Come creare un sito Web di directory con WordPress
Pubblicato: 2022-01-27Ci sono così tanti tutorial e plugin che promettono di aiutarti a creare un sito Web di directory con WordPress che può essere difficile decidere da dove iniziare.
Ecco perché abbiamo creato questa guida passo passo sulla creazione di un sito Web di directory con WordPress. È scritto da sviluppatori web che hanno aiutato migliaia di altri a costruirne uno proprio.
Il nostro obiettivo è assicurarci che tu possa aggiungere tutte le funzionalità di cui un sito Web di directory ha bisogno nel modo più semplice possibile.
In questo blog, abbiamo utilizzato Toolset Directory per creare il nostro sito web. Dai un'occhiata alla nostra recensione di Toolset per ulteriori informazioni sui plugin.
Guida passo passo alla creazione di un sito Web di directory con WordPress
Ecco i passaggi per creare un sito Web di directory che illustreremo di seguito:
- Decidi la nicchia per il tuo sito web di directory
- Come monetizzare il tuo sito web directory
- Scegli il miglior CMS
- Ottieni un dominio e un hosting
- Scegli un tema di directory
- Scegli i migliori plugin
- Crea le caratteristiche
Prima di iniziare a creare le funzionalità, descriviamo di seguito, scarica il tuo sito Web gratuito di directory di test di WordPress, dove puoi esercitarti ad aggiungere tutto mentre leggi.

1. Scegli la nicchia per il tuo sito web di directory
Prima di iniziare ad aggiungere funzionalità, selezionando il tema o l'host web dovrai decidere esattamente cosa elencherai sul sito web della tua directory.
Ci sono alcune cose da considerare qui:
Cosa saresti interessato ad elencare:
Prima di condurre qualsiasi ricerca, devi prima decidere esattamente cosa saresti interessato a vendere.
Una cosa è rendersi conto che esiste un mercato per un sito Web di directory che elenca gli animali domestici in vendita, ma cosa succede se non sei un fan degli animali e non hai le conoscenze di base su ciò che le persone sono disposte a comprare?
Naturalmente, puoi dedicare del tempo alla ricerca e diventare un esperto, ma ciò richiederà tempo che il tuo sito Web di directory potrebbe non avere.
Un approccio migliore sarà quello di fare un elenco di aree che ti interessano e poi restringerle fino a trovare una nicchia che abbia un mercato e corrisponda ai tuoi interessi.
Di cosa c'è una richiesta:
Ora che hai la tua lista di ciò che saresti interessato a vendere, puoi iniziare a identificare esattamente cosa venderà.
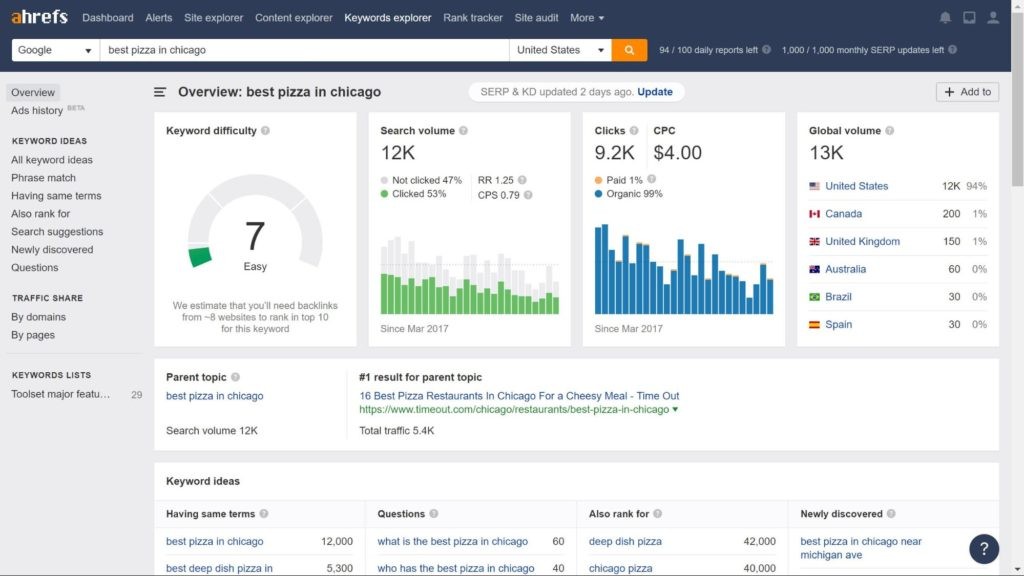
La prima cosa da fare è condurre una ricerca di parole chiave e identificare ciò che gli utenti cercano online. Il modo migliore per farlo è utilizzare strumenti di ricerca di parole chiave come Google Keyword Planner o Ahrefs.
Una volta che sai quale strumento desideri utilizzare, puoi iniziare a cercare le migliori parole chiave a coda lunga che puoi scegliere come target sul tuo sito web di directory. Avrai bisogno di termini di ricerca che saranno abbastanza facili da classificare ma avranno comunque molte persone che li cercano.
Ad esempio, immagina che dopo alcune ricerche tu abbia deciso di voler elencare i ristoranti a Chicago sul tuo sito web di directory.
Il termine di ricerca "La migliore pizza a Chicago" ha circa 13.000 ricerche mensili e ha una bassa difficoltà di parole chiave, il che significa che sarà abbastanza facile classificarsi in alto per questo.

Una volta che hai un elenco di parole chiave a coda lunga simili a questa sullo stesso argomento, sai che esiste un mercato per il tuo tipo di sito Web di directory.
Controlla se ci sono già altri siti web di directory nella tua zona
Anche se potresti avere un elenco di parole chiave a coda lunga che puoi scegliere come target, vuoi comunque cercare la concorrenza.
Se ci sono già molti siti web di directory popolari nel tuo mercato di riferimento, potrebbe valere la pena scegliere un altro tema per il tuo sito web di directory.
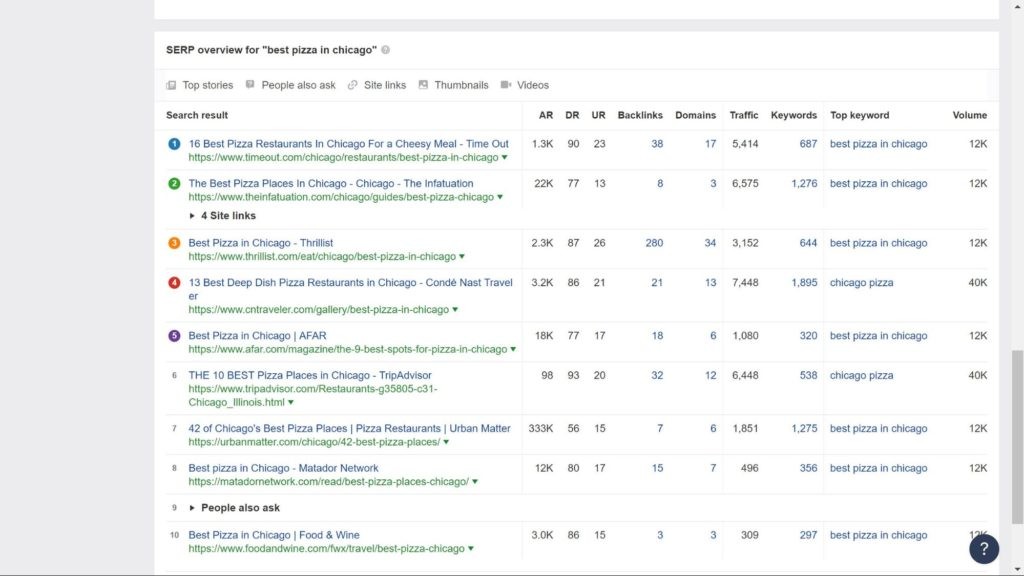
Usando il nostro esempio per "La migliore pizza a Chicago" utilizzando Ahrefs, possiamo vedere quali siti Web si classificano già in alto per la ricerca.

Puoi utilizzare il sistema di ranking di Ahrefs per vedere quanto sono popolari i siti Web in cima alle ricerche.
2. Come monetizzare il tuo sito web
Ora che hai deciso quale tipo di sito Web di directory creerai, arriva una domanda probabilmente ancora più importante. Come guadagnerai soldi da esso?
Ecco i tre modi più comuni per farlo:
1. Vendi spazio per gli inserzionisti
Quando le persone inizieranno a utilizzare regolarmente il tuo sito Web di directory, sarai in grado di vendere spazio pubblicitario su di esso.
Uno dei modi migliori per assicurarti di ottenere gli annunci più pertinenti per i tuoi clienti è Google AdSense. Per massimizzare le tue entrate, identificherà le migliori pubblicità e le più pagate.
2. Addebito per le inserzioni
Quando i venditori si rendono conto che il sito Web della tua directory è un luogo efficace per elencare i loro prodotti, saranno più disposti a pagare per quel prezioso spazio pubblicitario.
Pertanto, puoi iniziare a addebitare il diritto degli utenti di vendere i loro articoli.
Ci sono molti incentivi che puoi offrire per rendere questa opzione più attraente:
- Crea date di scadenza per le inserzioni gratuite: questo ti consentirà di addebitare costi per gli utenti premium che vorranno che le loro inserzioni rimangano indefinitamente.
- Addebito per le inserzioni in primo piano: dai ai venditori la possibilità di pagare per vedere le loro inserzioni in cima alle ricerche.
- Consenti inserzioni di affiliazione: alcuni articoli potrebbero avere prodotti complementari che gli utenti vorranno acquistare. Ad esempio, se vendi scarpe, i tuoi clienti potrebbero voler acquistare del lucido da scarpe. Puoi trovare offerte di affiliazione in cui ricevi una commissione se le persone acquistano prodotti dal tuo sito web.
3. Crea un abbonamento
Man mano che il tuo traffico cresce e noti un flusso costante di clienti fedeli, puoi creare un sistema di abbonamento.
Il tuo sistema di abbonamento può incoraggiare gli utenti a registrarsi per accedere a tutti i dettagli delle tue inserzioni oppure puoi anche nascondere le inserzioni premium agli ospiti.
Ora che hai identificato la nicchia del tuo sito web di directory e come monetizzarlo, possiamo iniziare con la costruzione del sito web.
3. Scegli il CMS
Esistono molte piattaforme fantastiche, ma ti consigliamo di creare il tuo sito Web di directory con WordPress.
WordPress è incredibilmente adattivo e funziona per siti Web con basso traffico verso siti Web che vedono milioni di visitatori ogni mese, come Colorlib.
WordPress ha molti altri vantaggi:
- È di gran lunga la piattaforma più popolare con circa uno su tre siti Web basati su WordPress.
- Vanta una forte comunità: WordPress ha una delle più grandi comunità Open Source di sviluppatori, designer e altri esperti di siti Web.
- È molto più economico creare e gestire un sito Web su WordPress rispetto a quelli come Drupal.
- WordPress offre migliaia di temi belli e reattivi tra cui scegliere.
- WordPress ha anche un vasto elenco di plugin per migliorare il tuo sito web.
- Puoi creare quasi tutte le funzionalità di cui hai bisogno per un sito Web di directory senza una complessa codifica PHP.
4. Scegli un host web affidabile
Un buon host web sarà importante, soprattutto quando il traffico del tuo sito web cresce, mettendo a dura prova la tua infrastruttura web.
Qualunque sia l'host web che scegli dovrà gestire picchi di traffico improvvisi, essere affidabile in modo da non avere problemi con il tuo sito ed essere in grado di garantire che il tuo sito web funzioni rapidamente per i tuoi clienti.
Uno dei migliori host web è Bluehost che ha 15 anni di esperienza in WordPress, offre la registrazione gratuita del dominio per un anno e crediti pubblicitari gratuiti tra gli altri vantaggi.

