Come creare moduli di contatto in WordPress
Pubblicato: 2019-04-30Ogni tipo di sito Web, incluso il negozio online, il blog, quello aziendale o qualsiasi altra variante, di solito ha una determinata struttura composta da un numero di pagine chiave. Un normale sito aziendale ha in genere una home page, una pagina relativa, una sezione del team o dello staff, un blog e, naturalmente, la pagina di contatto in cui i visitatori possono trovare l'indirizzo e-mail, il numero di telefono o l'indirizzo fisico per poter entrare in contatto con il proprietario del sito Web .
Ogni pagina "Contatto" di solito include un modulo di contatto con un numero standard di campi obbligatori da compilare e un pulsante "Invia" per inviare la richiesta. La quantità e i tipi di questi campi possono variare a seconda delle preferenze del proprietario di un sito web.
Qualcuno vuole conoscere la posizione di un visitatore che si mette in contatto, quindi inserisce le caselle di controllo necessarie nel modulo di contatto, altri vogliono conoscere l'età, il sesso, l'occupazione, il motivo del contatto o altri dati, quindi aggiungono il campi obbligatori per consentire al visitatore di compilarli con le proprie informazioni personali prima di fare clic sul pulsante "Invia".
In questo post ti mostrerò come creare un modulo di contatto con l'aiuto di 2 diverse soluzioni. Userò un plug-in Contact Form 7 tradizionale che è incluso nel pacchetto dei più moderni temi WP premium e plug-in WP Forms disponibili nel repository ufficiale di WordPress.
Creazione di un modulo "Contattaci" con il modulo di contatto 7
Quindi, come sempre, iniziamo con l'installazione e l'attivazione di entrambi i plugin. Inizia dall'installazione del primo, quindi vai su Contatti -> Aggiungi nuovo per creare un nuovo modulo di contatto.
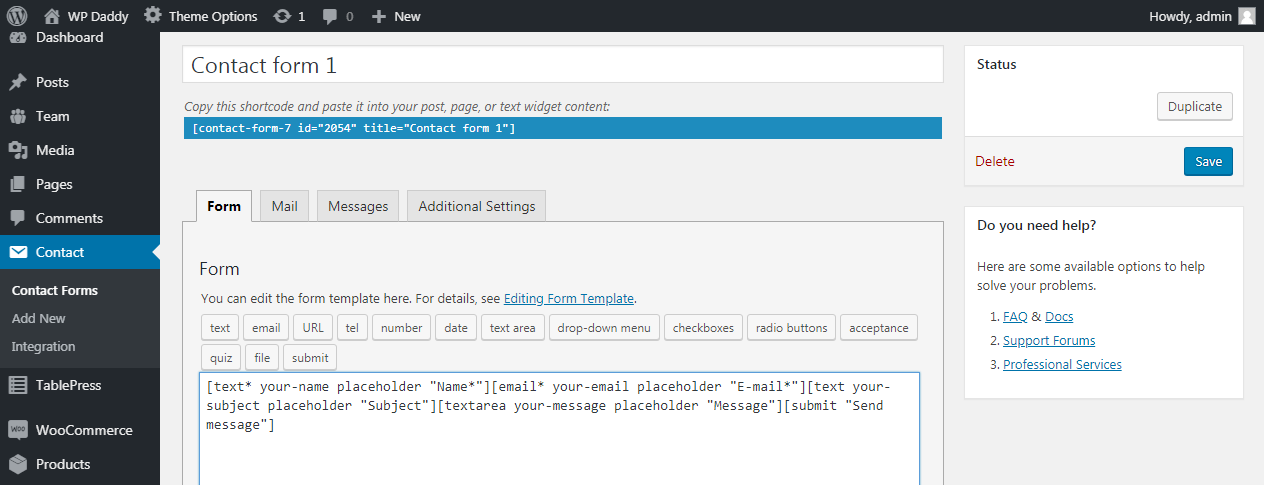
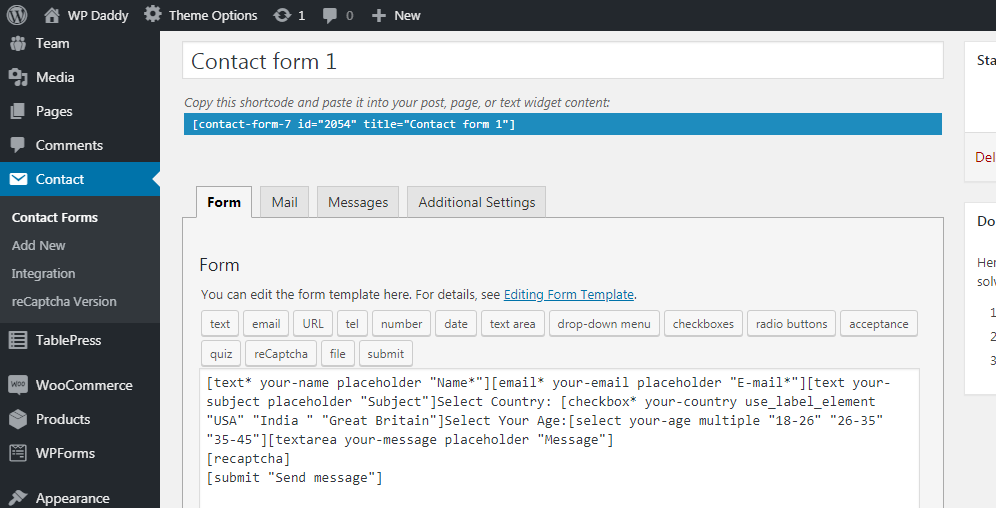
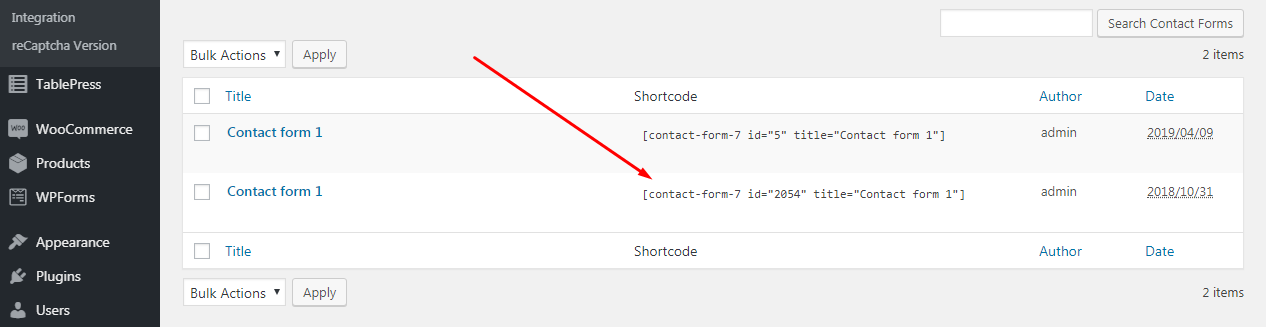
Per impostazione predefinita, hai già due moduli di contatto di esempio nel menu Contatti -> Moduli di contatto disponibili. Ecco come appare un modulo di contatto standard: questo è l'insieme di codici brevi che crea la struttura del modulo che di solito vedi nella pagina Contatti.

