Come modificare la dimensione del carattere in WordPress
Pubblicato: 2022-09-26Esistono due modi per modificare la dimensione del carattere nelle pagine di WordPress. Il primo modo è utilizzare l'editor di WordPress per modificare la dimensione del carattere per pagine o post specifici. Il secondo modo è utilizzare i CSS per modificare la dimensione del carattere per tutte le pagine o i post.
Modificare la dimensione del carattere di WordPress è un processo molto semplice. È semplice suscitare l'interesse del tuo visitatore utilizzando la dimensione dell'intestazione corretta. Se stai utilizzando l'editor classico di WordPress, puoi modificare il carattere dell'intestazione facendo clic su "Paragrafo" sul lato destro dello schermo. Con l'aiuto di questo generatore di pagine, è più facile modificare i post ricchi di contenuti multimediali. CSS personalizzato può essere una buona opzione se non sei in grado di modificare la dimensione del carattere utilizzando le impostazioni del tema. Questo metodo ha una difficoltà maggiore rispetto al metodo precedente. Questo metodo richiederà alcune righe di codice.
È preferibile consultare lo sviluppatore del tema o leggere il documento prima di prendere qualsiasi decisione. L'unico modo per modificare la dimensione del carattere in WordPress è utilizzare un plug-in. Un plug-in consente a un programma esistente di avere codice aggiuntivo. Ciò provoca un processo di caricamento più veloce perché ci sono più carichi di codice per pagina. Il modo più sostenibile e sicuro per modificare la dimensione del carattere di WordPress è utilizzare le impostazioni del tema.
Puoi modificare la dimensione dell'intestazione facendo clic sul menu a discesa nel menu a destra in Tipografia> Dimensioni predefinite. Il menu dei blocchi sopra l'intestazione consente di modificare il tag dell'intestazione facendo clic su H2.
Modifica la dimensione del carattere sul tuo dispositivo Android. Puoi utilizzare l'opzione "Visualizza" per i tuoi messaggi di testo. Selezionando "Avanzate" potrai selezionare "Dimensione carattere". Puoi modificare le dimensioni trascinando e rilasciando il cursore.
Se vuoi cambiare la dimensione del carattere in HTML, usa l'attributo style. Specifica uno stile in linea con l'elemento. In questo caso, l'attributo font size viene utilizzato con il tag HTML p> e la proprietà CSS font -size. L'attributo della dimensione del carattere viene utilizzato nei CSS per specificare la dimensione del carattere poiché HTML5 non la supporta.
Come faccio a modificare la dimensione del carattere sulle pagine?
Non esiste una risposta valida per tutti a questa domanda, poiché il metodo per modificare la dimensione del carattere sulle pagine varia a seconda del software o dell'applicazione specifici in uso. Tuttavia, in generale, la maggior parte delle applicazioni software ti consentirà di modificare la dimensione del carattere selezionando l'opzione "Carattere" o "Testo" dal menu "Formato", quindi scegliendo la dimensione del carattere desiderata dal menu a discesa. In alcuni casi, potresti anche dover selezionare il pulsante "Applica" o "OK" per salvare le modifiche.
Modifica il carattere o la dimensione del carattere di Pages sul tuo Mac. Pages Pages per Mac contiene istruzioni su come utilizzare Pages Pages. La dimensione e il carattere del testo possono essere modificati. In Imposta un carattere predefinito, puoi modificare il carattere che appare sui nuovi documenti. Se il documento deve utilizzare le dimensioni dei caratteri del governo della Cina continentale, è necessario modificare la regione del computer. Selezionando Formato, puoi cambiare il carattere dal menu Formato nella parte superiore dello schermo. Facendo clic sulle doppie frecce nell'angolo destro del carattere, puoi sostituirlo. Se il carattere manca, dovresti selezionare un carattere tipografico con la stessa lettera. Nel font sostitutivo, sia la dimensione che il peso del font sono identici.
Come modificare la dimensione del carattere in un documento di Pages
Se il testo si trova in una casella di testo, in una tabella o in una forma, devi prima selezionare la scheda Testo nella parte superiore della barra laterale e quindi fare clic su Stile. Quindi, nel menu a comparsa Carattere, scegli un carattere dall'elenco. Se vuoi che il carattere sia più grande o più piccolo, fai clic sulle piccole frecce a destra della dimensione.
