Come modificare il modello di attributi di pagina in WordPress
Pubblicato: 2022-10-20Se desideri modificare il modello di attributi di pagina in WordPress, devi seguire questi passaggi: 1. Accedi al tuo account WordPress e vai alla dashboard. 2. Fare clic sulla scheda Pagine nella barra laterale sinistra. 3. Trova la pagina di cui desideri modificare gli attributi e fai clic sul collegamento Modifica. 4. Scorri verso il basso fino alla sezione Attributi di pagina e seleziona il modello desiderato dal menu a discesa Modello. 5. Fare clic sul pulsante Aggiorna per salvare le modifiche.
Questo articolo mostra come creare attributi di pagina in WordPress. Un attributo di pagina può essere utilizzato da WordPress per aggiungere attributi a una pagina, che può quindi essere utilizzata da altre pagine nel backend. Sta a te decidere come saranno disposte le pagine, con la prima pagina che è la più prominente. Una pagina che si trova sotto la pagina padre è nota come pagina figlio. Collegamenti, archivi e pagine di contatti sono i modelli più comuni utilizzati negli ambienti aziendali di oggi. I temi che hai scelto possono essere utilizzati solo dall'elenco esistente, che può essere modificato in base alle azioni che hai intrapreso. Il tema Sela, ad esempio, include funzionalità aggiuntive che possono essere utilizzate per creare una prima pagina visivamente accattivante. Quando utilizzi Pages Widget, il pulsante Ordina per selezione in ordine pagina deve essere impostato dopo aver impostato un ordine personalizzato per le tue pagine.
Come posso modificare il modello in WordPress?

Per modificare il modello in WordPress, dovrai accedere al pannello di amministrazione di WordPress. Una volta che sei nel pannello di amministrazione di WordPress, dovrai accedere alla sezione "Aspetto". Nella sezione "Aspetto", troverai la sottosezione "Modelli". Nella sottosezione "Modelli", sarai in grado di selezionare un nuovo modello per il tuo sito Web WordPress.
Come posso creare un attributo di pagina personalizzato in WordPress?

L'aggiunta di un attributo di pagina personalizzato a WordPress è un processo in due fasi. Innanzitutto, è necessario aggiungere un nuovo attributo all'elenco degli attributi disponibili. Questo può essere fatto aggiungendo una nuova funzione al file functions.php del tuo tema. Il secondo passaggio consiste nell'aggiungere un nuovo file modello al tema che visualizzerà il contenuto per il nuovo attributo. Per aggiungere un nuovo attributo, devi utilizzare la funzione add_action. Il primo parametro è 'init', che dice a WordPress di eseguire la funzione quando viene attivata l'azione 'init'. Il secondo parametro è il nome della tua funzione. In questo esempio, lo chiameremo 'my_custom_page_attribute'. La funzione my_custom_page_attribute utilizzerà la funzione add_post_type_support per aggiungere un nuovo attributo all'elenco degli attributi disponibili. Il primo parametro è il nome del tipo di post (in questo caso, 'pagina'). Il secondo parametro è il nome dell'attributo. La funzione add_post_type_support restituirà true se l'attributo è stato aggiunto correttamente o false se si è verificato un errore. Il secondo passaggio consiste nell'aggiungere un nuovo file modello al tema. Il file modello verrà utilizzato per visualizzare il contenuto per il nuovo attributo. Il file modello dovrebbe essere denominato secondo la seguente convenzione: page-{nome-attributo}.php In questo esempio, il file modello sarebbe chiamato 'pagina-mia-pagina-personalizzata-attributo.php'. Il contenuto del file modello varia a seconda di ciò che si desidera visualizzare. Tuttavia, come minimo, il file modello deve includere il codice seguente: /* Nome modello: Attributo pagina personalizzata */ ? > Questo codice dice a WordPress di utilizzare questo file modello quando viene visualizzata una pagina con l'attributo 'my_custom_page_attribute'. Una volta che il file modello è a posto, WordPress lo utilizzerà automaticamente per visualizzare il contenuto delle pagine con l'attributo 'my_custom_page_attribute'.
Attributi di pagina: lo strumento per la creazione di pagine WordPress personalizzate
Con Page Attributes, puoi personalizzare facilmente il tuo sito Web WordPress, cosa che non è mai stata così facile. Puoi utilizzare questo pratico strumento per creare qualsiasi modello di pagina personalizzato per il tuo sito Web senza dover codificare nulla e tutto ciò che devi fare è selezionare il modello e fare clic su Pubblica. Con questo, puoi creare pagine separate e più personali per il tuo sito WordPress senza preoccuparti della codifica o del layout.
