Come modificare l'immagine di sfondo nel tuo tema WordPress utilizzando lo strumento di personalizzazione
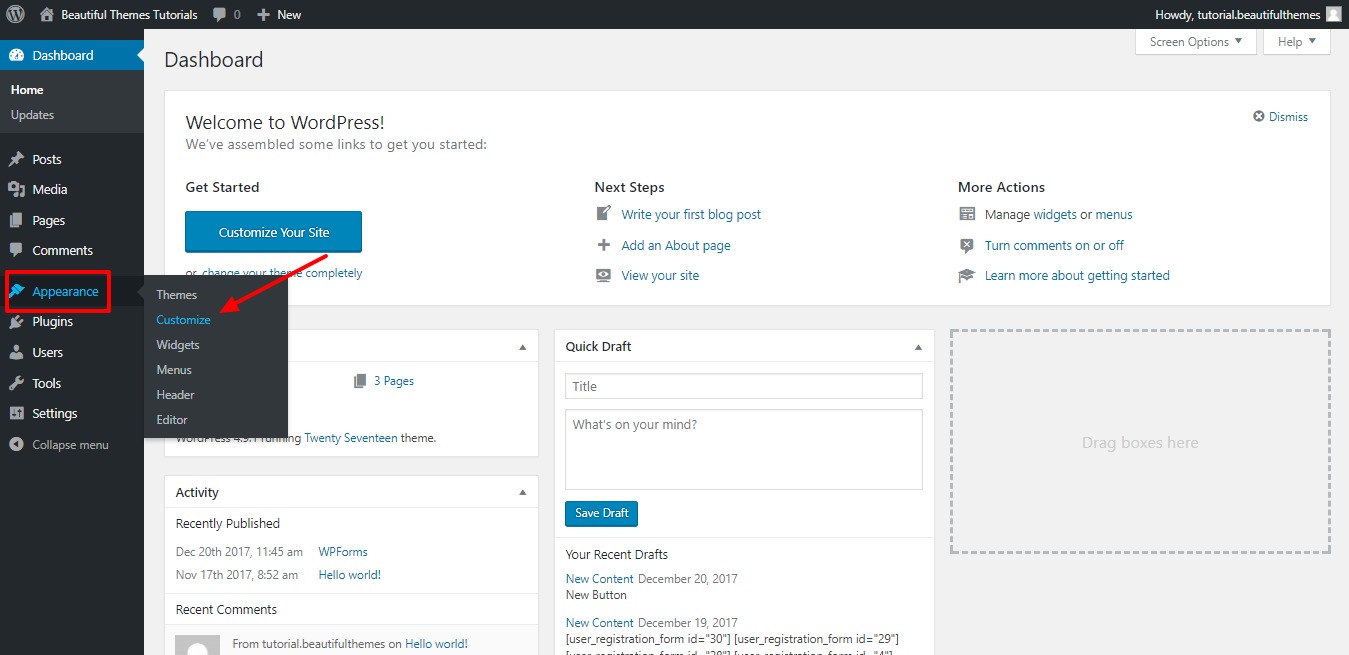
Pubblicato: 2022-10-19Se stai utilizzando un tema WordPress che è stato creato di recente, è probabile che sia stato progettato con lo strumento Personalizza. Questo strumento ti consente di modificare vari aspetti del tuo tema, inclusa l'immagine di sfondo. Per modificare l'immagine di sfondo in un tema WordPress utilizzando lo strumento Personalizza, segui semplicemente questi passaggi: 1. Accedi al tuo sito WordPress e vai allo strumento Personalizza. 2. Nello strumento Personalizza, fai clic sulla sezione "Immagine di sfondo". 3. Scegli l'immagine che desideri utilizzare come immagine di sfondo e fai clic sul pulsante "Salva e pubblica". Questo è tutto quello che c'è da fare! La tua nuova immagine di sfondo verrà ora applicata al tuo tema WordPress.
