Come creare una scheda ricetta tramite l'editor blocchi di WordPress
Pubblicato: 2022-03-18L'estate scorsa, ero impegnato nella creazione di schemi. In due mesi, avevo progettato poco meno di 100 schemi a blocchi. Al di fuori del lavoro e delle necessarie faccende domestiche, ho trascorso ogni momento da sveglio a costruire cose con l'editor di blocchi per divertimento. Avevo completa libertà creativa, non c'era bisogno di lanciare un prodotto commerciale e nessuno da accontentare tranne me stesso.
Come artista, stavo vivendo il sogno. Non c'era alcuna pressione per fare nient'altro che creare qualsiasi cosa gli venisse in mente. Certo, dopo un po' mi sono schiantato. Il mondo reale si mette sempre al passo, ma durante l'estate ho costruito degli schemi accurati.
C'è stato un periodo di tre giorni a metà giugno in cui mi sono concentrato esclusivamente sui modelli per i blogger di cibo e i siti di ricette. Ricordo distintamente mia sorella, che è rimasta a casa per una settimana, chiedendomi perché ero al computer invece di guardare il film in TV.
Ho inclinato il mio laptop nella sua direzione e ho detto: "Guarda questo. Sto costruendo un modo per i blogger di cibo per inserire le schede delle ricette nei loro post. Sai, come quella carta che vedi dopo aver sfogliato oltre 2.000 parole della storia della vita di qualcuno quando stai solo cercando di trovare una ricetta? Abbastanza bello, vero?"
Potrebbe non essere una citazione esatta, ma è abbastanza vicino: questa è la mia storia, quindi la racconterò come ricordo .
Ho avuto uno di quei momenti cruciali durante questo periodo di costruzione di modelli da blogger di cibo. Se posso farlo ora, alla fine, i designer saranno in grado di creare e raggruppare qualsiasi layout con temi e gli utenti possono inserirli con un clic di un pulsante , ho pensato.
A quel punto ero già a bordo del carro dei blocchi. Tuttavia, ci sono sempre quei momenti in cui le cose sembrano andare insieme. La lampadina si accende. Le stelle si allineano. Comunque tu voglia chiamarlo.