Ci sono anche molte altre fantastiche opzioni di hosting. Consulta la guida di Colorlib ai migliori servizi di web hosting per vedere quale si adatta alle tue esigenze.
5. Fai risaltare il tuo sito web con un ottimo tema di directory
Ora che hai installato il tuo sito Web WordPress, puoi iniziare a pensare a come apparirà scegliendo il tema della tua directory.
Saresti perdonato se pensi che un tema riguardi l'aspetto, ma ci sono altri fattori da considerare. Ecco un rapido elenco di requisiti per il tuo tema:
- Supporta i plugin più popolari?
- Ogni quanto viene aggiornato?
- Supporta la SEO?
- È multilingue pronto?
- Quanto sono reattivi i layout alle diverse dimensioni dello schermo?
Dai un'occhiata all'elenco di Colorlib dei migliori temi WordPress per directory per trovare ispirazione.
6. Scegli il plugin per creare il tuo sito web di directory
Potresti essere perdonato per supporre che avresti bisogno di più plug-in per creare le funzionalità per un sito Web complesso come un sito Web di directory, ma in realtà ne useremo solo uno.
Toolset Directory fornisce tutte le funzionalità di cui avremo bisogno per creare un sito Web di directory con WordPress. Sto usando Toolset perché:
- Non è necessario sovraccaricare il tuo sito web con altri plugin. Tutto ciò di cui hai bisogno è la directory del set di strumenti.
- Queste funzionalità possono essere aggiunte senza alcuna codifica PHP complessa.
- Funziona con tutti i temi.
- È compatibile con altri importanti plugin per un sito Web di directory come WooCommerce, WPML ed Elementor.
- Viene regolarmente aggiornato con nuove funzionalità aggiunte continuamente.

7. Creare le funzionalità del sito Web della directory
Queste sono le funzionalità che aggiungeremo durante la creazione del nostro sito Web di directory su WordPress:
- Tipi di post personalizzati
- Campi personalizzati
- Tassonomie personalizzate
- Un modello per visualizzare i tuoi articoli
- Una ricerca
- Un modulo front-end per consentire agli utenti di inviare i propri elenchi
Ti mostrerò come ho creato la mia directory del sito Web per le auto d'epoca. Se vuoi vedere come appare e provare ad aggiungere le funzionalità da solo, puoi farlo scaricando il tuo test gratuito di directory WordPress.

1. Come creare tipi di post personalizzati
Abbiamo bisogno di tipi di post personalizzati per creare le diverse sezioni per il nostro sito web di directory.
WordPress da solo fornisce solo "Post" e "Pagine". Naturalmente, avremo bisogno di più sezioni per i nostri elenchi, blog e post "Contattaci" tra molti altri.
Ecco come ho creato il tipo di post personalizzato "Elenchi":
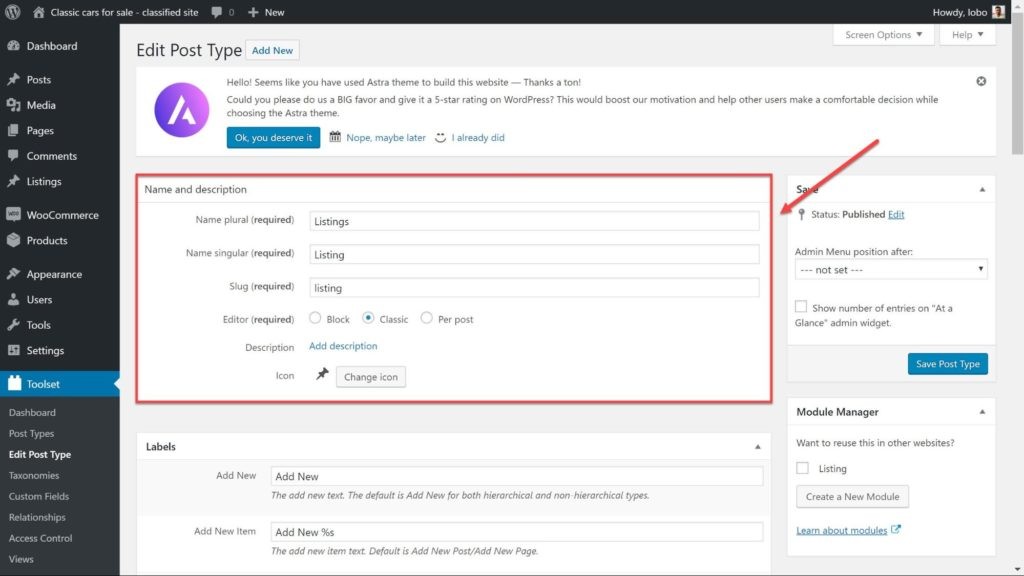
- Vai su Set di strumenti -> Tipi di post , fai clic su Aggiungi nuovo .
- Assegna un nome al tipo di post personalizzato.

3. Fare clic su Salva tipo di post e il tipo di post personalizzato è pronto.
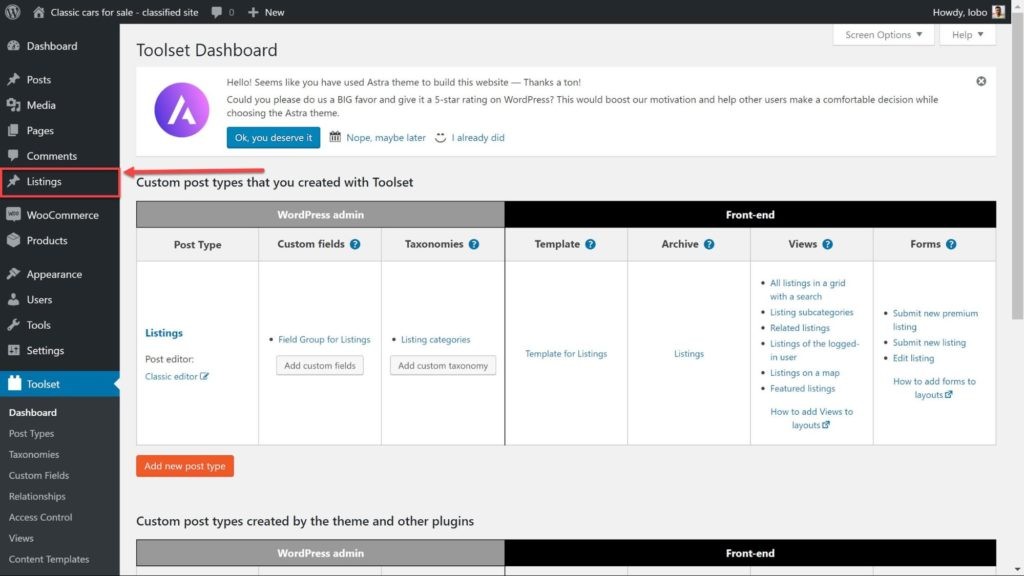
4. Ora vedrai apparire un nuovo menu sulla barra laterale con il tipo di post "Elenchi".

2. Come creare campi personalizzati
I campi personalizzati sono i valori per ogni informazione che vogliamo che ogni post visualizzi.
Ad esempio, ti aspetteresti che il post di un'auto classica mostri informazioni sul prezzo, il chilometraggio, la marca dell'auto e molto altro. Ecco come ho aggiunto questi campi personalizzati:
- Vai su Set di strumenti -> Campi personalizzati e fai clic su Aggiungi nuovo .
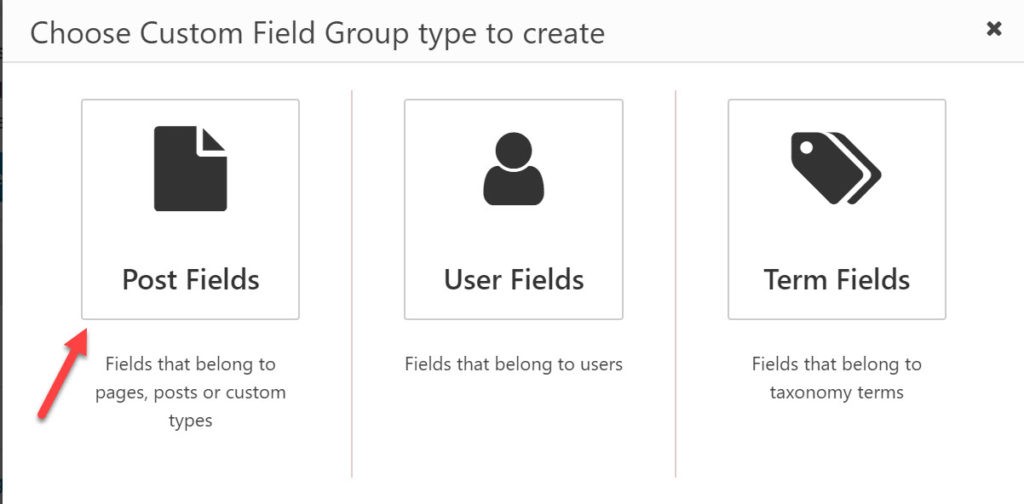
- Seleziona Campi post .

