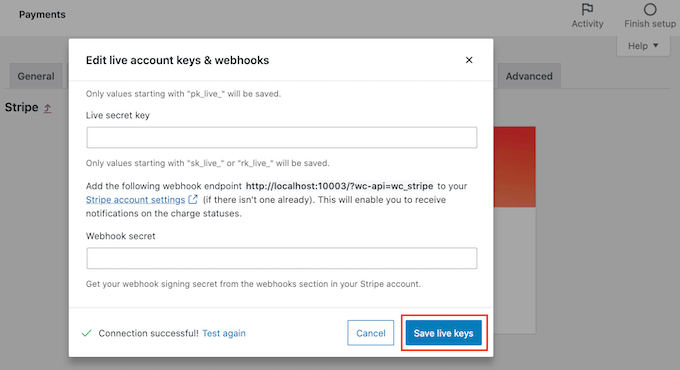
Dopo alcuni istanti, verrà visualizzato il messaggio "Connessione riuscita". Ciò significa che WooCommerce è ora connesso al tuo account Stripe.
Ora puoi andare avanti e fare clic sul pulsante "Salva chiavi live".

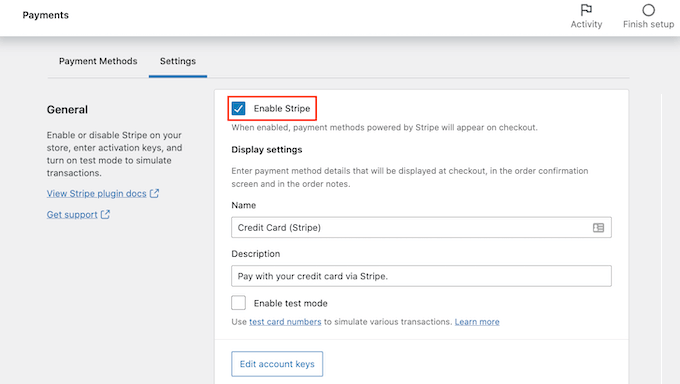
Questo ti porterà alla schermata "Impostazioni" di Stripe.
In questa schermata, devi selezionare la casella "Abilita Stripe". Se lo desideri, puoi anche fare clic sulla casella "Abilita modalità test".
La modalità test ti consentirà di effettuare pagamenti che non vengono effettivamente addebitati su un conto. Questo è utile quando si testano più tipi di pagamento nel tuo negozio WooCommerce. Non dimenticare di tornare indietro e deselezionare l'impostazione quando sei pronto per iniziare a ricevere pagamenti.

Ora puoi scorrere fino alla fine della pagina e fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni.
Ora che hai abilitato i pagamenti con carta di credito Stripe, puoi abilitare qualsiasi altro metodo di pagamento Stripe che desideri offrire nel tuo negozio online.
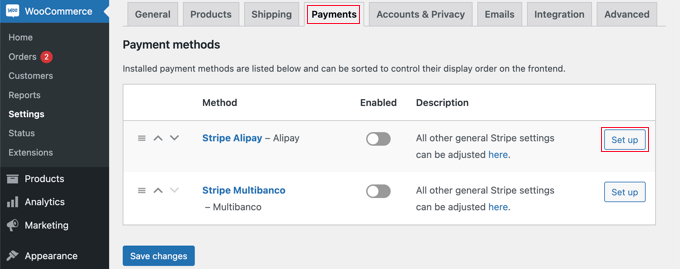
Torna su WooCommerce »Impostazioni e fai clic sulla scheda "Pagamenti". Una volta lì, puoi esplorare i metodi di pagamento che funzionano con la valuta del tuo negozio.
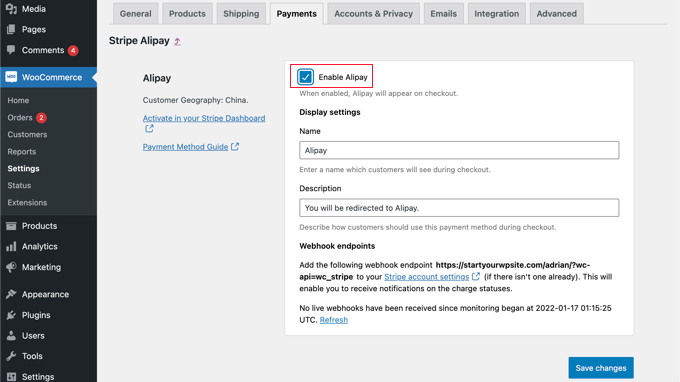
Per questo tutorial, abiliteremo Alipay. Devi trovare "Stripe Alipay" nell'elenco dei metodi di pagamento e quindi fare clic sul pulsante "Configura".

