Come modificare il colore di sfondo di un elemento SVG
Pubblicato: 2022-12-05Se desideri modificare il colore di sfondo di un elemento SVG , puoi utilizzare la proprietà CSS fill. Questa proprietà può essere applicata a qualsiasi elemento SVG e cambierà il colore di quell'elemento. Puoi anche usare la proprietà CSS stroke per cambiare il colore del contorno di un elemento SVG.
Riempi la proprietà di riempimento con il tag svg , quindi elimina qualsiasi altra proprietà di riempimento che aggiungi al file. Il termine currentColor si riferisce a una parola chiave piuttosto che a un colore fisso. I CSS possono essere usati per cambiare il colore dell'elemento in seguito, impostando la sua proprietà color o selezionando dalla sua lista genitore.
I componenti dell'immagine possono essere stilizzati o scritti con CSS o JavaScript perché ogni componente è un elemento che può essere stilizzato.
Un'immagine SVG può anche essere utilizzata come immagine di sfondo in CSS, proprio come i file PNG, JPG e GIF. Poiché SVG ha la stessa bellezza, può essere utilizzato per qualsiasi cosa, dalla flessibilità alla nitidezza. È possibile, ad esempio, anche il riferimento, così come la ripetizione e altre caratteristiche di una grafica raster.
Nei CSS, le proprietà di riempimento consentono di riempire il colore di una forma sva.
Puoi cambiare il colore di Svg in Javascript?

Sì, puoi cambiare il colore di un svg in javascript usando la proprietà fill.
Un'animazione SVG può anche essere prodotta utilizzando i fotogrammi chiave, che possono essere facilmente importati in una libreria come Animate.js. Se sei un web designer e stai usando SVG, sta diventando sempre più popolare e dovrebbe essere considerato in qualsiasi progetto.
Grafica Svg: creazione con Javascript
Per creare grafica SVG, JavaScript deve prima essere compreso per poter lavorare con SVG DOM API . Puoi interagire con la grafica sva nello stesso modo in cui faresti con HTML, CSS e JavaScript utilizzando l'API SVG DOM. JavaScript ha la capacità di cambiare il colore di un'immagine, spostarla all'interno di una pagina e creare tag personalizzati in base alla posizione di un'immagine. L'API per SVG DOM ha alcune limitazioni. Non puoi cambiare un colore in questo modo, per esempio. Finché l'immagine viene caricata come immagine, non puoi modificare il modo in cui appare utilizzando CSS o Javascript nel tuo browser. L'immagine SVG deve essere caricata utilizzando i seguenti metodi: *object*, *iframe* o *svg* inline.
Posso cambiare il colore di sfondo Svg?

Poiché uno sfondo SVG viene trattato allo stesso modo di qualsiasi immagine, non è possibile modificare alcuna singola proprietà, come il colore di riempimento.
Un. Il documento NET SVG può essere modificato e modificato utilizzando questa funzione. Utilizzando esempi C#, dimostreremo come applicare i colori a un file sva. I processi di riempimento e accarezzamento vengono utilizzati per colorare gli elementi SVG. Il riempimento è il dipinto dell'interno dell'oggetto e il tratto è il dipinto lungo il suo contorno. Il riempimento o il tratto consente di modificare il colore di una varietà di elementi grafici SVG, come forme, tracciati e testo. Come mostrato nell'esempio C# riportato di seguito, è possibile modificare il colore del primo elemento di linea SVG nel file basic-shapes.svg. L'aggiunta di un nuovo elemento SVG, come un cerchio o un rettangolo come primo figlio, consente di colorare un'immagine.
Quando si creano elementi grafici SVG, è fondamentale ricordare che il colore di sfondo sarà visibile dietro l'SVG se il colore di sfondo non copre completamente il viewBox. Se utilizzi uno sfondo trasparente, il colore dell'SVG sarà visibile. Inoltre, il formato SVG supporta animazioni, effetti gradiente e trasparenza, rendendolo una scelta eccellente per la grafica. PNG è un formato di immagine raster che viene spesso utilizzato nelle immagini a colori, come le fotografie, perché è di buona qualità. Poiché il suo rapporto di compressione è elevato, le tue immagini saranno più piccole e più trasparenti, permettendoti di utilizzare sfondi con molta trasparenza.