3. Assegna un nome al tuo gruppo di campi.
4. Salva il tuo gruppo di campi e seleziona per quali post desideri utilizzare i campi. Nel mio caso, ho scelto l'opzione Annunci .
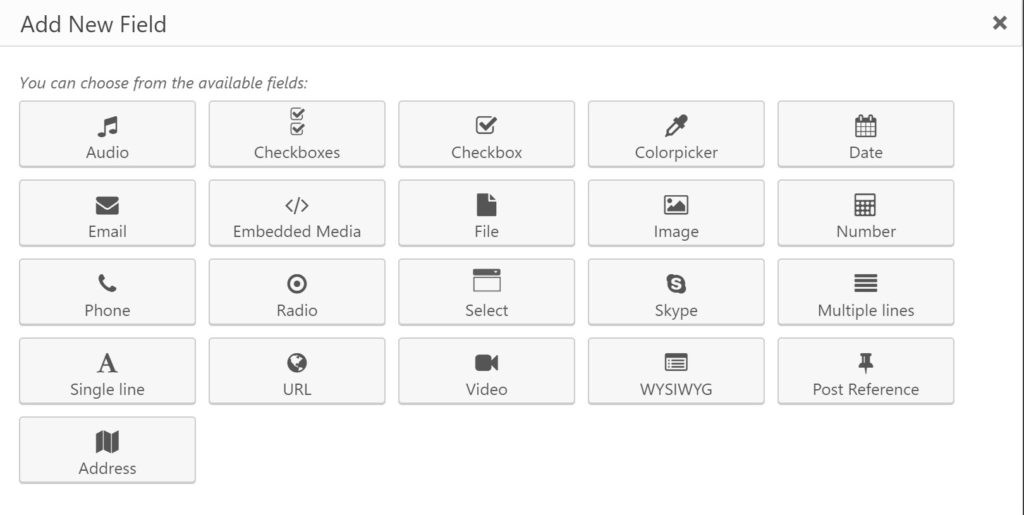
5. Seleziona Aggiungi nuovo campo per aggiungere ciascuno dei tuoi campi.
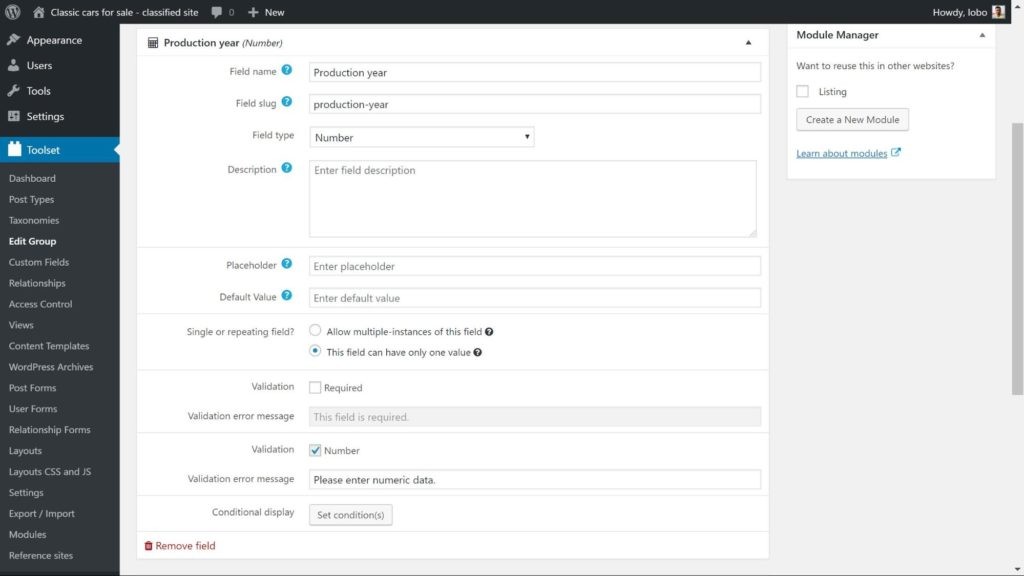
6. Scegli il tipo di campo che desideri aggiungere. Ad esempio, ho utilizzato il campo Numero per il campo Anno di produzione.


7. Puoi aggiungere altre impostazioni ai tuoi campi sia che tu voglia rendere il campo obbligatorio, consentirne più istanze o aggiungere un segnaposto.

8. Dopo aver aggiunto tutti i campi, fai clic su Salva gruppo di campi e i tuoi campi personalizzati verranno aggiunti all'editor dei post.
3. Come aggiungere tassonomie personalizzate
Le tassonomie personalizzate sono una parte importante di un sito Web di directory perché ti consentono di dividere i tuoi post in base alle loro caratteristiche.
Ad esempio, quando un utente sta navigando nel tuo sito web, probabilmente cercherà un prodotto specifico. Su un sito Web di directory di auto d'epoca, potrebbero volere un'auto con un tetto decappottabile. Puoi creare tassonomie personalizzate in modo che gli utenti possano trovare facilmente tutte le auto con questa funzione.
Ecco come creare tassonomie personalizzate.
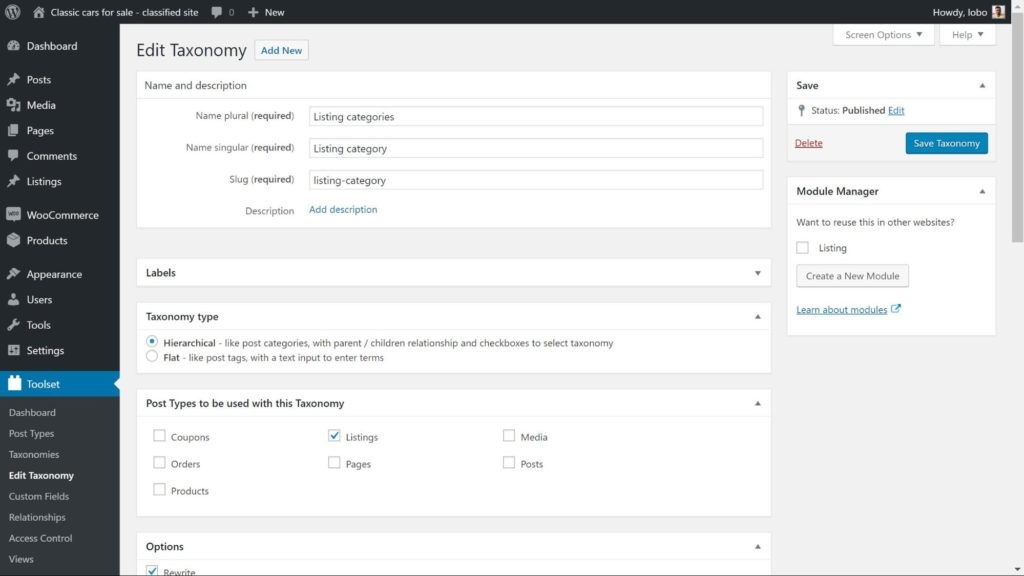
- Vai su Set di strumenti -> Dashboard e in Tassonomie fai clic su Aggiungi tassonomia personalizzata .
- Assegna un nome alla tua tassonomia personalizzata.
- Nella sezione Tipo di tassonomia , puoi scegliere se desideri una tassonomia gerarchica o piatta . Una tassonomia gerarchica è ottima se vuoi creare sottocategorie di tassonomie.
- Seleziona il tipo di post a cui vuoi assegnare le tassonomie. Ho scelto il tipo di post inserzioni .

5. Fare clic su Salva tassonomia .
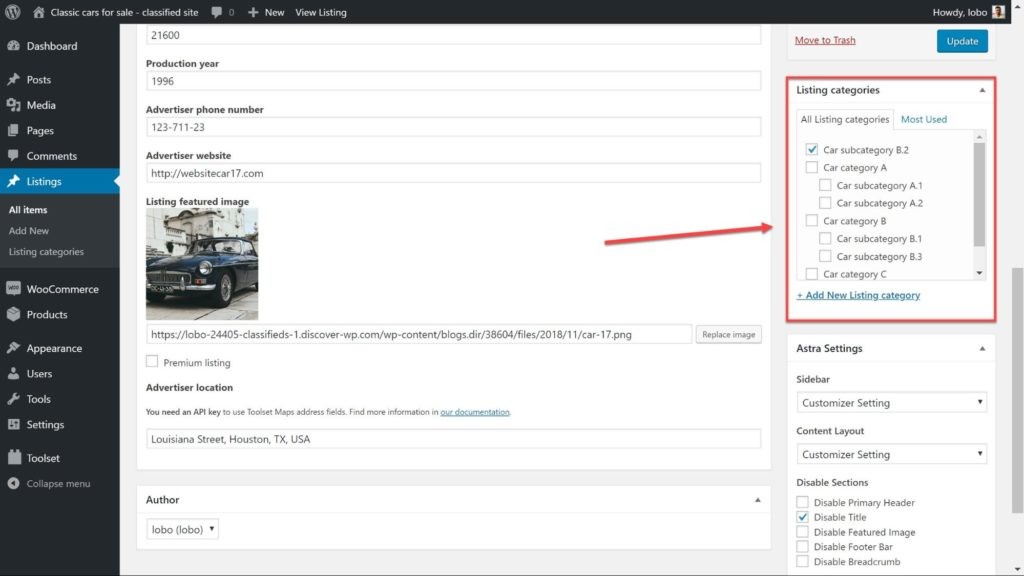
Ora, quando modifico uno dei post di Listings , vedrò una nuova sezione in cui posso aggiungere le mie tassonomie.

