Come modificare in blocco le fotografie in primo piano su WordPress
Pubblicato: 2023-05-29Vuoi modificare in blocco le immagini in mostra in WordPress?
È facile aumentare, modificare e rimuovere le immagini evidenziate dai post e dalle pagine Web di WordPress. Anche così, trasformare le immagini in primo piano per varie pagine può richiedere un sacco di tempo ed energia.
In questo post, ti mostreremo come risparmiare tempo modificando in blocco illustrazioni o foto evidenziate in WordPress.

Perché potresti aver bisogno di modificare in blocco le foto in primo piano su WordPress
Le illustrazioni o le foto evidenziate, riconosciute anche come miniature degli articoli, sono una parte essenziale di parecchi siti.
Praticamente tutti i temi WordPress contemporanei vengono visualizzati con una guida integrata per le foto in primo piano e le espongono in posizioni distintive del tuo sito Web WordPress come gli archivi del tuo sito Web.
Come elemento essenziale del tuo sito Web o sito Web WordPress, ti consigliamo di assicurarti che i tuoi elementi visivi in primo piano sembrino fantastici e rappresentino il tuo produttore.
Con questo in testa, a un certo punto potresti dover modificare in blocco le tue illustrazioni o foto in primo piano in WordPress. Ad esempio, potresti impostare un nuovo tema WordPress e decidere di creare nuovi elementi visivi in mostra che meglio si adattano al tuo nuovo concetto.
Puoi trasformare l'impressione in primo piano per un sito specifico o pubblicare nel tipico editor di WordPress. Tuttavia, spostare la grafica in mostra per molte pagine e post unici può essere scoraggiante e richiedere molto tempo.
Con questo in mente, vediamo come è possibile modificare in blocco le fotografie in primo piano in WordPress.
Come modificare in blocco le fotografie in primo piano su WordPress
Il modo meno difficile per modificare in blocco le immagini in vetrina in WordPress è utilizzare il plug-in Rapid Featured Images.
Questo plug-in semplifica la modifica di ogni singola impressione evidenziata in tutto il tuo sito web. Dispone inoltre di filtri completi che ti consentono di modificare le immagini evidenziate per classi precise, tag, ordinamenti di post e altro ancora.
Prima di iniziare a utilizzare il plug-in Fast Highlighted Photos, tieni presente che questo plug-in non ti consente di annullare le modifiche collettive. Questo può causare problemi se migliori le tue immagini in mostra e non sei soddisfatto dei risultati.
Con questo in mente, è una buona idea eseguire il backup del tuo sito Web WordPress prima di utilizzare questo plug-in. Se al momento non disponi di una risposta di backup, esistono vari buoni plug-in di backup di WordPress che ti consentono di eseguire il backup meccanico del tuo sito.
Subito dopo aver generato un backup, dovrai configurare e attivare il plug-in Swift Highlighted Visuals. Se hai bisogno di assistenza, assicurati di vedere il nostro tutorial su come installare un plugin per WordPress.
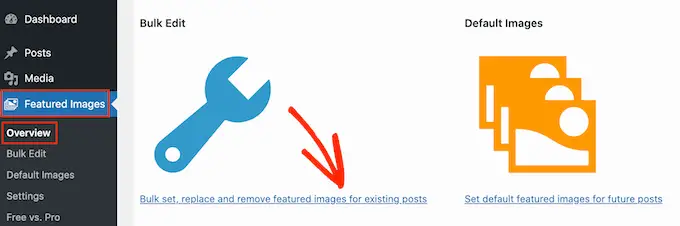
Dopo l'attivazione, vai a Visuali in vetrina »Panoramica nel menu a sinistra. In questa schermata, fai clic sul collegamento successivo: "Collega in blocco, cambia e rimuovi le immagini in primo piano per i post attuali".