Per modificare la dimensione del carattere in un documento di Pages, vai alla voce di menu "Seleziona tutto" nella barra dei menu in alto. Dopo aver selezionato tutto, puoi modificare la scheda del testo sulla barra laterale destra in testo, quindi impostare il carattere e la dimensione del carattere. Con questo comando, tutto il testo nel documento dovrebbe essere modificato con il carattere scelto.
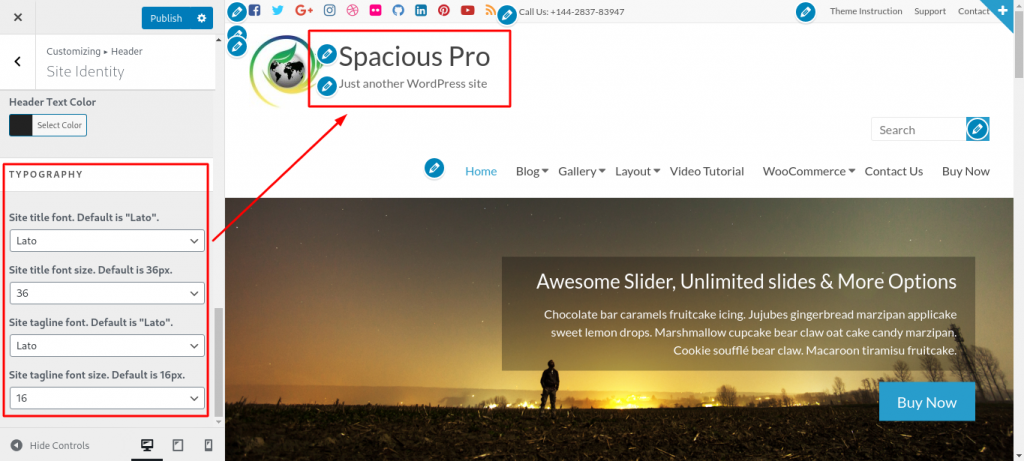
Come modificare la dimensione del carattere nell'intestazione di WordPress
 Credito: docs.themegrill.com
Credito: docs.themegrill.com Esistono diversi modi per modificare la dimensione del carattere nell'intestazione di WordPress. Un modo è semplicemente utilizzare il Personalizzatore di WordPress. Vai su Aspetto > Personalizza, quindi cerca la sezione "Tipografia". Qui potrai modificare la dimensione del carattere per vari elementi del tuo sito Web, inclusa l'intestazione.
Un altro modo per modificare la dimensione del carattere nell'intestazione di WordPress è utilizzare un plug-in come Easy Google Fonts. Questo plug-in ti consentirà di modificare la dimensione del carattere per qualsiasi elemento del tuo sito Web, inclusa l'intestazione. Installa semplicemente il plug-in e quindi vai su Aspetto> Caratteri per modificare la dimensione del carattere.
Come modificare la dimensione del carattere in HTML
Se desideri modificare la dimensione del carattere dell'elemento HTML, puoi utilizzare la proprietà CSS font-size. È possibile modificare il valore selezionandolo nell'impostazione del valore dell'attributo di stile. È quindi possibile includere questo attributo di stile in un elemento HTML, ad esempio un paragrafo, un'intestazione, un pulsante o un tag span. Ad esempio, br> può essere utilizzato per rappresentare una varietà di fatti. Questo stile ha un'immagine di 1/h1 e una dimensione del testo di xx-grande. Questo paragrafo ha una dimensione del carattere di X-small./p> br> Ha una dimensione del testo di X-small. Modifica la proprietà CSS font-size per apportare modifiche alla dimensione del carattere in HTML. *br> Uno degli esempi è il seguente: Stile: H1 font-size: xx-large. Questo è un breve paragrafo, ma fa parte di uno stile più ampio./p
Come cambiare il carattere in WordPress
 Credito: quadlayers.com
Credito: quadlayers.comIn WordPress, puoi cambiare il carattere del tuo sito web andando alla scheda Aspetto nella barra laterale sinistra. Nella sezione Caratteri , puoi selezionare il carattere che desideri utilizzare per il tuo sito web. Puoi anche scegliere di utilizzare un carattere personalizzato facendo clic sul pulsante "Aggiungi nuovo carattere".
