Come associare i dati agli elementi SVG
Pubblicato: 2022-12-26Per associare i dati agli elementi svg, è necessario prima capire come selezionare e accedere a questi elementi. Questo può essere fatto attraverso una serie di metodi, incluso l'utilizzo dell'API DOM, querySelector o getElementById. Una volta selezionato l'elemento svg desiderato, è possibile utilizzare i vari metodi di data binding disponibili in JavaScript, come le funzioni di data binding nella libreria d3.js.
Possiamo raggruppare elementi Svg in D3js?

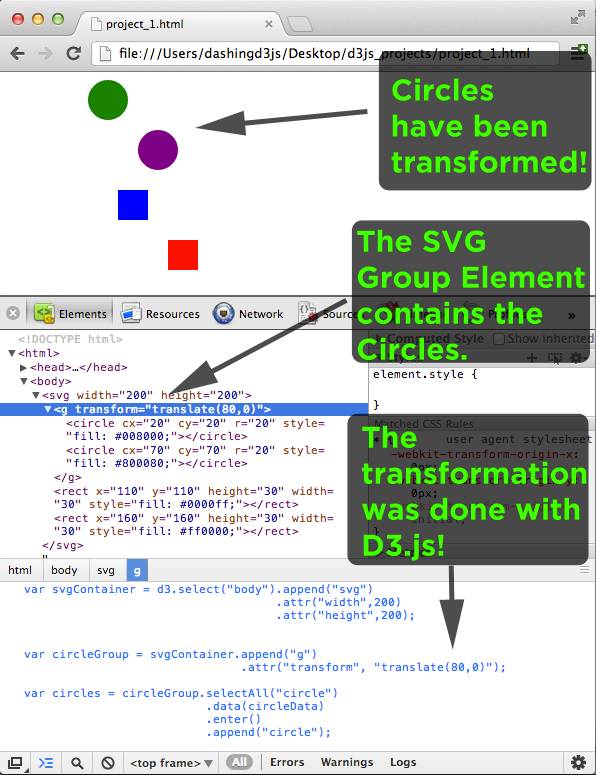
L'elemento g> SVG è un contenitore per altri elementi SVG. Gli attributi dell'elemento *g* sono ereditati dai figli degli elementi a cui è applicata la trasformazione. D3 può essere utilizzato per creare un elemento di gruppo. Qualsiasi selezione può essere utilizzata per passare l'elemento ag.
Scalable Vector Graphics (SVG) consente di progettare e creare grafica interattiva con maggiore flessibilità e potenza. Esistono molti tipi diversi di elementi SVG, ognuno con il proprio set di proprietà, inclusi geometria e stile. Poiché SVG è contenuto nel DOM, attr e append() sono identici agli elementi HTML in quanto possono essere utilizzati. Nell'esempio seguente, abbiamo utilizzato un elemento come input e specificato le sue coordinate x e y, nonché la larghezza e l'altezza del rettangolo. Quindi utilizziamo la funzione attr per aggiungere gli attributi x1, y1 x2, y2 e stroke all'SVG dopo aver inserito l' elemento line . In un metodo lineare, possiamo usare la stessa linea, ma con diverse coordinate y, per generare un gradiente. L'elemento include un elemento di testo.
Abbiamo inserito un attributo tratto sul nostro testo per renderlo visibile in bianco sopra la nostra ellisse nera. Il CSS può essere utilizzato per applicare tutte queste proprietà direttamente o in alcuni casi. Di conseguenza, D3 viene utilizzato per generare elementi SVG.
Cos'è Svg Selectall?
Quando si selezionano tutti i rettangoli ('rect'), una finestra del browser utilizzerà l'elemento svg per cercare eventuali rettangoli all'interno dell'elemento. i rettangoli vengono restituiti quando li trova, in una selezione con tutti gli elementi nell'array. Se non riesce a trovare nulla, restituisce una selezione vuota, quindi questo è ciò che accade.
Perché dovresti usare la grafica Svg nidificata
È possibile ottenere una grafica più organizzata e dettagliata grazie alla grafica svega nidificata . Inoltre, se un elemento è nidificato all'interno di un SVG nidificato, l'outer'svg%22′ è quello interessato.
Come viene utilizzato Svg con D3?
