Come cambiare il colore di sfondo dei tuoi post su WordPress
Pubblicato: 2022-11-12Per cambiare il colore di sfondo dei tuoi post su WordPress, dovrai accedere al file CSS del tuo tema. Una volta individuato il file CSS, dovrai trovare il codice che controlla il colore di sfondo dei tuoi post. È quindi possibile modificare il colore di sfondo modificando il codice.
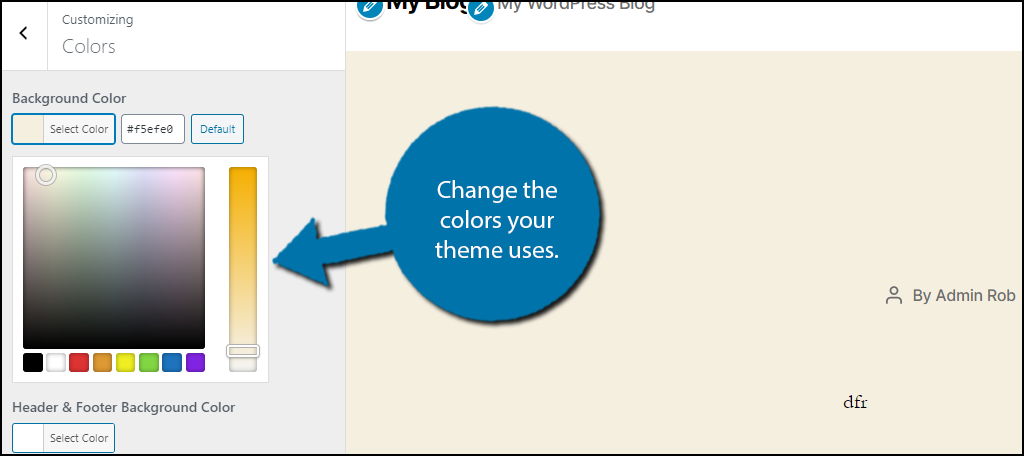
Questo articolo spiega come utilizzare le opzioni integrate di WordPress per cambiare il colore e l'immagine dello sfondo del tuo sito. Non appena fai clic sulla scheda Aspetto (Aspetto), sarai in grado di accedere all'opzione Sfondo in alcuni temi. Abbiamo la possibilità di utilizzare un'immagine come sfondo. Puoi applicare le modifiche facendo clic sul pulsante Pubblica (Freccia rossa). In questa sezione, ti guideremo attraverso come modificare selettivamente il colore di sfondo di WordPress. In questo video, ti mostrerò come utilizzare un plug-in chiamato Cambia colore di sfondo per pagine, post e widget. Puoi anche accedere a Colore di sfondo, che si trova nel menu del dashboard.
Le opzioni elencate sopra e lo screenshot qui sotto possono essere utilizzate per personalizzare i tuoi sfondi. Lo sfondo del tuo sito Web è fondamentale per consentire ai tuoi visitatori di leggere facilmente i tuoi contenuti. Il contenuto di un sito web deve essere distinto dallo sfondo, in particolare se sei una persona disabile. Se vuoi cambiare lo sfondo, considera l'utilizzo di uno dei temi con menu personalizzati. È possibile accedere a questi menu facendo clic sulla dashboard o selezionando l' opzione di personalizzazione .
Puoi cambiare i colori sui temi di WordPress?

Lo sfondo di un tema WordPress può essere modificato in vari modi. L'aspetto di solito ti chiederà di cambiare i colori del tuo tema. Puoi anche personalizzare i colori utilizzando un plug-in CSS o tramite le impostazioni del tema aggiungendo CSS extra.
È semplice come trovare alcune opzioni di colore nel tuo tema. Come punto di partenza, dovresti usare un "tema figlio". Un tema figlio, come un tema padre, ha lo stesso stile e la stessa grammatica. Un metodo manuale e un metodo plug-in possono essere utilizzati entrambi per personalizzare i colori dei temi di WordPress . Il passaggio CSS in questa guida è abbastanza semplice se l'hai già imparato. Ciascuno degli elementi dei tuoi temi ha il proprio nome o "classe". Prima di poter modificare il codice colore di una classe, devi prima identificarne il significato.
Una volta apportate le modifiche, assicurati di salvarle nel foglio di stile del tuo tema. Se non conosci i CSS, potresti voler iniziare a utilizzare il plugin Child Theme Configurator. Con il plug-in Central Color Pallete, puoi cambiare la tavolozza dei colori del tuo tema. Se preferisci fare le tue cose, pubblichiamo anche tutorial su questo sito.
Per modificare il colore del tema di un documento, seleziona il documento dal menu a discesa. I colori del tema possono essere selezionati facendo clic sulla scheda Colori nella scheda Layout di pagina in Excel o nella scheda Design in Word. Nel gruppo Word, vai alla scheda Home e seleziona Colori tema facendo clic sul pulsante Temi e poi Colori tema. Modifica il colore della finestra di dialogo Colori tema selezionandolo dal menu a discesa.
Cambia colore di sfondo WordPress CSS
Per cambiare il colore di sfondo in WordPress usando CSS, dovrai accedere ai tuoi file WordPress tramite un file manager o FTP. Dopo aver effettuato l'accesso ai file di WordPress, dovrai individuare il file "style.css". Nel file "style.css", dovrai trovare la riga di codice che dice "background-color". Dovrai quindi modificare il codice esadecimale accanto a "colore di sfondo" nel codice esadecimale del colore che desideri utilizzare. Dopo aver apportato la modifica, dovrai salvare il file "style.css" e caricarlo di nuovo sul tuo sito WordPress.
Ogni sito WordPress utilizza un HTML diverso per creare i vari elementi. Per personalizzare un tema, devi prima conoscerlo. A volte, non è necessario trovare una soluzione adatta a tutti, ma dovresti riuscire a trovarne una che funzioni per te. Questo video ti spiegherà come cambiare il colore di sfondo del tuo sito web usando CSS Hero. L'unica cosa visibile nella parte inferiore dello schermo è il pulsante Salva, su cui puoi fare clic per salvare le modifiche. Dopo aver pubblicato le modifiche, queste saranno attive sul sito per essere visualizzate da tutti.
Come posso cambiare il colore di sfondo del mio post WordPress?
Puoi cambiare il colore di sfondo del tuo sito web selezionando 'Colori' dal menu sul lato sinistro. Come passaggio finale, fai clic sull'opzione "Colore di sfondo" e seleziona il colore del tuo sito web. In alternativa, puoi utilizzare lo strumento di selezione del colore o inserire un codice colore esadecimale per generare lo sfondo.

