Come ridimensionare in blocco illustrazioni o foto in WordPress (2 soluzioni)
Pubblicato: 2023-09-11Scoprire come ridimensionare in blocco le immagini in WordPress può essere incredibilmente pratico se stai eseguendo una revisione del tipo del tuo sito. Può anche aiutarti a ottimizzare le prestazioni complessive del tuo sito abbassando la normale risoluzione delle impressioni sulla tua pagina web, il che può aiutare ad accelerare i momenti di caricamento.
Nonostante WordPress non offra una funzione incorporata per ridimensionare le immagini in blocco, puoi farlo rapidamente con il plugin ideale. Ci sono molte possibilità che possono portare a termine il lavoro. Tuttavia, alcuni di loro considerano diversi metodi per risolvere il dilemma.
Perché utilizzare un plugin per ridimensionare in blocco le immagini in WordPress
Come forse saprai, WordPress include semplici funzionalità di modifica delle immagini. Se decidi di inserire un'immagine nel tuo catalogo multimediale, vedrai la possibilità di modificarla:

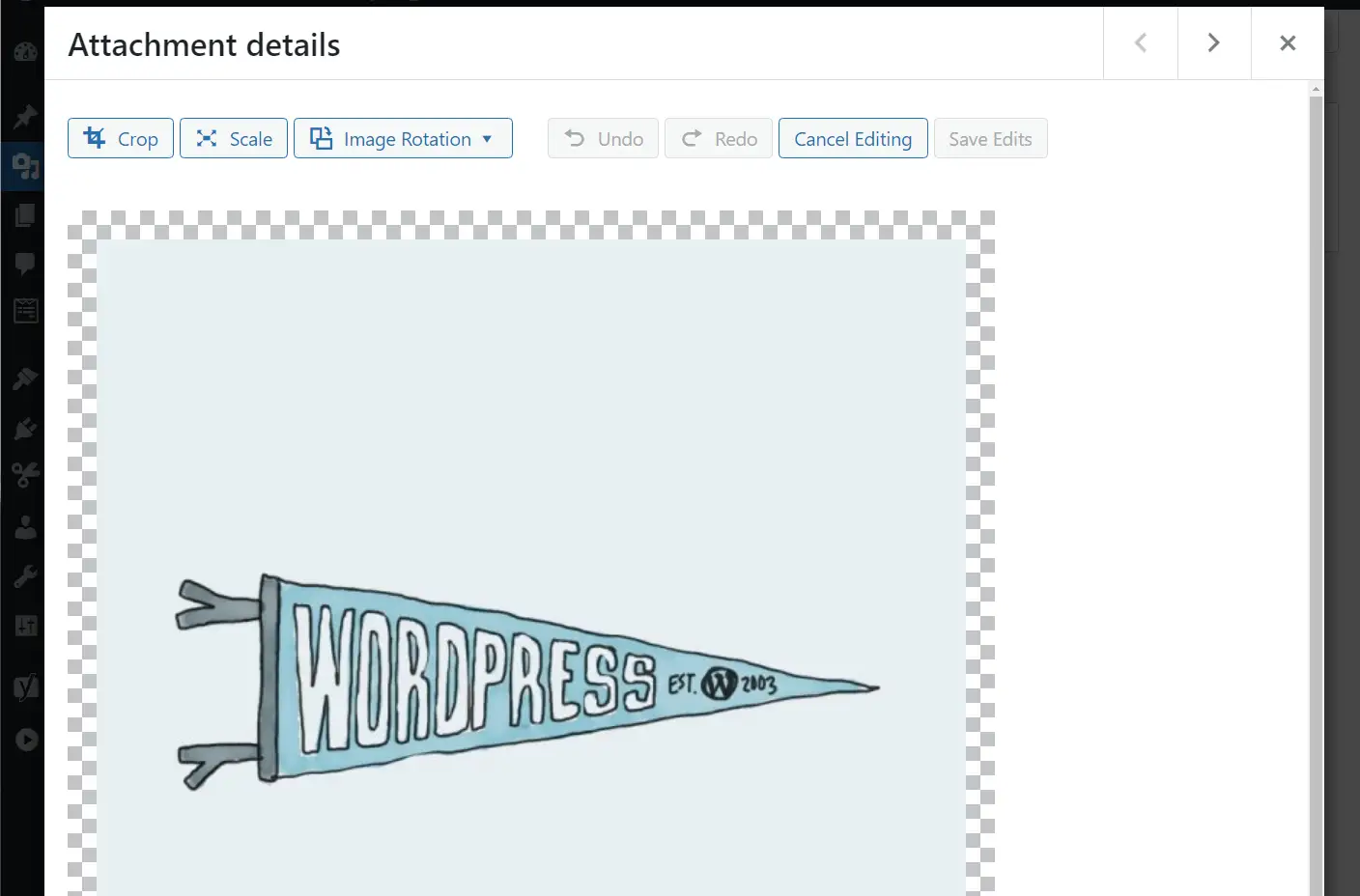
L'editor di immagini ti consente di ritagliare, ruotare e ridimensionare le immagini. La difficoltà è che puoi eseguire questo solo file alla volta:

Se disponi di una libreria significativa di file di dati multimediali e devi regolare le dimensioni per numerose immagini, questo approccio può prendere in considerazione un quando. Tuttavia, può essere necessario se stai rivedendo il design del tuo sito e desideri utilizzare le fotografie con una risoluzione diversa.
