Come applicare stili di design diversi alla tua pagina Web WordPress
Pubblicato: 2018-09-27Ciao, ragazzi!
Oggi condividerò con te idee un po' insolite, quindi continua a leggere per scoprire come sono...
Ogni volta che navigo sul Web alla ricerca di un determinato prodotto o servizio, visito alcune pagine Web e faccio sempre attenzione a come sono progettate. Per me è davvero importante quando sto per decidere se ordinare una pizza, comprare un nuovo mascara o semplicemente leggere un post accattivante di un blogger devoto.
Se il design è originale, interattivo e accattivante, condividerei anche il link a quel sito Web con gli amici e consiglierei loro di sfogliare i prodotti o servizi di quel determinato marchio solo per assicurarmi che "l'imbottitura sia di qualità come avvolgere”. Sì, mi piacciono i design belli e non comuni, quindi come te, spero.

Ma, vediamo, da cosa partono tutti quei design? Immagino che appaiano come segue:
- Qualcuno accende il riscaldamento ->
- -> condivide l'idea con i compagni ->
- -> sviluppano un concetto ->
- -> un designer crea un PSD ->
- -> gli sviluppatori scrivono il codice ->
- -> e poi questo PSD si trasforma in un tema già pronto ->
- -> questo tema viene caricato in WordPress (o qualsiasi altro CMS precedentemente impostato) ->
- -> e ora la pagina web è pronta per la personalizzazione.
Quindi tutto ciò che vediamo quando visitiamo qualsiasi sito Web è il design che è stato preliminarmente realizzato in Photoshop e quindi trasformato nel "linguaggio parlato solo da server e browser web".
Diciamo che se un normale proprietario di un sito web vuole cambiare qualcosa di veramente essenziale nell'aspetto del proprio sito web, deve prendere il file sorgente (PSD), apportare modifiche nell'editor grafico, scrivere nuovo codice e quindi caricare il design aggiornato sul proprio sito web.
Ad esempio, possiedo un sito Web e voglio cambiarne l'aspetto. Non sono esperto in design e non ho intenzione di assumere un esperto per questo. Sarà possibile creare ciò che voglio solo in base al tema standard che ho? Sarà possibile modificare sostanzialmente la pagina Web e far sembrare che sia completamente ridisegnata senza modificare il file sorgente?
La risoluzione è la personalizzazione corretta, quindi oggi proverò a personalizzare alcuni temi WP assolutamente gratuiti per scoprire quali possibilità offrono e cosa posso ottenere di conseguenza. Non prenderò temi premium perché è ovvio che hanno molte più possibilità di personalizzazione rispetto a quelli gratuiti. Il mio compito è verificare se è possibile ottenere il massimo dai temi gratuiti, per poi condividere con voi i risultati di questa ricerca.
L'algoritmo:
1. Prenderò tre stili di design :
- Illustrazione e cartone animato;
- Colore bicolore;
- Realismo fotografico.
2. Selezionerò alcuni siti Web live per mostrarti un esempio di ogni stile.
3. Personalizzerò i seguenti elementi di un tema WP gratuito:
- logo;
- intestazione;
- menù;
- contenuto della homepage;
- sfondo;
- colori;
- widget;
- CSS aggiuntivo.
Come probabilmente avrai capito, testerò la mia personalizzazione dal punto di vista di un utente normale senza alcuna specifica capacità di progettazione o codifica. Quindi iniziamo!
Personalizzazione sperimentale
Mi piacerebbe sentirmi un designer e avere il compito di trasformare un semplice tema minimale in un luminoso negozio online da cartone animato specializzato nella vendita di prodotti lattiero-caseari. Ho creato un marchio a caso, lascia che sia "Happy Cow" e ora personalizzerò il mio nuovo negozio di latte.
Per trarre ispirazione, sfoglio alcuni siti simili come questi:
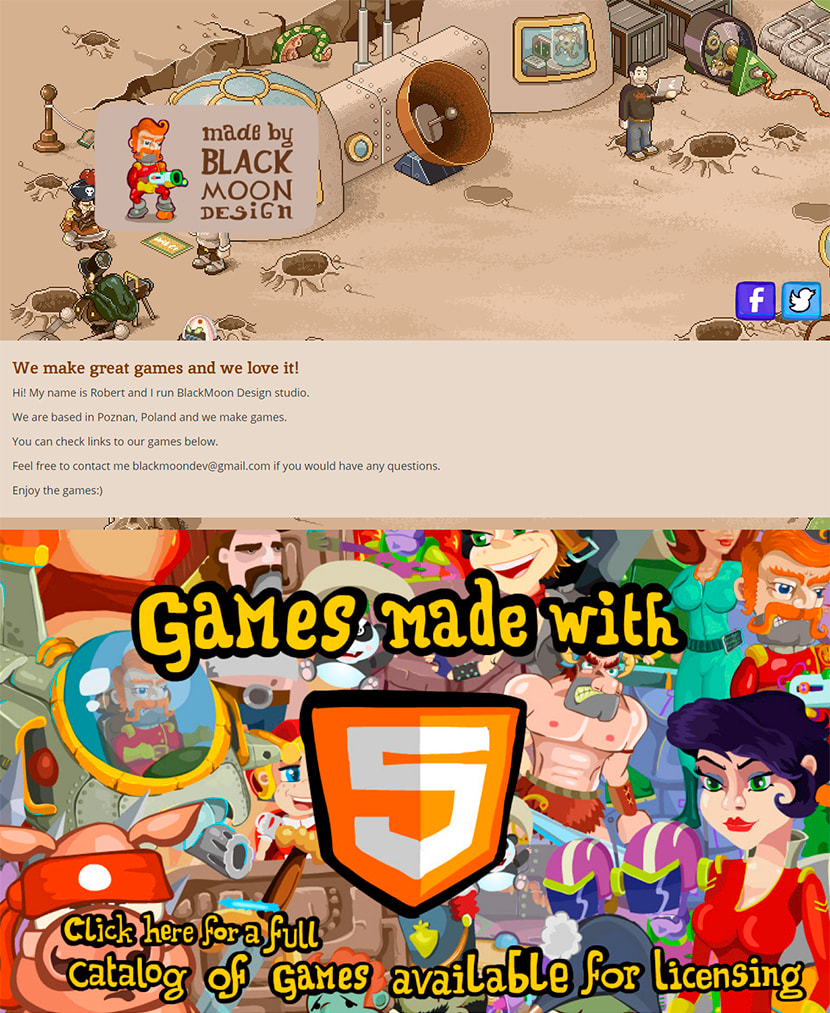
Disegno della luna nera

Questi ragazzi creano giochi e la loro pagina web in stile cartone animato sembra interessante.
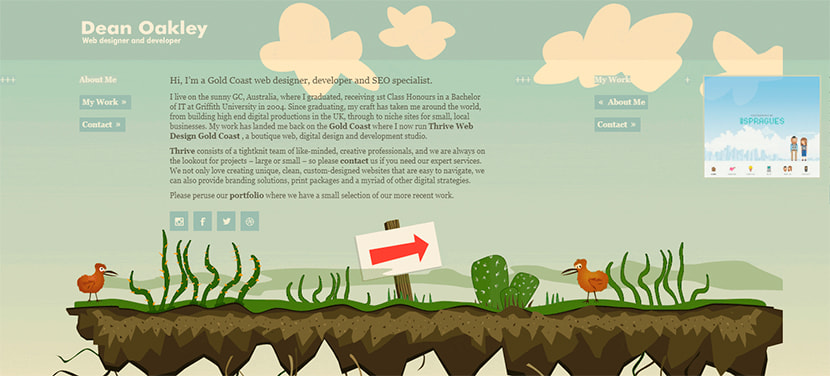
Dean Oakley

Questo è un sito Web portfolio con uno scorrimento orizzontale: un'idea di design molto creativa.
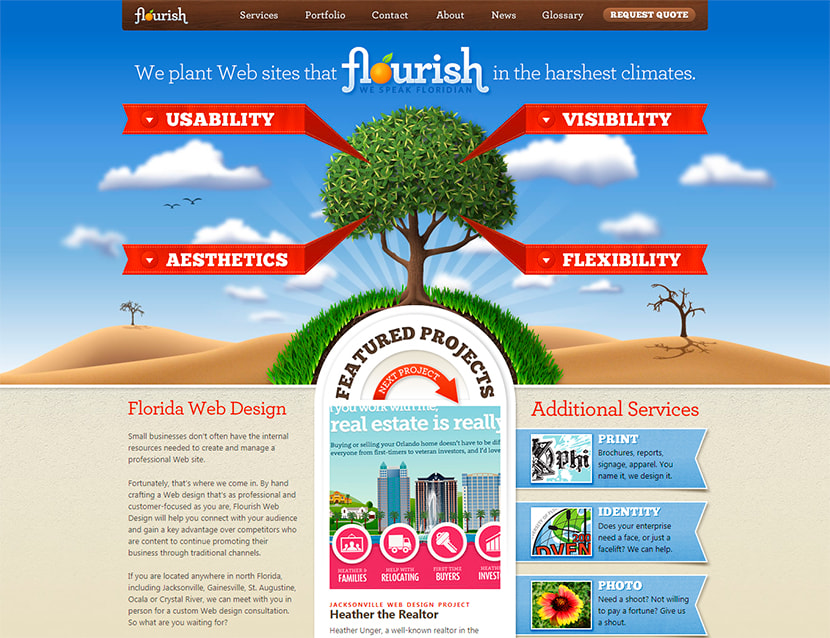
Fiorire

E questi ragazzi creano siti Web e identità di marca, oltre a offrire servizi di marketing, il loro sito Web è davvero brillante.
Illustrazione e cartone animato
Quindi, creiamo una home page del mio negozio "Happy Cow".
Per la mia personalizzazione da cartone animato, sceglierò il tema WordPress gratuito Storefront consigliato da WooCommerce. Dopo aver installato e attivato il tema, vado su Aspetto -> Personalizza e inizio a cambiare l'aspetto del mio negozio.
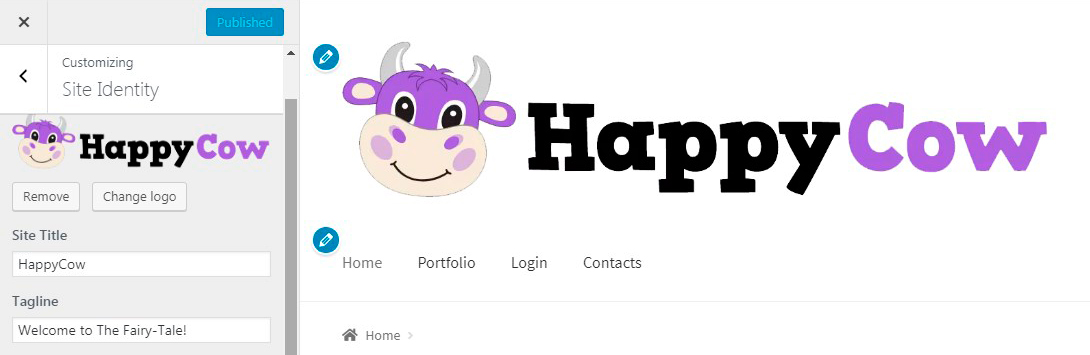
Iniziamo con l'identità del sito. Qui posso aggiungere il titolo e lo slogan del mio sito e caricare un logo. Quindi ho scelto un logo colorato raffigurante una mucca sorridente, immagino che sarebbe fantastico.

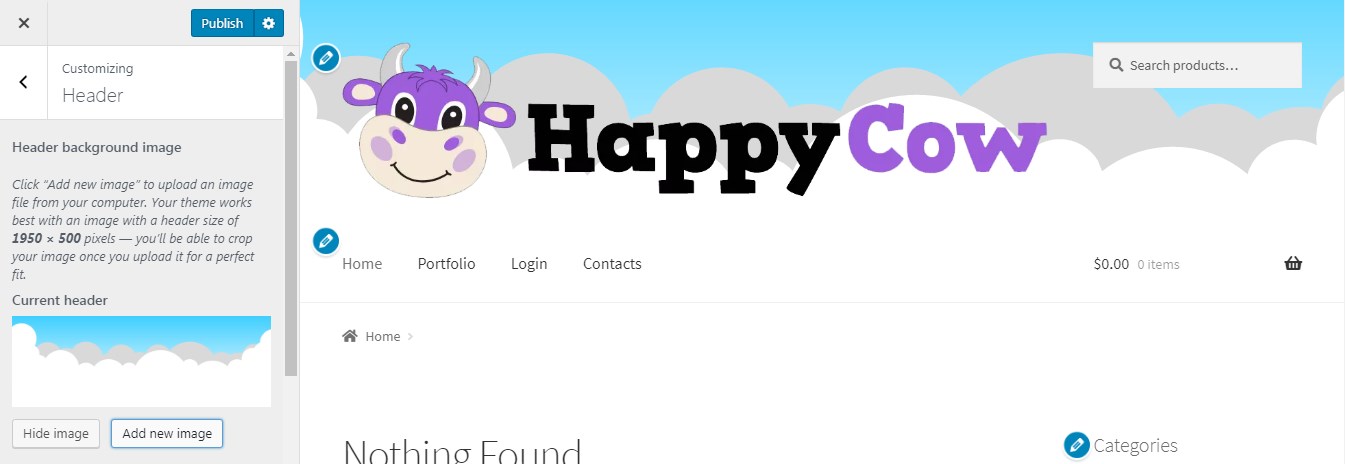
Il prossimo passo qui è cambiare l'intestazione. Ho scelto quello con le nuvole da cartone animato per farlo corrispondere al logo caricato.