Come aggiungo un'immagine di sfondo personalizzata a WordPress?

Per aggiungere un'immagine di sfondo personalizzata a WordPress, dovrai prima accedere alla dashboard di WordPress. Una volta effettuato l'accesso, dovrai accedere alla pagina Aspetto > Sfondo. In questa pagina potrai selezionare la tua immagine dalla Libreria multimediale o caricare una nuova immagine dal tuo computer. Dopo aver selezionato l'immagine, dovrai fare clic sul pulsante "Salva modifiche" per salvare le modifiche.
In generale, i temi WordPress hanno uno sfondo bianco o una foto in cima. Se vuoi attirare più visitatori, puoi utilizzare la tua immagine personalizzata per sostituire quella utilizzata nell'articolo. Per aggiungere un'immagine di sfondo a un tema WordPress, dovrai seguire questi quattro passaggi. Per accedere al sito, devi prima creare un account WordPress, inserire nome utente e password ed effettuare l'accesso. Seleziona l'immagine che desideri utilizzare, quindi fai clic su Modifica impostazioni per apportare le modifiche. Se hai un'immagine per questo sito, usa il pulsante Immagine o scegli l'immagine con uno sfondo. Puoi anche aggiungere una nuova immagine allo sfondo, da un caricamento esistente o da un nuovo caricamento. Dopo aver terminato il resto delle impostazioni, seleziona il pulsante Pubblica nel pannello personalizzato. Salverà l'immagine di sfondo e la visualizzerà sullo schermo all'arrivo dei visitatori.
Puoi creare un'immagine di sfondo con le proprietà CSS. Un'immagine di sfondo può essere creata aggiungendo l' attributo /body/ background o utilizzando lo stile CSS. HTML5 non supporta l'utilizzo dell'attributo *body> background. Lo stile CSS è il metodo più conveniente per applicare uno stile allo sfondo di un sito web.
Come posso impostare un'immagine di sfondo fissa in WordPress?

Per impostare un'immagine di sfondo fissa in WordPress, dovrai modificare il file CSS del tuo tema. Individua il file denominato style.css e aprilo nel tuo editor di testo preferito. Trova la sezione di codice che controlla l'immagine di sfondo. Sembrerà qualcosa del genere:
corpo {
immagine di sfondo: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
background-repeat: ripetere;
}
Sostituisci l'URL con l'URL dell'immagine che desideri utilizzare come sfondo. Se vuoi che l'immagine sia corretta, il che significa che non scorrerà con il resto della pagina, aggiungi il seguente codice:
sfondo-allegato: fisso;
Salva le modifiche e carica il file sul tuo server WordPress. La tua immagine di sfondo ora dovrebbe essere corretta.
I visitatori sono attratti dal tuo sito Web dalle immagini e l'utilizzo di immagini nei contenuti Web può aumentare la probabilità che tornino. L'immagine nella parte anteriore del tuo sito web dovrebbe catturare ciò che vuoi che i tuoi lettori leggano sulla tua azienda. In questo tutorial, ti guiderò attraverso come creare un'immagine di sfondo fissa per il tuo tema WordPress. Puoi utilizzare i tre metodi seguenti per aggiungere un'immagine di sfondo a un sito WordPress. L'amministratore del tema può aiutarti ad aggiungere contenuto al tuo tema. Il personalizzatore di WordPress è disponibile per l'aggiunta. I temi possono essere aggiornati con un collegamento diretto al foglio di stile del tema.
La pagina di amministrazione della maggior parte dei temi WordPress consente agli utenti di aggiungere immagini di sfondo. Esistono diversi temi che consentono di modificare la posizione, l'opacità e altri parametri delle immagini di sfondo. Per correggere l'immagine di sfondo, devi utilizzare la seguente regola CSS: il corpo è fisso e fisso, e anche lo sfondo è fisso. Come sempre, cambia l'URL in modo che corrisponda al percorso in cui hai caricato l'immagine di sfondo. L'immagine può essere posizionata in CSS definendola in alto, a destra, in basso o utilizzando percentuali come 20% 20%.
