Come essere creativi con Gutenberg: recensione e un po' di pratica
Pubblicato: 2018-08-28C'è stato un richiamo di Gutenberg in WordPress 4.9.8 Maintenance Release, quindi tutti gli utenti hanno potuto vedere la seguente notifica nei loro dashboard.

Questo dice che l'editor Gutenberg sarà abilitato per impostazione predefinita in WordPress 5.0 - Major Release. Quindi ora puoi installare Gutenberg come plug-in e imparare tutte le sue possibilità per prepararti a usarlo per la creazione dei tuoi post o installare invece un editor classico e utilizzare solo questo finché non rendi il tuo tema e i plug-in compatibili con Gutenberg per essere in grado per usarlo in futuro.
Quasi un anno fa abbiamo esaminato una versione beta di Gutenberg e abbiamo concluso che è un editor interessante con ampie possibilità che possono migliorare significativamente l'esperienza di blogging.
Oggi Gutenberg è un vero e proprio editor visivo di WordPress che viene fornito con una serie di blocchi predefiniti e un'enorme selezione di possibilità aggiuntive fornite da una serie di plug-in che gli sviluppatori di tutto il mondo creano appositamente per estenderne le funzionalità.
Sono uno scrittore e in questo post vorrei provare in pratica le illimitate opportunità di editing di Gutenberg e fare una breve recensione. Quindi iniziamo!
Caratteristiche principali di Gutenberg: blocchi e conteggio parole
Per prima cosa diamo un'occhiata ai blocchi Gutenberg predefiniti e alle funzionalità generali disponibili per gli scrittori.
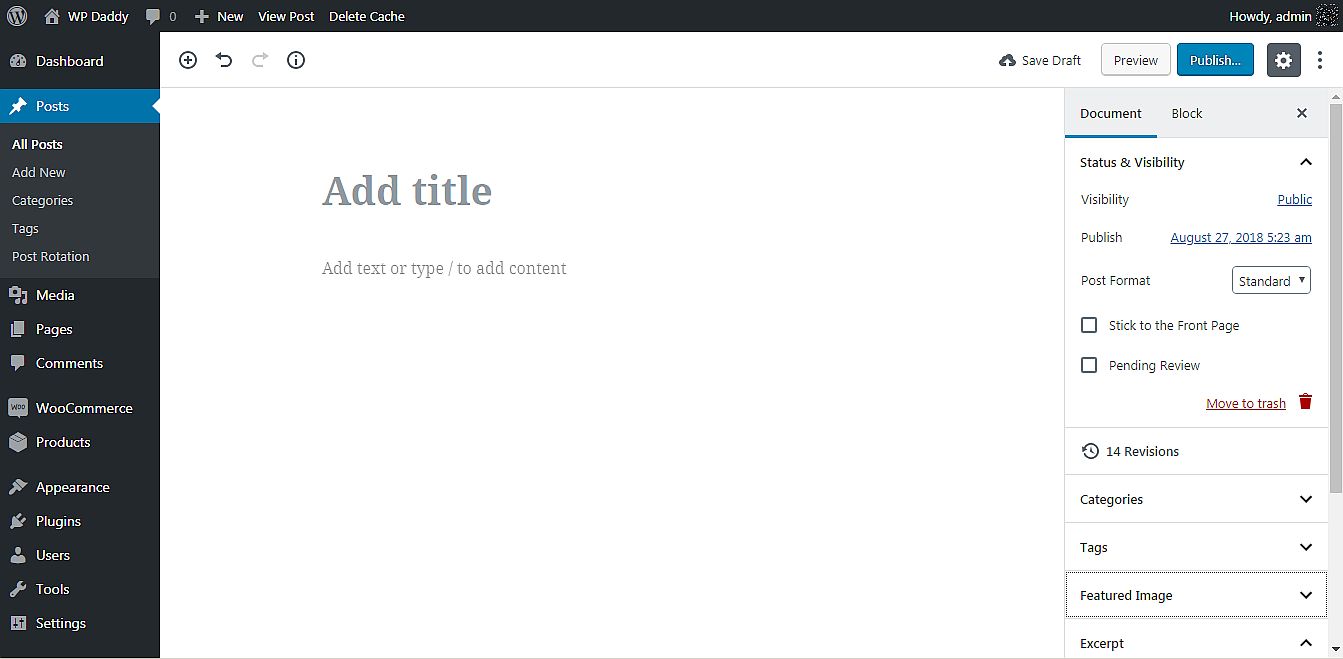
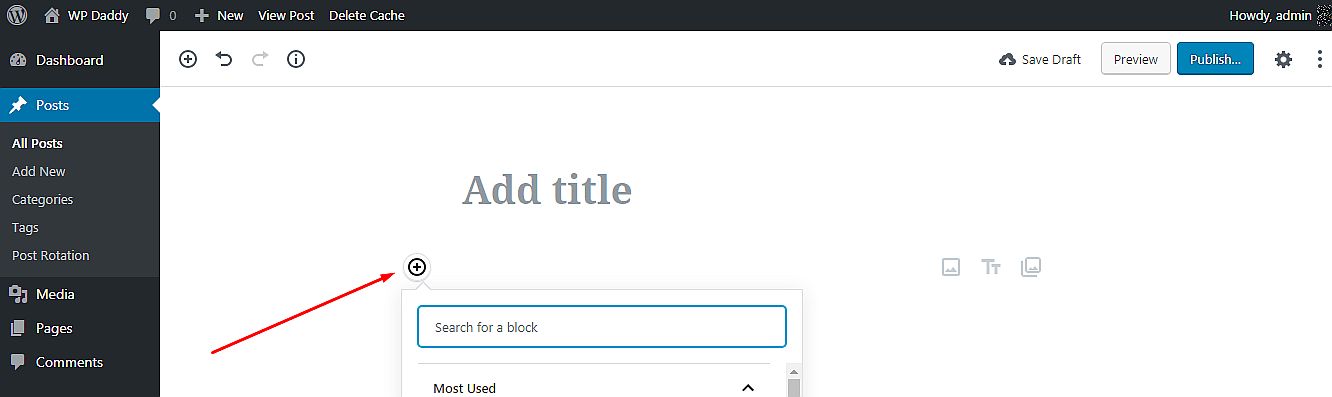
Dopo aver installato e attivato Gutenberg, vai su Messaggi -> Aggiungi nuovo e guarda sopra l'area di testo. Sul lato sinistro vedrai:

- un'icona più;
- pulsanti annulla e ripristina;
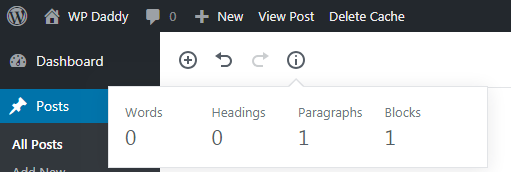
- un pulsante per il conteggio delle parole.
Se hai mai usato Microsoft Word per Windows, Open Office per Ubuntu Linux o hai appena scritto i tuoi post in Google Docs, allora sai quanto è conveniente la funzione di conteggio delle parole. In Gutenberg ora puoi contare parole, paragrafi, blocchi e intestazioni. Prova questo!

