Come cambiare lo sfondo della tua pagina WordPress
Pubblicato: 2022-09-11Se vuoi cambiare lo sfondo della tua pagina WordPress , ci sono diversi modi per farlo. Puoi utilizzare un plug-in o modificare il tuo file CSS. Se desideri utilizzare un plug-in, ti consigliamo di utilizzare il plug-in Sfondi personalizzati. Questo plugin ti consente di cambiare facilmente lo sfondo della tua pagina WordPress senza dover modificare alcun codice. Per utilizzare il plug-in Sfondi personalizzati, installa e attiva semplicemente il plug-in. Quindi, vai alla pagina Sfondi personalizzati nell'area di amministrazione di WordPress. Da qui, puoi caricare una nuova immagine di sfondo o scegliere una delle immagini di sfondo predefinite incluse nel plug-in. Se vuoi modificare il tuo file CSS, puoi farlo andando alla pagina Aspetto »Editor nell'area di amministrazione di WordPress. In questa pagina, dovrai trovare il selettore CSS per la tua pagina. Il selettore CSS per la tua pagina WordPress è in genere il tag del corpo. Una volta trovato il tag body, puoi aggiungere il seguente codice per cambiare il colore di sfondo della tua pagina. corpo { colore di sfondo: #000000; } Sostituisci #000000 con il codice esadecimale per il colore che desideri utilizzare. Salva le modifiche e ora dovresti vedere il nuovo colore di sfondo sulla tua pagina WordPress.
Il colore di sfondo del tuo sito web è una parte cruciale di come appare e di come lo marchi. Cambiare il colore di sfondo del tuo sito web può aiutarti a personalizzarlo e aumentarne la visibilità. Puoi cambiare il colore di sfondo del tuo sito Web WordPress in vari modi. Puoi utilizzare il selettore colore o utilizzare un codice esadecimale per inserire un codice colore per il tuo sito web. Se vuoi cambiare il colore di sfondo in modo casuale in WordPress, puoi utilizzare un effetto di cambio colore di sfondo uniforme. Per aggiungere l'effetto, devi prima caricare il codice sul tuo sito Web WordPress. Esamineremo i passaggi in dettaglio nella sezione seguente.
Maggiori informazioni possono essere trovate nella nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito. Se non hai una cartella JS sul tuo sito, puoi usare FileZilla per crearne una. Il plug-in Code Snippets è il modo migliore per aggiungere codice al tuo sito web. Il colore di sfondo di ogni post del blog può anche essere modificato in WordPress. La possibilità di modificare l'aspetto di post specifici è una caratteristica di questa app. Quando utilizzi un video come sfondo per il tuo sito web, puoi suscitare l'interesse dei visitatori e aumentare il loro coinvolgimento. Per aggiungere un video in background, puoi utilizzare un plugin per WordPress.
Questo tutorial utilizzerà un linguaggio di scripting chiamato mb. I video in background possono essere visualizzati con l'app YTPlayer. Le opzioni premium, d'altra parte, ti consentono di rimuovere la filigrana e aggiungere ulteriori opzioni di personalizzazione. Il plug-in della pagina di destinazione SeedProd è il miglior plug-in per WordPress da utilizzare. Oltre a utilizzare il generatore di pagine trascina e rilascia, ti consente di creare pagine con facilità. È possibile specificare una posizione in cui verrà visualizzato il video di sfondo con il plug-in. Se scegli "Tutto", sarai in grado di visualizzare il video sull'intero sito.
Il generatore di pagine SeedProd semplifica il trasferimento dei blocchi sulla tua pagina di destinazione. Con il tuo input, puoi cambiare il colore, il layout, la dimensione e il carattere del testo. Se desideri incorporare un'immagine nel tuo email marketing, puoi farlo dopo aver modificato la tua pagina.
Se desideri caricare un'immagine di sfondo del contenuto per il tuo tema Evolve, vai alla Pagina delle opzioni del tema. Quando aggiungi un'immagine di sfondo al tuo tema tramite la pagina delle opzioni del tema, è possibile specificare la posizione dell'immagine.
Uno dei componenti aggiuntivi di WordPress più popolari è un potente strumento che ti consente di trasformare le immagini nel formato, nella dimensione o nell'insieme di funzionalità che specifichi. Sull'interfaccia, puoi controllare queste funzionalità facendo clic sui pulsanti e sui cursori. Lo sfondo dell'immagine verrà rimosso dopo essere stato applicato nel pulsante "Cancella".
