Come creare schede di revisione di libri e libri con i blocchi di WordPress
Pubblicato: 2022-04-02Sono stato fino al collo nel sistema dei blocchi durante i mesi precedenti al suo debutto nel 2018. Questo è successo anche in concomitanza con il primo novembre in cui avevo completato il National Novel Writing Month, una sfida di 30 giorni per scrivere una parola di 50.000 prima bozza di un romanzo. Da allora ho vinto una seconda volta nel 2021.
Da aspirante romanziere con gli occhi stellati, una delle prime cose che mi ha entusiasmato del sistema a blocchi è stato il modo in cui gli scrittori potevano mostrare i loro libri con WordPress. Naturalmente, non avevo altra scelta che creare un raggruppamento personalizzato di blocchi per mostrare il manoscritto che in qualche modo ero riuscito a elaborare in un mese.

Questa era l'era pre-modello di WordPress. L'interfaccia era goffa. Le cose sembravano rompersi a caso. Gli strumenti di progettazione erano quasi inesistenti, ma c'era un po' di magia nell'aria. In nessun momento della storia della piattaforma gli utenti potrebbero creare visivamente un layout così semplice con WordPress stock. Nonostante tutti i suoi difetti durante la beta, questo è stato il momento in cui sono diventato un fan del blocco.
Solo mesi dopo ho pubblicato il tema per i romanzieri: era figlio di un altro progetto che doveva ancora essere lanciato.