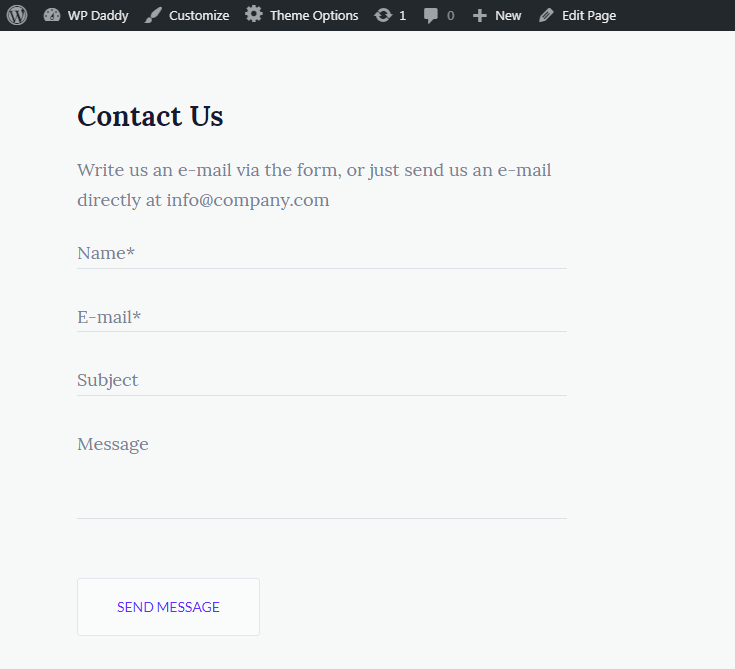
Ecco questo modulo di contatto dal vivo. Include i campi come Nome, Email, Oggetto, Messaggio e un pulsante "Invia messaggio". Questo breve modulo di contatto è il modo più semplice per metterti in contatto con te.

Un visitatore non è tenuto a compilare molti campi che possono essere piuttosto noiosi per loro. In questo modo possono contattarti facilmente e rapidamente compilando in pochi minuti alcuni campi obbligatori del modulo di contatto.
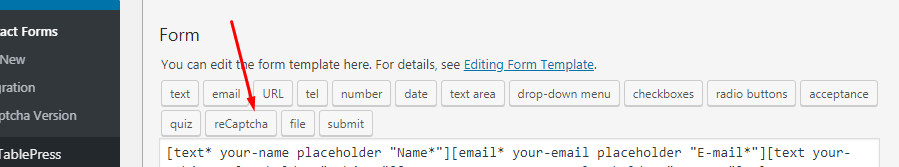
Come abbiamo già detto, a volte sono richiesti più campi, quindi puoi aggiungerli facilmente nel tuo modulo di contatto con l'aiuto di codici brevi aggiuntivi del Modulo di contatto 7.
Aggiunta di caselle di controllo nel modulo di contatto
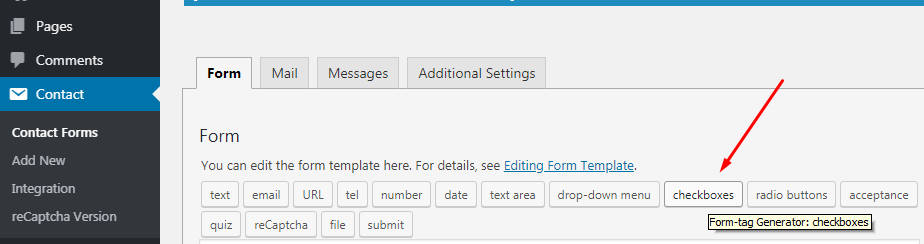
Ad esempio, voglio aggiungere una casella di controllo per la selezione del paese nel mio modulo di contatto. Quindi scelgo uno shortcode per le caselle di controllo e ora il generatore di tag del modulo è aperto.