Come aggiungo un'immagine di sfondo a una pagina in WordPress?
 Credito: beautifulthemes.com
Credito: beautifulthemes.comSeleziona lo stile di sfondo desiderato dal menu Stile. Ti verrà chiesto di selezionare un'immagine. Nella nuova finestra potrai caricare una nuova immagine. Quando fai clic su un'immagine, ti verrà visualizzata una schermata in cui puoi selezionarla dalla galleria multimediale di WordPress o puoi caricare un'altra immagine.
In un'e-mail, ad esempio, l'immagine nella riga dell'oggetto viene utilizzata come sfondo di un elemento. I tre modi più comuni per aggiungere immagini a un sito Web WordPress sono come testo, sfondo o immagine. L'uso del personalizzatore del tema di WordPress per aggiungere sfondi alle tue pagine è una tendenza del web design che aggiunge un effetto brillante se correttamente integrato. Il tema Colibri può essere utilizzato per creare una varietà di siti Web con sfondi. Se il tuo tema non supporta la funzione, salta i metodi 2 e 3. WordPress è progettato per bloccare le sezioni, il che significa che ogni sezione di un sito Web è composta da blocchi. Se hai un'immagine memorizzata localmente sul tuo computer o stai già utilizzando la Libreria multimediale, puoi caricarne una sul tuo computer.
Se vuoi creare un'immagine di sfondo WordPress dall'aspetto professionale, dai un'occhiata ad alcuni di questi plugin. Il plug-in Immagine di sfondo a schermo intero semplice ha ricevuto il maggior numero di installazioni e recensioni tra tutti i tipi di plug-in. Poiché l'immagine viene ridimensionata automaticamente dal browser utilizzando questo plug-in, indipendentemente dalle dimensioni del browser, l'immagine riempirà sempre lo schermo. Nella versione gratuita, puoi utilizzare una sovrapposizione e selezionarne il colore e l'opacità. Prima di caricare qualsiasi immagine sul tuo sito web, è una buona idea considerare le sue dimensioni. Maggiore è la risoluzione di un'immagine, più lentamente verrà caricata sul tuo sito. Puoi ridimensionare e visualizzare le tue immagini con app esterne, garantendo chiarezza e risoluzione adeguate. comprimere le immagini senza causare un calo della qualità.
Come cambiare il colore di sfondo sulla pagina di WordPress
Un modo per cambiare il colore di sfondo della tua pagina WordPress è andare alla scheda Aspetto nel menu a sinistra. Sotto c'è una sezione Colori. Fare clic sull'opzione Colore di sfondo e apparirà un selettore di colori. Puoi selezionare un colore dalla tavolozza o inserire un codice esadecimale per un colore specifico. Una volta scelto il colore, fai clic sul pulsante Salva modifiche in fondo alla pagina.
