Come cambiare i colori nel tema di costruzione di WordPress
Pubblicato: 2022-10-19Se vuoi cambiare i colori nel tuo tema di costruzione di WordPress, ci sono diversi modi per farlo. Puoi utilizzare un plug-in o modificare tu stesso il codice CSS. Se desideri utilizzare un plug-in, ti consigliamo il plug-in Customizer. Questo plugin ti consente di cambiare i colori del tuo tema direttamente dal Customizer di WordPress. Installa e attiva semplicemente il plug-in, quindi vai su Aspetto> Personalizza. Da qui puoi cambiare i colori dell'intestazione, dello sfondo, del testo e dei link del tuo sito. Se preferisci modificare tu stesso il codice CSS, puoi farlo andando su Aspetto > Editor. Sul lato destro, vedrai un elenco di tutti i file CSS associati al tuo tema. Trova il file chiamato "style.css" e fai clic su di esso. Una volta che sei nell'editor, scorri verso il basso fino a trovare la sezione di codice che controlla i colori. È quindi possibile modificare i codici esadecimali con i colori desiderati. Non dimenticare di salvare le modifiche quando hai finito!
Puoi cambiare la combinazione di colori del tuo tema se ci lavori un po'. Per fare ciò, dovrai usare un "tema figlio". Un tema figlio è un duplicato di un tema padre che ha lo stesso aspetto grafico. Esistono due metodi per personalizzare i colori di un tema WordPress : manuale o plug-in. Dovresti avere familiarità con i CSS ormai se lo stai solo imparando. Ogni elemento nel tuo tema ha il proprio nome, noto anche come "classe". Per modificare una classe, devi prima capire di cosa si tratta, quindi utilizzare i codici colore HEX per farlo.
Dovresti salvare tutte le modifiche al foglio di stile del tuo tema una volta terminato. Se non conosci i CSS, potresti voler iniziare con il plugin Child Theme Configurator. Il plug-in Central Color Pallete ti consente di modificare la combinazione di colori delle pagine del tuo tema. Se preferisci il fai da te (fai da te), i tutorial possono essere trovati anche qui.
Puoi cambiare i colori di un tema WordPress?

Esistono diversi modi per cambiare il colore di sfondo del tuo tema WordPress. Quando vai su Aspetto, personalizza il tuo tema, di solito vedrai l'opzione per cambiare i colori. È inoltre possibile aggiungere CSS aggiuntivi alla combinazione di colori utilizzando le impostazioni del tema o tramite un plug-in CSS, a seconda delle esigenze.
Come faccio a cambiare il colore del tema? Come vedi il tuo feed Instagram? Sarà possibile cambiare il menu al centro (a sinistra) in questo momento? Per garantire che la scalabilità del sito possa essere sostenuta su tutti i dispositivi, credo che il menu dovrebbe essere spostato nel titolo. Voglio che il sito appaia coerente su dispositivi desktop, mobili e tablet in modo che si distingua. È possibile cambiare il carattere per un nuovo computer? Dovrebbe essere leggermente leggibile, quindi scegli un colore grigio più scuro. Come posso cambiare il colore della barra di ricerca ?
Cambio colore tema

In Opzioni tema, seleziona Colori , quindi fai clic su Crea colori tema. Devi prima fare clic su Cambia colore prima di poter cambiare il colore del testo selezionato. Dopo aver scelto il colore desiderato, fare clic su OK. Ripetere i passaggi 2 e 3 per ogni colore, se necessario.