4. Come creare un modello per visualizzare i tuoi contenuti
Abbiamo creato i nostri contenuti personalizzati ma per il momento non stiamo visualizzando nulla sul front-end.
Dobbiamo creare un modello che visualizzerà automaticamente tutti i nostri contenuti personalizzati nella struttura che desideriamo.
Ho usato i layout del set di strumenti per creare il modello. I layout del set di strumenti si basano su una griglia Bootstrap che mostra la tua pagina in righe di 12 colonne che puoi utilizzare per progettare la tua pagina.
Per creare le sezioni che mostreranno il nostro contenuto, dobbiamo aggiungere celle. Ci sono due tipi di celle che useremo per questo modello:
- L'editor visivo: una cella generica per aggiungere testo statico e inserire shortcode per contenuti dinamici come campi personalizzati e termini di tassonomia personalizzati.
- Il contenuto del post: per rendere il contenuto del corpo del post.
Di seguito è riportato come ho utilizzato queste celle per creare il modello per le auto classiche sul sito Web della mia directory.
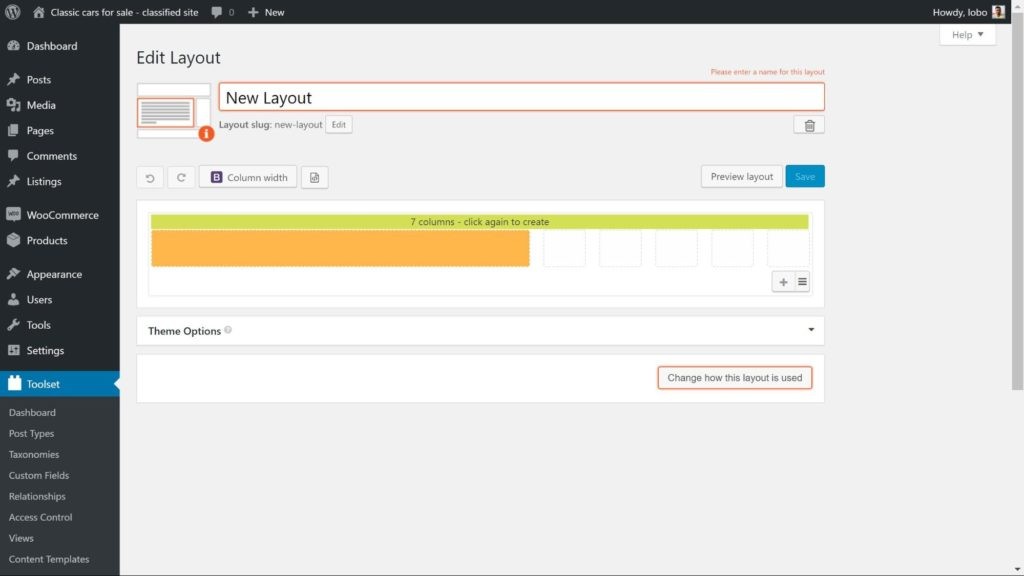
- Vai su Set di strumenti -> Dashboard e fai clic su Crea modello accanto al tipo di post personalizzato. Verrai ora indirizzato a Layout del set di strumenti.
- Scegli quante colonne vuoi che ogni cella occupi e seleziona per aprire l'editor.

3. Seleziona la cella che desideri. Per questo esempio, sceglierò l' editor visivo .
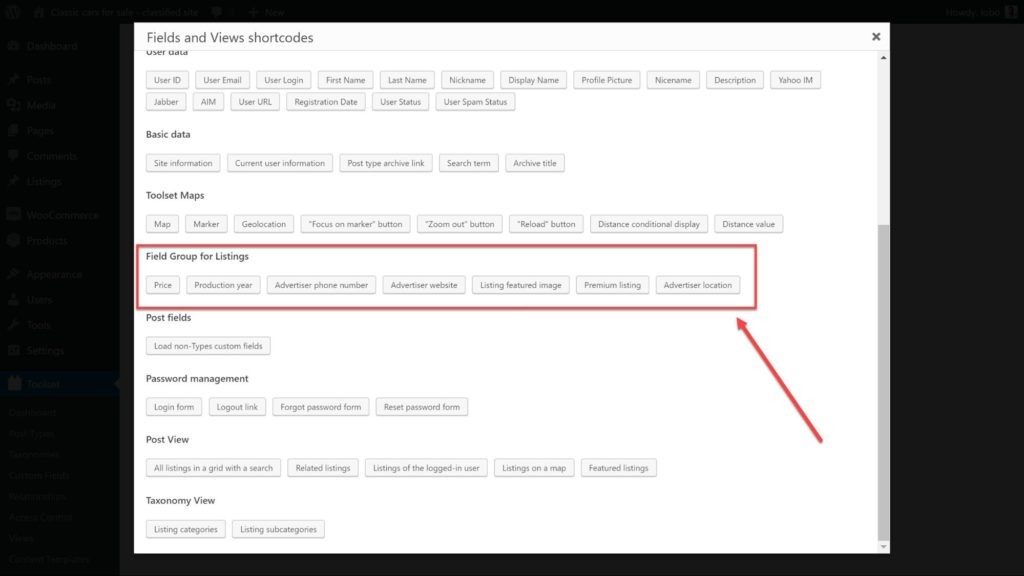
4. Fare clic su Campi e visualizzazioni per visualizzare un elenco di codici brevi da aggiungere. Per questo esempio, voglio aggiungere i miei campi personalizzati. Ognuno ha il suo shortcode. Per dimostrare, aggiungerò il campo personalizzato Anno di produzione .

5. Fare clic su Inserisci shortcode .
6. Ora possiamo vedere lo shortcode nella cella dell'editor. Possiamo aggiungere testo aggiuntivo che apparirà sul front-end in modo che gli utenti possano vedere di cosa tratta il campo. Come ho di seguito:

7. Fare clic su Applica dopo aver aggiunto i campi e il testo e la cella sarà pronta.
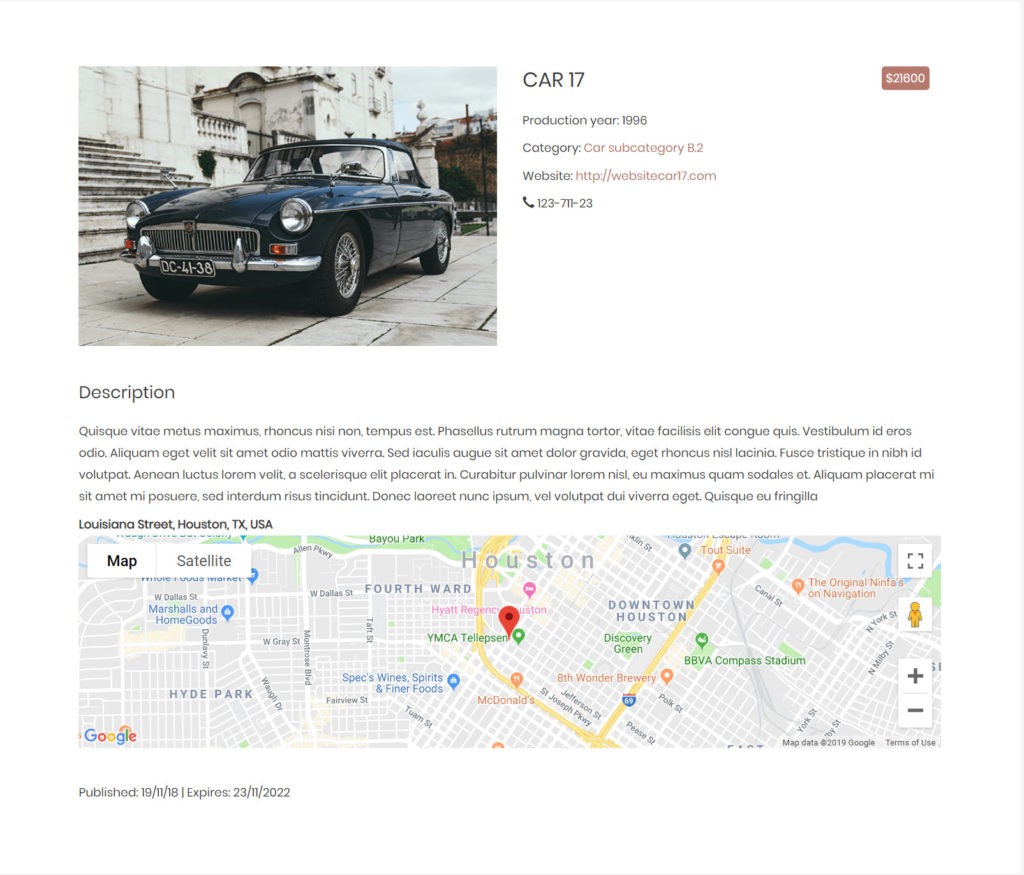
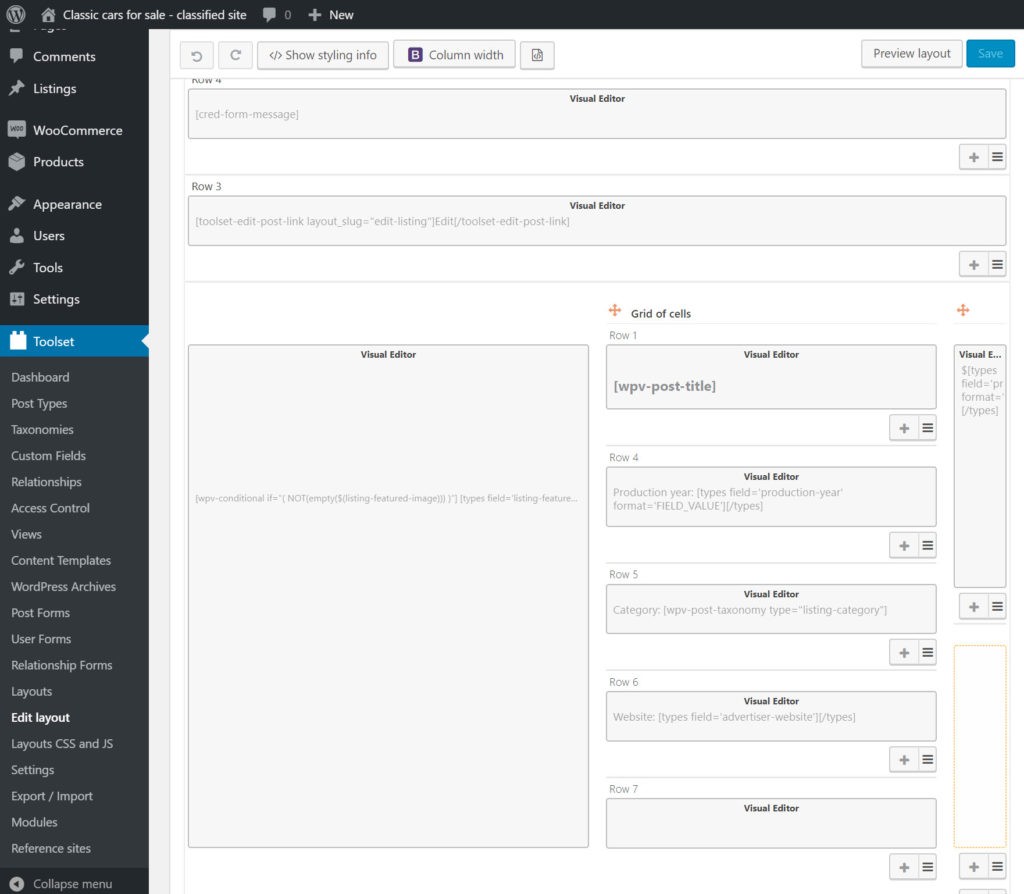
Ecco come appare il mio modello sul back-end.

