Come creare un mega menu in WordPress con Elementor
Pubblicato: 2023-02-13Quanto è buono il menu predefinito di WordPress? Ti consente di utilizzarepagine, post, categorie e URLcome voci di menu e sottomenu. Ancora di più, un semplice menu a discesa a colonna singola è l'unico tipo di sottomenu che puoi avere.
Ciò significa che il menu predefinito di WordPress ha dei limiti per l'aggiunta e la personalizzazione degli elementi. Poiché il menu di navigazione è una parte centrale del tuo sito Web, è importante assicurarsi che ti aiuti davvero a ottenere il massimo dalla tua presenza online.
Soprattutto questo vale per diversi tipi di siti, come negozi di e-commerce e blog, in cui potresti voler evidenziare prodotti o post specifici utilizzando sottomenu visivamente ricchi.
È qui che entrano in gioco i plugin mega menu per WordPress.
Quindi abbiamo preparato questo articolo per guidarti attraverso un mega menu WordPress tutorial, suggerimenti, i migliori plug-in di mega menu ed esempi di mega navigazione.
Cos'è un mega menu?
Cos'è un mega menu in WordPress? Come suggerisce il nome, un mega menu è una versione più potente del sottomenu tradizionale, che offre agli utenti molte informazioni suddivise in categorie in un unico menu a discesa.
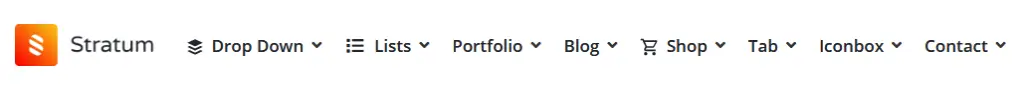
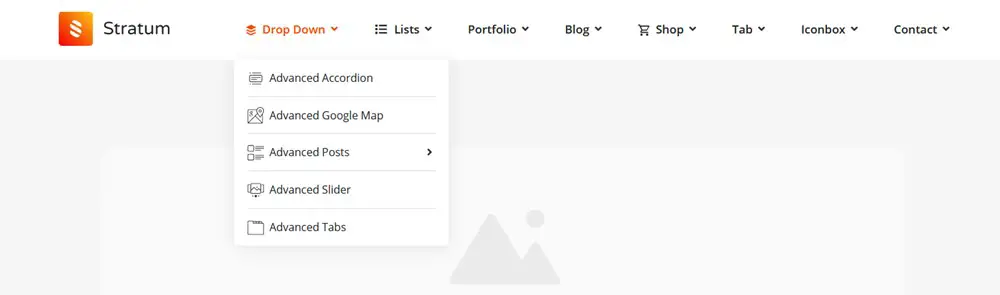
Per fare un confronto, ecco un tradizionale menu a discesa a una colonna, che è piuttosto semplice:

Al contrario, tipicamente un mega menu è composto dapiù colonne. Può includere qualsiasi elemento multimediale come immagini, video e icone. Tutto ciò ti aiuta a migliorare l'esperienza dell'utente e a visualizzare meglio le informazioni sul tuo sito web.

Non solo possono aggiungere tipi di contenuto più diversi ai tuoi sottomenu, ma questi plug-in megamenu sono anche abbastanza utili per apportare piccole modifiche di personalizzazione nel menu principale. Ad esempio, l'aggiunta di badge e tag personalizzati, la modifica dei colori di sfondo, ecc.
Il tutto con un mega menu è per darti più libertà su cosa puòcontenereil tuo menu e come puòapparire.
Come faccio ad aggiungere un mega menu al mio sito web?
Quali sono i metodi semplici per aggiungere un mega menu al tuo sito? È necessario utilizzare un codice personalizzato o un plug-in specifico. Un plugin è, senza dubbio, un modo più semplice e ci sono molte soluzioni.
Tuttavia, è importante tenere presente che non tutti i plugin sono uguali. Di norma, ognuno è personalizzato per funzionare con uno specifico generatore di contenuti, che si tratti di Elementor, l'editor di blocchi/WordPress classico, Divi,Avada o qualcos'altro. In genere tali estensioni includono tutorial per aiutare gli utenti a iniziare e lavorare con loro.
Ecco perché è fondamentale iniziare la tua ricerca identificando quale generatore di contenuti stai attualmente utilizzando e quindi cercando estensioni compatibili. Ad esempio, un mega menu Elementor o un mega menu Avada. Questo approccio garantisce che sarai in grado di integrare perfettamente il tuo mega menu con il tuo design esistente.
Qual è il miglior mega menu WordPress?
Ci sono buoni plugin per WordPress? Come abbiamo appena accennato, ogni plug-in mega menu di WordPress offre una serie di opzioni in base al builder per cui è ottimizzato. Questo ci porta a credere che sia più logico confrontare le soluzioni tra le loro controparti più vicine.
Detto questo, ecco alcuni popolari plugin di mega menu di WordPress per vari casi.
- Ilplugin Max Mega Menu si integra direttamente nel sistema nativo dei classici menu di WordPress, trasformando automaticamente il tuo menu in un mega menu.È uno dei plugin più flessibili e popolari che puoi scaricare gratuitamente. Supporta WooCommerce, EasyDigitalDownloads ed è davvero leggero.
| Plug-in megamenu | Installazioni/Vendite | Fatto per |
|---|---|---|
| Menù Max Mega | 400K+ | WordPress classico, supporta Elementor |
2.Stratum Mega Menu è un componente aggiuntivo premium per la creazione di un potente sottomenu utilizzando i widget di Elementor.Se hai un negozio WooCommerce, ti aiuterà a creare un ottimo menu con i prodotti nel sottomenu.
3. Ilblocco Mega Menu di WordPress è una versione beta del mega menu per l'editor di blocchi.Puoi usarlo per aggiungere un menu al post, alla pagina o persino testarlo nella modifica dell'intero sito.
4. HT Menu Lite è un'estensione del plug-in WordPress mega menu per Elementor creata appositamente per le esigenze di creazione di menu e mega menu.
| Plug-in megamenu | Installazioni/Vendite | Fatto per |
|---|---|---|
| Menu HT Lite | 2K+ | Elementor |
5. Come plug-in premium, Uber Menu ti offre il toolkit completo per creare e personalizzare qualsiasi tipo di mega menu.Rende davvero facile modificare ogni elemento del tuo menu.
| Plug-in megamenu | Installazioni/Vendite | Fatto per |
|---|---|---|
| Menù Uber | 87K+ | WordPress classico |
Componente aggiuntivo del mega menu di WordPress di Stratum: guida passo-passo

Quindi, in questo post, stiamo esaminando il processo di creazione di un menu di navigazione WP con l'addon Stratum Mega Menu per Elementor, il nostro plug-in mega menu di WordPress per la creazione di un menu ricco di contenuti utilizzando i widget di Elementor e strumenti di personalizzazione avanzati.
Bene, più o meno come qualsiasi altro addon WordPress Elementor di mega menu, questo apre molte opportunità di "hacking" nel tuo menu WordPress predefinito.
In particolare, il plugin ti aiuta a:
- Visualizza qualsiasi widget Elementor con i tuoi contenuti nei sottomenu, anche nei layout a colonne.
- Aggiungi tag e icone personalizzati al menu di primo livello.
- Modifica lo stile visivo del menu e dei sottomenu di primo livello.
- Crea menu di navigazione sia verticali che orizzontali.
- Modifica il menu reattivo per i dispositivi mobili.
- Fai apparire il tuo sottomenu con diversi effetti di animazione.
Dal momento che è una soluzione premium, al momento ti costerà almeno $ 39; allo stesso tempo, il download gratuito del plug-in Mega Menu è possibile per i membri del MotoPress Club.
Ora vediamo come funziona in esempi di vita reale e seguiamo il nostro tutorial del mega menu di WordPress.
Puoi anche guardare un video tutorial della seguente guida:
Per creare un mega menu in WordPress, sono necessari solo il plug-in Elementor principale e l'addon Stratum Mega Menu.
Passo 1. Crea o seleziona un menu
Per iniziare a lavorare con il plugin, Elementor deve essere già installato e attivato.
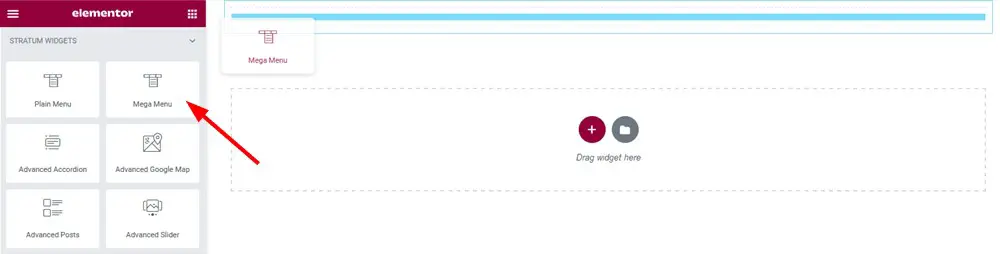
Prima di tutto, installa e attiva il plug-in Stratum Mega Menu.
C'è un breve tutorial del mega menu che puoi sempre avere a portata di mano: vai su Dashboard > Aspetto > Mega menu per vederlo.
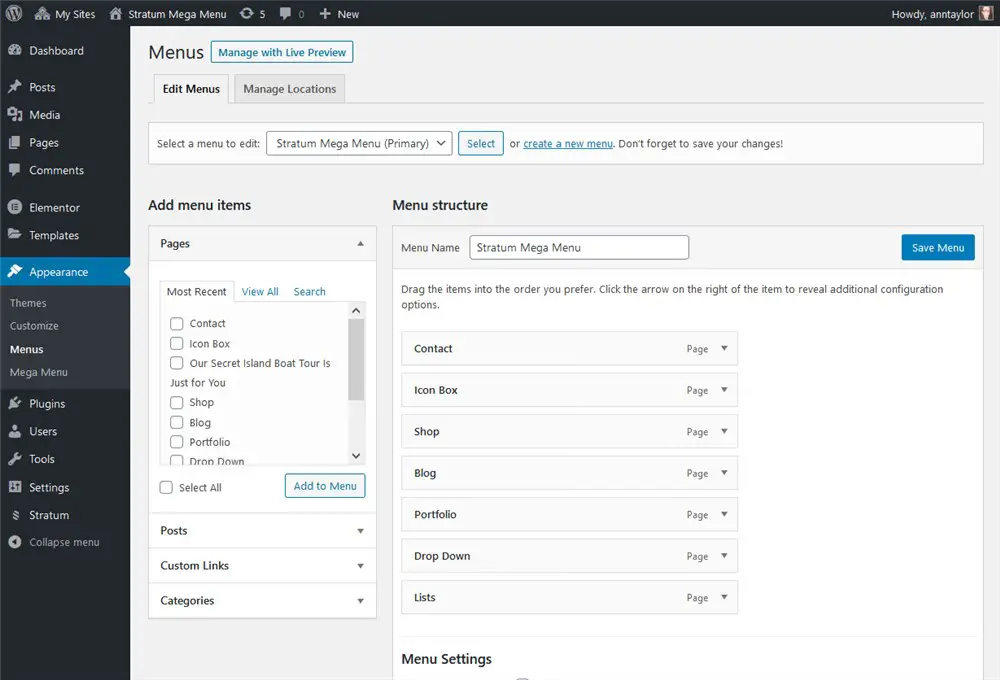
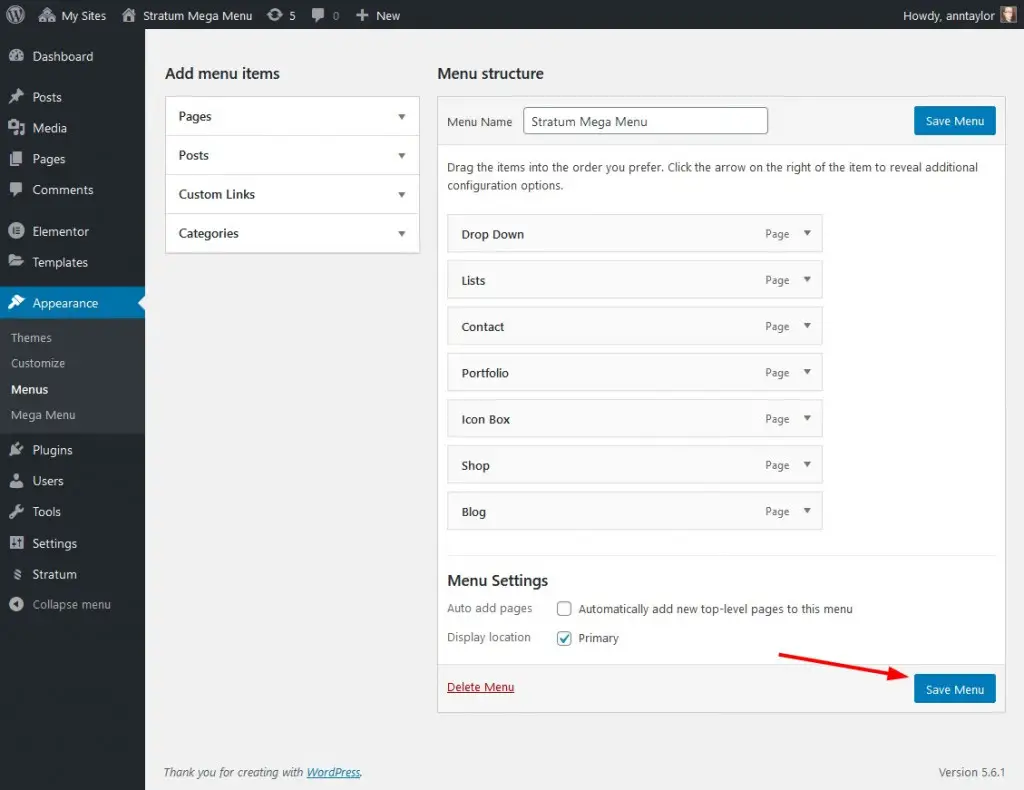
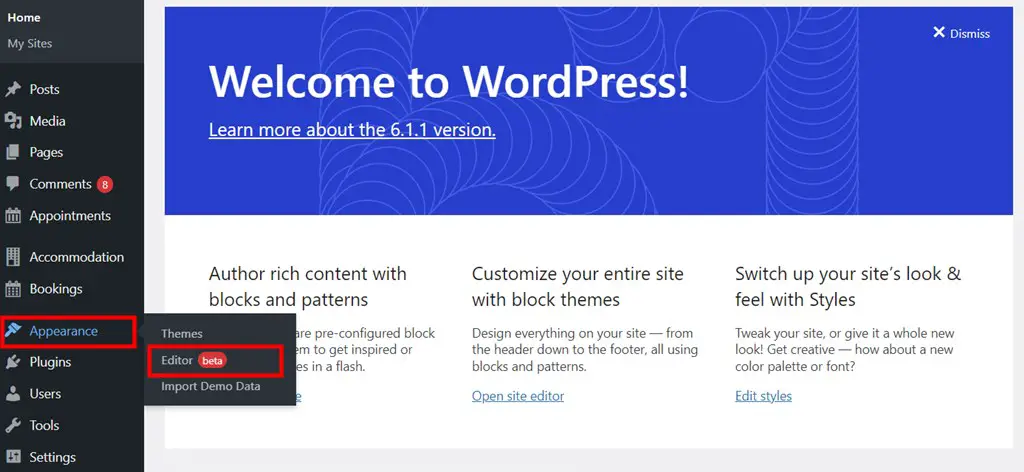
Il primo passaggio di questo tutorial ti chiede di andare su Dashboard > Aspetto > Menu.
In Menu, devi selezionare il menu corrente (nel caso tu abbia un sito e un menu funzionanti) o crearne uno nuovo utilizzando gli strumenti WordPress predefiniti, ovvero aggiungendo voci di menu. Assicurati di ricordare il nome del tuo menu!