SVG viene utilizzato con d3 per creare visualizzazioni di dati interattive sul web. D3 utilizza SVG per creare grafica vettoriale scalabile che può essere utilizzata su qualsiasi dispositivo.
Scalable Vector Graphics (SVG) è un tipo di software di elaborazione grafica. Utilizza un formato basato su XML per la grafica vettoriale. È possibile scegliere tra una varietà di forme, tra cui linee, rettangoli, cerchi, ellissi e così via. Per creare un esempio D3.js , segui questi passaggi. Ecco un semplice esempio di rettangolo in un SVG. Questo rettangolo può essere creato dinamicamente utilizzando il seguente esempio. Un cerchio può essere raffigurato con un tag che ne descrive le caratteristiche e un cerchio può essere raffigurato utilizzando gli attributi sottostanti.

Cosa fa Svg Append?
Il comando SVG append consente di aggiungere nuovi elementi a un'immagine SVG esistente. Ciò è utile se desideri aggiungere nuovi elementi a un'immagine esistente o se desideri aggiungere nuovi elementi a un'immagine che stai creando da zero.
Il colore di riempimento è impostato su Nessuno. Il metodo Append: cosa fa e come usarlo
Il metodo append è comunemente usato per aggiungere un elemento alla fine di una selezione. InsertElementAt() è il metodo che riporta l'elemento all'inizio della selezione. Potresti essere curioso di aggiungere ora che sai come usarlo nella selezione. Il contenitore restituito come selezione viene indicato nel metodo append. La dimensione del contenitore della selezione corrente (svg) è impostata sulla larghezza della larghezza della selezione corrente. Il contenitore deve essere almeno un'altezza più alta della selezione corrente ( contenitore svg ).
Svg Aggiungi
SVG append è una funzione che consente di aggiungere nuovi elementi a un elemento SVG esistente. Ciò è utile quando si desidera aggiungere nuovi contenuti a un file SVG esistente o quando si desidera aggiungere nuovi elementi a un file SVG esistente utilizzato come modello.
Quando si lavora con HTML semplice, è più difficile allegare un bambino a un SVG. Nonostante il fatto che ci siano molte buone ragioni per questo, apprezzerei sapere esattamente quali sono. È probabile che gli SVG basati su XML a cui siamo abituati siano la fonte di questi problemi. Per lavorare veramente con gli SVG, dobbiamo prima entrare in un mondo di namespace. Per far funzionare correttamente il nostro codice, è sufficiente una piccola modifica. Il mio obiettivo è scrivere una funzione per aggiungere un oggetto a un SVG in modo che tu non debba ricordarne l'URL ogni volta.
Svg Crea elemento G Javascript
L'elemento viene utilizzato per raggruppare elementi correlati. Tutti gli elementi figlio di un elemento sono interessati da qualsiasi attributo di trasformazione applicato all'elemento.
Con il nuovo formato di file.svg, la dimensione delle immagini e dei dati può essere ridimensionata in modo più dinamico. Il markup XML, comunemente utilizzato per descrivere il modo in cui i percorsi vengono disegnati e allineati, è un componente fondamentale di XML. Quando salvi il markup in HTML, verrà visualizzato nell'icona vera e propria. Facendo riferimento ai dati da una posizione remota quando, o dopo, è stato eseguito il rendering, è anche possibile aggiungere dinamicamente icone SVG . I tag XML, come gli elementi html, possono essere creati e modificati. Per creare XML nel file main.js, aggiungi una funzione. Inietteremo la grafica nel tag di ancoraggio per renderlo adatto allo scorrimento.
Ora è possibile gestire lo svg allo stesso modo di qualsiasi altro elemento. Stili, classi e, soprattutto, attributi possono essere aggiunti a uno stile. Le icone sono pre-preposte a ciascun post e possono essere facilmente utilizzate come collegamenti di ancoraggio in un display a scorrimento fluido.
Elementi cerchio Svg
Gli elementi circolari SVG vengono utilizzati per creare forme rotonde in Scalable Vector Graphics. Tutte le forme base possono essere create con un singolo elemento e un singolo attributo. Gli attributi cx e cy determinano le coordinate x e y del centro del cerchio. L'attributo r definisce il raggio del cerchio.
