Come cambiare i caratteri in WordPress?
Pubblicato: 2021-12-31La selezione dei caratteri è considerata un dettaglio minore, ma è un aspetto importante del web design e dell'identità del marchio. Il processo di modifica dei caratteri in WordPress non è così semplice come potresti pensare perché è direttamente influenzato dal tuo tema WordPress. In questo articolo, spieghiamo l'importanza della scelta dei caratteri nel web design e ti presentiamo come modificare i caratteri in WordPress.
- Perché la scelta del carattere è importante nel web design?
- Contribuisce al tono e alle sensazioni del tuo marchio.
- Aiuta ad affascinare il tuo pubblico.
- Ti consente di connetterti con altri segmenti di pubblico.
- Crea una distinta gerarchia informativa.
- Offre un'esperienza utente più intuitiva.
- Aiuta a creare un marchio coeso attraverso i canali.
- Costruisce il riconoscimento del marchio.
- Come cambiare i caratteri in WordPress?
- #Metodo 1: controlla il tuo tema o le opzioni dei caratteri di Page Builder
- #Metodo 2: usa un plugin per i font di WordPress
- Font Google facili
- WP Google Fonts
- Usa qualsiasi carattere
- #Metodo 3: aggiungi caratteri personalizzati
- Conclusione
Perché la scelta del carattere è importante nel web design?
Ci sono molte ragioni per cui dovresti prestare attenzione alla scelta del carattere. Alcuni dei motivi più evidenziati sono menzionati di seguito:
Contribuisce al tono e alle sensazioni del tuo marchio.
Il tono e l'atmosfera del tuo marchio non sono determinati da un singolo fattore. L'impressione generale di un utente è formata dalla combinazione di più elementi. La tipografia è importante in questo perché interagisce con i colori, le immagini, il copywriting e altri elementi di design del tuo marchio per creare un'impressione generale.
Aiuta ad affascinare il tuo pubblico.
La tipografia immerge gli utenti in un'esperienza web e aiuta a sottolineare l'importanza del tuo messaggio. Ciò può includere l'utilizzo di caratteri grandi o in grassetto. Può anche includere l'uso di caratteri colorati, testo sottolineato e stili contrastanti.
Ti consente di connetterti con altri segmenti di pubblico.
L'uso strategico della tipografia può aiutarti ad adattare il tuo marchio per connetterti con diversi segmenti del tuo pubblico, aderendo alle linee guida del tuo marchio.
Crea una distinta gerarchia informativa.
La dimensione del carattere, la posizione, lo spessore del carattere (spessore delle lettere) e il colore, tra le altre tecniche, possono essere utilizzati per stabilire la gerarchia. Ciò consente agli utenti di scansionare rapidamente il tuo sito Web e identificare le informazioni più importanti.
Offre un'esperienza utente più intuitiva.
La tipografia contribuisce alla chiarezza di navigazione dell'utente fornendo un percorso chiaro attraverso il tuo sito web. Consente loro di ottenere le informazioni di cui hanno bisogno quando lo richiedono. Inoltre, rende semplice per loro prendere decisioni e agire.
Aiuta a creare un marchio coeso attraverso i canali.
La tipografia eseguita in modo coerente contribuisce alla creazione di un marchio coeso che lascia un'impressione distinta sugli utenti.
Ciò è particolarmente vero su tutti i canali, dove la tipografia coerente rafforza la tua identità di marca, indipendentemente dal fatto che qualcuno interagisca con esso nel regno digitale (sul tuo sito Web, nella pubblicità digitale, sui social) o su una risorsa analogica come un cartellone pubblicitario sul ciglio della strada .
Costruisce il riconoscimento del marchio.
Una tipografia visivamente accattivante e ben eseguita dovrebbe rimanere nella mente dei consumatori. Alcune aziende progettano persino i propri caratteri tipografici per il proprio marchio. Tuttavia, le selezioni di caratteri tipografici non devono essere uniche o fuori dall'ordinario per essere memorabili.
L'uso della tipografia in modo coerente e coeso crea un collegamento tra i tuoi caratteri tipografici e il tuo marchio. I consumatori assoceranno un particolare carattere tipografico al tuo marchio se lo vedono frequentemente.
Come cambiare i caratteri in WordPress?
Esistono 3 modi per personalizzare i caratteri in WordPress, vale a dire:
- Dai un'occhiata al tema WordPress che usi sul tuo sito
- Usa un plugin
- Aggiungi caratteri personalizzati
Continua a leggere per ulteriori dettagli.
#Metodo 1: controlla il tuo tema o le opzioni dei caratteri di Page Builder
Prima di tutto, dovresti dare un'occhiata al tema che usi sul tuo sito WordPress per verificare se ti consente di cambiare i caratteri sul tuo sito.
Esistono molti temi WordPress che ti consentono di modificare la tipografia sul tuo sito. Puoi verificare se il tema lo supporta nelle opzioni del menu del Personalizzatore.
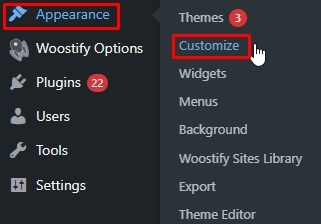
Per accedere alla personalizzazione del tema, dalla dashboard di WordPress, fai clic su Aspetto > Personalizza