I temi WordPress hanno la possibilità di includere un font specifico che il designer desidera utilizzare. Per aggiungere o modificare il carattere a un tema WordPress, devi prima determinare quale carattere viene utilizzato nello script per il rendering del testo per quell'area specifica (come intestazione, piè di pagina e corpo). Il semplice inserimento di una riga di codice cambia il carattere attorno al tema. Molte persone preferiscono WordPress perché la programmazione non è loro familiare. Ci sono una serie di risorse di font gratuite nella directory dei plugin di WordPress che possono aiutarti a selezionare il font appropriato per il tuo tema WordPress. Con Easy Google Fonts, puoi facilmente aggiungere font Google personalizzati a qualsiasi tema WordPress. Lo strumento Usa qualsiasi carattere ti consente di utilizzare qualsiasi carattere nel formato corretto per il tuo sito web.
MW Font Changer consente agli utenti di modificare la famiglia di caratteri del testo nel carattere MW per l'arabo persiano e il latino. La barra degli strumenti dell'editor visivo ha pulsanti che puoi aggiungere, rimuovere e riorganizzare utilizzando TinyMCE Advanced. Usando il codice CSS, puoi modificare la dimensione del carattere dei paragrafi del tuo tema. I caratteri tipografici personalizzati, acquistati da un negozio di font, scaricati da una libreria di font o progettati da te, possono elevare il tuo sito WordPress a un livello superiore. Aggiungere un plugin per i font a WordPress è semplice. Il file verrà convertito in formato a.woff,.wof2,.ttf,.eot o.svg.
Puoi scegliere qualsiasi testo e fare clic sulla scheda "Stili". In "Caratteri", fai clic sul pulsante "+" per aggiungere un nuovo stile di carattere. Immettere il tipo di carattere e la famiglia di caratteri, nonché le opzioni di peso e stile. Puoi salvare lo stile del carattere facendo clic sul pulsante "Salva stile carattere" nell'angolo in alto a destra della finestra. Con l'aggiunta del nuovo stile del carattere, puoi applicarlo a qualsiasi post o pagina di Elementor. Per modificare lo stile del carattere su una pagina o un post di Elementor, seleziona innanzitutto Impostazioni sito > Sistema di progettazione > Caratteri globali dal menu hamburger nell'angolo in alto a sinistra del pannello dei widget. Per modificare lo stile del carattere globale, fai clic sull'icona a forma di matita e scegli le opzioni tipografiche per qualsiasi stile esistente. È possibile aggiungere un nuovo nome di stile in qualsiasi momento. Quando selezioni un testo, verrai indirizzato alla scheda "Stili". Puoi utilizzare il nuovo stile del carattere su qualsiasi pagina di Elementor o pubblicare subito.