Per questo articolo della serie Building with Blocks, volevo guidare i lettori attraverso la creazione di uno dei modelli che mi hanno ispirato a continuare a progettare e sviluppare con il sistema a blocchi. Come bonus, mostrerò anche come creare un modello di recensione del libro.
Sto usando il tema Archeo di Automattic durante questo tutorial. Tuttavia, dovrebbe funzionare con qualsiasi tema che supporti i blocchi. Otterrai anche più chilometri da un tema a blocchi.
Carta del libro
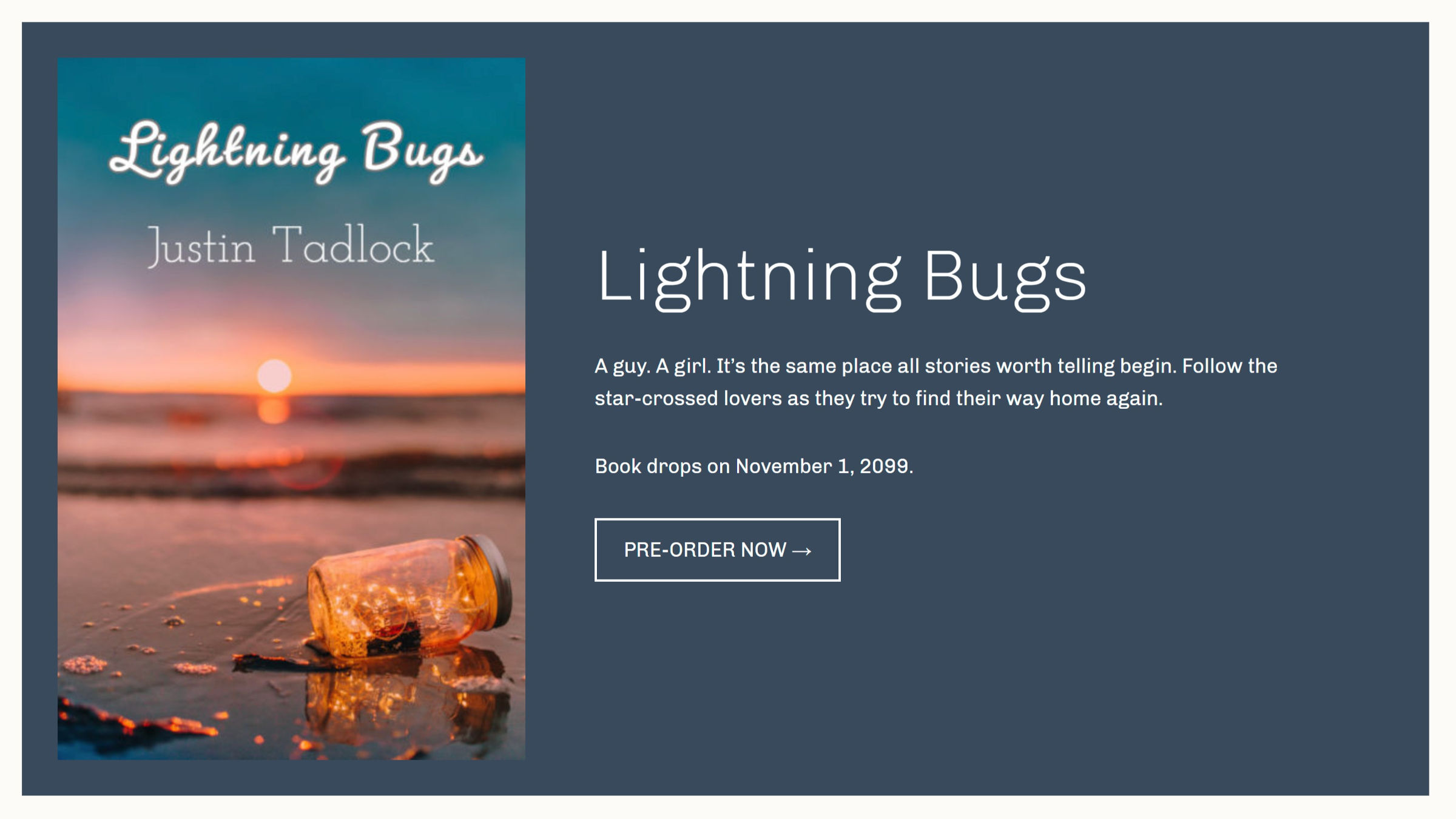
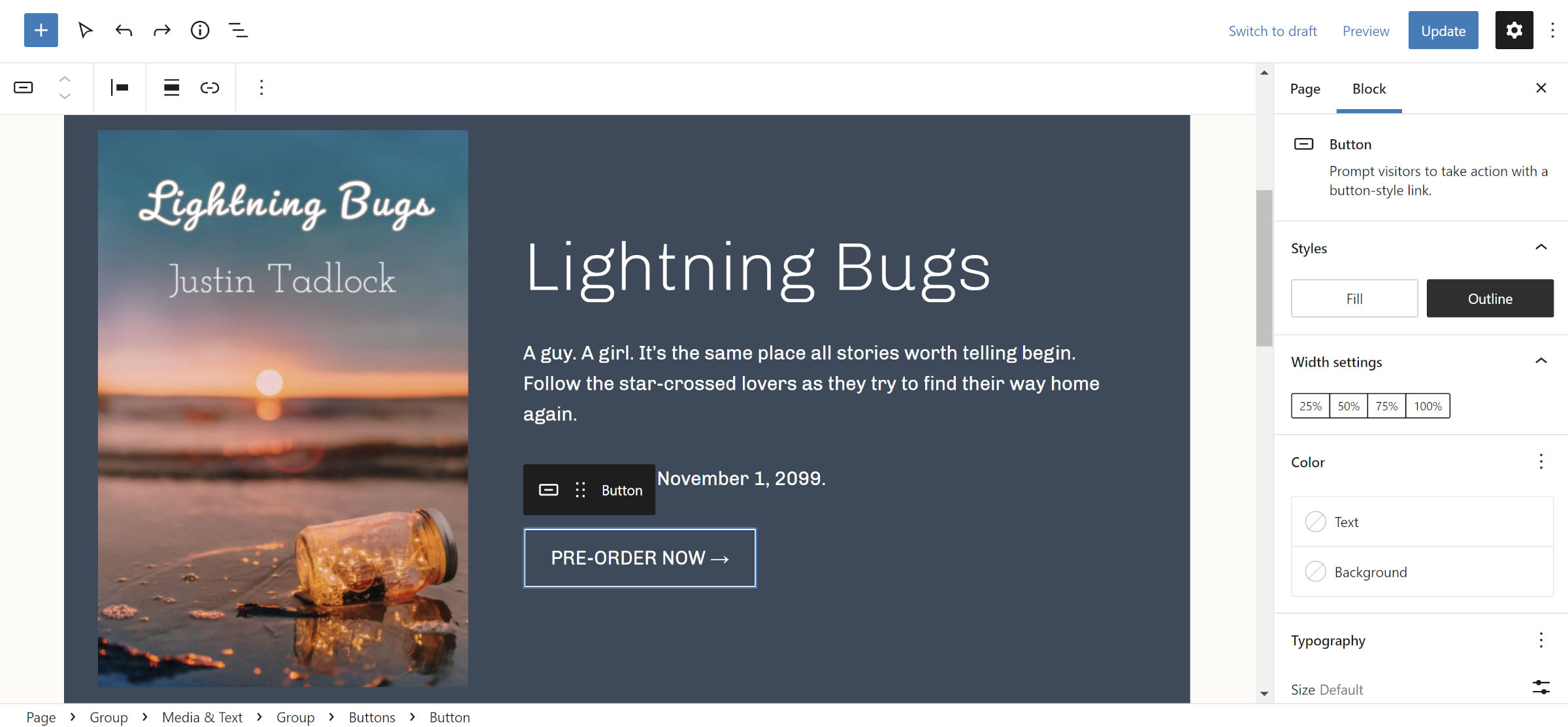
Questa scheda vuole essere un punto di partenza per gli autori che vogliono mostrare uno dei loro libri, ma può essere applicata a qualsiasi prodotto. Ci