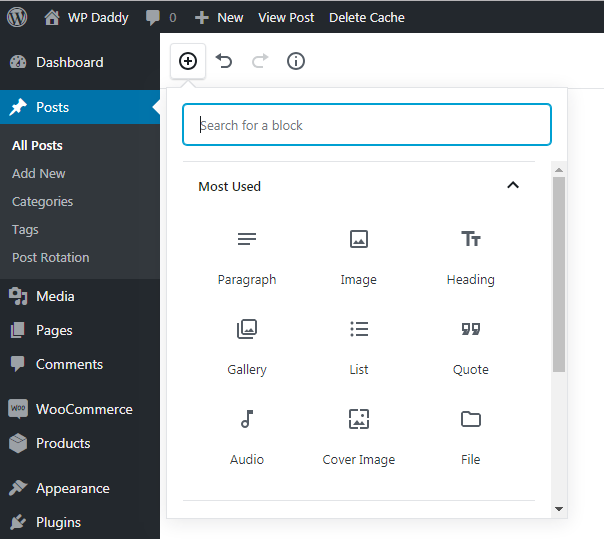
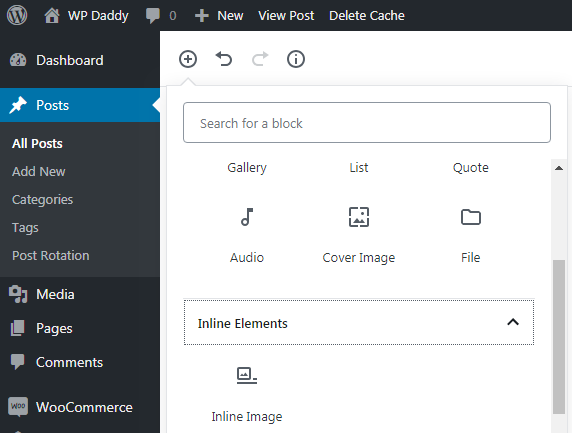
Un'icona più aprirà gli elenchi dei blocchi suddivisi in diverse sezioni a seconda del loro scopo. Ebbene, il primo insieme di blocchi è chiamato " I più usati ". Includono blocchi come Paragrafo, Immagine, Intestazione, Galleria e altro.

Gli Inline Elements of Gutenberg contengono solo il blocco Inline Image.

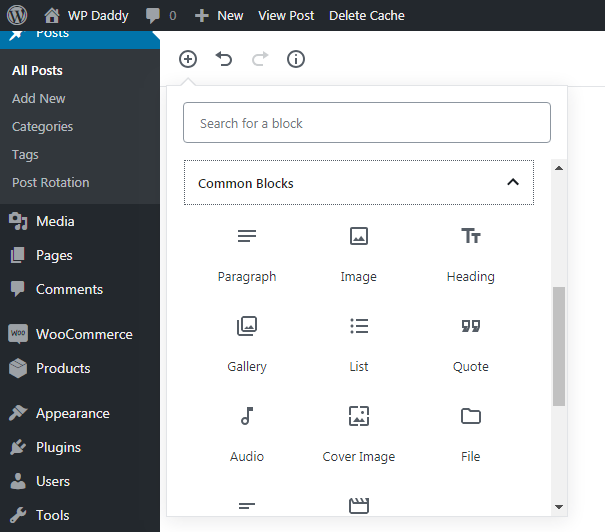
Espandi la scheda successiva per controllare i Blocchi comuni . Qui troverai gli stessi blocchi che hai visto nella sezione I più utilizzati, inoltre ne troverai di aggiuntivi come Preventivo, Audio, Immagine di copertina, File, Galleria e altro.

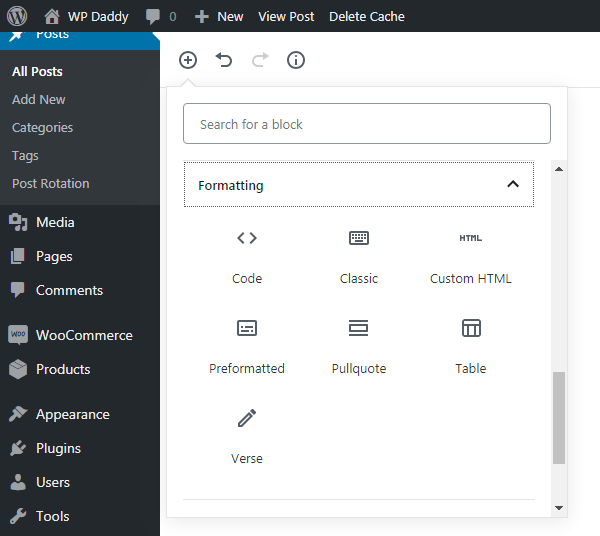
I blocchi di formattazione includono Codice, Classico, HTML personalizzato, Preformattato e altre opzioni.

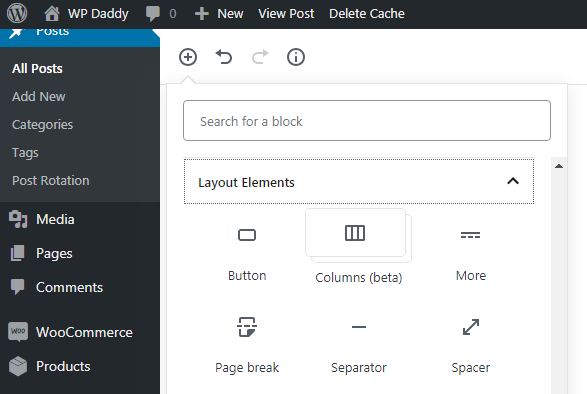
Quindi puoi sfogliare gli elementi del layout che includono Pulsante, divisore "Altro", Interruzione di pagina e alcuni altri blocchi disponibili.

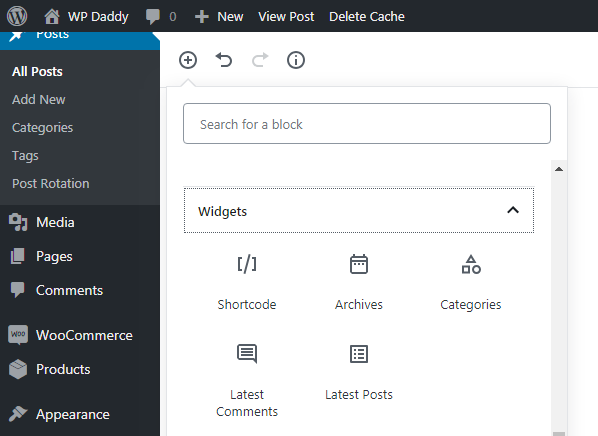
Espandi la sezione Widget per scoprire che include Shortcode, Archivi, Categorie, Ultimi commenti e altri blocchi.

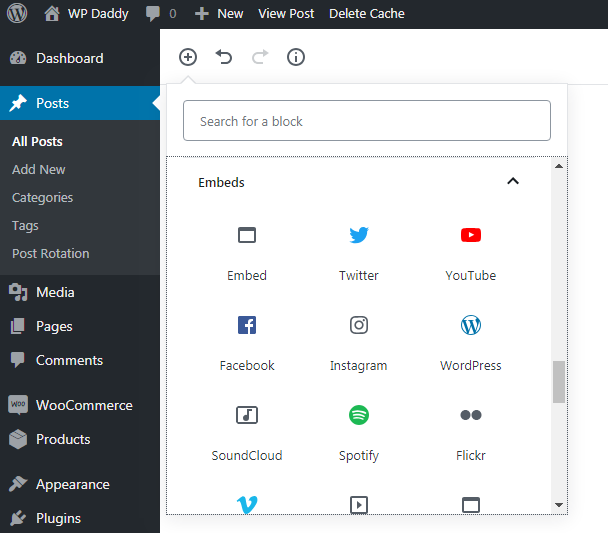
E infine la sezione Embeds contiene la possibilità di incorporare video da risorse come Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter e molti altri.