Questa schermata di visualizzazione ti consente di modificare in blocco le tue immagini in mostra in diversi modi distintivi.
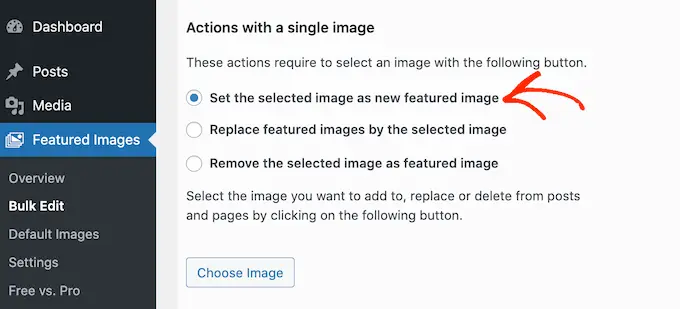
La tua possibilità iniziale è il pulsante di opzione "Imposta l'impressione scelta come nuova immagine in primo piano".
Questa impostazione trova tutti i post e le pagine web che al momento non hanno mai una grafica in mostra. Puoi quindi decidere una nuova immagine in primo piano e utilizzarla per tutte queste pagine e post.

Un'altra opzione è "Sostituisci le immagini visualizzate con l'impressione selezionata". Puoi usarlo per sostituire tutte le fotografie attualmente in mostra con una nuova grafica.
Future up è "Rimuovi l'immagine scelta come impressione evidenziata". Ciò ti consente di decidere su un'immagine specifica e quindi eliminare quella grafica in mostra ovunque appaia sulla tua pagina web. Questo è ottimo per eliminare un'immagine evidenziata obsoleta, come qualsiasi immagine che presenti l'emblema precedente del tuo sito.
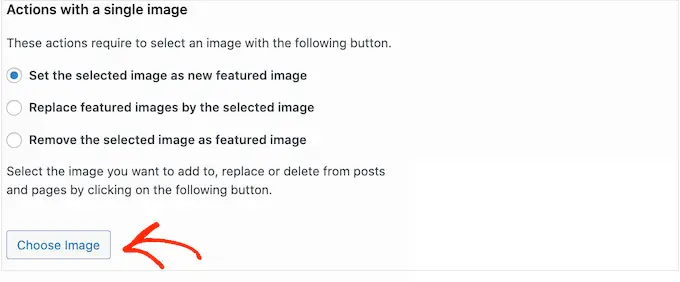
Subito dopo aver scelto uno di questi pulsanti di opzione, è sufficiente fare clic sul pulsante Scegli impressione.

Ora puoi scegliere l'immagine che desideri utilizzare nella modifica collettiva. Puoi scegliere un'immagine dalla libreria multimediale di WordPress o caricare un nuovo file.
Nel momento in cui lo hai fatto, scorri fino alla base del display e fai semplicemente clic sul pulsante "Avanti".

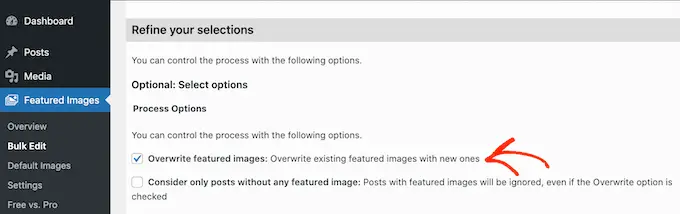
Su questo monitor, sarai in grado di configurare il modo in cui WordPress esegue la modifica in blocco.
Le soluzioni che vedi potrebbero differire a seconda che tu stia includendo, modificando o rimuovendo un'impressione mostrata. Ad esempio, se hai selezionato il pulsante di opzione "Imposta l'immagine selezionata come nuova immagine in primo piano", puoi scegliere se sovrascrivere tutte le illustrazioni o le foto in primo piano esistenti o ignorarle.

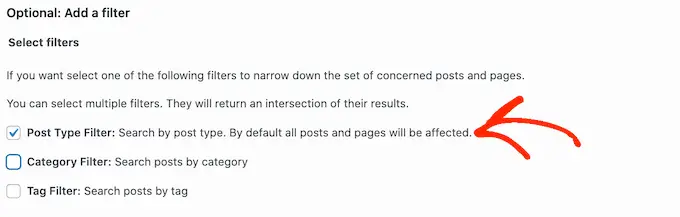
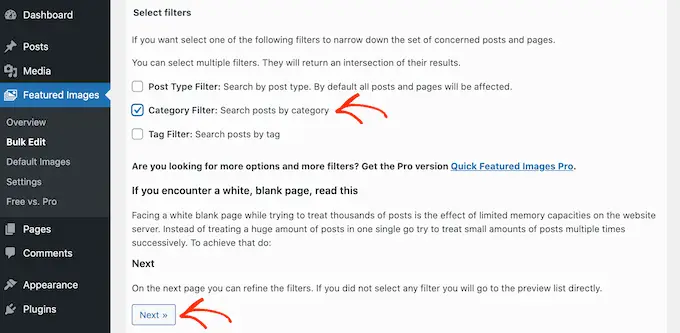
Per scoprire a quali post verranno applicate le tue varianti collettive, scorri fino alla sezione "Aggiungi un filtro".
Per impostazione predefinita, Fast Highlighted Pictures implementerà la sua modifica collettiva su tutte le pagine e i post, in tutte le classi e i tag del tuo sito.
Se non vuoi modificare in blocco ogni sito web e inviarlo, puoi sviluppare filtri. Questi filtri ti consentono di modificare in blocco le foto evidenziate che soddisfano standard specifici.

