Come cambiare il colore del tuo SVG in Elementor
Pubblicato: 2022-12-25Se stai provando a cambiare il colore di un SVG in Elementor e non funziona, ci sono alcune cose che puoi provare. Innanzitutto, assicurati che il colore che stai tentando di utilizzare sia supportato da SVG. Successivamente, prova a impostare il colore nell'editor Elementor , piuttosto che nel CSS. Infine, se tutto il resto fallisce, puoi provare a utilizzare un plug-in per cambiare il colore del tuo SVG.
Scopri come rendere tutti gli SVG compatibili con Elementor seguendo questi passaggi. Ecco un collegamento a un tutorial già esistente per l'importazione di SVG da Illustrator a Elementor. Nell'attuale tutorial, ti mostro come utilizzare le impostazioni del colore di Elementor in SVG a due o più colori.
Queste informazioni sono descritte. Quando carichi un file SVG nel blocco della casella dell'icona, non verrà visualizzato mentre modifichi quel blocco e non verrà visualizzato di nuovo fino a quando non fai clic su un altro blocco. Potrebbe essere necessario premere l'aggiornamento, quindi ricaricare per vedere i risultati.
Elementor supporta i file Svg?

Per abilitare l'uso del formato SVG nelle impostazioni di Elementor, devi prima attivarlo manualmente selezionandolo dall'opzione avanzata. La prima cosa che devi fare è abilitare l'opzione SVG nelle tue Impostazioni. La sezione layout del sito consente di caricare un'icona o un logo contenente il file SVG.
È un formato di immagine vettoriale basato su XML che supporta l'interattività e l'animazione per la grafica bidimensionale. Dovresti caricare SVG senza stile in linea se desideri sfruttare le funzionalità di stile complete di Elementor. Si prega di tenere a mente questo avviso di sicurezza. Quando carichi SVG da fonti sconosciute, potresti mettere a repentaglio la tua sicurezza. Elementor disinfetta un file SVG prima di rimuovere qualsiasi possibile codice dannoso e lasciare lo scheletro dell'immagine. Se il caricamento ha esito positivo, verrà visualizzata un'anteprima dell'immagine con la libreria multimediale nativa di WordPress e sarai in grado di filtrarla utilizzando la libreria multimediale nativa di WordPress. Se provi a caricare un'icona per la prima volta, riceverai un messaggio di avviso che ti informa che il caricamento di qualsiasi file, inclusi i file SVG, potrebbe esporti a rischi per la sicurezza.
Come cambiare il colore Svg Css
Per modificare il colore di un elemento SVG utilizzando i CSS, devi prima accedere all'elemento utilizzando un selettore CSS . Una volta che hai effettuato l'accesso all'elemento, puoi usare la proprietà `fill` per cambiare il colore.
Puoi cambiare il colore di un'immagine utilizzando l'app di modifica delle immagini Adobe Illustrator, che ha tre modi per farlo. Questo strumento può convertire i tag img in codici incorporati nei file svg. In questo post, ti mostrerò come cambiare i colori con CSS e sva. Alla fine, ti insegnerò come cambiare i colori usando direttamente un file SVG. Per cambiare il colore di un file SVG, devi prima cercare il codice del colore in un editor di testo o in un editor di codice. Microsoft fornisce editor di codice gratuiti e ad alte prestazioni come Visual Studio Code, che userò per questo progetto. Quando si utilizzano icone SVG gratuite o funzioni al passaggio del mouse, credo sia conveniente utilizzare questo metodo.
Lavorare con Svg
Quando lavori con SVG, tieni presente quanto segue: Di conseguenza, qualsiasi modifica alla grafica si rifletterà nel file XML di origine per la grafica vettoriale. Funzionano bene per creare loghi, icone e altri elementi grafici che possono essere facilmente modificati. Poiché gli SVG non sono supportati da tutti i browser, devi testare i tuoi progetti in una varietà di browser diversi per assicurarti che i tuoi progetti abbiano lo stesso aspetto che ti aspetti. Infine, tieni presente che la modifica del colore di un'immagine in una pagina Web non avrà alcun effetto sulla modalità di visualizzazione.