Sezione Anteprima e Pubblica
La sezione Anteprima e pubblicazione ha qualcosa dello stesso che era nell'editor classico e qualcosa di nuovo che troverai solo in Gutenberg.
Le opzioni abituali:
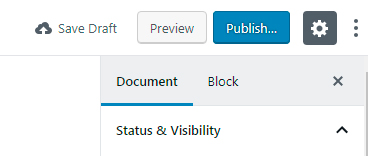
Come sempre, ottieni i pulsanti Salva bozza, Anteprima e Pubblica quando il post non è ancora pronto e il pulsante Aggiorna se desideri modificare il post pubblicato.

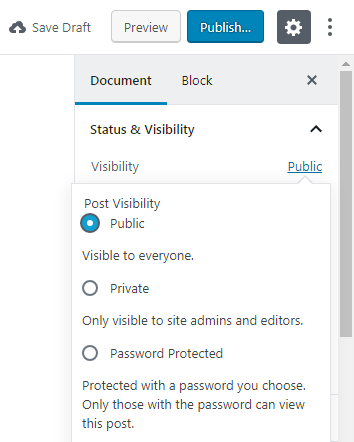
Puoi spostare la visibilità selezionando i post Pubblici, Privati e Protetti da password.

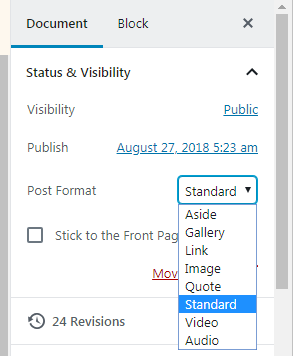
E puoi scegliere un formato di post dall'elenco a discesa in base al tuo tema.

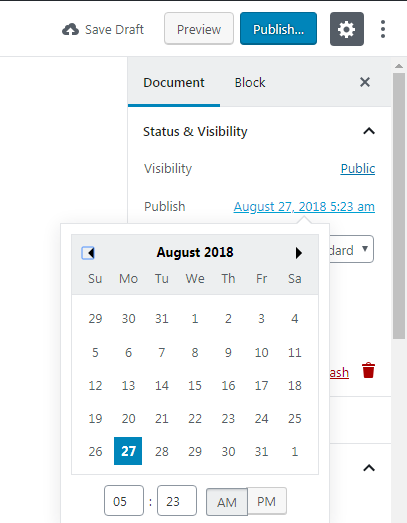
Ora puoi anche selezionare una data di pubblicazione nel calendario.

Le nuove opzioni:
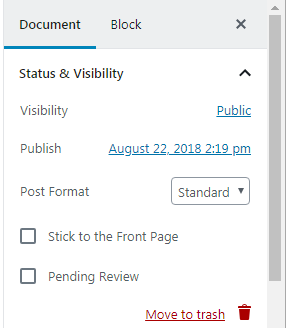
Ora le opzioni Attieniti alla prima pagina e Revisione in sospeso sono disponibili direttamente nella sezione Documento insieme alle opzioni Stato e visibilità, Data di pubblicazione e Formato post.

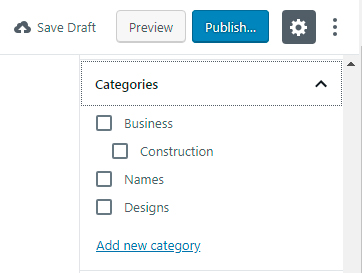
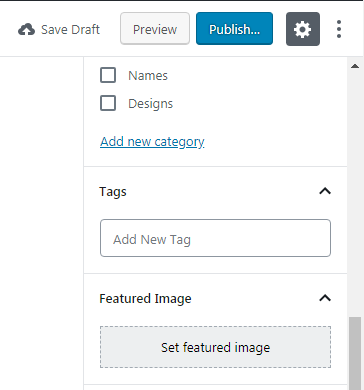
Qui puoi anche selezionare Categorie a cui il tuo post è adatto,

aggiungi tag, imposta un'immagine in primo piano,

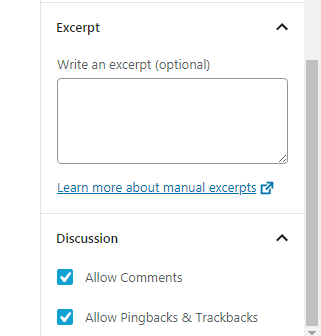
scrivi un estratto e consenti o disabilita i commenti, nonché consenti o non consenti ping e trackback.

Editor visivi e di testo: ora nascosti
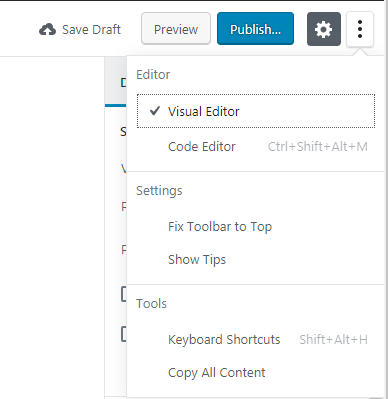
Se sei un principiante, probabilmente non sarà prevedibile per te dove esattamente è possibile passare da un editor visivo a un editor di testo. Guarda il tuo pulsante Pubblica in alto: il menu dell'hamburger vicino all'icona a forma di ingranaggio include la possibilità di selezionare l'editor visivo o di codice oltre a gestire le impostazioni e gli strumenti. A proposito, puoi fare clic sull'icona a forma di ingranaggio per nascondere o mostrare la barra laterale con le opzioni.

Perché pensi che il passaggio sia nascosto nel menu ora? Immagino che questo sia fatto per migliorare l'UX, riordinare l'area di modifica e lasciare più spazio per la creazione. Un utente esperto troverà facilmente questa opzione di commutazione in una volta e il principiante, il più delle volte, non ha nulla a che fare nell'editor di codice. Tuttavia, un principiante può anche trovare facilmente un passaggio se ha utilizzato editor simili in qualsiasi altro CMS.
Opzioni di blocco
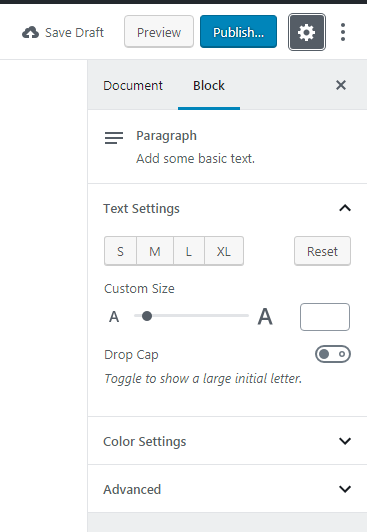
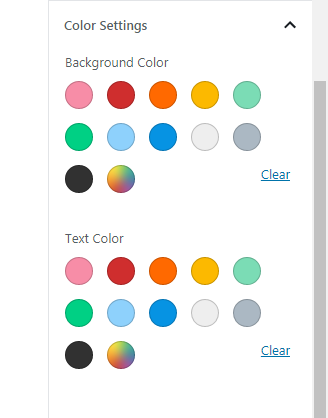
Quando viene creato un determinato blocco, ora puoi fare clic sulla sezione Blocco nella barra laterale destra e gestire le opzioni di questo blocco. Se si tratta di un blocco di testo, le impostazioni del testo includono le varianti di taglia S, M, L e XL oppure puoi scegliere una taglia personalizzata, se necessario. Qui troverai anche un interruttore per mostrare una lettera iniziale grande, quindi puoi attivarla o disattivarla secondo le tue esigenze.

