Come cambiare il colore di sfondo del tuo tema WordPress
Pubblicato: 2022-11-02Supponendo che desideri un articolo su come modificare il colore di sfondo di un tema WordPress: quando si tratta di temi WordPress, il cielo è davvero il limite in termini di personalizzazione del design. Una personalizzazione popolare sta cambiando il colore di sfondo. Sia che tu voglia apportare un cambiamento radicale o semplicemente aggiungere un po' di personalità al tuo sito, questa è una modifica relativamente facile da apportare. In questo articolo, discuteremo come cambiare il colore di sfondo del tuo tema WordPress.
Su WordPress.com, puoi ottenere il supporto della chat dal vivo per risolvere i problemi CSS. Intendi lo sfondo per l'estratto del post in prima pagina o quel grande rettangolo che li circonda tutti? C'è una grande sfera bianca intorno a loro. Nella mia casella dei paragrafi, ho un colore blu, ma quando pubblico, il bordo bianco attorno ad esso diventa grigio. Guardando la scatola, credo di aver trovato l'imbottitura e il margine. Il pulsante di riempimento è deselezionato quando voglio che faccia ciò che voglio che faccia, ma non riesco a salvarlo. Perché qualcosa che sto facendo di sbagliato? Ho provato a copiarlo e incollarlo nel CSS aggiuntivo, ma non ha funzionato.
Come rimuovo lo sfondo da un tema WordPress?

Supponendo che tu voglia cambiare il colore o l'immagine di sfondo: nella dashboard di WordPress, vai su Aspetto > Personalizza. Nella barra laterale sinistra, fai clic su Colori. In Colore di sfondo, seleziona il colore che desideri utilizzare. Se si desidera utilizzare un'immagine, fare clic su Immagine di sfondo .
Come evitare di rovinare le tue foto con una cattiva inquadratura
Se il bordo è troppo sottile, l'immagine verrà tagliata e ti verrà richiesto di riempire le sezioni mancanti.
Come posso rendere trasparente un'immagine in WordPress?

Ci sono alcuni modi per rendere trasparente un'immagine in WordPress. Un modo è utilizzare lo strumento di trasparenza nell'editor di WordPress. Basta selezionare l'immagine che si desidera rendere trasparente, fare clic sullo strumento trasparenza e quindi regolare il livello di trasparenza. Un altro modo è utilizzare un plugin come WP Image Transparency . Questo plugin ti consente di rendere facilmente trasparenti le immagini senza dover utilizzare lo strumento di trasparenza.
Un'immagine può essere resa trasparente disegnando una forma, riempiendola con un'immagine e quindi regolandone la trasparenza. In questo video vedrai come procedere con questa procedura. È possibile visualizzare i dettagli di questa procedura e di altri metodi facendo clic sull'intestazione di una procedura di seguito per espanderla. È possibile che alcune immagini non si adattino perfettamente a determinate forme. Puoi modificare l'aspetto della tua immagine ridimensionandola. In Formato forma fare clic con il pulsante destro del mouse sulla forma per selezionare Formato forma. Se utilizzi una forma come riempimento per riempire l'immagine, non è disponibile l' opzione Imposta colore trasparente .
L'immagine deve essere salvata in un formato che conservi le informazioni sulla trasparenza (come un file Portable Network Graphics (.png)) e quindi dovrebbe essere inserita nel documento di Office. Trascinando il cursore della trasparenza verso destra, puoi specificare la percentuale di trasparenza desiderata oppure puoi specificare la percentuale come valore percentuale. Non è possibile rendere trasparente un'immagine in Office sul Web. Per rendere trasparenti le tue immagini, avrai bisogno di una versione desktop di Office (Windows o Mac). È possibile modificare la percentuale di trasparenza in questa finestra al 100% (completamente trasparente) da 0 (completamente opaca).
Come verificare se un file PNG è trasparente
Esamina la trasparenza di un file PNG selezionando *br>. Per verificare la trasparenza, apri il file PNG in un programma di grafica e cerca che sia completamente trasparente.
In un editor di testo, puoi sostituire qualsiasi istanza dell'immagine di sfondo con background-position:0x0px; (senza virgolette) se l'immagine è nel file. Se il file è trasparente a questo punto, dovresti posizionare lo sfondo nell'angolo in alto a sinistra dell'immagine.
Se il file contiene riferimenti a toopacity, utilizzare un editor di testo per sostituirli withopacity:0.5; (senza virgolette) in caso contrario. Si consiglia di impostare l'opacità del file al 50% in questo momento.
Come posso rendere trasparente lo sfondo del mio logo in WordPress?
Ci sono alcuni modi per rendere trasparente lo sfondo del tuo logo in WordPress. Un modo è utilizzare un plug-in come Simple Image Widget, che consente di selezionare un'immagine e impostare un livello di trasparenza. Un altro modo è modificare l'immagine in un editor di immagini come Adobe Photoshop e salvarla come file PNG con uno sfondo trasparente .