Img Src Svg Cambia colore

Se vuoi cambiare il colore di un img src svg , puoi usare la proprietà "fill". Ad esempio, se si dispone di un'immagine con sfondo nero e primo piano bianco, è possibile modificare la proprietà "riempimento" in "bianco" e la proprietà "tratto" in "nero".
Come cambiare il colore di un'icona in css
Cambia il colore dell'icona in CSS andando su ***br e selezionandolo dal menu a tendina. *br è il nome dell'icona che appare in questa finestra. Colore attuale :
Esporta Svg per Elementor
Quando desideri utilizzare un file SVG in Elementor, devi prima esportarlo dal tuo software di modifica vettoriale. Per Adobe Illustrator, questo può essere fatto andando su File > Esporta > Esporta come e scegliendo il formato file SVG . Assicurati di selezionare l'opzione "Usa tavole da disegno" in modo che tutta la tua grafica venga esportata. Una volta che hai il tuo file SVG, puoi caricarlo su Elementor andando su I miei modelli > Carica modello. Scegli il formato file SVG e seleziona il tuo file. Ora puoi trascinare e rilasciare il tuo file SVG sulla tela e iniziare a usarlo nei tuoi progetti!
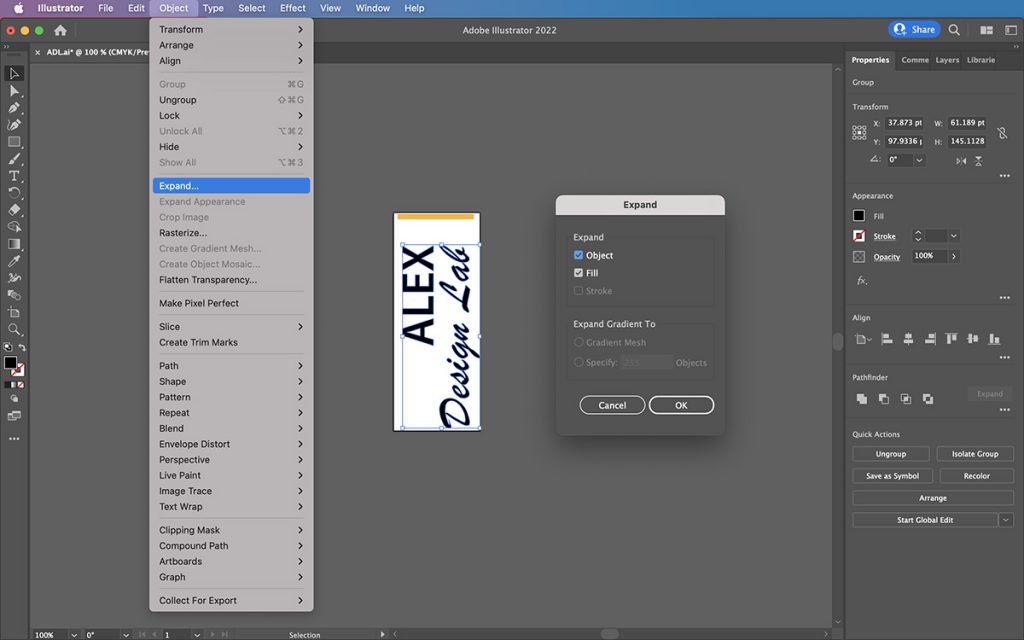
Elementor non ha una chiara comprensione di quali impostazioni comporteranno il rendering corretto di un'icona di Illustrator. Alla fine, non sono riuscito a forzare l'interruzione di un'icona con determinate impostazioni di esportazione SVG, quindi ho deciso di testare più impostazioni. Il campione nero in Adobe Illustrator è #231f20. Se la tua icona è impostata su nero al 100%, Elementor non la visualizzerà correttamente. L'icona può essere ridimensionata, ma non può essere colorata utilizzando lo stile di colore primario. Non è possibile modificare l'icona disattivando Minify e Responsive. Funziona perfettamente quando si utilizza Salva con nome come impostazione predefinita per questa icona.