Puoi verificare molto più di una singola casella. Ad esempio, puoi testare i contenitori di imballaggio "Filtro stile post" e "Filtro tag" se desideri modificare in blocco i post che hanno un tag univoco.
Subito dopo aver esaminato una persona o altri contenitori di imballaggio, vai avanti e fai clic sul pulsante "Avanti".
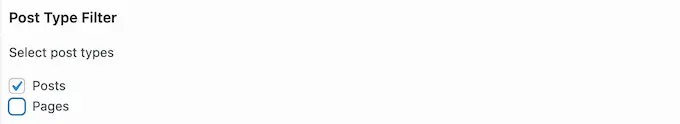
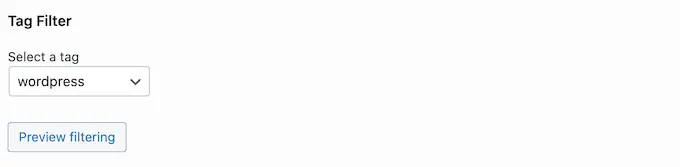
Ora vedrai alcune impostazioni che puoi usare per creare il tuo filtro. Ad esempio, se hai selezionato la casella "Filtro tipo post", puoi scegliere tra la casella "Post" o "Pagine".


Se hai selezionato entrambe le caselle "Filtro categoria" o "Filtro tag", avrai accesso a un menu a discesa.
Puoi aprire questo menu a discesa e quindi selezionare la categoria o taggare il luogo in cui desideri apportare la modifica collettiva.

Quando sei soddisfatto di come è impostato il filtro, scorri fino alla base del display.
Puoi quindi andare in anticipo e fare clic sul pulsante "Filtro di anteprima".
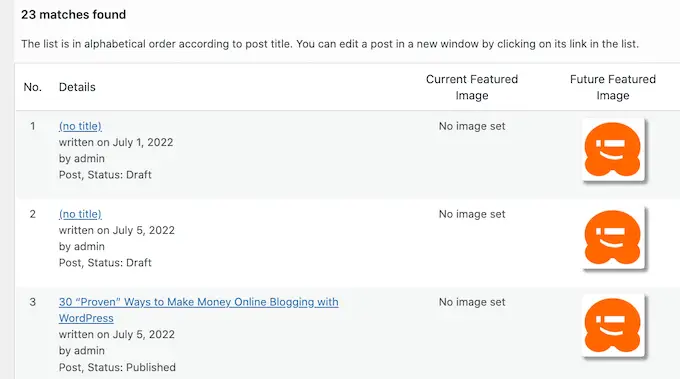
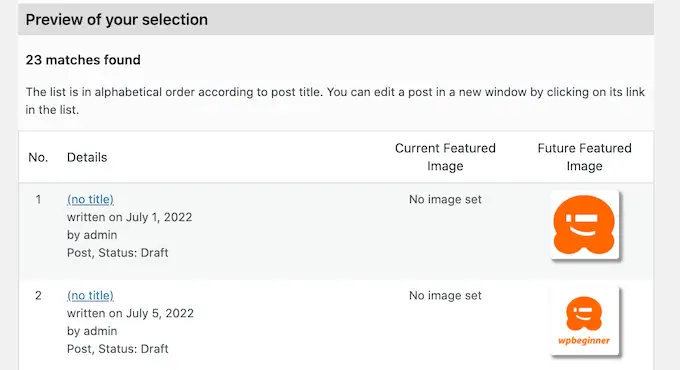
Il plug-in Quick Featured Images ora presenterà un'anteprima di tutte le pagine Web e i post che saranno interessati dalla modifica collettiva.