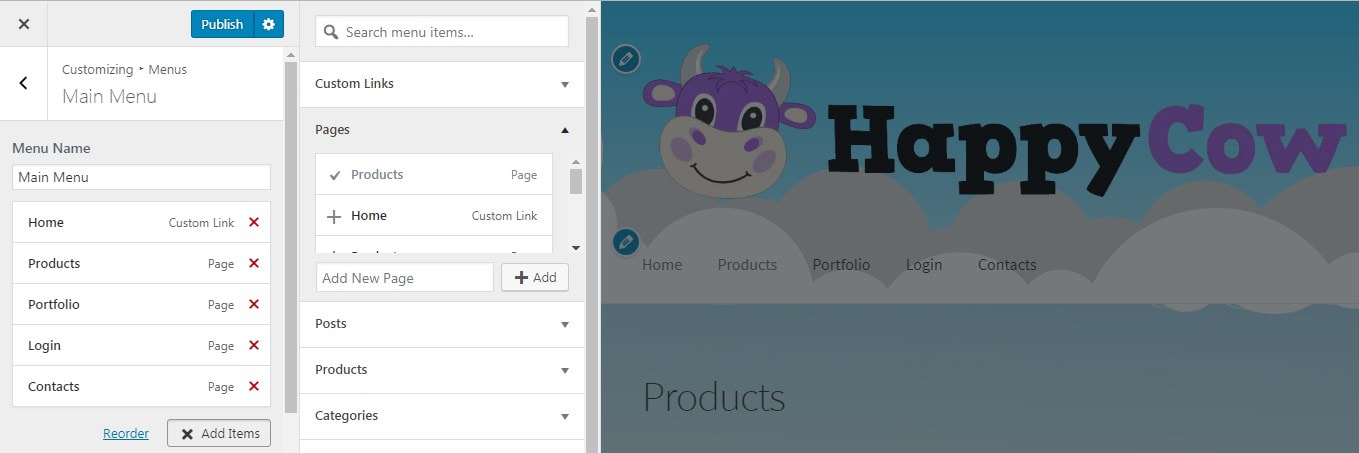
Dopodiché ho deciso di gestire i menu, quindi ho selezionato le voci di menu e ora posso trascinarle e rilasciarle per riordinarle.

Nota: assicurati di creare le pagine necessarie in Pagine -> Aggiungi nuovo menu della dashboard di amministrazione prima di creare e organizzare le voci di menu.
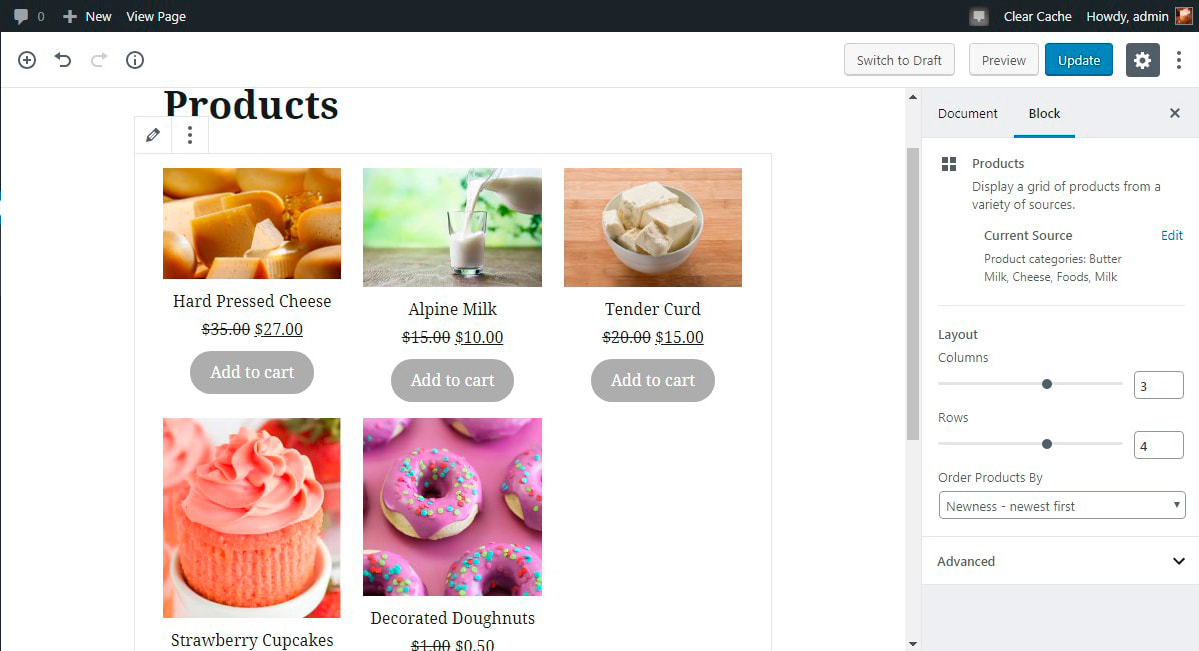
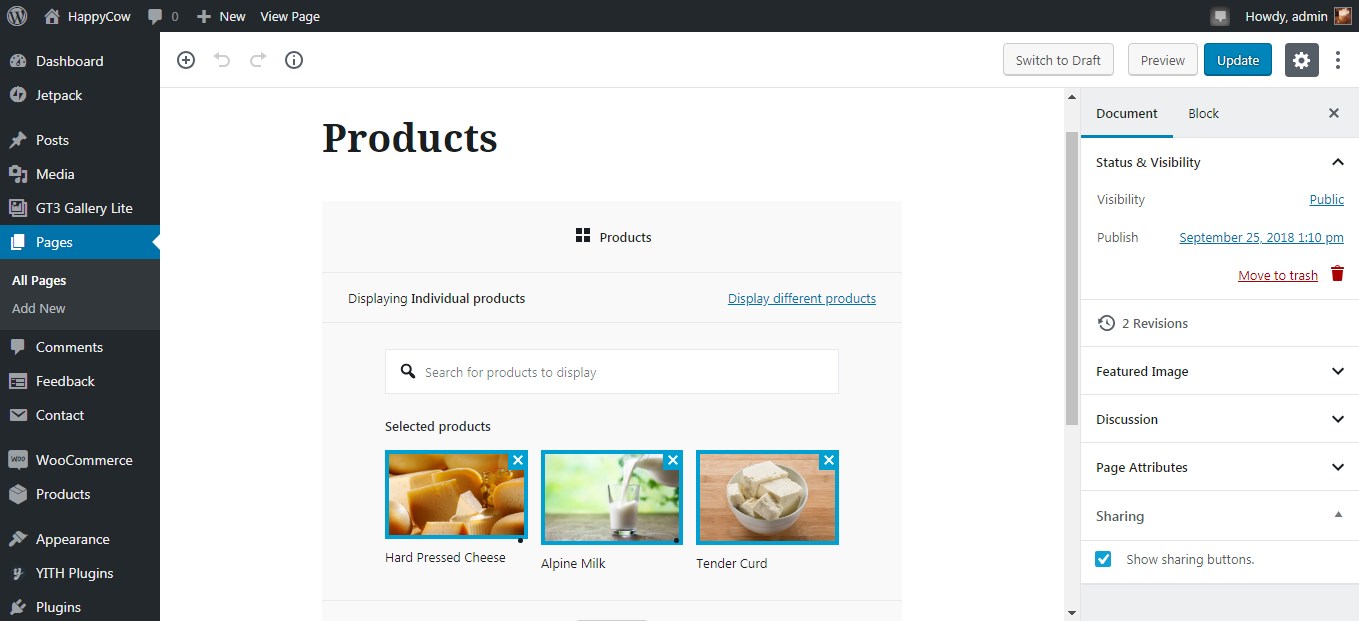
Il passaggio successivo qui è selezionare il contenuto da visualizzare sulla home page. Ho selezionato la pagina Prodotti. Quindi vado su Pagine -> Tutte le pagine -> Prodotti nella mia dashboard per aggiungere diversi prodotti alla pagina. Qui userò un blocco Prodotti nell'editor di Gutenberg. Posso visualizzare i prodotti filtrati per categoria

oppure seleziona Singoli Prodotti e visualizzali su una pagina.

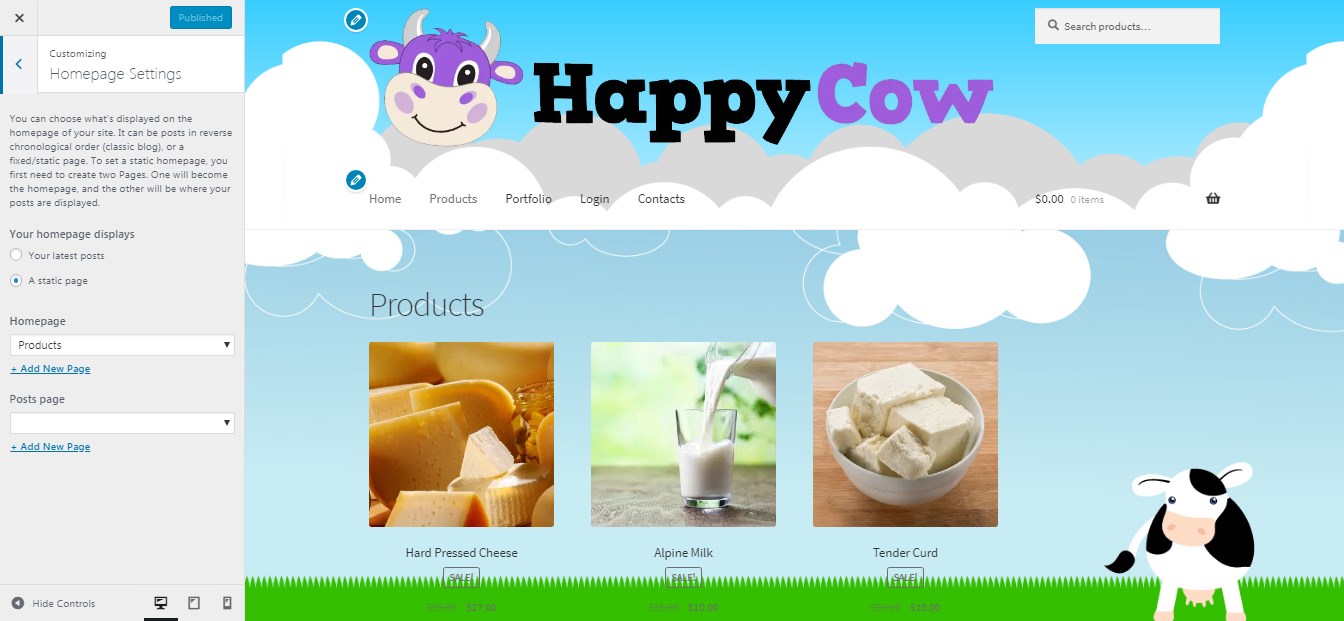
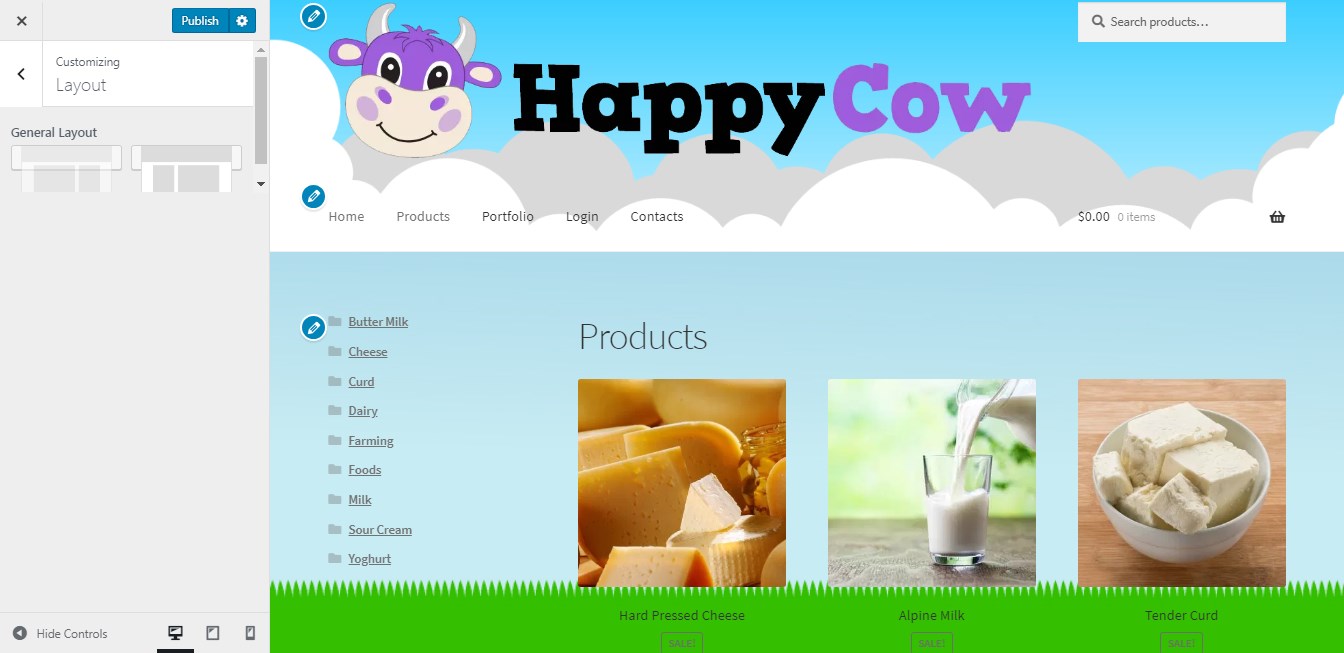
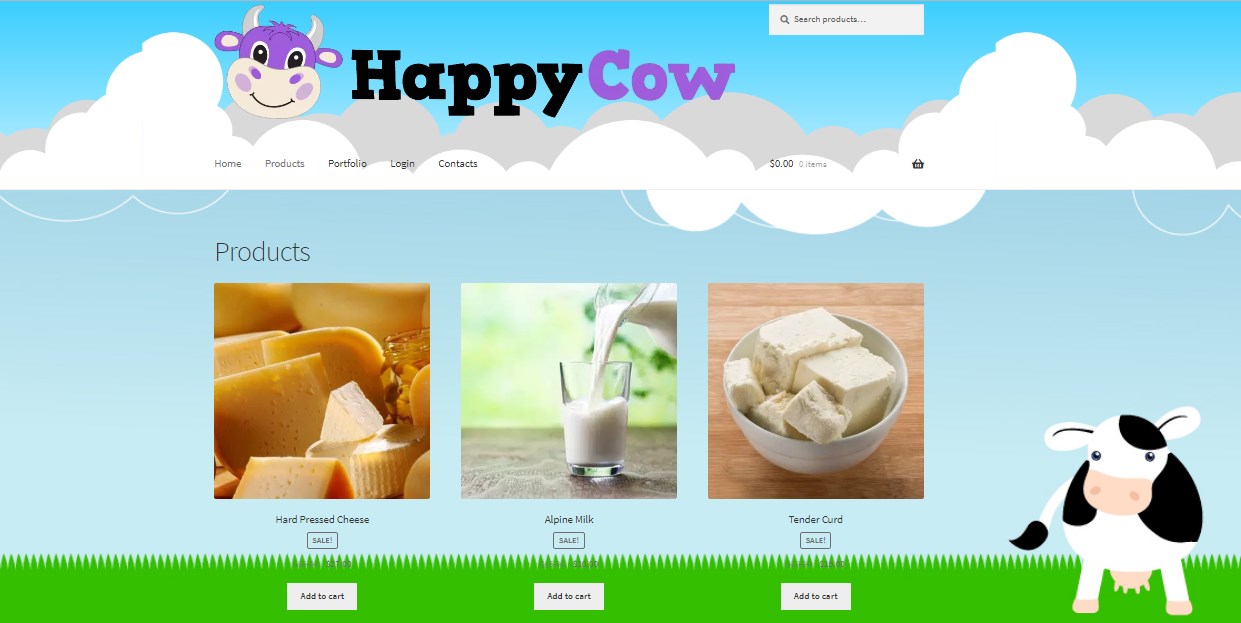
Dopo che la pagina con il contenuto è stata aggiornata, posso osservare i prodotti su una home page.