WordPress Cambia carattere su una pagina
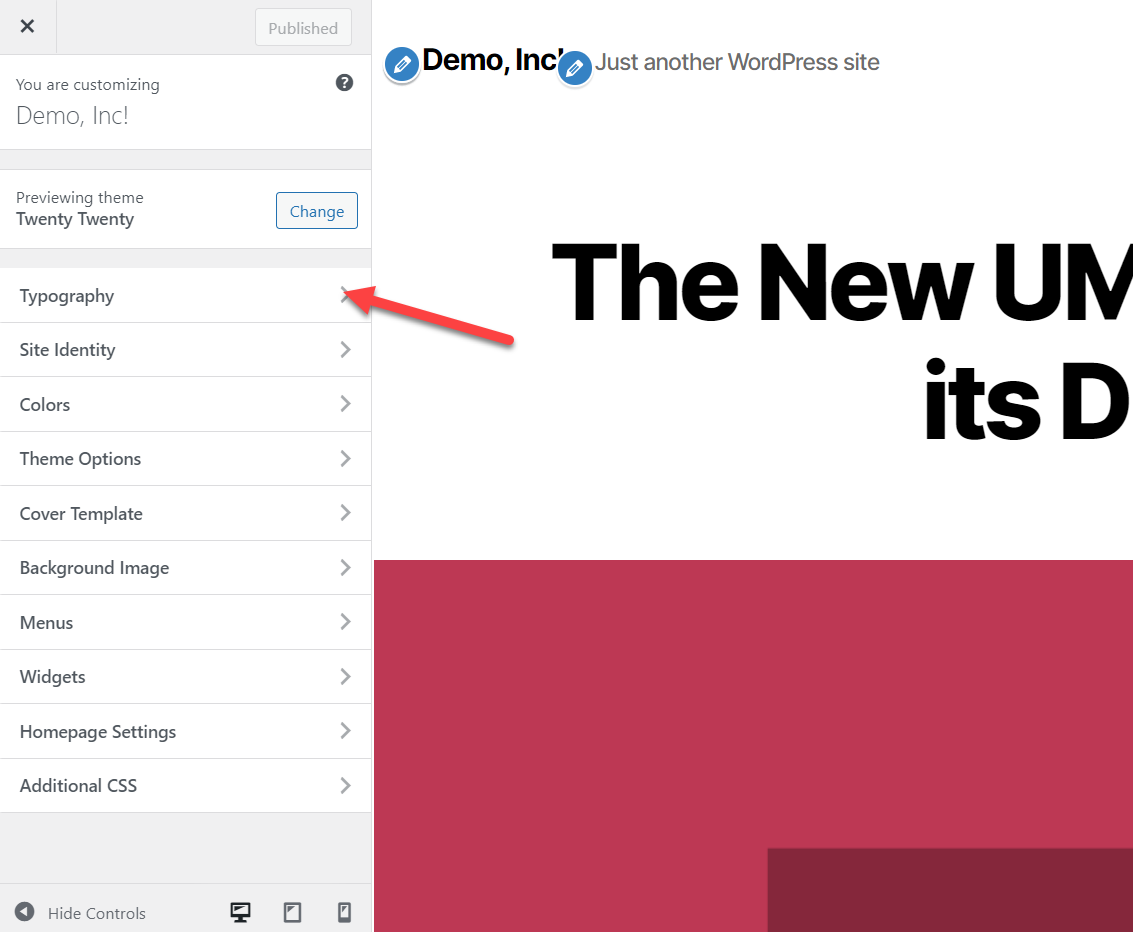
 Credito: www.coralnodes.com
Credito: www.coralnodes.comAndando su Aspetto > Personalizza > Font, puoi cambiare i font personalizzati che usi, come la Base o l'intestazione. Se vuoi tornare al carattere predefinito del tuo tema, fai semplicemente clic sulla X accanto al nome del carattere personalizzato.

Il carattere che verrà applicato a ciascun modello di WordPress sarà impostato per impostazione predefinita. La modifica del carattere di un sito a livello globale richiederà la modifica del CSS che si applica al tema in cui appare. Le istruzioni sono applicabili a qualsiasi tema WordPress esistente, poiché il tema Twenty Twenty è l'impostazione predefinita. Per utilizzare alcuni caratteri, dovrai codificare un codice aggiuntivo. Per utilizzare Google Fonts, devi prima fare riferimento all'API descritta nel tuo codice HTML. Tutti i browser Web, indipendentemente dall'età, dispongono di caratteri Web Safe ideali per la compatibilità. Se non vedi la modifica del carattere , potrebbe essere necessario svuotare la cache del browser.
Come posso cambiare il carattere in WordPress CSS?
In Aspetto, fai clic sul pulsante "editor" per visualizzare l'editor del tuo tema. Un foglio di stile CSS per il tema si trova in fondo alla pagina. Qui è possibile definire un carattere. Per rendere il tuo sito più pertinente, quasi sicuramente vorrai utilizzare caratteri diversi per sezioni diverse.
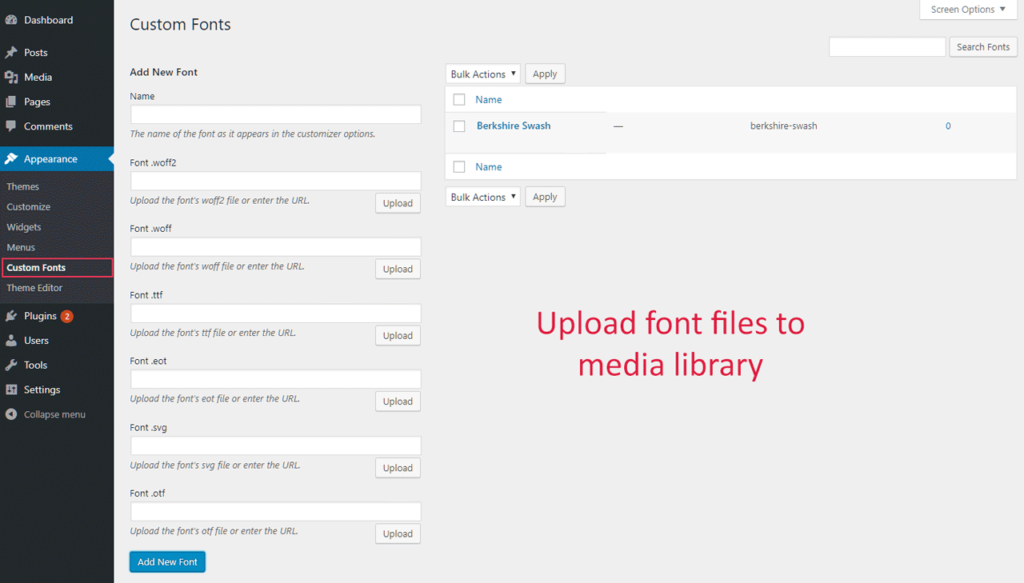
Caricamento di caratteri sul tuo servizio WordPress
Se non hai un font installato sul tuo server, puoi scaricarne una copia e installarla nella stessa directory dei tuoi file WordPress. Puoi accedere al file del carattere che hai scaricato trascinandolo nel riquadro in basso a destra di FileZilla. Quando carichi, vedrai l'inizio del caricamento. Non c'è bisogno di aspettare a lungo se vuoi vederlo nella directory. Una volta che il font è stato aggiunto alla directory di WordPress, puoi attivarlo selezionandolo dalla scheda Aspetto. Ora devi trovare il carattere che hai appena caricato nella scheda dei caratteri e quindi fare clic sul pulsante Attiva.
