Come modificare i caratteri nel tema WordPress di Humanity
Pubblicato: 2022-10-20Indipendentemente dall'attività in cui ti trovi, le prime impressioni contano. Il carattere che usi sul tuo sito web è una delle prime cose che i visitatori noteranno, quindi è importante scegliere qualcosa che rifletta il tuo marchio.
Se stai usando il tema Humanity WordPress, cambiare il carattere è un gioco da ragazzi. In questo articolo, ti mostreremo come cambiare i caratteri nel tema WordPress di Humanity in pochi semplici passaggi.
Ci sono numerose opzioni di font disponibili nei temi di WordPress, ma alcune sono più flessibili di altre. Puoi anche aggiungere opzioni di carattere a qualsiasi tema utilizzando plug-in gratuiti. In questa prima sezione, ti mostreremo come utilizzare il nostro tema Neve flessibile come esempio. Ti mostreremo anche come modificare il carattere predefinito di WordPress per ogni contenuto utilizzando l'editor di WordPress. Se hai bisogno di più opzioni per i caratteri nel tuo tema WordPress, un plug-in potrebbe essere l'opzione migliore per te. Utilizzando Easy Google Fonts, puoi scegliere tra oltre 600 font gratuiti compatibili con qualsiasi tema WordPress. Dopo aver configurato il plugin, passeremo da Twenty Twenty One al tema predefinito e aggiungeremo più font.
Per accedere al Customizer di WordPress, vai su Aspetto personalizzato nella dashboard di WordPress. Con l'aggiunta dei caratteri di Google, ora puoi selezionare un carattere per ogni tipo di contenuto sul tuo sito web. Mentre fai le tue scelte, dovrebbe essere visualizzata un'anteprima dal vivo dei nuovi caratteri del tuo sito. Facendo clic su Pubblica, puoi creare nuovi caratteri. Se hai già un tema flessibile, puoi utilizzare la sua tipografia integrata utilizzando il Personalizzatore di WordPress. Easy Google Fonts è un plug-in gratuito che ti consente di aggiungere caratteri Google al tuo sito web. Se vuoi imparare come trasformare qualsiasi tema WordPress in un sito personalizzato, abbiamo messo insieme una guida passo passo.
Fare clic sul pulsante Tipografia per accedere alla tipografia predefinita. Con questa nuova funzionalità, puoi cambiare il carattere di ogni elemento del tuo sito web. Il primo passo è creare l'intestazione e i paragrafi. È possibile modificare le impostazioni nel modo desiderato.
Come posso cambiare il carattere in un tema WordPress?

La sezione Caratteri personalizzati di Aspetto ti consente di cambiare i caratteri che usi, selezionando una base o un'intestazione diversa dal menu Aspetto. Se desideri ripristinare il carattere predefinito del tuo tema, fai clic sulla X a destra del nome del carattere personalizzato.
Quando si tratta di tipografia, è sorprendente come semplici modifiche possano fare un'enorme differenza. lo stile del carattere, che è rappresentato dalle lettere e dai numeri del design. Se utilizzi MS Word o Google Docs, puoi modificare rapidamente e facilmente il testo di un documento in grassetto, corsivo o corsivo grassetto. Devono essere presenti quattro file per caricare correttamente un font web. I file TrueType vengono generati come file EOT, WOFF o an. file VG. I caratteri ospitati localmente possono essere trovati sul tuo sistema locale.
I caratteri sicuri per il Web assicurano che il tuo sito Web appaia lo stesso indipendentemente dal browser che utilizzi. Non è necessario scaricare o installare nulla. Nella sezione della tua pagina in cui crei la funzione Font Awesome, aggiungi la seguente riga di codice. L'icona cambierà al variare della dimensione del carattere o del colore. Durante questa lezione imparerai come utilizzare l'editor Gutenberg predefinito e i page builder come Elementor e Brizy. Puoi cambiare il carattere di un post o di una pagina aprendolo e usando Elementor. Dopo aver selezionato Stile, fare clic sull'icona Tipografia.