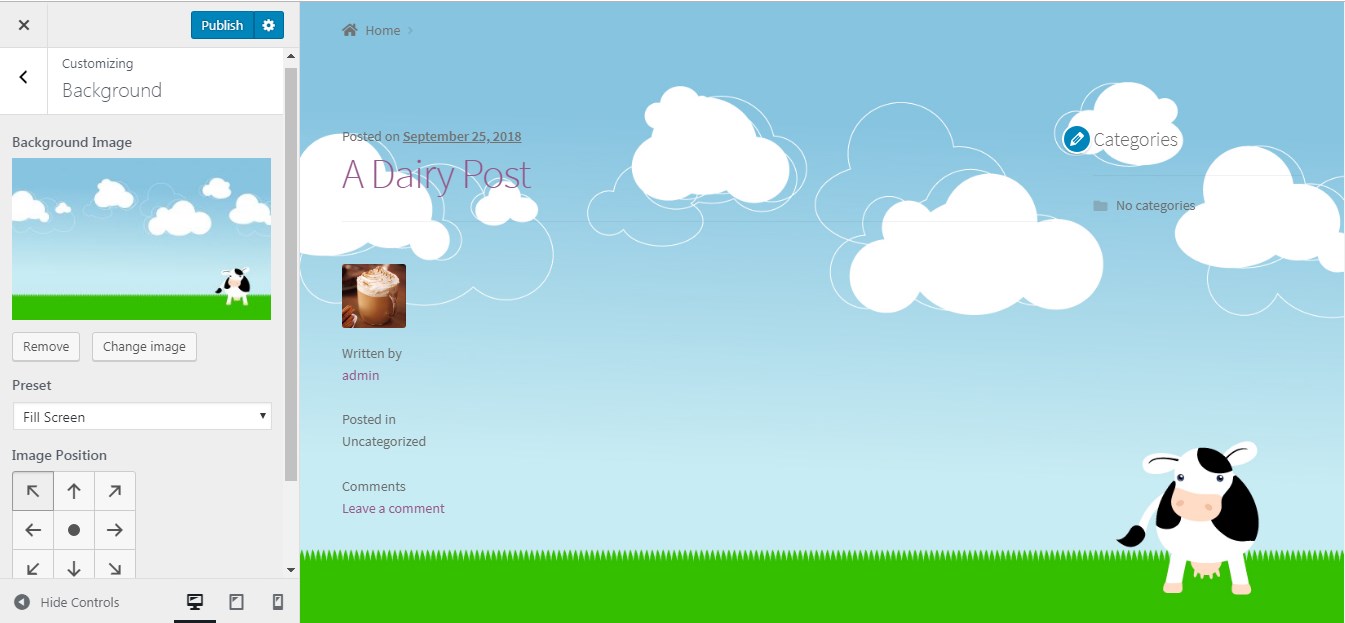
Come vedi ho cambiato lo sfondo della pagina. Ho caricato un'illustrazione personalizzata e selezionato un tipo di visualizzazione a schermo intero.

Stavo cercando di scegliere sia l'immagine dell'intestazione che l'immagine di sfondo con le nuvole in modo che si abbinassero l'una all'altra durante lo scorrimento, questo è stato creato per creare l'illusione di un design coerente, sebbene sia l'immagine dell'intestazione che quella di sfondo fossero illustrazioni assolutamente diverse da fonti diverse.

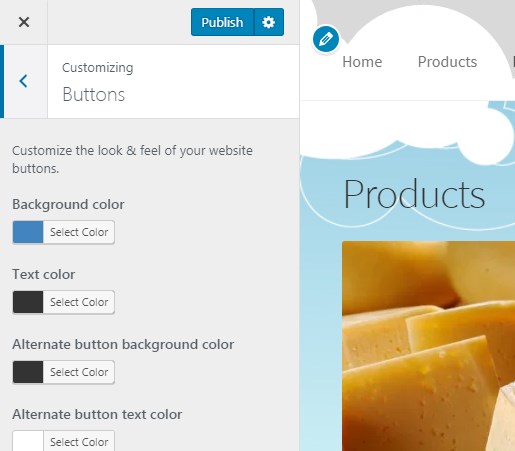
Se lo desideri, puoi cambiare il colore dei pulsanti e alcuni altri colori del tuo tema.

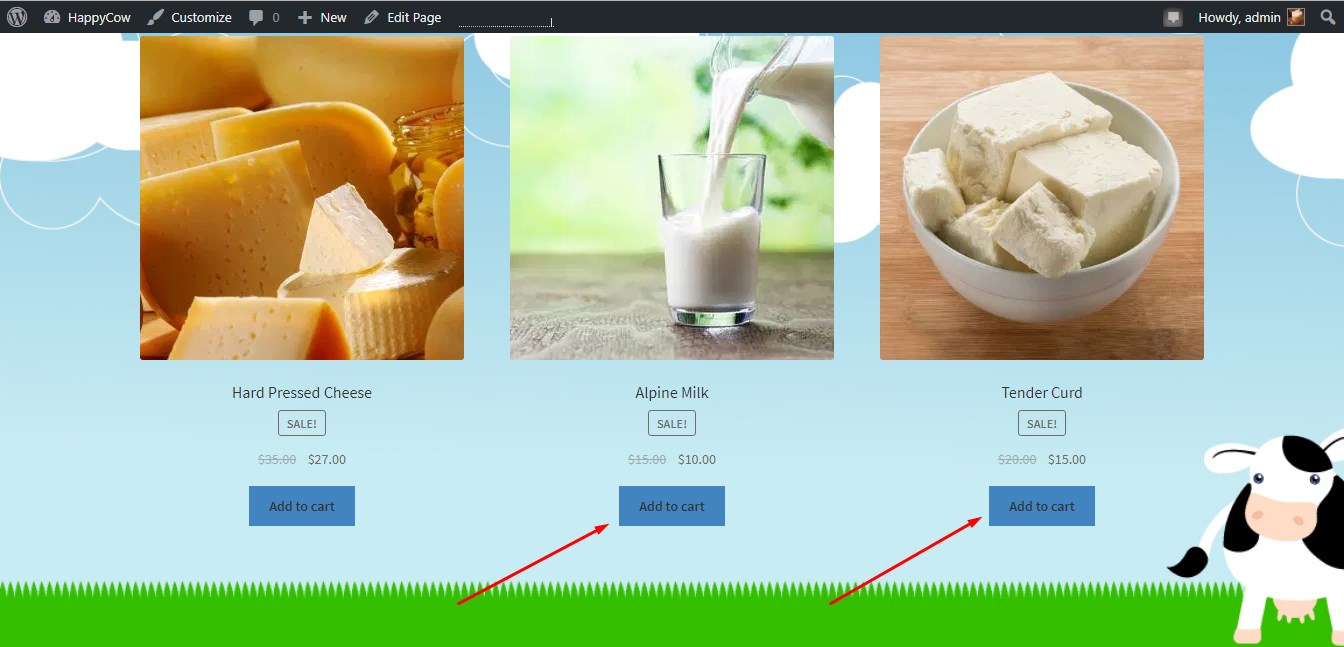
Nel mio caso, stavo cercando di rendere i pulsanti più luminosi (come variante).

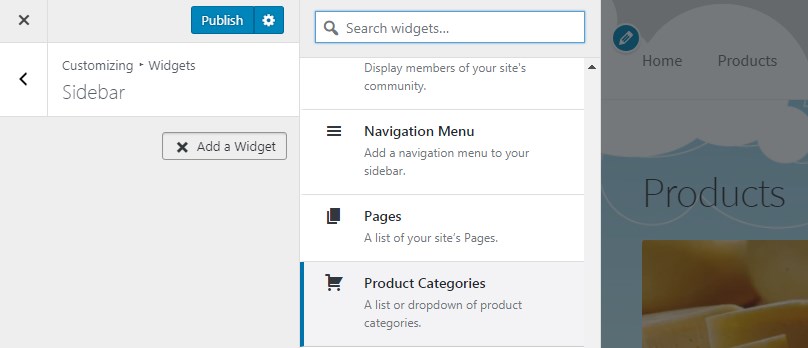
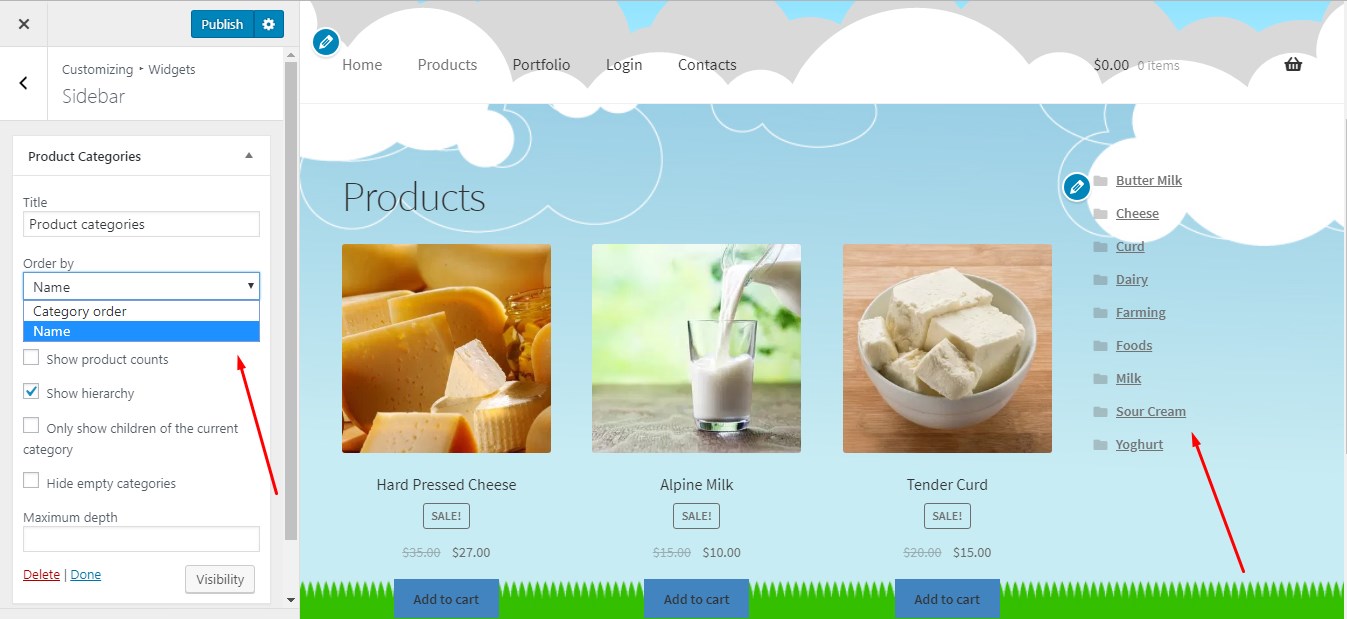
Durante la gestione dei widget ho deciso di aggiungere categorie di prodotti alla barra laterale.