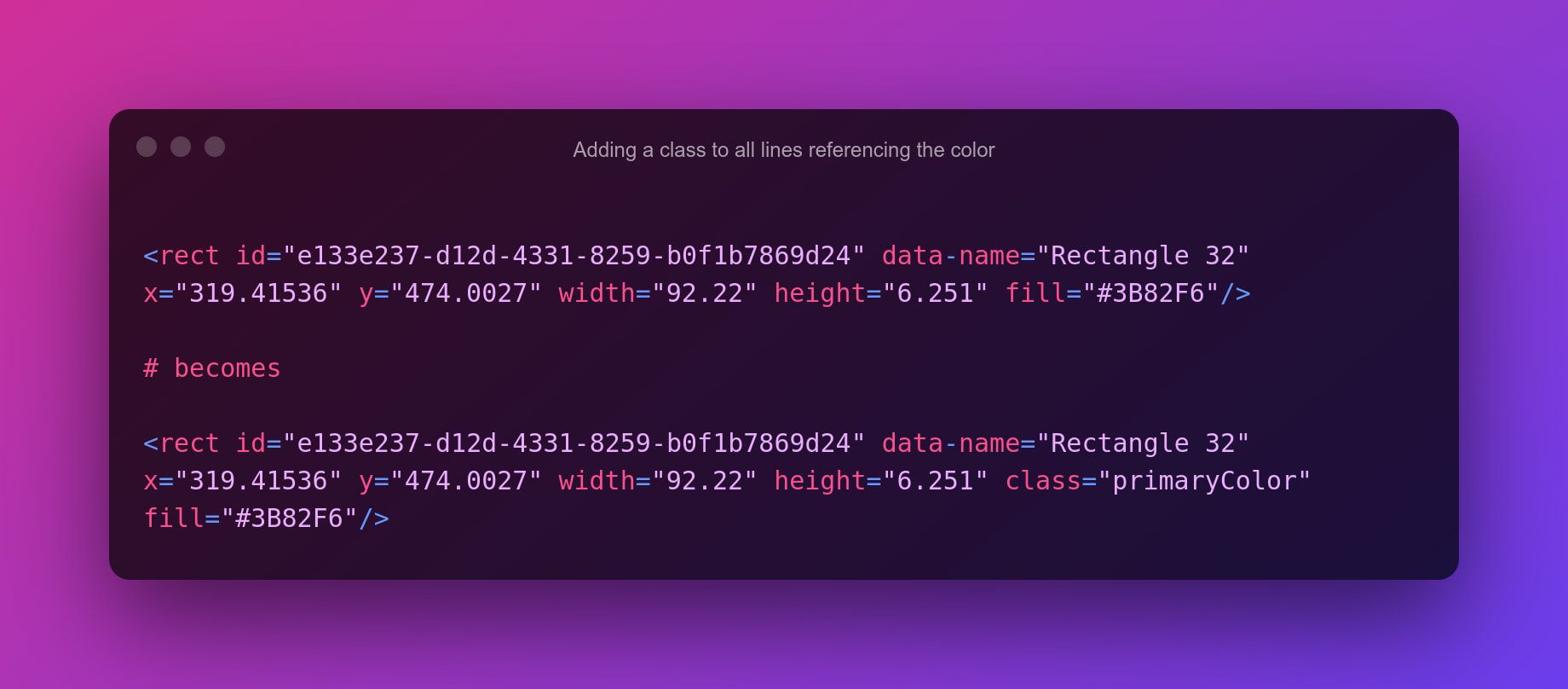
La proprietà Svg Fill si sovrappone a tutti gli elementi
Contrariamente al formato immagine, che è trasparente, un'immagine in formato vettoriale, come SVG, può mostrare il colore di sfondo se gli elementi non coprono l'intero viewBox. È possibile impostare il riempimento, che si sovrappone a tutti gli elementi all'interno dell'SVG, utilizzando l'SVG in linea oppure è possibile riempire ogni elemento separatamente, se necessario. Quando il file SVG contiene tutti i componenti vettoriali, eliminare l'oggetto bianco che fa da sfondo, se non si desidera alcun componente vettoriale. Quando includi elementi bitmap o raster in un file SVG, questo deve essere tracciato automaticamente e quindi essere riprovato o ridisegnato. Potresti anche convertirlo in un programma raster.

Puoi riempire un Svg con il colore?