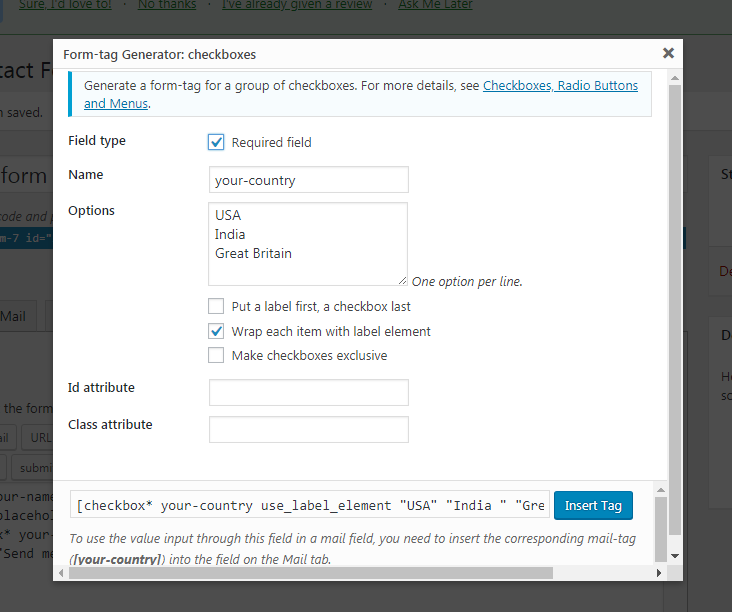
Seleziono la casella 'Campo obbligatorio' per rendere obbligatorio la compilazione di questo campo prima di inviare un messaggio. Quindi seleziono un nome della mia casella di controllo come "il tuo paese" e inserisco 3 opzioni nella finestra "Opzioni" per consentire ai miei visitatori di selezionare la variante corretta tra le 3 disponibili (mi aspetto che i miei visitatori provengano dagli Stati Uniti, dall'India o Gran Bretagna).

Naturalmente, puoi aggiungere più opzioni tra cui selezionare e inserire l'opzione "Altro" invece del nome del paese definito.
Dopodiché scelgo l'opzione 'Avvolgi ogni articolo con elemento etichetta' e, di conseguenza, ottengo uno shortcode del genere: [casella di controllo* your-country use_label_element “USA” “India ” “Gran Bretagna”]. Come vedi, questa casella di controllo è obbligatoria (il suo tag è contrassegnato da *), include il nome e tre opzioni tra cui scegliere.
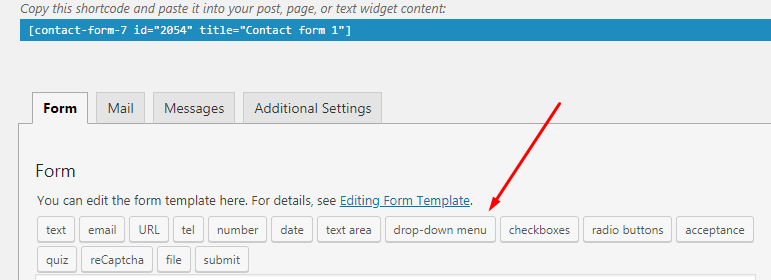
Aggiunta del menu a discesa
Se desideri scoprire l'età degli utenti che ti contattano, puoi selezionare lo shortcode del menu a discesa che inizia con il tag "seleziona".

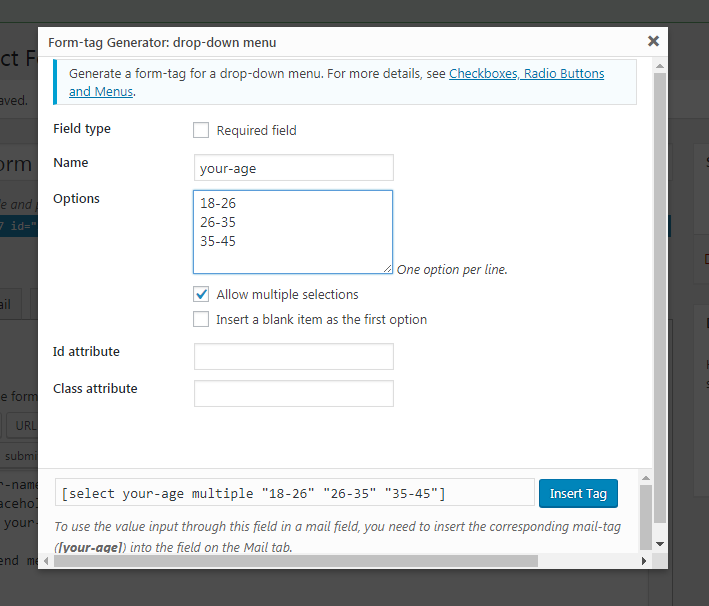
Il suo generatore di tag modulo contiene anche il nome del tuo menu, le sue opzioni e alcuni attributi che puoi scegliere.

Aggiungo un nome, alcune opzioni tra cui scegliere e faccio clic sull'opzione "Consenti selezioni multiple". Ecco come appare il mio shortcode del menu a discesa [seleziona multiplo della tua età “18-26” “26-35” “35-45”].
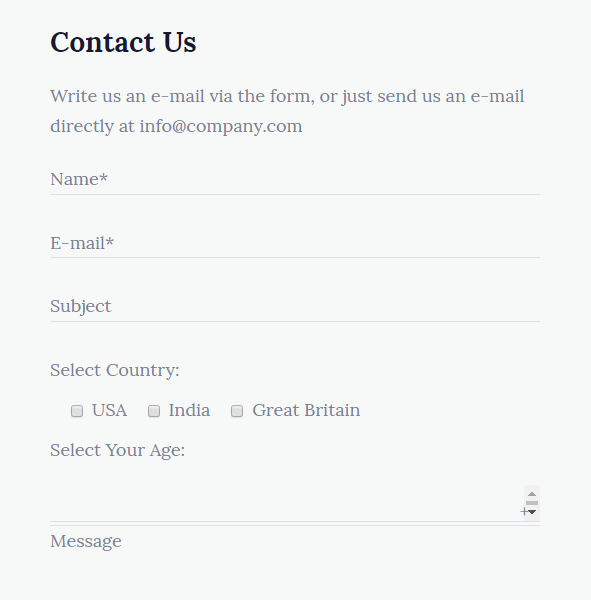
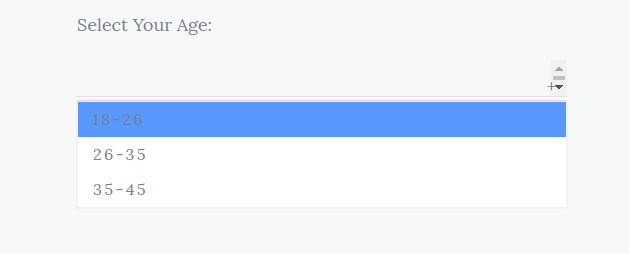
Ed ecco come appare il mio modulo di contatto con caselle di controllo aggiuntive che ho appena creato. Se desideri aggiungere un pulsante di opzione o altri campi aggiuntivi nel modulo di contatto, leggi maggiori dettagli qui.