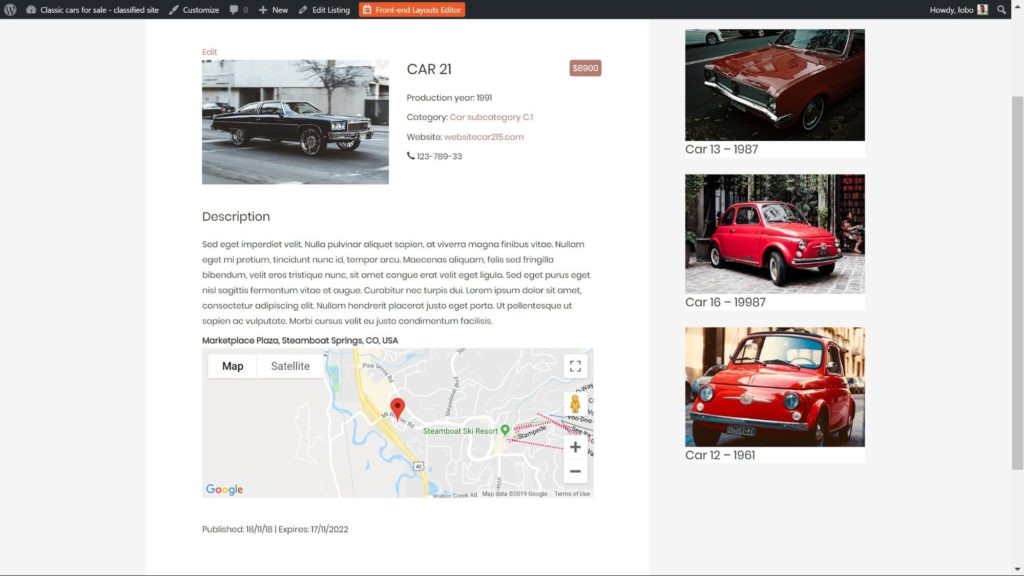
Ed eccolo sul front-end:

5. Come creare una ricerca personalizzata
Uno strumento di ricerca è il modo più semplice per gli utenti di trovare l'auto esatta che desiderano.
Puoi aggiungere più filtri, una barra di ricerca per digitare i termini e altre funzionalità come gli aggiornamenti AJAX per ottenere risultati in tempo reale con una ricerca personalizzata.
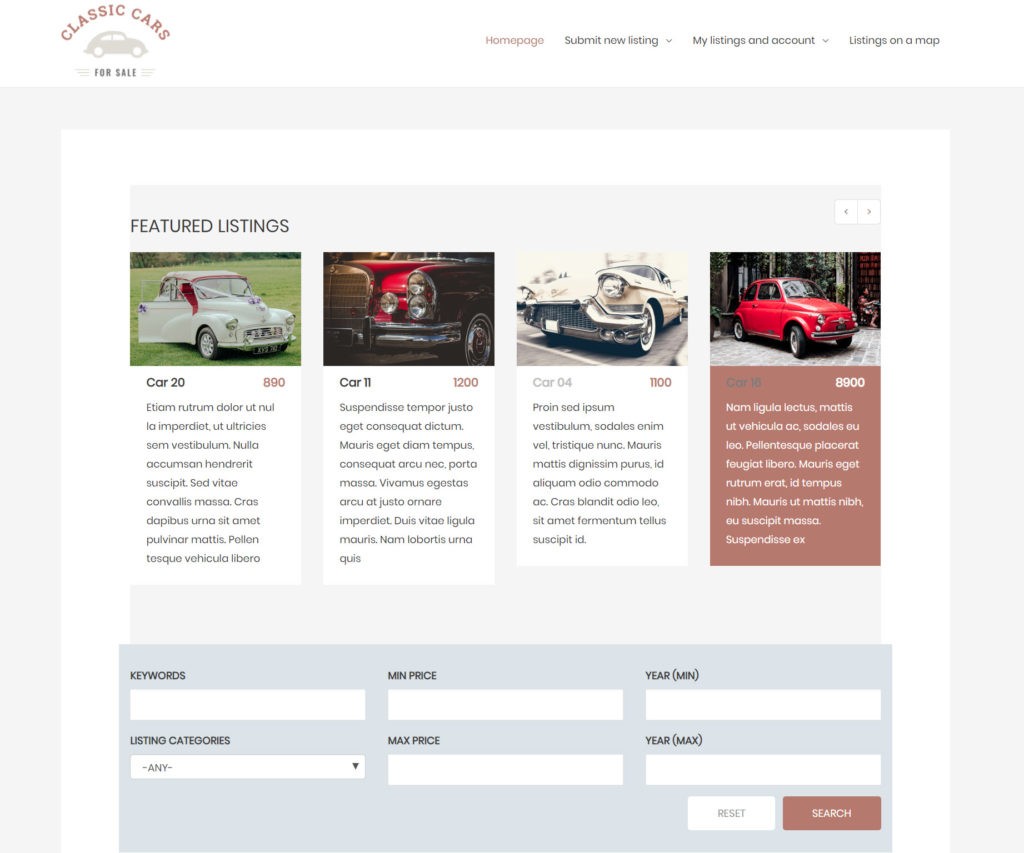
La prima cosa da decidere è dove vuoi che appaia la tua ricerca. Di seguito ho aggiunto il mio alla homepage.
Passaggio 1: crea la ricerca
- Vai su Set di strumenti -> Layout e crea un nuovo modello.
- Fai clic per aggiungere una cella proprio come abbiamo fatto quando abbiamo creato il nostro modello precedente e seleziona la cella Visualizza .
- Fare clic su Inserisci cella .

4. Fare clic su Visualizza i risultati come ricerca personalizzata e quindi su Crea .
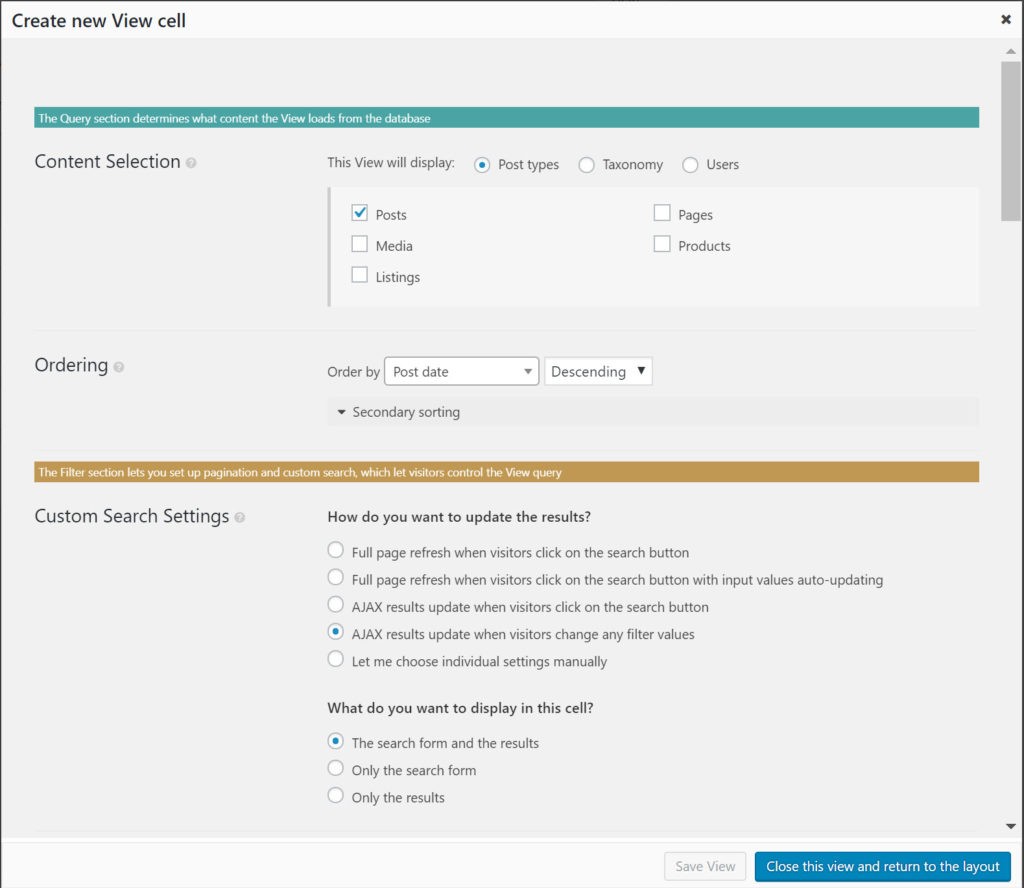
5. Scegli il tipo di post che desideri cercare nella sezione Selezione contenuto.
6. In Impostazioni di ricerca personalizzate scegli come la tua ricerca aggiorna i risultati. Qui troverai diverse opzioni:

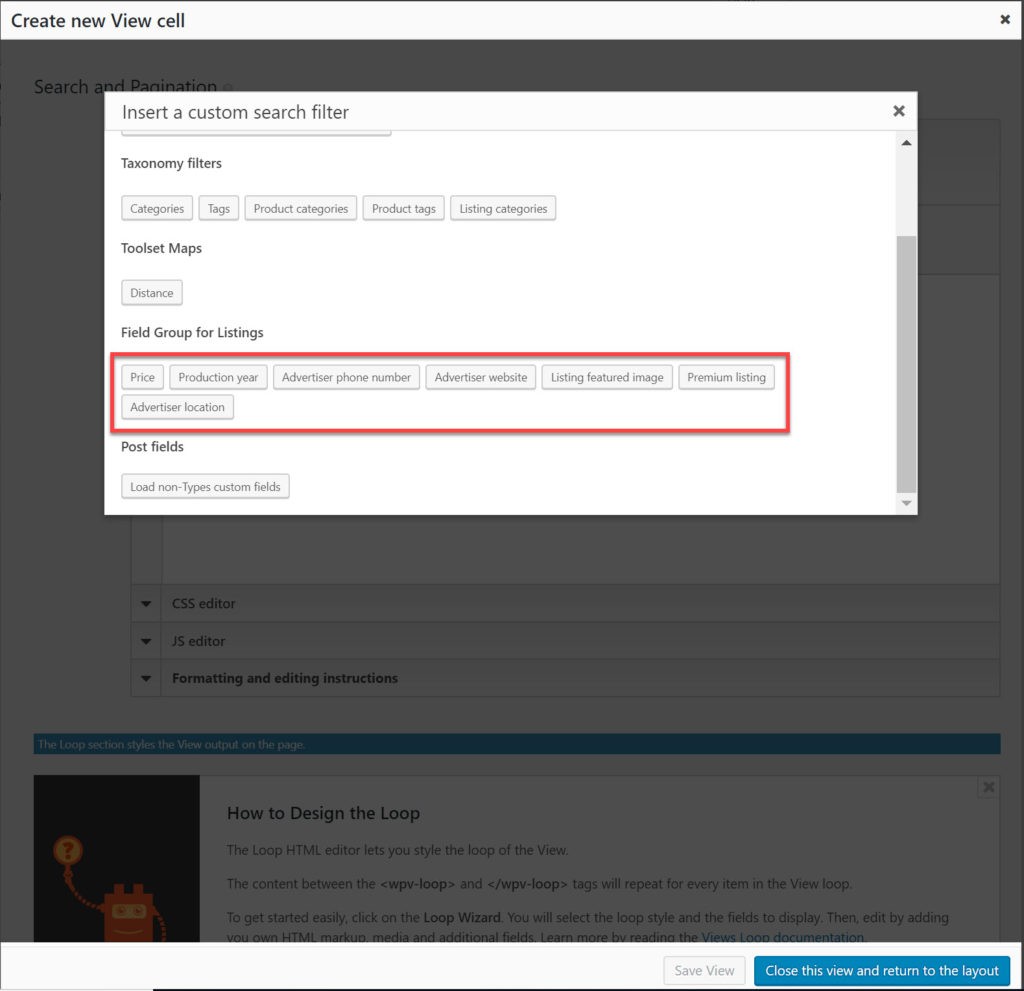
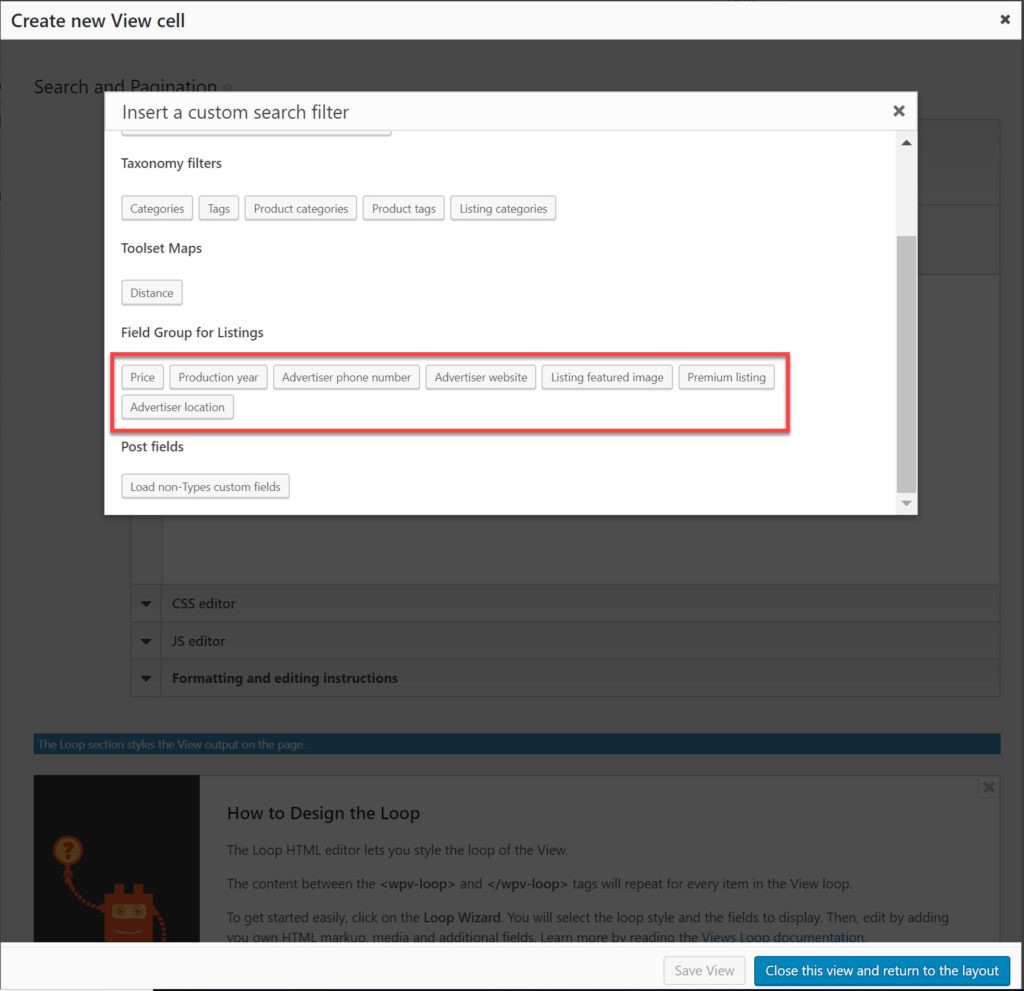
7. In Ricerca e impaginazione , puoi scegliere quali filtri vuoi aggiungere per consentire agli utenti di restringere facilmente la ricerca. Fare clic su Nuovo filtro per aprire le opzioni.
8. Ora puoi aggiungere i tuoi filtri. Ho utilizzato il campo Prezzo personalizzato per aggiungere un prezzo minimo e un prezzo massimo .

9. Aggiungi i tuoi filtri e aggiungi qualsiasi testo aggiuntivo simile a come abbiamo aggiunto il testo agli shortcode nel modello. Ecco come appare dopo aver aggiunto i miei filtri. Nota che ho anche aggiunto un po' di HTML e CSS per lo stile.

10. Fare clic sul pulsante Invia per aggiungere un pulsante per consentire agli utenti di inviare la ricerca.
11. Aggiungi il pulsante Reimposta in modo che gli utenti possano inserire una nuova ricerca con i filtri rimossi.
La nostra ricerca è ora pronta per il front-end. Ma prima di finire dobbiamo ancora progettare come appaiono i nostri risultati.
Passaggio 2: progetta come appariranno i risultati
Nella stessa pagina in cui abbiamo creato la nostra ricerca, possiamo anche decidere come appariranno i nostri risultati.
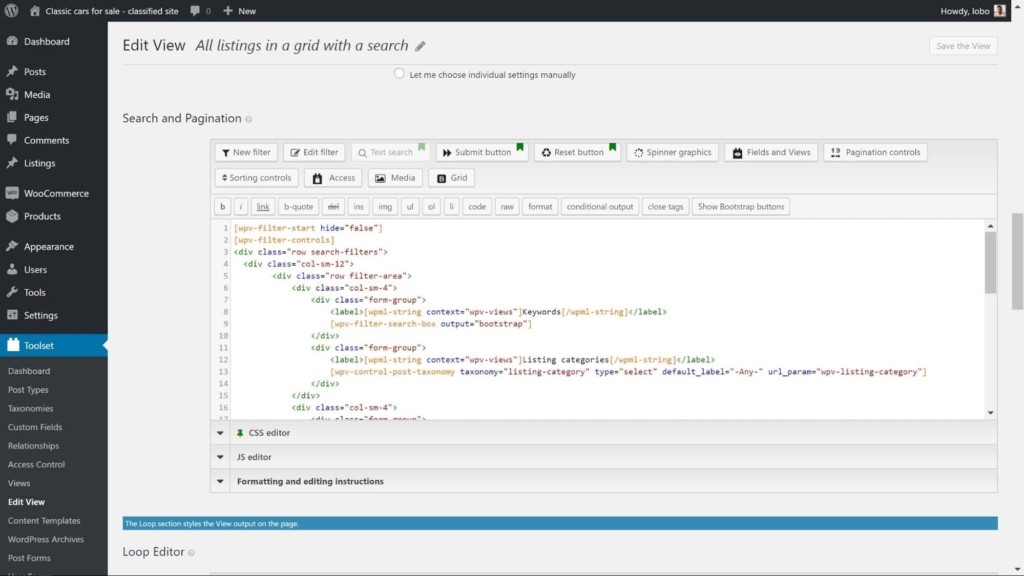
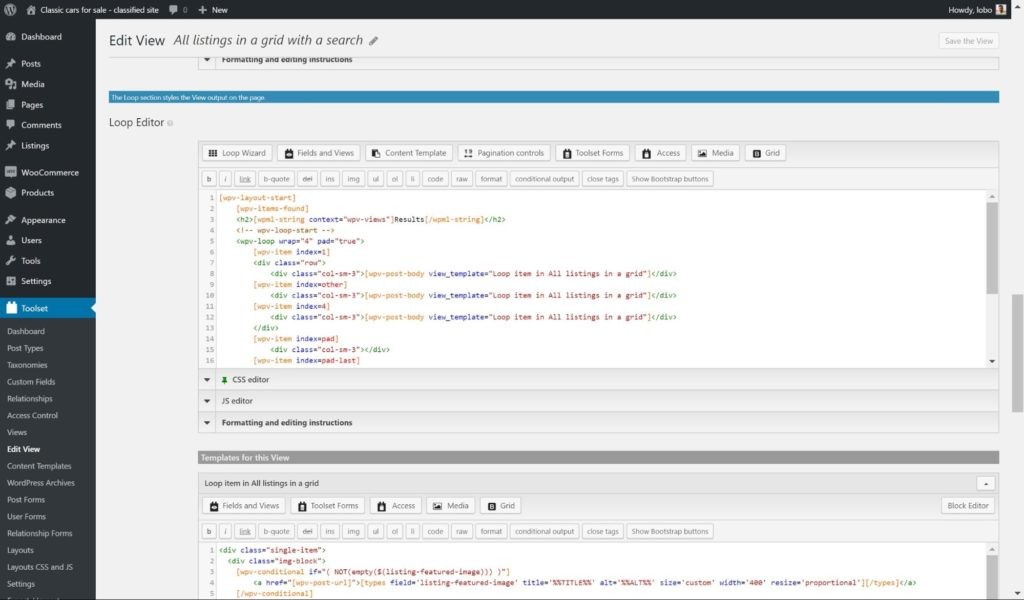
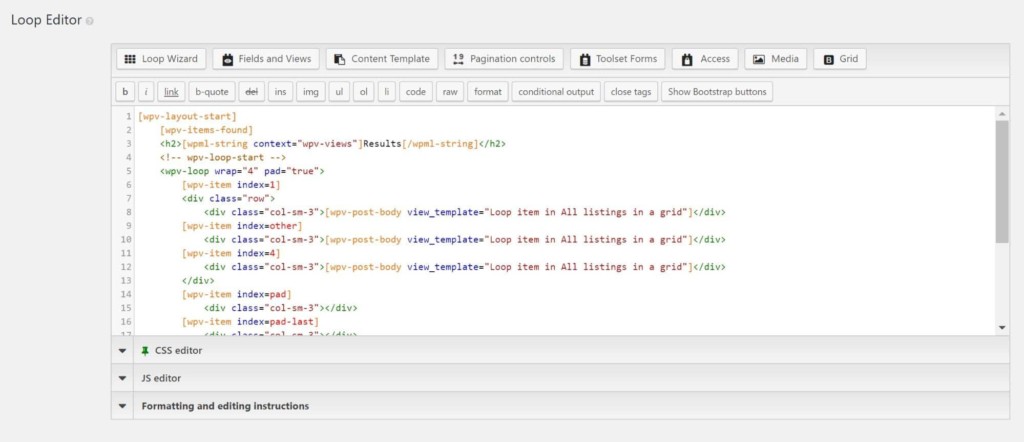
Nella sezione Ricerca e impaginazione, possiamo utilizzare l'editor di loop per progettare l'output.