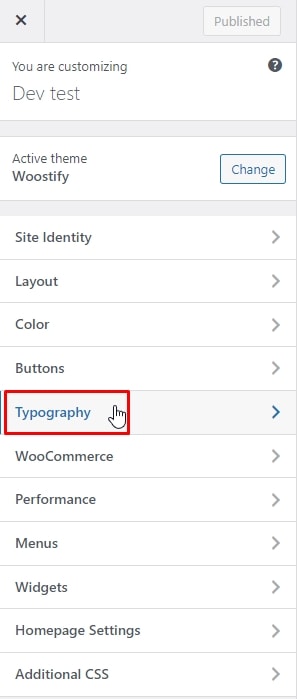
Quindi, seleziona Tipografia per personalizzare i caratteri sul sito WordPress.

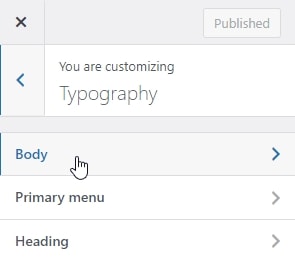
Quindi, puoi vedere le sezioni in cui puoi cambiare i caratteri.

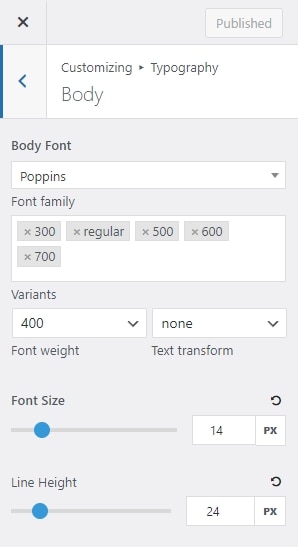
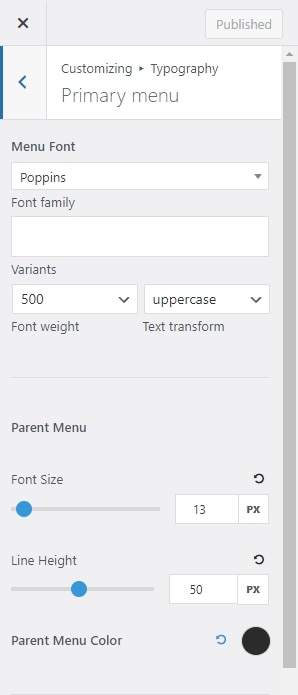
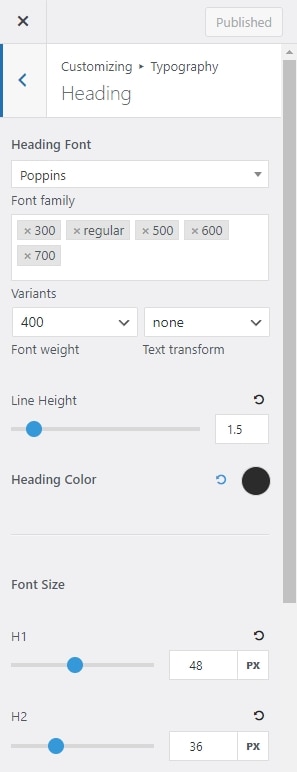
Con il tema Woostify , puoi modificare i caratteri nella parte del corpo , nella parte del menu principale e nella parte dell'intestazione