Aggiunta di un reCaptcha
Quando crei un modulo di contatto, ovviamente, vuoi proteggere il tuo sito Web da registrazioni false e dall'attività dei robot. Questo è quando reCaptcha torna utile.
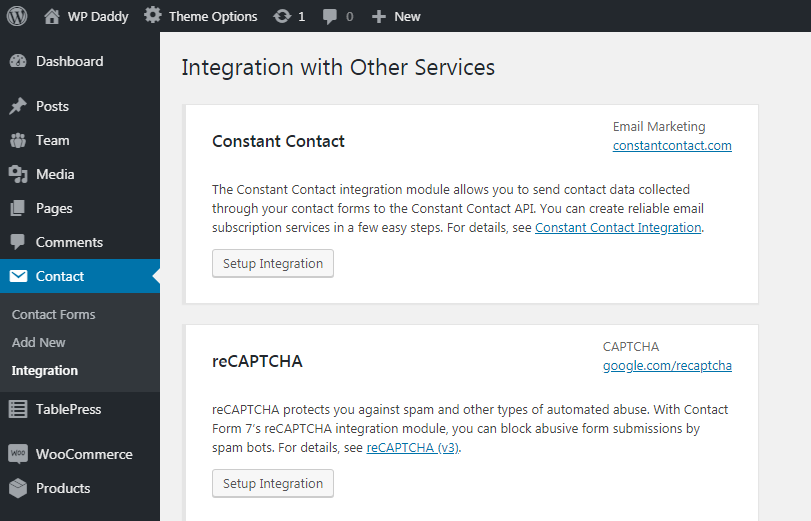
Sentiti libero di installare e attivare Contact Form 7 – plug-in reCaptcha v2, quindi vai su Contatti -> Integrazione e fai clic sul pulsante "Imposta integrazione".

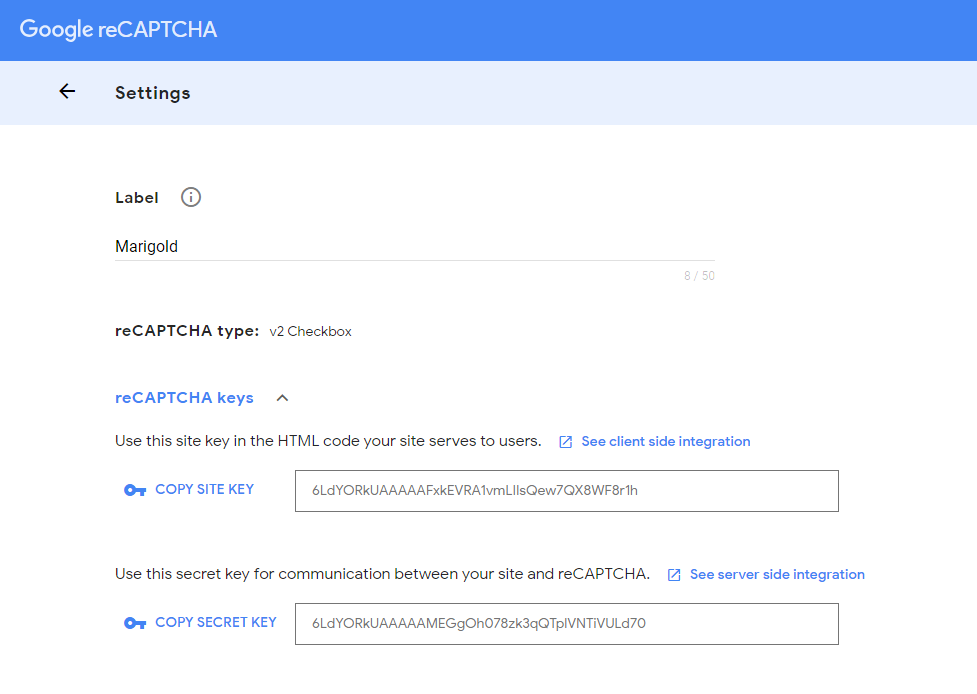
Ora vai su Google Console -> Impostazioni per trovare il sito e le chiavi segrete per reCaptcha.

Se non hai ancora aggiunto il tuo sito Web WP in Google e non hai un account in Google Console, consulta i dettagli su come registrare il tuo sito Web in Google qui.
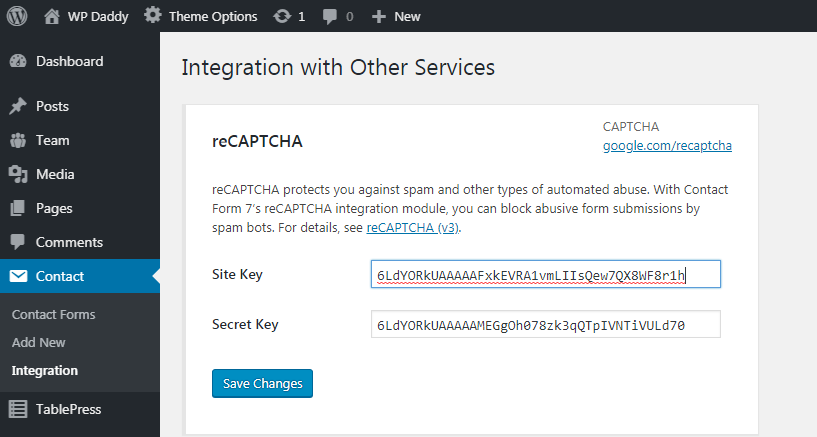
Copia le chiavi e incollale nei campi corrispondenti nella tua dashboard. Fai clic sul pulsante Salva modifiche per far funzionare reCaptcha.