Qui puoi fare clic sul pulsante "Abilita Alipay". Questo visualizzerà Alipay come opzione di pagamento al momento del check-out.
Successivamente, è necessario fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.

Aggiunta di pagamenti ricorrenti a WooCommerce
Un altro modo per offrire modalità di pagamento flessibili ai tuoi clienti WooCommerce è aggiungere pagamenti ricorrenti in modo che i tuoi clienti vengano addebitati automaticamente su base settimanale, mensile, trimestrale o annuale.
Ciò automatizza il processo di fatturazione per farti risparmiare tempo. Non dovrai inviare manualmente le fatture e i pagamenti ricorrenti in genere comportano meno ritardi ed errori di pagamento.
Per saperne di più, consulta il Metodo 4 nella nostra guida su come accettare pagamenti ricorrenti in WordPress.
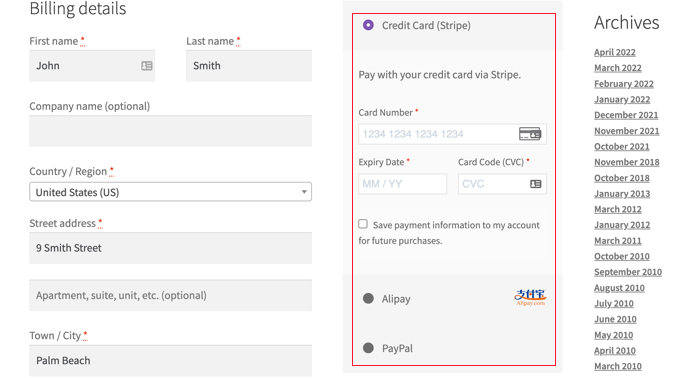
Ora, quando i tuoi clienti effettueranno il check-out, potranno scegliere il loro metodo di pagamento preferito. Ecco uno screenshot di esempio dal nostro negozio demo WooCommerce.

I nostri clienti sono in grado di effettuare pagamenti utilizzando carte di credito, PayPal e Alipay.
Metodo 3: offrire più metodi di pagamento utilizzando WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WPForms è il miglior plug-in per la creazione di moduli drag and drop per WordPress. Ti consente di creare un semplice modulo d'ordine o un modulo di donazione senza il fastidio di una piattaforma di e-commerce completa o di un plug-in del carrello della spesa.
Sebbene abbiano una versione Lite gratuita, avrai bisogno del loro piano Pro per accedere ai componenti aggiuntivi di pagamento e al modello di modulo d'ordine. Supporta carte di credito e PayPal.
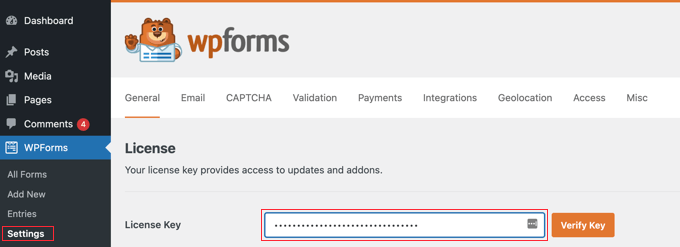
Dopo l'attivazione, è necessario visitare la pagina WPForms »Impostazioni per inserire la chiave di licenza. Puoi trovare queste informazioni nell'area del tuo account WPForms.