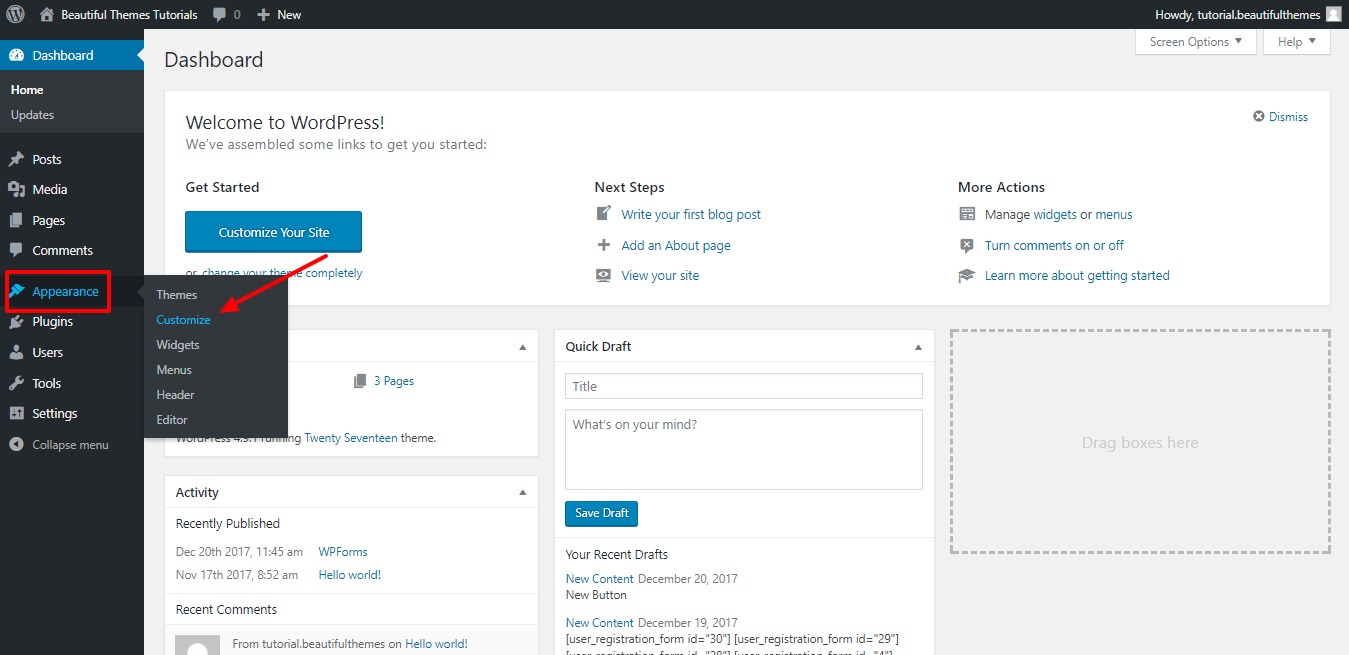
Questo articolo spiega come utilizzare le opzioni integrate di WordPress per cambiare gli sfondi del tuo sito web. È possibile accedere all'opzione Sfondo dalla dashboard di alcuni temi in Aspetto (Aspetto). Di conseguenza, abbiamo la possibilità di utilizzare un'immagine come sfondo. È possibile applicare le modifiche premendo il pulsante Pubblica (freccia rossa). In questa sezione imparerai come cambiare selettivamente il colore di sfondo in WordPress. In questa dimostrazione, ti mostrerò come utilizzare un plug-in noto come Cambia colore di sfondo per pagine, post e widget. Il colore di sfondo è disponibile anche nel menu del dashboard.

Per personalizzare i tuoi sfondi, usa le opzioni elencate sopra e lo screenshot mostrato di seguito. Il colore dello sfondo del tuo sito web è essenziale per consentire ai tuoi visitatori di leggere facilmente il contenuto. Poiché c'è una differenza significativa nel contenuto e nello sfondo, una persona ipovedente dovrebbe essere in grado di navigare nel sito. Dovresti pensare a temi con menu personalizzati che ti consentano di cambiare lo sfondo. Le schermate di personalizzazione o dashboard vengono utilizzate frequentemente per accedere a questi menu.
Progettare il tema del tuo blog personalizzato
Scegli il colore della navigazione e dei piè di pagina dal menu a discesa in "Intestazione, piè di pagina e design".
Immagine di sfondo di WordPress su una "pagina" specifica
 Credito: www.elegantthemes.com
Credito: www.elegantthemes.comPer impostare un'immagine di sfondo su una pagina WordPress specifica, dovrai aprire l'editor di pagina per quella pagina. Sul lato destro dell'editor, ci sarà una casella con l'etichetta "Attributi della pagina". All'interno di quella casella, ci sarà un menu a discesa con l'etichetta "Modello". Da quel menu a discesa, dovrai selezionare il modello "Larghezza intera". Dopo averlo fatto, l'opzione dell'immagine di sfondo apparirà sotto la casella "Attributi della pagina".
Come faccio a fare una foto sulla pagina di uno dei miei siti web? Posso caricare un'immagine nelle impostazioni dell'immagine di sfondo e quindi disabilitare tutte le altre pagine? Come si codifica l'immagine in una pagina Web specifica? È possibile utilizzare CSS personalizzati? Voglio cambiare l'immagine di sfondo del Contenuto solo nella pagina specifica. È stato aggiunto il seguente CSS: Page-id: 1701 – Immagine di sfondo: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Nonostante questo, non c'è stato alcun cambiamento. Se vuoi farlo, dovresti usare questo CSS:. 29 luglio 2019 alle 1:10
Come si imposta un'immagine come sfondo su una pagina?