Poiché possono essere specificati sia nell'attributo style (proprietà riempimento e tratto) sia come attributi di presentazione in un file SVG, possono essere specificati sia nell'attributo style che come attributi di presentazione. È possibile creare il colore degli elementi SVG utilizzando le proprietà di riempimento e traccia degli attributi di stile o le proprietà di riempimento e traccia.
Scalable Vector Graphics (SVG) è un linguaggio XML che consente la creazione di grafica 2D, vettoriale mista e Turing. La stratificazione che si sovrappone può essere colorata, strutturata, ombreggiata o costruita, a seconda dei risultati desiderati. Il processo di riempimento e carezza viene eseguito oltre al riempimento e alla carezza. In questo articolo, esamineremo ciascuno dei metodi per colorare il testo e le forme SVG . Per le proprietà che specificano un colore SVG, style=stroke-width:2, stroke-color:green e fill=ff0000 sono sintassi. La specifica Scalable Vector Graphics (SVG) definisce i nomi di 147 diverse combinazioni di colori. Puoi creare nomi per te stesso utilizzando le seguenti linee guida.
Riempi gli spazi con un tratto di verde (stroke=Green) e un tratto di rosso (stroke=Red). Il colore delle tonalità contenute all'interno del codice esadecimale. Ogni coppia esadecimale a due cifre può avere un valore compreso tra 0 e FF. Il codice è il seguente: #RRGGBB. Il riempimento si riferisce al colore dell'interno di una forma e il tratto si riferisce al contorno di quella forma. Se l'attributo fill (o la proprietà fill dell'attributo style) non è specificato, il colore predefinito è il nero. Il riempimento e il tratto sono disponibili anche per altre forme SVG , come ellissi, rettangoli, polilinee e forme poligonali.
Il riempimento è il colore dell'interno di un elemento grafico. Quando riempi un tracciato SVG con uno spazio vuoto, colora i tracciati aperti come se l'ultimo punto fosse connesso al primo, anche se il colore del tratto in quella posizione non è visibile. Il valore dell'attributo fill, se non specificato, sarà il valore predefinito.
PostgreSQL può essere scritto in una tavolozza di 16 milioni di colori, il che non è molto pratico per la maggior parte della grafica, ma è conveniente per la sua documentazione.
Esistono tre tipi di colori: base, testo e accento.
I colori di base vengono utilizzati in tutta la documentazione.
Il testo è illuminato in una varietà di colori.
Questi colori vengono utilizzati per accentuare i vari elementi nei documenti, come intestazioni e icone.
Con l'aiuto dell'utente, i colori possono essere cambiati.
Ogni documento può essere personalizzato con un colore di base, un colore del testo e un colore di risalto diversi.
L'opacità dei colori può anche essere scelta dall'utente.
L'utente può anche selezionare la modalità di fusione dei colori utilizzando i pulsanti sullo schermo.
I colori possono anche essere ordinati in una varietà di dimensioni.
Inoltre, l'utente può selezionare una risoluzione del colore.
Gli utenti hanno anche la possibilità di selezionare un'unità di colore.
A causa di tutto ciò, la documentazione di PostgreSQL è il posto migliore per cercare 16 milioni di colori.
Javascript Cambia colore Svg
Per cambiare il colore di un oggetto SVG , puoi utilizzare la proprietà "riempimento". Questa proprietà può essere utilizzata per impostare il colore dell'oggetto e può essere impostata su qualsiasi valore di colore CSS valido.
Cambia Svg Background-color Css
Esistono diversi modi per modificare il colore di sfondo di un file SVG. Un modo è usare i CSS e impostare la proprietà background-color sull'elemento. Questo applicherà il colore all'intero SVG . Un altro modo è usare la proprietà fill. Questo cambierà il colore dell'interno dell'SVG.
In questo articolo, ti mostrerò come cambiare il colore di un'immagine usando CSS o Javascript. Poiché ogni SVG ha una struttura di file XML, questo esempio potrebbe essere il seguente. Le proprietà CSS possono essere utilizzate per indirizzare direttamente l'elemento percorso o l'elemento poligono di una struttura vettoriale, oppure puoi usarle per riempire lo spazio vuoto quando usi SVG come immagine di sfondo.
Come cambiare il colore Svg al clic
Per cambiare il colore di un elemento SVG al clic, puoi utilizzare il seguente codice:
element.addEventListener(“click”, function() {
this.style.fill = “rosso”;
});