Il generatore di pagine di Elementor ti consente di modificare il testo in vari modi. Hai la possibilità di modificare il carattere, la dimensione, lo spessore, l'altezza della linea, la spaziatura e altri. Se utilizzi un plugin per i font di WordPress, sarai in grado di cambiare il font senza dover scrivere alcun codice. Il personalizzatore di WordPress può essere utilizzato anche per vedere le modifiche apportate in tempo reale. Il plug-in Easy Google Fonts ti consente di modificare gli elementi predefiniti, come paragrafi e tag di intestazione, nel carattere di Google. Il modo più semplice per trovare il nome di un contenitore è caricare una pagina Web e fare clic con il pulsante destro del mouse sul carattere. Se capisci come scrivere codice, puoi facilmente cambiare il carattere di qualsiasi elemento del tuo sito WordPress senza dover scrivere alcun codice.
I CSS possono anche essere usati per cambiare i font di WordPress usando il Personalizzatore di WordPress. In questa dimostrazione, ti mostreremo come personalizzare i caratteri utilizzando il generatore di pagine Elementor. I caratteri Google e altri caratteri esterni che utilizzi non sono ospitati sul tuo sito web. Il browser richiederà una copia del carattere non appena un utente posiziona il mouse su una pagina inviando una richiesta HTTP a Google o all'host del carattere. Ci vuole più tempo per caricare una pagina quando viene richiesto e consuma più tempo nel browser. Per scaricare i font sulla pagina, il browser non dovrà più effettuare richieste aggiuntive. I caratteri Google possono essere ospitati in WordPress nello stesso modo in cui possono essere i caratteri normali.
È disponibile uno strumento gratuito per aiutarti a generare il codice CSS per il tuo sito WordPress. Astra viene fornito con un Google Font che può essere ospitato sul tuo server. Quando il tuo tema non ti consente di cambiare il tuo carattere, questi sono l'ideale. Oggi esamineremo alcuni dei caratteri WordPress più popolari. Puoi facilmente inserire caratteri personalizzati nel tuo sito Web WordPress utilizzando lo strumento Caratteri personalizzati. Il tema Astra, Beaver Builder e il page builder Elementor utilizzano tutti il plug-in. I caratteri Google possono essere aggiunti al tuo sito con l'utilità WP Google Fonts , che semplifica l'inclusione dei caratteri gratuiti e di alta qualità di Google.
Sebbene il testo in maiuscolo funzioni bene, non funziona bene quando l'intero testo è in maiuscolo. La selezione del carattere di una singola pagina dovrebbe essere ridotta a icona. Un font fa apparire un sito web non professionale. Puoi modificare i caratteri di tutti i tuoi elementi nell'intestazione oltre a progettare l'intestazione nel modo desiderato. Puoi visualizzare in anteprima i tuoi caratteri in tempo reale con il personalizzatore di WordPress. Se vuoi avere un sito web di successo, dovresti usare i caratteri. WordPress ti consente di modificare facilmente il carattere e personalizzarlo in base alle tue esigenze specifiche. Abbiamo spiegato come scegliere i caratteri Google per WordPress, come scegliere i caratteri Roboto e come modificare i caratteri di WordPress.
Come posso cambiare il carattere nel mio tema?

Se vuoi cambiare il carattere nel tuo tema, ci sono diversi modi per farlo. Un modo è usare il Customizer. Vai su Aspetto> Personalizza, quindi puoi cambiare il carattere nella sezione Tipografia. Un altro modo è utilizzare un plug-in come Easy Google Fonts. Una volta installato e attivato il plug-in, puoi andare su Aspetto > Caratteri per cambiare i caratteri sul tuo sito.