Collegamento di piattaforme di pagamento a WPForms
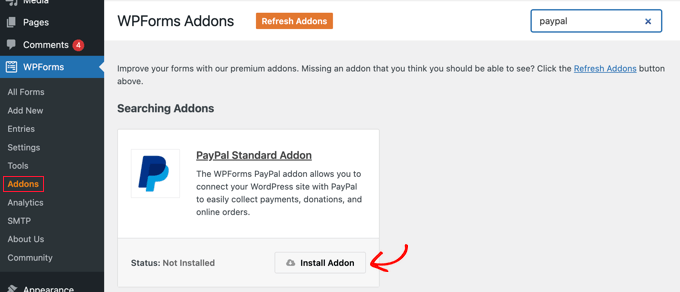
Successivamente, collegheremo WPForms con le piattaforme di pagamento che prevedi di utilizzare. Per fare ciò, devi andare su WPForms »Componenti aggiuntivi e installare i componenti aggiuntivi di pagamento.
Una volta lì, devi scorrere verso il basso fino al componente aggiuntivo standard PayPal e quindi fare clic sul pulsante Installa componente aggiuntivo.

Vedrai un messaggio che dice che il componente aggiuntivo è stato installato e attivato e il testo sul pulsante cambierà in Disattiva.
Imposteremo i dettagli del tuo conto PayPal più avanti nel tutorial.
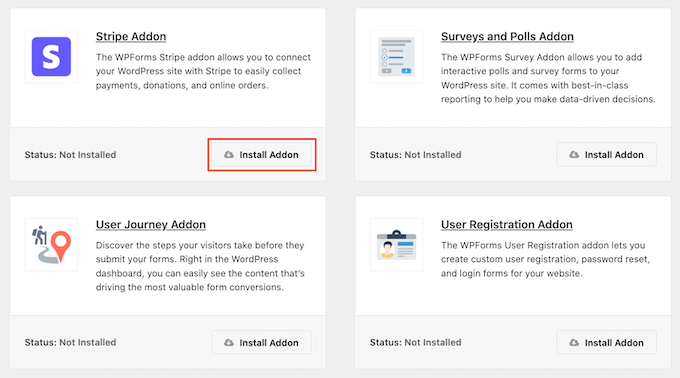
Dovrai anche installare un componente aggiuntivo per accettare pagamenti con carta di credito. WPForms supporta Stripe, Square e Authorize.net. Per questo tutorial configureremo Stripe, ma i passaggi per configurare le altre due piattaforme sono simili.
Dovrai scorrere fino al componente aggiuntivo Stripe e fare clic sul pulsante Installa componente aggiuntivo.

Una volta installati e attivati i componenti aggiuntivi, dovrai connettere WPForms al tuo account Stripe.
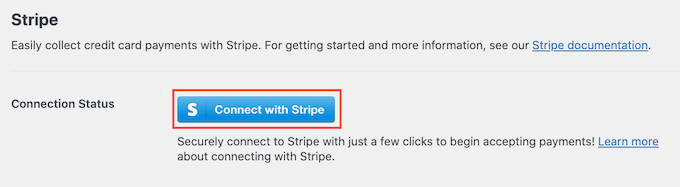
Per farlo, vai alla pagina WPForms »Impostazioni e fai clic sulla scheda "Pagamenti". Successivamente, dovrai connettere il tuo account Stripe facendo clic sul pulsante "Connettiti con Stripe".

Nella schermata successiva, puoi inserire il tuo indirizzo email Stripe e fare clic sul pulsante "Avanti". Fatto ciò, Stripe chiederà ora la tua password in modo che possa accedere al tuo account.
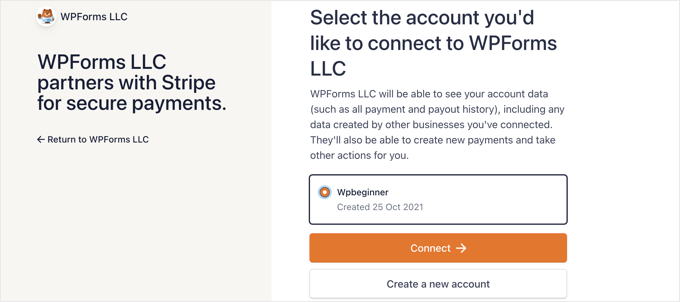
Dopo aver effettuato l'accesso, puoi selezionare il tuo account Stripe e quindi fare clic sul pulsante "Connetti". Verrai quindi reindirizzato alla scheda delle impostazioni di WPForms Payments.

