Come cambiare il colore di sfondo in WordPress
Pubblicato: 2022-09-14Una delle domande più comuni quando si parla di WordPress è come cambiare il colore di sfondo. I colori di sfondo possono essere modificati in vari modi, a seconda del tema. Se vuoi cambiare il colore di sfondo dell'intero sito, puoi farlo modificando il file CSS del tuo tema. Tuttavia, se desideri modificare il colore di sfondo di una sola pagina o post, puoi farlo modificando la pagina o il post nell'editor di WordPress. In questo articolo, ti mostreremo come cambiare il colore di sfondo in WordPress.
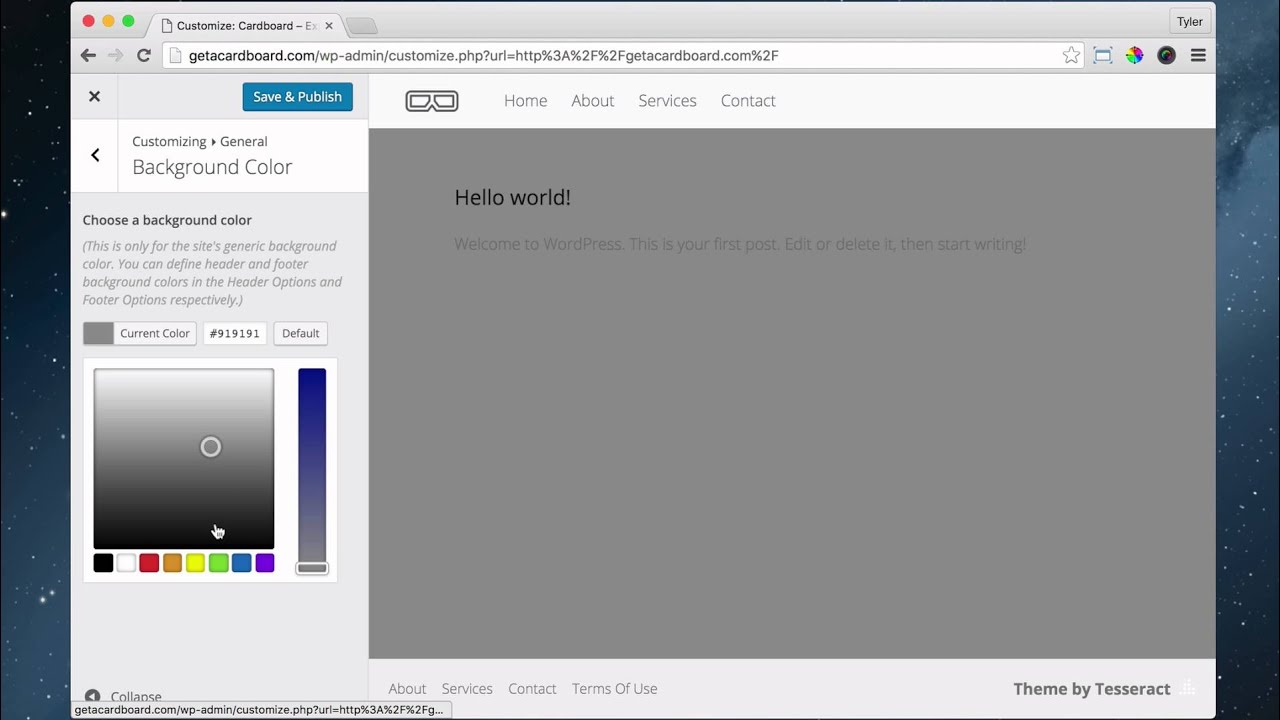
Questo articolo ti guiderà attraverso le opzioni integrate di WordPress per cambiare il colore e l'immagine dello sfondo del tuo sito web. È possibile accedere all'aspetto (Aspetto) tramite la dashboard selezionando Aspetto (Aspetto). Di conseguenza, un'immagine verrà utilizzata come sfondo. Quindi, premere il pulsante Pubblica (freccia rossa) per applicare le modifiche. Questa sezione spiega come modificare selettivamente il colore di sfondo in WordPress. La dimostrazione si baserà su un plug-in denominato Cambia colore di sfondo per pagine, post e widget. L' opzione Colore di sfondo si trova anche nel menu della dashboard.
Puoi personalizzare i tuoi sfondi seguendo i passaggi descritti nello screenshot qui sotto e selezionando le opzioni elencate sopra. Quando si tratta del colore dello sfondo del tuo sito web, è fondamentale che i tuoi visitatori siano in grado di leggere facilmente i contenuti. Per avere successo, i contenuti devono essere distinti dallo sfondo, soprattutto per le persone con disabilità visive. Alcuni temi contengono menu personalizzati che possono essere modificati per far apparire lo sfondo diverso. Questi menu si trovano in genere nella dashboard o nella schermata di personalizzazione.