Esistono strumenti che puoi utilizzare per ridimensionare le immagini in blocco al di fuori di WordPress. Ma ciò consiste nel ricaricare le informazioni e inserirle manualmente all'interno del sito. I plugin, d'altra parte, possono aiutarti a ridimensionare in blocco le immagini in WordPress senza dover fare molto lavoro manuale. Ecco come funzionerà:
Come ridimensionare in blocco le immagini in WordPress
In questa sezione, esamineremo due modi per ridimensionare in blocco le immagini in WordPress. Il primo plugin ridimensiona le immagini a livello del server, mentre il successivo lo fa al volo, a seconda della risoluzione del tuo dispositivo.
- Utilizza il plugin Bulk Graphic Resizer
- Utilizza il plugin Optimole
1. Utilizza il plug-in Bulk Impression Resizer
Il ridimensionamento delle immagini nella fase del server può essere migliore in condizioni di prestazioni generali. Subito dopo il ridimensionamento, le informazioni grafiche dovrebbero pesare molto meno, risparmiando spazio sul server. C'è anche molto meno sforzo sul server per quanto riguarda la pubblicazione di immagini.
D'altra parte, lo svantaggio è che stai perdendo le versioni originali (non in scala) delle fotografie. Quindi, se in qualsiasi momento desideri ripristinare quelle variazioni autentiche, è difficile.
Bulk Picture Resizer è un plugin che ti consente di ridimensionare tutte le immagini nella tua libreria multimediale con un clic. Puoi trovare la risoluzione che desideri impostare per le foto e iniziare la procedura di ridimensionamento in qualsiasi momento.