Puoi anche scegliere lo sfondo e i colori del testo del tuo post


oltre ad aggiungere una classe CSS aggiuntiva, se necessario.

Creiamo un post in galleria!
Quindi voglio provare a creare un post con Gutenberg e aggiungo un nuovo blocco in questo momento.

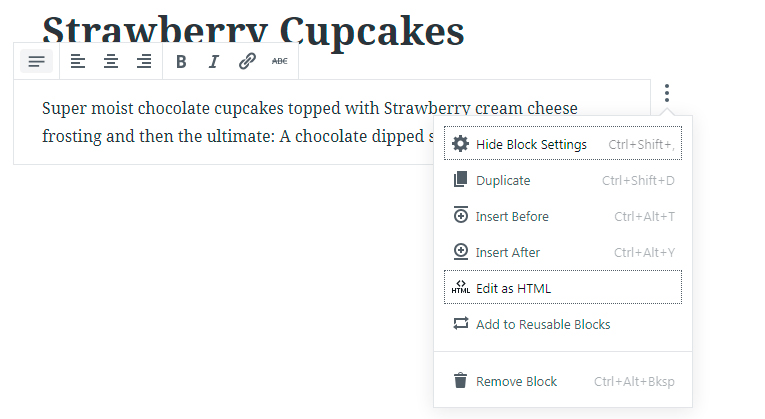
Il menu vicino al nuovo blocco ora consente di duplicarlo, rimuoverlo, aggiungerlo a blocchi riutilizzabili o eseguire molte più manipolazioni.

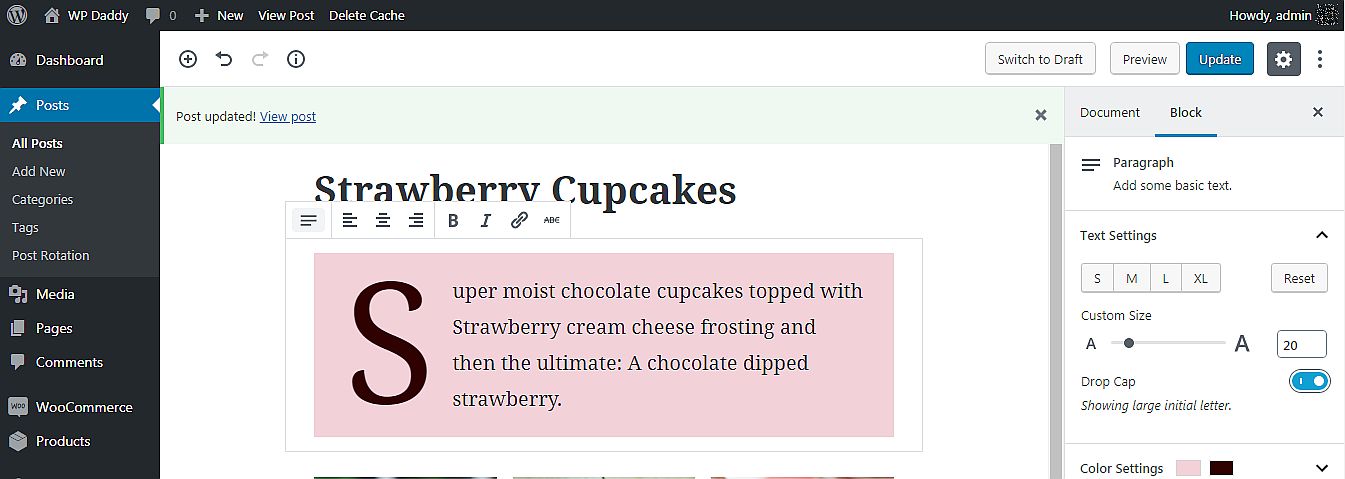
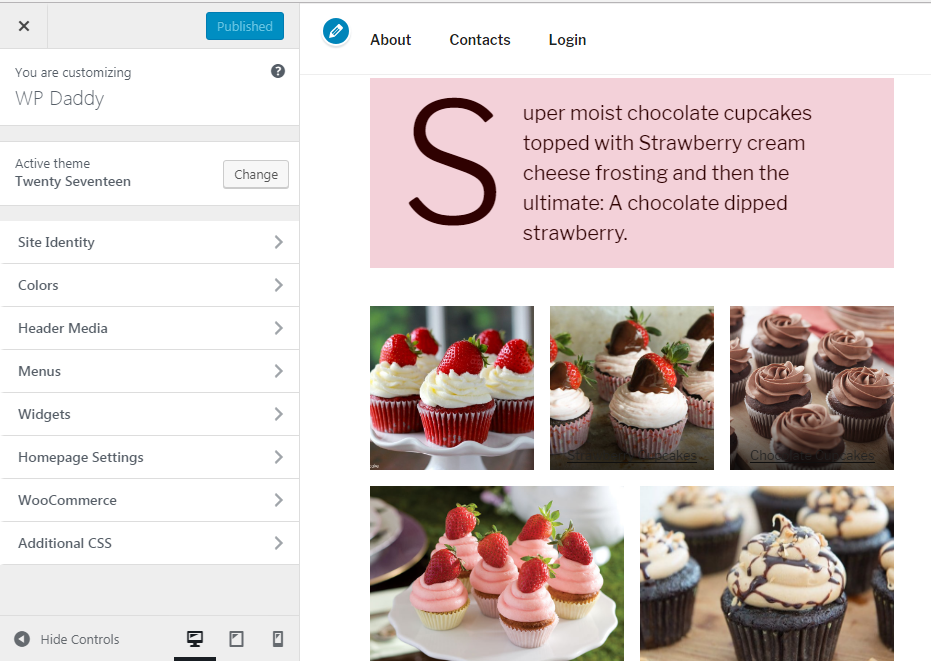
Inserisco un titolo e aggiungo una piccola descrizione in un blocco di testo. Gestisco anche alcune impostazioni come aggiungere un capolettera, cambiare lo sfondo e il colore del testo.