Sfortunatamente, solo alcuni modelli dell'estate del '21 hanno visto qualcosa al di là di una cartella su qualche oscuro repository GitHub. Per l'ingresso di oggi nella serie Building with Blocks, ne ho tirato fuori uno da condividere. Ha anche fornito l'opportunità di ricostruirlo da zero con i nuovi strumenti di progettazione dei blocchi.
Costruire una scheda ricetta
Per questo tutorial Costruire con i blocchi, ti guiderò attraverso ogni passaggio per creare una semplice scheda ricetta. Consiglio di attivare il tema Twenty Twenty-Two per gli stessi risultati. Tuttavia, ho usato intenzionalmente solo il bianco e nero per i colori del testo, dello sfondo e dei bordi in modo che si trasferissero su quanti più temi possibile.
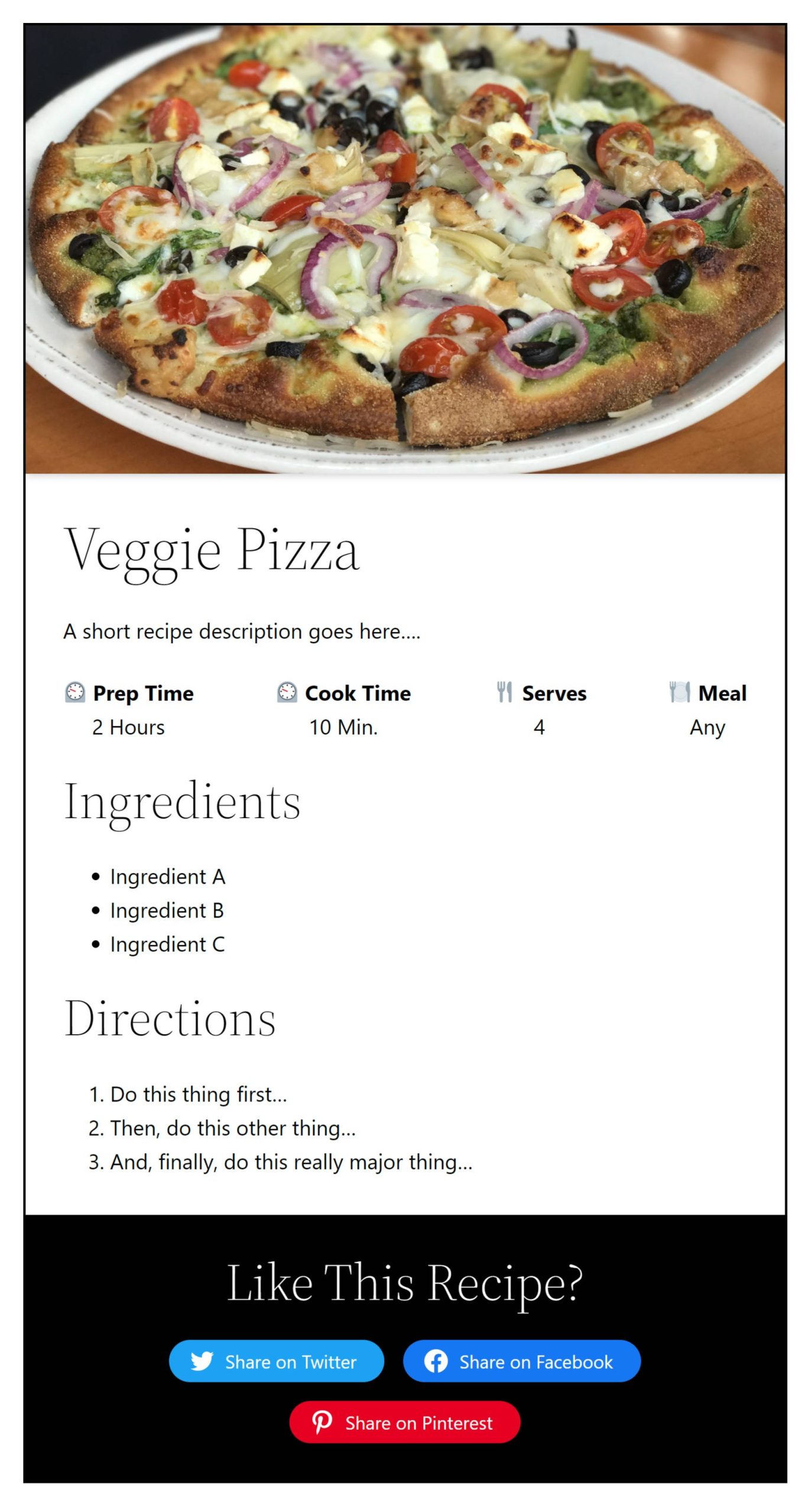
Al termine, la scheda della ricetta dovrebbe essere simile alla seguente:

Mentre ti incoraggio a provare tu stesso ogni passaggio, sentiti libero di copiare il pattern HTML da Gist e incollarlo direttamente nell'editor.
Il passaggio finale di questa procedura dettagliata richiede il plug-in Social Sharing Block di Nick Diego. Se preferisci rimanere con i blocchi principali di WordPress, puoi omettere l'ultima sezione.
Passaggio 1: gruppo di carte