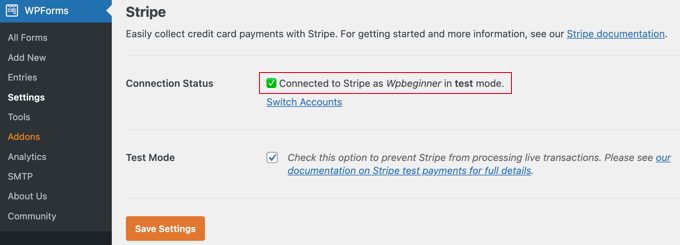
Per assicurarti che il tuo account sia connesso correttamente, puoi andare alle impostazioni Stato connessione sotto Impostazioni Stripe.
Quando vedi un segno di spunta verde, significa che il tuo account Stripe è ora attivo con WPForms. Vai avanti e fai clic sul pulsante "Salva impostazioni" per memorizzare le tue impostazioni.

WPForms è ora pronto per accettare pagamenti con carta di credito.
Creazione di un modulo d'ordine con più metodi di pagamento
Ora creeremo un modulo d'ordine online che può accettare pagamenti sia con PayPal che con carta di credito.
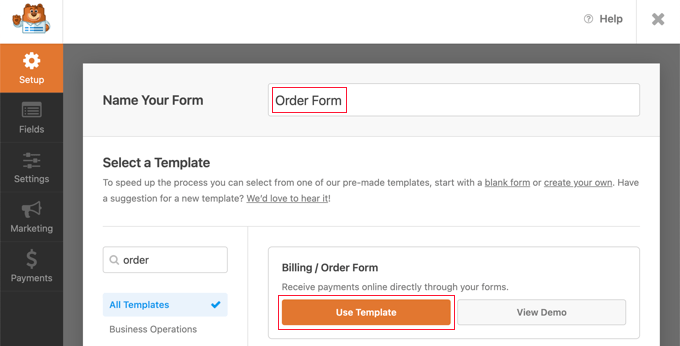
Per iniziare, vai alla pagina WPForms »Aggiungi nuovo . Da qui, devi fornire un titolo per il tuo modulo e quindi selezionare il modello "Fatturazione/Modulo d'ordine".

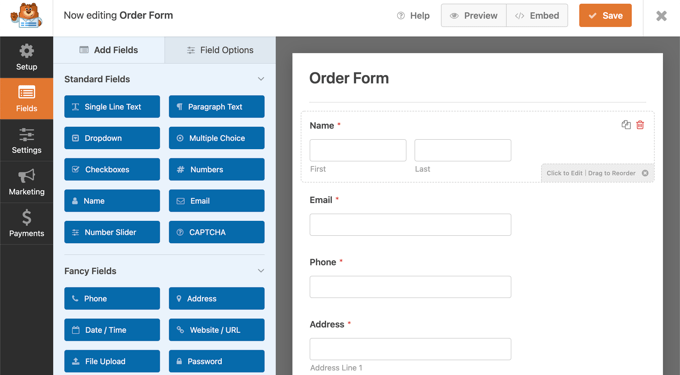
WPForms precaricherà il generatore di moduli con un semplice modulo d'ordine con campi di uso comune.
È possibile modificare qualsiasi campo facendo clic su di esso.

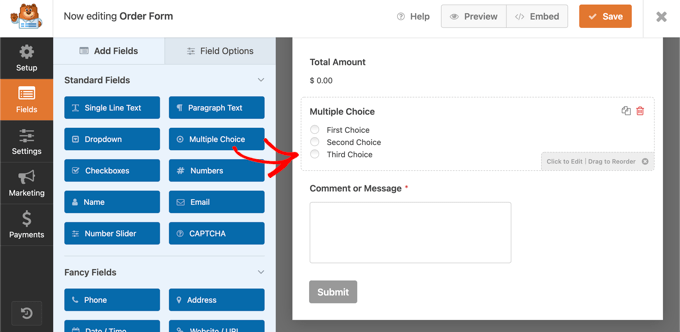
Puoi aggiungere nuovi campi dalla colonna di sinistra utilizzando il trascinamento della selezione.
Dovrai trascinare un campo Scelta multipla sul modulo per consentire ai tuoi clienti di scegliere tra più opzioni di pagamento.