Cosa significa quando un'immagine di sfondo viene fissata?
Quando questa opzione è abilitata, l'immagine di sfondo verrà fissata sul blocco contenitore mentre non scorre.
Percorsi del file immagine e il tuo Css
Se la tua immagine è ospitata su un server, devi assicurarti che il percorso del file nel tuo file CSS sia impostato correttamente nell'URL dell'immagine di sfondo. Se l'immagine è ospitata sul tuo server, dovresti includere un nome e una descrizione per essa. Infine, dovresti ricontrollare che l'URL nel tuo file CSS corrisponda a quello nel tuo corpo.
Come si mantiene fisso lo sfondo di un'immagine?
La proprietà background-attachment è una proprietà utilizzata per mantenere lo sfondo fisso, scorrevole o locale nei CSS. Questo è lo sfondo-allegato. Questa proprietà può essere utilizzata per regolare l'immagine di sfondo su uno stato fisso o di scorrimento in CSS. Scroll è il valore predefinito di questa proprietà al momento.
Come rendere luminose le tue immagini scure
Se l'immagine è troppo scura, puoi regolare la velocità dell'otturatore su 1/200 o inferiore per schiarirla. Anche altre impostazioni dovrebbero essere mantenute costanti. Potresti provare a usare un flash se hai ancora difficoltà a ottenere l'immagine desiderata.
Che cosa fa l'allegato in background fisso?
La posizione di un'immagine di sfondo è determinata dal CSS dell'allegato sfondo della sua proprietà CSS. La proprietà determina se la posizione del viewport dell'immagine è fissa o scorre con il blocco che la contiene.
Come aggiungo un'immagine di sfondo a una pagina in WordPress?
L'aggiunta di un'immagine di sfondo a una pagina in WordPress è un processo in due fasi. Innanzitutto, devi caricare l'immagine nella tua libreria multimediale di WordPress. Per fare ciò, accedi alla dashboard di WordPress e vai su Media> Aggiungi nuovo. Da qui, puoi caricare l'immagine sul tuo sito WordPress.
Una volta caricata l'immagine, devi aggiungerla alla pagina in cui desideri che appaia come sfondo. Per fare ciò, modifica la pagina in questione e fai clic sul pulsante Aggiungi media. Questo farà apparire la libreria multimediale di WordPress, dove puoi selezionare l'immagine che hai appena caricato. Dopo aver selezionato l'immagine, fai clic sul pulsante Inserisci nel post.
Ora che l'immagine è inserita nella pagina, devi aggiungere un po' di CSS per farla apparire come sfondo. Per fare ciò, fai clic sulla scheda Testo nell'editor di WordPress e aggiungi il seguente codice alla pagina:
Assicurati di sostituire l'URL nel codice sopra con l'URL della tua immagine. Dopo averlo fatto, fai clic sul pulsante Aggiorna per salvare le modifiche. La tua pagina ora dovrebbe avere un'immagine di sfondo!
Come puoi aggiungere un'immagine di sfondo a un tema WordPress è una domanda estremamente difficile a cui rispondere in una sola frase? Ti abbiamo fornito tre diversi modi per creare il tuo sito, ma potrebbero non funzionare tutti per te o funzionare in modo diverso a seconda del tema. Nella maggior parte dei casi, un'impostazione di sfondo nel tema, come fanno oggi molti altri temi popolari, può essere utilizzata per includere un'immagine di sfondo. Di seguito sono riportati alcuni dei modi più comuni per aggiungere un'immagine di sfondo a un sito Web WordPress. Questo potrebbe essere fatto con una singola immagine o con più riquadri (o, in alternativa, con un'unica immagine per lo sfondo). Puoi modificare lo sfondo di una categoria o dell'intero sito Web utilizzando il personalizzatore del tema. Ti consente anche di modificare il CSS nel tuo sito Web se sei più pratico.

