Come cambiare il colore di sfondo di un'immagine SVG in Inkscape
Pubblicato: 2022-12-13Quando si tratta di grafica vettoriale, Inkscape è uno dei programmi software più potenti e ampiamente utilizzati disponibili. Sebbene sia certamente possibile creare grafica complessa da zero in Inkscape, una delle sue caratteristiche più utili è la sua capacità di modificare le immagini esistenti. Ciò include qualsiasi cosa, da semplici attività come ritagliare e ridimensionare a modifiche più complesse come cambiare il colore di elementi specifici. In questo tutorial, ci concentreremo su come cambiare il colore di un elemento in Inkscape. In particolare, vedremo come impostare il colore di sfondo di un'immagine SVG. Sebbene il processo sia abbastanza semplice, ci sono alcune cose da tenere a mente. Quindi iniziamo!
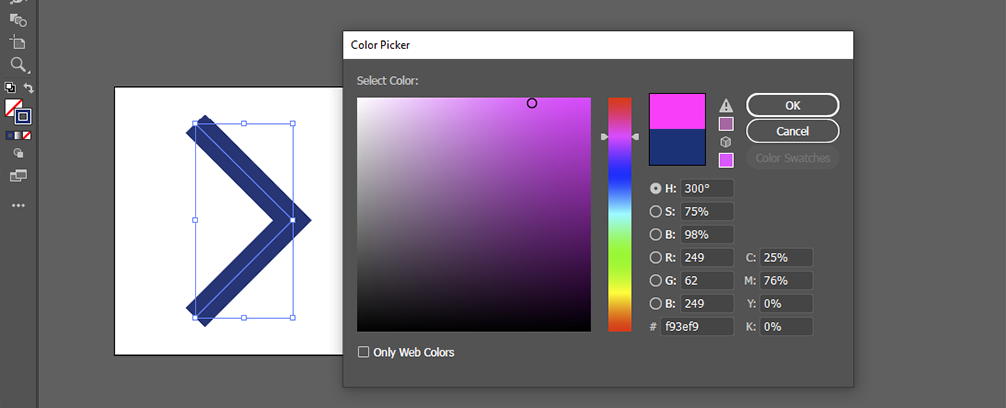
In questo tutorial, ti mostrerò come rendere trasparente lo sfondo SVG in Inkscape. Per fare ciò, seleziona semplicemente una casella nel menu Proprietà documento. Tuttavia, se esporti il documento in formato PNG, noterai che lo sfondo del documento ha un aspetto trasparente. Puoi cambiare il colore di sfondo facendo clic sulla striscia bianca che appare accanto ad essa. Sullo schermo noterai un selettore di colori. Dovresti vedere il rendering dello sfondo della scacchiera in Inkscape non appena viene impostato. Se desideri che lo sfondo del tuo SVG abbia un riempimento colorato, puoi farlo trascinando la voce di menu Proprietà documento.
Il canale alfa di un colore di sfondo può essere impostato su 255 facendo clic sul campo Colore di sfondo dopo aver fatto clic su File Proprietà documento ( Shift Ctrl D). Altri colori possono essere applicati a seconda dello sfondo dell'esportazione .
Se tutti i componenti vettoriali sono presenti nel file SVG , è sufficiente selezionare l'oggetto bianco, che è lo sfondo, ed eliminarlo. Per riprovare un file SVG con elementi bitmap o raster, è necessario tracciare automaticamente gli elementi. Il programma potrebbe essere restituito a un file raster.
Se c'è uno sfondo bianco nel tuo svg, puoi trovarlo nel fullsize rect width=”100%” height=”100%” fill=”white”/> o equivalente. Per cancellare lo sfondo, inserisci fill=”none” sul tuo rect. Dovrebbe essere rimosso del tutto.
Posso cambiare il colore di sfondo Svg?

Poiché uno sfondo SVG viene trattato in modo simile a qualsiasi immagine, non può essere modificato in alcun modo, incluso il colore di riempimento.
