Come cambiare il colore del testo del pulsante nel tema WordPress di Filantropia
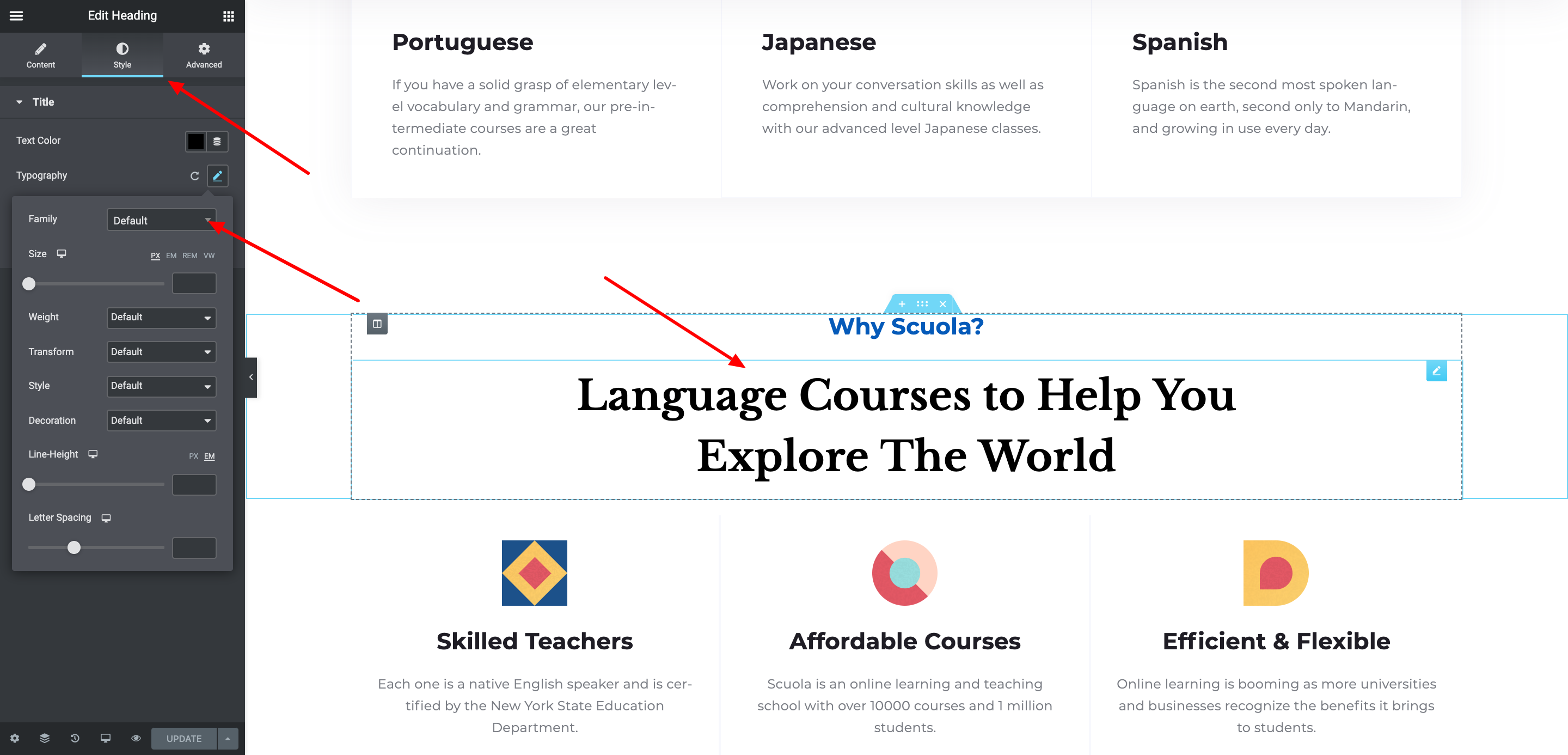
Pubblicato: 2022-10-19Se vuoi cambiare il colore del testo del pulsante nel tuo tema di filantropia WordPress, ci sono diversi modi in cui puoi farlo. Un modo è utilizzare una regola CSS personalizzata. Un altro modo è utilizzare il Personalizzatore di WordPress. Se desideri utilizzare una regola CSS personalizzata, puoi aggiungere quanto segue al foglio di stile del tuo tema: .button { color: #ff0000; } Questo renderà rossi tutti i pulsanti del tuo sito. Se desideri modificare solo il colore di determinati pulsanti , puoi aggiungere una classe o un ID alla regola CSS. Ad esempio, se vuoi cambiare solo il colore del pulsante sulla home page, puoi utilizzare questo CSS: #homepage-button { color: #ff0000; } Se vuoi cambiare il colore del testo del pulsante nel Personalizzatore di WordPress, puoi andare su Aspetto > Personalizza. Quindi, puoi fare clic sulla sezione "Colori". Da qui, puoi cambiare il "Colore del testo del pulsante" in qualsiasi colore desideri.