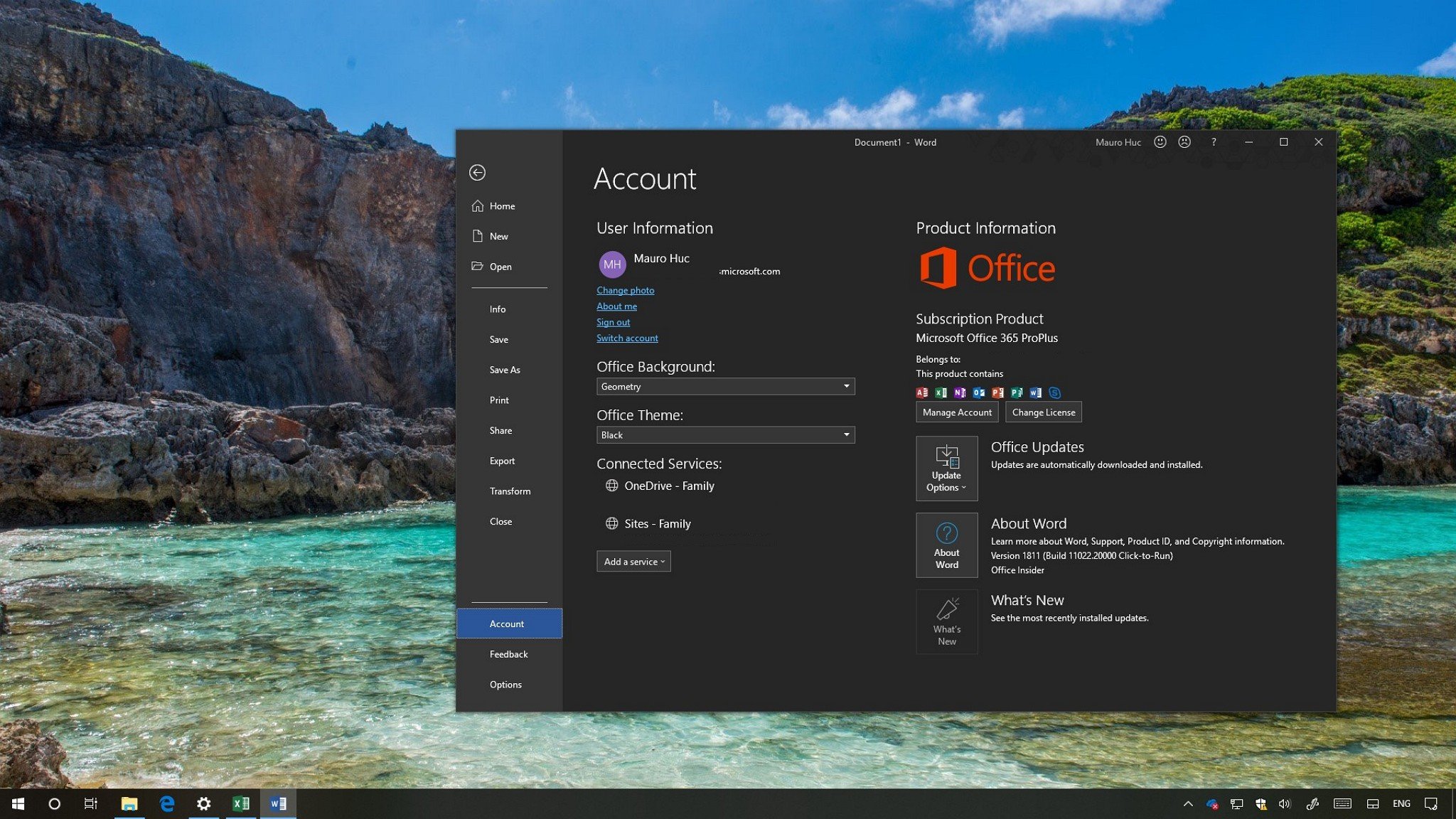
Un tema di Windows 11 è composto da sfondo del desktop, colori, suoni e stili del cursore. Ogni tema ha uno schema di colori predefinito per la barra delle applicazioni, la barra del titolo, i bordi delle finestre e il menu Start. I colori dell'accento di colore per i temi selezionati possono essere modificati utilizzando le opzioni integrate e il software di personalizzazione di terze parti opzionale disponibile in Windows 11. Le impostazioni di accento integrate di Windows 11 sono accettabili per modificare il colore del menu Start, della barra delle applicazioni e della finestra frontiere. L'editor dell'interfaccia utente di WinPaletter ti consente di modificare il colore di vari elementi nel tuo tema. È disponibile la modifica dei colori della schermata di accesso e l'opzione per modificare lo sfondo della finestra. Per personalizzare il desktop, seleziona Personalizza dal menu di scelta rapida. Scegli un tema che ripristinerà la combinazione di colori.