Utilizzando il. NET SVG , puoi modificare e cambiare il contenuto di un documento SVG. Usando esempi da C#, vedremo come applicare i colori in un file SVG. I processi di riempimento e accarezzamento vengono utilizzati per colorare gli elementi SVG. Un riempimento è il dipinto dell'interno di un oggetto, mentre un tratto è il dipinto del suo contorno. L'attributo riempimento o traccia consente di modificare il colore per una varietà di elementi grafici SVG come forme, tracciati e testo. L'immagine seguente mostra come modificare il colore del primo elemento di linea SVG in basic-shapes.svg. In un. Vw document, definisci un nuovo elemento SVG, come un cerchio o un rettangolo, come primo figlio.
Quando l'attributo enable-background non è specificato, verrà utilizzato il colore di sfondo intrinseco degli elementi. xmlns.w3.org/2000/svg Versione 1.1 Ad esempio, apri il titolo e abilita Sfondo. Lo stile è quello che ho usato per creare questo articolo. La lettera * denota un valore numerico. */style #'/svg' Se hai uno sfondo che vuoi usare nel tuo SVG, puoi usarlo. Attributo Enable background Questo attributo è responsabile della definizione di come viene elaborata l'immagine di sfondo.
Svg: un formato immagine con molte possibilità
Poiché si tratta di un formato immagine, hai un grande controllo sui colori utilizzati nei tuoi progetti. Sebbene il colore di sfondo predefinito in SVG sia il nero, è semplice aggiungere uno sfondo utilizzando la proprietà fill. È possibile utilizzare più colori in un design, così come le icone, utilizzando SVG. I caratteri delle icone ti consentono di controllare i colori che usi nei tuoi progetti in vari modi, ma non sono ancora disponibili in.VG.
Come posso rendere trasparente lo sfondo Svg in Inkscape?

Se desideri modificare il colore dello sfondo SVG in modo che visualizzi la scala di grigi anziché il bianco, puoi selezionare la casella che legge Sfondo a scacchiera nel file.
In questo articolo vedremo come creare uno sfondo trasparente in Inkscape. La trasparenza dello sfondo è necessaria per una serie di motivi. Puoi ottenere un aspetto diverso da uno sfondo diverso se l'immagine è la stessa ma lo sfondo è trasparente. Di conseguenza, indipendentemente dall'applicazione, possiamo iniziare rimuovendo lo sfondo utilizzando una varietà di tecniche. Il passaggio 7 consiste nel selezionare più scansioni nella scheda Trace Bitmap, deselezionare la casella di controllo Smooth and Check Stack, quindi eliminare lo sfondo. Come mostrato nell'immagine sottostante, al suo posto verrà visualizzata un'immagine tracciata. Dopo aver fatto clic su Esporta immagine PNG, possiamo esportare l'immagine su un'unità locale e determinare se lo sfondo è stato rimosso o meno premendo Maiusc E o F. Dopo aver selezionato l'immagine tracciata, scegli la cartella di destinazione, quindi fai clic su Esporta.

Abbiamo mostrato come creare uno sfondo trasparente con Inkscape in questo articolo. Il primo passo è rimuovere lo sfondo bianco tracciando l'immagine. Sono state utilizzate altre tecniche, comprese le curve di Bezier, prima di mostrare solo l'interno della curva attraverso il ritaglio.
Png vs. Svg: qual è il formato di file migliore?
La decisione su quale formato è il migliore per te si basa in ultima analisi sulla qualità e sulla flessibilità della tua scelta. Se utilizzati con animazioni e altri effetti, gli sfondi trasparenti in SVG possono essere migliori degli sfondi trasparenti in PNG, ma PNG è generalmente più affidabile e supporta una gamma più ampia di formati di file.
Inkscape cambia il colore di sfondo in trasparente
In Inkscape, puoi cambiare il colore di sfondo in trasparente andando su File > Proprietà del documento > Sfondo e deselezionando la casella accanto a Colore di sfondo.