Per creare l'immagine di sfondo di una pagina web, usa lo stile CSS. Compila l'immagine di sfondo della proprietà utilizzando il tag CSS "style". Puoi creare un elemento grafico in una varietà di formati, inclusi jpg, png, svg, gif e così via. Poiché HTML5 non supporta l'attributo body> background, il codice CSS deve essere modificato per cambiare lo sfondo.
Come verificare se l'immagine di sfondo non viene visualizzata correttamente
Potresti essere in grado di determinare se l'immagine di sfondo viene visualizzata correttamente o meno eseguendo alcuni semplici test. Per iniziare, assicurati che il percorso dell'immagine sia impostato correttamente nell'URL dell'immagine di sfondo. Devi prima assicurarti che l'immagine sia stata impostata correttamente. Infine, dovresti avviare il controllo del codice dal browser per verificare.
Il colore di sfondo di WordPress non cambia
Ciao, sono sicuro che dovrai scegliere "Esci dall'anteprima" in Personalizza. Dovrebbe funzionare di nuovo allo stesso modo una volta che sei uscito dall'anteprima.
Plugin per il colore di sfondo della pagina di WordPress
Esistono diversi plugin di WordPress che ti consentono di cambiare il colore di sfondo delle tue pagine. Ogni plug-in ha il proprio set unico di funzionalità e impostazioni, quindi assicurati di leggere attentamente le descrizioni prima di sceglierne uno. Dopo aver installato e attivato un plugin, vai semplicemente alla pagina delle impostazioni del plugin e scegli il colore che desideri.
Immagine di sfondo di WordPress solo sulla home page
L'immagine di sfondo sarà visibile solo sulla home page e non su altre pagine. Questo può essere utile se vuoi avere un aspetto unico per la pagina principale del tuo sito web. Per aggiungere un'immagine di sfondo alla home page, vai alla dashboard di WordPress e fai clic sulla scheda "Aspetto". Quindi, fai clic sul collegamento "Sfondo". Nella pagina successiva, vedrai l'opzione per caricare un'immagine di sfondo. Scegli l'immagine che desideri utilizzare e fai clic sul pulsante "Salva modifiche".
Come cambiare il colore di sfondo in WordPress Elementor
Per cambiare il colore di sfondo in WordPress Elementor, seleziona prima l'elemento di cui vuoi cambiare il colore. Quindi, fai clic sulla scheda "Stile" nell'editor di Elementor. Nella sezione "Sfondo", vedrai un selettore di colori. Seleziona il colore che desideri utilizzare per lo sfondo.
Impareremo come colorare facilmente le seguenti immagini in questo articolo. Il metodo per modificare il colore di sfondo di una pagina Elementor o del corpo verrà spiegato nei paragrafi seguenti. Puoi anche inserire il codice HEX del colore desiderato nella casella di testo sotto la tavolozza dei colori. Il colore verrà impostato sullo sfondo della pagina Elementsor quando scegli il colore desiderato. Puoi visualizzare il riquadro di modifica per un elemento chiamato Elementor. Quando fai clic sull'icona, ti porterà nell'angolo in alto a destra del corpo dell'elemento. Per modificare le dimensioni di una colonna, vai al menu a discesa e seleziona Modifica colonna. Lo sfondo di una colonna deve essere scelto dalla tavolozza in cui è selezionato. Sarai in grado di creare siti Web accattivanti più velocemente e avrai migliori capacità di sviluppo web.
Come posso cambiare lo sfondo sul mio sito Web Elementor?
Per cambiare lo sfondo di qualsiasi pagina o post di Elementor, vai su Impostazioni sito > Impostazioni > Sfondo.
Come posso cambiare il colore di sfondo di un'intera pagina di Elementor?
Il menu delle impostazioni è disponibile nella pagina Elementor. Per iniziare, seleziona il menu Impostazioni pagina e quindi fai clic sulla scheda Stile. Sotto il menu a discesa "Stile corpo", fai clic su di esso. Seleziona il colore dello sfondo.
Come posso cambiare il colore di sfondo di un widget in WordPress?
Accedi al tuo sito Web e quindi fai clic su Aspetto *Personalizza per ottenere l'accesso al Personalizzatore del tema di WordPress. Sarai quindi in grado di personalizzare il tuo tema tramite il Customizer del tema. Include i menu, i colori, la home page, i widget e l'immagine di sfondo.