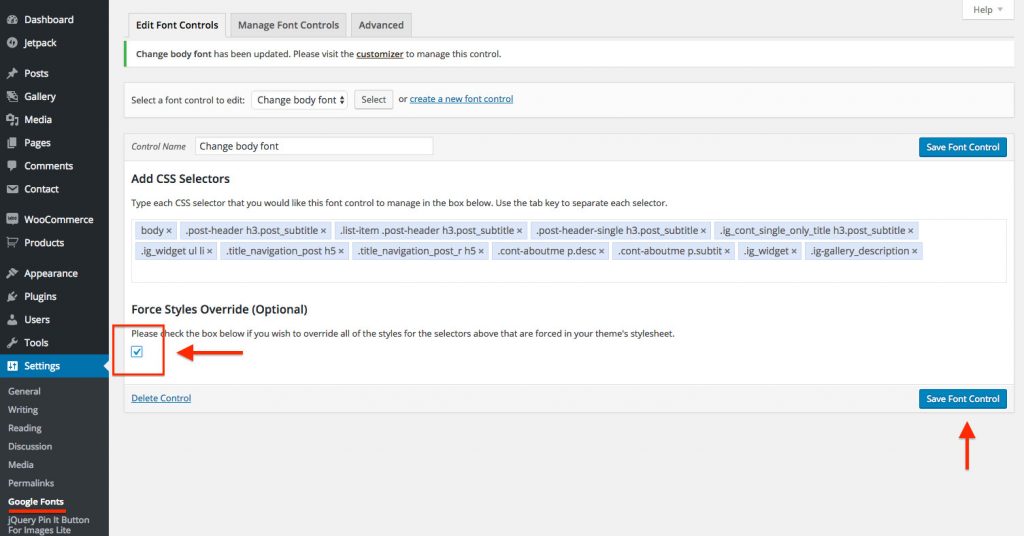
Il corpo del nostro tema verrà modificato in una nuova famiglia di caratteri nelle prossime settimane. Per fare ciò, dovremo utilizzare il plug-in Easy Google Fonts in WordPress. In questo modo, sarai in grado di applicare le modifiche che desideri all'elemento specifico che desideri scegliere come target. Come impari a codificare CSS? Non c'è bisogno di preoccuparsi. Abbiamo compilato un elenco degli elementi di testo di ciascun tema e dei selettori CSS associati. I tre selettori evidenziati saranno visibili nel campo del plug-in Easy Google Fonts intitolato Aggiungi selettori CSS.
Ogni multiplo di questo tipo deve essere sommato alla volta; dopo ciascuno, premere i tasti Invio o Invio per completare l'aggiunta. Il corpo del testo sul mio tema Redwood dovrebbe essere Fair Display invece di Lora. È possibile trovare e digitare il nome del carattere desiderato facendo clic sul menu a discesa della famiglia di caratteri.
Fai una dichiarazione con la tua scelta di caratteri
La modifica dello stile del carattere del documento può avere un impatto significativo sull'aspetto e sulla sensazione. A seconda delle tue esigenze, puoi selezionare caratteri drammatici o discreti.
