Come aggiungere automaticamente una dichiarazione di non responsabilità in WordPress (modo semplice)
Pubblicato: 2023-05-25Vuoi presentare immediatamente dichiarazioni di non responsabilità e avvisi vitali sul tuo sito Web WordPress?
Una dichiarazione di non responsabilità aiuta a salvaguardare la tua azienda da azioni legali e offre ai clienti ulteriori informazioni. Normalmente, dovresti inserire manualmente le dichiarazioni di non responsabilità nei tuoi contenuti.
In questo articolo, ti mostreremo come aumentare istantaneamente un disclaimer in WordPress utilizzando un processo semplice.

Perché dimostrare una dichiarazione di non responsabilità in WordPress?
L'introduzione di un disclaimer sulla tua pagina web WordPress è un modo fantastico per comunicare avvisi e annunci vitali ai visitatori del tuo sito web. Protegge inoltre la tua azienda dal rimanere legalmente responsabile per qualsiasi promessa che un utente tende a fare.
Ci sono molti casi in cui puoi mostrare un disclaimer sul tuo sito web. Ad esempio, enable’s dice che il tuo sito web supporta l'approvazione di prodotti o servizi o ha link di affiliazione. Puoi visualizzare un'informativa FTC che indichi come potresti forse ottenere un risarcimento dai fornitori di cui mostri la merce sul tuo sito web.
Allo stesso modo, se operi in un settore che è regolato da normative distinte, allora puoi mostrare chiaramente liberatorie legittime. Questo è sicuramente utile se stai offrendo suggerimenti relativi alla salute o al benessere, suggerimenti legali o linee guida per investimenti finanziari economici.
Diciamo che stai producendo un resoconto di un blog sul regolamento generale sulla protezione dei fatti (GDPR). Puoi dimostrare un disclaimer che notifica agli utenti finali che devono mettersi in contatto con un avvocato di regolamentazione del web per cercare suggerimenti legali.

D'altra parte, se si dispone di un sito Web WordPress in cui si condividono opinioni individuali, l'inclusione di una divulgazione può salvaguardare l'utente da qualsiasi azione legale.
Detto questo, vediamo come aggiungere rapidamente un disclaimer in WordPress. Puoi fare clic sui collegamenti posteriori sottostanti per tornare a qualsiasi sezione di questo post.
- Creazione di dichiarazioni di non responsabilità in WordPress
- Introdurre regolarmente Disclaimer in WordPress
Creazione di dichiarazioni di non responsabilità in WordPress
Puoi incorporare manualmente le divulgazioni in WordPress utilizzando l'editor di contenuti scritti. Basta inserire il contenuto del disclaimer nei post del tuo blog o nella tua pagina web. D'altra parte, questo richiede molto tempo perché WordPress non offre una selezione per visualizzare questi disclaimer all'istante e dovresti modificare ogni pagina del sito web.
Un modo semplice per farlo è utilizzare WPCode. È il miglior plug-in di frammenti di codice di WordPress che renderà estremamente semplice la gestione e l'inserimento di frammenti di codice su misura.
Cos'è uno snippet di blocchi di codice?
WPCode presenta una funzione di frammenti di blocchi personalizzati che puoi utilizzare per creare dichiarazioni di non responsabilità. Quello che fa è generare un blocco WordPress personalizzato che puoi posizionare meccanicamente ovunque sul tuo sito.
Normalmente, ciò richiederebbe la modifica del codice o la creazione di un blocco riutilizzabile. WPCode aiuta a semplificare la procedura e non devi fare confusione con il codice del sito web o modificare manualmente post e pagine.
Oltre a produrre dichiarazioni di non responsabilità, puoi anche utilizzare questo aspetto WPCode per creare blocchi WordPress personalizzati per contenitori di imballaggio contact-to-action, avvisi critici sullo schermo, creare blocchi interattivi che contengono tipi o cursori immagine e molto altro ancora.
Per questo tutorial, lavoreremo con il modello WPCode Professional perché presenta l'alternativa Custom made Blocks Snippets. Anche così, c'è anche l'edizione gratuita di WPCode che puoi usare per iniziare.
Innanzitutto, dovrai inserire e attivare il plug-in WPCode Pro. Se hai bisogno di aiuto, ricordati di consultare la nostra guida su come impostare un plugin per WordPress.
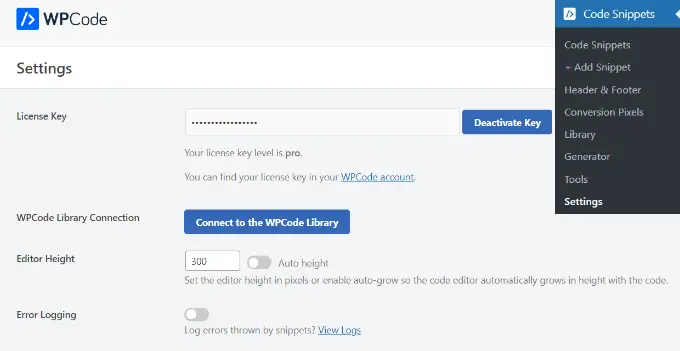
All'attivazione, puoi andare su Code Snippets »Configurazioni dal pannello di amministrazione di WordPress e inserire la chiave di licenza. Troverai la licenza importante nella posizione del tuo account WPCode.