Come posso modificare il modello HTML in WordPress?
Come primo passaggio, vai alla pagina o al post che desideri modificare dalla dashboard di WordPress. Nel passaggio 2, devi scegliere un blocco da cui modificarlo e su di esso apparirà un menu. Appariranno i tre punti sul lato destro. Quando selezioni "Modifica come HTML", il tuo codice verrà aggiunto ad esso.

L'abilità più importante che dovresti avere è la capacità di modificare HTML in WordPress. Con la conoscenza della modifica del codice, puoi risolvere i problemi o personalizzare il tuo sito WordPress per migliorarne la funzionalità. Il codice sorgente di WordPress non dovrebbe essere lasciato solo per lunghi periodi di tempo; tuttavia, quando questo è necessario, deve essere modificato. Per modificare il codice sorgente di WordPress, devi disporre di un editor di testo HTML come Blocco note, Testo per Mac o Blocco note su Windows. Inoltre, devi creare un client FTP, come FileZilla, e un browser moderno, come Google Chrome. Devi prima selezionare un widget di destinazione prima di poterlo modificare e salvarlo. Quando installi un tema WordPress , ti verrà fornita una serie di layout, colori e caratteri.
Nel caso in cui non ti piaccia un certo tema, puoi sceglierne un altro. Sia PHP che CSS possono essere modificati in WordPress in due modi. Il primo metodo viene utilizzato per accedere all'editor di codice di WordPress o al client FTP. Se desideri modificare l'HTML in WordPress, dovrai fornire un motivo convincente. Temi e plugin sono generalmente sufficienti per la maggior parte del tempo. Se hai bisogno di risolvere eventuali problemi o vuoi personalizzare il sito in modi avanzati, puoi farlo nel codice sorgente di WordPress. Prima di iniziare, dovresti considerare i seguenti fattori: i tuoi obiettivi, i tuoi strumenti e il tuo tempo.
Puoi modificare un modello in WordPress?
Puoi anche modificare i modelli nell'editor del sito. Selezionando Aspetto > Editor, puoi accedere all'Editor nella tua dashboard. In questo caso verrai indirizzato alla home page del tuo sito web. Nell'angolo in alto a sinistra, fai clic sull'icona del sito e seleziona Modelli per cambiare il modello che stai attualmente modificando.
Come posso modificare la testa HTML in WordPress?
Puoi trovare il file e modificarlo tu stesso in WP-content. È quindi possibile modificarlo utilizzando un editor di codice e apportare le modifiche necessarie.
Come accedo all'HTML di un tema WordPress?
Il metodo più efficiente è utilizzare l'editor del codice del tema di WordPress, che è disponibile gratuitamente. Questo link ti porterà alla pagina Aspetto . Puoi trovare un elenco di tutti i file in un tema attivo andando sul lato destro della pagina. Fare clic su uno di essi per aprire l'area di modifica.