sono migliaia di modi in cui potresti modificarlo e incoraggio tutti a personalizzarlo una volta che hanno seguito i passaggi. Il risultato finale dovrebbe essere simile al seguente:

Il codice HTML del blocco finale è disponibile tramite Gist. Puoi copiarlo e incollarlo nell'editor, ma ti incoraggio a provare a costruire da zero il primo go-round. Questa serie riguarda l'imparare a costruire con i blocchi. Il codice pronto per la copia è lì nel caso in cui rimani bloccato.
Passaggio 1: gruppo di contenitori (facoltativo)

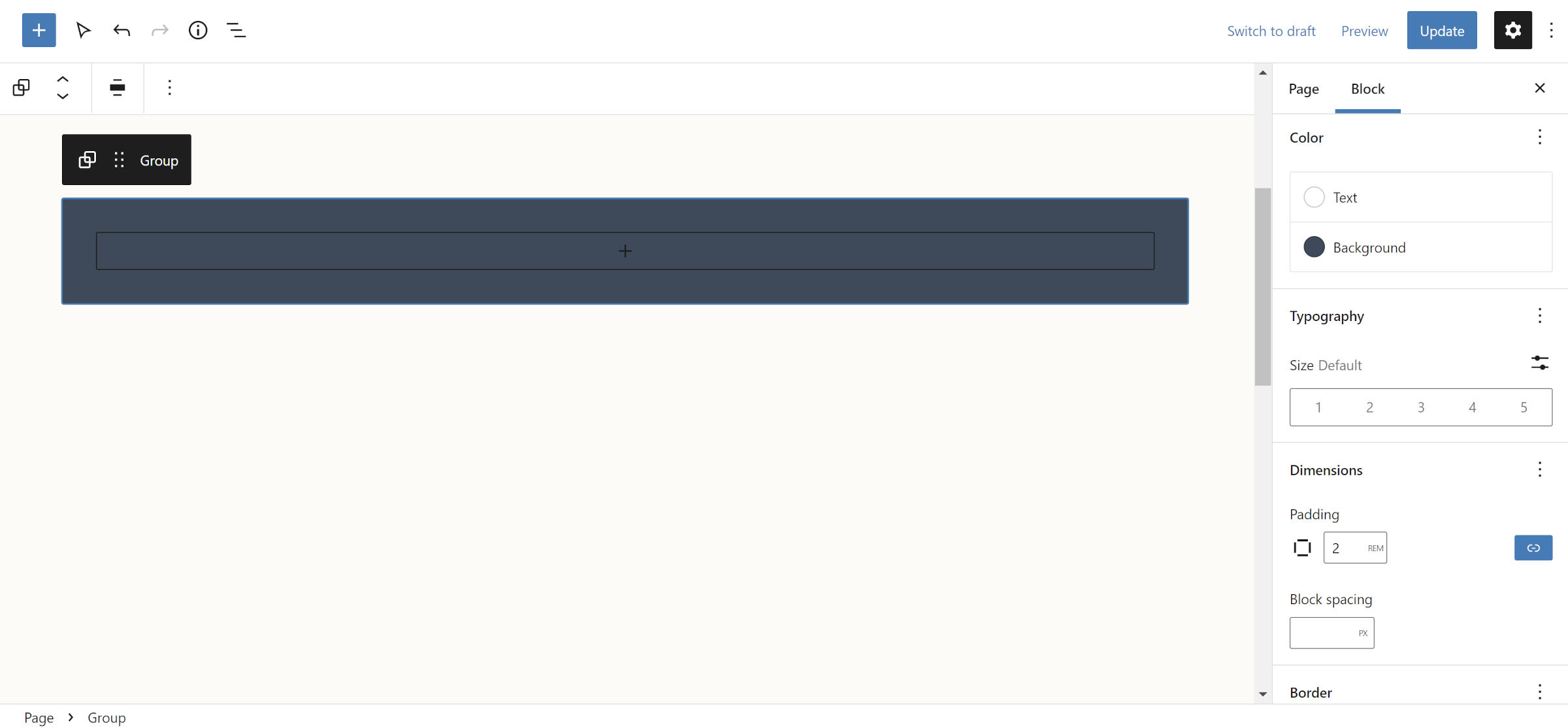
Quasi di regola, inizio con un blocco di gruppo quando costruisco schemi o sezioni di blocchi. Ho scelto di aggiungerlo questa volta