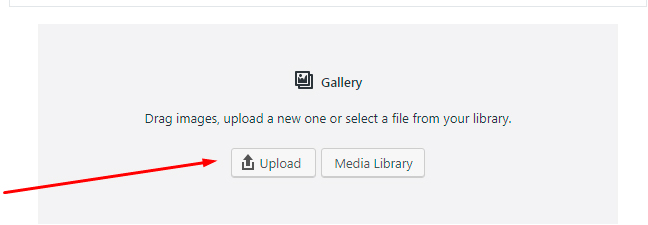
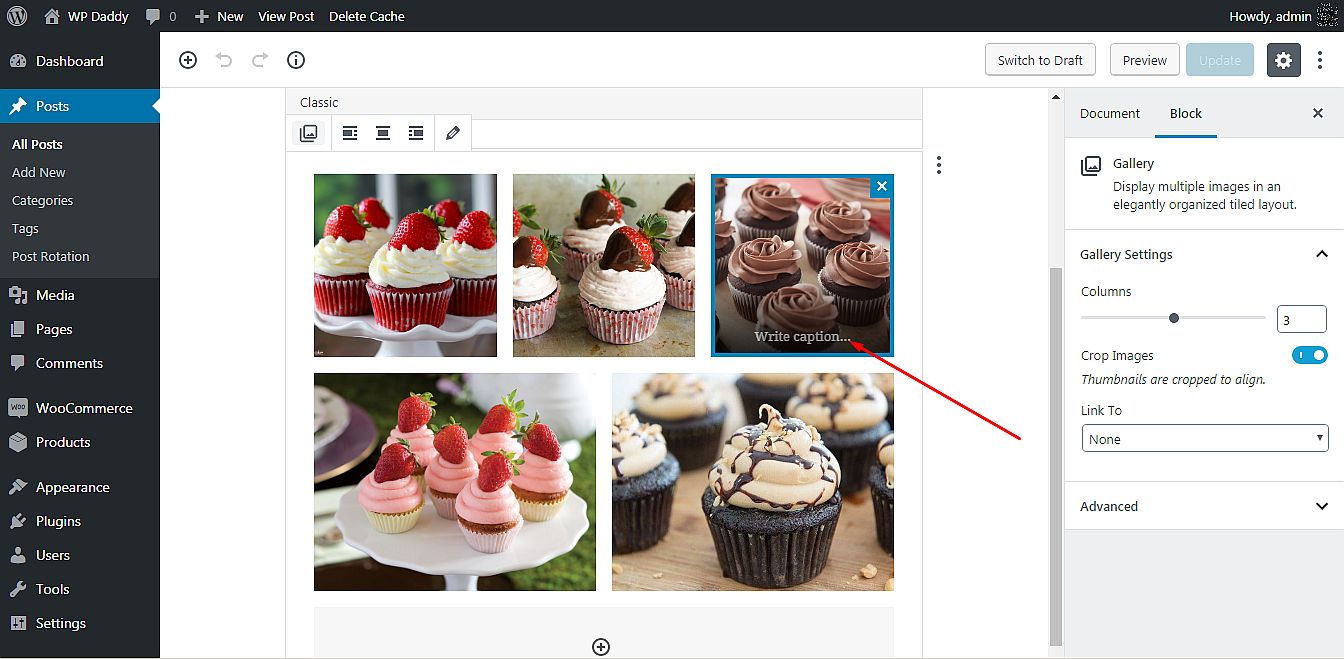
Quindi aggiungo un blocco galleria e posso scegliere se caricare le immagini dal mio PC o selezionarle dalla libreria multimediale.

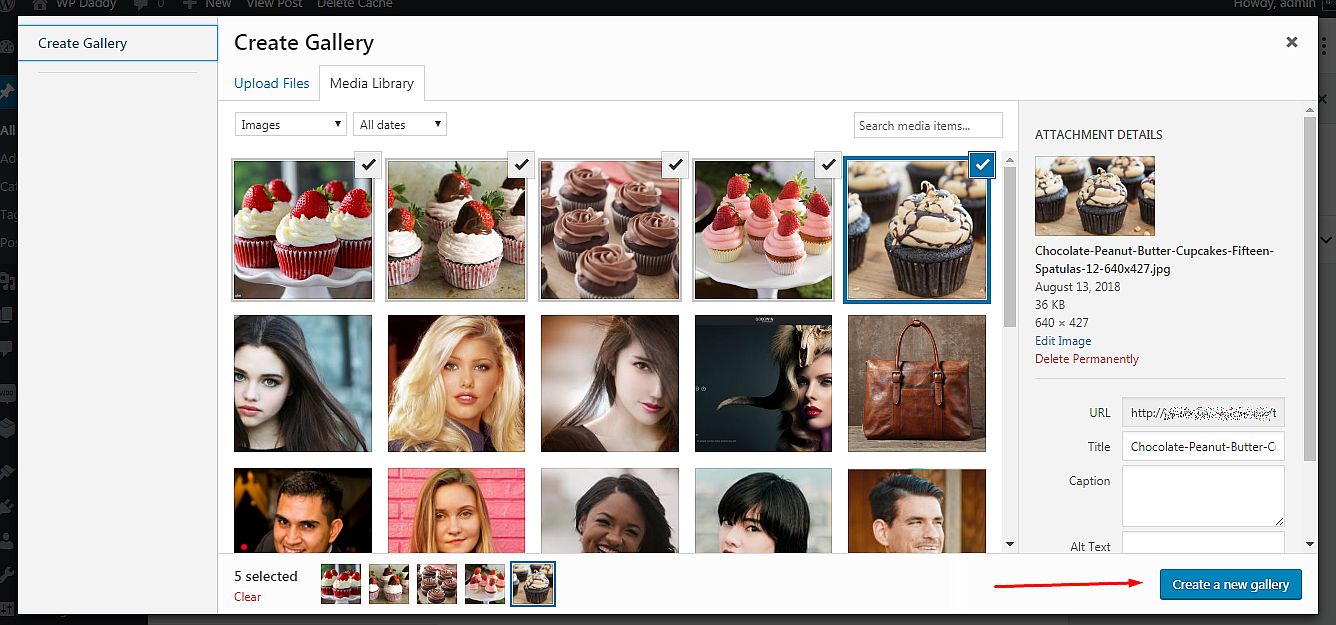
Scelgo la libreria multimediale e quindi seleziono le immagini da lì; fai clic sul pulsante Crea nuova galleria e accedi alla sezione Modifica galleria.

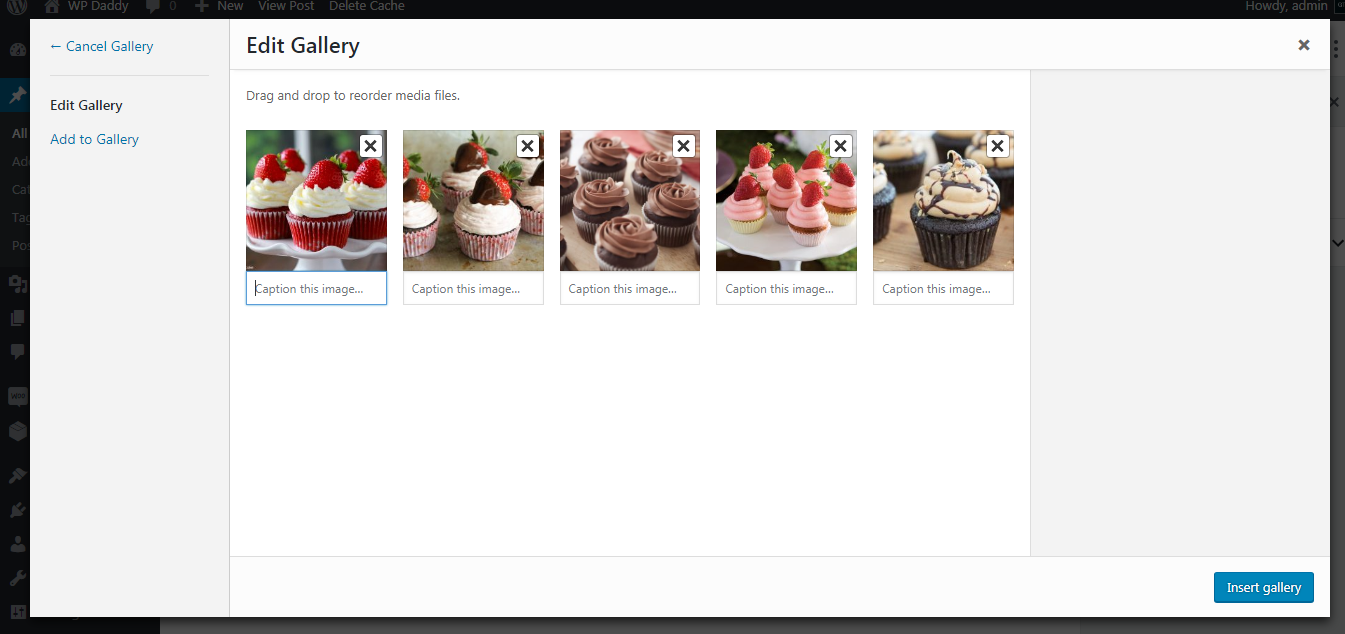
Ora posso aggiungere una didascalia a ciascuna delle mie immagini scelte e quindi fare clic sul pulsante Inserisci galleria.