Come cambiare il colore del tema nel sito web

Ci sono alcuni modi per cambiare il colore del tema in un sito web. Un modo è utilizzare un preprocessore CSS come Less o Sass. Questi pre-processori ti permetteranno di cambiare la variabile del colore del tema nel tuo codice e quindi compilare il CSS da utilizzare sul tuo sito web. Un altro modo per cambiare il colore del tema è usare un file CSS che contiene il cambio del colore del tema. Puoi collegare questo file CSS nell'intestazione del tuo documento HTML.
Combinazione di colori di WordPress
Una combinazione di colori è un insieme di colori utilizzati insieme in un disegno. Una combinazione di colori di WordPress è un insieme di colori che vengono utilizzati insieme in un design WordPress. La combinazione di colori predefinita di WordPress è un insieme di otto colori che vengono utilizzati insieme in un design WordPress.
È fondamentale scegliere la giusta combinazione di colori per aumentare l'appeal del tuo sito web. I colori hanno un impatto emotivo sulle nostre decisioni e scelte nella vita di tutti i giorni. Il colore può avere un impatto significativo sul modo in cui il tuo marchio e i tuoi prodotti vengono percepiti dai consumatori. L'obiettivo di questo articolo è aiutarti a scegliere la migliore combinazione di colori per il tuo sito WordPress. Almeno due colori possono rappresentare il tuo marchio e la risposta dell'utente ad esso. Esistono diversi strumenti online che puoi utilizzare per creare un numero illimitato di tavolozze di colori. Ciascun colore nella tavolozza può essere regolato manualmente e il resto dei colori viene regolato in modo che corrisponda automaticamente alla regola del colore.
Il generatore di combinazioni di colori Coolors è uno strumento fantastico per creare combinazioni di colori. È possibile generare combinazioni di colori utilizzando le regole di progettazione della tavolozza dei materiali. Grazie per aver letto questo articolo, che ti aiuterà a selezionare la combinazione di colori appropriata per il tuo sito WordPress. Ti consigliamo di iscriverti al nostro canale YouTube se ti piace questo articolo e vuoi saperne di più su WordPress.

WordPress Cambia colore del testo dell'intestazione
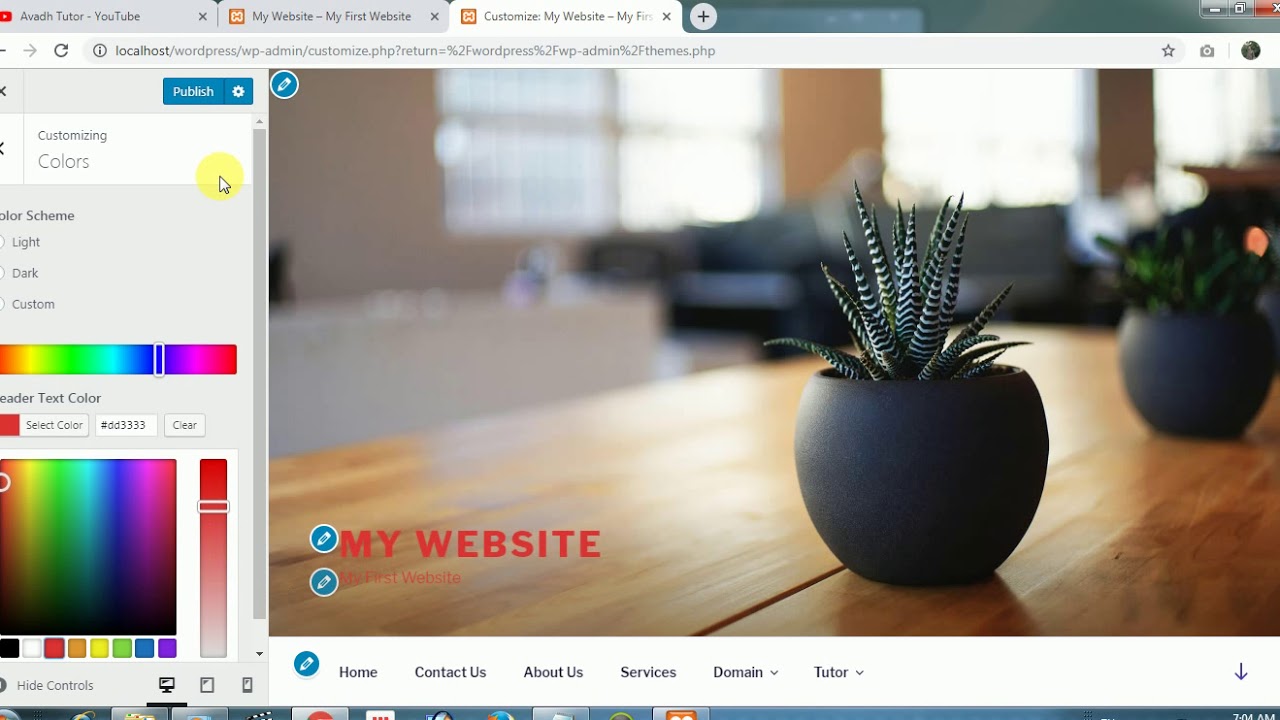