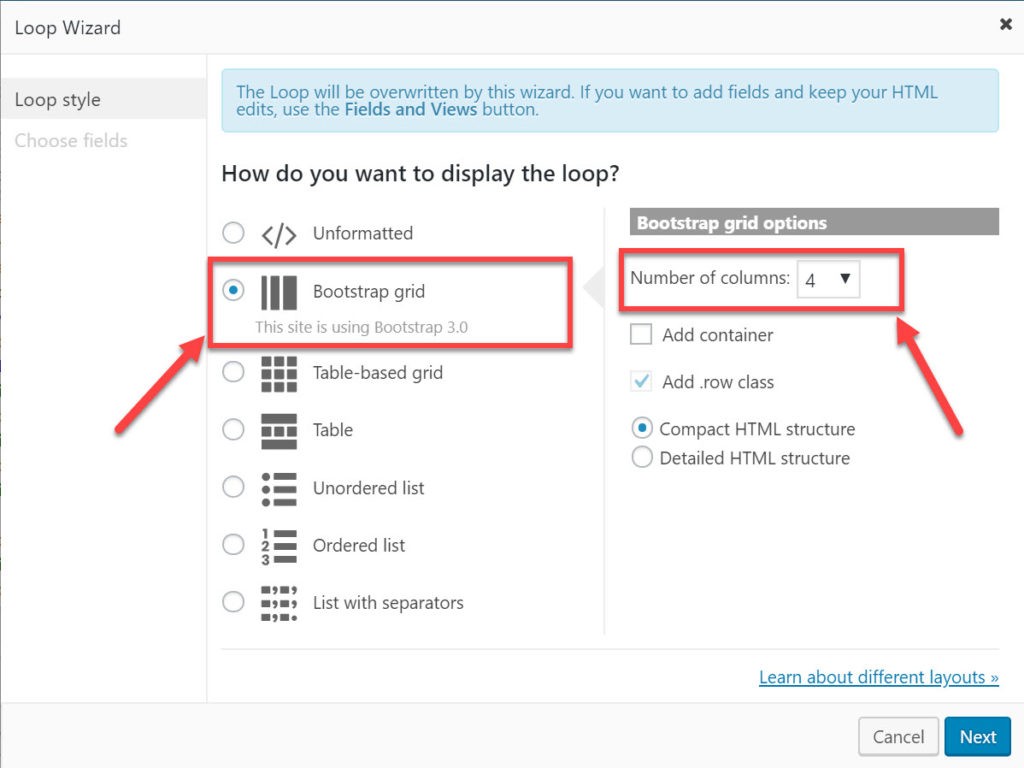
- Fare clic su Procedura guidata loop e scegliere come visualizzare il loop. Ho usato la griglia Bootstrap con quattro colonne per la mia.

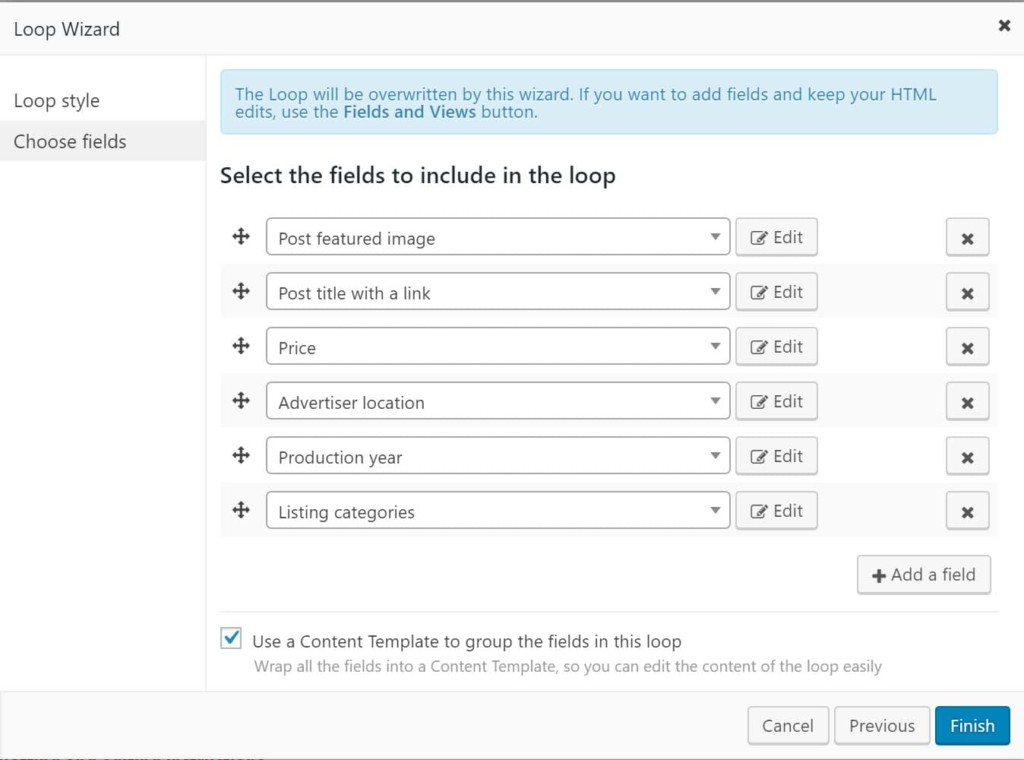
2. Successivamente, aggiungi i filtri che desideri visualizzare insieme ai risultati. Ecco quelli che ho aggiunto per il mio sito Web di directory di auto d'epoca.