Quindi ho trovato il widget richiesto, ho apportato alcune modifiche e ora le mie categorie di prodotti sono visualizzate nella barra laterale di destra.

Questo tema WP gratuito consente di scegliere un altro layout se desideri che la barra laterale si trovi a sinistra.

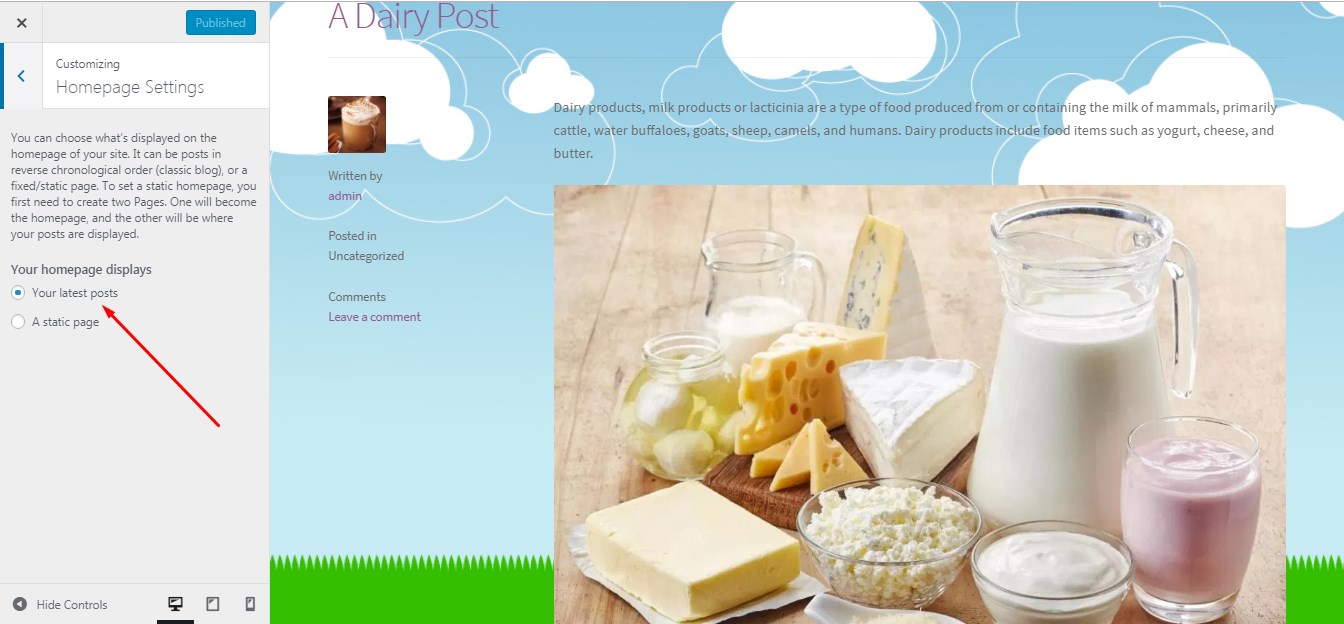
Se desideri modificare il contenuto della home page e desideri visualizzare i tuoi ultimi post anziché una pagina statica, puoi personalizzare ogni post in modo diverso per renderli più attraenti.

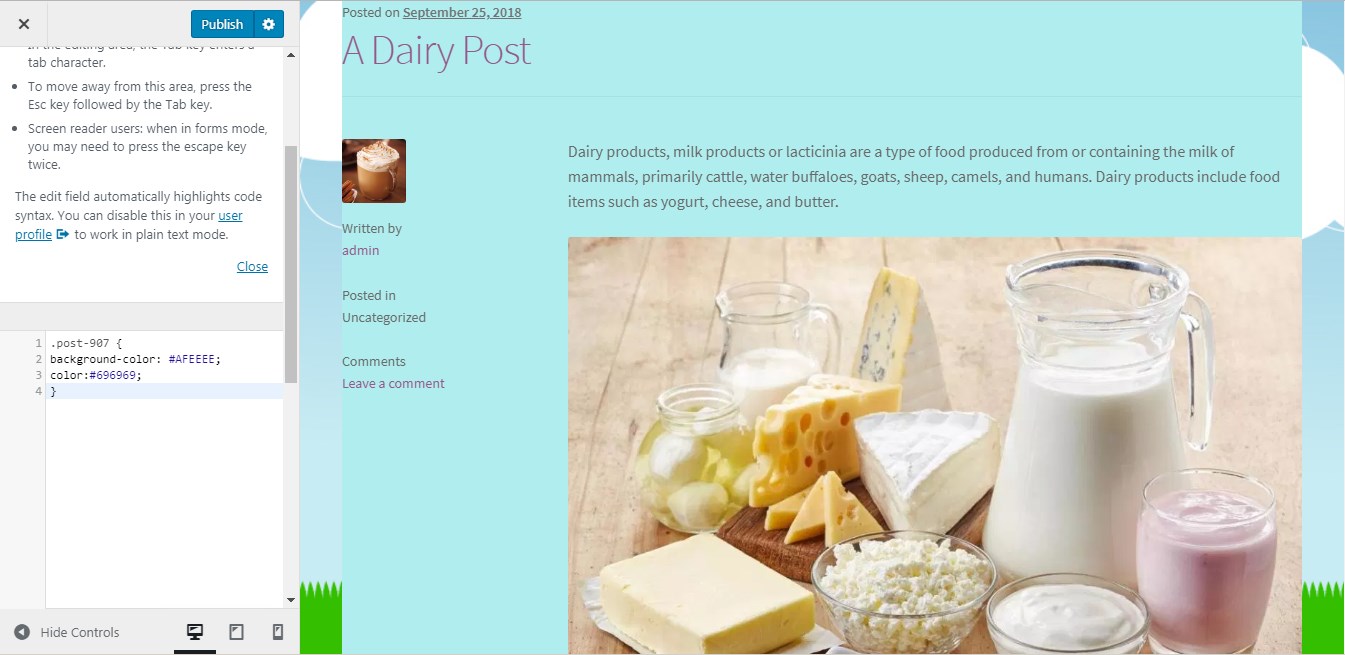
Ad esempio, ho deciso di aggiungere alcuni CSS per dare uno stile a un post e cambiarne il colore di sfondo.

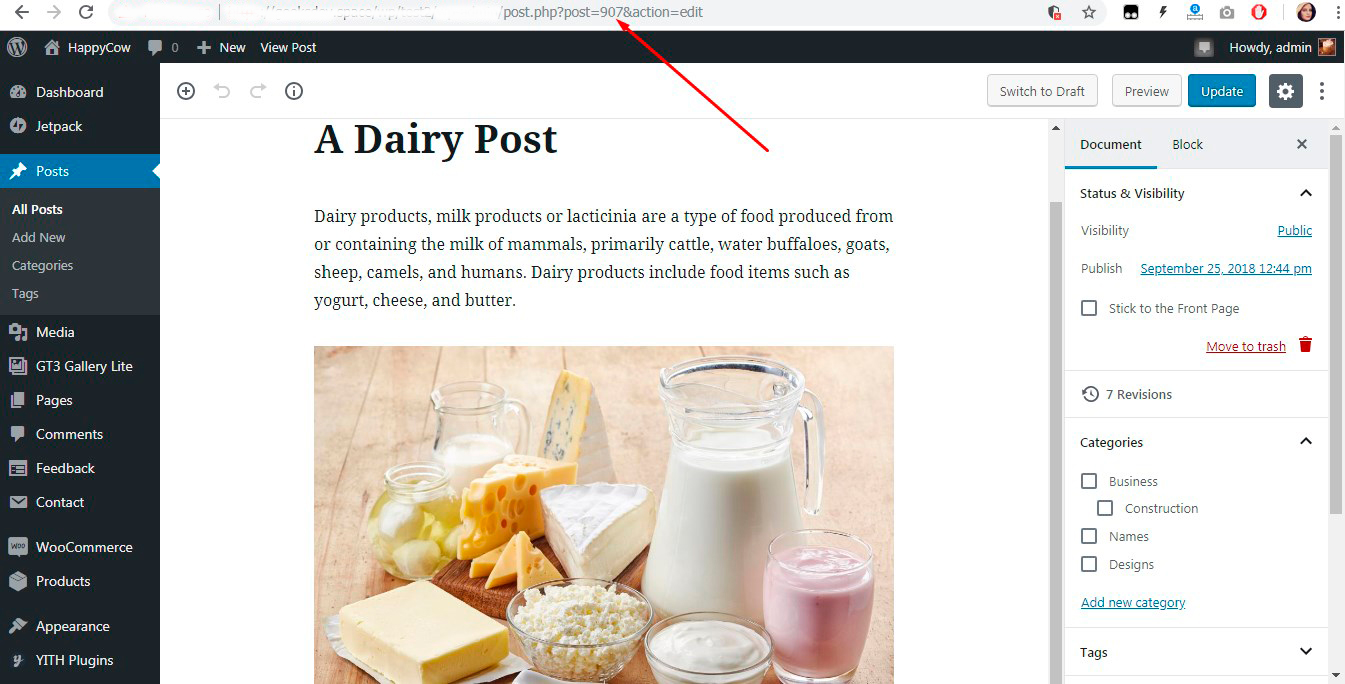
(Trova i codici colore CSS qui.) Quindi ho inserito il CSS con il post id definito e il colore scelto.

Puoi trovare l'ID del post nella barra degli URL quando modifichi il tuo post.

Ecco come appare la mia pagina web in stile cartone animato.

Conclusioni su questo stile:
Mi sono reso conto che non è possibile ottenere il massimo dall'aspetto del sito Web quando si utilizza un tema WordPress gratuito standard. Mi piacerebbe cambiare lo stile del testo del menu , il suo colore e le sue dimensioni; Vorrei cambiare l'aspetto del carrello e apportare molte altre modifiche che non è possibile apportare utilizzando solo il Live Customizer.
Tuttavia, se vuoi creare un sito web personale o un piccolo negozio per un determinato pubblico di destinazione, puoi iniziare dall'utilizzo di un tema gratuito e personalizzarlo per le tue esigenze con l'aiuto di illustrazioni personalizzate, CSS, il tuo logo, immagini di intestazione, eccetera.