All'interno di tali parti, non solo puoi modificare i caratteri, ma anche eseguire altre personalizzazioni tipografiche come il ridimensionamento, la personalizzazione delle varianti, l'altezza della linea, il colore e così via.

#Metodo 2: usa un plugin per i font di WordPress
Se il tema che stai utilizzando non ti supporta per cambiare i caratteri, puoi installare un plug-in per farlo. Puoi controllare i seguenti plugin per i font di WordPress:
Font Google facili

Il primo plug-in nell'elenco è Easy Google Fonts che ti aiuta ad aggiungere facilmente caratteri Google personalizzati a qualsiasi tema WordPress senza una riga di codice. Inoltre, questo plugin ha una perfetta integrazione con il Personalizzatore di WordPress in modo da poter visualizzare in anteprima i caratteri Google sul tuo sito in tempo reale. Potrai personalizzare il colore di ciascuna intestazione per farla risaltare. Scegli una famiglia di caratteri che ti piace e sperimentane diverse versioni.
WP Google Fonts

La seconda opzione è il plug-in WP Google Font che semplifica l'utilizzo del servizio gratuito di Google per aggiungere caratteri di alta qualità al tuo sito Web WordPress. Questo plug-in non solo aggiunge il codice Google necessario, ma ti consente anche di assegnare i caratteri Google a elementi CSS specifici del tuo sito Web dall'amministratore di WordPress. È un modo eccellente per abbellire il tuo sito senza richiedere un'ampia conoscenza dello sviluppo o della codifica.
Usa qualsiasi carattere