Passaggio 2. Personalizza il tuo menu Elementor di primo livello
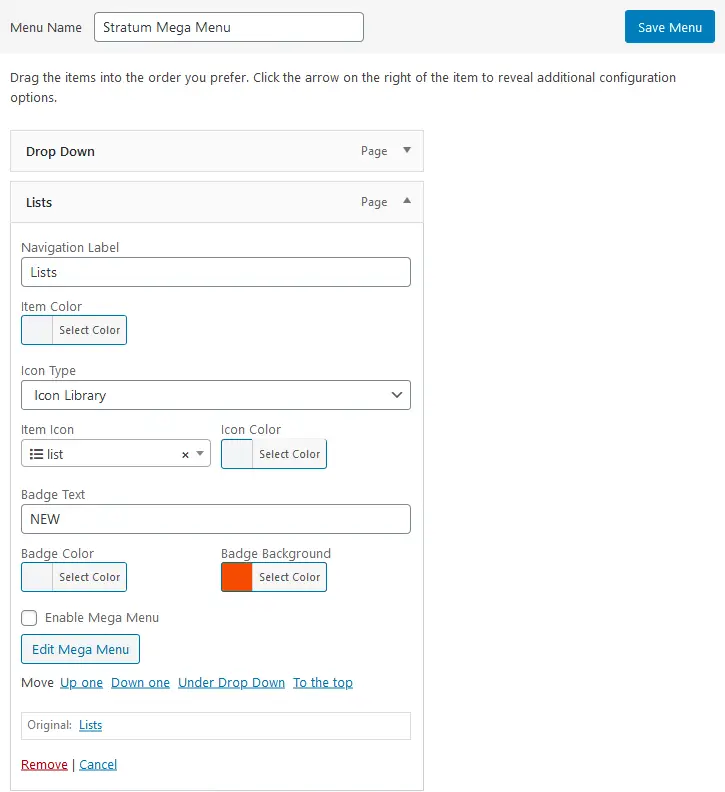
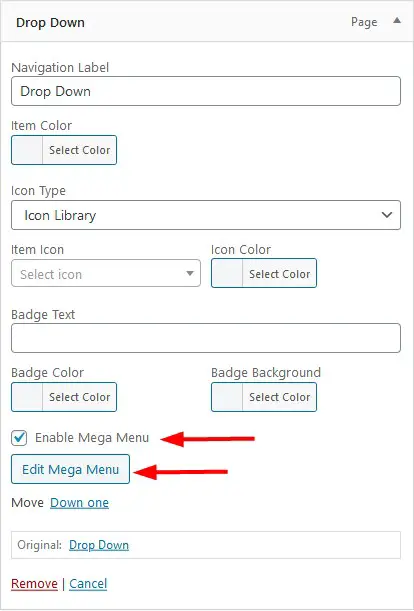
Per ogni voce di menu, vedrai la possibilità di aggiungere icone e badge.
Icone
Per quanto riguarda le icone, puoi caricare le tue icone SVG personalizzate o sceglierne una dalla libreria. Sarai anche in grado di impostare un colore per l'icona.

Distintivi
Per i badge, è facile aggiungere il testo personalizzato, applicare i colori del testo e dello sfondo.

Ovviamente, non puoi aggiungere nessuno di questi se stai cercando di migliorare solo i sottomenu.
Passaggio 3. Crea mega menu per le voci di menu scelte
Se desideri creare un menu a discesa ricco di contenuti, assicurati di fare clic sulla casella Abilita menu mega e fai clic sul pulsante Modifica menu mega:

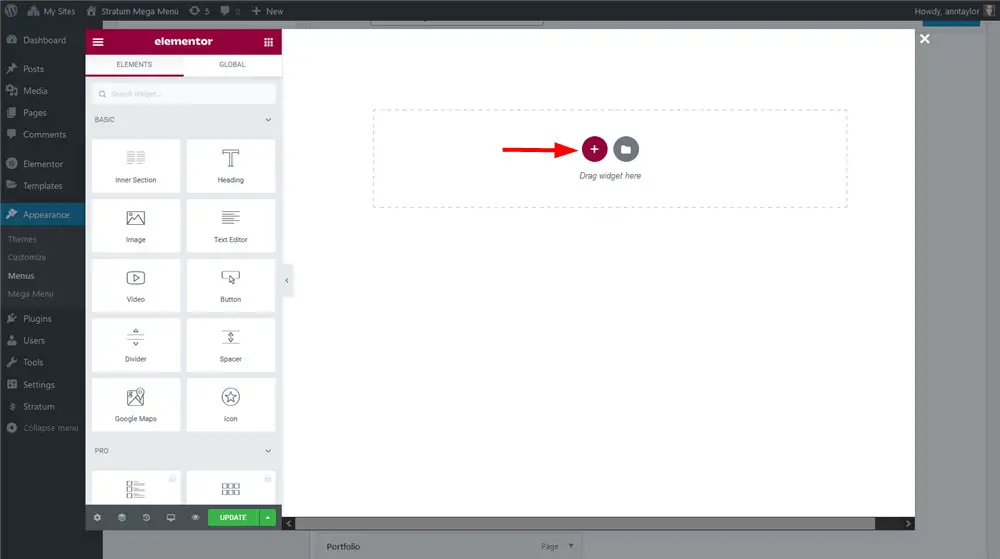
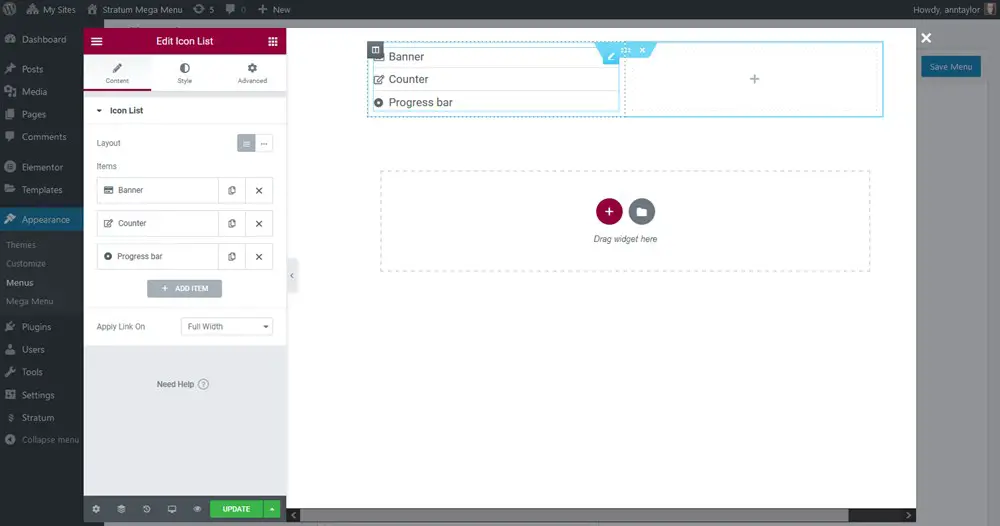
Si aprirà l'interfaccia predefinita del generatore visivo di Elementor. Qui sarai in grado di creare un sottomenu per la voce di menu che hai scelto.
- Inizia con l'aggiunta di una sezione.

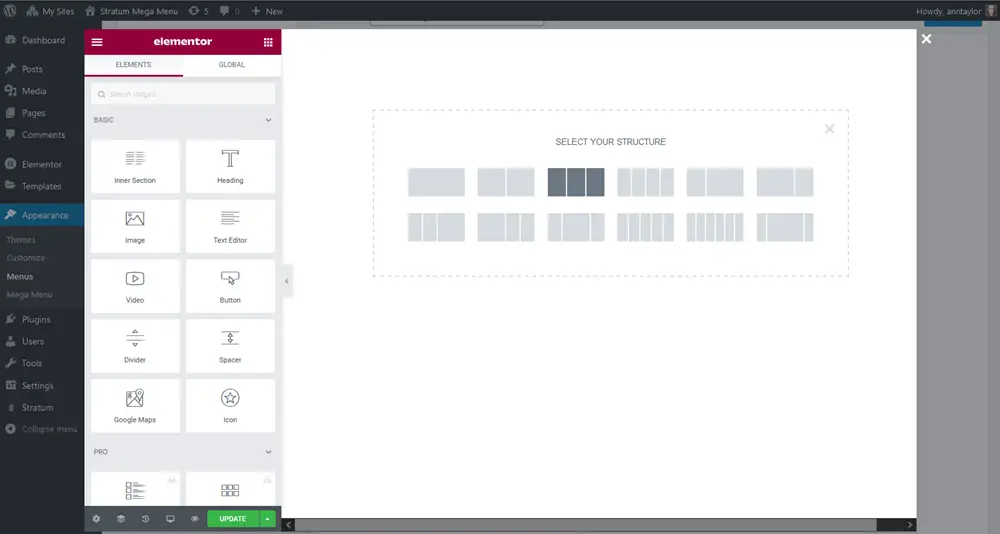
2. Organizzare le colonne (se necessario). Ad esempio, potresti aver bisogno di colonne se desideri mostrare molti articoli/pagine/prodotti/immagini nel sottomenu.

3. Applicare il colore di sfondo necessario (se necessario).
4. Aggiungi i widget Elementor necessari nelle colonne/colonne e personalizza l'aspetto di quei widget tramite la scheda Stile di Elementor.

Ogni widget ha le proprie impostazioni di stile a seconda del tipo.
Puoi creare un mega menu con Elementor per qualsiasi voce di menu che scegli, nonché progettarlo e modellarlo nel modo desiderato.
Al termine, aggiorna la pagina in Elementor> torna al menu in WordPress> Salva menu.