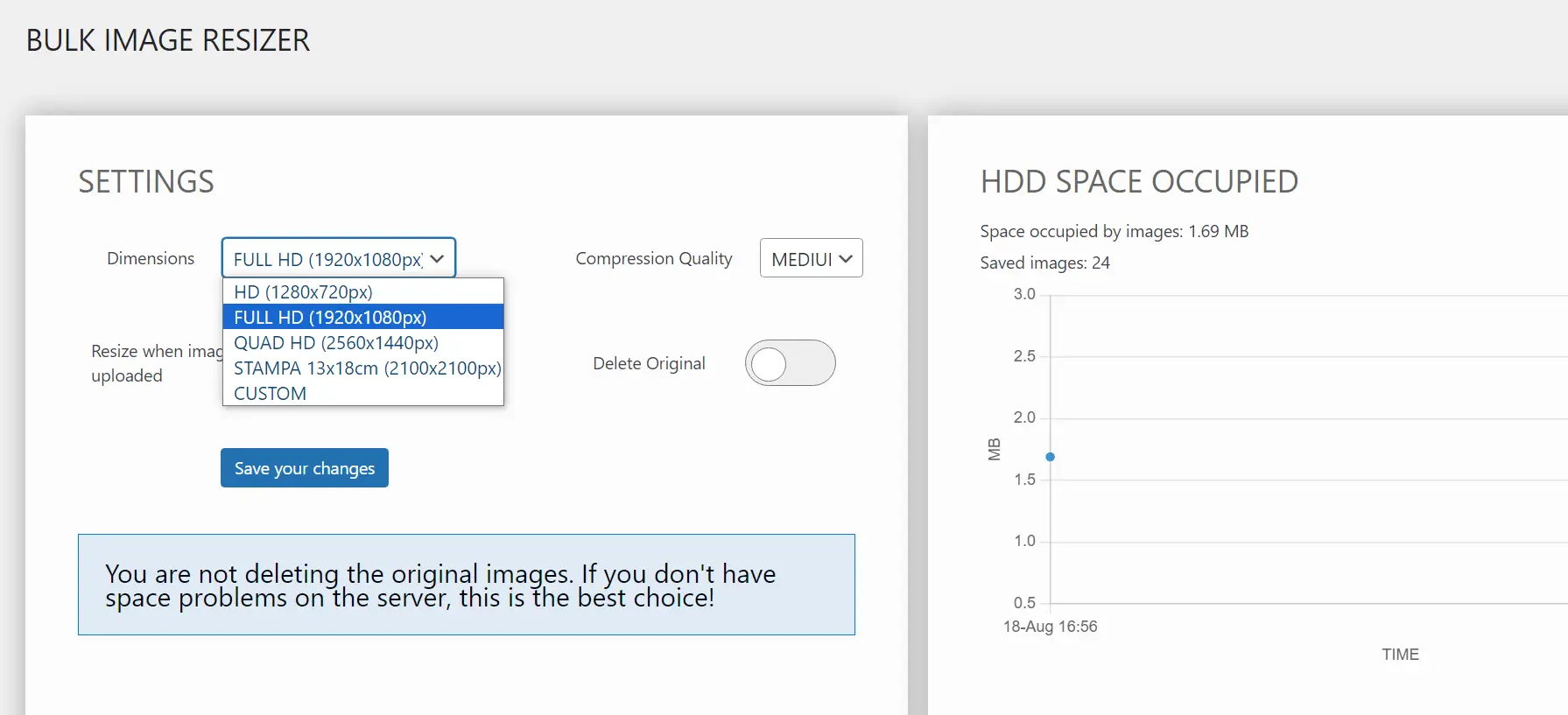
Per utilizzare il plugin, prima installalo e attivalo. Vai su Strumenti → Ridimensionatore di impressioni in blocco e stabilisci la risoluzione a cui desideri ridimensionare le fotografie. Il plugin fornisce una serie di preimpostazioni e opzioni di compressione di alta qualità:

In termini di buona qualità dell'impressione, otterrai i migliori risultati con le proporzioni Full High Definition e le impostazioni eccellenti di compressione media .
Puoi anche scegliere di eliminare i primi documenti immagine subito dopo il ridimensionamento. Detto questo, ti consigliamo di farlo nel caso in cui desideri riutilizzare gli effetti personali iniziali ad un certo punto. Se intendi eseguire questa operazione, esegui un backup completo del sito prima di eliminare i file di dati.
Dopo aver configurato il plugin, fai clic su Avvia il ridimensionamento per avviare lo sviluppo. Ciò potrebbe variare in base alla quantità di immagini nel catalogo multimediale.