Ora la galleria è pronta.

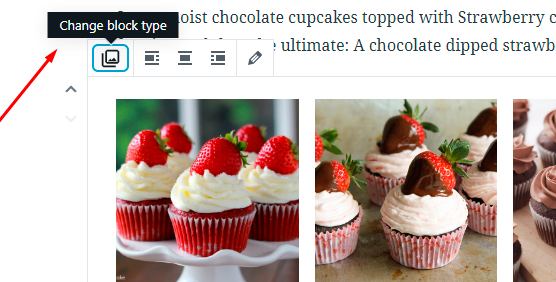
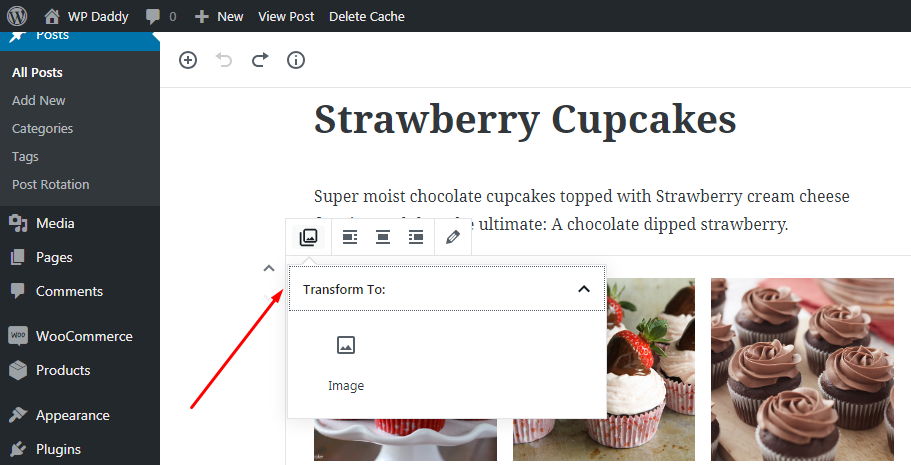
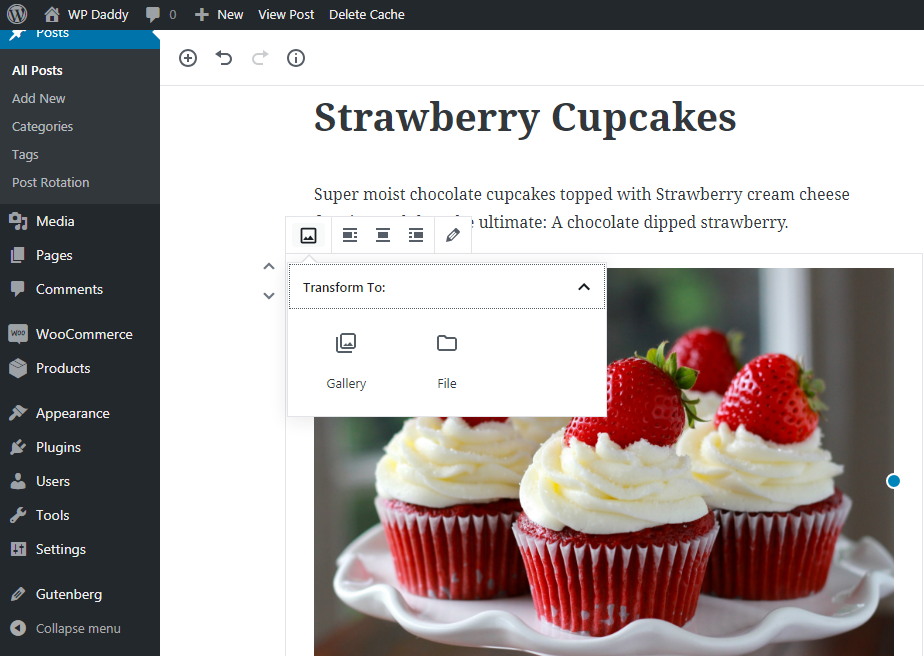
Puoi cambiare istantaneamente il tipo di blocco

e trasforma la galleria in immagine

così come – immagine nella galleria o in un file.

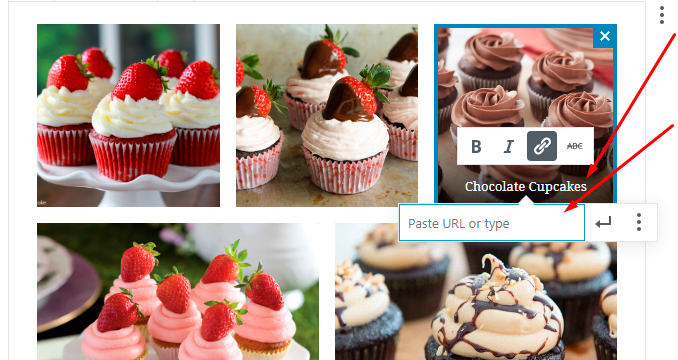
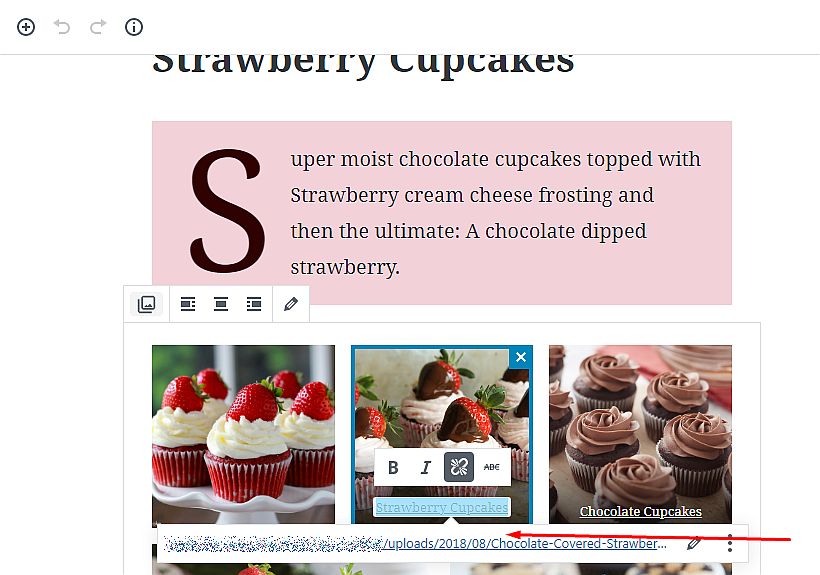
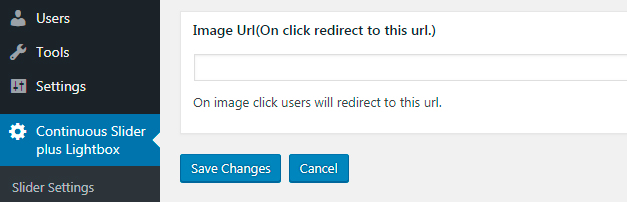
Fatta eccezione per la possibilità di aggiungere una didascalia all'immagine in una galleria, puoi rendere questa didascalia cliccabile aggiungendo un URL ad essa. Ciò significa che puoi trasformare una didascalia in un collegamento ipertestuale.