Come aggiungere un'opzione modello negli attributi di pagina in WordPress
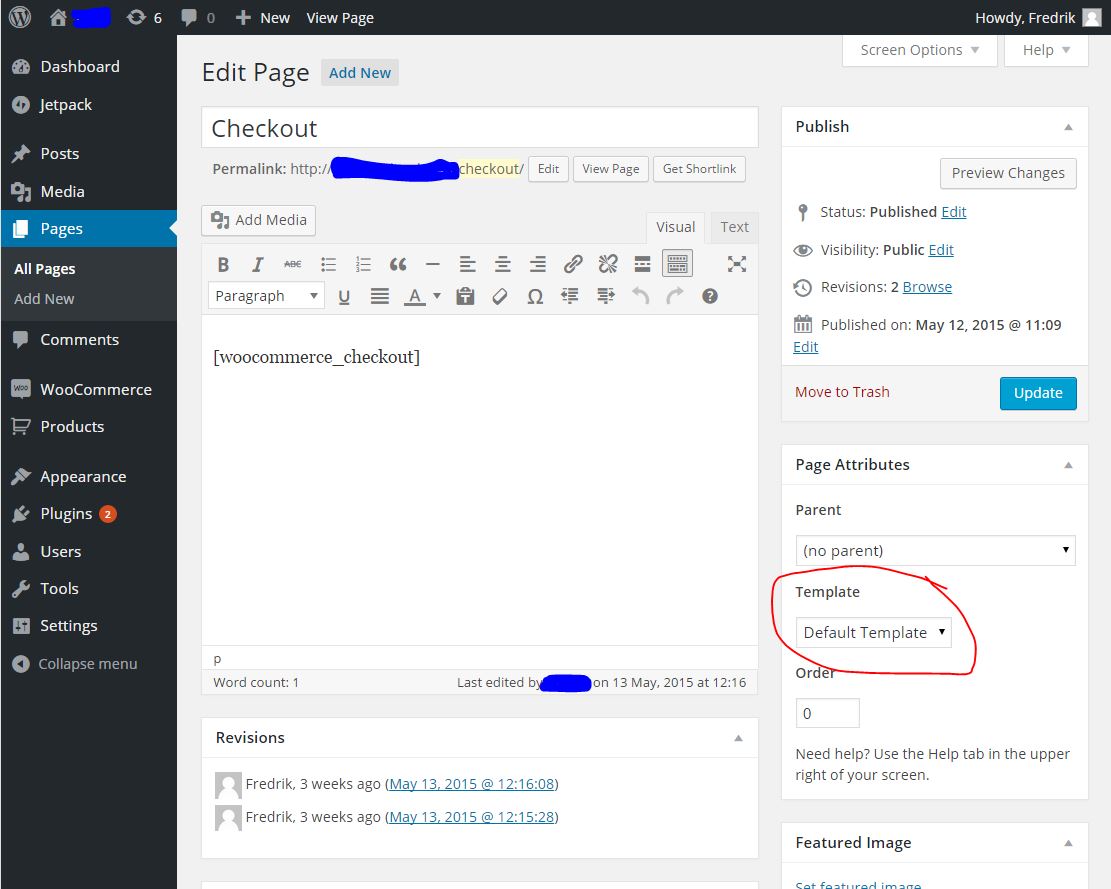
Nell'editor di WordPress, c'è un campo di opzione chiamato "Attributi della pagina", che ha un menu a discesa sotto "Modello". Non appena fai clic su di esso, sarai in grado di trovare un elenco di modelli di pagina disponibili per il tuo sito Web WordPress. Puoi selezionare una delle opzioni desiderate, salvarla o aggiornarla.
Il pannello degli attributi di pagina può essere riempito con un'opzione modello . WordPress non lo consente. Un plugin, d'altra parte, non è un prodotto. Temi e plugin non possono essere aggiunti ai blog di WordPress.com perché sono considerati rischi per la sicurezza. Sebbene ci siano alcuni temi che forniscono modelli di pagina, non è possibile aggiungerne di nuovi. In una pagina, abilita gli attributi della pagina facendo clic sulla scheda nell'angolo in alto a destra dello schermo e quindi selezionando disabilita questa casella. Se non disponi già di un account WordPress.org, fai clic qui per registrarti: https://wordpress.org/support/register.html. Quando pubblichi un post, assicurati di creare un collegamento al tuo sito Web in modo che le persone possano vederlo e assisterti.
Il modello degli attributi della pagina di WordPress non viene visualizzato
Se il modello degli attributi della pagina di WordPress non viene visualizzato, è probabilmente perché è stato disabilitato dal tema o da un plug-in. Per verificare se questo è il caso, puoi andare alla pagina Impostazioni > Lettura nell'amministratore di WordPress e cercare il menu a discesa "Modello". Se non è presente, significa che è stato disabilitato e non potrai utilizzarlo.
Quando si utilizzano i post degli attributi di pagina, i modelli di pagina di WordPress non vengono visualizzati. Il 23 giugno 2021, alle 00:06, parteciperò alla Conferenza 163485. L'opzione del modello era precedentemente visibile e utilizzabile in Attributi di pagina, ma non viene più visualizzata. Anche se non sviluppo nulla, non riesco a capire come questa app possa scomparire così rapidamente.
Come utilizzare modelli personalizzati su qualsiasi pagina del tuo sito
Devi creare un tipo di post personalizzato e impostare il suo modello di pagina personalizzato su qualsiasi altra pagina del tuo sito Web se desideri visualizzare modelli personalizzati su qualsiasi altra pagina. Potrai pubblicare il post se segui gli stessi passaggi descritti nella sezione precedente.