Diamo il via a questa procedura dettagliata con qualcosa di semplice. Non c'è bisogno di complicare le cose così presto.
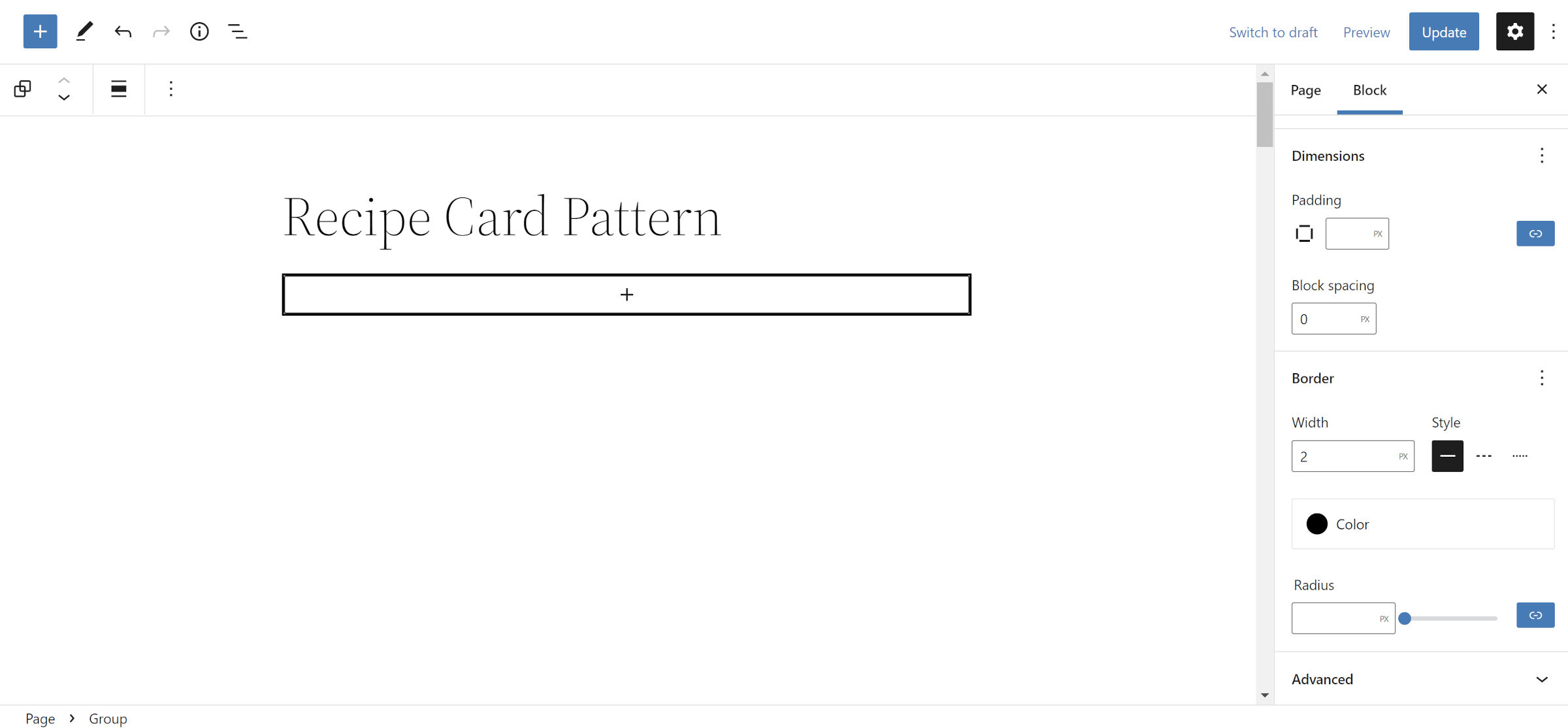
Apri un nuovo post o una nuova pagina nel tuo pannello di amministrazione di WordPress e aggiungi un blocco di gruppo. Nel pannello delle opzioni dei blocchi a destra, cerca la sezione "Dimensioni" e imposta l'opzione "Spaziatura dei blocchi" su 0 . Questo è necessario per ottenere il design della carta che stiamo cercando. Quindi, aggiungi un bordo a tua scelta.
Nota: durante questo passaggio puoi aggiungere un colore di sfondo per l'intera carta. Tuttavia, se lo fai, WordPress aggiungerà un riempimento predefinito. Quindi, dovrai anche impostare l'opzione "Padding" su 0 .
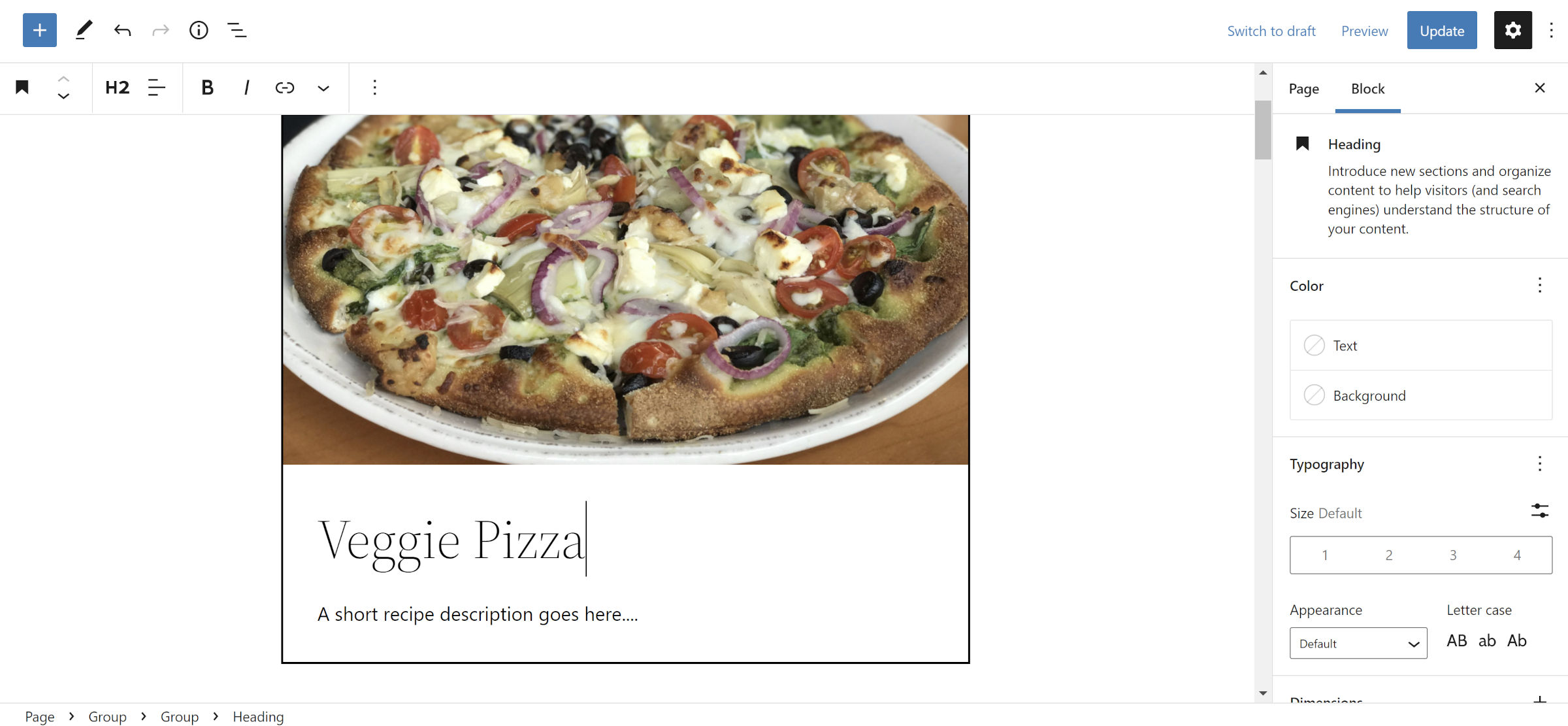
Passaggio 2: intestazione immagine scheda

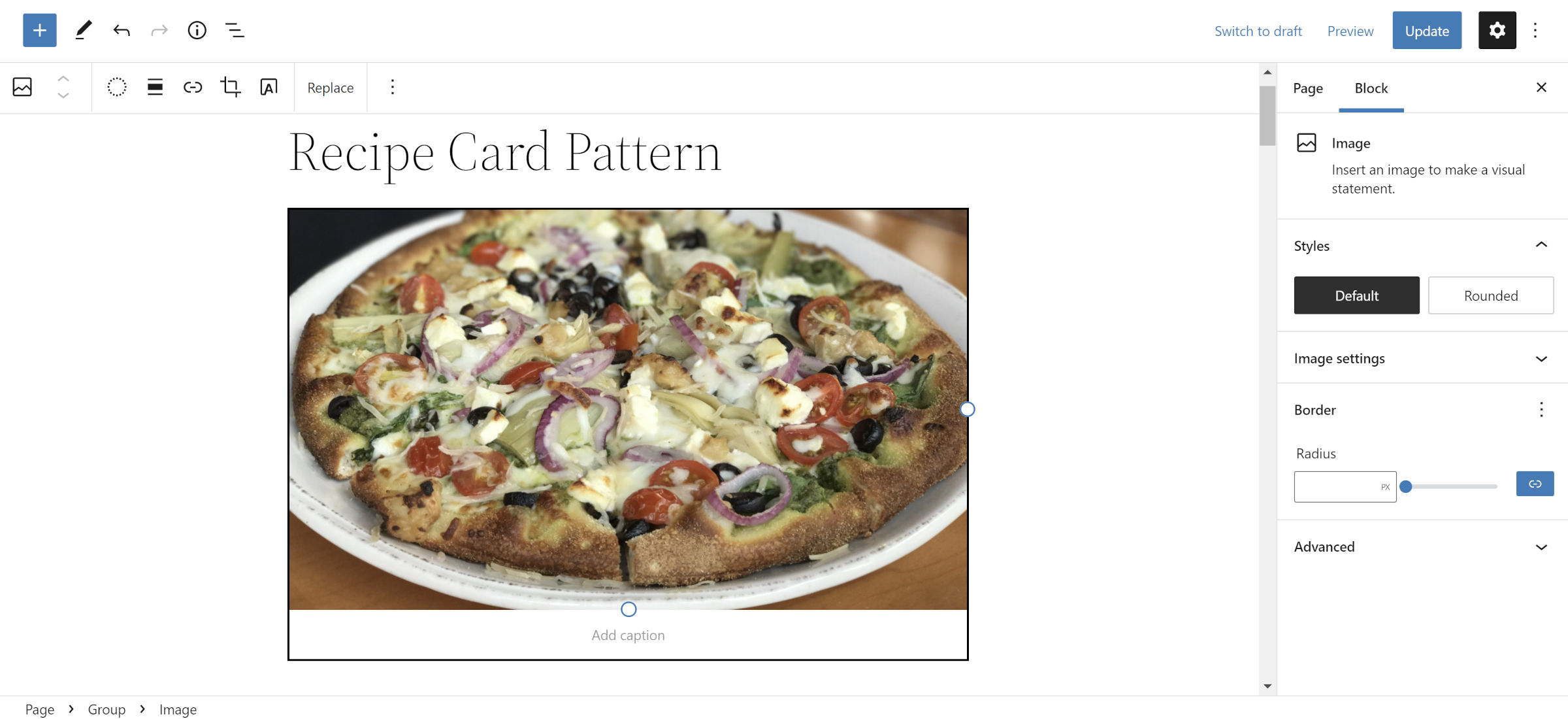
Questo è il primo momento in cui puoi davvero prendere una decisione sulla tua carta. Le due scelte più ovvie per l'immagine di una scheda ricetta sono i blocchi Immagine e Copertina. Ho scelto un'immagine e l'ho inserita nel blocco Gruppo dal passaggio n. 1.