La modifica dell'impostazione decimale nelle impostazioni di esportazione e salvataggio di Illustrator influisce sulla qualità dell'icona? Non ho notato alcuna differenza nella qualità delle icone esportate da Illustrator a Elementor dopo aver testato le impostazioni di Illustrator. Se vedi che il campione nero predefinito non è più #000000 in modalità documento a colori CMYK o RGB , potresti anche notare che anche le tue icone non si colorano. La tua icona dovrebbe funzionare correttamente se il colore di riempimento nero viene modificato.
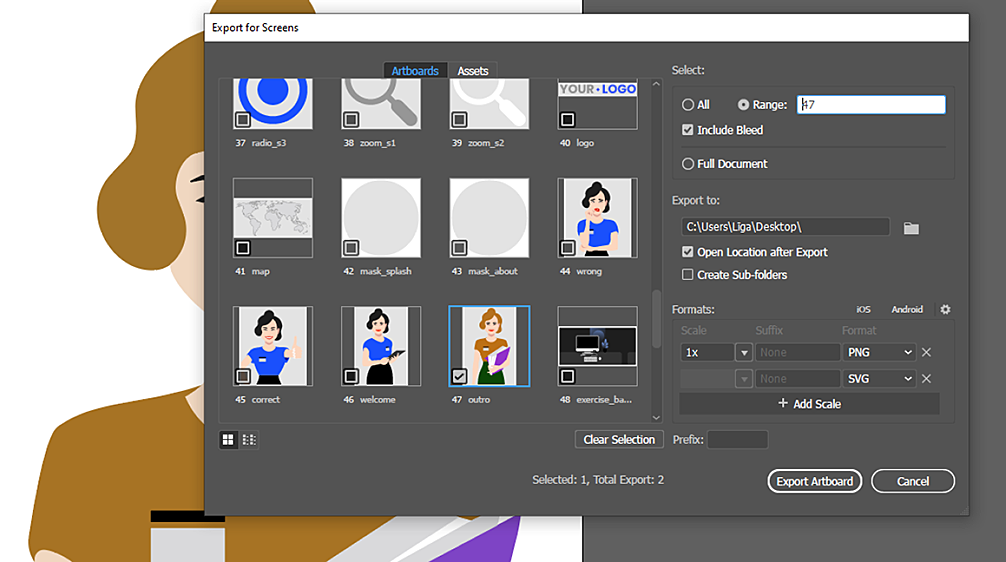
Come posso esportare un file Svg?
Puoi esportare il tuo file andando su File > Esporta > Esporta come... e selezionando il formato appropriato: SVG. Potresti pensare che dopo aver fatto clic su Esporta, stai per salvare l'immagine senza avere la possibilità di scegliere alcuna impostazione. Verrà visualizzata una nuova finestra in quella posizione prima che il file venga salvato.
Cambia colore Svg Tailwind
Tailwind è un framework CSS di prima utilità che ti offre tutti gli elementi costitutivi necessari per creare progetti su misura senza alcuno sforzo. Puoi utilizzare le funzioni colore di Tailwind per cambiare il colore di un file SVG. Ad esempio, puoi utilizzare la funzione darken per rendere la coda di un SVG blu scuro : darken(#056ef0, 20%)
È un formato di grafica vettoriale basato su XML (può essere modificato) basato su Scalable Vector Graphics. Questo programma viene utilizzato nel browser per generare icone, animazioni, grafici interattivi, grafici e altri grafici dinamici. Con Tailwind, puoi facilmente modificare o cambiare il colore dell'icona SVG . Un attributo viewBox identifica una posizione e una dimensione di un viewport.