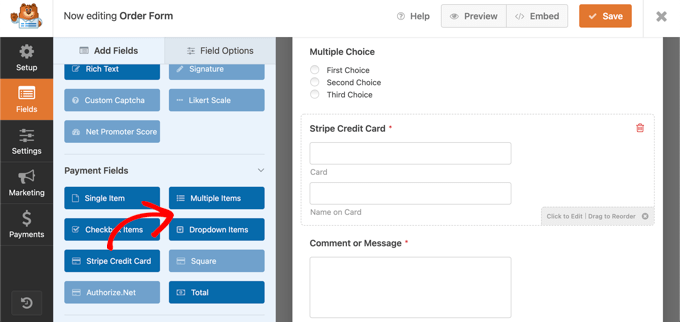
Successivamente, dovresti trascinare il campo Carta di credito Stripe sul modulo appena sotto il campo Scelta multipla.

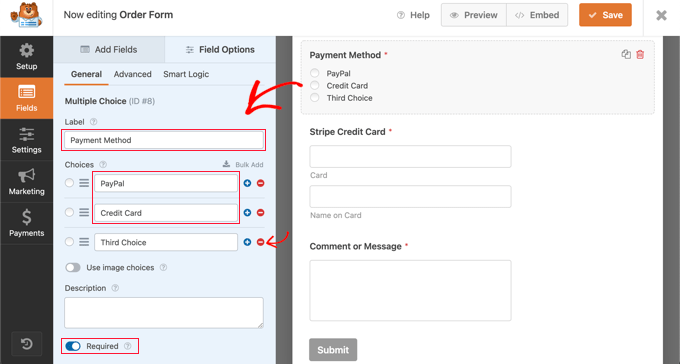
Successivamente, devi fare clic sul campo Scelta multipla e modificare le opzioni in modo che corrispondano ai metodi di pagamento che stai offrendo.
Inizia assegnando al campo l'etichetta Metodo di pagamento. Successivamente, dovresti nominare le prime due scelte PayPal e Carta di credito.

Puoi semplicemente rimuovere la terza scelta facendo clic sul pulsante rosso meno ' – '.
Successivamente, è necessario attivare l'opzione Richiesto. Ciò assicurerà che gli utenti selezionino un metodo di pagamento prima di inviare il modulo d'ordine.
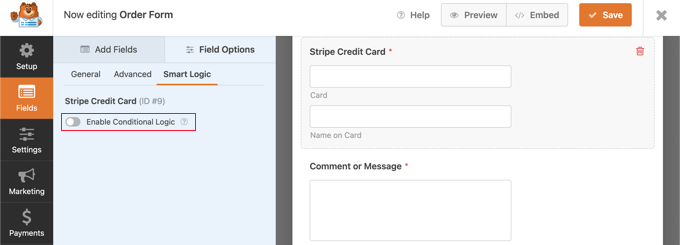
Ora dobbiamo impostare il campo Stripe Credit Card. Vogliamo che sia nascosto fino a quando un utente non lo seleziona come opzione di pagamento. Avremo bisogno di utilizzare la funzione di logica condizionale di WPForms.
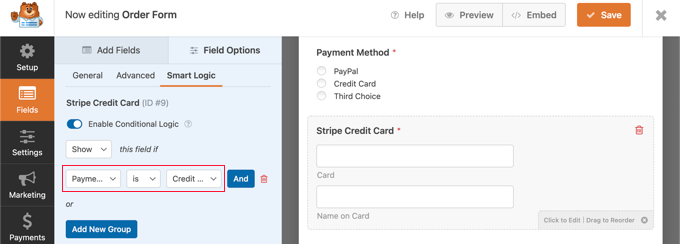
Dovrai fare clic sul campo Stripe in modo da poterlo modificare, quindi fare clic sulla scheda "Smart Logic". Abilita semplicemente la logica condizionale facendo clic sull'interruttore a levetta in posizione on.

Ora vedrai alcune opzioni aggiuntive che ti consentono di impostare regole per il campo. Devi assicurarti che la prima opzione sia selezionata su "Mostra" e quindi utilizzare i menu a discesa in modo che i campi rimanenti indichino "Pagamento con carta di credito".