Modifica del carattere del tema

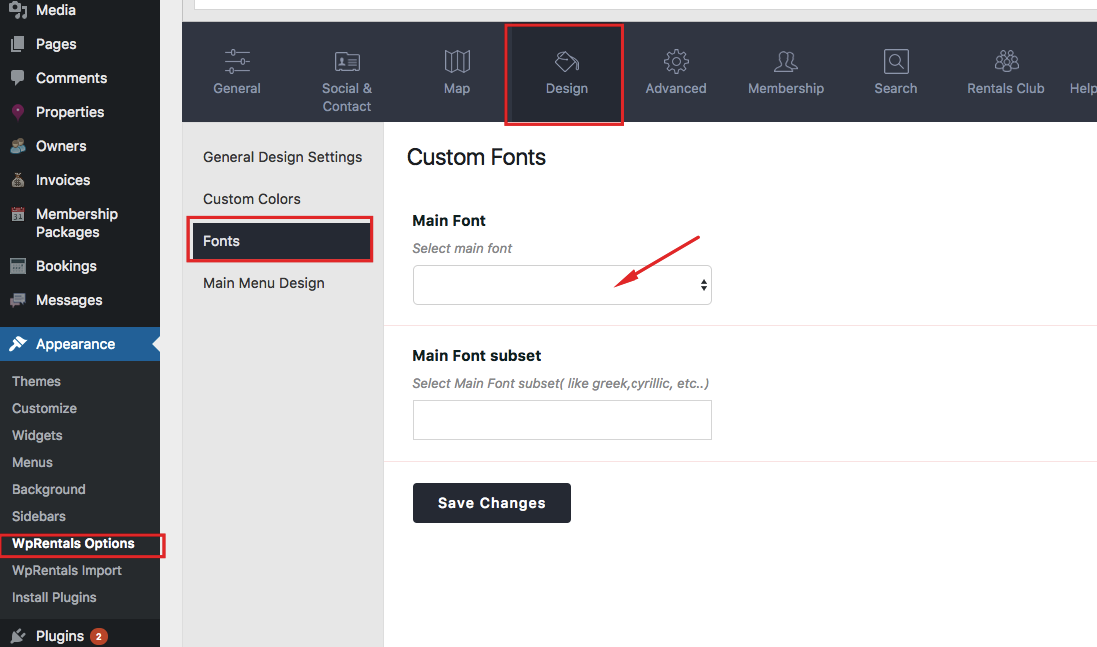
Passa a Personalizza caratteri e seleziona i caratteri desiderati. Quando fai clic sulla casella Crea nuovi caratteri del tema , puoi scegliere i caratteri per il tema desiderato. La casella Nome ti consentirà di inserire un nome.
Se desideri aggiungere un set di caratteri come greco o cirillico, potresti voler utilizzare i caratteri di Google. I caratteri dovrebbero essere usati per giocare e digitare parole casuali accanto/anziché il testo. Esistono due metodi per incorporare un carattere nel tema: tramite @import e tramite il metodo standard. Fare clic su../WP-content/themes/nome_tema/ dal client FTP per accedere alla cartella del tema; quindi, sotto il tag di chiusura del titolo, scarica e incolla il file fonts.html. Il file può essere aperto con l'aiuto di un editor di testo e puoi cercare righe con l'attributo font-family. Tutte le intestazioni avranno lo stesso carattere impostato in precedenza sostituendo questa riga.

Come modificare rapidamente e facilmente i caratteri in Microsoft Word
Come si descrive un tema di carattere? Un tema del carattere è un modo semplice ed efficace per conferire a un documento di Microsoft Office un aspetto professionale e un design moderno. Un tema del documento è una raccolta di opzioni di formattazione, tra cui una serie di colori del tema, una serie di caratteri del tema (inclusi i caratteri dell'intestazione e del corpo del testo) e una serie di effetti del tema (inclusi linee ed effetti di riempimento). Cosa significano i caratteri del tema in Word? Utilizzando un tema, puoi conferire a un documento di Microsoft Office un aspetto professionale e un tocco moderno in pochi secondi. Come posso cambiare il carattere in wordpress? Dopo aver scelto i caratteri personalizzati, hai la possibilità di cambiarli tutte le volte che vuoi. Se vuoi cambiare i tuoi caratteri personalizzati, vai su Aspetto > Personalizza > Caratteri e cambia la base o l'intestazione. Se vuoi tornare al carattere predefinito, vai sul lato destro del nome del carattere personalizzato e seleziona la X.
Cambia carattere WordPress CSS

Se vuoi cambiare il carattere sul tuo sito Web WordPress, ci sono diversi modi per farlo. Un modo è modificare il file CSS del tuo tema per cambiare il carattere per l'intero sito web. Oppure puoi utilizzare un plug-in come Easy Google Fonts per cambiare il carattere per elementi specifici del tuo sito web.