Come gestisco i caratteri in WordPress?
Dopo aver installato e attivato il plug-in, puoi modificare e gestire le impostazioni dei caratteri andando su Impostazioni - caratteri google. Facendo clic su Aspetto > Personalizza, puoi modificare rapidamente la tipografia del tuo tema.
Come modificare il carattere su un singolo blocco di testo
Quando apri l'Editor blocchi, seleziona il blocco che desideri modificare e fai clic sull'icona "Dimensione carattere", puoi modificare la dimensione del carattere di un singolo blocco di testo. L'elenco a discesa conterrà un elenco di caratteri. Per iniziare a utilizzare il carattere che desideri utilizzare, fai semplicemente clic su "OK" e selezionalo.
Come modificare la dimensione del carattere in WordPress Elementor
Esistono alcuni modi per modificare la dimensione del carattere in WordPress Elementor. Il primo modo è andare alla pagina Elementor nel pannello di amministrazione di WordPress e fare clic sul pulsante di modifica per l'elemento Elementor per il quale si desidera modificare la dimensione del carattere. Nell'editor di Elementor, fai clic sull'icona delle impostazioni per l'elemento, quindi fai clic sulla scheda Avanzate. Nella scheda Avanzate, vedrai un'opzione per modificare la dimensione del carattere. Il secondo modo per modificare la dimensione del carattere è aggiungere una classe CSS personalizzata all'elemento. Nella scheda Avanzate, vedrai un'opzione per aggiungere una classe CSS personalizzata. Dopo aver aggiunto la classe CSS personalizzata, puoi aggiungere il seguente codice CSS al file style.css del tuo tema WordPress per modificare la dimensione del carattere:
.elementor-element-class {
dimensione del carattere: 20px;
}
L'impostazione di un carattere predefinito è un modo eccellente per mantenere la coerenza della modifica e accelerarla. L'aspetto visivo di un font può aiutarti a determinare in quale ordine leggere il contenuto. Imparerai come modificare il carattere predefinito in Elementor per il widget Intestazione e il widget Editor di testo in questo articolo. I passaggi seguenti ti guideranno attraverso come modificare il carattere predefinito nell'intestazione e nel widget dell'editor di testo di Elementor. Oltre a Colore testo, Tipografia e Spaziatura paragrafo, puoi impostare una varietà di altri parametri. Chiudi semplicemente il pannello Impostazioni sito e usa il widget Intestazione per vedere cosa è cambiato.
Come cambiare lo stile del carattere in Elemento
Selezionando *br, puoi configurare lo stile del tuo widget. Nella sezione Impostazioni widget, puoi modificare la dimensione del carattere, il colore, la famiglia e lo stile di Elementor WordPress Page Builder. All'interno di qualsiasi blocco, puoi modificare tutti gli stili di carattere sul tuo post o pagina. È principalmente correlato alla funzionalità del widget Elementor, non al widget predefinito, al menu o così via. Se non sono esplicitamente elencati in Elementor, non sono inclusi. Per risolvere questo problema, devi impostare i caratteri Elementor su Predefinito in modo che le impostazioni tipografiche siano attivate. Elementor può essere utilizzato per modificare. Passa alla pagina desiderata e fai clic su Modifica con Elementor nel menu in alto per iniziare la modifica. Puoi cambiare la tua narrativa facendo clic sul testo al centro dello schermo, quindi inserendo le tue informazioni nella finestra di modifica a sinistra, rimuovendo la formulazione del modello e facendo clic sul testo al centro dello schermo. Quando utilizzi Elementor per modificare una pagina, alcuni elementi potrebbero non essere visualizzati correttamente. I passaggi seguenti ti insegneranno come utilizzare un carattere in Elementor. Puoi aggiungere un nuovo carattere personalizzato andando sulla dashboard di WordPress e selezionando Aggiungi nuovo. Puoi aggiungere qualsiasi tipo di carattere caricando il nome del carattere e il relativo file WOFF, WOFF2, TTF, SVG o EOT. Si consiglia di caricare il maggior numero possibile di file di caratteri per assicurarsi che l'intero browser Web sia supportato.