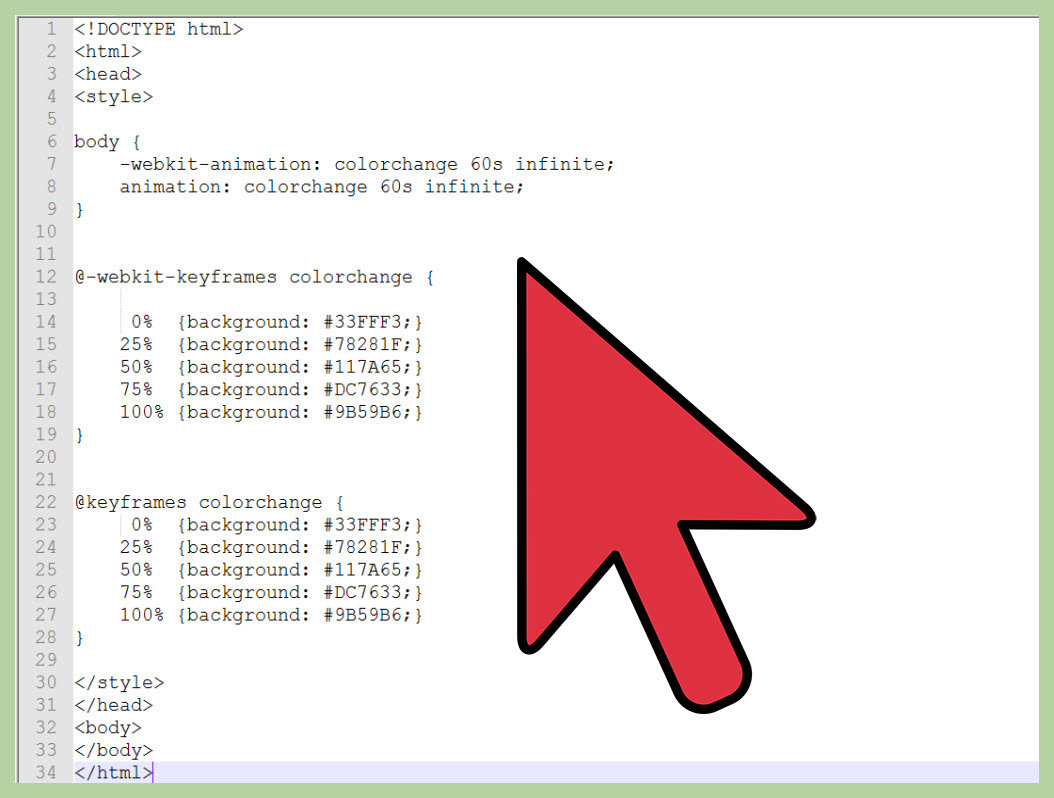
Per cambiare il colore di sfondo di una pagina html, dobbiamo prima inserire il codice Html in un qualsiasi editor di testo, poi aprire il file Html esistente nell'editor dove vogliamo usare l'attributo bgcolor, ed infine usare l'attributo bgcolor nel codice Html Nel passaggio 2, sposta il cursore nel tag "body" iniziale del nostro documento HTML.
Questa domanda "Qual è l'HTML corretto per aggiungere un colore di sfondo" ha una risposta di opzione (b). “Verde” è il colore del corpo per *body bgcolor. Ad esempio, questo è lo script HTML che verrà utilizzato per scegliere il colore di sfondo.
Usando il cambia colore di sfondo online di Fotor, puoi facilmente cambiare il colore di sfondo di un'immagine. Se desideri modificare il colore di sfondo, carica semplicemente un'immagine e fai clic su " Rimuovi sfondo " nella sezione "Amministrazione". Successivamente, l'oggetto verrà rilevato automaticamente e lo sfondo verrà rimosso.
Come si aggiunge un colore di sfondo?
 Credito: wikiHow
Credito: wikiHowL'aggiunta di un colore di sfondo è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, apri l'immagine o il documento nel tuo editor di immagini. Quindi, seleziona lo strumento "Riempi" dalla barra degli strumenti. Infine, fai clic sul colore che desideri utilizzare per lo sfondo e trascina il cursore sull'area che desideri riempire.
L'HTML può essere utilizzato per cambiare il colore dello sfondo di una pagina web in vari modi. Dovrebbero essere usati i colori di bg attributecolor. Uno stile di attributo inline ne è un esempio. È possibile utilizzare le opzioni CSS interne . Infine, dobbiamo salvare il codice html ed eseguirlo nell'editor di testo. Dobbiamo seguire i seguenti passaggi se vogliamo cambiare il colore dello sfondo di una pagina web utilizzando un foglio di stile a cascata. Il colore dello sfondo può essere facilmente modificato seguendo questi passaggi. Vedremo lo stesso colore per lo sfondo della pagina web dopo l'esecuzione del documento.