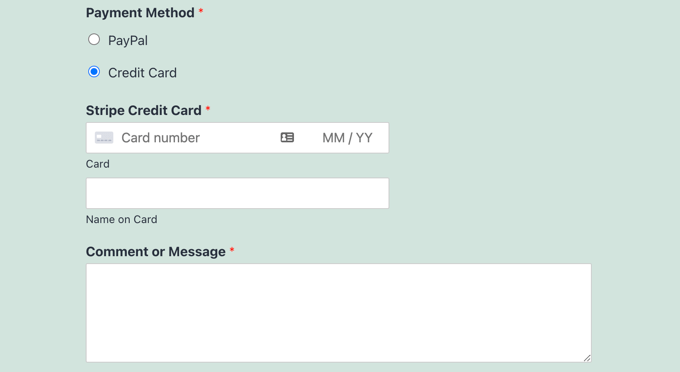
Ora il campo Carta di credito Stripe verrà mostrato solo dopo che un utente seleziona Carta di credito dal campo Metodo di pagamento.
Abilitazione dei metodi di pagamento sul modulo d'ordine
Ora abiliteremo i pagamenti PayPal e Stripe per il modulo d'ordine.
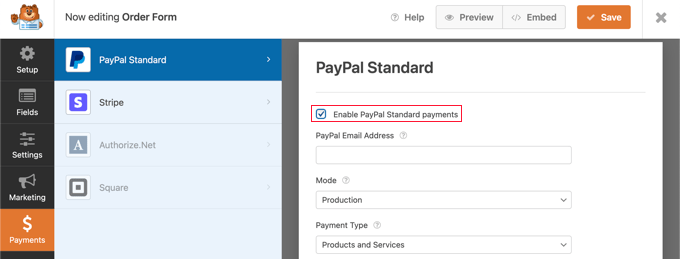
Dovresti prima accedere a Pagamenti »PayPal Standard nel generatore di moduli WPForms. Una volta lì, dovresti selezionare la casella "Abilita pagamenti standard PayPal" nel pannello di destra.

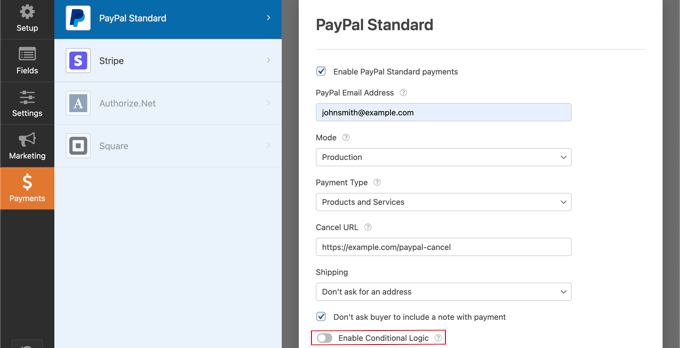
Successivamente, dovresti compilare il resto dei campi. Digita il tuo indirizzo email PayPal e imposta l'account in modalità Produzione. È inoltre necessario configurare se gli utenti devono fornire un indirizzo di spedizione.

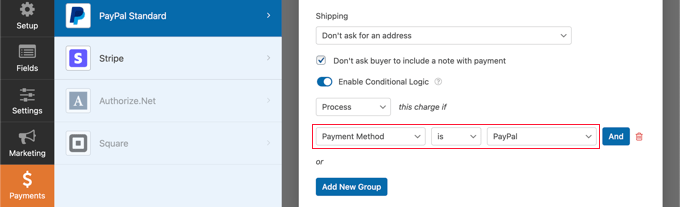
Successivamente, è necessario scorrere verso il basso fino all'opzione Abilita logica condizionale e impostarla su ON. Questo rivelerà più impostazioni.