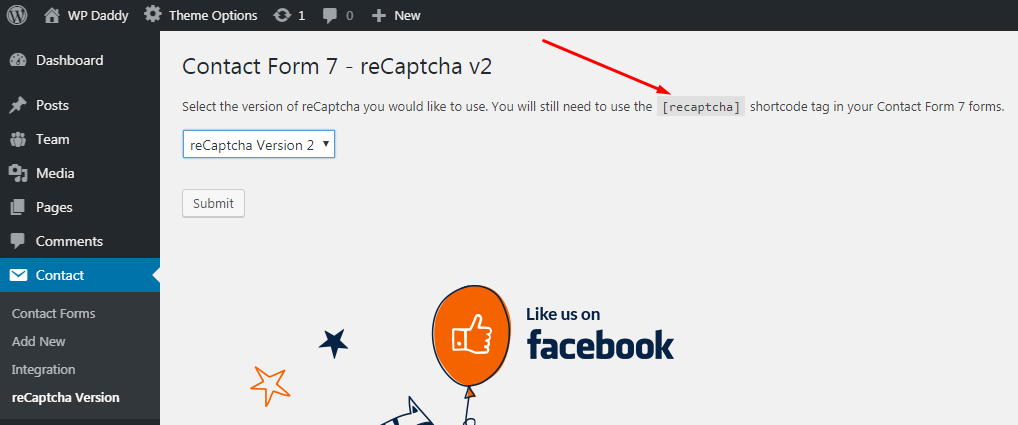
Ora, quando l'integrazione è impostata, vai su Contatti -> versione reCaptcha e seleziona reCaptcha Versione 2 invece di Utilizzo predefinito.

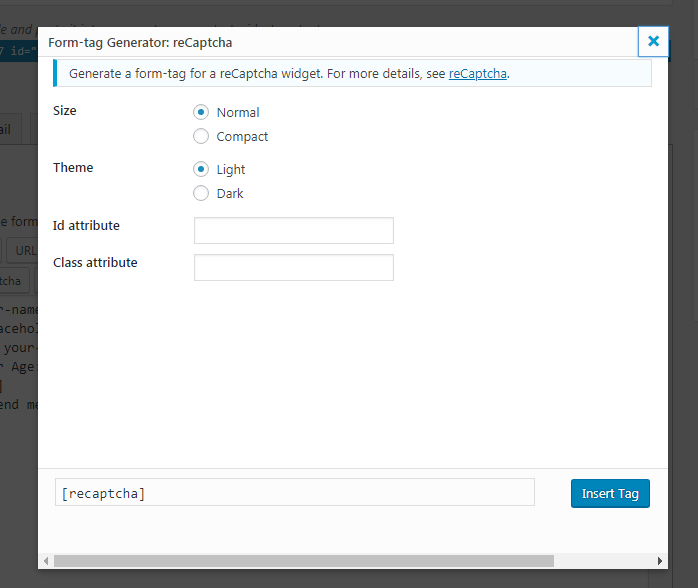
Qui troverai lo shortcode reCaptcha che dovresti usare per inserire il tuo reCaptcha dove richiesto. Questo è anche gestito tramite il generatore di tag form.

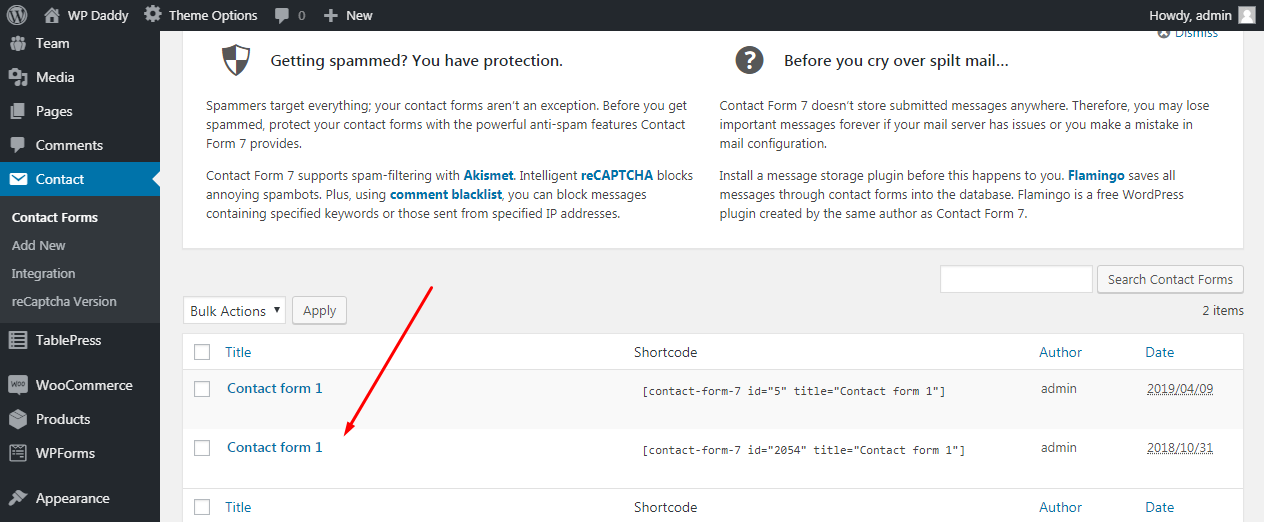
Quindi, ora quando vai al modulo di contatto creato di recente nell'elenco Contatti -> Moduli di contatto e fai clic su un modulo selezionato per aprirlo,

vedrai apparire lo shortcode reCaptcha.