Riceverai uno speciale blocco Gutenberg dopo aver installato e attivato il plug-in Gutenberg, che puoi utilizzare per creare uno sfondo dinamico. Per fare ciò, devi prima creare un meta-blocco, che funge da sfondo, quindi aggiungervi altri blocchi o blocchi. Puoi scegliere tra una varietà di sfondi, incluso uno sfondo monocromatico o uno sfondo video, ma l'impostazione predefinita è Colore, che è un piccolo blocco di colore. Puoi modificare lo sfondo di qualsiasi parte del tuo sito Web, a seconda della sezione di contenuto che desideri coprire. Una citazione o un'intestazione, ad esempio, starebbe benissimo su uno sfondo di parallasse. È molto probabile che sarà necessario archiviare grandi quantità di supporti, il che avrà un impatto sul tempo di caricamento. Tuttavia, una bella grafica è il modo migliore per lasciare un'impressione duratura sui tuoi visitatori.
Come aggiungere un'immagine al tuo sito WordPress
Puoi aggiungere immagini a un sito WordPress accedendo al Sistema di gestione dei contenuti e quindi facendo clic sulla scheda Immagine. Dovrai trovare la posizione corretta se desideri includere un'immagine nel tuo sito WordPress. La scheda Stile si trova nella schermata principale della barra degli strumenti. La scheda Stile include una serie di schede che consentono agli utenti di modificare le impostazioni e le opzioni. La scheda Sfondo è dove puoi aggiungere un'immagine. Quando trovi la scheda Sfondo, seleziona l' opzione immagine . Facendo clic su questo, verrai indirizzato a una schermata in cui puoi selezionare un'immagine dalla galleria multimediale di WordPress o caricarne una tu stesso. Una volta che hai deciso l'immagine, dovrai fornire il suo URL. Se inserisci l'URL completo o usi la scorciatoia CtrlU, dovrai fare clic sul pulsante OK dopo aver inserito l'URL. Per modificare il formato dell'immagine, inserisci il file CSS *br *. È anche possibile aggiungere un'immagine al tuo file CSS. Il primo passo è trovare il file CSS sul tuo sito WordPress. Un collegamento sotto il titolo del documento consente di visualizzare il file in un browser facendo clic su di esso quando si fa clic su di esso. Una volta trovato e salvato il file CSS, è necessario utilizzare l'editor di testo per aprirlo. Per aprire il file, seleziona Apri nell'editor di testo e quindi fai clic sul nome del file. Dopo aver aperto il file, individua l'elemento che desideri aggiungere ad esso. Dovrai inserire l'URL dell'immagine dopo aver scoperto l'elemento. La galleria multimediale su WordPress ti consente di inserire un'immagine in una varietà di posizioni sul tuo sito web. Questa funzione è fornita con WordPress ed è accessibile tramite il menu Aspetto. Seleziona le immagini da una varietà di fonti, inclusa la galleria multimediale di WordPress, selezionando l'immagine appropriata da questo menu.
Temi WordPress con immagine di sfondo
Sono disponibili molti temi WordPress con immagini di sfondo. Una rapida ricerca su Google rivelerà un sacco di risultati. Alcune immagini di sfondo sono più elaborate e progettate per attirare l'attenzione, mentre altre sono più tenui e progettate per fornire un effetto più calmante. In definitiva, dipende dalle tue preferenze personali sul tipo di immagine di sfondo che scegli per il tuo tema WordPress.
Secondo la ricerca, il nostro cervello elabora le informazioni visive 60.000 volte più velocemente del testo. Le immagini con sfondi vengono utilizzate per inquadrare il contenuto e separare le sezioni di una pagina. Quando lo fai rappresentare perfettamente il messaggio/il contenuto del tuo sito WordPress, si apre un intero nuovo mondo di possibilità. La chiave è creare un sito Web che sia memorabile per i visitatori e su cui tornino ancora e ancora. La scelta di un'immagine di sfondo che sia efficace e accattivante è fondamentale. Uno sfondo fotografico può essere utilizzato per coprire l'intera area del tuo sito e per evidenziare il tuo prodotto. Assicurati che la dimensione del carattere e il tipo di carattere corrispondano al contenuto.