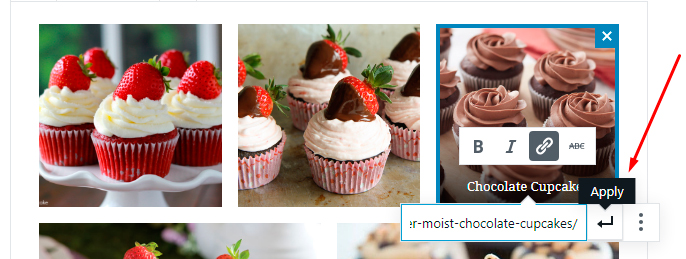
Quindi basta evidenziare una didascalia -> fare clic sull'opzione collegamento ipertestuale nella barra degli strumenti a comparsa -> aggiungere un collegamento al campo corrispondente -> fare clic sull'icona Applica.


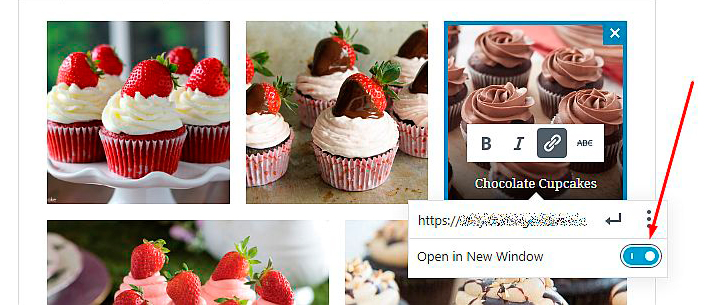
Ora dopo aver fatto clic su questo collegamento ipertestuale e nel caso in cui questo collegamento porti a una nuova pagina o a un sito Web di terze parti, verrà automaticamente aperto in una nuova scheda. Se vuoi che il tuo link venga aperto in una nuova finestra, fai clic sul menu dell'hamburger vicino all'icona Applica e attiva l'opzione "Apri in una nuova finestra".

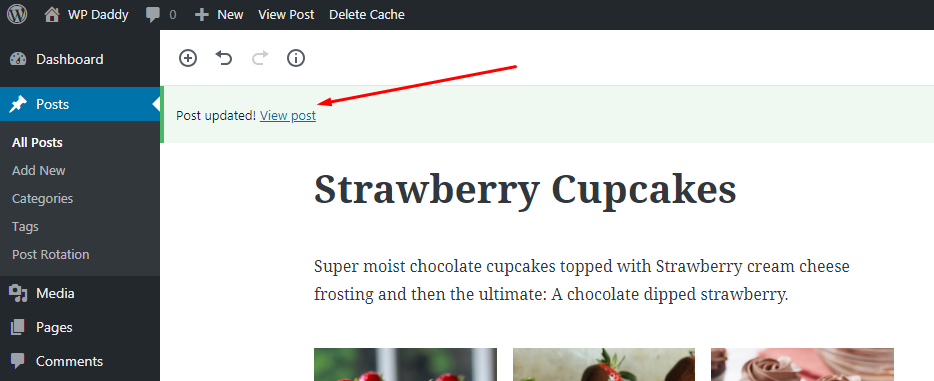
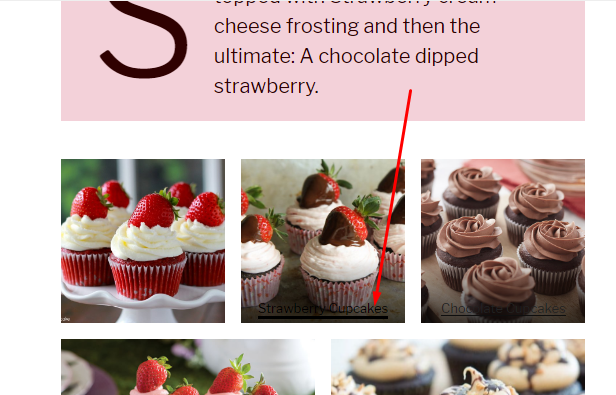
Ora quando vai in diretta (fai clic sul pulsante Visualizza post -> questo aprirà il post nella stessa scheda),

sarai in grado di fare clic su qualsiasi immagine nella galleria e si aprirà un collegamento che hai aggiunto.

Se hai collegato la tua immagine al proprio indirizzo URL nella libreria multimediale, facendo clic sul collegamento ipertestuale si aprirà un'immagine nella stessa scheda e nelle sue dimensioni complete.
Arricchire la funzionalità
Non ho visto l'opzione per ingrandire tutte le immagini nella galleria quando si fa clic; questo non è disponibile qui finora. Ma voglio che la mia immagine sia aperta come popup nella stessa scheda per consentire a un utente di fare clic su qualsiasi immagine nella galleria e aprirla nel formato di anteprima grande.
Per il mio scopo utilizzo il plugin Easy FancyBox che non richiede alcuna configurazione specifica per iniziare a funzionare. Quindi collego le mie immagini ai loro URL nella libreria multimediale e aggiorno il post della mia galleria.

Ora, quando il plug-in è attivato, posso fare clic su qualsiasi immagine nella mia galleria

ed è aperto come popup nella stessa scheda.

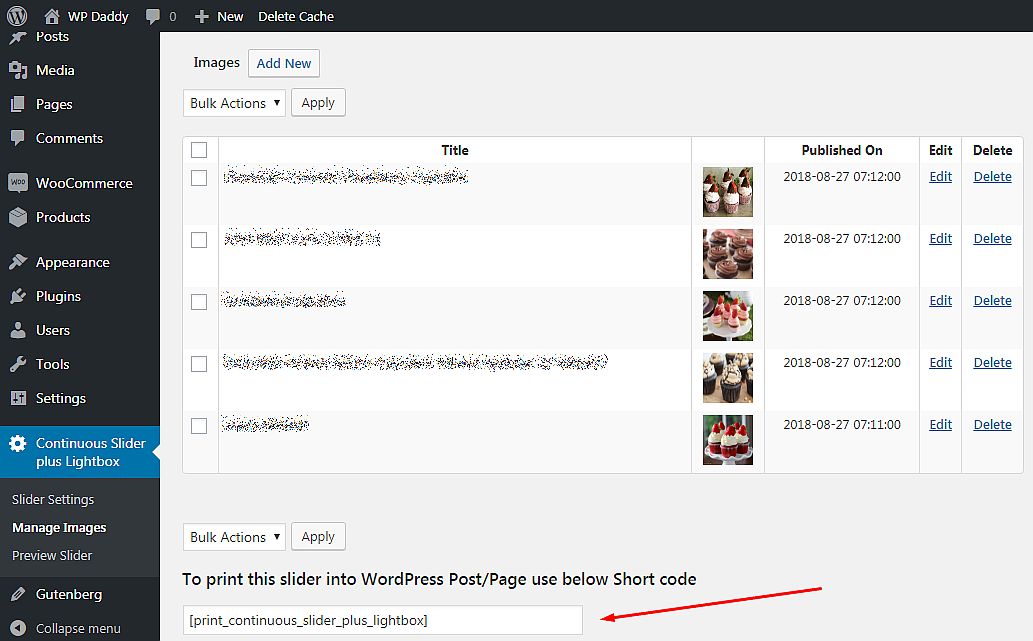
E ora voglio che la mia galleria assomigli a un carosello leggermente scorrevole, quindi userò il plug-in Continuous Image Carousel With Lightbox per soddisfare il mio scopo. Dopo che il plug-in è stato attivato, vado su Continuous Slider più Lightbox -> Gestisci immagini nella mia dashboard di amministrazione e aggiungo 5 immagini al mio carosello futuro dalla libreria multimediale.
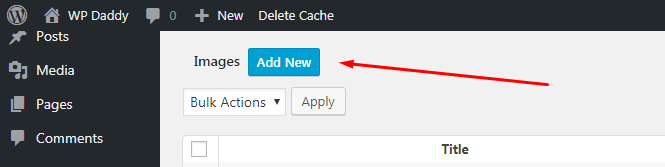
Per aggiungerli uno per uno clicco sul pulsante Aggiungi nuovo ->