perché volevo uno sfondo scuro con un po' di riempimento attorno al contenuto della carta. Puoi rinunciare a questo se preferisci.
Una volta che il blocco è a posto, aggiungi il colore del testo, il colore di sfondo e il riempimento al blocco. Ho scelto 2rem per il riempimento perché l'impostazione predefinita del mio tema attivo non è coerente su tutti i lati.
Passaggio 2: aggiunta di file multimediali

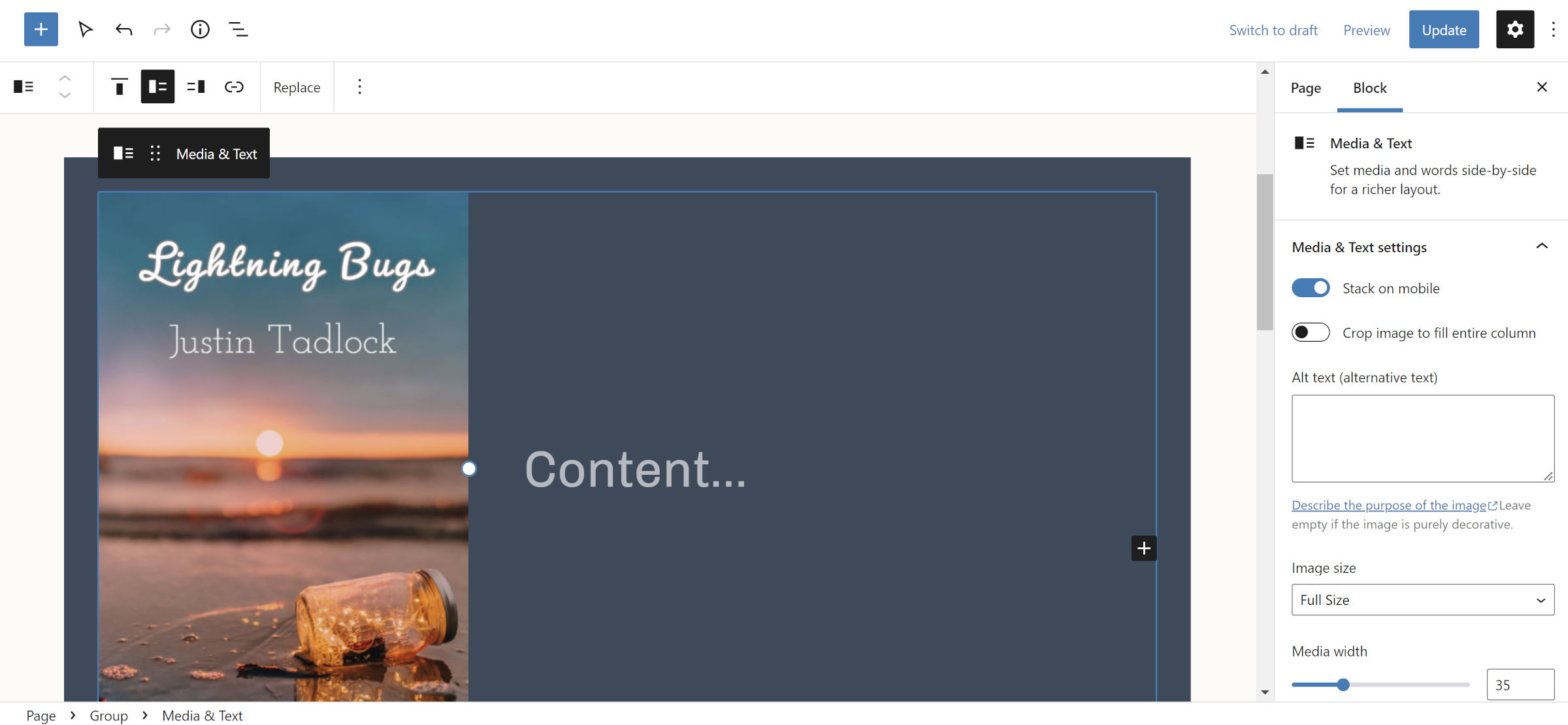
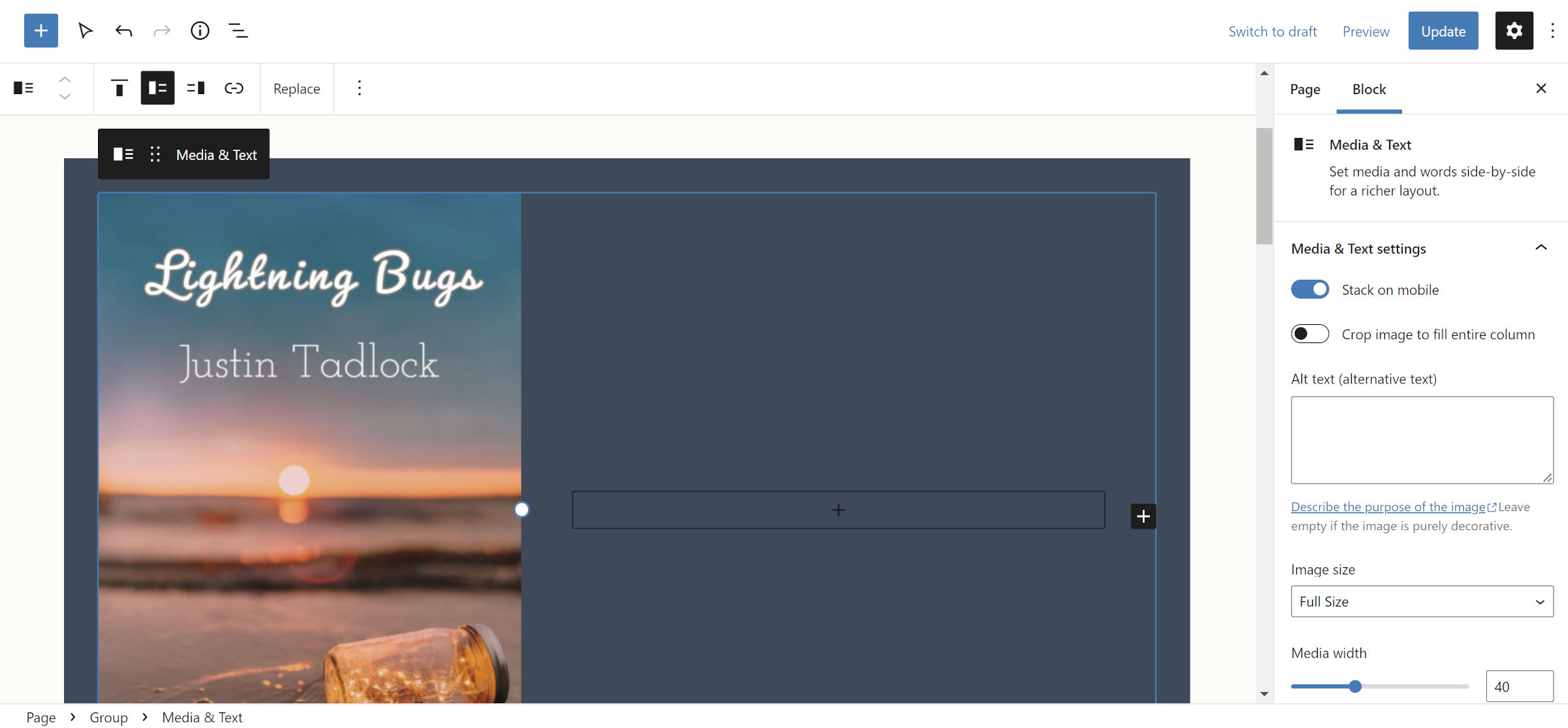
Uno dei miei blocchi preferiti in WordPress è Media e testo. Ha così tanti casi d'uso ed è una specie di mini pattern tutto da solo. Da un lato, rilasci i tuoi media. Dall'altro, aggiungi qualsiasi contenuto desideri.