Colore bicolore
Il prossimo stile che vorrei applicare sarà solo una prova. Sappiamo già che non è possibile modificare completamente una pagina web, ma è del tutto possibile personalizzarla magnificamente secondo i propri gusti.
Ho raccolto una serie di esempi che presentano al meglio lo stile di colore bicolore:
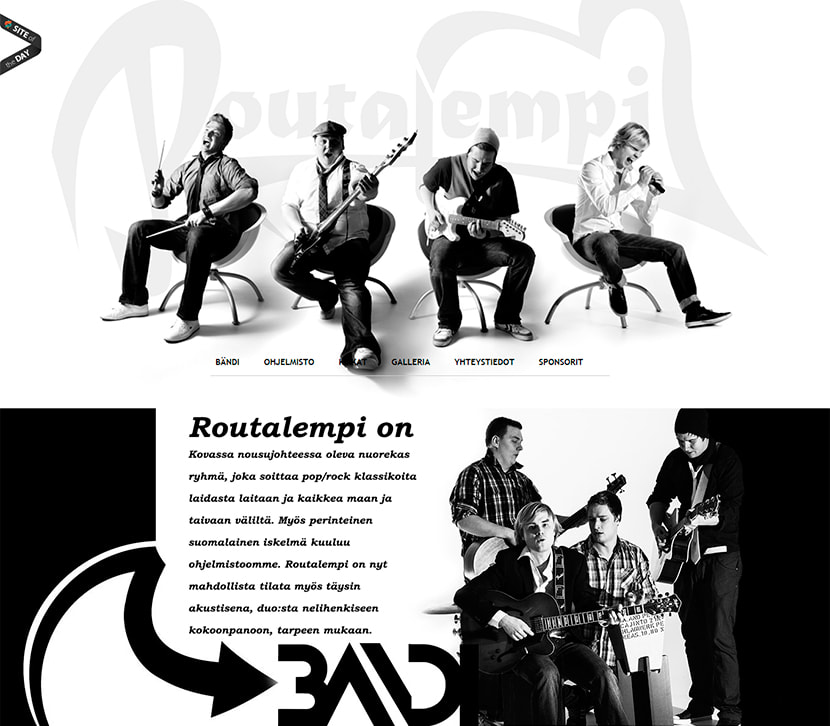
Routalempi

Un sito web dall'aspetto originale di un gruppo musicale finlandese.
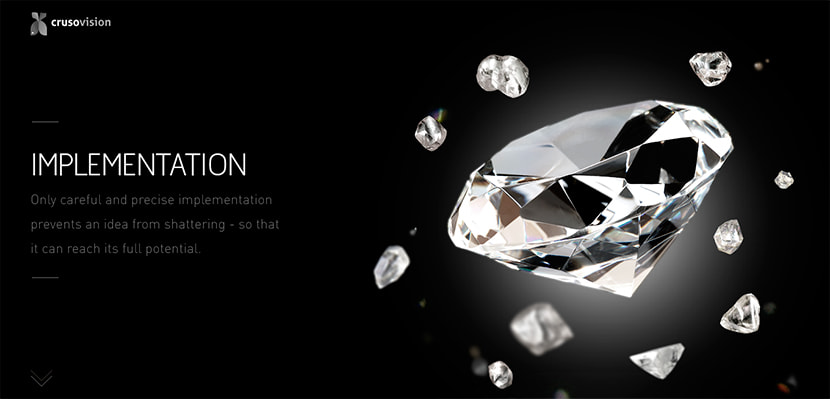
Cruso Vision

Un sito web del team di progettazione e programmazione dalla Svizzera.
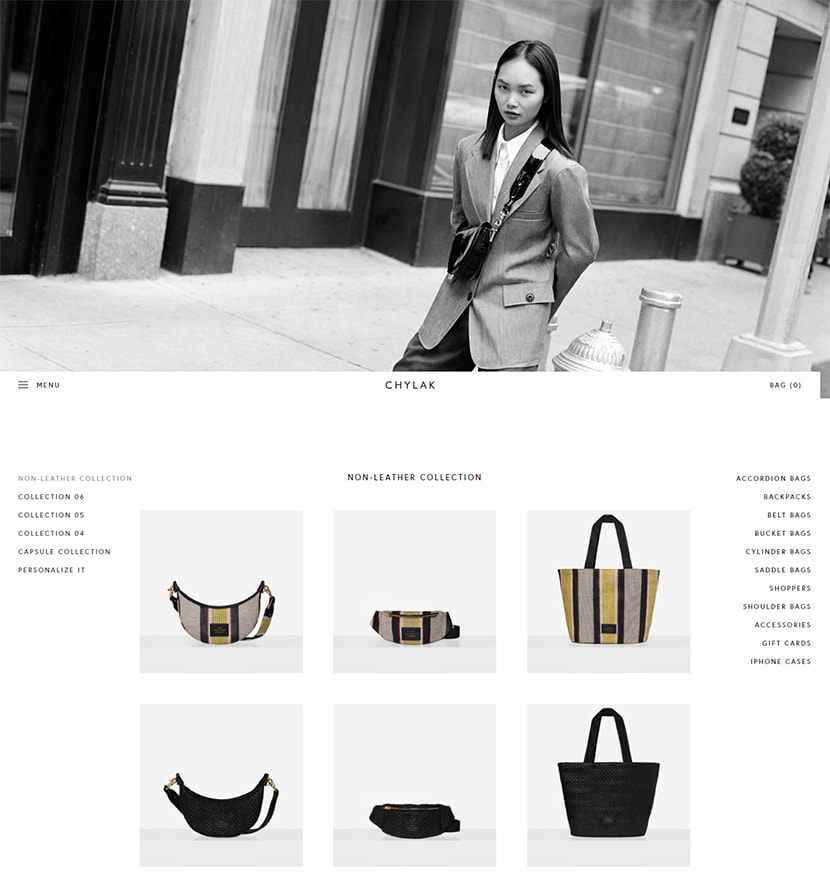
Chylak

Minimal negozio online che vende borse e accessori.
Quindi, per il mio prossimo esperimento di personalizzazione, prenderò il tema WordPress predefinito di Twenty Seventeen, una semplice soluzione standard per i principianti. Mi piacerebbe creare un sito Web portfolio per illustratori e creatori di stencil.
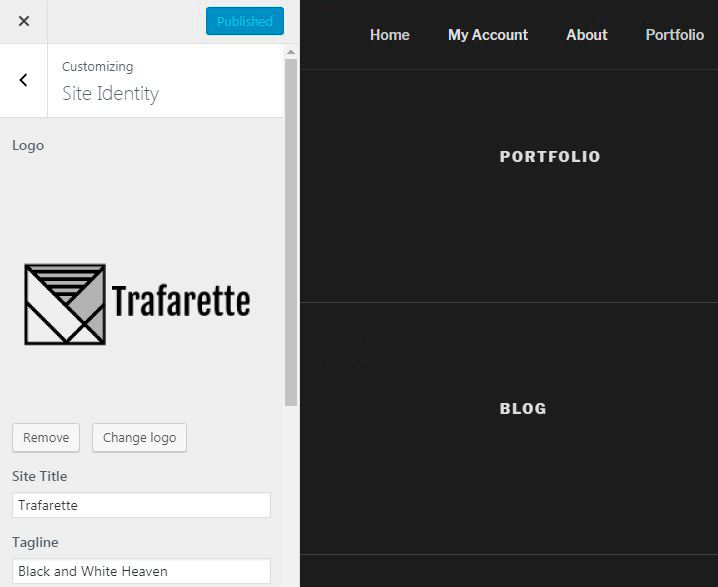
Qui ho inventato il titolo di un sito Web e ho creato un logo da solo utilizzando un servizio gratuito di generazione di loghi. Non riesco a modificare l'altezza del logo qui, quindi lo carico nella sua dimensione originale 200×200 px.

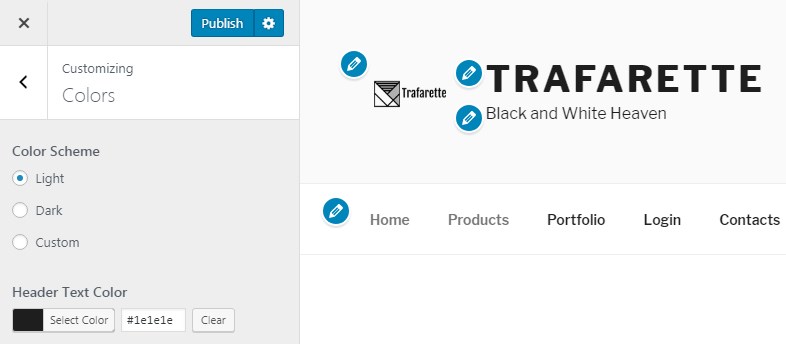
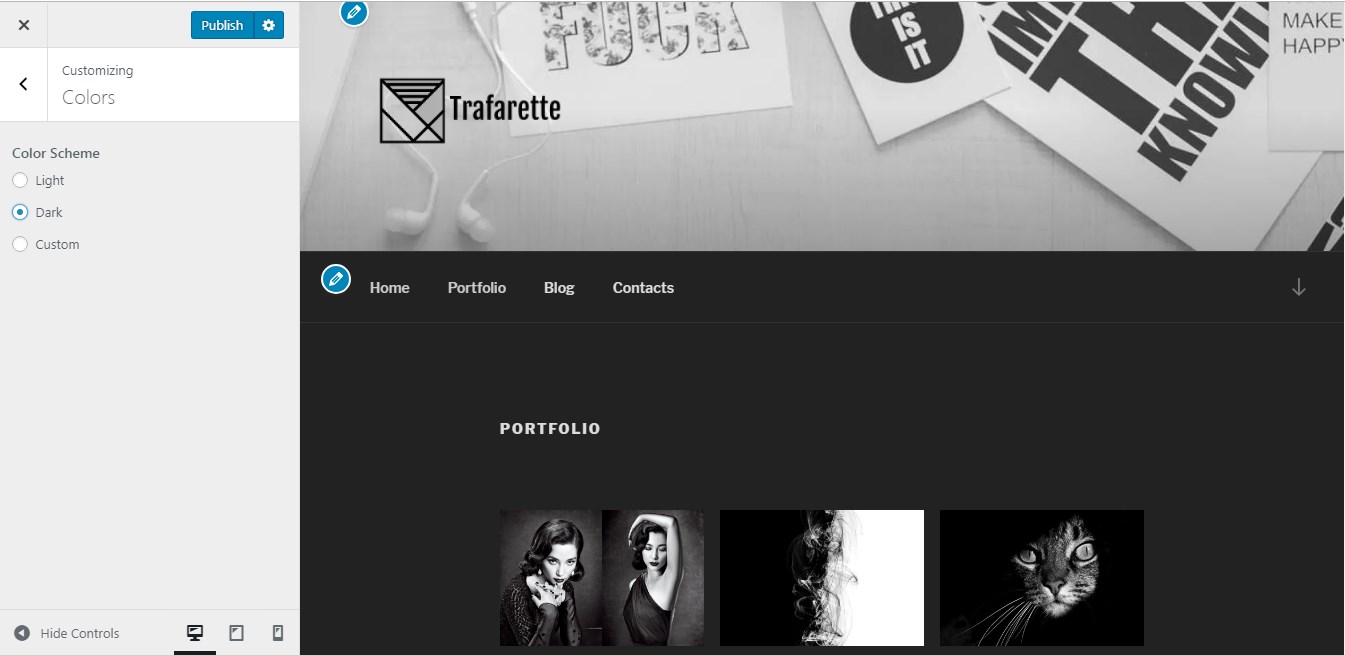
Il tema consente di selezionare combinazioni di colori chiare, scure o personalizzate per il mio sito web.

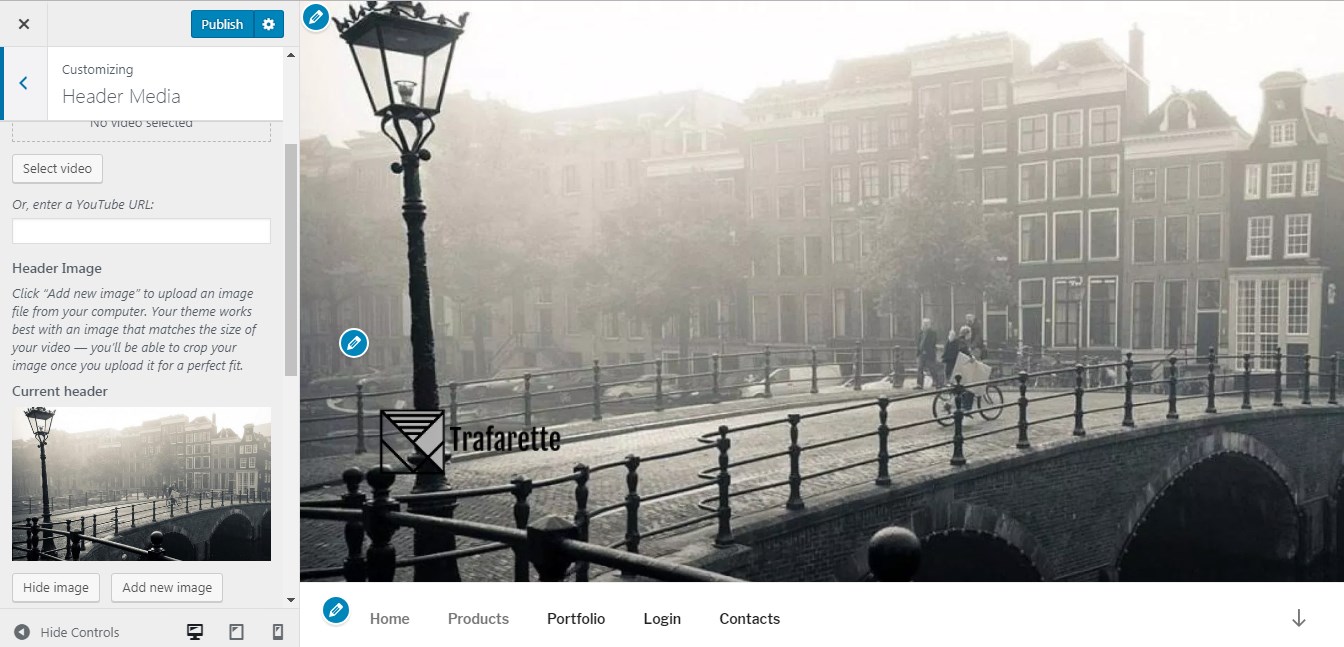
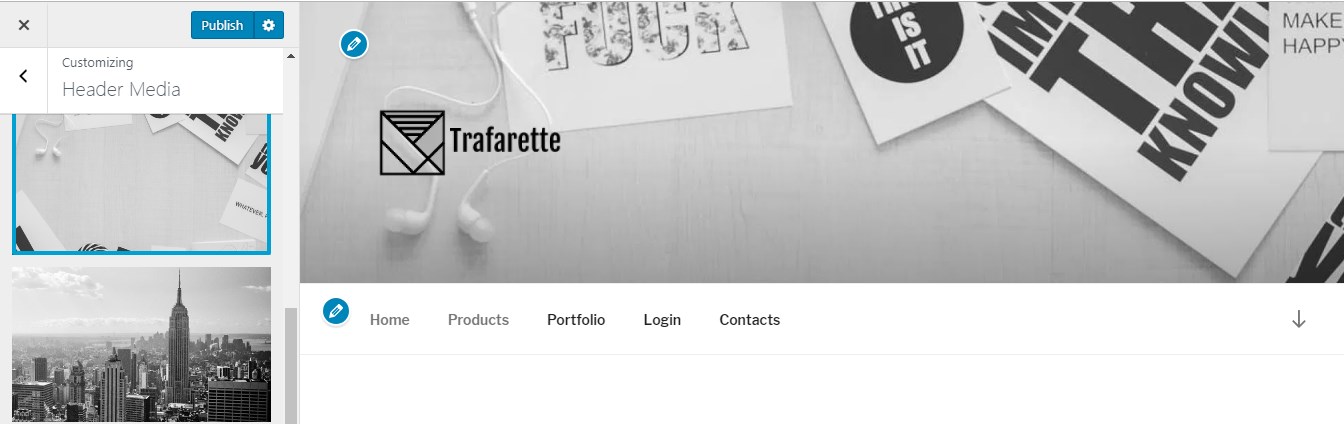
Successivamente, provo diversi media di intestazione e alla fine scelgo quello più adatto.