Quando si tratta della visualizzazione dello schermo, le diverse dimensioni dello schermo possono influire sulla visibilità dell'area dello schermo. La dimensione dell'immagine dello sfondo del tuo sito web deve essere conforme all'aspetto visivo del design. Le informazioni contenute in un'immagine possono essere interpretate in vari modi, a seconda della sua risoluzione e profondità di campo. La dimensione dell'immagine in pixel è ugualmente importante per la dimensione del file. A causa delle dimensioni dell'immagine, può occupare molto spazio sulla pagina, rallentando il tuo sito web in generale. Conoscere il significato di un determinato termine può facilitare la ricerca delle informazioni. Nella maggior parte dei casi, l'uso di una fotografia o di un disegno è protetto da copyright.
Se lo desideri, dovresti ottenere un'autorizzazione specifica prima di utilizzarla. Le dimensioni delle immagini di WordPress sono disponibili per la modifica tramite plug-in come Visual Composer o per la personalizzazione tramite la personalizzazione di WordPress. iStockphoto è uno dei primi siti di foto online a offrire foto royalty-free. Il sito Web Unsplash presenta oltre 300.000 immagini ad alta risoluzione da oltre 50.000 contributori. Non ci sono restrizioni sull'uso delle foto senza il permesso del fotografo. Pexels ha una fantastica collezione di foto e video d'archivio gratuiti. Carica foto, sfoglia temi e cerca un tema specifico sul sito.
Le immagini sono un ottimo modo per mostrare i modelli di interfaccia sui progettisti di app e web. Gratisography, infatti, è la raccolta più bizzarra al mondo di immagini stock gratuite ad alta risoluzione. Per il tuo sito web, puoi sfruttare una pletora di plugin di WordPress per distinguerlo dalla massa. In Visual Composer, puoi creare uno sfondo straordinario utilizzando la sovrapposizione del gradiente, il divisore di forma o l'ombra del riquadro. Se non riesci a scegliere una singola immagine, puoi sempre utilizzare una presentazione. Se vuoi far risaltare il tuo sito Web WordPress, puoi utilizzare uno sfondo video. Puoi anche modificare la velocità della presentazione con diapositiva, dissolvenza, sequenza o uno qualsiasi degli altri effetti.
Utilizzando CSS o pochi semplici clic in Visual Composer, puoi cambiare l'umore del tuo sito web. Esistono tre modi per aggiungere un'immagine al tuo sito web. Puoi cambiare l'aspetto del tuo sfondo, come si muove e come si comporta in WordPress. L'effetto parallasse è una delle funzionalità di progettazione più popolari su WordPress. Il parallasse può essere causato spostando il contenuto in background a una velocità diversa mentre si scorre una pagina verso il basso. Quando ciò accade, la struttura del tuo sito potrebbe cambiare o potresti essere costretto a enfatizzare le diverse sezioni. L'immagine viene quindi impostata nella posizione corretta spostando l'immagine di sfondo.
Puoi cambiare la posizione verticale e orizzontale delle tue immagini di sfondo usando questo strumento. La decisione di acquisto di un cliente è influenzata dall'80% dei colori sullo sfondo di un prodotto. Quando i tuoi colori sono troppo brillanti, è facile perdere la concentrazione sui tuoi contenuti. È un processo semplice per cambiare il colore di sfondo in Visual Composer. Puoi anche creare uno sfondo trasparente con CSS usando il gradiente. Una sfumatura è essenzialmente una transizione graduale tra due o più colori. Descrive due tipi di gradiente: gradiente lineare e gradiente radiale.