L'immagine della pizza vegetariana è di Jennifer Bourn ed è disponibile nella directory delle foto di WordPress.
Se decidi di aggiungere un blocco di copertina, puoi aggiungere il titolo e la descrizione della ricetta dal passaggio n. 4 al suo interno.
Passaggio 3: gruppo di contenuti della scheda

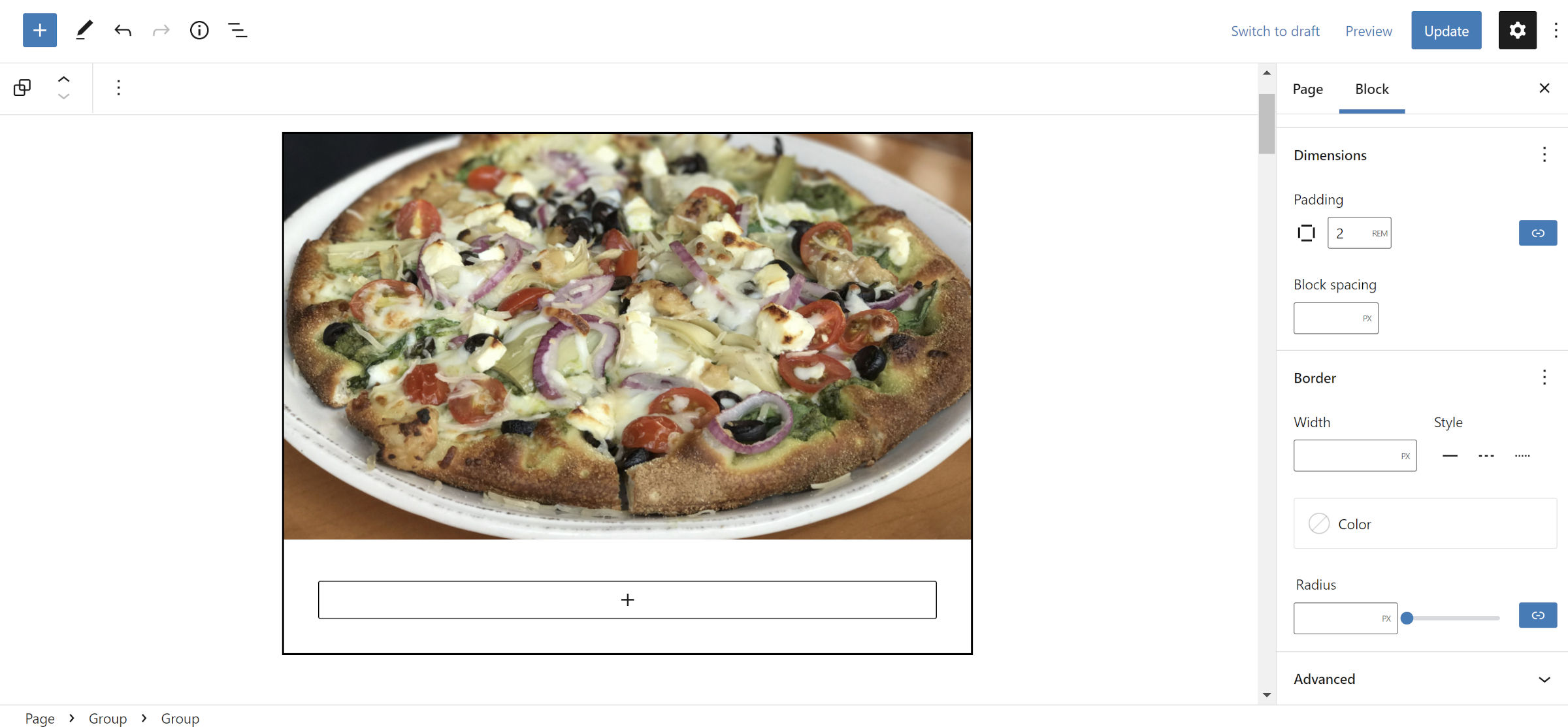
Continuiamo a mantenere le cose semplici per ora. Dobbiamo raggruppare i "contenuti" della scheda ricetta. Ancora una volta, aggiungi un nuovo blocco di gruppo.

L'unica modifica necessaria per questo blocco è aggiungere dello spazio attorno ad esso. Nel pannello delle opzioni di blocco nella barra laterale, imposta l'opzione "Padding" su 2rem o sul tuo valore preferito.
Passaggio 4: titolo e descrizione della carta

All'interno del blocco di gruppo dal passaggio n. 3, inserisci un blocco di intestazione. Usalo per il titolo del tuo piatto. Quindi, inserisci un paragrafo subito dopo per una descrizione.
Questo è più un passaggio a forma libera, quindi impazzisci con tutti i dettagli che desideri aggiungere.