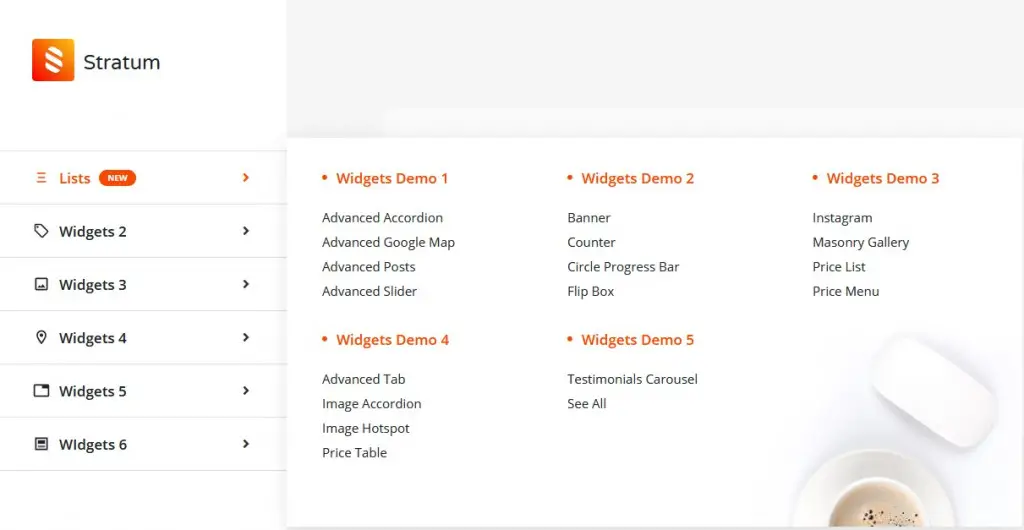
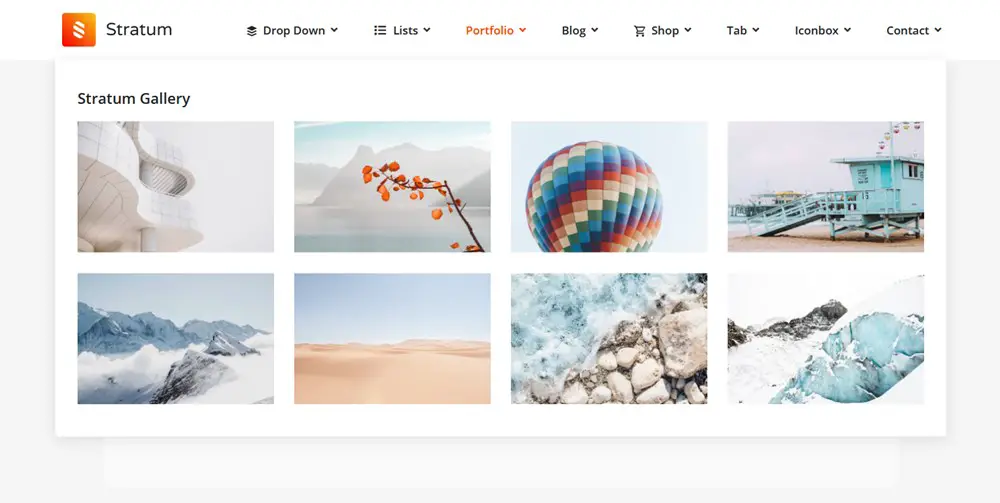
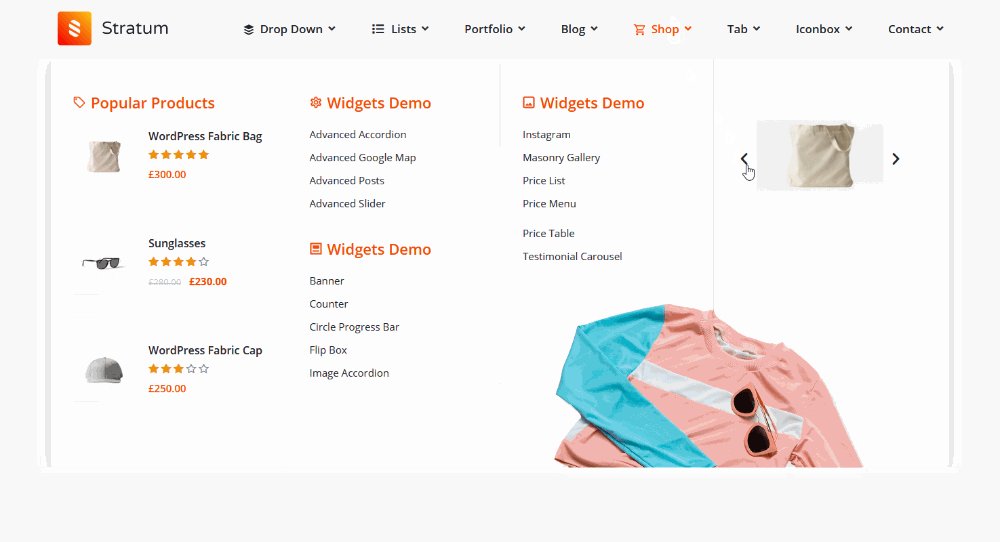
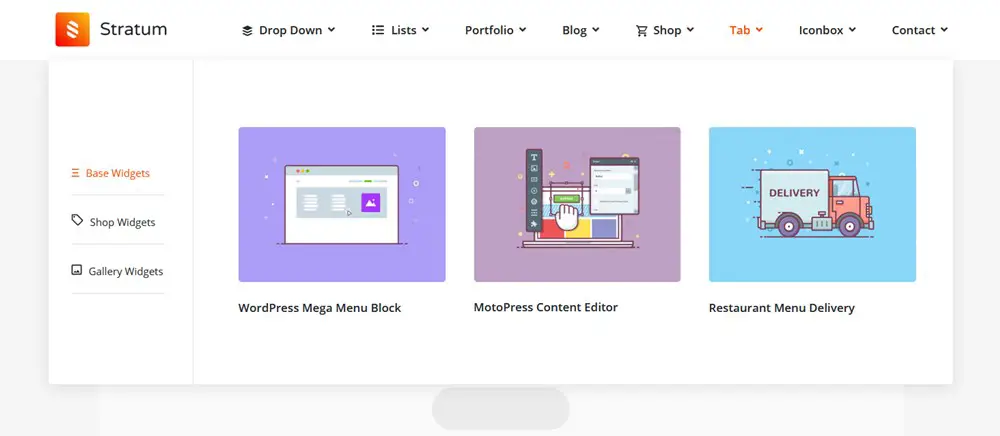
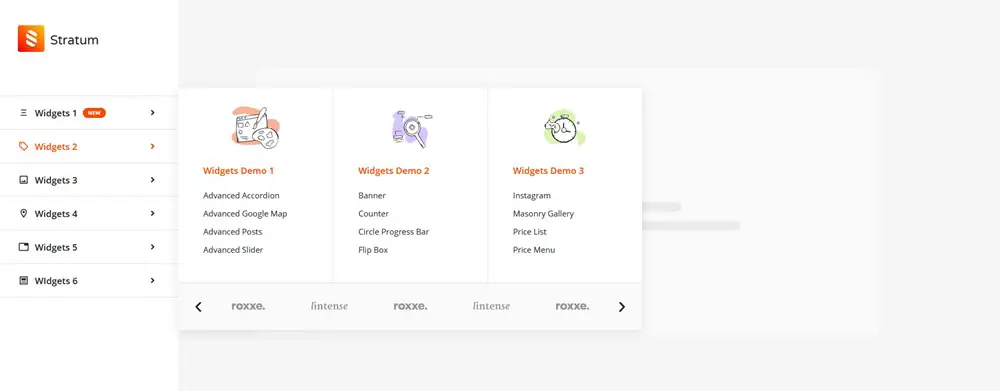
Ad esempio, esaminiamo alcuni esempi che abbiamo creato con il plug-in mega menu di Stratum a scopo dimostrativo. Esistono diversi widget e colonne di Elementor utilizzati nel sottomenu:
- Sottomenu a una colonna: il widget Elenco icone con icone e collegamenti modificati:

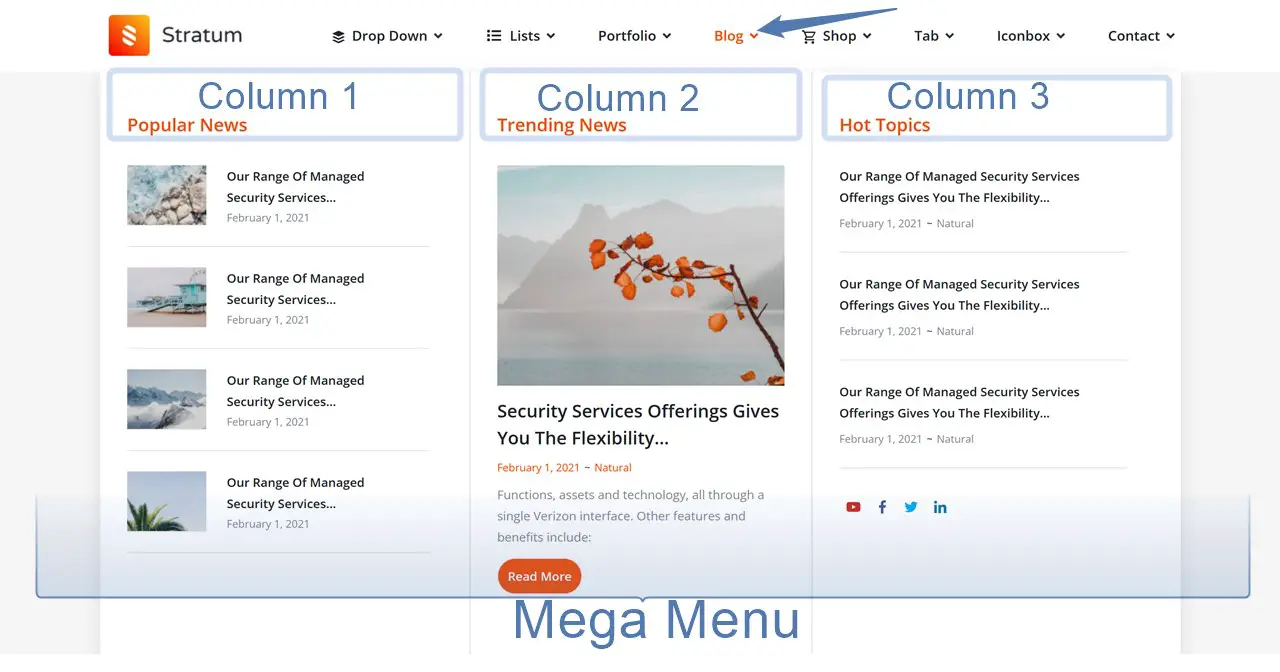
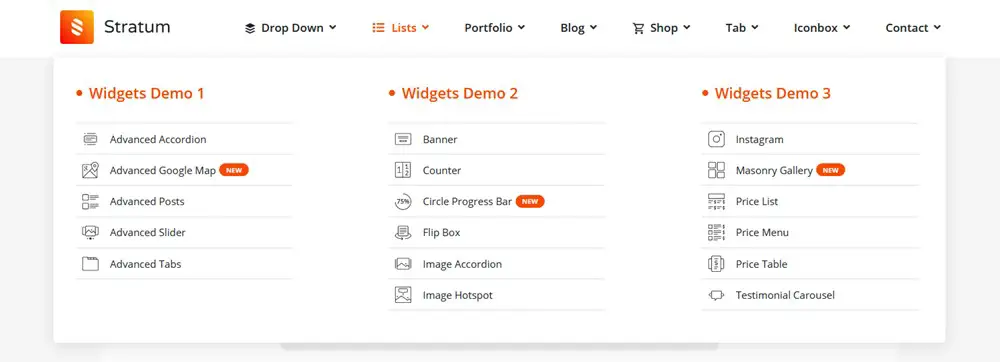
E un layout a tre colonne con qualche aggiustamento in più:


Con il widget della galleria in muratura di Stratum, puoi dare alle tue gallerie un aspetto davvero elegante e raffinato.
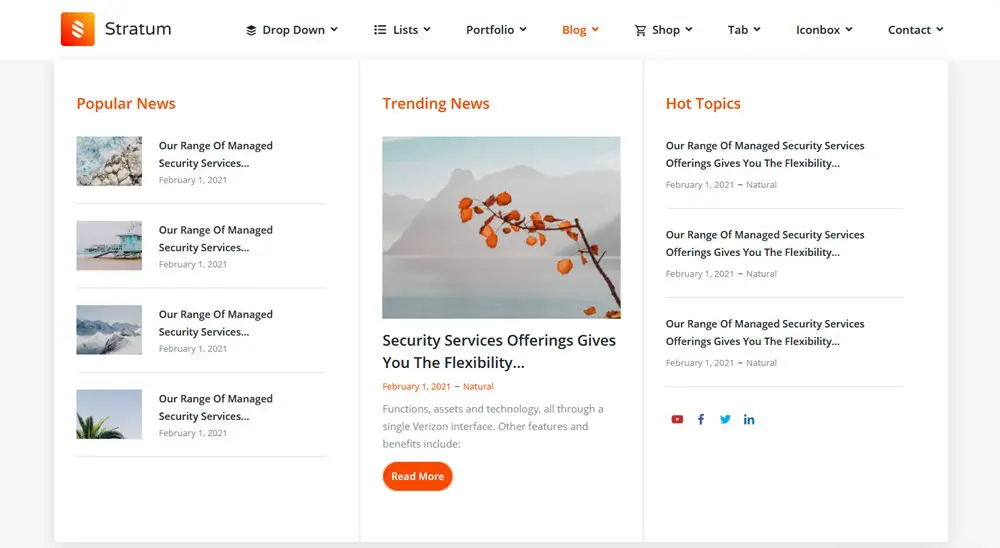
- Post di blog in sottomenu alimentati da diversi layout e output di meta informazioni:

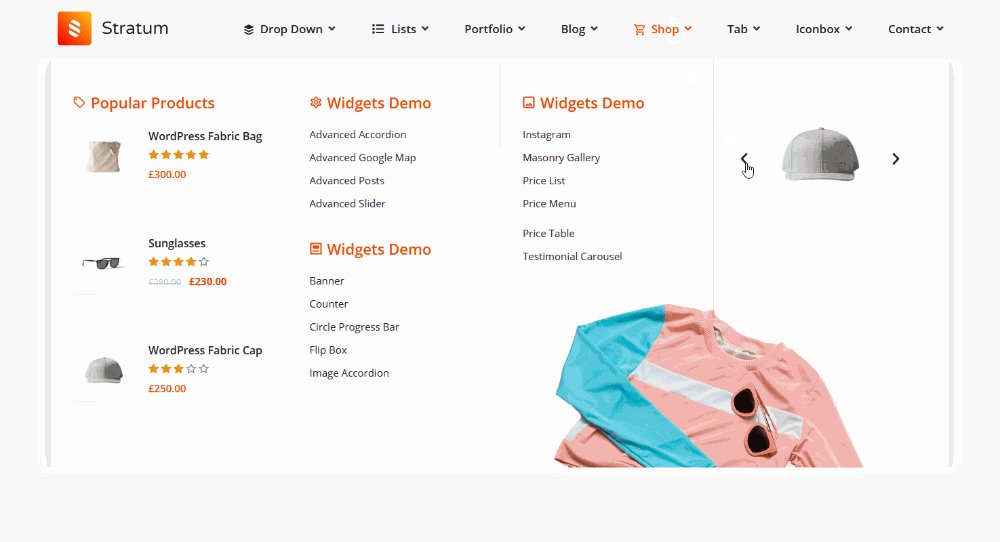
- Articoli del negozio e presentazione del prodotto alimentati da widget WooCommerce e widget di scorrimento:

Puoi vedere altri esempi nella demo di WordPress Megamenu.
In questa fase, l'aspetto del tuo menu dipende dalla tua creatività con Elementor e dai widget a cui hai accesso.
Passaggio 4. Sostituisci il menu del tema predefinito con un mega menu di WordPress
Come aggiungere un menu in Elementor?
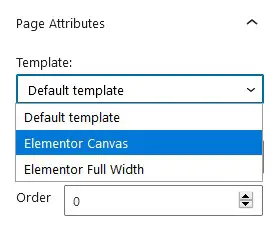
Per utilizzare il megamenu di WordPress che hai creato al posto di quello predefinito fornito dal tuo tema WordPress, devi nascondere quest'ultimo. Uno dei modi più semplici per farlo è utilizzare un modello di tela Elementor che non utilizza un menu:
Dopo aver scelto il modello necessario nel menu "Attributi pagina", apri l'editor Elementor e aggiungi un mega menu che hai creato alla pagina:

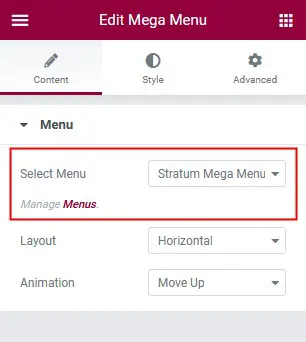
Quindi seleziona il menu che hai creato:

Inoltre, scegli se vuoi che sia verticale o orizzontale:
Orizzontale

Verticale

È inoltre possibile applicare gli effetti di animazione dell'aspetto del sottomenu predefinito.
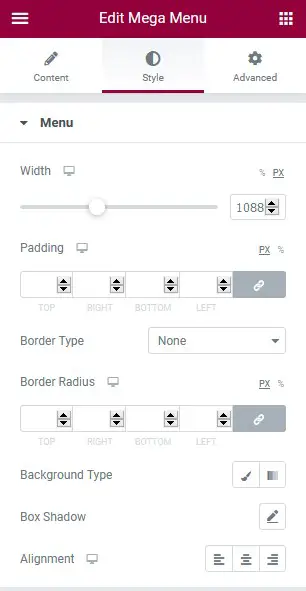
Ora puoi globalmente, per l'intero menu, personalizzare lo stile. L'addon Mega Menu Elementor di Stratum è piuttosto generoso qui! Ad esempio, diamo un'occhiata più da vicino alla scheda Stile per vedere cosa puoi modificare.
Menù a livello globale
- Larghezza, padding, bordi, tipo di sfondo (classico o sfumato)
- Allineamenti e ombre
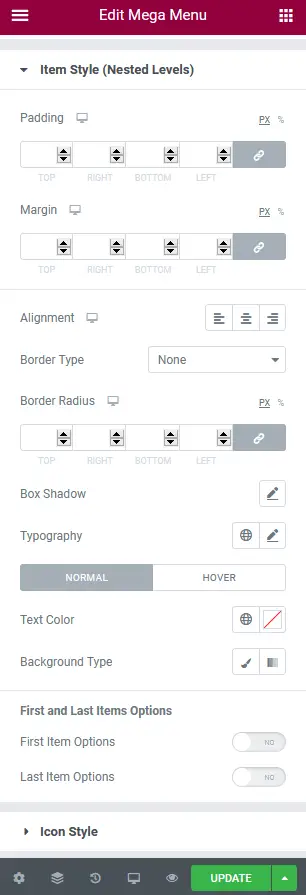
Stile elemento (primo livello e livelli nidificati)
- Puoi personalizzare gli allineamenti, aggiungere bordi e applicare l'ombreggiatura necessaria
- Cambia tipografia, colore del testo e altro.
Icona e stile freccia
- Modificare la spaziatura, l'allineamento, le dimensioni e il colore.
Stile badge (primo livello e livelli nidificati)
- Personalizza i bordi, i margini, l'ombreggiatura del riquadro, il tipo di bordo, il raggio del bordo, la tipografia, i colori di sfondo, ecc.
Stile a discesa (primo livello e livelli nidificati)
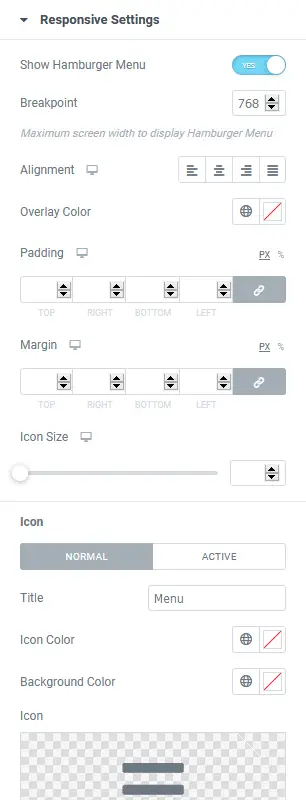
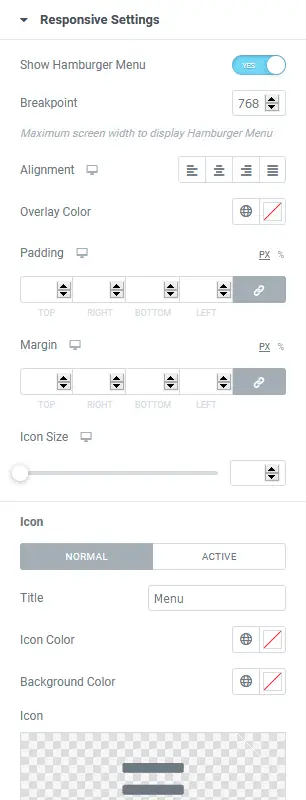
Impostazioni reattive
- Facoltativamente, attiva il menu dell'hamburger per i dispositivi mobili
- Modificare l'allineamento e lo stile del menu.
Il mega menu WP sarà trasformato in un pratico menu hamburger Elementor sui dispositivi mobili:
Una volta che hai applicato tutte le impostazioni necessarie e sei soddisfatto del tuo menu, salva semplicemente la pagina.
L'unico problema di questo metodo è che dovrai eseguire manualmente una procedura aggiuntiva – interessante questo menu – per ogni pagina del tuo sito in cui desideri che appaia.
Ma ciò ti consente anche di utilizzare menu diversi su pagine diverse poiché puoi creare menu separati. In alternativa, puoi creare un'intestazione Elementor personalizzata con il generatore di temi di Elementor e utilizzare il tuo menu Elementor personalizzato a livello globale con meno sforzo.
Abbiamo anche video guide su come utilizzare questo widget per creare un menu per un negozio eccommece:
Come modificare il mega menu in WordPress
In questa parte, ti spieghiamo come aggiungere e modificare un mega menu in WordPress senzaElementor.
Tuttavia, non puoi cavartela senza un'estensione anche in questo scenario se desideri creare un menu di navigazione flessibile. Almeno non al momento, quando l'editing dell'intero sito di WordPress non viene rilasciato su vasta scala. Ciò significa che non esiste una soluzione di mega menu nativa.
Anche qui hai l'imbarazzo della scelta, ma per questo tutorial utilizzeremo il nostro mega blocco menugratuitodi WordPress, che è costruito e completamente ottimizzato per l'editor di blocchi.
Cosa fa questo blocco? Questo plug-in mega menu gratuito in WordPress fornisce un'integrazione basata su blocchi con la tecnologia WP nativa. Ciò significa che puoi facilmente aggiungere un mega menu abbracciando la potenza dell'editor di blocchi in combinazione con il mega blocco menu aggiuntivo di WordPress.
Per bloccare i temi di WordPress, puoi utilizzare questo mega blocco di menu direttamente nell'editor dei temi. Per altri temi, va bene usarlo su pagine e post regolari (con alcuni accorgimenti, puoi farlo funzionare come un normale menu).
Per prima cosa comprendiamo l'anatomia di base del mega blocco di menu fornito dal nostro plug-in.
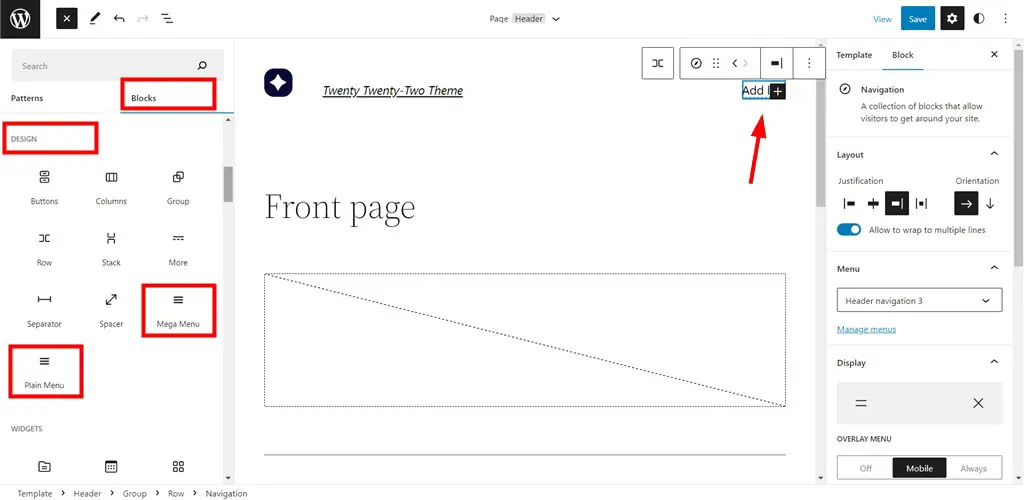
Dopo aver installato e attivato il plug-in del blocco mega menu, vedrai due nuovi blocchi dedicati aggiunti alla tua libreria di blocchi predefinita:
- Mega Menu block : ti permette di inserire qualsiasi blocco WordPress (la potenza del sistema a blocchi!) nel sottomenu.
- Blocco menu semplice : consente di aggiungere qualsiasi collegamento semplice nel sottomenu e creare alcuni livelli di sottomenu.