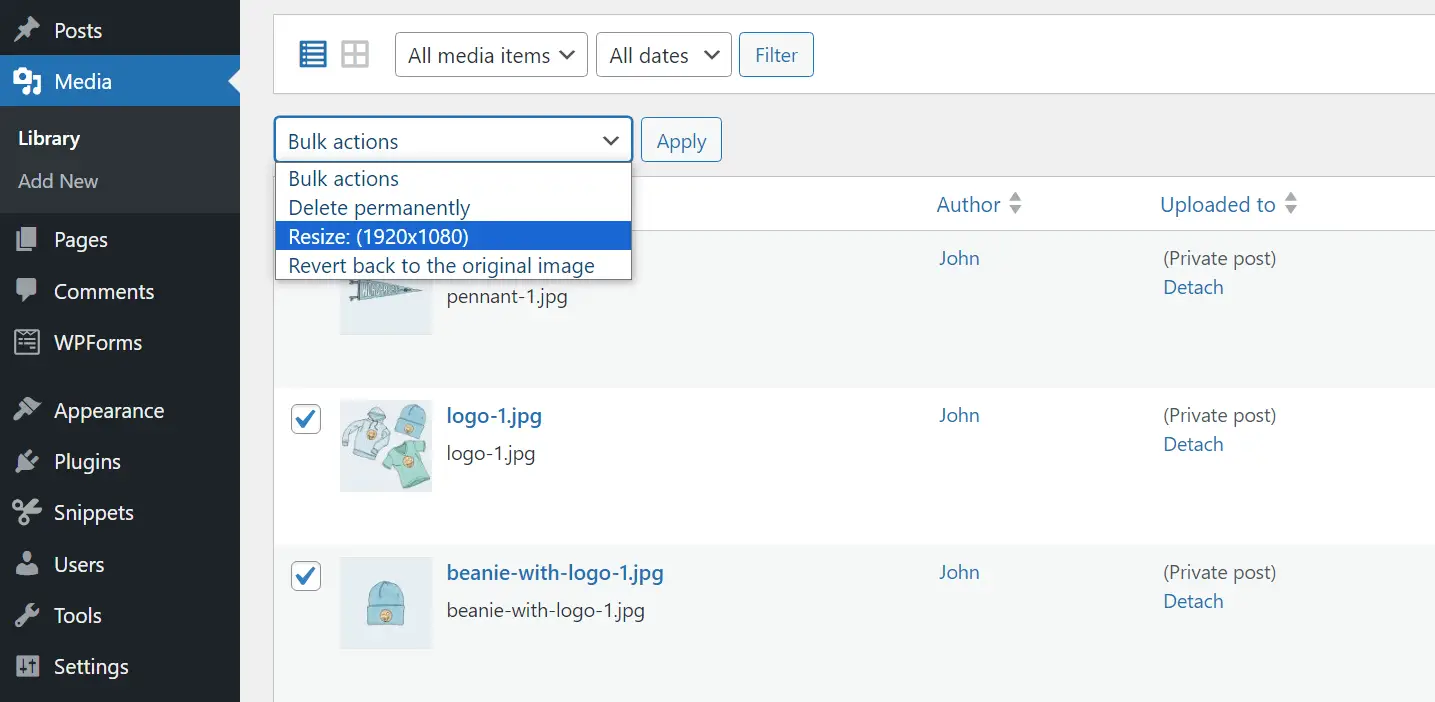
Se hai bisogno di ridimensionare solo una manciata di immagini, vai direttamente nel catalogo multimediale e utilizza la soluzione di ricerca collettiva per selezionare i tipi che desideri modificare. Vedrai una selezione per ridimensionarli meno del menu dei passaggi collettivi:

A seconda delle capacità del tuo server, potresti riscontrare problemi se provi a ridimensionare troppe immagini contemporaneamente. Se il sistema fallisce (di solito semplicemente a causa delle risorse limitate del server di hosting), ti consigliamo di provare a ridimensionare una manciata di foto alla volta.
2. Utilizza il plug-in Optimole
Optimole è un plugin di ottimizzazione grafica che puoi utilizzare per ridimensionare i file al volo. Quando un'altra persona visita una pagina web con immagini nella tua pagina web, Optimole rileva immediatamente la migliore risoluzione per la macchina di quell'utente e ridimensiona i documenti per lui.

L'elemento interessante è che questo in realtà non rallenta in alcun modo la tua pagina web. Optimole sfrutta una rete per la distribuzione di contenuti (CDN), il caricamento lento e altre ottimizzazioni per eseguire conversioni efficienti. Il risultato è che le immagini si caricano velocemente e con la risoluzione corretta per ogni utente.