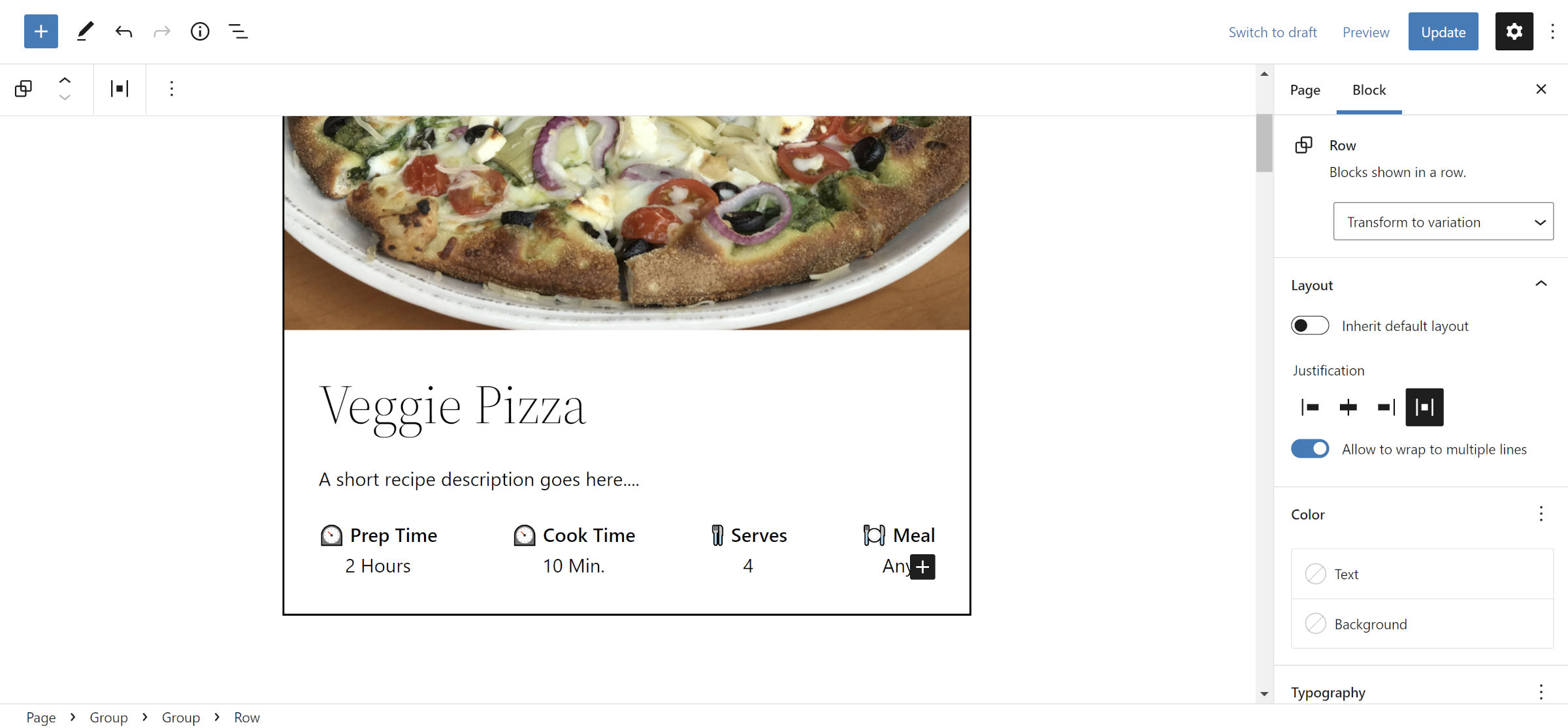
Passaggio 5: carta Meta

Finora, tutto avrebbe dovuto essere relativamente semplice. I quattro passaggi precedenti non hanno complicato il layout. Questo sta per cambiare.
È necessario creare una sezione a quattro colonne che mostri i tempi di cottura e altri metadati della ricetta per questo passaggio. La migliore soluzione in WordPress per questo è il blocco Row. Se vuoi, puoi provarlo con Columns. Entrambe le esperienze possono sembrare un po' stravaganti in piccoli spazi.
Aggiungi un nuovo blocco di righe all'interno del blocco di gruppo in cui hai lavorato. Ho selezionato l'opzione "Spazio tra gli elementi" per il controllo "giustificazione". Questo assicura che tutto sia uniformemente distanziato, ma la scelta è tua.
Quindi, fai clic sull'icona "+" nella riga e aggiungi un blocco di paragrafo al suo interno. Per il mio primo blocco di paragrafo, ho aggiunto prima il testo "Tempo di preparazione". Quindi, ho Shift + Enter sulla tastiera per creare un'interruzione di riga e ho aggiunto "2 ore". Per divertimento, ho inserito un'emoji.
Il trucco per semplificare il resto è ottenere il primo blocco di paragrafo con lo stile che desideri, duplicarlo tre volte e personalizzare il testo.