È importante selezionare un'intestazione che renda chiaramente visibile il mio logo.

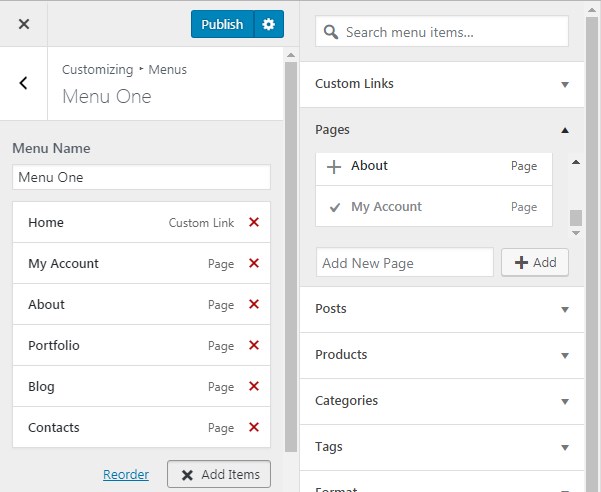
Gestisco i menu così come ho fatto con il primo tema.

E ora scelgo il contenuto della home page: preferisco la pagina statica del Portfolio.

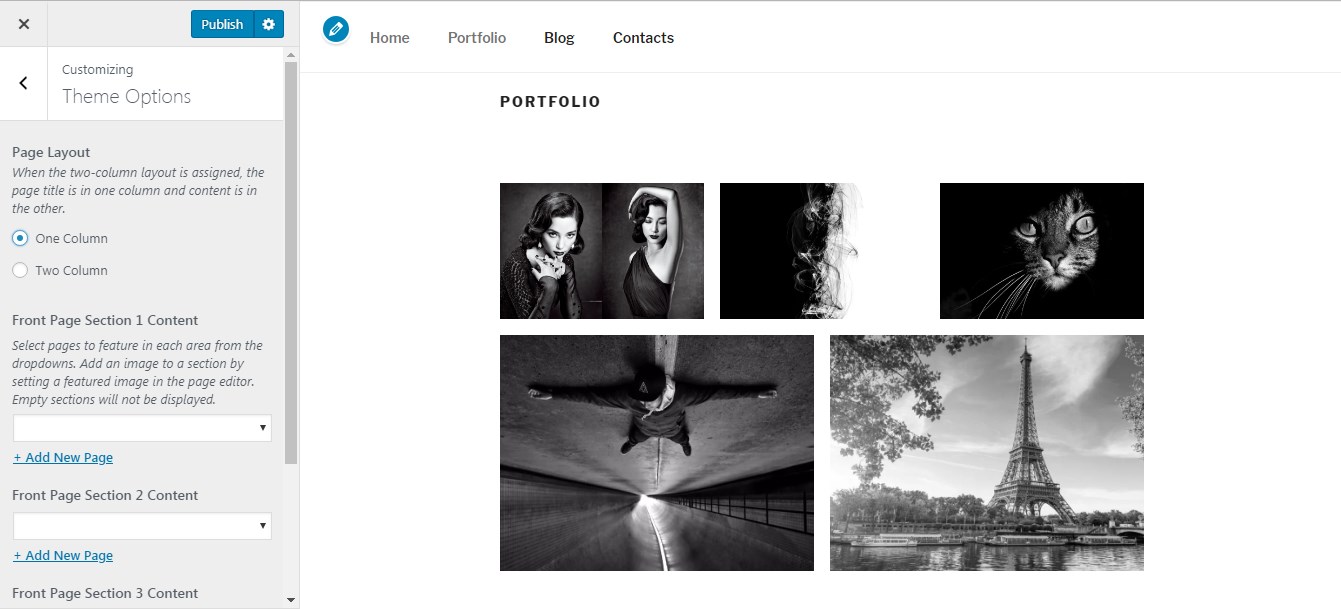
Ho caricato alcune foto nella galleria da visualizzare nella pagina del portfolio, quindi ora vado alle Opzioni del tema nel Customizer e seleziono un layout di pagina a una colonna per migliorare l'aspetto del mio portfolio.

Quando si tratta di cambiare lo sfondo, vado nella sezione Colori del Customizer e scelgo la combinazione di colori scuri. Questo è tutto ciò che posso fare qui.

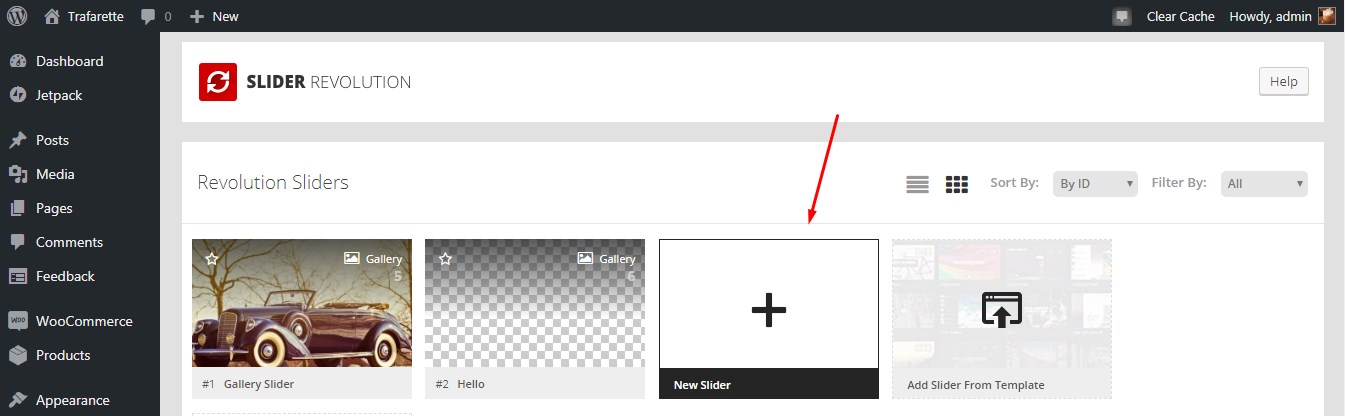
E ora vorrei aggiungere un dispositivo di scorrimento della home page da posizionare sopra il mio portfolio. Puoi leggere una guida dettagliata su come aggiungere uno slider con il plugin Revolution Slider qui.
Faccio semplicemente clic su Nuovo dispositivo di scorrimento

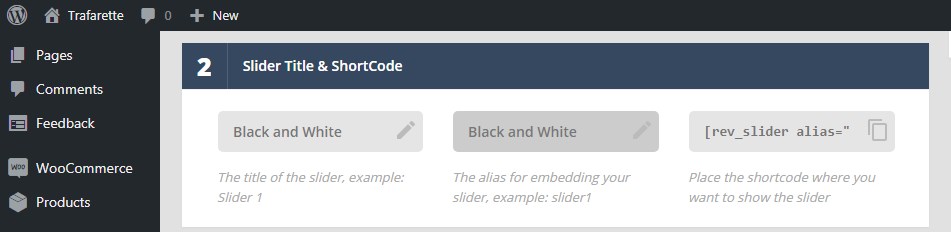
e inserisci il titolo e l'alias per andare oltre.

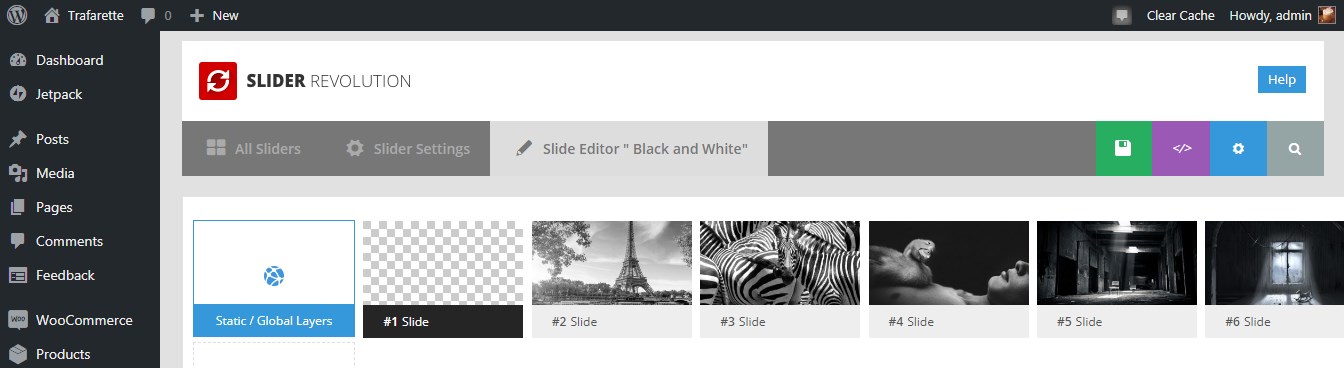
Dopo aver selezionato un mucchio di foto dalla libreria multimediale, le mie diapositive sono finalmente inserite e pronte per essere salvate.

Ecco il mio cursore.

Conclusioni :
Lo stile bicolore è considerato minimale, quindi non devi "inventare la ruota" e creare qualcosa di straordinario. Immagino che lo styling del sito Web, in questo caso, sarà un compito facile.
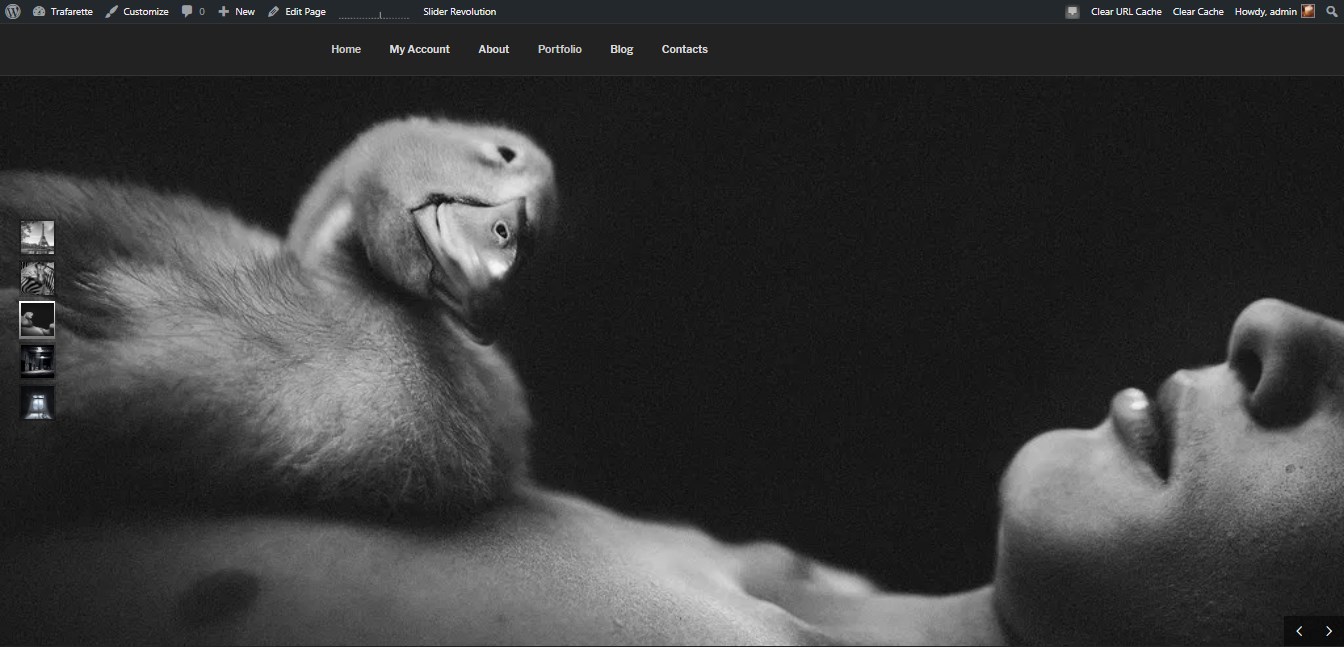
Realismo fotografico
Quando ho attivato il terzo tema per il mio prossimo esperimento di personalizzazione, ovviamente, ho salvato qui le impostazioni del tema precedente, quindi ho scoperto che il mio dispositivo di scorrimento creato per il design precedente, sembra davvero sorprendente anche nel tema attuale.