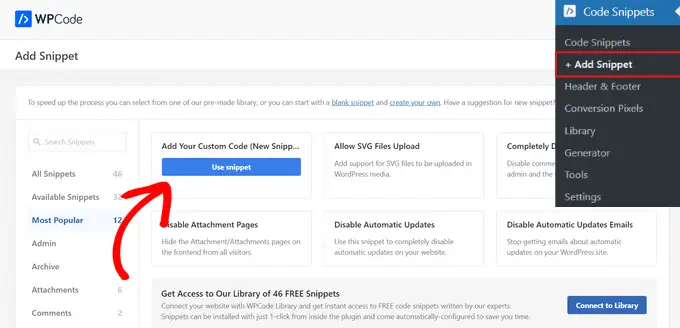
In futuro, puoi andare su Frammenti di codice »+ Aumenta snippet dalla dashboard di WordPress.
Da qui, dovrai scegliere l'opzione ‘Aggiungi il tuo codice personalizzato (nuovo frammento)’.

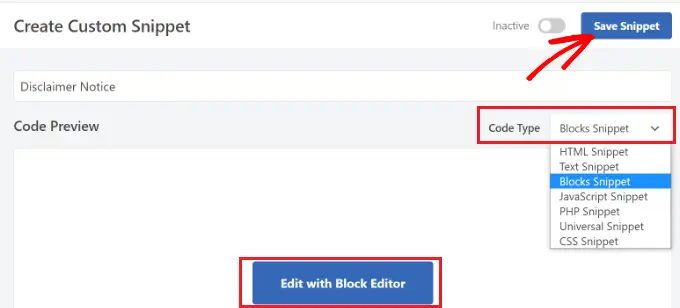
Subito dopo, puoi inserire un'identificazione per il tuo snippet, come ‘Disclaimer Vedi.’
In futuro, dovresti fare clic sul menu a discesa Tipo di codice e decidere sulla possibilità ‘Blocks Snippet’. Quando hai finito, fai semplicemente clic sul pulsante ‘Aiuta a salvare lo snippet’.

Ora puoi modificare il tuo disclaimer vedi utilizzando l'editor degli articoli di WordPress.

Per farlo, vai avanti e fai clic sul pulsante ‘Modifica con Block Editor’.
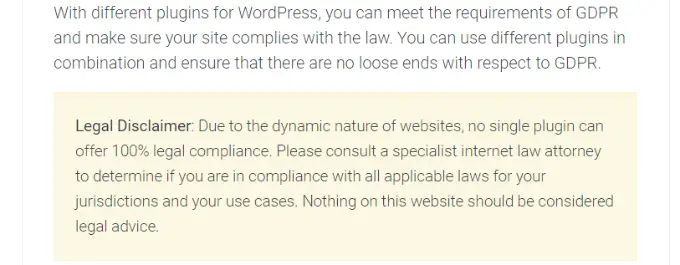
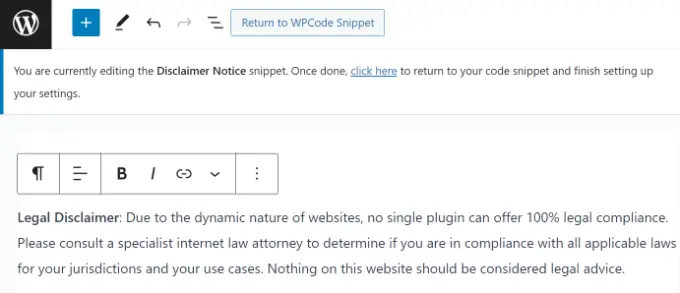
Successivamente, verrai indirizzato all'editor di blocchi in WordPress. Vai avanti e inserisci il contenuto testuale per il tuo disclaimer.