All'interno del blocco Gruppo del passaggio 1, inserisci Media e testo. Vai avanti e prendi un'immagine a tua scelta. La directory delle foto di WordPress ne ha molte se non ne hai una a portata di mano.
L'unica modifica che ho apportato a questo blocco è impostare l'opzione "Larghezza supporto" su 35 nella barra laterale delle opzioni del blocco. A seconda delle dimensioni della tua immagine, puoi scegliere un'altra opzione. Assicurati solo di dare spazio ai tuoi contenuti.
Passaggio 3: gruppo (facoltativo)

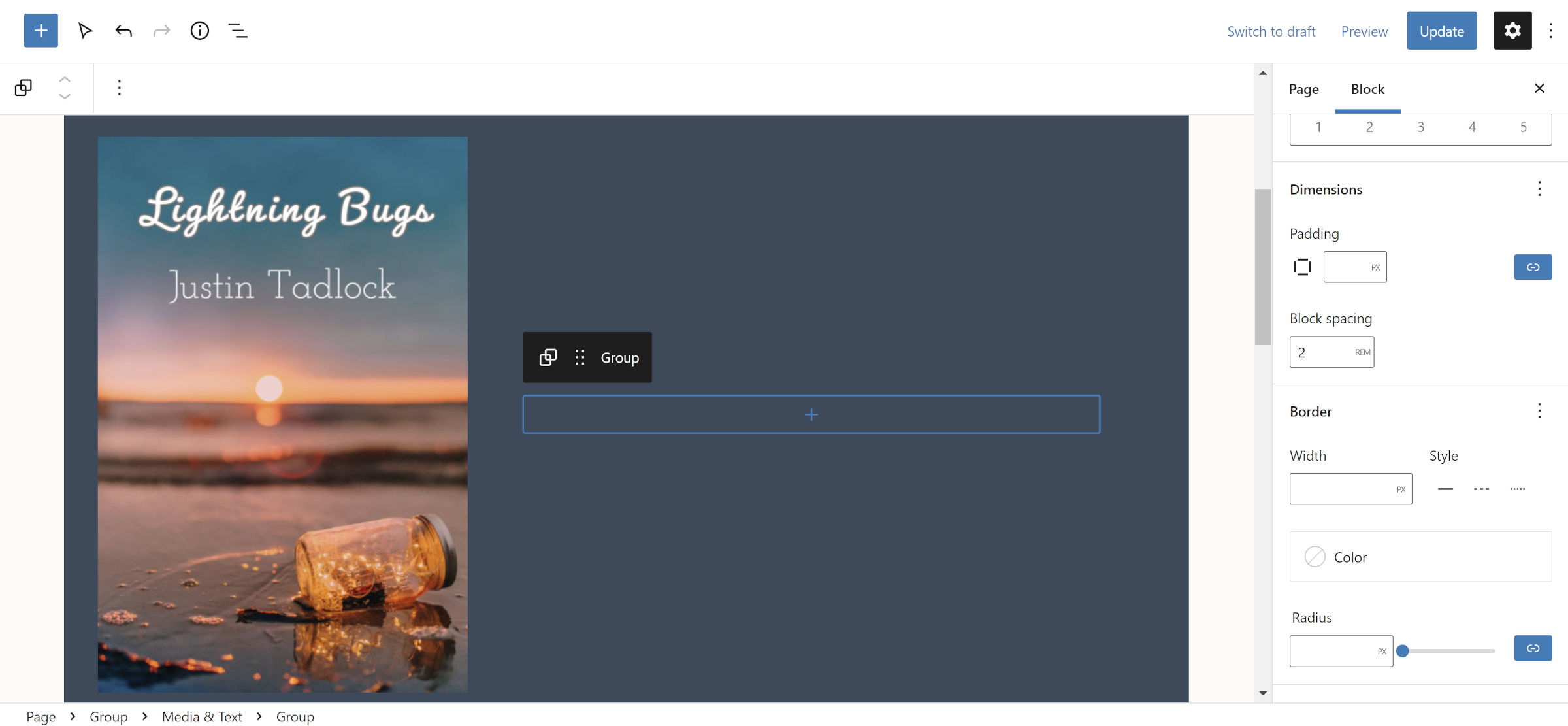
All'interno del blocco Media e testo, ho aggiunto un altro gruppo. Consente una spaziatura coerente, che per qualche motivo WordPress non applica all'area "contenuto" del blocco Media e testo. Questo è un passaggio facoltativo, ma fornisce un maggiore controllo sulla progettazione.