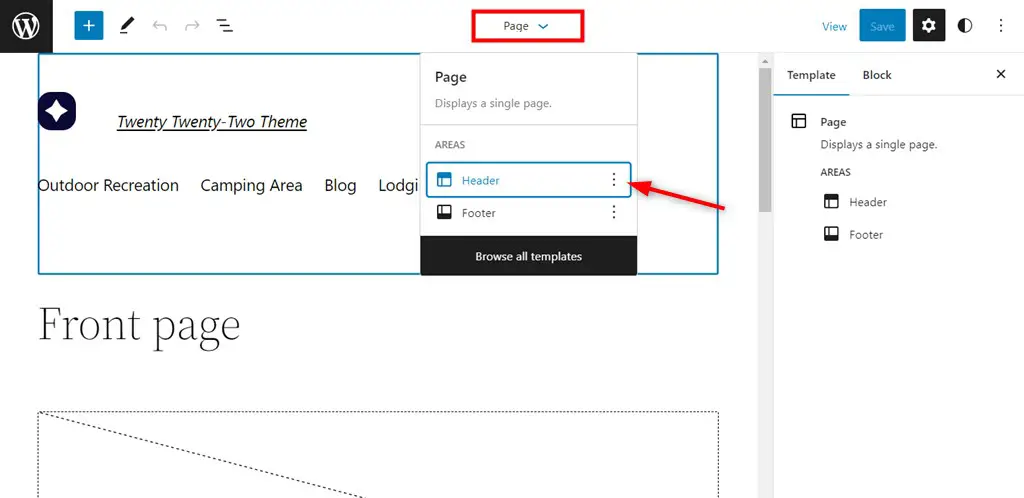
Ad esempio, sto lavorando nel tema Twenty Twenty-Two per esemplificare le opzioni del blocco.

Questo tema supporta una versione beta della modifica dell'intero sito, che mi dà la possibilità di modificare il mio mega blocco di menu direttamente nella parte dell'intestazione del sito.

Tuttavia, aggiungerò un menu direttamente alla pagina per due motivi: coprirà più scenari di casi utente e funzionerà in modo più fluido in questo modo (mentre l'editing dell'intero sito è in versione beta e il nostro blocco non è perfettamente ottimizzato per esso).
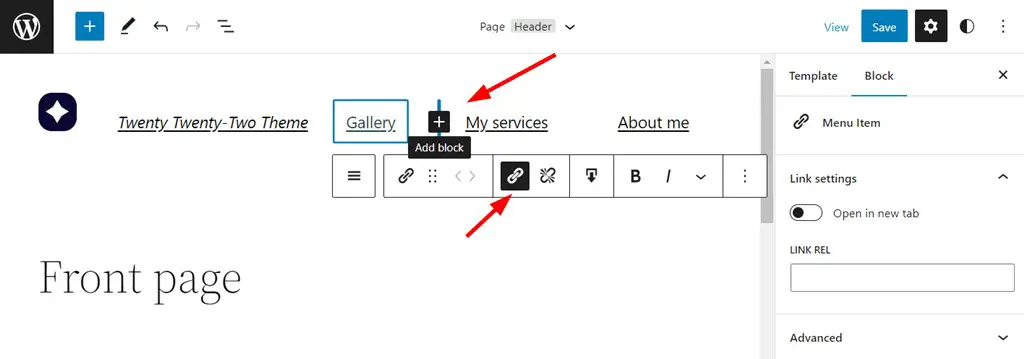
Sia che tu crei un menu sulla pagina o nell'area dell'intestazione, per creare un menu di livello superiore (la prima riga visibile di collegamenti), aggiungi semplicemente i mega collegamenti di menu uno per uno:
Passaggio 1. Premi l'icona "+"> scegli il blocco Mega Menu> aggiungilo alla pagina> assegnagli un titolo e aggiungi un collegamento.

In questo modo avrai i normali collegamenti ai siti web nel menu di navigazione.
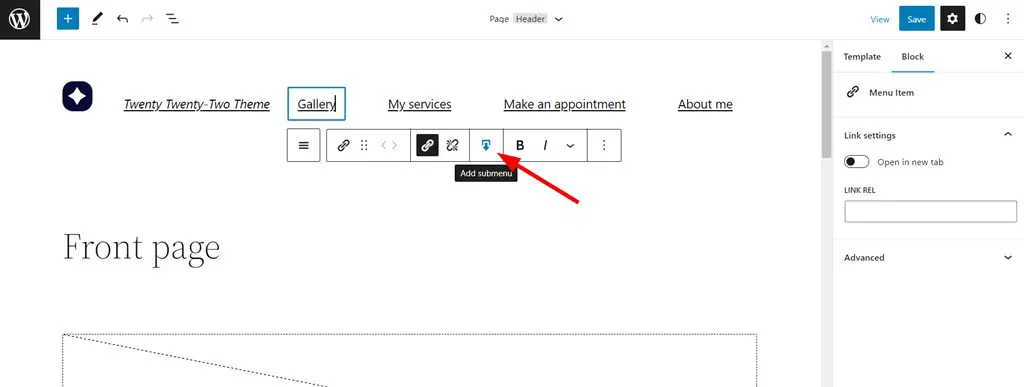
Passaggio 2. Per aggiungere sottomenu più complessi al menu di livello superiore, selezionare prima il collegamento del menu > quindi fare clic su "Aggiungi sottomenu".

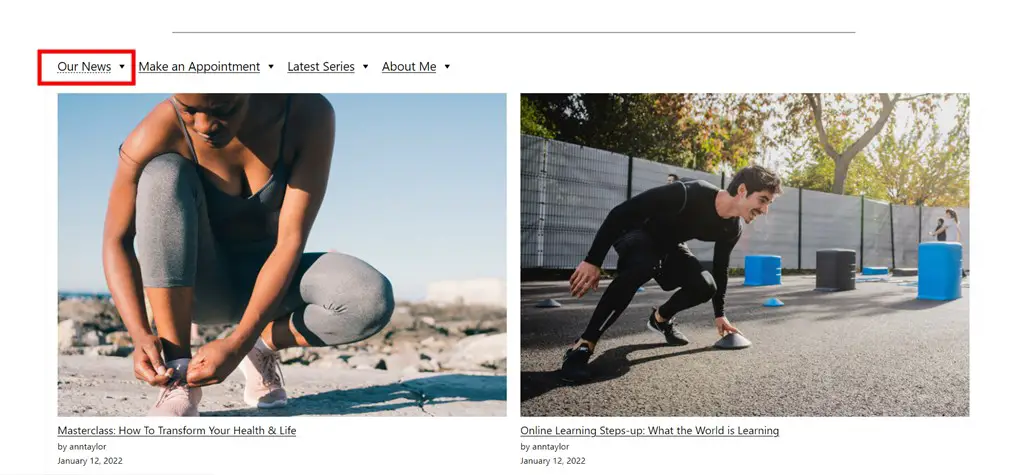
Passaggio 3. Aggiungi eventuali blocchi disponibili al menu, da semplici immagini e gallerie ai widget di prenotazione.Per esempio:
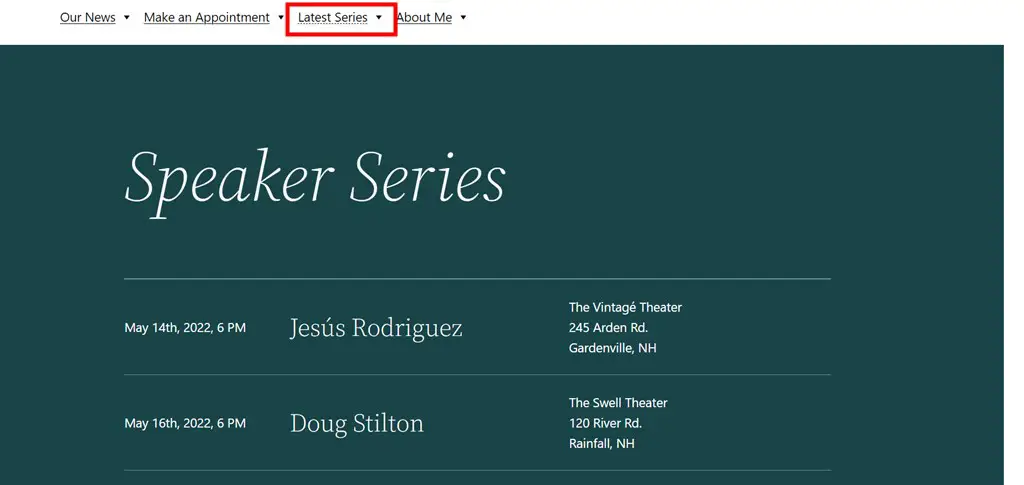
- Ho aggiunto il blocco degli ultimi post come sottomenu, che potrebbe essere adatto a mega menu per blog e siti di riviste.

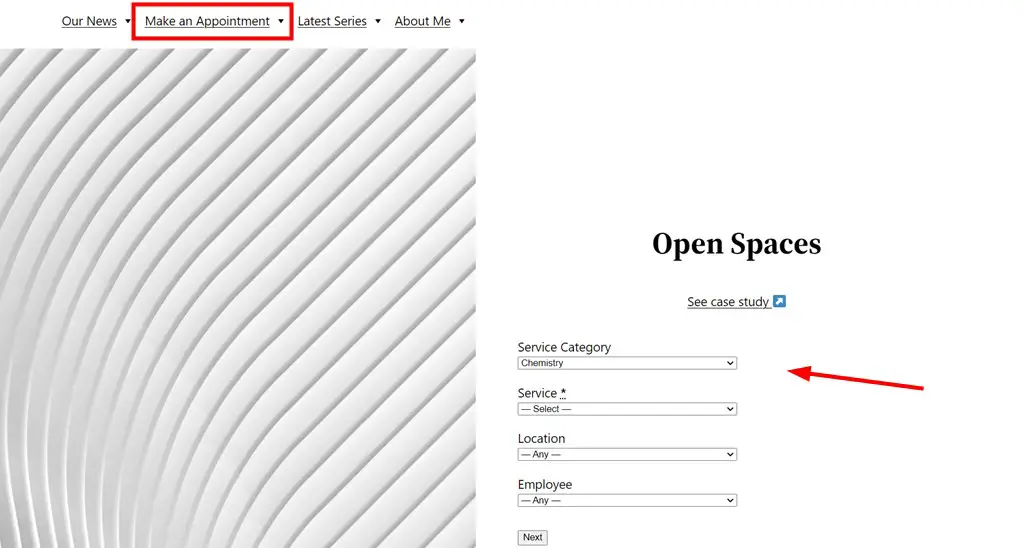
- Un widget per la prenotazione di moduli per appuntamenti fornito dal plug-in per la pianificazione degli appuntamenti di WordPress (poiché non ha uno stile specifico per questo tema, sembra piuttosto predefinito). Ho nidificato questo widget all'interno di un altro schema di design predefinito di WordPress.

- Ho anche inserito un'intera sezione di pagina dai modelli WordPress predefiniti in modo che sia aperta nel menu.