WordPress cambia il colore di sfondo della singola pagina

Per cambiare il colore di sfondo di una singola pagina di WordPress, dovrai modificare la pagina in questione e aggiungere una classe CSS personalizzata alla pagina. Dopo averlo fatto, puoi quindi utilizzare il Personalizzatore di WordPress per cambiare il colore di sfondo di quella pagina specifica.
L'utente di WordPress può essere perplesso dal fatto che non può cambiare il colore di sfondo di una singola pagina o categoria. Il colore di sfondo della tua pagina può essere specificato utilizzando HTML e CSS. In una situazione simile, puoi cambiare il colore dello sfondo rosso di una categoria specifica, ad esempio Pagine di errore, in verde. Quali sono le linee guida per il colore di sfondo di una pagina WordPress? I tre principali tipi di selezione del colore sono esadecimale, RGB e base e quadrato. L'RGB è definito come la somma di rosso, verde, blu e altri colori in un acronimo. Ciascun valore può essere impostato su 255, che è un intervallo ragionevole.
Modifica il colore di sfondo HTML facendo clic sul pulsante Personalizza nella parte inferiore della colonna del menu della colonna di sinistra. Hai solo bisogno di pochi semplici passaggi per cambiare il colore di sfondo di una pagina WordPress. Per cambiare il colore del tuo browser, apri una nuova finestra e ricontrolla di essere disconnesso. Di seguito sono riportate alcune opzioni per modificare il colore di sfondo di un singolo post. XXX è l'ID del post di un post-XXX h2:hover Alcuni link di affiliazione potrebbero apparire nell'articolo sopra, che ti permetteranno di usare Clever Sequence.
Il colore di sfondo di WordPress non cambia
Se vuoi cambiare il colore dello sfondo del sito all'interno o all'esterno del contenitore, vai su Personalizza.
Un colore forte sullo sfondo del tuo sito web è importante sia per il design che per il branding. Puoi personalizzare il design del tuo sito web e renderlo più facile da leggere cambiando il colore di sfondo. Sarai in grado di personalizzare il colore di sfondo del tuo sito Web WordPress nelle sezioni seguenti. Puoi inserire un codice colore esadecimale per il tuo sito web o utilizzare il selettore colore per selezionare i colori. FSE è un editor di temi WordPress basato su blocchi che puoi utilizzare per cambiare il colore di sfondo del tuo sito. I blocchi per la personalizzazione del sito sono forniti come parte del servizio ed è simile all'utilizzo degli editor di blocchi di WordPress. Facendo clic su Aspetto, puoi cambiare il colore di sfondo del tuo browser.
La dashboard di WordPress è dove puoi aggiungere contenuti. Dopo aver selezionato un colore, devi quindi visualizzarlo in tutta la pagina. Quando si utilizza WordPress, è possibile modificare il colore di sfondo semplicemente trascinando il pulsante del mouse. Devi includere il codice per aggiungere l'effetto al tuo sito WordPress. Il codice verrà trasformato automaticamente da un colore all'altro nel codice purché il colore di sfondo corrisponda al codice. Il nostro team ti guiderà attraverso il processo di seguito in modo efficiente e semplice. Un client FTP gratuito per Windows, Mac e Linux può essere trovato qui.
Dovrai accedere al server FTP del tuo sito Web per trarne vantaggio. Se il tuo tema non ha una cartella js, potresti essere in grado di crearne una. L'opzione "Crea directory" si trova nel menu di scelta rapida del client FTP. Quando fai clic su "Carica", il tuo tema verrà aggiunto all'elenco di caricamento. Il seguente CSS personalizzato ti consentirà di cambiare il colore di sfondo di un singolo post dopo aver creato il tuo ID post. Esamineremo ciò che dovremo usare in questo tutorial con MB. YTPlayer può essere utilizzato per guardare video in background.
Puoi riprodurre i video di YouTube sullo sfondo del tuo sito WordPress con l'aiuto del plug-in gratuito. Con SeedProd, gli utenti di WordPress possono creare landing page. È un generatore di pagine drag-and-drop facile da usare che ti consente di creare documenti senza necessità di codifica. In SeedProd Pro, hai funzionalità e modelli più potenti, oltre alla possibilità di personalizzare. WordPress.org fornisce anche una versione gratuita del sito web. Non è necessario modificare la posizione di alcun blocco nella pagina di destinazione con il generatore di pagine SeedProd. Aggiungi un conto alla rovescia, mostra i profili social per aumentare i follower, crea un modulo di opzione per raccogliere lead e così via. Il testo può essere modificato in vari modi, inclusi font, layout e colore.