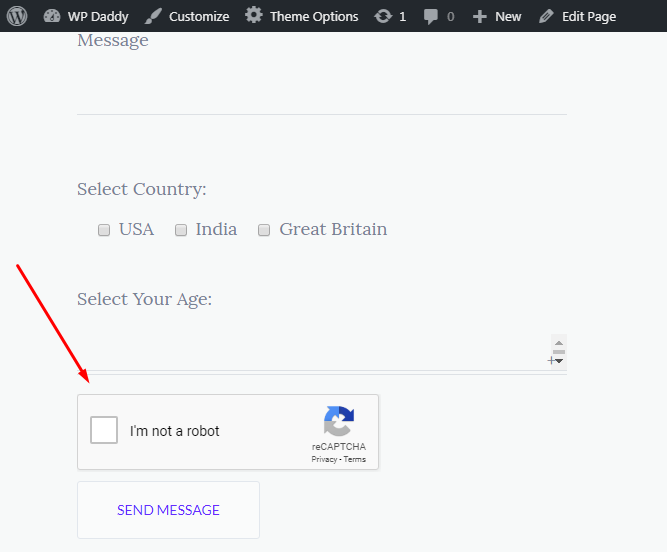
Ora puoi inserirlo prima del pulsante "Invia" per consentire ai tuoi visitatori di confermare di essere umani prima di inviare un messaggio.

Ecco come appare il tuo reCaptcha dal vivo.

Ora, quando hai finito di modificare il modulo di contatto, puoi copiarne lo shortcode e incollarlo nella pagina Contatti utilizzando il menu Pagine -> Tutte le pagine o il menu Pagine -> Aggiungi nuovo se la pagina dei contatti non è stata ancora creata.

Costruire un modulo di contatto con WP Forms
Il principio di creazione di un modulo di contatto con la soluzione WP Forms WordPress è un po' simile, anche se a mio avviso è un po' più semplice.
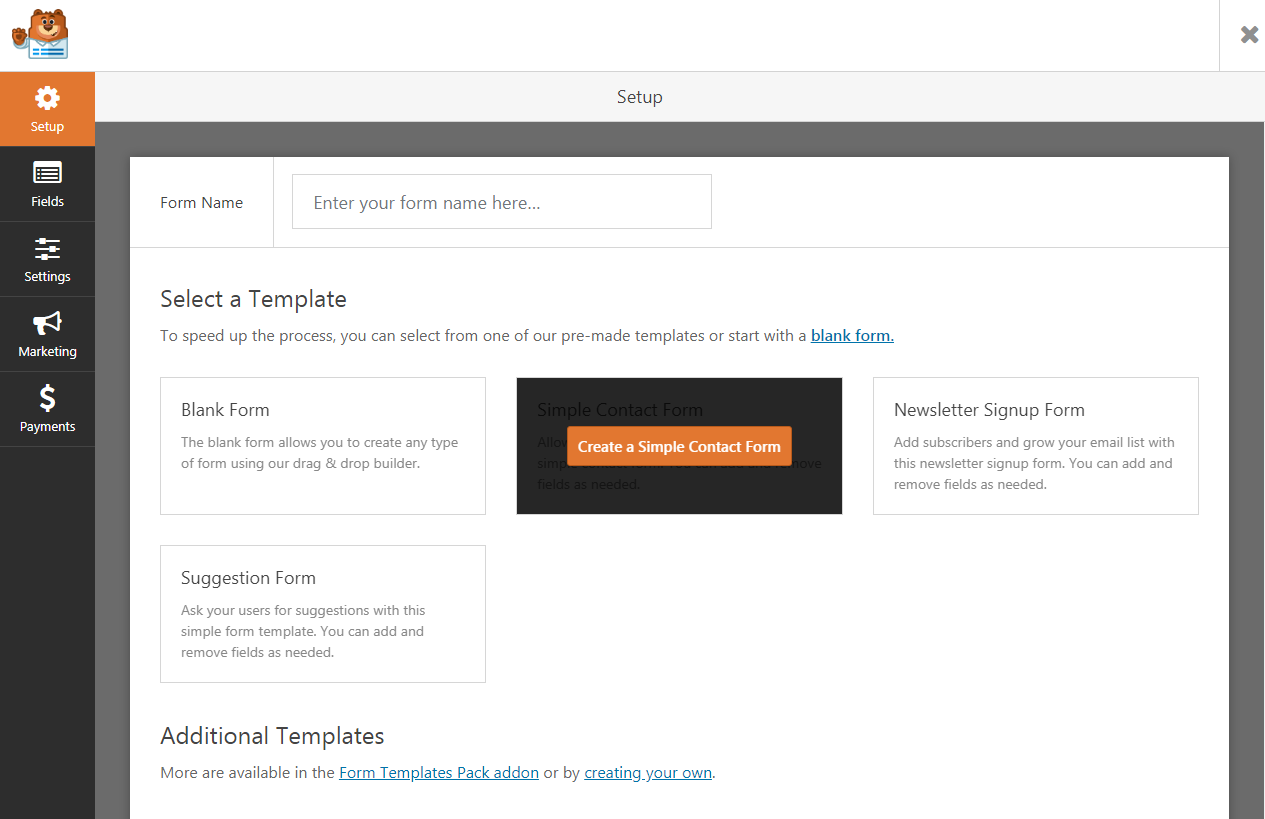
Vai a Moduli WP -> Aggiungi nuovo e seleziona un modulo tra le varianti disponibili. Così puoi scegliere un modulo vuoto, un semplice modulo di contatto, un modulo di iscrizione alla newsletter o un modulo di suggerimento. Seleziono un semplice modulo di contatto per procedere.

