Come modificare la dimensione Svg in una finestra
Pubblicato: 2023-02-16Una delle domande più comuni che le persone pongono è come modificare le dimensioni di un'immagine SVG. I due modi principali per farlo sono usando gli attributi width e height o l'attributo viewBox. Se desideri modificare le dimensioni di un'immagine SVG in linea, puoi semplicemente impostare gli attributi di larghezza e altezza direttamente sull'elemento. Ad esempio, se desideri creare un'immagine larga 200 px e alta 300 px, devi solo aggiungere i seguenti attributi all'elemento: Se desideri ridimensionare un'immagine SVG autonoma, hai due opzioni. Il primo consiste nell'impostare gli attributi width e height direttamente sull'elemento. Ad esempio, se si desidera creare un'immagine larga 200 px e alta 300 px, è sufficiente aggiungere all'elemento i seguenti attributi: La seconda opzione consiste nell'utilizzare l'attributo viewBox. L'attributo viewBox definisce il sistema di coordinate per i contenuti di SVG. Può anche essere utilizzato per definire le proporzioni dell'immagine. Ad esempio, se desideri un'immagine larga 200 px e alta 300 px, ma desideri che l'immagine sia scalabile in modo che possa essere ridimensionata a qualsiasi dimensione senza perdere qualità, devi aggiungere i seguenti attributi all'elemento: L'attributo viewBox farà in modo che le proporzioni dell'immagine vengano preservate indipendentemente da come l'immagine viene ridimensionata. Se vuoi saperne di più su come ridimensionare gli SVG, dai un'occhiata a questo tutorial.
Come faccio a adattare Svg al mio schermo?

Non esiste una risposta univoca a questa domanda, poiché la dimensione di un file SVG varia a seconda del design e della risoluzione dell'immagine. Tuttavia, ci sono alcuni suggerimenti generali che possono aiutarti a rendere un file SVG più adatto allo schermo: -Cerca di evitare grandi aree di colore solido, poiché possono essere difficili da comprimere. -Assicurati che le tue linee siano sottili e le tue forme siano semplici - questo aiuterà anche con la compressione. -Se possibile, usa un programma di editing vettoriale come Adobe Illustrator per creare il tuo file SVG, poiché questo ti darà un maggiore controllo sulla dimensione del file.
Ciò che è scritto nell'editor HTML è ciò che è incluso nei tag <head> del modello HTML5. I CSS possono essere applicati alla tua penna da qualsiasi browser compatibile con i CSS. Come parte dei prefissi del fornitore, le proprietà e i valori che devono essere utilizzati devono essere prefissi che devono essere applicati. La penna può essere caricata con qualsiasi script su cui puoi mettere le mani da qualsiasi parte del Web. Non appena invii l'URL, lo aggiungeremo, nell'ordine in cui lo specifichi, prima del codice JavaScript nella penna. Se il collegamento contiene un'estensione di file specifica del preprocessore, tenteremo di elaborarla prima di avviare l'applicazione.
Ridimensionamento automatico Svg tramite Viewbox
Ulteriori informazioni su viewBox e SVG sono disponibili all'indirizzo: ViewBox viene utilizzato per ridimensionare un'immagine in modo che la dimensione della finestra del browser sia uguale alla dimensione dell'immagine . Se viene selezionata una delle dimensioni, anche la dimensione della scala verrà regolata automaticamente.
Come posso modificare le dimensioni Svg?

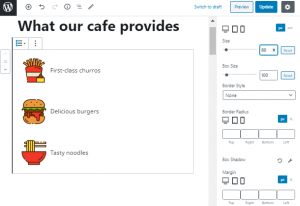
Come posso ridimensionare un file SVG? Devi prima importare un file immagine SVG: trascinalo e rilascialo o fai clic all'interno dell'area bianca per selezionare un file. Dopo aver abilitato le impostazioni di ridimensionamento, fai clic sul pulsante Ridimensiona . Dopo il completamento del processo, sarai in grado di scaricare il file dei risultati.
Usare un'immagine per rinominarla sembra essere un compito semplice. La procedura non è facile, ma non è impossibile. Puoi ridimensionare o comprimere un file sva. Il formato XML può essere modificato per adattarsi ai cambiamenti di altezza e larghezza. Assicurati di utilizzare un editor di testo per aprire il file SVG. Ecco alcuni esempi di righe di codice da visualizzare. I CSS possono anche essere usati per trovare una soluzione. Impostando ”'width” e ”'height” la situazione non cambia.