Per personalizzare la tua esperienza, vai all'interfaccia e tocca "Personalizza". Il titolo del sito può essere trovato nella parte superiore della pagina. Dovresti essere in grado di modificare il testo dell'intestazione e la famiglia di caratteri da questa posizione. Una modifica nel colore del testo dell'intestazione viene solitamente eseguita insieme al selettore dei caratteri.
I siti WordPress hanno menu di intestazione altamente personalizzati. È più probabile che i temi che ti consentono di impostare il colore di sfondo direttamente o di modificarlo impostandolo da solo utilizzino questa funzione. Se il tema non supporta CSS personalizzato , sarai costretto ad aggiungerlo manualmente. Per modificare l'intestazione del menu, aggiungi semplicemente CSS personalizzato. Il codice che utilizzerai nell'editor CSS sarà il seguente. Per mettere il colore di sfondo desiderato al suo posto, aggiungi il codice esadecimale per #F0F1F8. Se il tuo tema non ha una classe di intestazione del sito, sostituiscila con una classe di intestazione del sito. Facendo clic sul pulsante "Pubblica", ora puoi salvare le modifiche sul tuo computer. I menu sono spesso inclusi nella classe CSS che ti consente di cambiare il colore dei loro sfondi.
Plugin per il cambio colore di WordPress
Una delle grandi cose di WordPress è che è molto facile cambiare l'aspetto del tuo sito utilizzando diversi temi e plugin. Se vuoi cambiare la combinazione di colori del tuo sito, ci sono alcuni plugin diversi che puoi usare. Ad esempio, il plug-in Easy Google Analytics ti consente di modificare i colori del tuo sito in modo che corrispondano al tuo account Google Analytics. Un altro ottimo plugin è il plugin WordPress Color Scheme Change, che ti consente di cambiare i colori del tuo sito in base alle tue esigenze specifiche.
WordPress cambia il colore di sfondo del blocco
Per cambiare il colore di sfondo di un blocco in WordPress, devi prima creare una classe CSS personalizzata. Quindi, puoi aggiungere la classe CSS personalizzata al blocco nell'editor di WordPress. Per fare ciò, fai clic sul blocco che desideri modificare, quindi fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra. Nel menu Impostazioni blocco, fai clic sulla scheda Avanzate, quindi inserisci la classe CSS personalizzata nel campo Classe CSS.