Se vuoi inserire più colonne nel sottomenu, aggiungi semplicemente il blocco Colonne predefinito al sottomenu utilizzando questo plug-in mega menu per WordPress, quindi inserisci i blocchi necessari all'interno delle colonne.
Tieni presente che potresti anche dover utilizzare un modello canvas/vuoto se hai bisogno di utilizzare questo tipo di menu in modo che possa sostituire il menu predefinito del tuo tema WordPress.
Come creo uno stile per un mega menu in WordPress
Per dare uno stile al menu che hai creato con il mega blocco menu, puoi usare entrambe le cose: impostazioniglobalidel menu e impostazioniindividualiper ogni blocco che inserisci nel sottomenu.
Per applicare le impostazioni globali, fai clic sul menu a destra nell'editor > ottieni il pannello delle impostazioni da destra.
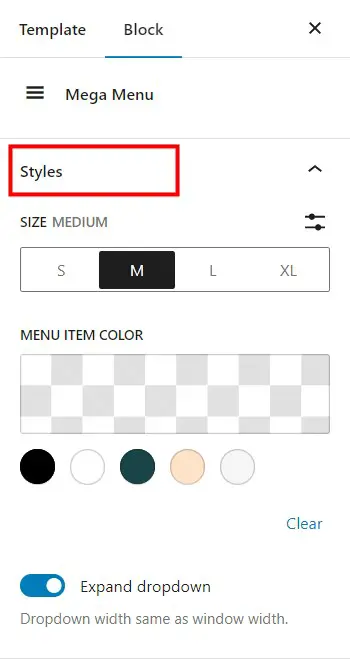
Scheda Stili
- Scegli la dimensione delle icone del menu, come piccola, media, ecc.
- Scegli un colore, di solito provengono dai colori del tema principale registrato.
- Facoltativamente, adatta la larghezza del contenuto del menu a discesa alla larghezza del dispositivo.
Come dare uno stile ai singoli blocchi nel sottomenu? Basta scegliere il blocco necessario e modificarne le parti tramite il menu a destra. Il pannello delle impostazioni dipenderà dal tipo di blocco stesso.
Come faccio a rendere il mio mega menu a tutta larghezza
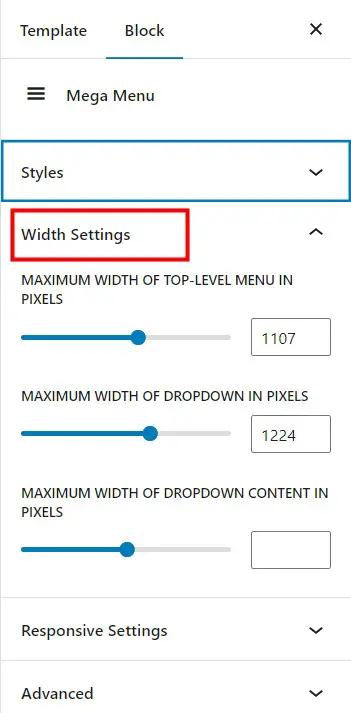
Come fare in modo che il menu riempia la larghezza dello schermo? Per modificare la larghezza del tuo menu, vai al pannello di impostazione della larghezza del blocco menu.
Utilizzando questo pannello delle impostazioni, puoi selezionare la larghezza del menu di navigazione di primo livello (sempre visibile) e del sottomenu (menu a discesa).
In particolare, puoi specificare in pixel una larghezza desiderabile per il menu del sito:
- Larghezza massima del menu di primo livello.
- Larghezza massima del menu a tendina.
- Larghezza massima del contenuto del menu a discesa.
Per impostare i numeri corretti, dovresti controllare le impostazioni predefinite del contenitore di larghezza del tema WordPress che usi in modo che il menu si adatti se devi impostare una larghezza intera per esso.
Come faccio a rendere reattivo il mio mega menu?
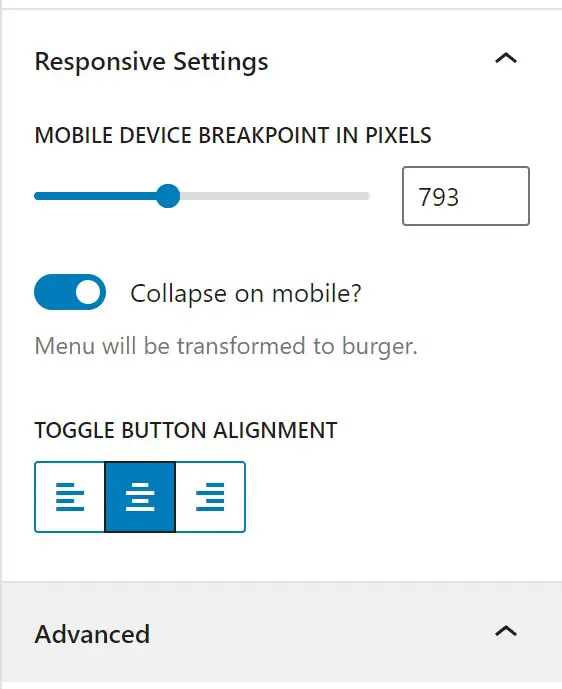
Come si fa a rendere reattivo un mega menu che offre le migliori esperienze utente su tutti i dispositivi? Usa le impostazioni Responsive per questo nel pannello di personalizzazione a destra del mega blocco menu.
È necessario impostare i cosiddetti "punti di interruzione" per il responsive design in pixel. Un punto di interruzione si riferisce al punto in cui il contenuto e il design di un sito Web si adattano per adattarsi a una dimensione dello schermo specifica.
Una volta che il responsive design (nel nostro caso, un mega menu) raggiunge i valori di pixel che hai impostato, la trasformazione diventa visibile in modo che il menu sia facilmente visualizzabile su qualsiasi viewport.
Puoi anche scegliere di "comprimere" il menu sui telefoni cellulari. Ciò significa che si trasformerà in un'icona di menu hamburger che hai sicuramente visto su più siti. Nelle impostazioni del blocco, puoi specificare la posizione dell'icona del menu (a sinistra, a destra o al centro).
I mega menu reattivi sono significativi per le esperienze degli utenti e per la SEO.
Come importare un mega menu in WordPress
Da dove vuoi importare un mega menu in WordPress? Puoi importarlo da un'altra installazione di WordPress, così come Blogger, LiveJournal o altre piattaforme.
Il tuo menu deve essere preferibilmente salvato in unapagina, post o tipo di post personalizzatoper essere importabile su WordPress.
Se il tuo menu è stato salvato sul tuo dispositivo dalla piattaforma di origine, vai suWordPress > Strumenti > Importa > scegli la tua piattaforma > Esegui importatore e segui i passaggi.
Nota :
- Se importi il tuo menu da un altro sito WordPress, potresti dover installare plug-in extra che hai utilizzato per creare quel mega menu. Altrimenti potrebbe non funzionare correttamente.
- Diversi plug-in potrebbero fornire soluzioni diverse per l'importazione di mega menu e la funzione di importazione predefinita potrebbe non funzionare perfettamente per ogni scenario.
Ancora di più, per importare un menu all'interno della stessa installazione di WordPress, utilizzare la funzionalità predefinita dell'editor. Possiamo pensare solo a un'inversione di tendenza, però.
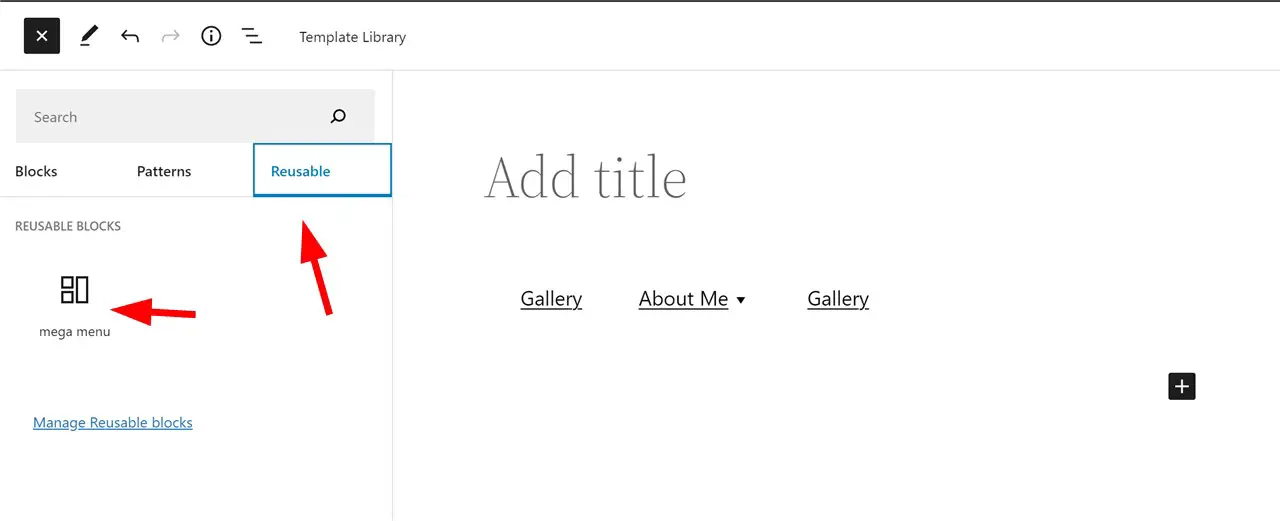
Per importare un mega menu in un'altra pagina di WordPress o pubblicare sull'installazione corrente, dobbiamo rendere riutilizzabileil menu del blog.
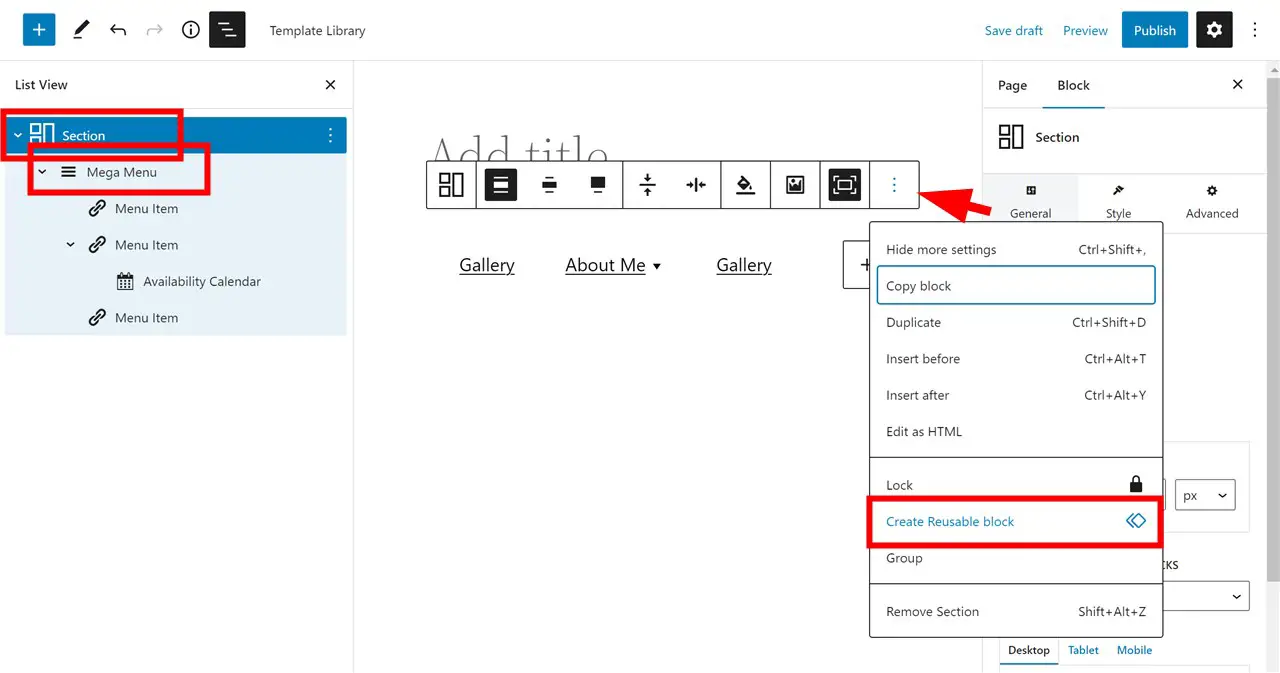
Il mega menu per WordPress che utilizziamo in questo post al momento non è all'altezza di questa funzione, quindi utilizziamo un'inversione di tendenza:
- Aggiungi il blocco Sezione (un blocco contenitore del plug-in Getwid che può nidificare qualsiasi altro blocco).
- Posiziona il mega blocco menu all'interno della sezione.
- Infine, salva il blocco come riutilizzabile.
4. Aggiungilo alla pagina necessaria.
Qual è lo scopo del mega menu?
Perché così tanti siti Web famosi in tutto il mondo, comprese piattaforme CMS come Squarespace o Wix, scelgono di utilizzare mega menu sui loro siti Web?