Come funzionano i font dei temi WordPress ? Il codice di WordPress fornisce un'eccellente spiegazione di come i temi interagiscono con i caratteri. Ad esempio, un singolo carattere può essere utilizzato su più temi, come nel caso del tema predefinito Twenty Fifteen. Può essere difficile scegliere un font, ma avere un buon font in mano è la cosa migliore. Dovrai conoscere lo stile del carattere del corpo del post se vuoi cambiarlo. Potresti non essere in grado di trovare il codice se il tuo tema utilizza molti tipi di carattere. WhatFont è un'estensione gratuita che può essere scaricata da Google Chrome (per ora l'ho usata solo con Google Chrome).
Quando visiti il tuo sito web, apparirà un'icona blu; tutto quello che devi fare è accedere come amministratore. Dopo aver selezionato questa icona, sarai in grado di modificare l'elemento che ti interessa. Puoi aggiungere un colore di sfondo e un margine, nonché cambiare il carattere del titolo del tuo post, con CSS Hero. Puoi vedere le modifiche che apporti man mano che si verificano, il che è un bonus aggiuntivo.
Come modificare la dimensione, il contorno e il colore di un carattere in una pagina Web
Sarà necessario modificare il foglio di stile del documento HTML con questo metodo per modificare la dimensione, il contorno o il colore di un carattere. I caratteri in questa parte di una pagina web non sono controllati dall'editor. Aprendo la pagina nel tuo browser web e selezionando la sezione 'testa', puoi accedere al foglio di stile del documento. Gli stili dei caratteri possono essere trovati nella sezione degli stili. Il contenuto di questo tag può essere modificato modificandolo.
Come modificare i caratteri del tema Powerpoint
Esistono alcuni modi per modificare i caratteri del tema in PowerPoint. Un modo è andare alla scheda "Design" e quindi fare clic su "Caratteri" nel gruppo "Temi". Verrà visualizzato un elenco di tutti i caratteri disponibili che puoi utilizzare per la presentazione. Un altro modo è fare clic con il pulsante destro del mouse su qualsiasi casella di testo nella presentazione, selezionare "Carattere" dal menu e quindi scegliere il carattere che si desidera utilizzare.
Temi e diapositive possono essere utilizzati per creare modelli di PowerPoint. La tua presentazione può essere coerente con un tema. Per modificare il carattere predefinito in un modello, il carattere del tema deve essere aggiornato nello schema diapositiva. Oltre a personalizzare il carattere del tema, puoi scegliere di utilizzare un tipo per i titoli e un altro per il corpo del testo. Durante questa presentazione, sarai in grado di cambiare i caratteri sul tuo tema personalizzato. Puoi modificare il carattere del tema facendo clic con il pulsante destro del mouse su di esso e selezionando Modifica dalla sezione Modifica caratteri tema .
Come modificare o rimuovere i caratteri in PowerPoint 2016
Sia che tu voglia personalizzare le tue presentazioni o creare i tuoi temi, puoi farlo in PowerPoint 2016, che include una varietà di opzioni. Le opzioni più comuni per aggiungere un nuovo carattere o rimuovere un carattere dal tema sono aggiungerlo o rimuoverlo. Puoi personalizzare i tuoi caratteri selezionando "Personalizza caratteri" dal menu a discesa Carattere. Nella finestra di dialogo, inserisci il tema che desideri utilizzare. Puoi scegliere lo stile del carattere Intestazione o lo stile del carattere Corpo dal menu a discesa. È possibile rimuovere i caratteri da un tema facendo clic con il pulsante destro del mouse sul pulsante Effetti tema o Caratteri tema nella scheda Progettazione, selezionando Sì e quindi facendo clic su Elimina.