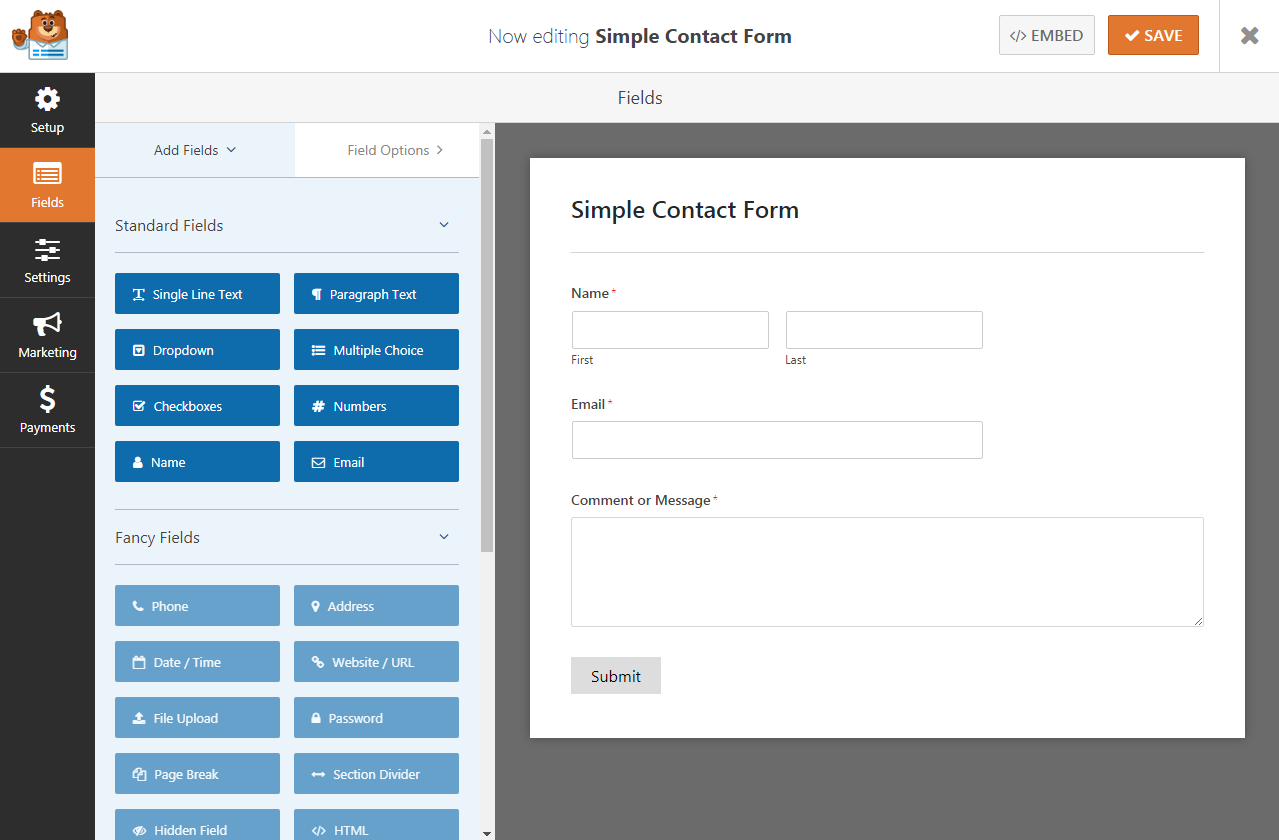
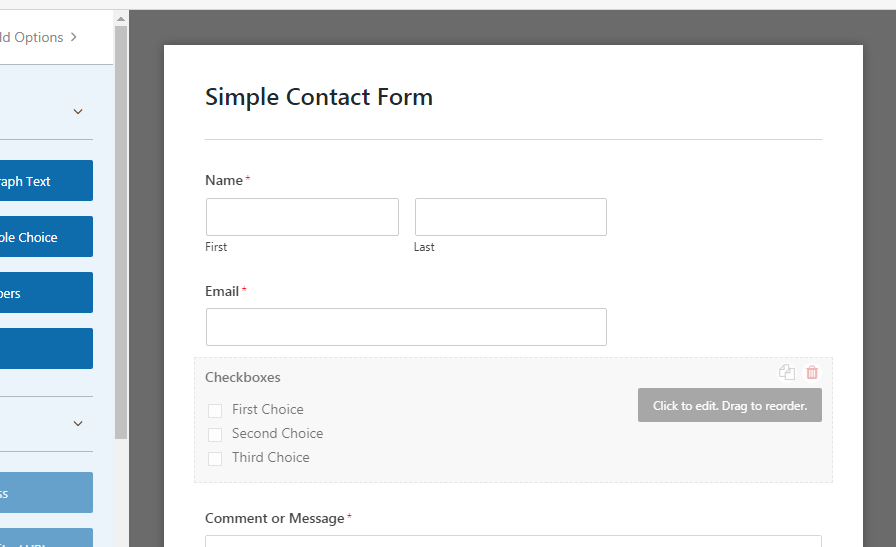
Come vedi, il semplice modulo di contatto è composto dai campi per nome e cognome, un campo per l'e-mail, un campo per un messaggio e un pulsante 'Invia'. Puoi integrare il tuo modulo di contatto con caselle di controllo, selezione di menu a discesa e molte altre opzioni.