Prima di andare oltre, visita alcuni dei siti Web fotorealistici più interessanti:
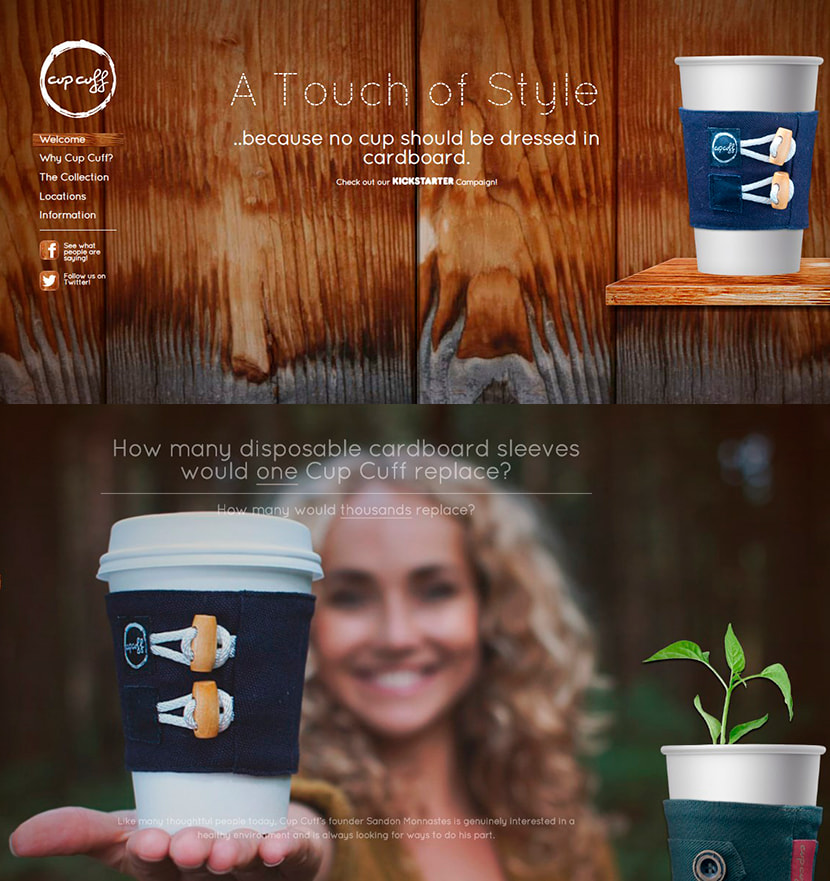
Cupcuff

Un'azienda specializzata nella vendita di polsini per coppe che non danneggiano l'ambiente.
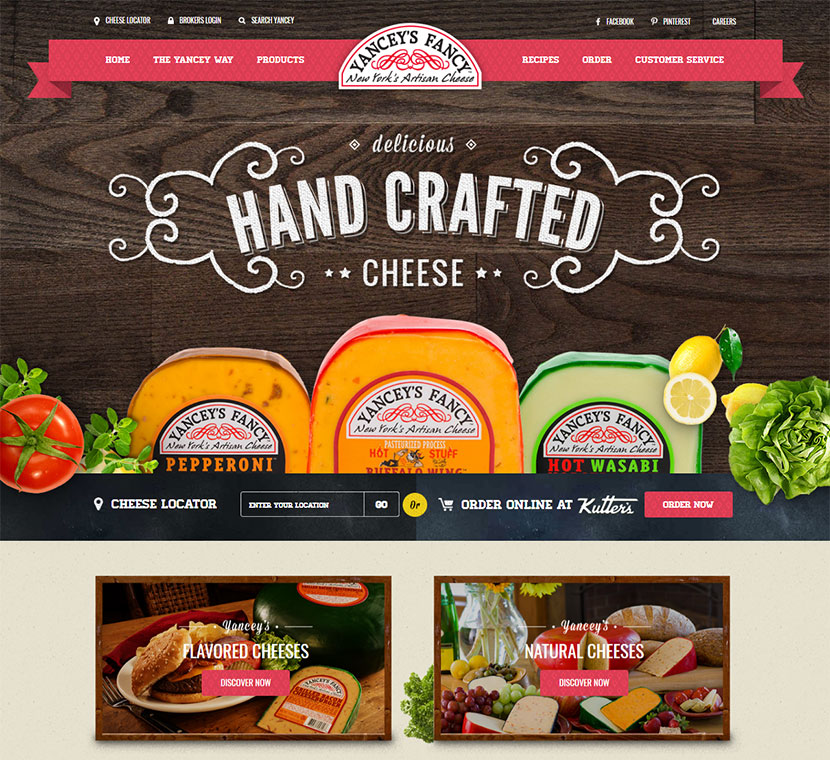
La fantasia di Yancey

Un sito web dell'azienda di formaggi artigianali di New York.
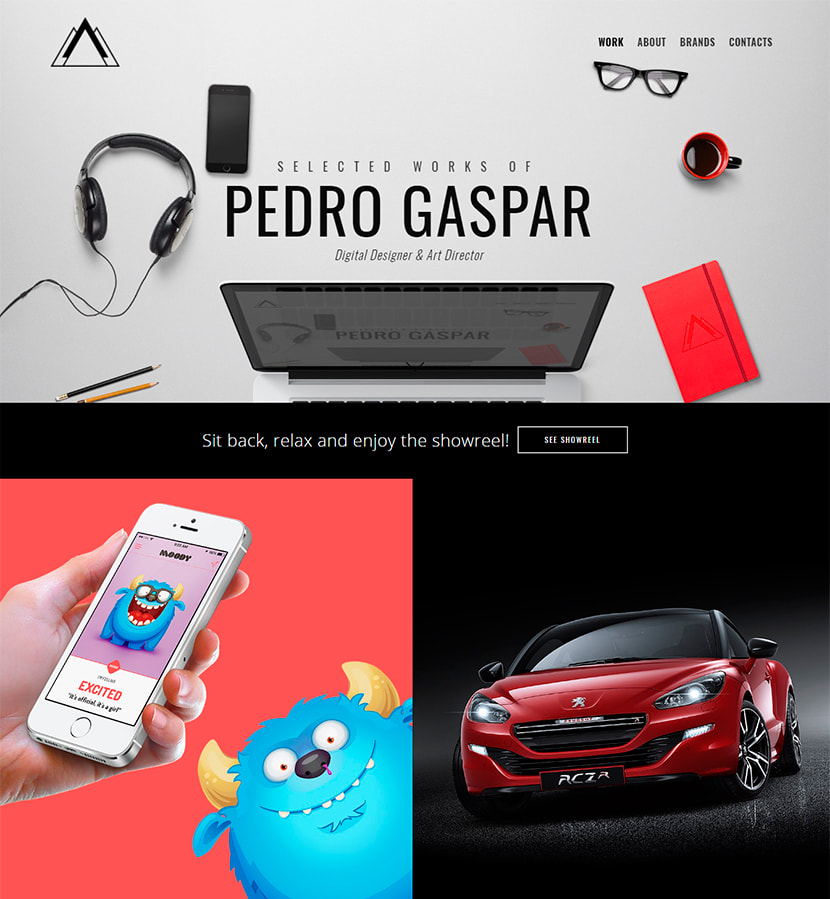
Pedro Gaspare

Un portfolio di un digital designer e art director.
Ora sono felice di presentarvi il WP Daddy's baby: il tema WordPress creativo gratuito di una pagina di Oswald. Se l'hai già scaricato dalla directory ufficiale di WordPress, probabilmente hai già provato a personalizzarlo a seconda delle tue esigenze personali o aziendali.
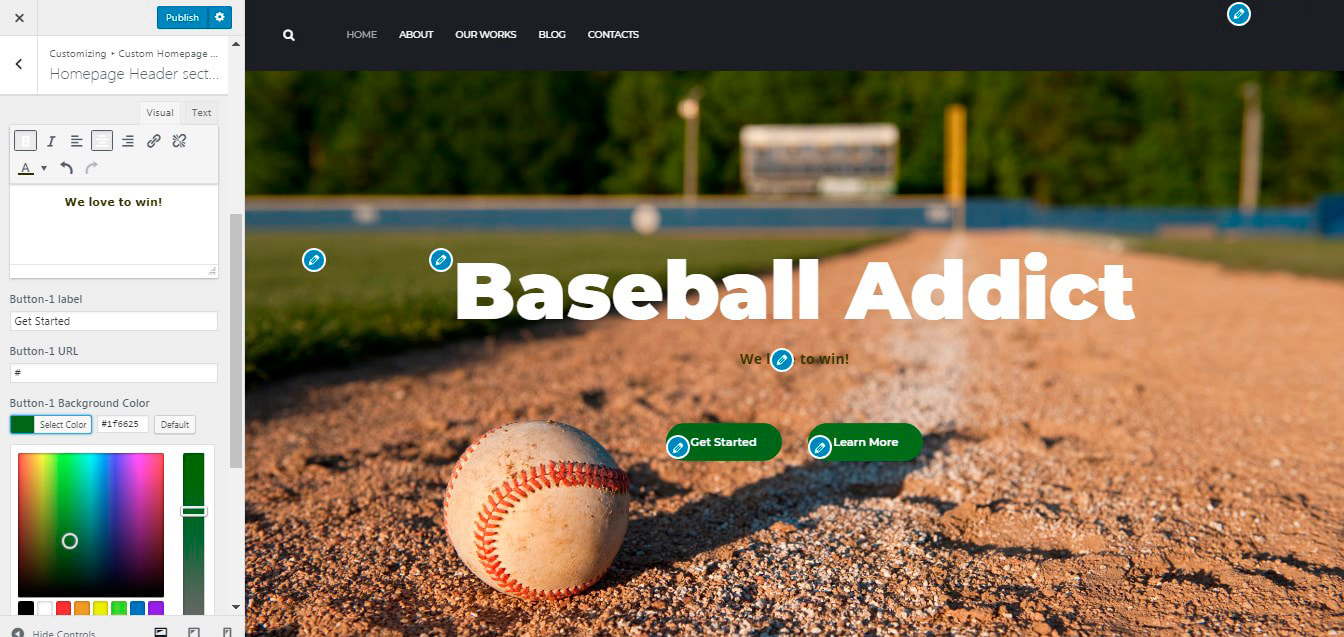
Puoi scaricare e imparare la Documentazione del tema per scoprire quali possibilità di personalizzazione ha. Puoi provare a personalizzare il tuo sito web in stile fotorealismo o in qualsiasi altro stile tu preferisca. Mostrerò solo alcune possibilità di personalizzazione che ho utilizzato per il mio sito Web "BaseBall Addict".
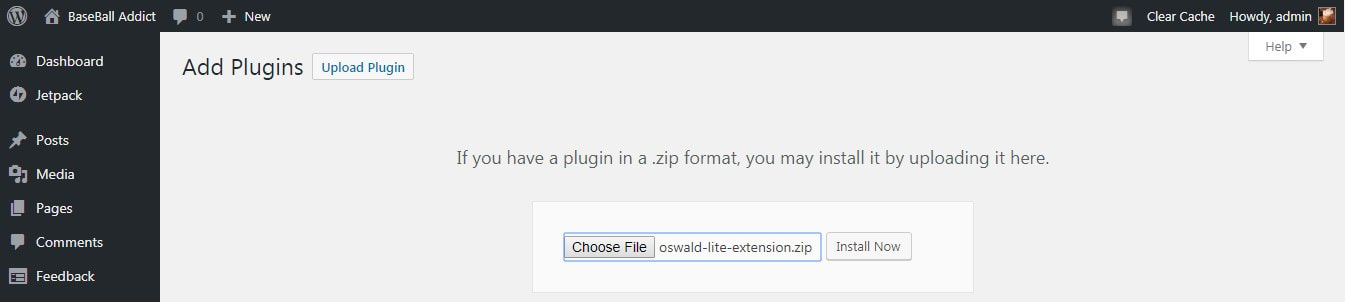
Prima di iniziare a personalizzare il tuo tema Oswald, installa e attiva l'estensione Oswald Lite per utilizzarla per importare il contenuto demo. Vai su Plugin -> Aggiungi nuovo -> Carica plugin e carica il file zip per installare l'estensione.

