Come cambiare l'intestazione del tuo tema WordPress Houzez
Pubblicato: 2022-03-18Se vuoi cambiare l'intestazione del tuo tema WordPress Houzez, ci sono due modi per farlo. Il primo modo è andare al pannello Opzioni tema e nella scheda Intestazione troverai l'opzione per cambiare l'intestazione. Il secondo modo è modificare il file header.php del tema.
In Google Chrome, di solito è possibile modificare le intestazioni da Aspetto a Personalizza: personalizza nella barra dei menu a sinistra. Puoi modificare il tuo logo sul tuo desktop, tablet o dispositivo mobile utilizzando l'app Houzez. Se necessario, le immagini possono anche essere ritagliate all'interno delle intestazioni per facilitarne il ritaglio.
Come posso cambiare il mio logo Houzez?
 Credito: myjhsupport.jh.edu
Credito: myjhsupport.jh.eduPer ingrandire il logo, fare clic sulla regolazione della taglia. Carica il tuo logo in una versione di qualsiasi dimensione del file immagine. Con il Centro assistenza, puoi modificare le dimensioni del tuo logo su desktop, tablet e dispositivi mobili. Nell'immagine qui sotto, vai a Opzioni del tema per trovare l'area.
Come posso modificare la dimensione dell'icona sul mio Elementor?
Per modificare l'intestazione o il piè di pagina di una pagina, fai clic su Modifica con Elementor su di essa. La scheda Stile sul lato sinistro della schermata di modifica di Elementor ti consentirà di selezionare l'elemento che desideri modificare. È possibile utilizzare i seguenti dispositivi di scorrimento: dimensione, larghezza e larghezza massima del dispositivo di scorrimento.
Come personalizzare la tua casella delle icone
Puoi caricare un'icona da un file diverso se vuoi usarla da un altro e dovrai inserire le informazioni necessarie.
Oltre a visualizzare un video o un'immagine, la casella dell'icona può essere riempita con altri contenuti. Trascina e rilascia il file nell'area del widget per farlo apparire.
Puoi applicare il tuo CSS personalizzato al widget se desideri rendere la casella dell'icona ancora più interattiva utilizzando l'opzione "CSS personalizzato". Puoi modificare lo stile della casella dell'icona in qualsiasi modo desideri.
Infine, puoi trascinare e rilasciare la casella dell'icona sul tuo sito Web per utilizzarla come widget.
Come posso modificare l'intestazione personalizzata in WordPress?
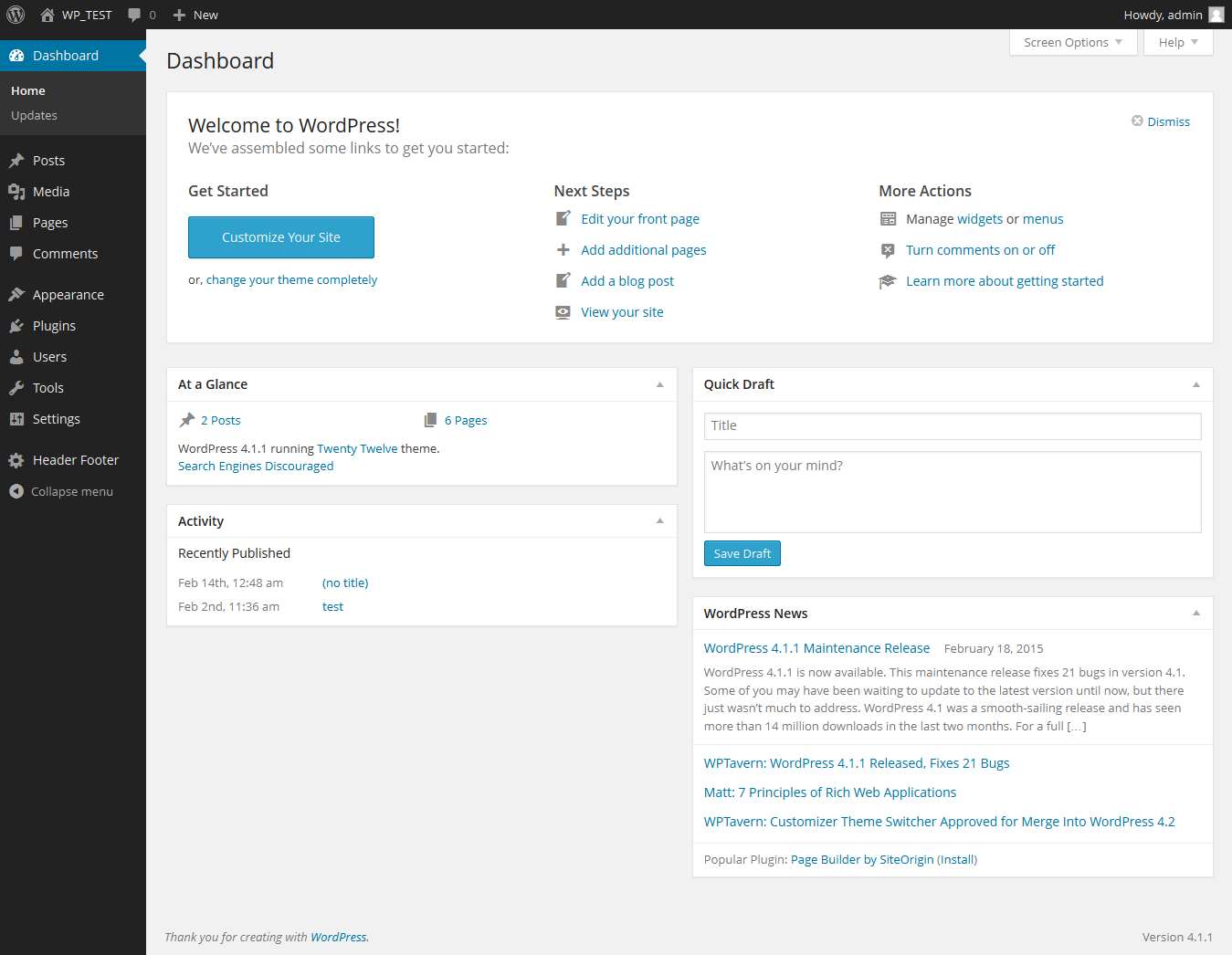
 Credito: tobesuccessful.net