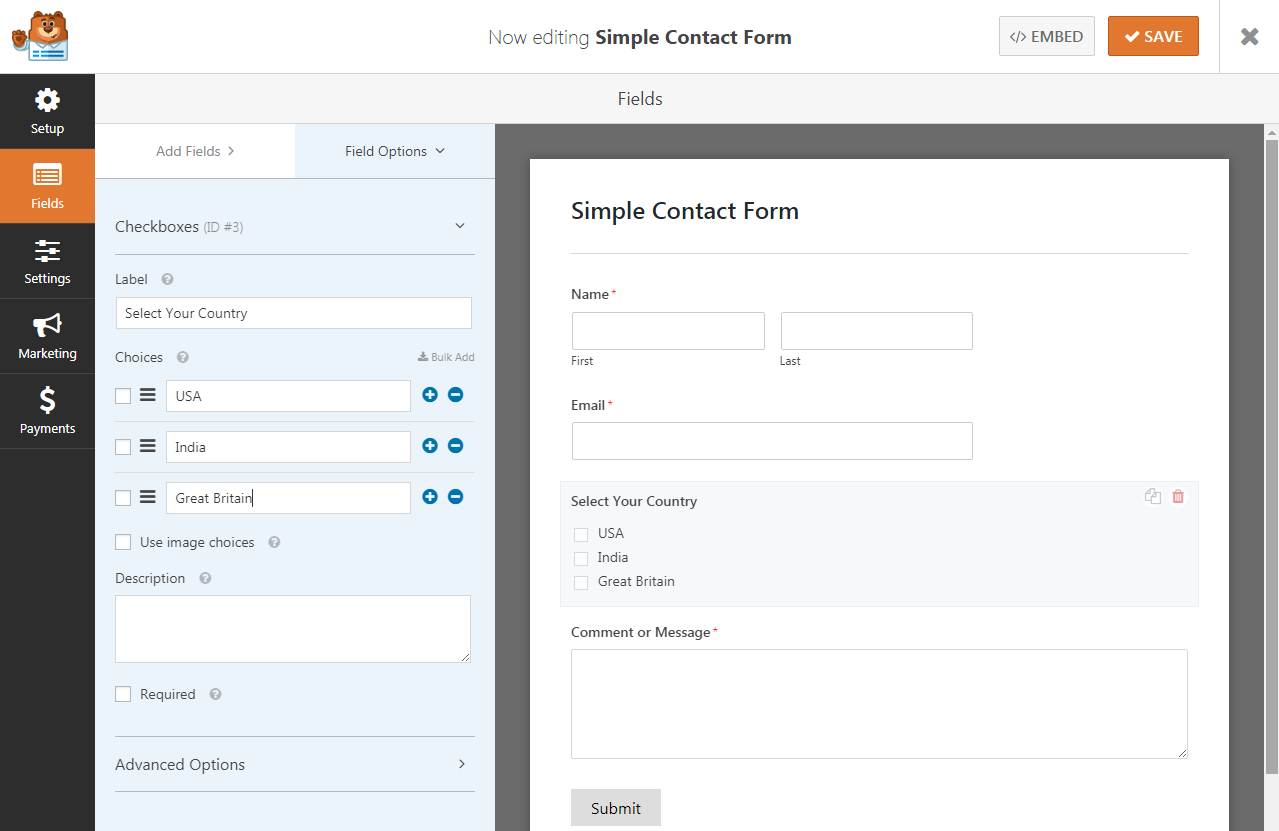
Basta selezionare il modulo richiesto e trascinarlo per inserirlo nel modulo di contatto dove richiesto.

Ecco come appare la casella di controllo per la selezione del mio paese.

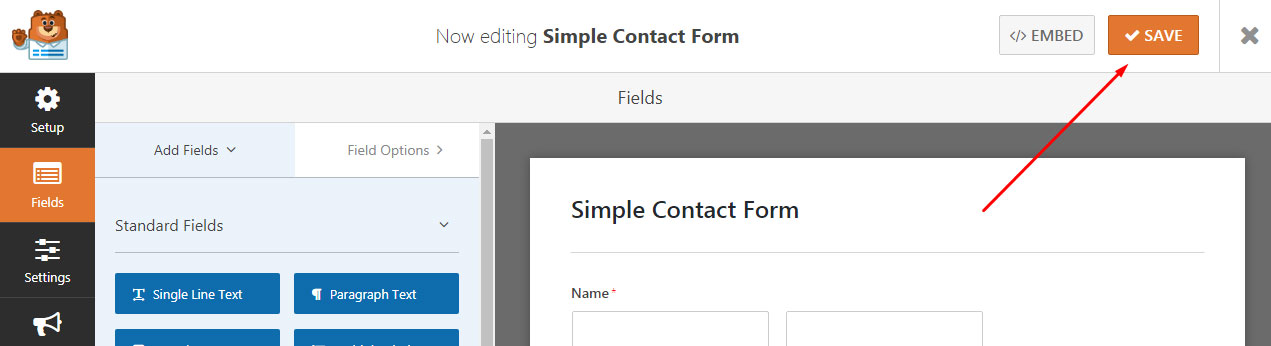
Quando tutte le modifiche sono state apportate, fai clic sul pulsante "Salva" per conservarle

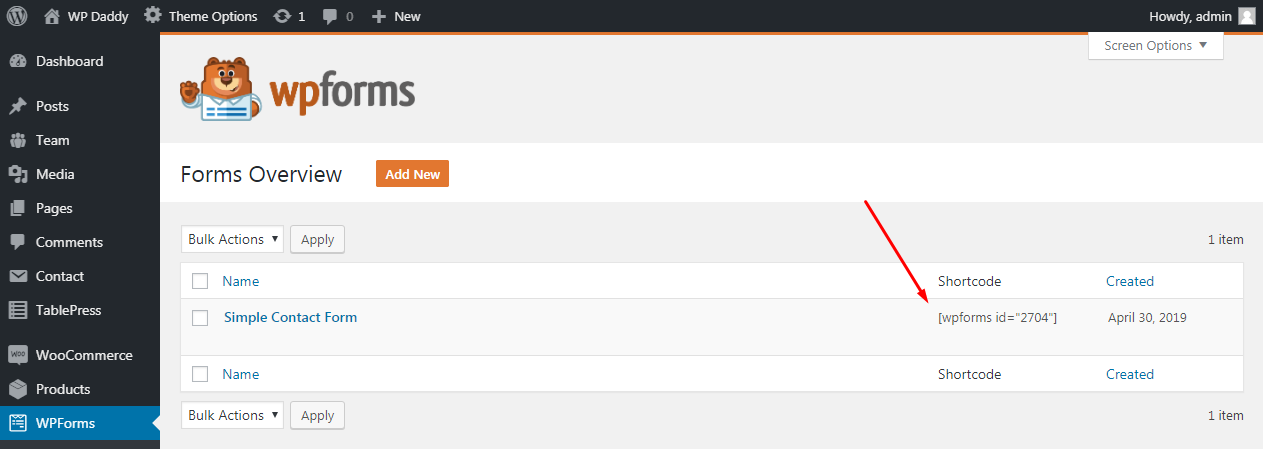
e copia lo shortcode del modulo di contatto appena creato per inserirlo nella pagina che preferisci.

Come vedi, tutto è abbastanza facile.
Se hai dei dubbi, lasciali nei commenti.
Spero che questo sia stato utile,
Melania H.