Percorsi È possibile utilizzare il pannello Percorsi per aggiungere e modificare percorsi al file sva. Il pannello Nodi ti consente di aggiungere e modificare nodi al tuo file SVG. Se non sei soddisfatto dei risultati delle tue modifiche, puoi salvare il file SVG in un formato diverso o inviarlo a un amico per ulteriori modifiche. Nella scheda della barra multifunzione dell'app Office per Android è possibile modificare i file SVG . Quando utilizzi il riquadro Stili, puoi applicare stili predefiniti al tuo SVG, mentre i pannelli Percorsi e Nodi ti consentono di creare e modificare il tuo nodo e percorso. Se apporti modifiche al tuo file SVG ma non sei soddisfatto, puoi salvarlo in un altro formato utilizzando il pulsante Salva con nome.
È importante quale sia la dimensione di un Svg?
Poiché SVG è un formato vettoriale, la dimensione dell'immagine è arbitraria; l'immagine viene creata utilizzando la matematica e quindi non varia dalla dimensione specificata. È possibile, tuttavia, fare la differenza quando l'SVG viene visualizzato su una pagina e quindi ridimensionato alla dimensione specificata sulla pagina.
Perché Svgs è la scelta migliore per le immagini di grandi dimensioni
Quando si crea un'immagine, è fondamentale considerare come verrà utilizzata. Se l'immagine verrà utilizzata su uno schermo piccolo, non è necessario renderla grande come dovrebbe essere. Tuttavia, se l'immagine verrà utilizzata su uno schermo più grande , è preferibile rendere la dimensione dell'immagine più grande possibile per evitare che diventi sfocata. A differenza dei file PNG che sono scalabili, che sono tipi di file, i file SVG sono file di compressione. Ciò consente di mantenere la qualità dell'immagine durante il ridimensionamento. Quando si utilizza un'immagine su uno schermo piccolo, è più facile ottenere un'immagine chiara e nitida. Poiché gli SVG sono un tipo di file vettoriale, qualsiasi modifica della qualità apportata a un'immagine non andrà persa. Puoi ingrandire l'immagine senza perdere qualità ridimensionandola. Quando lavori su uno schermo di grandi dimensioni, l'utilizzo di file SVG può aiutarti a creare immagini straordinarie. Sono file vettoriali, il che significa che possono essere ridimensionati senza perdere qualità. Inoltre, poiché gli SVG sono scalabili, è possibile utilizzare l'immagine su più schermi senza perdere qualità.

Svg può essere allungato?

Quando un file SVG ha dimensioni fisse, viene trattato come un file raster. Se hai intenzione di estendere l'SVG a proporzioni diverse con i CSS, ad esempio per aggiungere un altro livello di sfondo al tuo HTML, assicurati di includere preserveRatio=”none” nel tuo SVG.
Come modificare la dimensione Svg Css
Esistono diversi modi per modificare le dimensioni di un'immagine SVG utilizzando i CSS. Un modo consiste nell'impostare gli attributi width e height dell'elemento sulla dimensione desiderata. Un altro modo è impostare l'attributo viewBox dell'elemento sulla dimensione desiderata. Infine, puoi impostare la larghezza e l'altezza del contenitore principale dell'elemento svg .
Suggerimenti per l'animazione Svg
Quando si animano gli svg, ci sono alcune cose da tenere a mente. Innanzitutto, le animazioni possono rallentare il rendering di SVG in alcuni browser. Come secondo punto, gli SVG non possono utilizzare gli pseudoelementi :before e :after, quindi dovrai trovare un modo diverso per creare loop di animazione.
Come ridimensionare Svg in Html
Per ridimensionare un'immagine SVG in HTML, puoi utilizzare gli attributi width e height. È inoltre possibile utilizzare l'attributo viewBox per specificare la dimensione dell'immagine SVG.
Ridimensiona percorso Svg
Per ridimensionare un percorso SVG , è necessario impostare l'attributo viewBox sull'elemento SVG alle dimensioni desiderate. Quindi, puoi impostare la larghezza e l'altezza dell'elemento su valori percentuali o sui valori di pixel desiderati.
Scala Svg per adattarsi al contenitore
Se hai un'immagine svg, puoi ridimensionarla per adattarla a un contenitore usando l'attributo viewBox. Il valore dell'attributo viewBox è costituito da quattro numeri separati da spazi: min-x, min-y, larghezza e altezza. Aggiungendo l'attributo viewBox a un'immagine svg, si specifica che le coordinate all'interno dell'immagine svg devono utilizzare il sistema di coordinate specificato da viewBox.