Se sei soddisfatto dell'anteprima, puoi andare avanti e fare semplicemente clic sul pulsante "Applica".
Le immagini evidenziate veloci ora modificheranno in blocco tutte le fotografie evidenziate pertinenti nel tuo sito Web WordPress.
Come impostare più fotografie in modo casuale come elementi visivi evidenziati
Quando modifichi in blocco le immagini evidenziate in WordPress, spesso finisci per utilizzare la stessa identica immagine evidenziata per molti post distintivi. Questi elementi visivi replicati possono rendere monotono e ripetitivo il tuo sito web.
Con questo in mente, potresti voler impostare le tue foto in mostra a caso. Puoi utilizzare il plug-in Quick Featured Photographs per decidere su fotografie distinte dalla tua libreria multimediale di WordPress. Il plug-in incorporerà quindi queste fotografie evidenziate alle tue pagine e ai tuoi post in modo casuale.
In questo modo, puoi modificare in blocco le tue illustrazioni o foto senza creare un sacco di copie di illustrazioni o foto in primo piano.
Per impostare casualmente le tue foto in primo piano, vai su Immagini in primo piano »Panoramica e fai nuovamente clic su "Stabilisci in blocco, scambia ed elimina le illustrazioni o le foto in mostra per i post correnti".
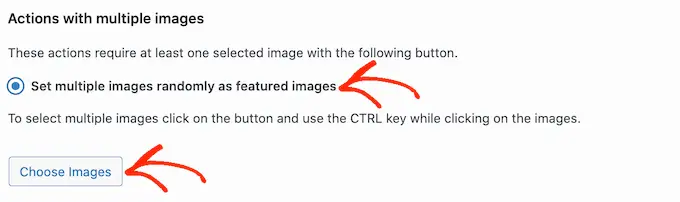
Nel momento in cui sei qui, fai semplicemente clic su "Imposta varie immagini in modo casuale come immagini in mostra".
È quindi possibile fare clic sul pulsante "Scegli immagini" per aprire la libreria multimediale di WordPress.

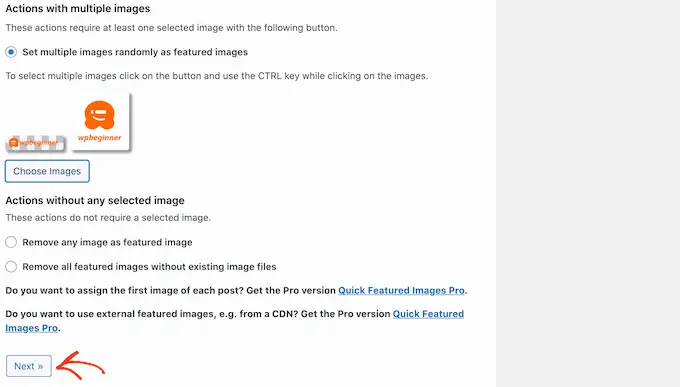
Qui, tieni premuto Modifica importante e quindi fai semplicemente clic su tutte le fotografie che desideri utilizzare in modo casuale come immagini in mostra.
Nel momento in cui lo hai fatto, fai clic sul pulsante "Scegli immagini". Quindi, scorrere fino alla base del display e fare clic su "Avanti".

Per impostazione predefinita, Quick Featured Visuals implementerà questi elementi visivi in tutte le pagine Web e i post di WordPress in modo casuale.
Vuoi utilizzare queste fotografie solo per forme, gruppi o tag materiali specifici? Quindi puoi creare un filtro aderendo all'approccio esatto sopra descritto.
Subito dopo aver incluso un filtro, Brief Highlighted Visuals presenterà un'anteprima di tutte le pagine e i post che intende aggiornare. Puoi controllare la miniatura per vedere quale immagine il plug-in ha assegnato in modo casuale a ogni pagina Web o ha inserito.