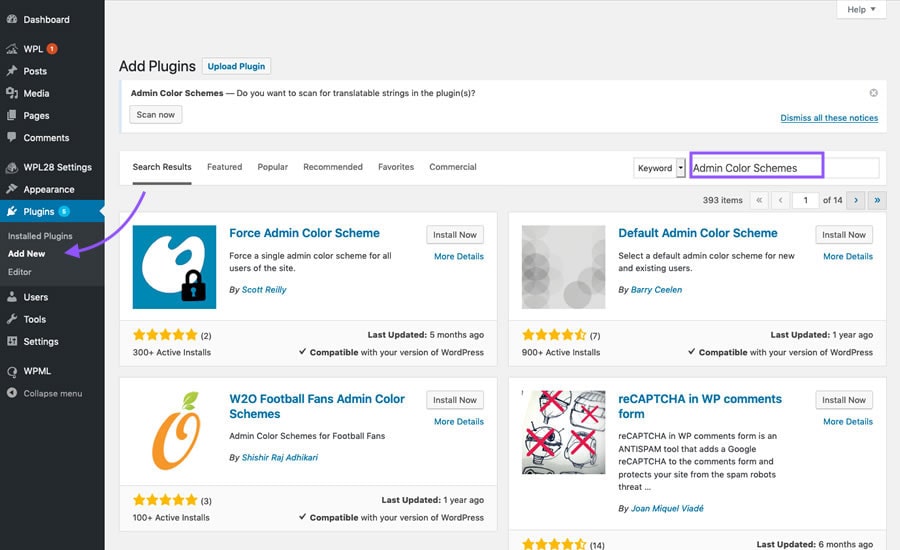
Il colore dei pulsanti di WooCommerce è determinato dal tema sul tuo sito. Nella dashboard, vai su Aspetto > Personalizza. Puoi facilmente modificare tutti i pulsanti del tuo sito seguendo questi passaggi. Potrebbe essere necessario personalizzare il pulsante in alcune occasioni. Nella directory dei plugin di WordPress, puoi trovare i plugin PPWP gratuitamente. Il design di questo plug-in consente di creare una forma di password singola, a livello di sito o parziale. L'aspetto è dove troverai CSS aggiuntivi .
Dovrai inserire il seguente frammento di codice. Nella parte anteriore della tua pagina, il tuo pulsante sarà dello stesso colore di questo. È la politica predefinita per i tuoi contenuti essere protetti da password da questo modulo. Vai su Aspetto > personalizza la dashboard di WordPress. Hai tre opzioni per cambiare il colore del pulsante . Cambia il colore di tutti i pulsanti del tuo tema, o solo di alcuni specifici, in WooCommerce.
Come posso cambiare il colore del testo di un pulsante in WordPress?

Accedi a WordPress per cambiare il colore del tuo pulsante o dei link per l'intero sito.
Puoi facilmente creare pulsanti diversi sia in HTML che CSS se non vuoi i soliti grigi. Questo articolo ti insegnerà come cambiare il colore dei pulsanti HTML del tuo sito web. Puoi creare un colore personalizzato selezionando un nome di colore o un codice esadecimale. Fai un punto e virgola (;) se il tuo colore o codice esadecimale inizia con una lettera. Si prega di inserirlo digitandolo nell'elemento adiacente al background-color del foglio di stile del pulsante:. Di conseguenza, viene determinato il colore di sfondo del testo del pulsante. Questo dovrebbe essere digitato su una riga separata all'interno del foglio di stile per il pulsante.