è l'abbreviazione diScalable Vector Graphics. Le immagini vettoriali basate su Extensible Markup Language (XML) sono tra i formati supportati. Nel browser Web moderno, non c'è quasi alcun supporto per SVG. Di conseguenza, il ridimensionamento è difficile perché non si ridimensiona nello stesso modo in cui lo fanno altri formati di immagine. Possiamo essere certi che il nostro scopo può essere servito con una viewbox.
Crea un file Svg
Asvg width di 50 dovrebbe essere impostato come altezza di 50. br>/svg> br> Dopo aver salvato il file, usa svg come sorgente. È possibile visualizzare i risultati accedendo al proprio browser e aprendolo.
Trasformazione Svg=scala
Il comando svg transform scale consente di aumentare o diminuire le dimensioni di un oggetto. Questo è utile se vuoi rendere un oggetto più grande o più piccolo senza influenzare gli altri oggetti intorno ad esso.
I passaggi per ridimensionare la grafica vettoriale scalabile (SVG) sono descritti di seguito. La fantastica guida al ridimensionamento di Amelia Bellamy-Royds è assolutamente da vedere. Ci sono più sfide nel ridimensionare la grafica raster che nel ridimensionare la grafica JPEG, ma le possibilità sono vaste. Quando cerchi di farlo funzionare esattamente come vuoi, imparare SVG può essere difficile per i principianti. Le proporzioni di un'immagine rettangolare, che si riferiscono al rapporto tra larghezza e altezza, sono chiaramente definite. Quando forzate il disegno di un'immagine raster con dimensioni diverse rispetto alla sua altezza e larghezza intrinseche, questa risulterà distorta; quando forzi un formato diverso, anche questo sarà distorto. Gli SVG incorporati vengono in genere disegnati con le dimensioni specificate nel codice, indipendentemente dalle dimensioni della tela.
L'ultimo pezzo del puzzle della grafica vettoriale è ViewBox, responsabile della grafica vettoriale scalabile. ViewBox è una proprietà che appare come un elemento nell'elemento HTML. Il suo valore è un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. Impostare il sistema di coordinate nell'angolo in alto a sinistra del viewport utilizzando gli argomenti x e y. Un'altezza è definita come il numero di px o linee di coordinate che devono essere ridimensionate per riempire lo spazio. Se fornisci all'immagine dimensioni che non sono in linea con le proporzioni, non verrà allungata o distorta. Questa proprietà ti consente di scegliere il CSS adatto all'oggetto appropriato per ogni tipo di immagine.
Puoi anche impostare preserveRatioAspect=none per consentire alla grafica di ridimensionarsi alla stessa dimensione di un'immagine raster. le immagini raster possono essere ridimensionate in base alla larghezza o all'altezza dell'immagine. In che modo sva lo consente? Potresti trovare difficile la navigazione. Puoi iniziare utilizzando il ridimensionamento automatico dell'immagine con un'immagine in un file.img, ma per iniziare avrai bisogno di alcune abilità di hacking. È possibile utilizzare una varietà di diverse proprietà CSS per regolare l'altezza e il margine di un elemento al fine di ottenere un rapporto di aspetto. Se è presente un ViewBox, gli altri browser applicheranno automaticamente la dimensione 300*150; questo comportamento non è supportato in alcuna specifica.
Quando utilizzi i browser Blink/Firefox più recenti, la tua immagine sarà in grado di adattarsi all'interno del viewBox. Se non specifichi né l'altezza né la larghezza, verrà applicata la dimensione predefinita del tuo normale browser. In alternativa, il metodo più semplice consiste nel sostituire gli elementi in SVG inline, così come >object,> e altri elementi sostituiti. In un grafico che ha solo l'altezza in linea, si dice che l'altezza ufficiale sia (approssimativamente) zero. Quando il valore preserveRatioAspect è impostato su true, l'immagine verrà ridotta a zero. Invece di allungare l'intera larghezza della tua grafica, vuoi che si allunghi e si riversi sull'area di riempimento con proporzioni adeguate. Gli attributi ViewBox e preserveRatioAspect sono ottimi esempi di attributi adattabili. gli elementi nidificati possono essere utilizzati per creare una scala grafica separata per ciascuno dei tuoi elementi grafici, ciascuno con il proprio attributo di ridimensionamento . È possibile utilizzare questo metodo per creare un'intestazione grafica che si estende per riempire un ampio schermo senza superare l'altezza.
Immagini Svg: come realizzare un'immagine Svg rettangolare
Per creare un'immagine SVG rettangolare di 200x300x100, utilizzeremo viewBox = 200x300x100.