Quindi, nella finestra di dialogo traccia bitmap, deselezionare la casella di opzione Abilita rimozione sfondo e fare clic sul pulsante Applica per terminare.
Aggiungi sfondo bianco a Svg online
L'aggiunta di uno sfondo bianco a svg online è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, apri il file svg in un editor di testo e aggiungi un attributo di stile all'elemento radice. Successivamente, aggiungi una regola CSS per la proprietà background-color e imposta il valore su white. Infine, salva il file e visualizzalo in un browser web.
I CSS possono essere visualizzati come un file sva. È quindi possibile utilizzare l'immagine di sfondo come codice CSS che è stato convertito in un'immagine SVG valida . Se vuoi incollare un codice di esempio, puoi farlo selezionando un esempio dal menu contestuale. È possibile creare un file o un codice SVG utilizzando uno strumento online. Puoi utilizzare SVG come immagine di bordo o come maschera in una demo live. Gli strumenti per sviluppatori nel tuo browser Chrome ti consentono di modificare rapidamente e facilmente i gradienti. Se utilizzi gradienti semplici, puoi cambiare i colori e l'angolazione regolarmente. Puoi creare sfondi CSS SVG in linea per il tuo sito Web utilizzando questo strumento. L'output non ha bisogno di essere attribuito e non sono richieste royalties, quindi puoi concederlo in licenza o prenderlo.
Inkscape sfondo bianco
Inkscape è un ottimo programma per creare grafica vettoriale. Una cosa che mi piace di Inkscape è che ha uno sfondo bianco per impostazione predefinita. Questo rende davvero facile vedere la tua grafica su uno sfondo bianco.
Se hai bisogno di cambiare la dimensione del rettangolo di sfondo, non preoccuparti di cambiarlo alla stessa dimensione dell'immagine. Se la dimensione di destinazione è fissa, è possibile utilizzare Ctrl Maiusc R per creare manualmente una forma rettangolare, quindi immettere manualmente le dimensioni come parte della procedura di ridimensionamento della pagina per il disegno. Inoltre, se desideri ridimensionare le pagine in base ai contenuti ma senza lo sfondo, puoi semplicemente aggiungere un livello invisibile.
Esportazione Inkscape con colore di sfondo
Inkscape può esportare con un colore di sfondo, che può essere utile per creare sfondi coerenti per il Web o per la stampa. Per fare ciò, seleziona semplicemente l'opzione "Esporta sfondo" nella finestra di dialogo Esporta.
Un colore associato all'area della finestra di visualizzazione del software Inkscape di Inkscape è indicato come colore di sfondo. Il colore può essere regolato selezionando Preferenze dal menu File, nonché modificando alcune funzioni e parametri delle impostazioni Preferenze e Documento. Qui è dove esamineremo come cambiare il colore dello sfondo di un'interfaccia utente. La finestra di dialogo Proprietà documento si trova nel menu File della barra dei menu. Verrà visualizzato e potrai scegliere di disegnare o selezionare la dimensione. Ridimensioneremo il rettangolo in modo che le dimensioni della nostra tavola da disegno rimangano le stesse. Per chiudere questa finestra di dialogo, abilita l'opzione 'Mostra ombreggiatura bordo'.
Se usi Inkscape per creare un'ellisse e salvarla come file PNG, l'area della scatola di incollaggio verrà salvata. Questo sfondo può essere modificato in qualsiasi momento. Puoi riempire la tavolozza dei colori che desideri sbloccando il livello e inserendo il colore desiderato.
Strato di riempimento Inkscape con colore
Inkscape è un editor di grafica vettoriale che può essere utilizzato per creare e modificare immagini. Una delle caratteristiche di Inkscape è la capacità di riempire un livello con il colore. Questo può essere fatto selezionando il livello che si desidera riempire nel pannello Livelli e quindi facendo clic sul pulsante "Riempi" nella barra degli strumenti. Apparirà un selettore di colori e potrai scegliere il colore con cui vuoi riempire il livello.