È necessario impostare la regola su "Elabora l'addebito se il metodo di pagamento è PayPal".
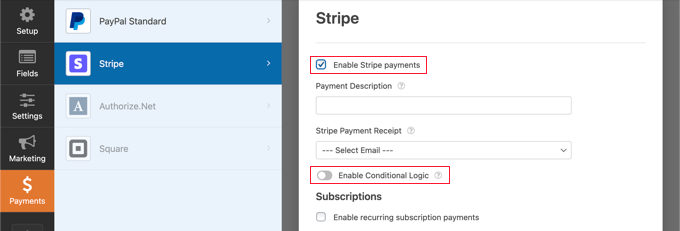
Successivamente, devi fare clic sulla sezione Stripe della scheda Pagamenti e quindi selezionare la casella "Abilita pagamenti Stripe".

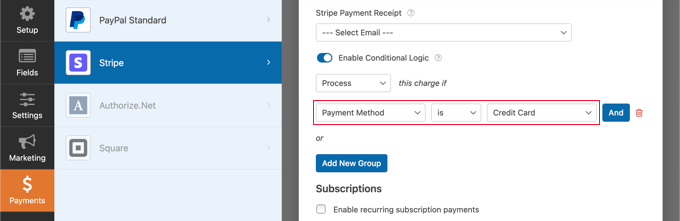
Puoi aggiungere una descrizione dei pagamenti e scegliere di inviare una ricevuta tramite e-mail, se lo desideri. Successivamente, è necessario attivare l'interruttore Abilita logica condizionale in posizione On in modo da poter creare una regola per questa opzione di pagamento.

È necessario configurare la regola in modo che indichi "Elabora questo addebito se il metodo di pagamento è carta di credito".
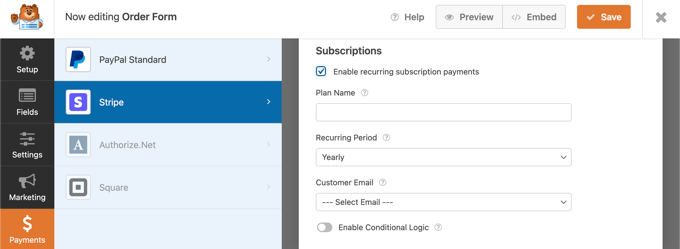
Se desideri accettare pagamenti ricorrenti dell'abbonamento tramite carta di credito, puoi scorrere verso il basso fino alla sezione Abbonamento e configurarlo.

Al termine, è necessario fare clic sul pulsante Salva in alto ed uscire dal generatore di moduli.
Aggiunta del modulo d'ordine al tuo sito WordPress
Il tuo modulo d'ordine online con più opzioni di pagamento è ora pronto e puoi aggiungerlo a qualsiasi pagina WordPress sul tuo sito.
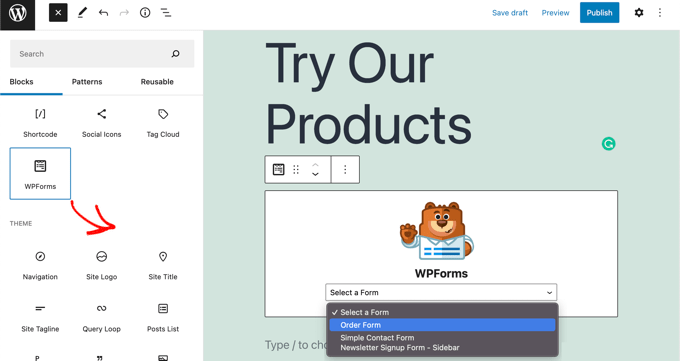
Per aggiungere il tuo modulo, modifica semplicemente un post o una pagina o creane uno nuovo. Quindi, fai clic sul segno più + a destra della pagina e aggiungi un blocco WPForms nel tuo editor di WordPress.

Successivamente, è necessario fare clic sul menu a discesa nel blocco WPForms, quindi selezionare il modulo d'ordine. Quando hai finito, assicurati di salvare o pubblicare la pagina.
Ora puoi vedere il tuo modulo in azione facendo clic sul pulsante "Anteprima" nella parte superiore dello schermo.

Speriamo che questo tutorial ti abbia aiutato a imparare come consentire agli utenti di scegliere un metodo di pagamento sul tuo modulo WordPress.
Potresti anche voler vedere la nostra selezione esperta delle migliori app di numeri di telefono aziendali virtuali per le piccole imprese e la nostra guida passo passo su come scegliere il miglior provider VoIP aziendale.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