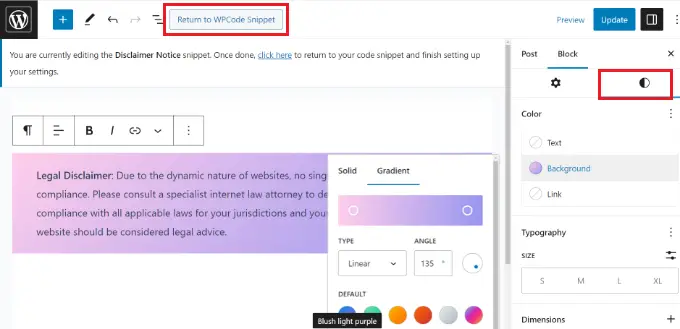
Puoi personalizzare ulteriormente la tua dichiarazione di non responsabilità utilizzando le selezioni di stile nell'editor di blocchi.
Passa solo alla scheda ‘Tipo’ nel pannello Impostazioni a destra. Da questo articolo è possibile modificare la colorazione del testo, della cronologia e del collegamento ipertestuale. Ci sono anche scelte per modificare il dimensionamento del contenuto testuale.
Per questo tutorial, incorporeremo un colore di registro per la scoperta del disclaimer in modo che si distingua dal resto del testo. Non trascurare di fare clic sul pulsante ‘Aggiorna’.

Subito dopo aver personalizzato la dichiarazione di non responsabilità, puoi fare clic sul pulsante ‘Return to WPCode Snippet’ nella pagina principale.
Incorporare rapidamente le dichiarazioni di non responsabilità in WordPress
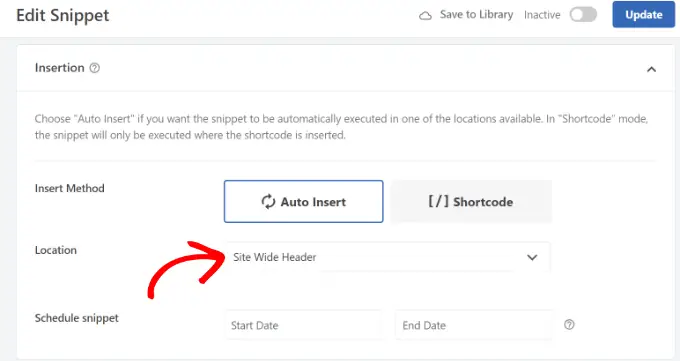
Dopo che sei sul display WPCode Snippet, scorri solo verso il basso fino alla parte ‘Inserimento’. Proprio qui, puoi scoprire quando e dove verrà a galla la tua dichiarazione di non responsabilità.
È possibile mantenere il ‘Sistema di inserimento’ nell'inserimento del veicolo . Subito dopo, vai avanti e fai clic sul menu a discesa Sito.

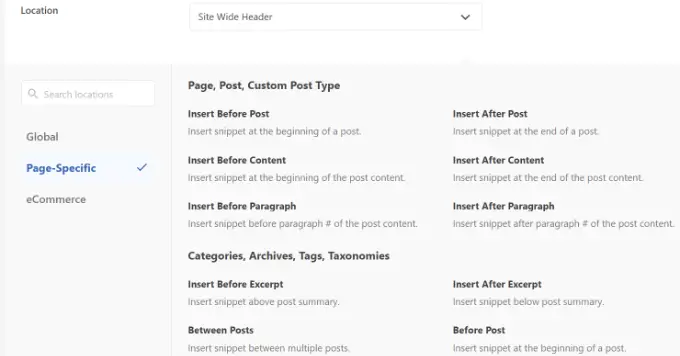
WPCode ora mostrerà chiaramente varie scelte. Vai in anticipo e passa alla scheda Web site-Unique .
In futuro, puoi decidere dove il tuo sito web mostrerà il disclaimer. Ad esempio, può apparire all'inizio di un invio, subito dopo diversi paragrafi, alla fine del post e molto altro.
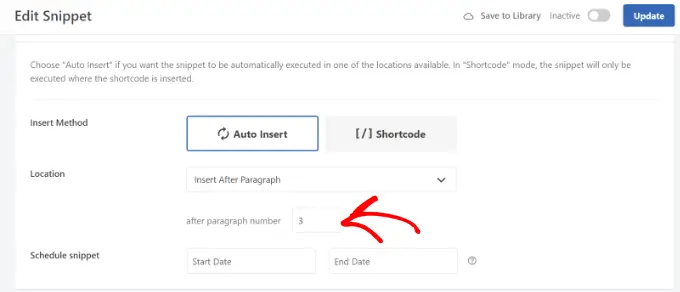
Per il bene di questo tutorial, sceglieremo la soluzione ‘Inserisci subito dopo il paragrafo’. In questo modo lo snippet apparirà su tutte le pagine web subito dopo un certo numero di paragrafi.