Se sei soddisfatto dell'anteprima, vai avanti e fai clic su "Applica". Brevi illustrazioni o foto in primo piano ora includeranno le nuove fotografie nelle tue pagine Internet e nei tuoi post.
Come eliminare in blocco le foto evidenziate in WordPress
A volte potresti voler non utilizzare elementi visivi in mostra sulla tua pagina web. Ad esempio, potresti provare a velocizzare le tue prestazioni generali di WordPress o potresti applicare un argomento che semplicemente non ha un bell'aspetto con le foto in primo piano.
Puoi utilizzare Quick Featured Visuals per eliminare comodamente tutte le immagini in mostra dalle tue pagine Internet e dai tuoi post.
Puoi anche utilizzare i filtri per rimuovere le foto evidenziate da pagine Internet, post o contenuti che hanno un tag o un gruppo distinto.
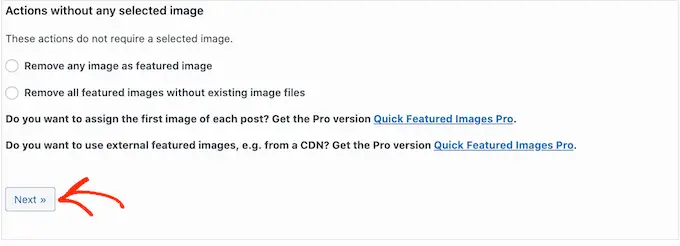
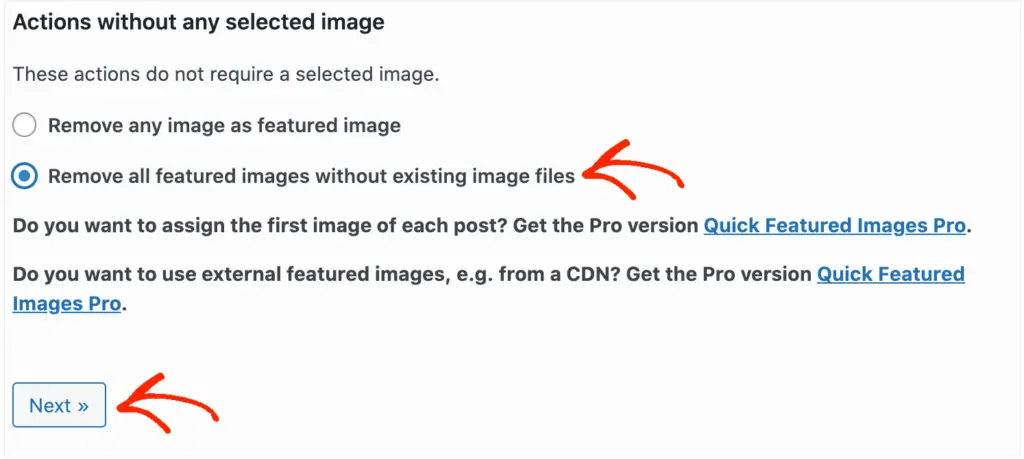
Per eliminare in blocco le illustrazioni o le foto in primo piano in WordPress, fai clic sul pulsante di opzione "Rimuovi tutte le illustrazioni o le foto in mostra senza avere file immagine esistenti". È quindi possibile andare avanti e fare clic su "Avanti".

Ora puoi implementare i filtri seguendo i consigli sopra.
Nel momento in cui hai sviluppato uno o più filtri, vai avanti e fai clic sul pulsante "Avanti".

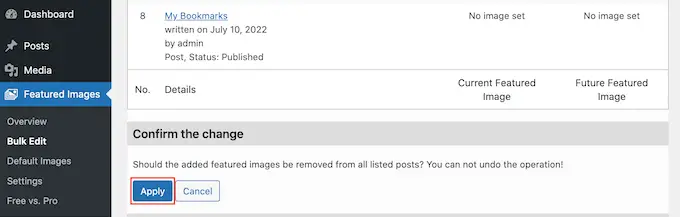
Come di consueto, il plug-in mostrerà un'anteprima di tutte le pagine e i post che modificherà come aspetto di questa modifica collettiva. Considerando il fatto che stai eliminando l'immagine in vetrina, nella colonna "Immagine in vetrina futura" verrà visualizzato "Nessun set grafico", anziché un'anteprima in miniatura.
Se sei lieto di andare in anticipo e cancellare la grafica in primo piano per queste pagine e post, fai clic sul pulsante "Applica".

Ci auguriamo che questo post ti abbia aiutato a padroneggiare come modificare in blocco le immagini in primo piano in WordPress. Potresti anche voler vedere la nostra guida sui migliori plugin Instagram WordPress e su come produrre flussi di lavoro automatizzati in WordPress per risparmiare tempo.
Se ti è piaciuto questo articolo, ricordati di iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Fb.