Credito: tobesuccessful.netSe non l'hai già fatto, accedi alla dashboard di WordPress per caricare l'immagine dell'intestazione. Passando all'intestazione Aspetto, puoi visualizzare tutte le proprietà dell'intestazione. Vedrai un pannello Header Media sul lato sinistro dello schermo. Seleziona il pulsante Aggiungi nuova immagine dal menu Immagine di intestazione.
Un'intestazione, che si trova nella parte superiore della pagina, è l'elemento visivo più importante della pagina. WordPress include uno strumento per la personalizzazione di immagini di intestazione, testo e impostazioni dei widget. Utilizzando il software di creazione di siti Web Templatetoaster, puoi creare un'intestazione personalizzata nel generatore di temi di WordPress. Ogni pagina può essere personalizzata per soddisfare le esigenze del singolo. L'intestazione della pagina Chi siamo, ad esempio, include una funzionalità che può essere aggiunta al resto della pagina senza aggiungerla alla sezione Chi siamo. Dopo aver ottenuto l'immagine di intestazione, puoi semplicemente modificarla. GIMP, paint.net e altri possono essere utilizzati per ringiovanire l'immagine.
Se desideri includere un logo, un video o un'immagine di sfondo, puoi farlo nell'intestazione di WordPress. Per ottenere un'area di testo nell'intestazione, assicurati di includere il seguente codice nel file site-branding.php. CSS è richiesto anche se vuoi progettare le tue icone social in un modo unico. Un'intestazione personalizzata di WordPress può essere impostata in modo che assomigli a un'altra, ad esempio una con un'immagine di sfondo, un'altra con un video o un'altra con un widget o un widget. Trascina l'interfaccia di rilascio per iniziare a creare la tua intestazione personalizzata in pochi clic. In questo articolo, ti mostreremo come creare un'intestazione personalizzata utilizzando TemplateToaster per WordPress. È possibile aggiungere testo normale, pulsanti, un elenco e altri elementi all'area di testo.
Seleziona l'opzione Aree di testo. Facendo doppio clic sul contenuto potrai modificarlo. Quando fai doppio clic su un contenuto, questo apparirà nella scheda Editor. L'unica cosa che devi fare è inserire le icone dei social media nell'intestazione. Per accedere all'opzione Icone social, fare clic sulla scheda dell'intestazione.
Da zero, devi selezionare un layout per la tua intestazione (o piè di pagina). Ci sono due opzioni per la larghezza del tuo sito web: larghezza intera o larghezza fissa. Mentre un layout a cuneo intero riempie l'intera larghezza del browser, un layout a cuneo fisso rimarrà lo stesso indipendentemente dalla quantità di contenuto sullo schermo.