Se non ti senti bene con la spaziatura del tuo tema, puoi modificare l'opzione "Spaziatura dei blocchi" nella barra laterale delle opzioni di blocco. L'ho regolato su 2rem , ma dipenderà dal tema attivo.
Per inciso, questi sono dettagli che raramente vedo menzionati in altri tutorial: i "trucchi" e altri problemi che potresti incontrare. Sento che sono inclusioni utili ma possono essere un po' noiose. Sentiti libero di farmi sapere nei commenti se vuoi che continui a coprire questo livello di dettaglio.
Passaggio 4: contenuto della carta

Il passaggio finale nella creazione della scheda libro dovrebbe essere relativamente semplice. Ho incluso un'intestazione, due paragrafi e un blocco pulsanti. Incoraggio la sperimentazione.
Non ho apportato modifiche ai blocchi Intestazione e Paragrafo. Tuttavia, ho selezionato lo stile "Contorno" per il pulsante solitario.
E questo è tutto! L'inclusione del blocco Media e testo integrato ha semplificato la creazione rispetto ad altri. Continua a leggere se preferisci recensire libri piuttosto che scriverli e venderli.
Scheda introduttiva per la recensione del libro
Questa procedura dettagliata ti guiderà nella creazione di una scheda per la recensione del libro (o introduzione alla recensione). Come prima, puoi catturare l'intero blocco HTML da Gist. Il risultato dovrebbe essere simile al seguente:

Con tutto il trambusto del precedente tutorial sulla scheda delle ricette, consentitemi di premettere questa sezione con una breve nota. Questa serie di tutorial riguarda l'apprendimento della costruzione con i blocchi, non la creazione di soluzioni complete per ogni possibile scenario.
Per quelle persone che vogliono di più, ci sono soluzioni esistenti. Il Book Review Block di Donna Peplinskie è una scelta eccellente. Ha integrazione ISBN, schema di revisione e molti altri campanelli e fischietti. Ne ho anche scritto nel 2020.
Questo è per i revisori di libri a volte , per le persone che non aprono un sito di recensioni o per coloro che vogliono solo raccogliere una mancia.
Passaggi 1-3: risciacquare e ripetere

Questi passaggi sono letteralmente gli stessi della scheda libro sopra: aggiungi un blocco Gruppo, aggiungi Media e testo e nidifica un altro gruppo all'interno dell'area del contenuto. L'unica modifica che ho apportato è stata quella di ampliare la sezione Media a 40 (era 35 prima).
Sentiti libero di mescolare questo e provare cose nuove. Salta il blocco di gruppo iniziale se non vuoi lo sfondo imbottito.
Passaggio 4: contenuto della carta

Come la scheda libro precedente, aggiungi un blocco di intestazione per il titolo del libro. Questo va all'interno del gruppo nidificato all'interno del blocco Media e testo.