Six Pillars Resort nelle Filippine. Il blog per cui sto cercando assistenza è (visibile solo agli utenti che hanno effettuato l'accesso). È un po' difficile per me darti il codice corretto senza poter visualizzare il tuo sito? Se non funziona per te, puoi rendere privato il tuo sito mentre lavoro temporaneamente sul codice. Come sai, lo faccio. Ho provato a creare un'immagine trasparente della scena con la versione gratuita di PhotoShop Elements 15 ma non sono riuscito a eliminare lo sfondo bianco. Suggerisci di eliminare lo sfondo utilizzando Fiverr come designer. GIMP, uno strumento di modifica delle immagini gratuito, è uno degli strumenti disponibili per eseguire la modifica delle immagini.
Come rendere trasparente il tuo file PNG
Se disponi di un'applicazione che consente la creazione di file PNG trasparenti, assicurati di selezionare la casella "Includi livelli trasparenti" durante il salvataggio dell'immagine. Potrebbe essere necessario rendere trasparente il file PNG con un programma alternativo se GIMP non lo supporta.
Come cambiare lo sfondo in WordPress
Per cambiare lo sfondo in WordPress, vai su Aspetto > Sfondo. Da lì, puoi selezionare uno sfondo preimpostato o caricare la tua immagine. Se carichi la tua immagine, puoi scegliere di averla affiancata, centrata o a larghezza intera. Puoi anche scegliere il colore di sfondo.
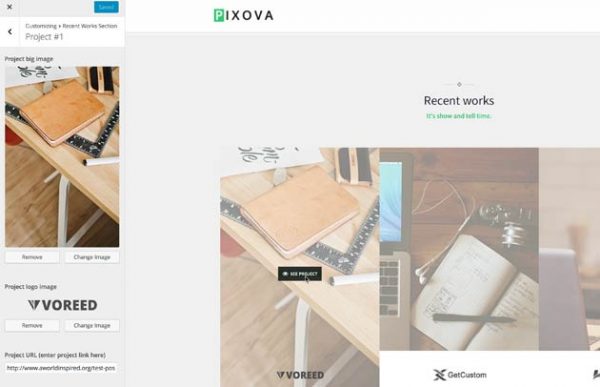
In questo articolo, ti guiderò attraverso come utilizzare le opzioni integrate di WordPress per cambiare il colore e l'immagine del tuo sito web. È possibile accedere all'opzione Sfondo in alcuni temi andando su Aspetto (Aspetto) sulla dashboard. Possiamo scegliere un'immagine come sfondo selezionandola dal menu a tendina. La freccia rossa indica che desideri pubblicare le modifiche. Questo articolo spiega come modificare selettivamente il colore di sfondo su WordPress. In questa lezione, ti mostrerò come utilizzare un plug-in noto come Cambia colore di sfondo per pagine, post e widget. L'opzione Colore di sfondo si trova anche nel menu della dashboard.
Puoi anche cambiare gli sfondi seguendo i passaggi descritti sopra e nello screenshot qui sotto. Quando si tratta dello sfondo di un sito Web, una buona combinazione di colori può semplificare la lettura del contenuto da parte dei visitatori. Il contrasto tra il contenuto e lo sfondo è fondamentale per i visitatori disabili che potrebbero non comprendere la lingua. Gli sfondi di alcuni temi devono essere modificati se i menu su di essi sono personalizzati. Non è raro che questi menu si trovino nella dashboard o nella schermata di personalizzazione.
Temi WordPress con immagine di sfondo
Esiste un'ampia varietà di temi WordPress con immagini di sfondo tra cui scegliere. Che tu stia cercando un design semplice e pulito o qualcosa di più elaborato, troverai sicuramente un tema adatto alle tue esigenze. Le immagini di sfondo possono aggiungere un tocco di personalità al tuo sito e aiutarlo a distinguersi dalla massa.
Lo sfondo di un tema WordPress può apparire bianco o può essere mostrata una fotografia. I visitatori saranno attratti da te se sostituisci il messaggio con un'immagine personalizzata. Devi prima seguire questi quattro passaggi per aggiungere un'immagine di sfondo a un tema WordPress. Inserisci il tuo nome utente e password WordPress per accedere al sito. Puoi aggiungere una nuova immagine di sfondo facendo clic sul pulsante Aggiungi nuova immagine. Puoi caricare un'immagine o utilizzare un'immagine di sfondo da visualizzare su questo sito. In alternativa, puoi aggiungere una nuova immagine allo sfondo o selezionare un'immagine esistente. Dopo aver completato tutte le impostazioni, fai clic sul pulsante Pubblica nel pannello personalizzato. I visitatori potranno vedere l'immagine di sfondo così come viene salvata.
Come cambiare lo sfondo del tuo sito web
Vedrai un elenco di sfondi nella pagina che segue. Dopo aver scelto l'immagine che desideri utilizzare, inserisci l'URL dell'immagine che desideri utilizzare nel campo Immagine di sfondo . Puoi anche usare un colore se vuoi usarne uno sullo sfondo. Inoltre, a seconda delle categorie sul tuo sito web, puoi cambiare lo sfondo. Per salvare le modifiche, fai clic sul pulsante Salva modifiche nella parte inferiore della scheda Sfondo.