Al terzo posto nell'elenco dei plugin di font di WordPress c'è Use Any Font. Usa qualsiasi carattere consente di utilizzare qualsiasi carattere nel formato corretto. Puoi letteralmente prendere qualsiasi tipo di carattere che trovi su Internet e aggiungerlo al tuo sito. Poiché il plug-in è integrato con l'editor, puoi evidenziare qualsiasi sezione e modificare i caratteri proprio lì.
#Metodo 3: aggiungi caratteri personalizzati
Nel caso in cui entrambi i 2 metodi sopra non soddisfino le tue esigenze, puoi utilizzare la terza soluzione: aggiungi caratteri personalizzati. Per aggiungere caratteri personalizzati per il tuo sito WordPress, dovresti inserire codici personalizzati. Questa soluzione richiede una certa conoscenza del codice.
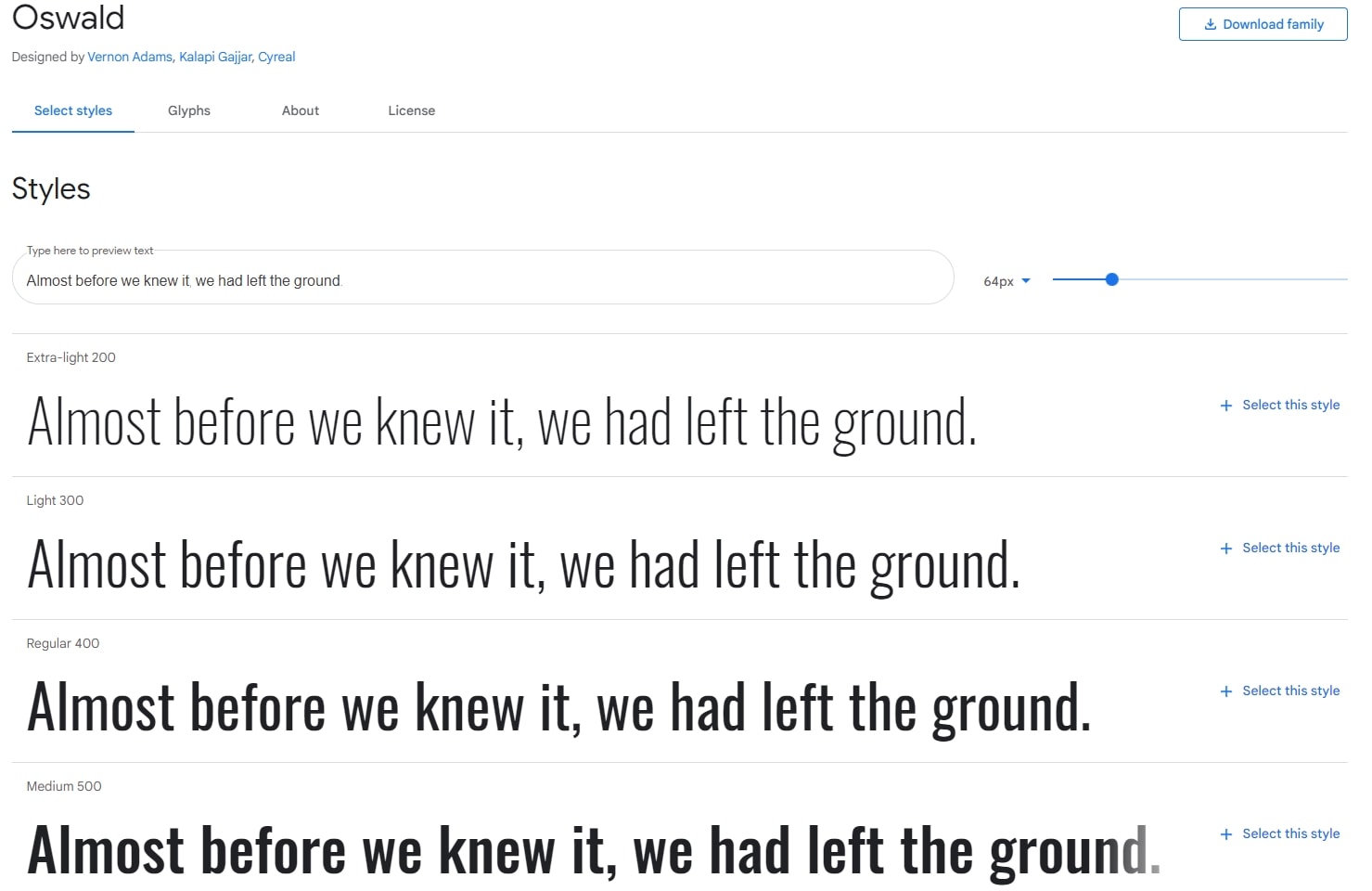
In questo esempio, sto scegliendo Oswald Google Font. Per aggiungere questo font al sito WordPress, segui i passaggi seguenti:
Passaggio 1 : fai clic sul carattere in questione e seleziona gli stili che desideri incorporare:

Qui sto scegliendo il font chiamato Regular 400 , il link sarà il seguente (comprese le virgolette singole):
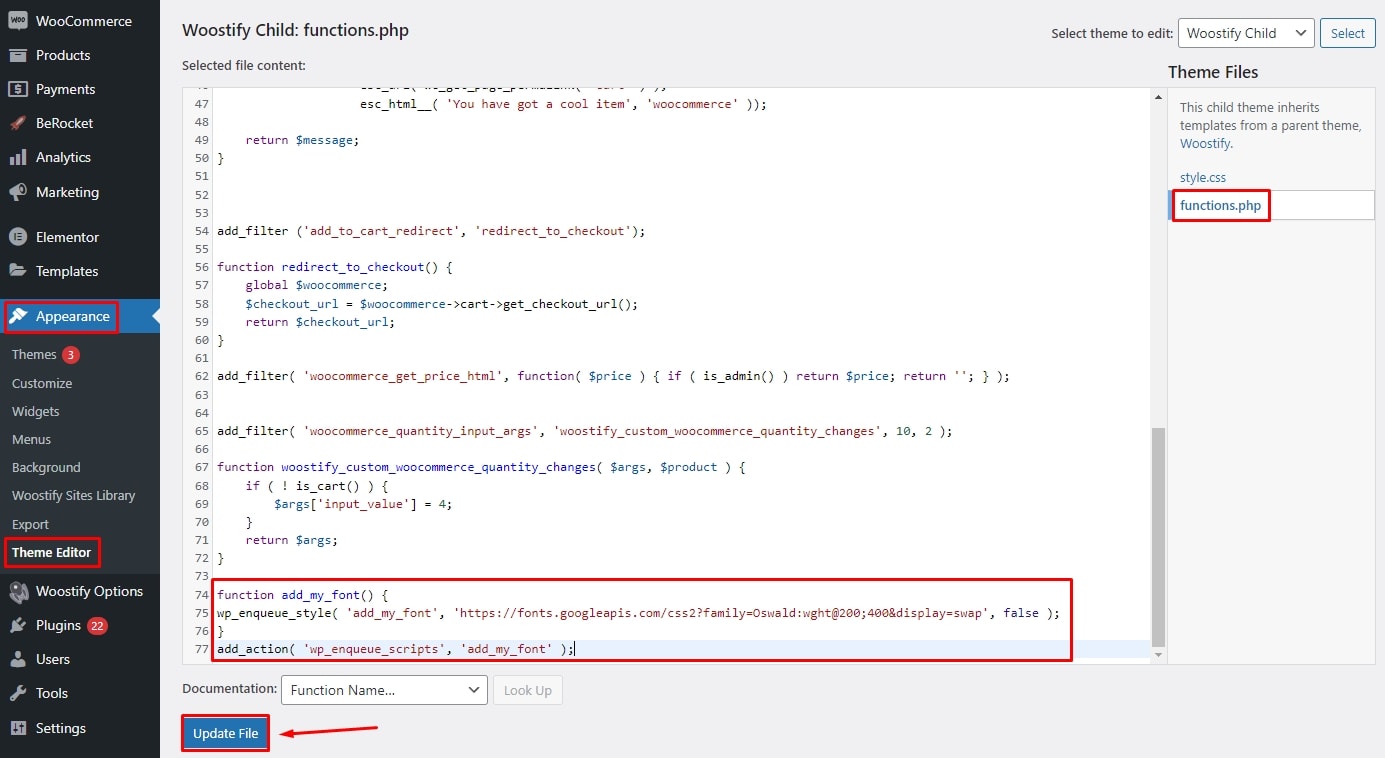
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapPassaggio 2 : apri il file functions.php del tuo tema, quindi copia e incolla il codice seguente al suo interno. In tal caso, dovresti usare un tema figlio per evitare che il tema principale da errori imprevisti. Se desideri aggiungere un altro tipo di carattere, sostituisci semplicemente il collegamento del carattere nel codice.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Per accedere al file functions.php del tema, dalla dashboard vai su Aspetto > Editor temi . Quindi, vai alla scheda functions.php e incolla il codice sopra alla fine del file.