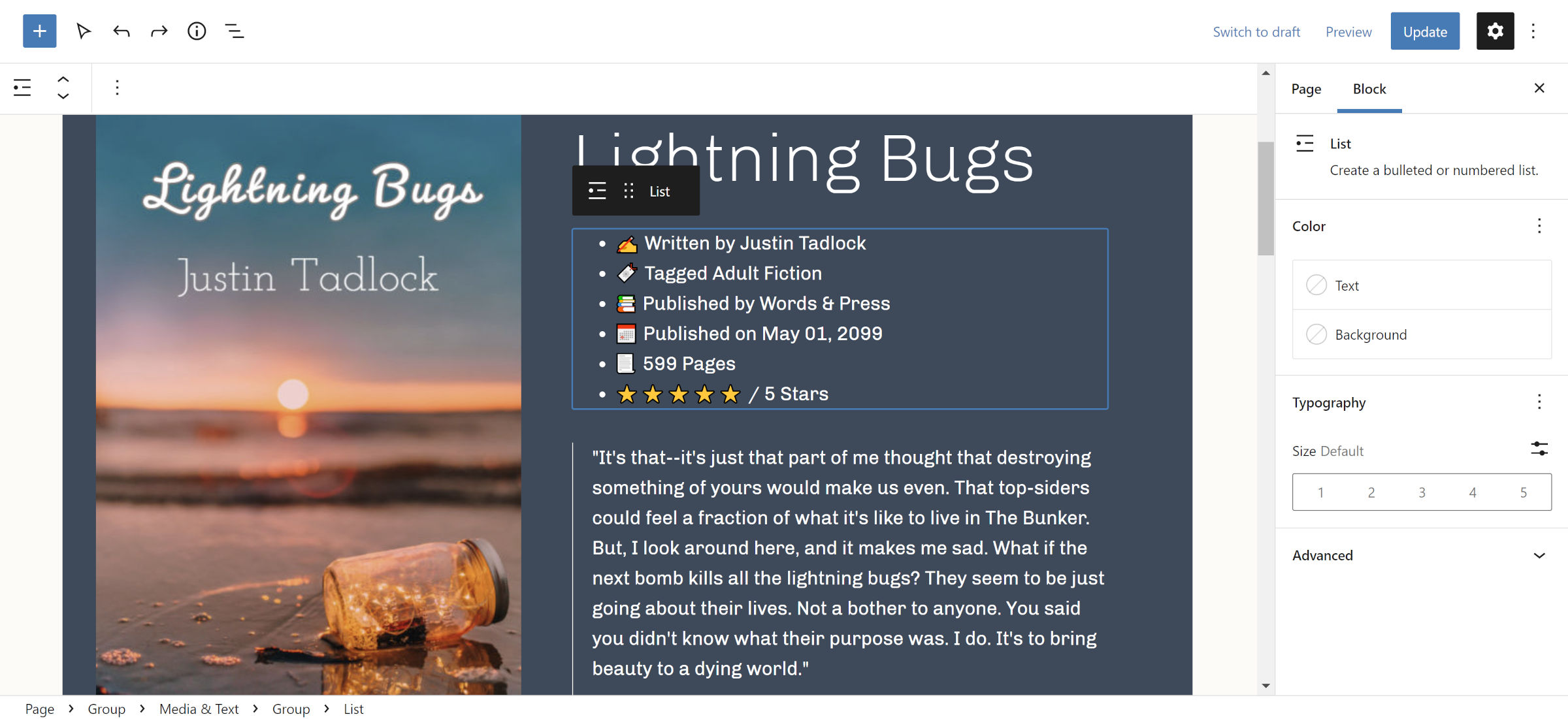
La parte successiva del contenuto è dove le cose deviano. Per il libro “info” è necessario inserire un blocco List. Quindi, inserisci i dettagli che ritieni pertinenti, in questo modo:
- ️ Scritto da Justin Tadlock
- Taggato narrativa per adulti
- Pubblicato da Words & Press
- Pubblicato il 01 maggio 2099
- 599 pagine
- / 5 stelle
Volevo ravvivare le cose con alcune emoji. Se questo non fa per te, non è necessario includerli.
In un progetto nel mondo reale, includerei anche uno stile "nessun marcatore" per il blocco Elenco, consentendo all'emoji di agire come punti elenco falsi . Tuttavia, il tema con cui stavo testando non aveva uno stile per questo.
Questo ci porta alla sezione finale. Mi piace dare il via alle recensioni dei libri includendo una citazione preferita. Mi fa venire voglia di scrivere del libro e mi permette di condividere qualcosa dell'autore. Pertanto, ho optato per inserire un blocco Preventivo come pezzo finale.
Un'alternativa potrebbe essere un breve riassunto. Potresti anche semplicemente immergerti nella recensione da lì o lasciare lo spazio vuoto. È la tua carta e puoi fare quello che vuoi con essa.