Un ulteriore vantaggio è che Optimole non sovrascrive le variazioni autentiche delle tue immagini. Ciò significa che generalmente puoi tornare a lavorare con loro se lo desideri. Inoltre, puoi scaricare gli originali dal tuo server in qualsiasi momento.
La cattura è che Optimole è un'azienda freemium. Fornisce un sistema totalmente gratuito che offre illustrazioni o foto ottimizzate fino a 5.000 ospiti al mese, ma al di fuori di ciò, le alternative di alta qualità iniziano a partire da $ 20 ogni mese. Se gestisci un sito web con un traffico web modesto, è probabile che quel sistema assolutamente gratuito sia abbondante.
Subito dopo aver installato e attivato Optimole, il plug-in ti chiederà la tua email per creare un account o un'API vitale se ne hai uno. Il processo di creazione dell'account è veloce, mentre, poiché ti basterà inserire un indirizzo email per connetterti con il supporto:

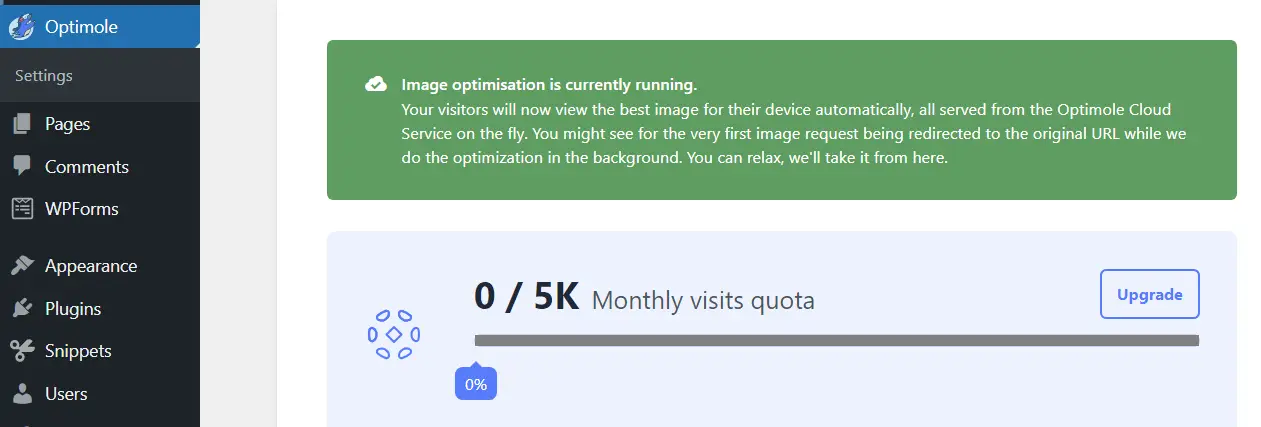
Una volta che il plugin è attivo, puoi semplicemente lasciarlo fare il suo dovere nelle qualifiche. D'altra parte, ti consigliamo di controllare la scheda Optimole per vedere se sei vicino al limite della tua quota mensile.
Tieni presente che Optimole non ridimensiona le immagini alla quantità del server, come fa il plugin precedente. Ciò significa che le tue foto continueranno a rimanere invariate. Se la tua quota mensile viene esaurita, i visitatori torneranno a caricare le immagini con le risoluzioni predefinite.
Riepilogo
I plugin rendono piuttosto semplice il ridimensionamento in blocco di illustrazioni o foto in WordPress. L'ostacolo più grande sta nel selezionare quale plugin e tecnica si desidera acquisire in base alla difficoltà.
Alcuni plugin ridimensionano in blocco le fotografie a livello di server, mentre altri utilizzano CDN e il ridimensionamento al volo per fornire fotografie alla massima risoluzione per ciascun cliente.
I nostri due suggerimenti di plugin per affrontare questo problema sono i seguenti:
- Utilizza il plug-in Bulk Picture Resizer (ridimensiona le foto a livello del server).
- Usa il plugin Optimole (ridimensiona le immagini al volo).
Hai qualche domanda su come ridimensionare in blocco le foto in WordPress? Parliamo di loro nella sezione recensioni qui sotto!