Infine, premi il pulsante Aggiorna file per salvare le modifiche.
Passaggio 3 : imposta i luoghi in cui verranno utilizzati i tuoi caratteri.
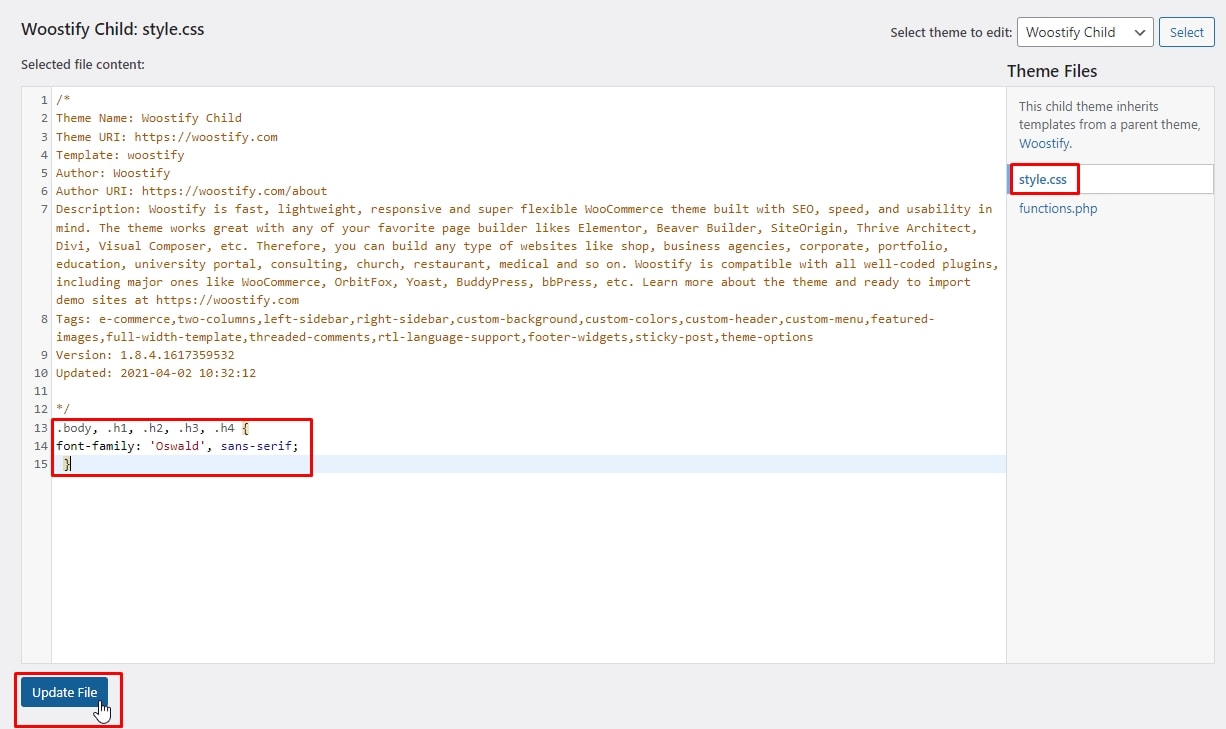
Il modo più semplice è aprire il file style.css del tuo tema nella cartella del tuo tema figlio, quindi aggiungere il codice seguente:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Ricordarsi di aggiornare il file
Ora, vediamo come funziona davvero. Tutti i testi nel corpo, h1, h2, h3, h4 verranno impostati nel carattere selezionato in precedenza.

Puoi modificare le sezioni in cui desideri utilizzare il carattere aggiungendo o rimuovendo le sezioni desiderate nel file Style.css .
Nel caso in cui il tuo tema WordPress potrebbe non accettare queste dichiarazioni, dovresti contattare lo sviluppatore del tuo tema per assistenza o scegliere un metodo più semplice per cambiare un carattere in WordPress.
Conclusione
La tipografia gioca un ruolo fondamentale nel web design e influisce sull'esperienza dell'utente. Si spera che, dopo aver letto questo articolo, tu abbia il modo più adatto per cambiare i caratteri nel tuo sito WordPress. Se stai già utilizzando un tema flessibile, come Woostify, puoi utilizzare le opzioni tipografiche integrate del tema. In caso contrario, puoi aggiungere caratteri personalizzati su Internet o trovare caratteri da un'immagine e aggiungerli al tuo sito installando un plug-in di terze parti o aggiungendo codice personalizzato.