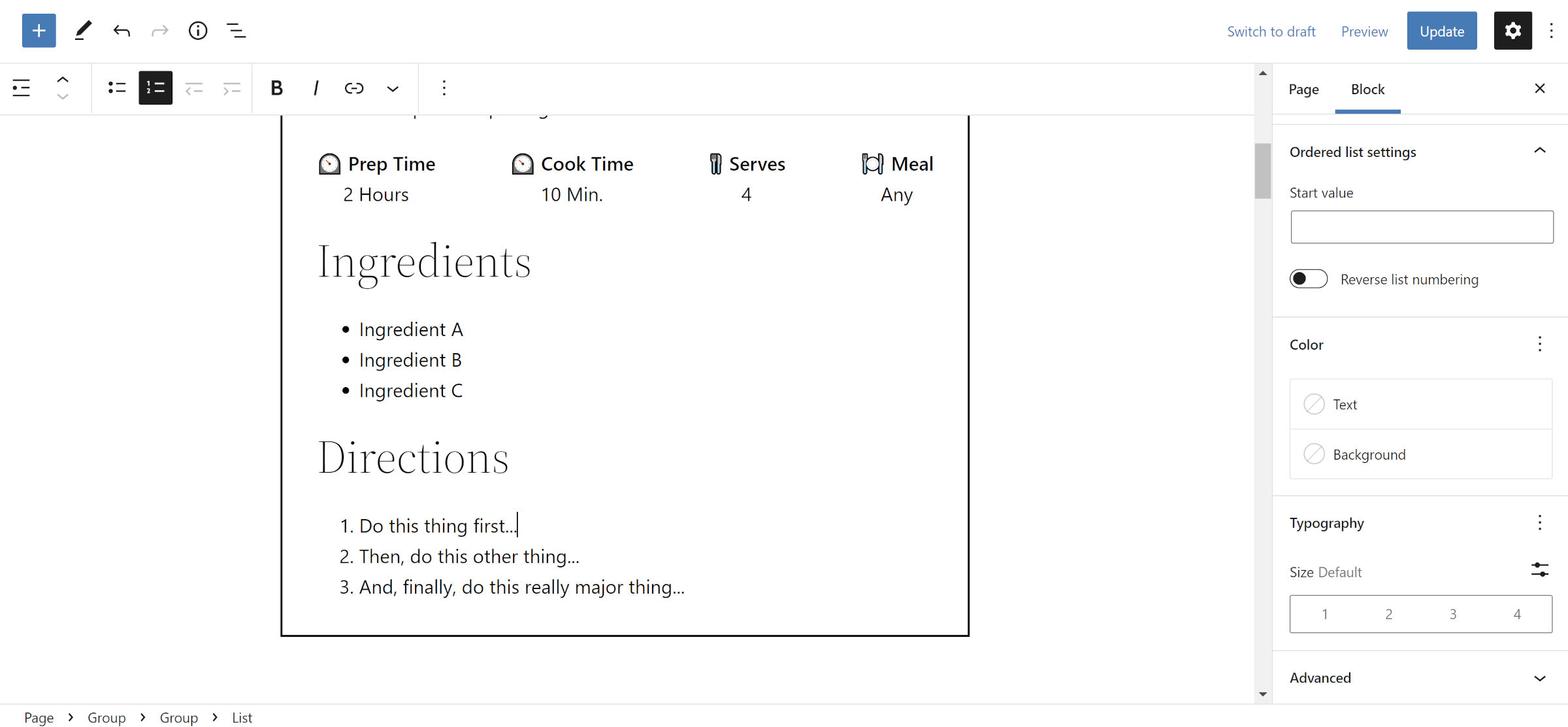
Passaggio 6: ingredienti e indicazioni della carta

La parte difficile è fuori mano. Prometto. Questo passaggio successivo è semplice come aggiungere blocchi di intestazione ed elenco per una sezione Ingredienti e fare lo stesso per una sezione Indicazioni. Questi dovrebbero essere comunque inseriti nello stesso gruppo in cui si trovavano i blocchi precedenti.
Per i blocchi di intestazione, ho impostato il livello su H3 . L'unica altra modifica alle impostazioni che ho apportato è stata quella di selezionare il pulsante "Converti in elenco ordinato" nella barra degli strumenti per l'elenco in Indicazioni.