WordPress Modifica la dimensione del carattere per dispositivi mobili
Non esiste una risposta definitiva a questa domanda in quanto dipende dal tema che stai utilizzando e dalle impostazioni specifiche che hai abilitato. Tuttavia, in generale, puoi modificare la dimensione del carattere per i dispositivi mobili andando nella scheda "Impostazioni" nella dashboard di WordPress e selezionando l'opzione "Lettura". Da qui, puoi modificare l'impostazione " Dimensione carattere dispositivo mobile " sul valore desiderato.
Modifica la dimensione del carattere dello schermo del tuo cellulare. ( Esclusi i 9 post nella tabella sopra.) I post dell'autore saranno pubblicati il 29 aprile 2021. Rachel Kwan era una degli ospiti. Come posso ridurre il testo H1 e H2 solo sui dispositivi mobili? Sebbene sia piccolo nell'aspetto, l'ho provato con VW css.
3 consigli per scegliere il carattere perfetto per il tuo sito web mobile
Di seguito sono riportati alcuni suggerimenti per assicurarti che il tuo carattere appaia bene sui dispositivi mobili: Scegli un carattere adatto alla lettura su uno schermo piccolo.
Assicurati che il tuo carattere sia leggibile in una piccola dimensione.
Questo è un font facilmente adattabile.
Se stai utilizzando un tema WordPress personalizzato, puoi modificare la dimensione del carattere. Puoi anche modificare la dimensione del carattere nel tuo sito web mobile utilizzando il codice CSS.
Plugin per la dimensione del carattere di WordPress
Nella sezione di amministrazione di WordPress, vai su Plugin. Puoi trovare il ridimensionatore dei caratteri per Accessibilità cercandolo su Google. Facendo clic su "Installa ora", puoi installarlo. Fai clic su "Attiva" dopo aver installato il plug-in per attivarlo.
La dimensione del tuo carattere può avere un impatto significativo sul modo in cui le persone guardano il tuo sito web. Se modifichi la dimensione del carattere di WordPress, i tuoi visitatori trascorreranno più tempo a guardare i tuoi contenuti. La dimensione del carattere in WordPress può essere modificata in vari modi. Ha funzionalità di dimensione del carattere integrate nell'editor di blocchi. Utilizzando i blocchi Intestazione o HTML personalizzato, puoi facilmente modificare la dimensione del tuo testo in WordPress. Puoi fare la stessa cosa usando il plugin Advanced Editor Tools. Nel menu a sinistra, seleziona Pagine, a cui puoi accedere facendo clic su Nuovo nella dashboard di amministrazione.
Puoi trovare i nomi dei blocchi per il paragrafo classico cercandoli. Non è stato necessario aggiungerlo da quando l'hai attivato per la prima volta. Puoi cambiare il carattere in WordPress come faresti nello stile Editor classico da qui. L'utilizzo di Dev Tools in Google Chrome ti aiuterà a identificare elementi specifici che desideri modificare. I visitatori possono specificare quale carattere desiderano utilizzare utilizzando un widget della barra laterale, che consente loro di scegliere un carattere più piccolo o più grande in base alle proprie preferenze. Utilizzando Font Resizer, puoi migliorare l'efficienza del tuo sito Web e consentire ai visitatori di modificare la dimensione del carattere.
Come cambiare il carattere nei tuoi post
Per cambiare il carattere di uno qualsiasi dei tuoi post, vai su Impostazioni e quindi cerca la scheda Formattazione. Nella schermata successiva, c'è una sezione per i caratteri. Per utilizzare i caratteri personalizzati, assicurati che l' opzione Usa caratteri personalizzati sia abilitata e seleziona il carattere desiderato.