3. Fare clic su Fine e ora tornerai all'editor di loop .

4. Fare clic su Salva Visualizza e Salva e il layout per la ricerca è ora pronto.
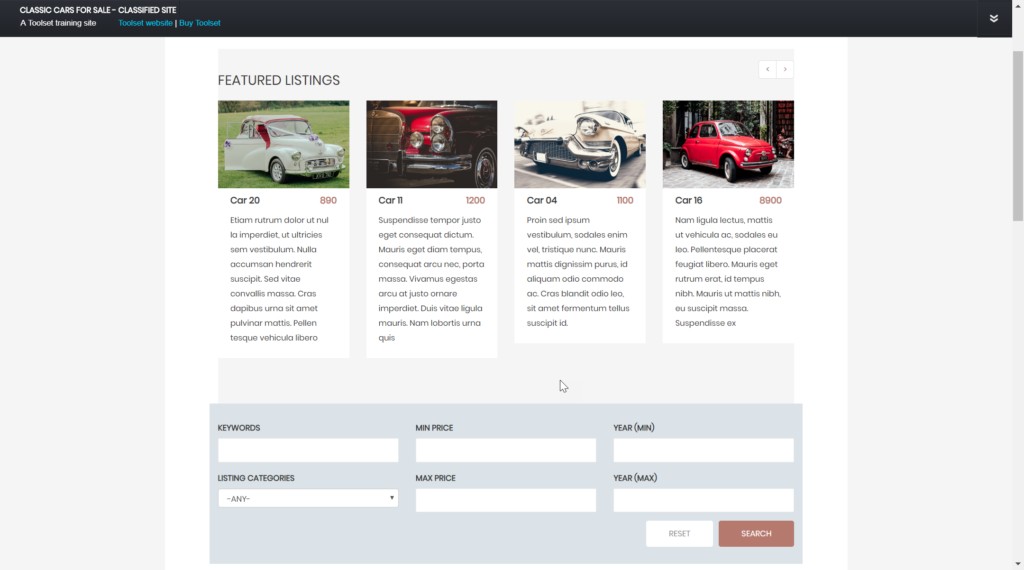
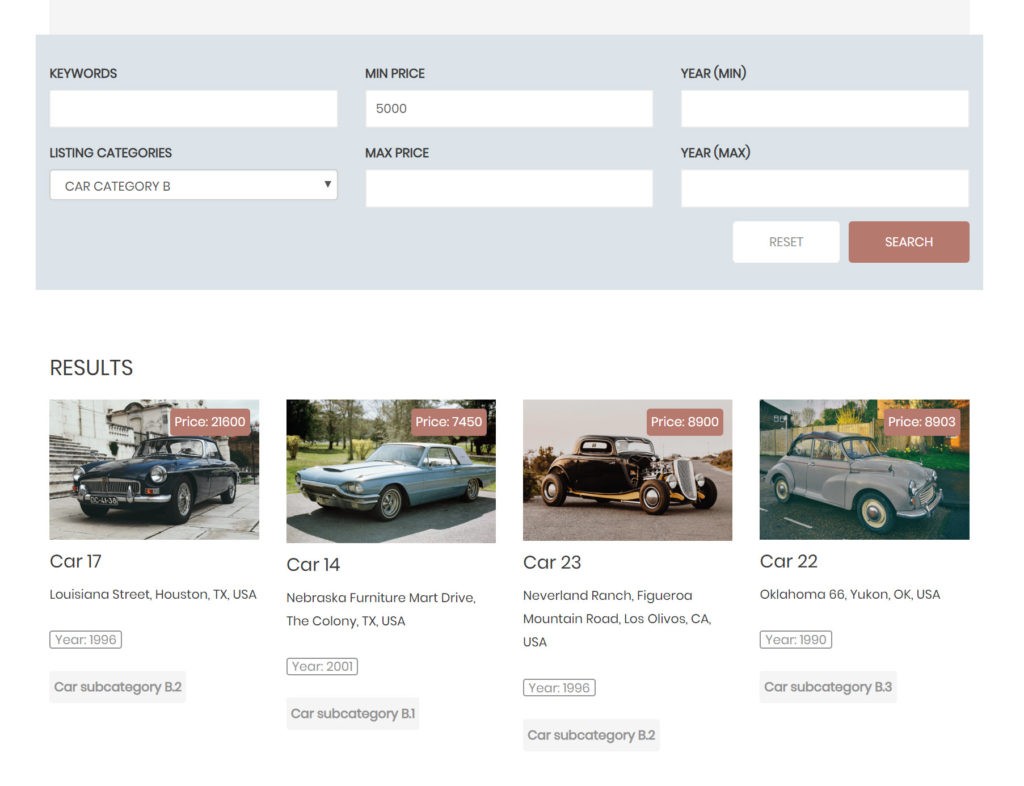
Ecco come appare ora la mia ricerca sul front-end:

6. Crea un modulo front-end per inviare le inserzioni
I moduli front-end sono un'ottima aggiunta quando crei un sito Web di directory con WordPress perché i tuoi utenti possono semplicemente compilarli quando vogliono inviare un elenco. Non è necessario progettare ciascuno individualmente per visualizzarlo.
Di seguito è riportato come ne ho creato uno per il mio sito Web di directory di auto d'epoca. L'ho creato usando l'editor di moduli drag and drop di Toolset.
- Vai su Set di strumenti -> Moduli di pubblicazione e fai clic su Aggiungi nuovo .
- Ora vedrai la procedura guidata dei moduli. Fare clic su Continua .
- Assegna un nome al modulo e fai clic su Continua .
- Compila le impostazioni per il tuo modulo, incluso il tipo di post a cui è destinato, lo stato del post una volta inviato e se il post è scaduto o meno. Fare clic su Continua .

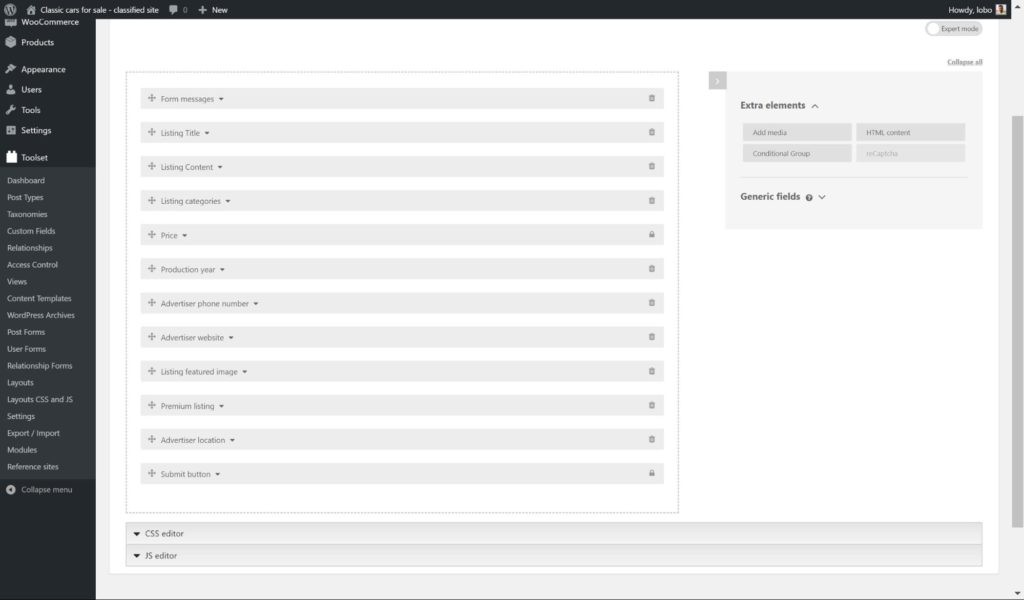
- Ora vedrai l'editor drag and drop di Toolset per i moduli. Scegli i campi che desideri visualizzare nel modulo. Puoi anche aggiungere elementi extra a seconda delle informazioni che desideri visualizzare in ogni post. Fare clic su Continua .

- Aggiungi tutte le notifiche e-mail che desideri inviare non appena viene inviato un modulo. Ad esempio, di seguito ho aggiunto un'e-mail da inviare agli utenti una volta che hanno inviato una nuova scheda per dire loro che è in revisione. Fare clic su Fine.
- Il nostro modulo è pronto ma dobbiamo ancora visualizzarlo sul front-end. Possiamo usare lo stesso approccio di quando abbiamo visualizzato la nostra ricerca e i nostri modelli. Vai su Set di strumenti -> Layout, crea un nuovo layout e fai clic per inserire la cella.
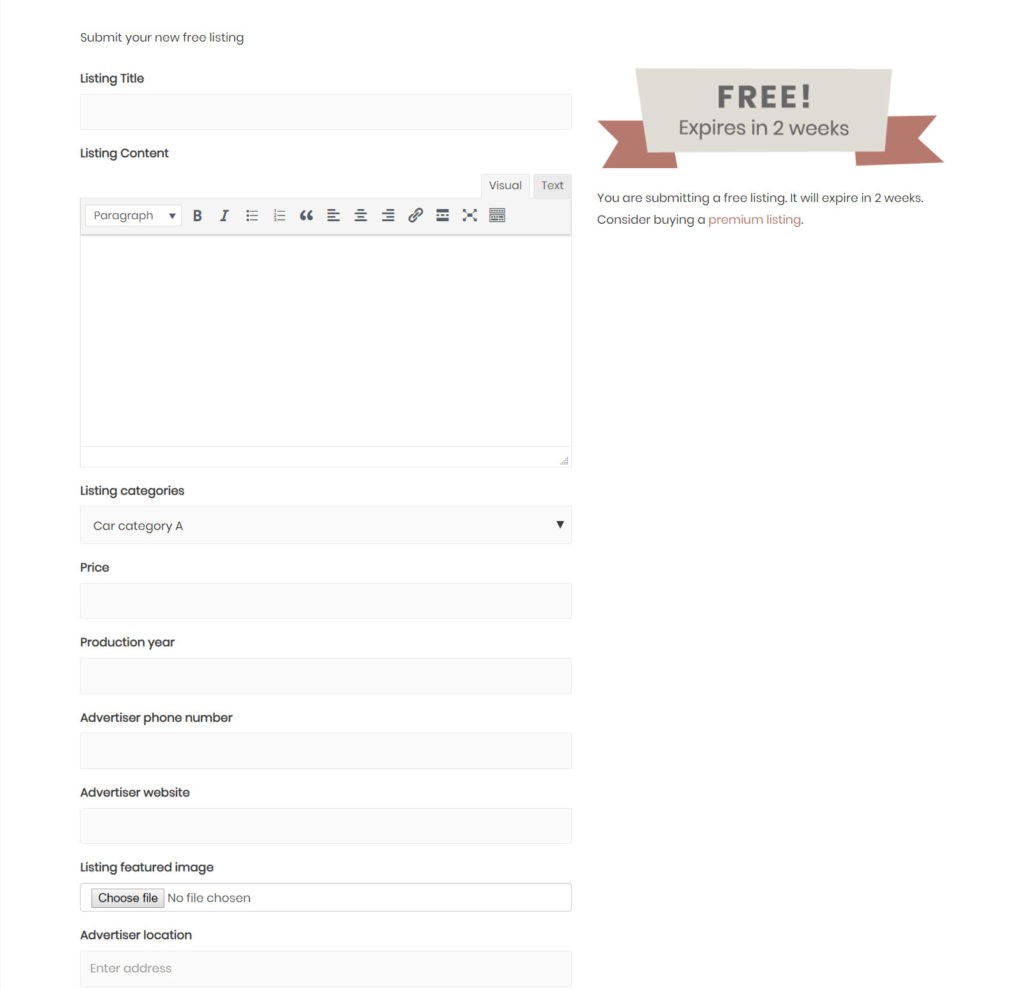
- Fare clic sulla cella Post modulo e fare clic su Crea la cella. Fai clic su Salva e il tuo modulo verrà ora visualizzato sul front-end.

Costruisci ora il tuo sito web di directory con WordPress!
Ora che sai come creare le funzionalità più importanti per un sito Web di directory, è ora di iniziare a crearne uno tuo!
Facci sapere delle tue esperienze con la creazione di un sito Web di directory di seguito. E se hai problemi, ci piacerebbe aiutarti!
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