Il carattere di WordPress non cambia
Se desideri modificare solo il carattere del menu, vai su Personalizzazione – Menu – Personalizzato – carattere e seleziona lo stile che desideri utilizzare nel passaggio seguente: Stile, personalizza la tipografia e cambia lo stile del carattere.
I designer di temi di WordPress possono selezionare un carattere che si adatta meglio alle esigenze specifiche del tema. Il carattere per quell'area specifica (come corpo, piè di pagina e intestazione) deve essere definito per aggiungerlo o modificarlo per un tema WordPress. Inserisci semplicemente una riga di codice per cambiare i caratteri globali nel tuo tema. WordPress è diventato popolare perché molte persone non hanno familiarità con la programmazione. Utilizzando la directory dei plugin di WordPress, puoi trovare una serie di font gratuiti che possono aiutarti a ottenere il design desiderato. Easy Google Fonts ti consente di aggiungere rapidamente e facilmente font Google personalizzati a qualsiasi tema WordPress. Usa qualsiasi carattere ti consente di utilizzare qualsiasi carattere nel formato corretto per il tuo sito.
I caratteri di testo predefiniti di MW Font Changer sono correlati all'arabo persiano e al latino. I pulsanti della barra degli strumenti di Visual Editor possono essere aggiunti, rimossi, riorganizzati o salvati con Tiny MCE Advanced. Il codice CSS può essere utilizzato per regolare la dimensione del carattere dei paragrafi del tuo tema. Uno stile unico di carattere può migliorare il tuo sito WordPress, che si tratti di un carattere personalizzato, di un carattere scaricato da Google o di un tuo design. Un plug-in di font è il modo più semplice per aggiungere font a WordPress. È quindi possibile creare un file di font con una delle seguenti opzioni: a.woff, a.wof2, a.ttf,.eot o a.svg.
Plugin Cambia carattere WordPress
Esistono diversi modi in cui puoi cambiare il carattere sul tuo sito WordPress. Un modo è usare un plugin. Ci sono alcuni plugin che puoi usare per cambiare il carattere sul tuo sito WordPress. Un altro modo è usare un tema che ha un'opzione di carattere .
Sebbene il codice hardware possa essere utilizzato per creare la sostituzione del carattere , potresti preferire un plug-in. Esistono sette plugin per WordPress per sostituire i caratteri che non troverai nel resto di questo articolo. Alcuni siti possono essere ospitati in loco, mentre altri sono accessibili tramite un servizio a pagamento o tramite un servizio gratuito. Molti dei plugin possono essere utilizzati per creare WordPress 3.0 o versioni successive, mentre altri possono essere utilizzati per creare WordPress 3.0 o versioni successive. I caratteri Typekit per WordPress sono un ottimo punto di partenza se desideri aggiungere il carattere Typekit al tuo sito web. Per un minimo di $ 2,50 all'anno, un abbonamento a vita a Fontdeck ti offre una miriade di caratteri premium. I clienti possono anche scegliere i propri caratteri e l'azienda può gestire siti Web di grandi dimensioni.
Su WordPress.org, gli utenti gli danno in media una valutazione a 5 stelle. WP Google Fonts è un plug-in disponibile gratuitamente e funziona in combinazione con i caratteri Web di Google. Questo programma è particolarmente semplice da usare per gli utenti non tecnici. In alternativa, puoi inserire CSS personalizzati o codificare le opzioni dei caratteri nel tuo foglio di stile esterno. AnyFont ti consente di utilizzare qualsiasi font TrueType di OpenType sul tuo sito WordPress. Con il gestore dei caratteri integrato, puoi caricare facilmente i tuoi caratteri e, con la mappa dei caratteri, puoi determinare facilmente quali caratteri sono disponibili per ciascuno. L'uso dei caratteri nei tuoi post o nelle tue pagine può aiutarti a mantenere coerenti i tuoi elementi CSS. Grazie alle opzioni disponibili per i designer, i caratteri Web continueranno a crescere nel prossimo futuro.