Ci sono alcuni motivi chiave per cui il tuo sito potrebbe aver bisogno di un mega menu:
- Migliora l'esperienza di navigazione del sito Web per i visitatori, in particolare su siti Web di grandi dimensioni.
- Consenti alle persone di vedere contemporaneamente tutte le principali pagine del sito web e le offerte.
- Riduci al minimo le possibilità che i clienti si perdano e si sentano frustrati.
- Semplifica il processo di esplorazione dei prodotti per gli acquirenti.
- Rendi la ricerca sul tuo sito web più veloce e comoda.
- Rendi il menu del tuo sito web più professionale e visivamente accattivante.
- Migliora le classifiche SEO con una migliore struttura dei dati e parole chiave.
Mega menu va bene per la SEO?
Un mega menu fa bene alla SEO? Se fatto bene, non c'è dubbio che sia vantaggioso per la SEO. Il vantaggio principale è che contribuisce al modo in cui le persone sperimentano e navigano nel tuo sito, per quanto tempo rimangono, interagiscono con esso, ecc. E questi sono sicuramente segnali che Google può prendere in considerazione.
Ancora di più, incorporando sottomenu e sottocategorie, segnali a Google e ad altri motori di ricerca che il tuo sito ha una struttura adeguata e fornisci maggiori informazioni sui tuoi prodotti o servizi. Includendo saggiamente le parole chiave (evitando il keyword stuffing) nel tuo mega menu, possono essere rilevate dai crawler di Google, il che è anche vantaggioso per tutti.
Se vuoi che il tuo menu vada bene per le persone e i SEO bot, non aggiungere troppisottomenu e ottimizzalo per vari dispositivi.
I mega menu sono accessibili?
Possiamo definire accessibili i mega menu? Definiamo il termine accessibilità per rispondere a questa domanda. Il codice accessibile consente alle persone con disabilità di utilizzare e accedere ai contenuti su Internet.
Per garantire l'accessibilità, il codice per il tuo mega menu (HTML, CSS e Jquery), generato da un plug-in o creato manualmente, deve essere conforme agli standard di codifica dell'accessibilità di WordPress.
Se non puoi valutare tu stesso il codice o le esperienze utente, ecco alcune cose che puoi fare:
- Chiedi a un fornitore di plug-in se la loro soluzione soddisfa gli standard delle Linee guida per l'accessibilità dei contenuti Web (o studia i loro documenti).
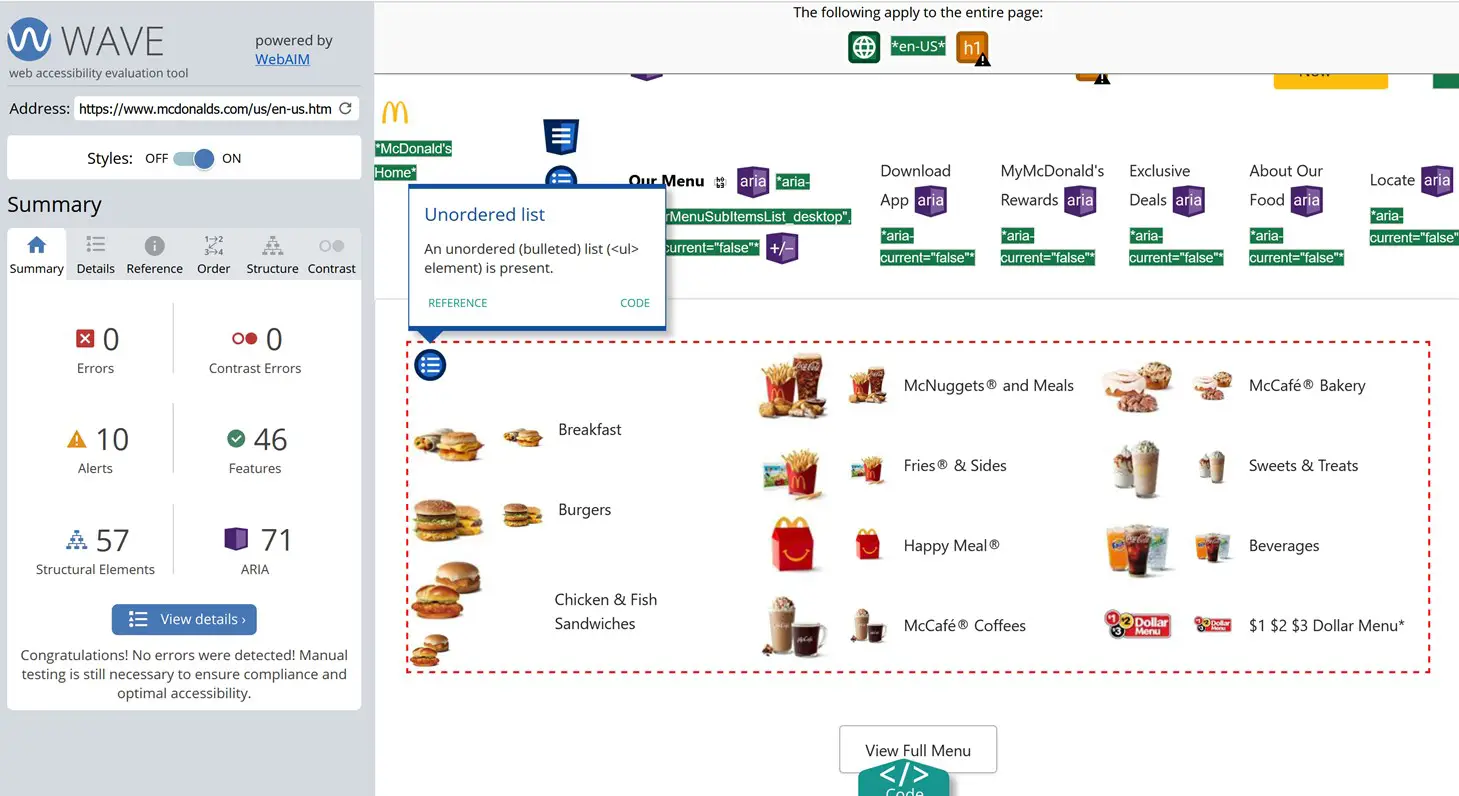
- Utilizza strumenti di valutazione dell'accessibilità, come Wave o Lighthouse (Chrome DevTools di Google).
- Chiedi a un esperto.

I migliori esempi di mega menu
Stai cercando di vedere alcuni dei migliori esempi di mega menu? Come abbiamo già scoperto, i mega menu sono particolarmente vantaggiosi per i siti Web con strutture complesse, come siti di e-commerce, educativi, di riviste e creativi.
Alcuni richiedono un buon livello di categorizzazione, altri hanno solo bisogno di più spazio per inserire cursori, immagini, video e icone.
Ora, diamo un'occhiata a come vari tipi di siti Web affrontano questa sfida esplorando esempi di mega menu reattivi. E prendiamo alcuni siti web conosciuti in tutto il mondo (sì, usano mega menu!).
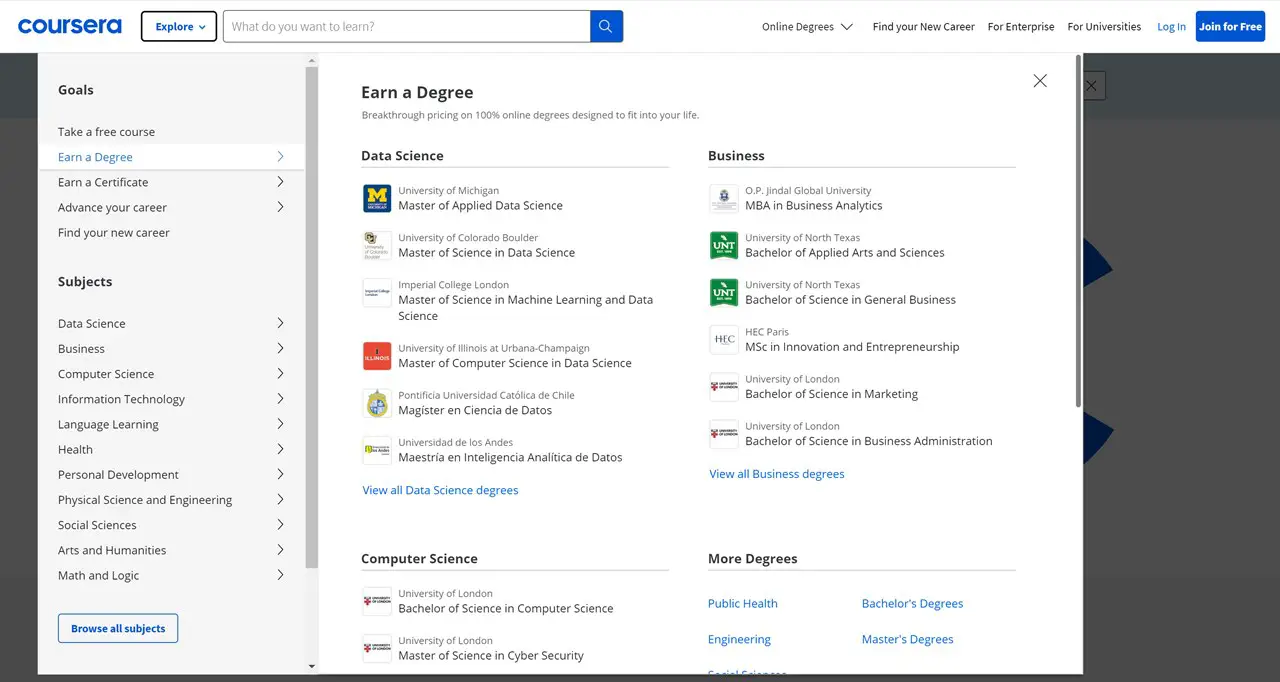
Educazione: Coursera

Il sito web di Coursera utilizza abilmente mega menu sia orizzontali che verticali per creare due distinti tipi di focus per i suoi utenti. Il menu verticale in particolare è una caratteristica straordinaria, che offre un mega menu ampio e accuratamente classificato completo di icone accattivanti per una migliore visualizzazione, oltre a più colonne.
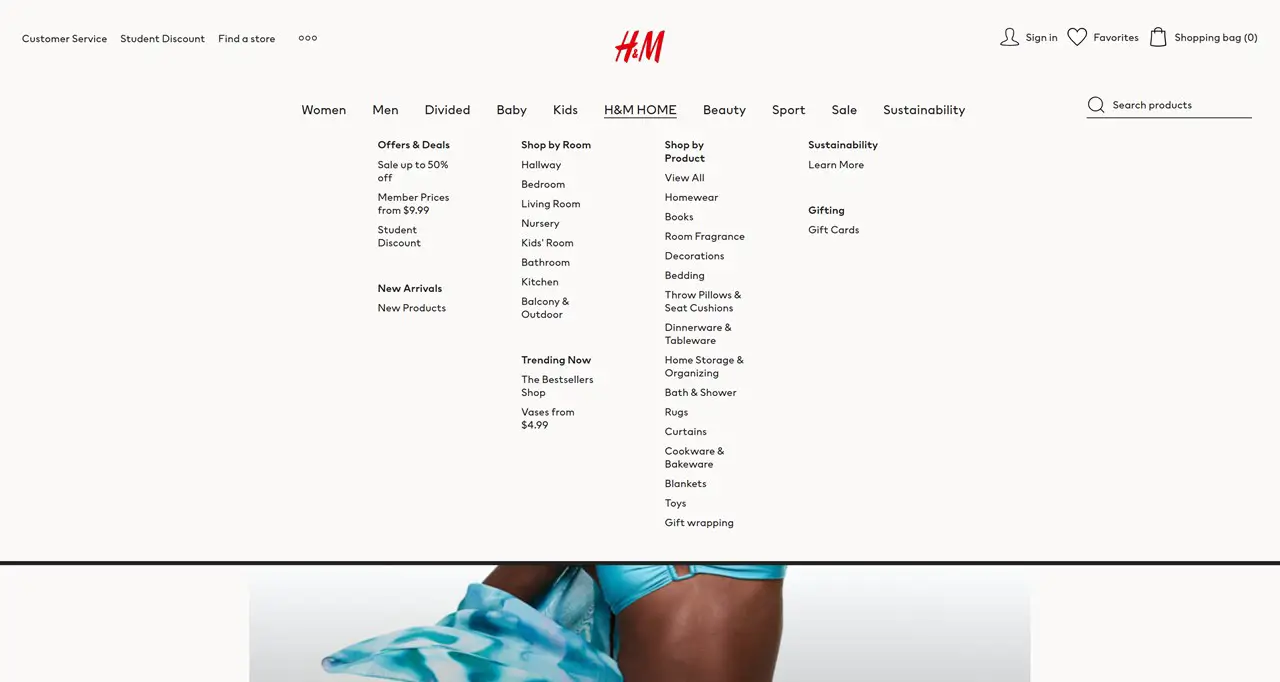
E-commerce: H&M

Il sito Web di e-commerce di H&M adotta un approccio piacevolmente semplificato attenendosi al solo contenuto di testo nelle colonne all'interno dei suoi mega menu. Questa decisione di design assicura che gli acquirenti possano navigare facilmente attraverso l'ampio inventario di H&M di articoli di moda alla moda e convenienti.
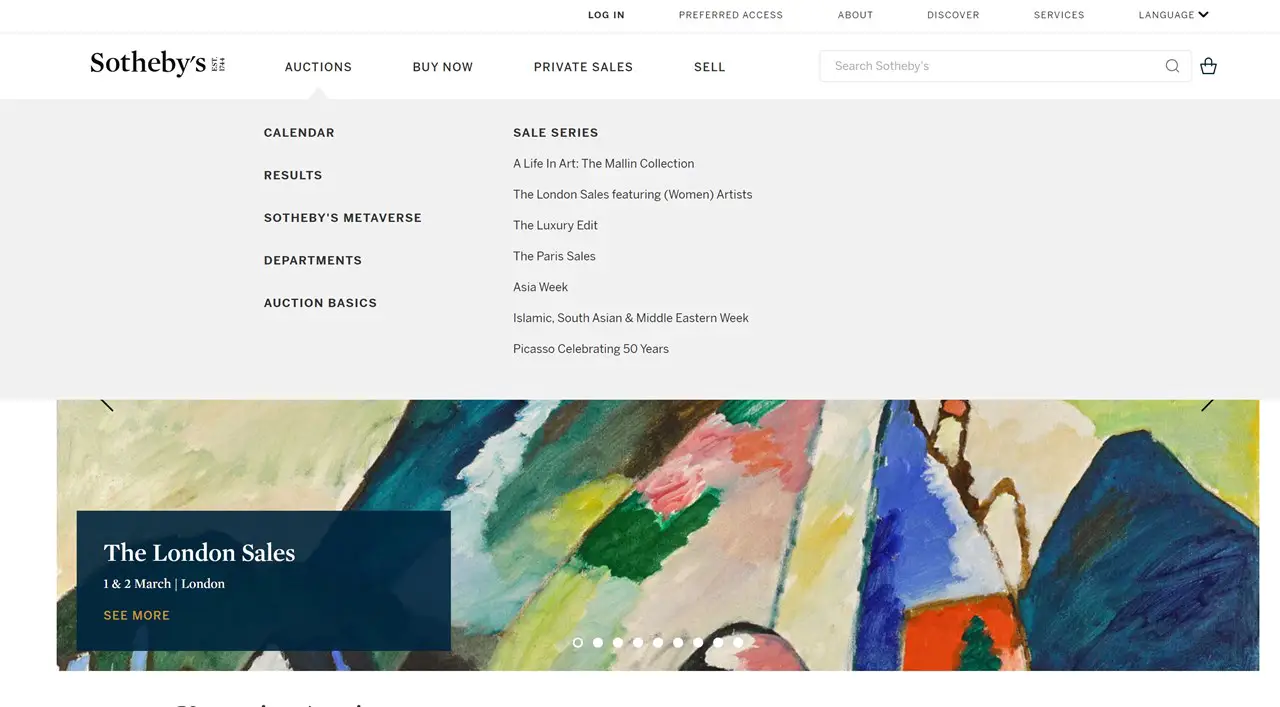
Broker d'arte: Sotheby's