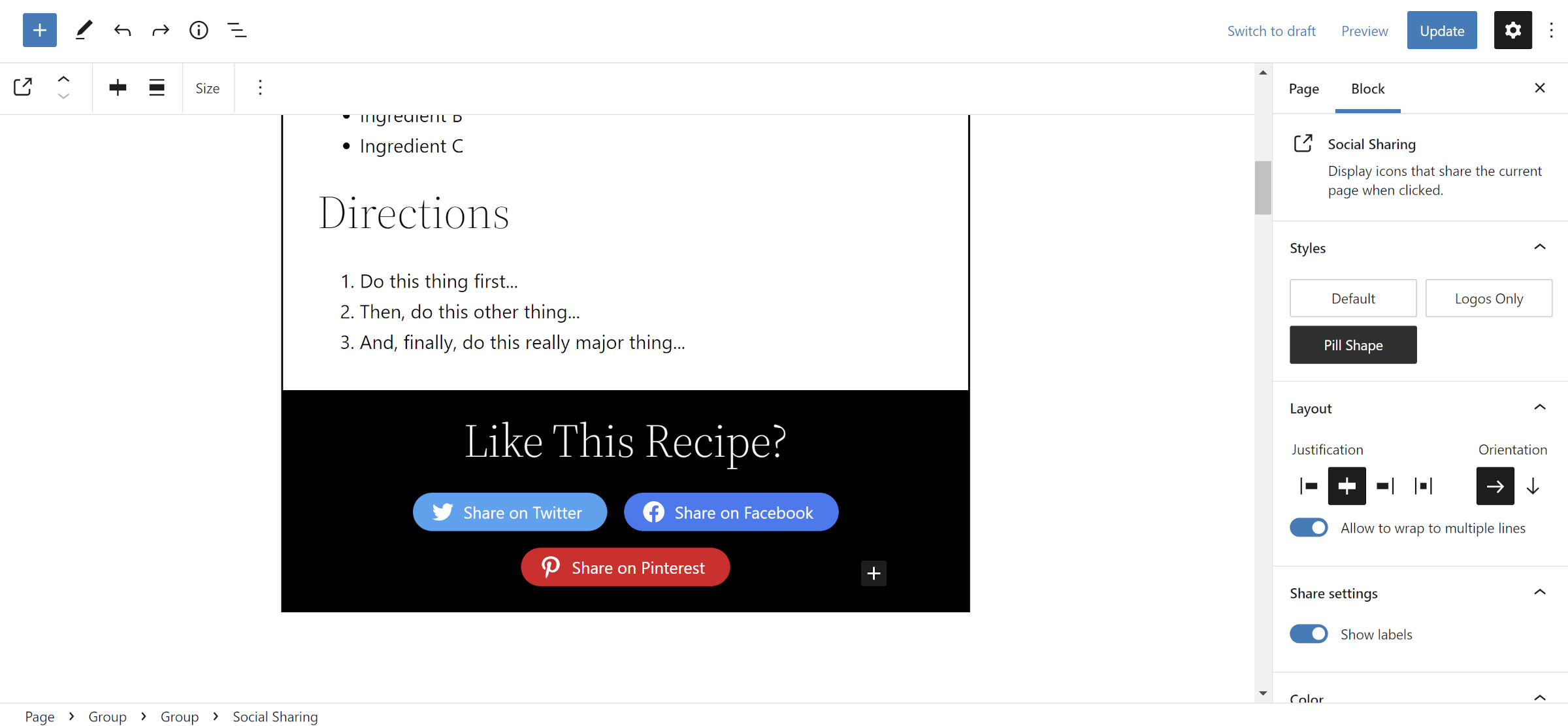
Passaggio 7: condivisione sui social delle carte

Non puoi avere una scheda ricetta moderna senza una sezione social, giusto? Avrai bisogno del plug-in Social Sharing Block installato per questo. Oppure puoi fermarti ora con la tua carta completata.
Per questa sezione, inserire un nuovo Gruppo dopo (non all'interno) del Gruppo utilizzato per ospitare il contenuto della ricetta. Cambia il colore del testo in bianco e aggiungi un colore di sfondo scuro. Puoi anche armeggiare con l'imbottitura (l'ho impostato su 2rem ) o usare un blocco Spacer se vuoi più respiro.
Per il "Ti piace questa ricetta?" testo, aggiungi un blocco di intestazione con il livello H3 . Quindi, inserisci il blocco Condivisione social sotto di esso. Sentiti libero di giocare con il design. Ho usato la giustificazione centrata e ho abilitato l'opzione "Mostra etichette".
Questo è un involucro!
Appunti e altri pensieri
Volevo usare i blocchi di base di WordPress per tutto in questa scheda ricetta. La sezione di condivisione social era l'ovvio ostacolo, quindi dovevo fare affidamento su un plug-in di terze parti.
Rispetto a molte schede ricette moderne che ho visto in giro per il web, questa soluzione manca ancora di due caratteristiche:
- Caselle di controllo in stile attività o ingressi radio per barrare ingredienti o passaggi.
- Un pulsante "stampa questa ricetta".
Per l'elenco delle attività, il plug-in Todo Block di David Towoju funziona come un'ottima alternativa al blocco List. È leggero e consentirà ai visitatori del sito di barrare gli elementi mentre elaborano la ricetta.
Per un pulsante di stampa, non ho una soluzione consigliata. Non sarebbe particolarmente difficile da fare tramite codice e mi piacerebbe vedere un autore di temi prendere questa idea di modello e correre con essa.