WPCode ti permetterà anche di scegliere la quantità di paragrafi, subito dopo apparirà lo snippet di blocco personalizzato.
Ad esempio, vogliamo che il disclaimer osservi regolarmente dopo i primi 3 paragrafi su tutte le pagine Internet del nostro sito Web dimostrativo.

Al termine, non dimenticare di attivare lo snippet dei blocchi e fai semplicemente clic sul pulsante ‘Aggiorna’ in alto.
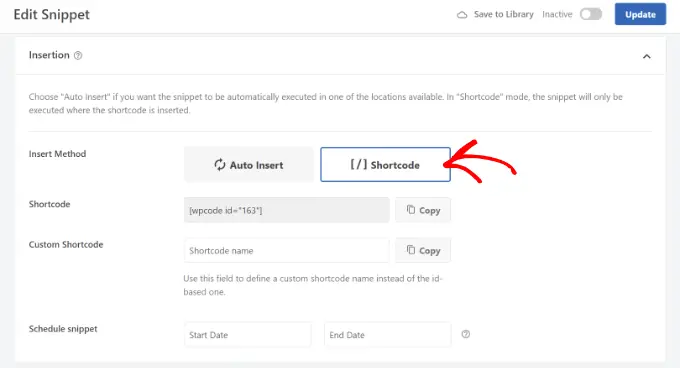
Inoltre, puoi anche inserire il disclaimer scopri su determinate pagine Internet utilizzando codici brevi.
Basta passare alla strategia di inserimento da Inserto veicolo a Shortcode.

Successivamente, puoi copiare lo shortcode e aumentarlo ovunque sul tuo sito web. Ad esempio, puoi presentare il disclaimer su pagine web e post specifici.
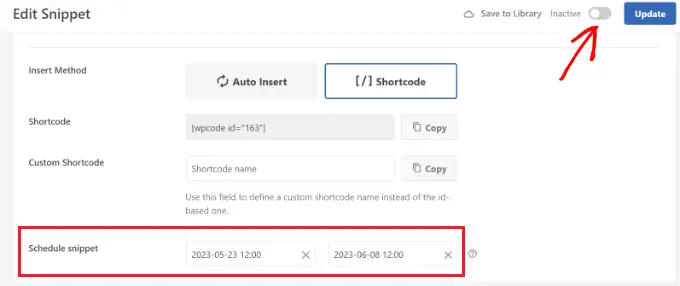
WPCode ti consente anche di programmare i tuoi script di esclusione di responsabilità. Questo è davvero pratico se hai una scoperta delicata nel tempo da visualizzare sul tuo sito web. Puoi solo scegliere la data di inizio e il giorno di fine per la pianificazione dello snippet.

Quando hai finito, non trascurare di attivare lo snippet e fai semplicemente clic sul pulsante ‘Aggiorna’.
Ora puoi visitare la tua pagina web per vedere il disclaimer in azione.

Speriamo che questo articolo ti abbia aiutato a studiare come includere immediatamente un disclaimer in WordPress. Potresti anche voler vedere il nostro elenco di plug-in e dispositivi WordPress necessari per i siti Web aziendali e come produrre una pubblicazione e-mail nel modo ideale.
Se ti è piaciuto questo post, dovresti iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi anche scoprirci su Twitter e Fb.
L'articolo Come aumentare automaticamente un disclaimer in WordPress (Straightforward Way) è apparso per la prima volta su WPBeginner.