L'uso di valori esadecimali e rgb per specificare un colore di sfondo può creare confusione, soprattutto per smartphone e tablet come iPhone e Android.
In questa sezione, esamineremo alcuni esempi dei vari modi in cui è possibile selezionare il colore di uno sfondo, oltre a fornire una panoramica dei vari passaggi.
Quando si utilizzano valori esadecimali per il colore, le prime due cifre rappresentano la componente rossa del colore, le due cifre successive rappresentano la componente verde e le ultime due cifre rappresentano la componente blu.
#FF0000 rappresenta questo colore come #F0000FF.
Le prime tre cifre rappresentano la componente rossa, le tre cifre successive rappresentano la componente verde e le ultime due cifre rappresentano la componente blu, come mostrato nell'immagine seguente.
In questo esempio, rgb(0,0,255) è rappresentato da 255,255,255.
Infine, se vuoi usare sia i valori esadecimali che rgb per specificare un colore, puoi farlo combinandoli, come in rgb(255,255,255,0).

Il colore di sfondo di WordPress non cambia
 Credito: www.youtube.com
Credito: www.youtube.comIn tal caso, devi fare clic su "Esci dall'anteprima" in Personalizza> Sfondo. Una volta terminata l'anteprima, dovresti essere in grado di usarlo ogni volta.
Come cambiare la parola del colore di sfondo
Ci sono alcuni passaggi che devi seguire per cambiare il colore di sfondo di una parola. Innanzitutto, dovrai evidenziare la parola di cui vuoi cambiare il colore di sfondo. Successivamente, dovrai andare alla scheda "Formato" e quindi fare clic sull'opzione "Ombreggiatura". Apparirà una nuova finestra e da lì potrai selezionare il colore che desideri utilizzare per lo sfondo.
Gli utenti di Microsoft Word hanno la possibilità di modificare il testo, aggiungere o formattare elementi grafici e apportare altre modifiche a un carico di contenuti. Oltre a una sfumatura, una trama, un motivo o un'intera immagine personalizzata, è possibile personalizzare lo sfondo di un documento di Word. Cambiare il colore di sfondo su Word non è così difficile da fare.
Puoi cambiare lo sfondo su Word?
A seconda della pagina, puoi aggiungere colore allo sfondo della pagina o utilizzare un effetto di riempimento per renderlo più accattivante. In Word, fai clic sulla scheda "Design" per modificare lo sfondo della pagina. È possibile selezionare un colore facendo clic sul menu a discesa " Colore pagina " nel gruppo di pulsanti "Sfondo pagina".
Come cambiare il colore di sfondo di un documento di Word
Puoi anche cambiare il colore di sfondo di un documento Word utilizzando il menu Formato in Layout di pagina > Colore pagina. La scheda Home del riquadro Formattazione mostra questo comando. È possibile modificare il colore di sfondo di un testo facendo clic sul pulsante Colore di sfondo. Il riquadro Formattazione può essere utilizzato per navigare in un elenco di opzioni di colore. Seleziona Colori standard o Colori tema se vuoi cambiare il colore della tua casa.
Codice CSS personalizzato per cambiare il colore di sfondo
Se vuoi cambiare il colore di sfondo di un elemento sulla tua pagina web, puoi utilizzare il codice CSS personalizzato . Ad esempio, per cambiare il colore di sfondo di un elemento div in rosso, utilizzare il codice seguente: div { background-color: red; }
Poche righe di CSS possono trasformare le tue pagine e il tuo viaggio di programmazione in qualcosa di veramente speciale. Il modo più semplice per cambiare il colore di sfondo è utilizzare il tag body come target. L'estensione del browser Google Color Picker ti consente di cercare codici colore e cercarli. Il codice aggiuntivo può essere tagliato se viene utilizzata la proprietà dello sfondo abbreviato al posto del colore di sfondo. In CSS, seleziona il colore con cui vuoi andare e colora. Le proprietà di sfondo del corpo e del pannello hanno uno stile separato. il gradiente è accettato anche come proprietà alternativa. Puoi modificare l'immagine di sfondo in CSS utilizzando i seguenti passaggi. Se si desidera che lo sfondo sia un'immagine anziché un colore a tinta unita o una sfumatura, utilizzare la proprietà background-size.
Come cambiare il colore di sfondo di un elemento in una pagina
Puoi cambiare il colore dello sfondo di un elemento specifico andando su Design > Colore pagina e selezionando il colore desiderato. È possibile selezionare più colori passando il mouse su una qualsiasi delle opzioni di colore nella casella Colore .