La scelta di un modello di intestazione (o piè di pagina) predefinito dovrebbe essere la tua prima scelta, ma deve anche soddisfare i tuoi requisiti specifici. Dopo aver trovato un modello che ti piace, fai clic sul pulsante Download per salvarlo sul tuo computer.
Dopo aver scaricato il modello, dovrai avviare i modelli di WordPress. Nella sezione Aggiungi nuovo modello, fai clic sul pulsante Aggiungi nuovo modello, quindi scegli il modello di intestazione (o piè di pagina), seguito da Assegna un nome al modello di intestazione e quindi crea il tuo piè di pagina (o piè di pagina). Scegli un modello di intestazione (o piè di pagina) predefinito o creane uno completamente da zero ora che hai accesso ad esso.

Come progettare il tuo blog
Selezionando una delle seguenti opzioni, puoi scegliere un argomento.
-Nome del tuo blog -br Il logo del blog si trova qui sotto. Data. Il titolo di questo post è il più recente del blog. Lo stato attuale del post del blog è *br*. br> I commenti più recenti del tuo blog I follower più recenti per un blog possono essere trovati qui. I Mi piace più recenti sul blog In questa pagina troverai i post più recenti del blog. Per ulteriori informazioni sul tuo podcast, fai riferimento all'episodio più recente del tuo blog.
Intestazione Houzez
L'intestazione Houzez è un'intestazione personalizzata per il tema Houzez. È progettato per essere utilizzato con il Customizer di WordPress. Ti consente di modificare la combinazione di colori, l'immagine di sfondo e il logo del tuo sito.
Supporto al tema Houzez
Houzez è un grande tema e il loro supporto è eccellente. Forniscono un'ottima documentazione e forum di supporto. Il loro personale di supporto è molto reattivo e disponibile. Consiglio vivamente questo tema a chiunque cerchi un ottimo tema WordPress.
Come tradurre il tuo tema WordPress
Se vuoi tradurre l'intero tema, vai alla scheda Traduzione e seleziona il pulsante Carica file. Se vuoi caricare tutti i tuoi file.po e.mo, vai alla pagina Carica.
Personalizza intestazione
Un'intestazione può essere personalizzata in diversi modi nella maggior parte dei programmi di elaborazione testi e layout di pagina. Le dimensioni, il carattere, il colore e la spaziatura dell'intestazione possono essere modificati per adattarli al documento. In alcuni programmi, all'intestazione può anche essere assegnata un'immagine di sfondo.
Il proprietario di un sito Web può modificare l'immagine del titolo sul proprio sito Web, che apparirà nella parte superiore di varie pagine. Puoi personalizzarli e ritagliarli utilizzando un editor visivo. Per inserire un'intestazione, usa get_custom_header() nel tema, ma deve prima essere aggiunto al tuo file functions.php. È possibile creare intestazioni personalizzate utilizzando le versioni di WordPress 3.x o successive. Per visualizzare l'intestazione personalizzata, la funzione get_header_image() restituisce l'immagine dell'intestazione. All'utente viene data la possibilità di ritagliare qualsiasi immagine caricata per adattarla alle dimensioni specificate nelle impostazioni. Gli utenti possono caricare immagini di qualsiasi altezza o larghezza sul tuo sito web.
Le seguenti opzioni sono disponibili sulla barra superiore dell'intestazione. Se desideri abilitare la barra superiore dell'intestazione, seleziona l'opzione Testo/HTML dal menu a discesa. In questo caso, avrai accesso a un layout semplice e allo spazio per i tuoi contenuti. Puoi modificare la combinazione di colori, la spaziatura, il menu e altri elementi selezionando una di queste opzioni.
I colori della barra a piè di pagina. Il selettore colore sulla barra superiore dell'intestazione può cambiare il colore della barra superiore. Questo cambierà il colore della barra superiore dell'intestazione.
Opzioni di spaziatura per la barra superiore dell'intestazione Il selettore di spaziatura sulla scheda di spaziatura consente di scegliere la spaziatura per la barra superiore dell'intestazione. È possibile modificare la spaziatura del contenuto e la barra superiore dell'intestazione in questo modo.
È disponibile un menu per la barra superiore dell'intestazione selezionando il menu dal selettore di menu. Ti verrà presentato un elenco di opzioni.
Come modificare l'immagine dell'intestazione e il testo in WordPress
L'immagine dell'intestazione può essere modificata selezionandola dal menu Aspetto. Aspetto consente di modificare il testo nell'intestazione selezionando Aspetto.