A differenza di altri siti di aste, il mega menu di esempio di Sotheby's ha optato per un sottomenu piacevolmente minimalista che rinuncia del tutto alle immagini.
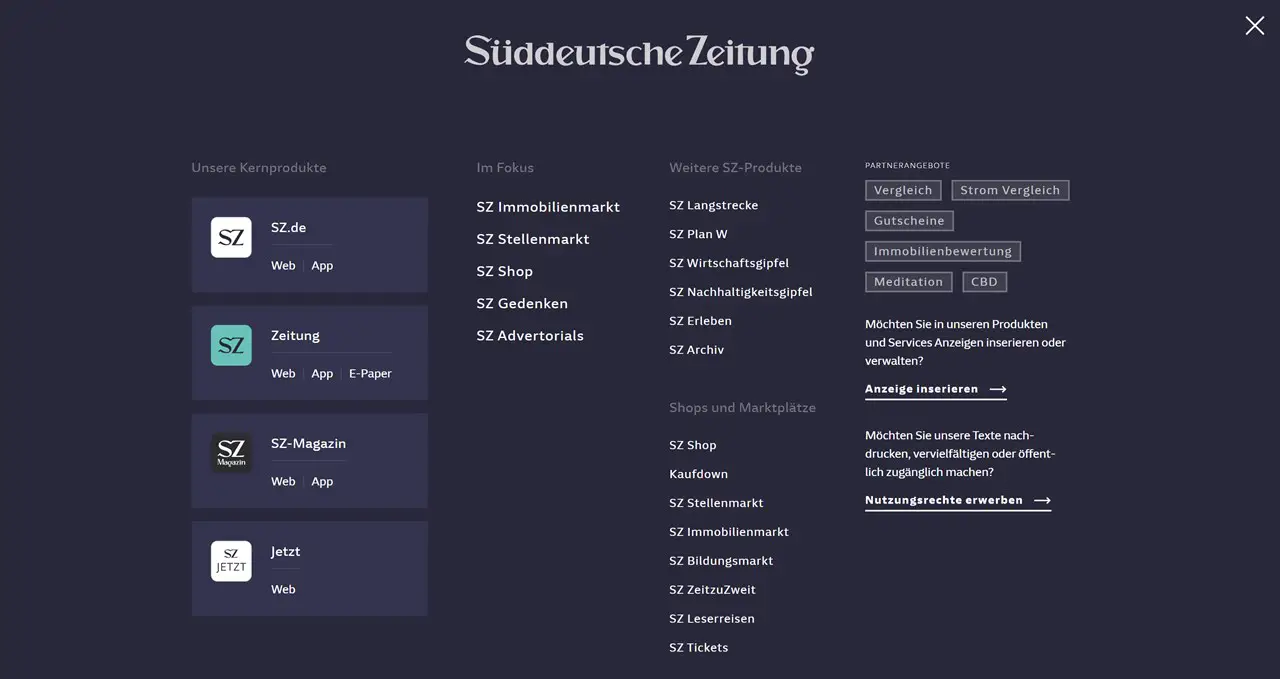
Rivista: Suddeutsche Zeitung

Un esempio di megamenu molto interessante. Mentre la maggior parte delle categorie del sito vanta un sottomenu standard, ci sono alcune eccezioni degne di nota che spingono davvero oltre. Per le voci di menu selezionate, viene visualizzato un mega menu a schermo intero, che offre agli utenti un'esperienza coinvolgente completa di più categorie e informazioni dettagliate.
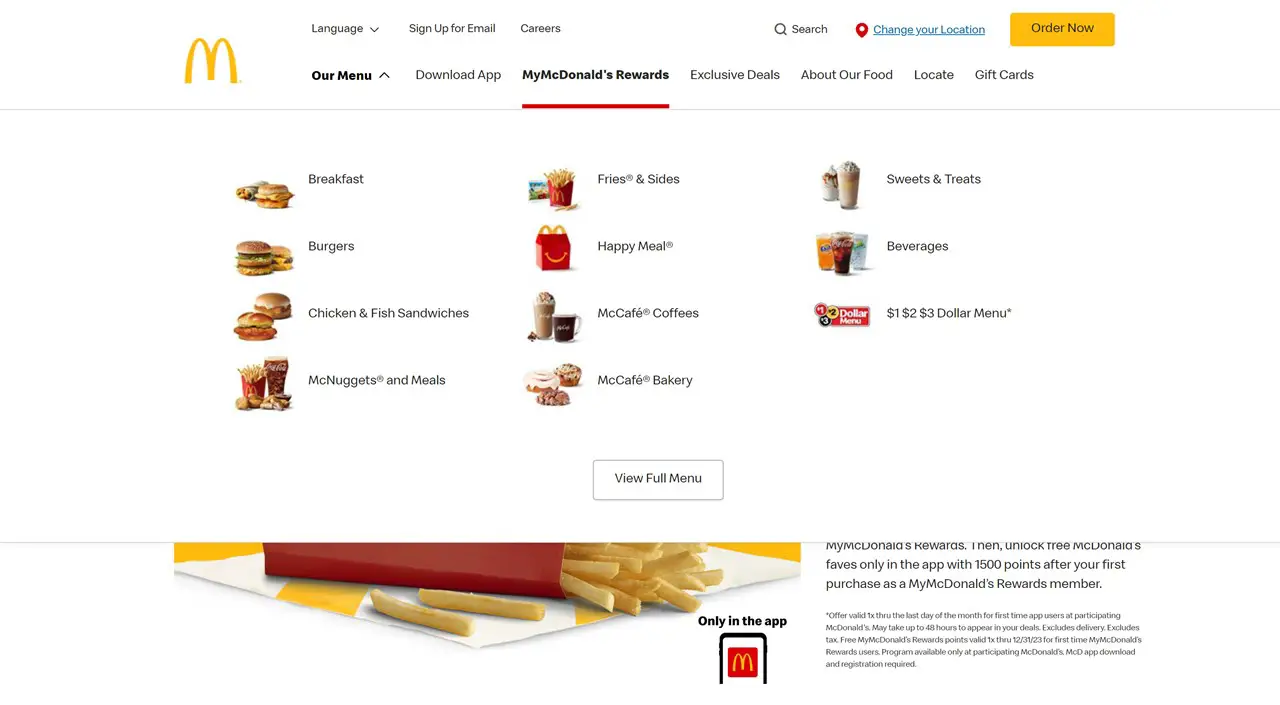
Ristoranti: McDonald's

Quando si tratta di menu e design del prodotto, McDonald's è famoso per evitare il testo a favore di immagini e icone accattivanti. Non sorprende, quindi, che il menu del loro sito web segua una strategia simile, con un mega menu pieno di immagini dall'aspetto delizioso.
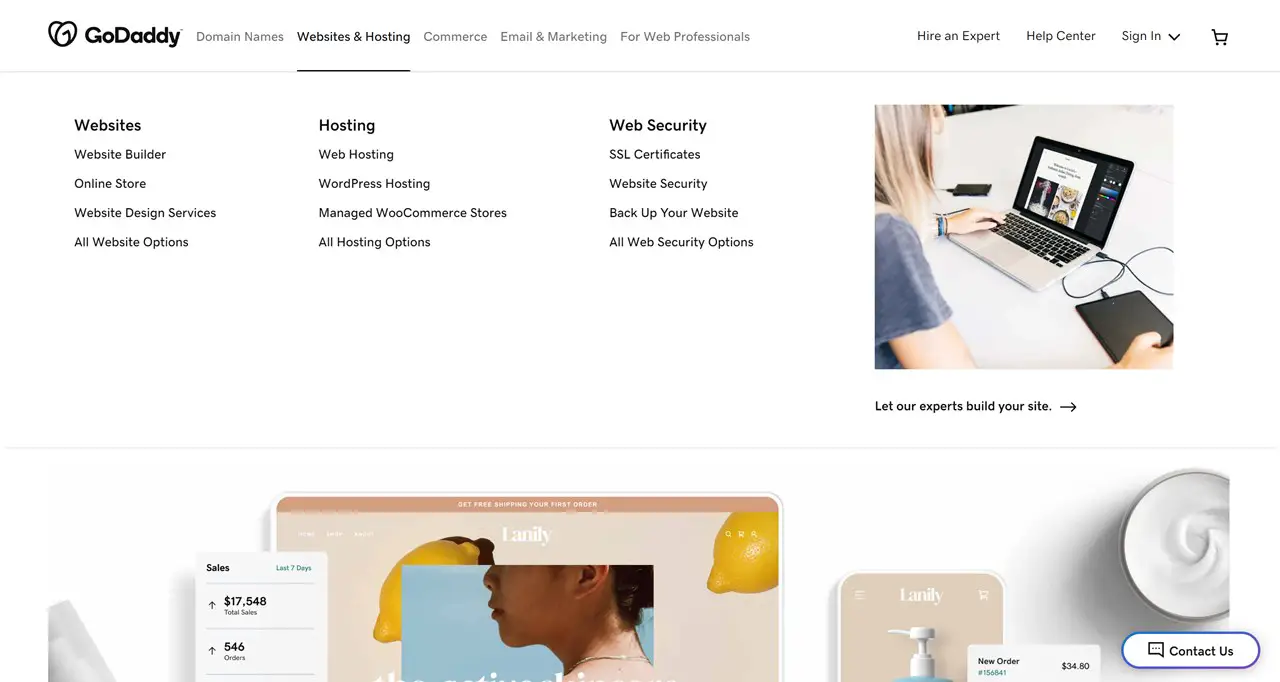
Tecnologia: GoDaddy

Il design del mega menu sul sito Web di GoDaddy presenta il giusto mix di immagini accattivanti e testo utile, che consente agli utenti di trovare facilmente ciò che stanno cercando.
Si spera che questi esempi di mega menu ti aiutino a trarre ispirazione per crearne uno tuo. Per ulteriori informazioni, dai un'occhiata alla nostra raccolta dei migliori esempi di mega menu di WordPress.
Osservazioni finali
Non bloccarti con lo stile del menu del tema predefinito. Se desideri creare un menu Elementor personalizzato senza la necessità di coinvolgere esperti tecnici, l'addon Stratum Mega Menu è una soluzione ideale. È relativamente conveniente, ancora molto potente e ricco di funzionalità. Fornisce funzionalità di personalizzazione illimitate letteralmente per ogni parte del tuo menu, ti aiuta a migliorare un menu di navigazione di primo livello e crea fantastici sottomenu che presentano qualsiasi contenuto nella luce migliore.
Quando devi lavorare con il classico WordPress, il Max Mega Menu è un'altra ottima soluzione. Per creare un mega menu con blocchi, puoi utilizzare il blocco mega menu di WordPress, anche se potrebbe essere limitato in alcuni aspetti.
Divulgazione: questo articolo può contenere link di affiliazione per prodotti di terze parti. Se fai clic su un link e successivamente effettui un acquisto, potremmo guadagnare una commissione di affiliazione che non comporta costi aggiuntivi per te.
FAQ
Come faccio a creare un mega menu personalizzato?
O devi scrivere tu stesso un codice o utilizzare un plug-in mega menu a tua scelta. I plug-in ti offrono tantissimi strumenti di personalizzazione che ti consentono di creare sottomenu con più colonne, icone, immagini e altro.
Come faccio a creare un mega menu in WooCommerce?
Se non riesci a scrivere un codice da solo, devi trovare un plug-in che supporti WooCommerce, che ti consenta di inserire facilmente prodotti e altri widget WooCommerce nei sottomenu. Ad esempio, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu e altri hanno integrato il supporto WooCommerce.
Come faccio ad aggiungere un mega menu al mio sito web?
Dipende dalla soluzione che usi. Di norma, aggiungerai un mega menu al tuo sito Web WordPress tramite i classici menu di navigazione tramite Aspetto> Menu sulla dashboard di WordPress o tramite l'interfaccia del generatore di contenuti.
Come posso creare un mega menu in WordPress senza plug-in?
Per creare un mega menu WordPress senza plugin, devi scrivere un codice personalizzato. Hai più tutorial utili su Envato Tuts+ e altri siti web.