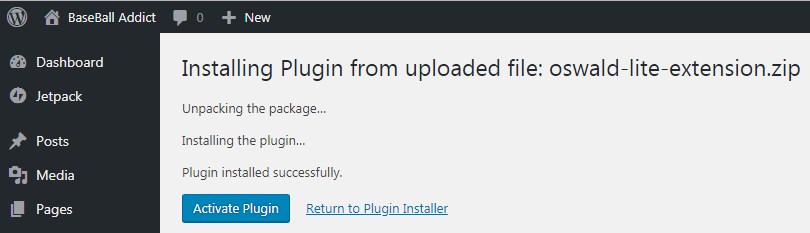
Dopo l'installazione, attiva il plugin.

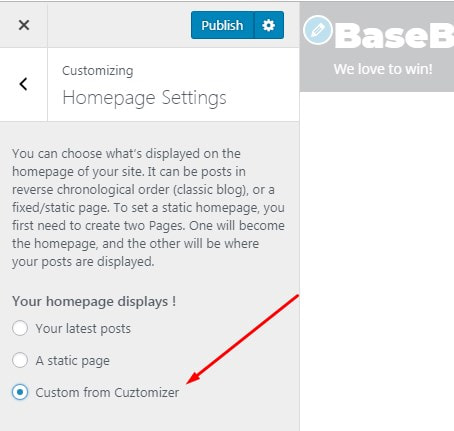
Ora puoi andare su Aspetto -> Personalizza -> Impostazioni home page e selezionare l'opzione Personalizza da Personalizzatore. Successivamente, puoi iniziare a modificare il tuo sito Web con facilità.

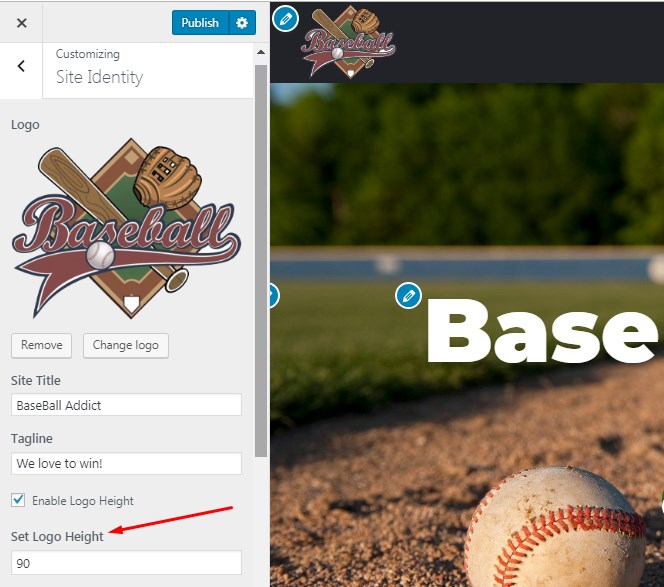
Parto da Site Identity e carico un logo per il mio sito. Il tema consente di impostare l'altezza del logo, quindi se una dimensione del logo consigliata è 265×90, puoi facilmente impostare l'altezza di 90 px per il tuo logo.

Se vai nella sezione Contenuto della home page personalizzata in Customizer troverai una sezione Intestazione della home page, e qui è possibile caricare facilmente un'immagine di intestazione, cambiare il titolo, cambiare il testo principale e il suo colore, selezionare il colore e il testo dei pulsanti, ecc. .

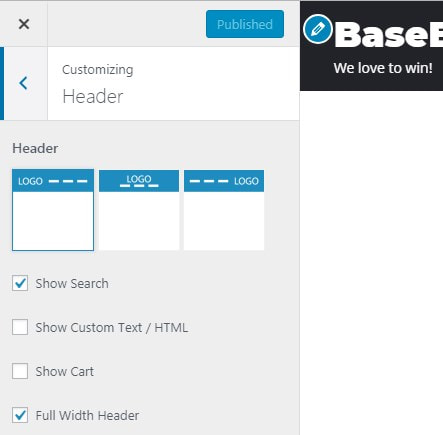
A proposito, la sezione Intestazione nel Customizer consente di selezionare un layout di intestazione che definisce la posizione del logo e del menu.

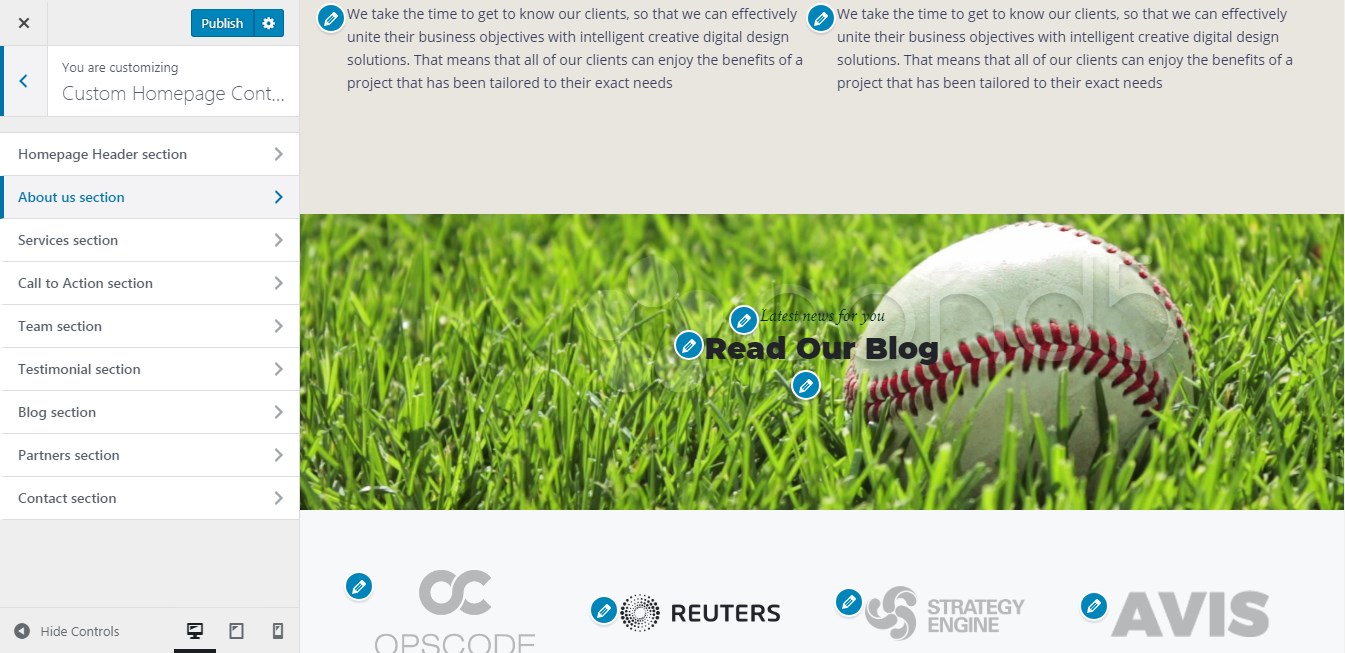
Facendo clic sulla matita di modifica vicino a ogni sezione puoi modificare con semplicità Chi siamo, Servizi, Team o qualsiasi altra sezione del sito web.

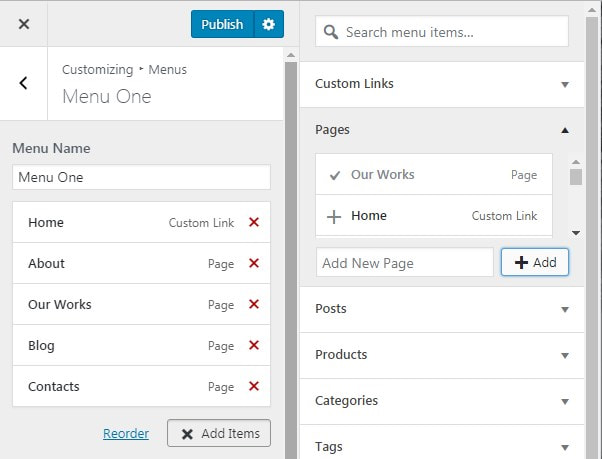
Puoi anche modificare facilmente i menu così come lo fai con qualsiasi altro tema gratuito.

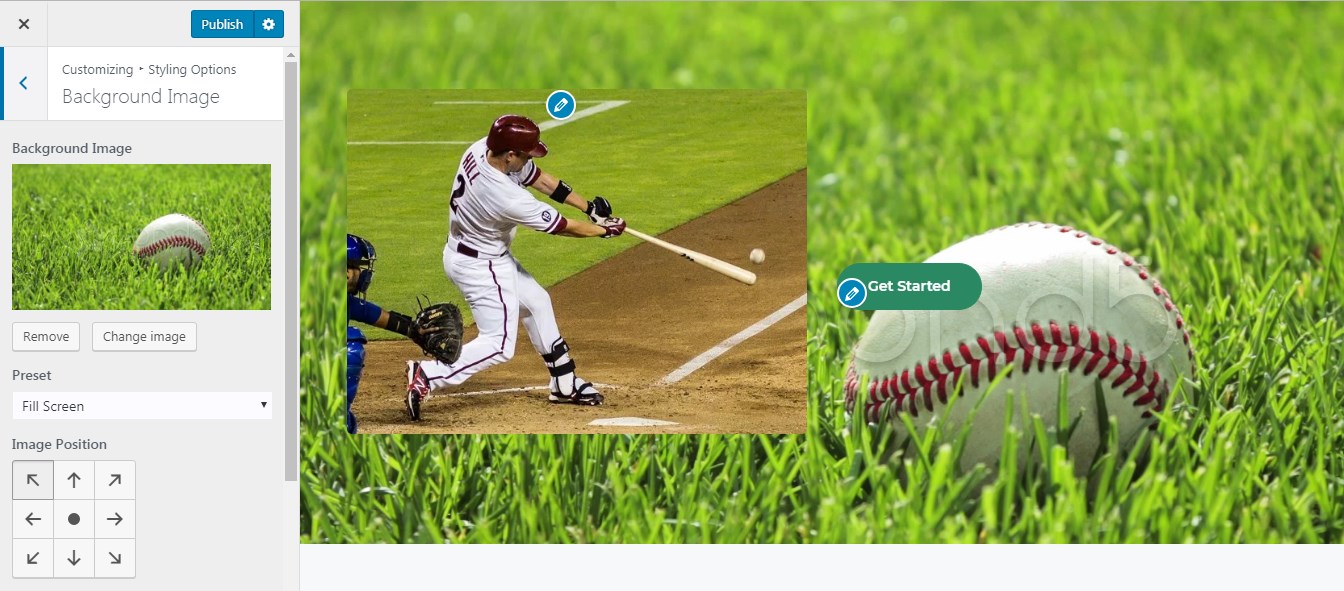
Le Opzioni di stile del Customizer consentono di caricare l'immagine di sfondo, selezionarne il preset e la posizione.

Conclusione: quindi, come vedete, stavo cercando di usare Oswald per creare un sito web orientato al baseball e credo di averlo realizzato con successo. Tra tutti i temi WordPress gratuiti che abbia mai usato, Oswald è quello che offre la maggior quantità di possibilità di personalizzazione. Tuttavia, non può conquistare con la sua alternativa premium che ha ancora più funzionalità e opzioni di modifica.
Pensieri finali:
Se devi creare un sito Web aziendale completo o un biglietto da visita affidabile, è meglio avere un approccio serio alla creazione del tuo sito Web e scegliere un design premium impeccabile con molteplici funzionalità e opportunità di personalizzazione. Ma se vuoi solo creare un blog personale, un piccolo negozio online per un pubblico di destinazione limitato o un sito web promozionale di una pagina, allora scegliere e personalizzare qualsiasi tema WordPress gratuito è una buona idea.
Il mio esperimento ha dimostrato che un'alterazione essenziale è impossibile senza una riprogettazione professionale e la personalizzazione può solo aiutare lo stile del mio sito Web in modi diversi senza modificare l'essenza del modello iniziale. Più possibilità di personalizzazione sono fornite dal tema, più autentico può apparire il tuo sito web personalizzato. Questa è stata l'esperienza per me come utente normale senza alcuna abilità di programmazione. Spero che questa recensione sia stata interessante anche per te. Ci vediamo!
Melania H.