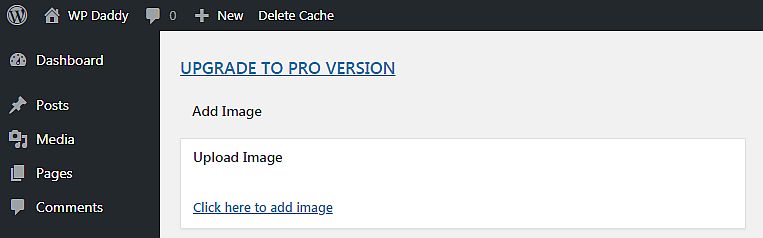
-> fai clic sul link "Fai clic qui per aggiungere un'immagine" ->

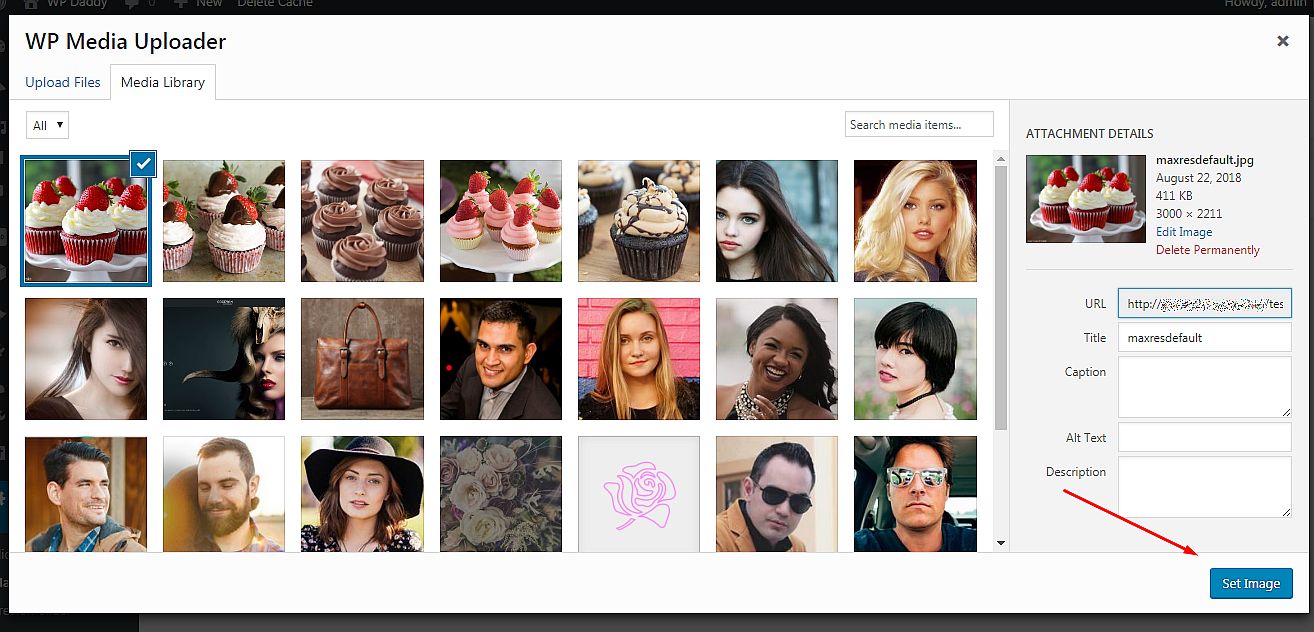
-> scegli un'immagine dalla libreria multimediale -> e fai clic sul pulsante Imposta immagine.

Dopodiché, salvo le mie modifiche e l'immagine viene salvata.

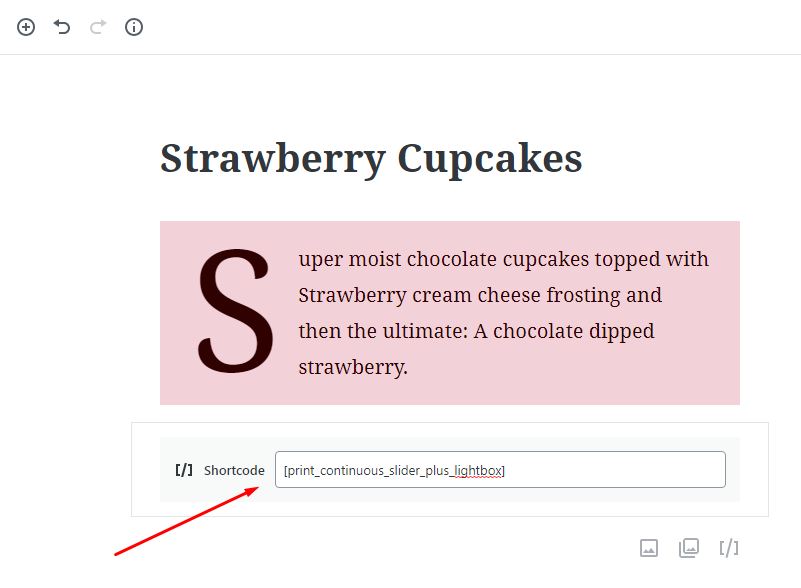
Quando tutte le immagini sono state caricate, copio lo shortcode del carosello

e inseriscilo sotto il blocco di testo nel post creato con l'editor Gutenberg.

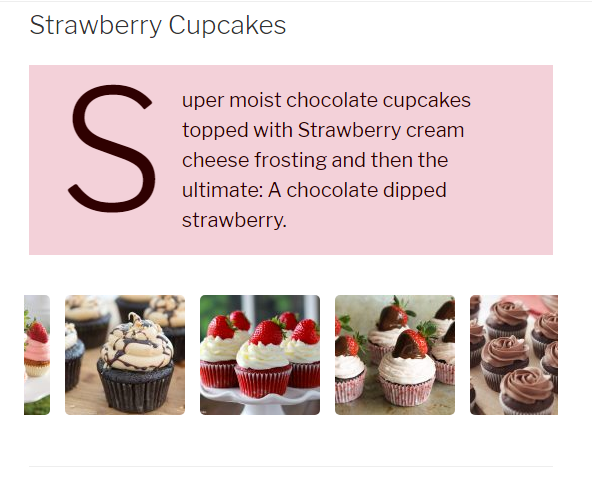
Aggiornerò il post e lo visualizzo in anteprima, così ora posso vedere le mie immagini scorrere nel cursore del carosello.

Sembra davvero fantastico.

Questa non è la fine, vorrei dire "per continuare..." – perché testerò molti blocchi Gutenberg aggiuntivi progettati da molti sviluppatori e disponibili per estendere la funzionalità predefinita di Gutenberg. Il mio prossimo post sarà dedicato ai blocchi di eCommerce Gutenberg, quindi a presto.
Melania H.
PS
Spero che sarai così gentile da lasciare i tuoi pensieri e opinioni su ciò che vorresti leggere nei prossimi post su Gutenberg. Per favore, dì tutto ciò che ti piacerebbe nei commenti qui sotto. Grazie in anticipo!