Questa stringa contiene il nome di un colore o un codice esadecimale, nonché un punto e virgola (;). Il colore del testo all'interno del pulsante sarà determinato da questo. Chiudi il documento HTML digitando la stringa </head> sulla riga separata. Puoi inserire il corpo della tua pagina con il modulo come segue:
Titoli dei pulsanti con tag HTML. I pulsanti di WooCommerce devono essere etichettati come style=background-color: con il tag style=background-color: per cambiare il colore. Questo tag deve essere scritto tra virgolette e deve includere un colore o un codice esadecimale nel corpo.
I vantaggi di una buona notte di sonno L'importanza di una buona notte di sonno

Come posso modificare il testo del pulsante su un tema WordPress?

Per modificare il testo del pulsante su un tema WordPress, dovrai accedere al codice del tema. Una volta che avrai accesso al codice, dovrai trovare la riga di codice che controlla il testo del pulsante. Una volta trovata quella riga di codice, dovrai cambiare il testo in qualsiasi cosa desideri che il pulsante dica.
È semplice modificare quasi tutti i contenuti del tuo sito WordPress con le funzionalità e le azioni di traduzione integrate. SayWhat è un plugin gratuito per WordPress che puoi utilizzare per aggiungere il tuo codice PHP. Inserisci semplicemente la frase che vuoi sostituire nel modulo precedente. Se hai la capacità, ti esorto a usare Say. Questo plugin è adatto solo a coloro che non si sentono a proprio agio nell'uso di PHP. L'esempio seguente può essere utilizzato anche per sostituire il testo inserendolo nel file function.php. La prima cosa da fare è scoprire per cosa è stata utilizzata la stringa esatta. Questo è un tutorial che ho creato per uso personale e non viene fornita assistenza.
L'elemento input> viene utilizzato nell'esempio seguente per creare un pulsante con un input di testo. A Tipo di pulsante="pulsante">Fai clic su testo[/pulsante], Inserisci testo. L'elemento button> può essere utilizzato per creare un pulsante che emetta del testo. Per eseguire l'output, digitare *tipo di pulsante=pulsante, testo di output=pulsante e tipo di pulsante di output=pulsante.
Come modificare il testo di un pulsante su un sito WordPress
Puoi usare jQuery prop() e html() per cambiare il testo di un pulsante WordPress che è già ospitato sul tuo server. Il metodo HTML(), invece, consente di modificare il testo di un pulsante utilizzando l' elemento button .
Come posso cambiare il colore delle mie icone in WordPress?

Seleziona un colore andando su Impostazioni > AddToAny > Stile icona, quindi modificando lo sfondo originale da originale a personalizzato. Se l'icona ha uno sfondo trasparente, lo sfondo può essere modificato da Originale a trasparente.
Cambiare il colore delle icone nell'elenco delle icone? Si prega di mettersi in contatto con [email protected] Il 18 giugno 2014, alle ore 10, si è tenuta una conferenza stampa. Come faccio a cambiare il colore dell'icona delle icone?
Come posso cambiare il colore di un pulsante in WordPress CSS?
Puoi cambiare il colore del pulsante tramite i temi andando su Aspetto > Personalizza > CSS aggiuntivo nella dashboard dell'amministratore. Il codice seguente è un esempio di codice CSS che puoi utilizzare per cambiare il colore di tutti i pulsanti del tuo sito web. Puoi anche cambiare i colori dei link e dei menu sul tuo sito web come bonus.
Come posso cambiare il colore della barra superiore in WordPress?
Quindi, nella finestra dell'aspetto, fai clic sul pulsante Colori. Il foglio di stile (style.css) può essere utilizzato per cercare il codice colore ; quindi, se lo desideri, puoi incollare il nuovo codice esadecimale e salvare. Il processo di modifica del sistema richiederà circa 10 minuti. Per favore accetta i miei pensieri.