Il colore di sfondo del tuo sito Web, ad esempio, può avere un impatto sia sul design che sul marchio. La modifica del colore di sfondo di un sito Web può aiutarti a personalizzarlo e renderlo più leggibile. In questa lezione ti mostreremo come cambiare il colore di sfondo di un sito Web WordPress. Puoi anche utilizzare un selettore colore per generare un codice colore esadecimale per il tuo sito web. L'editor completo del sito (FSE) è un editor di temi WordPress che ti consente di cambiare il colore di sfondo del tuo sito. Presenta una serie di opzioni per la personalizzazione del design di un sito Web, nonché la possibilità di utilizzare l'editor di blocchi di WordPress. Andando su Aspetto, puoi cambiare il colore di sfondo della tua pagina web.
Dalla dashboard di WordPress, puoi modificare i contenuti. Dopo aver selezionato un colore, puoi anche visualizzarlo in tutta la pagina. Se vuoi cambiare per caso il colore di sfondo sulla tua pagina WordPress, puoi utilizzare un effetto di cambio colore di sfondo uniforme. Per utilizzare l'effetto, devi prima creare un sito Web WordPress con codice. Se è presente un ingresso esterno, il codice passerà automaticamente tra diversi colori. Di seguito sono riportati i passaggi da seguire nel processo di seguito. Gli utenti Windows, Mac e Linux possono utilizzare questo client FTP gratuito.
Per accedervi, devi accedere al server FTP del tuo sito web. Se non hai una cartella JS nel tuo tema, puoi crearne una. Il client FTP ha un'opzione per "Crea directory", che puoi utilizzare per fare clic con il pulsante destro del mouse sulla cartella del tuo tema. Il file deve essere caricato sul tuo tema; è sufficiente fare clic sul pulsante "Carica" per farlo. Il seguente CSS personalizzato può essere utilizzato per cambiare il colore di sfondo di un singolo post dopo aver registrato il tuo ID post. Il seguente tutorial sarà scritto in MB. I video in background possono essere riprodotti utilizzando YTPlayer.
Questo plug-in gratuito ti consente di riprodurre i video di YouTube sullo sfondo del tuo sito Web WordPress. Il plug-in della pagina di destinazione SeedProd è il miglior plug-in per WordPress da utilizzare. Puoi creare facilmente le tue pagine utilizzando il generatore di pagine drag-and-drop. La versione 1.5.1 di SeedProd include una serie di funzionalità e modelli aggiuntivi. C'è anche una versione gratuita disponibile su WordPress.org. Puoi spostare facilmente ogni blocco della tua pagina di destinazione utilizzando il generatore di pagine SeedProd. Puoi aggiungere un conto alla rovescia per aiutarti a lavorare più velocemente, mostrare i profili social per aumentare i follower, aggiungere un modulo di opzione per raccogliere lead e altro ancora. Anche il testo può essere modificato, come il layout, le dimensioni, il colore e il carattere.
Cambia il colore di sfondo del widget WordPress
Accedi al tuo sito Web, quindi fai clic su Aspetto, quindi su Impostazioni per accedere al Personalizzatore del tema di WordPress. Dopo aver scelto un Personalizzatore del tema, potrai cambiarlo in vari modi. È possibile accedere a una varietà di voci di menu, colori, home page, widget e immagini di sfondo.
In alcuni casi, potrebbe essere necessario che il proprietario di un sito Web modifichi gli sfondi dei widget sul proprio sito WordPress. Esistono due approcci per raggiungere questo obiettivo, entrambi utilizzano i CSS. Il metodo utilizzato per lo sviluppo dei plugin è semplice e intuitivo. Inserendo il codice qui sotto nell'opzione CSS aggiuntivo, il tuo tema può essere personalizzato. Il primo passo è determinare la classe del widget che deve essere modificata. Quindi, fai clic con il pulsante destro del mouse sul widget che desideri modificare e seleziona ispeziona. Il secondo passaggio consiste nell'aprire un pannello nella parte inferiore dello schermo, come mostrato nell'immagine qui sotto. Non ci sono differenze nel resto dei passaggi. Per modificare il colore di sfondo, fai clic su pubblica e seleziona il colore che desideri modificare.
